Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
 Привет, Хаброжители!
Привет, Хаброжители!Без текста приложения стали бы бесполезной мешаниной геометрических фигур и значков, а голосовые интерфейсы и чат-боты не существовали бы вовсе. Слова делают программное обеспечение человеко-ориентированным и требуют не меньшей работы мысли, чем брендинг и кодинг. Узнайте, как сделать текст ясным для пользователей, протестировать его и правильно работать в сотрудничестве с командой. Убедитесь в том, что текст — это дизайн.
Для кого предназначена эта книга?
Для технических или UX-писателей1. Если вы пишете текст, который видят и с которым взаимодействуют пользователи, эта книга поможет вам применить к этому процессу дизайн-методики. Называете ли вы себя UX-райтером, дизайнером, специалистом по контент-стратегии или еще как-нибудь, эта книга сделает вас более эффективным.
Осознавайте, что вы пишете
Одна из тем, насчет которой у авторов текстов имеется устойчивое мнение, — это так называемая серийная (или «оксфордская») запятая. Если данное понятие для вас внове, поясним: это запятая, которая ставится при перечислении однородных членов (элементов некоего списка) перед союзом «и», присоединяющим последний компонент. В английском предложении это выглядит так: «This book is about writing, designing, and the user experience».
Каждое солидное руководство по стилю письма занимает в этом отношении твердую позицию. («The Associated Press Stylebook», к примеру, против использования такой запятой, а «The Chicago Manual of Style» — за.) То и дело приходится наблюдать, как авторы текстов отстаивают свою позицию в социальных сетях.
«Без этой запятой, — кричат ее сторонники, — наступит хаос! Никто не поймет, как соотносятся элементы списка!» В качестве примера они приводят посвящение книги «моим родителям, Бейонсе и богу».
Антиоксфордская фракция не остается в долгу: «Позвольте, но ведь для этого есть контекст! Мы все прекрасно понимаем, что вряд ли кто-то в здравом уме назовет бога одним из своих родителей! К тому же можно просто переставить однородные члены предложения местами: “Богу, Бейонсе и моим родителям”. Эта запятая избыточна и потому необязательна! Краткость — сестра таланта!»
Как это обычно бывает в случае с разными категоричными мнениями о чем-то субъективном, ответ находится где-то посередине. Контекст со счетов не сбросишь. Если вы составляете юридический документ, в котором ключевую роль играет точность, запятая может означать (и означала) грань между победой или поражением в судебном процессе.
Если вы пишете газетную статью ограниченного объема для узенькой колонки, такая запятая там, скорее всего, не понадобится. Вот почему в газетах принято ориентироваться на «The Associated Press Stylebook», который ставит во главу угла краткость.
Используете вы серийную запятую или нет, — не столь важно. Гораздо важнее то, насколько она проясняет смысл вашего текста. Чтобы понять это, нужно знать контекст сообщения.
Цель вашего текста
Ваша команда может относиться к тексту не так трепетно, как толпа сторонников и противников оксфордских запятых, и все же нужно помочь каждому понять ту роль, которую он играет.
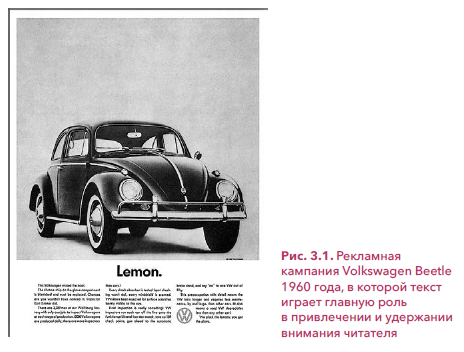
В прошлом рекламные копирайтеры взаимодействовали с дизайнерами и менеджерами по работе с клиентами, чтобы встроить в текст ценностное предложение товара или сообщение о его особенностях. А самым важным было наличие толкового слогана — той зацепки, которая привлекала взгляд читателя к объявлению (вы можете убедиться в этом на примере рис. 3.1).
Однако если вы пишете текст для цифрового интерфейса — это совсем другое дело. Пытаетесь ли вы просветить пользователя? Или хотите заинтересовать его, чтобы он захотел узнать о продукте побольше? Увлечь его настолько, чтобы он перешел на премиальный уровень обслуживания? Или, может быть, вы хотите разъяснить сложную функцию?

Вносите ясность
Текст — это дизайн, поэтому вашей главной целью должна быть полная ясность для пользователя. Четкое изложение поможет людям понять, что происходит с продуктом и что это значит для них.
Для того чтобы добиться полной ясности для пользователей, сначала нужно достичь ее в команде.
Если вашу голову переполняют вопросы о том, что представляет собой продукт или проект, это может приводить в замешательство. Разве мне не должно быть понятно, зачем я пишу? А как же все эти люди — неужели они не знают, что делают?
Вы будете удивлены: очень может быть, что не знают. Конечно, они понимают, над какими функциями работают или какой интерфейс упрощают, но часто, особенно в случае корпоративного ПО, даже руководитель проекта не видит полной картины сайта или приложения.
Внести ясность помогают слова. Вот несколько тем, которые можно затронуть в тексте о продукте, а также вопросы, помогающие лучше их понять.
• Вводные экраны и онбординг. Кто они, наши пользователи? Почему наш продукт их заинтересует? Как он может улучшить их жизнь? Какие элементы могут их озадачить?
• Биллинговые системы. Когда происходит первый платеж? Когда платежи возобновляются? Какие допускаются методы оплаты?
• Уведомления. Какова цель данного уведомления? По каким критериям оценивается работа нашей команды? Чем это поможет пользователю?
Такие вопросы могут возникнуть в голове у каждого, но порой именно UX-писатели задают их первыми. Писать о том, чего не понимаешь, довольно трудно. Если вы хотите выполнить свою работу хорошо, вам нужна ясность — от нее выиграют и ваша команда, и пользователи.
Для наглядности разработчики интерфейсов используют ПО наподобие Sketch или XD. Это отличные инструменты, но с ними легко увязнуть в деталях. Здесь есть ползунки для закругления углов кнопок и цветовые палитры для подбора точного оттенка синего, но нет переключателя, который покажет, над чем вы работаете и почему это важно. Это открытый мир. Это чистый лист. Это работа для текста.
Отсутствие ясности не просто обескураживает членов команды, оно еще и дорого обходится. Если люди по-разному понимают стоящую перед вами проблему, они могут внедрить ненужную функцию или опубликовать веб-страницу, которую через несколько дней придется переделывать.
Таким образом, перед тем как начать писать текст для кнопок или разрабатывать руководство по голосу и тону, воспользуйтесь самым недооцененным и самым эффективным в мире инструментом проектирования — текстовым редактором.
Начинайте писать. Пишите, не ограничивая себя, забудьте о голосе и тоне.
Подробно опишите, о чем должен сообщать интерфейс. Сделав это, вы станете лучше понимать, как он работает. Слова — это ключ к раскрытию смысла, и возможно, они являются самым действенным способом привести к общему знаменателю группу людей с разными взглядами, планами и предпочтениями в отношении проекта.
Учитывайте подтекст
Если вы разрабатываете цифровой продукт, не уделяя должного внимания словам, легко потерять из виду тот посыл, который он должен нести пользователям. Беря на себя ответственность за текст в интерфейсе, вы становитесь последним рубежом обороны в борьбе с манипулятивными практиками, дезинформацией и сленгом. Намеренно обдумывать язык означает думать и о его этическом подтексте — начиная с того, как он может отталкивать людей, и заканчивая его возможностью формировать поведение и влиять на него.
Сара Вахтер-Бетчер в своей книге «Technically Wrong: Sexist Apps, Biased Algorithms, and Other Threats of Toxic Tech» пишет об умных весах, которые отправляют вам email, как только вы на них встаете. По умолчанию сообщение, отправляемое в том случае, если вес оказался больше, чем в прошлый раз, выражает некоторое разочарование, но в то же время подбадривает: «Вы набрали X килограммов. Удачи в следующий раз!»
Для тех, кто собирается сбросить вес, это подходящее сообщение. Безвредное. Но как быть с теми, у кого анорексия, или с детьми, которые пытаются набрать вес? Для них такое сообщение окажется в лучшем случае раздражающим, в худшем — вредоносным.
У этого письма был автор. Было бы здорово, если бы он системно подходил к тексту и думал не о том, каким тот должен быть, а о том, как он вписывается в более обширную картину, которую видит пользователь. Тогда он смог бы выявить ситуации, в которых люди получают совсем другой опыт, нежели предусмотренный создателями продукта. Конечно, даже если автор отдает себе отчет в потенциальном подтексте, структура его компании может не позволить ему указать на проблему и изменить курс уже в ходе реализации проекта. Крупные, разветвленные организации, как правило, бюрократизированы, ориентированы на процесс и не слишком искусны в смене стратегии на ходу. Возможно, у данного сотрудника попросту не было полномочий, чтобы поднять этот вопрос.
Вот почему важно начать работать над текстом совместно с командой как можно скорее, пока рамки проекта еще свежи и поддаются трансформации. Гораздо легче изменить словесную формулировку или даже посыл продукта, пока он написан маркером на доске или набран в текстовом документе, чем когда он воплощен в интерфейсе.
Распознавание и вспоминание
Добиваться ясности в изложении сложно, а делать это снова и снова, на протяжении всего рабочего процесса, — настоящее испытание. «Nielsen Norman Group», организация, занимающаяся исследованиями пользовательского опыта, приводит список из десяти эвристик для проектирования пользовательских интерфейсов. Одна из эвристик, понимание которой имеет ключевое значение для авторов текстов, — «распознавание превыше вспоминания». Другими словами, сделайте объект, действие и доступные пользователю варианты настолько простыми, чтобы ему не приходилось их запоминать. Один из лучших способов — а возможно, и лучший — сделать это при помощи текста.
В исследовании глубоко изучаются вопросы извлечения информации из памяти, в частности понятия вспоминания и распознавания.
• Вспоминание — процесс, используемый мозгом для извлечения информации из памяти, позволяющий припоминать такие сведения, как имена пользователей, пароли, веб-адреса и другие произвольные данные.
• Распознавание — это процесс, отличающийся от предыдущего. Он задействует множество явных подсказок, что позволяет сделать выбор. Примером может служить кнопка с четким призывом к действию или список пунктов меню. Каждый из этих элементов дает информацию, необходимую для того, чтобы распознать опцию, принять решение и, в конечном счете, достичь цели работы в интерфейсе.
К примеру, если в одном месте вы обозначите действие как «Удалить», а в другом — как «Стереть», то пользователь вынужден будет остановиться и задуматься (пусть даже эти слова означают одно и то же). Выбор одного из вариантов (с обоснованием вашего решения) и его последовательное применение помогут людям распознать действие, когда они увидят его. В этом им поможет все, что они смогли запомнить с того момента, когда в последний раз его совершали.
Для распознавания большое значение имеют визуальное оформление и подача, но особенно важны используемые вами слова. Чем яснее и проще они будут, тем больше вы дадите пользователю подсказок, которые позволят ему опереться на собственные знания и опыт, чтобы двигаться дальше.
Снижение когнитивной нагрузки
Сделать что-либо простым для пользователей может оказаться очень сложной задачей для вас. Один из тех, кто готов с ней справиться, — Джон Саито (John Saito), дизайнер продукта в компании Dropbox, расположенной в Сан-Франциско и продающей услуги облачного хранения данных и инструменты для творчества. Путь его не был легким, как и у множества писателей, трудящихся в сфере UX: он работал над текстами для локализации, справочной документации, пользовательских интерфейсов и т.д. Когда он только начинал писать UX-тексты, он прочитал книгу Стива Круга (Steve Krug) «Don’t Make Me Think: A Common Sense Approach to Web Usability».
«Она полностью преобразила мое отношение к словам, — говорит Саито. — Основная идея в том, что нужно стараться как можно меньше заставлять пользователя думать и читать. Только таким образом можно побороться за то, чтобы люди хотя бы просмотрели ваш контент, а тем более усвоили его. Это всегда сидит у меня в мыслях».
Эта идея заставляет его неустанно трудиться над тем, чтобы уменьшить количество слов и число вариантов выбора, предлагаемых пользователю одновременно.
«Если мне как автору приходится думать над текстом более двух секунд, то я уже понимаю, что текст плохой».
Саито говорит, что, когда он учился в колледже, он изучал науку о познании — о том, как люди воспринимают мир. Вскоре он оказался в одном классе с Джорджем Лакоффом (George Lakoff), выдающимся когнитивным лингвистом, и углубился в исследование идеи метафоры в языке.
«Оказывается, наше видение мира почти полностью основано на метафорах, — продолжает Саито. — Если вы тщательно изучите слова, которыми мы пользуемся, вы можете проследить их связь с метафорой».
Когда дело касается проектирования интерфейса, говорит Саито, все сводится к метафорам.
«Все жесты, используемые нами, — клики, касания, смахивания, — являются метафорами того, что мы делали бы в реальном мире. Как и иконки для сохранения (в виде дискеты), вырезания или вставки. Все это метафоры».
То же касается и слов. Вы можете использовать метафоры в разных понятиях, скажем, «Входящие» или «Расписание», или при обозначении таких действий, как «Копировать» или «Вставить», о чем сказал Саито. Некоторые продукты целиком строятся на метафорах — например, Photoshop. В нем есть множество инструментов, связанных с редактированием и построением композиции, уходящих корнями во времена затемненных фотолабораторий и монтажных столов.
НА ЗАМЕТКУ
Джон Саито о метафорах
Метафоры помогают людям понять смысл вашего продукта. Саито говорит, что при их разработке следует помнить о следующем:
• Действительно ли данная метафора описывает то, что пытается сделать пользователь?
• Не заставляйте меня думать, является ли она доступной для широкого понимания или слишком локализована для моей пользовательской базы?
• Является ли она внутренне последовательной или противоречит другим терминам и действиям в моем продукте?
В метафорах нет ничего дурного, пока ваша аудитория может черпать понимание из исходной концепции. Некоторые из них живут собственной жизнью. (Например, мы по-прежнему говорим «напиши мне email» по аналогии с обычным письмом, хотя и не пользуемся для этого бумагой и ручкой.) Бывает, что метафоры со временем теряют свой смысл. (Многие современные пользователи никогда не видели дискету и не понимают, как она связана с понятием «сохранить».)
Иногда продукты перерастают свою изначальную метафору и становятся внутренне непоследовательными. (Например, в Photoshop есть «Восстанавливающая кисть», использующая интеллектуальные алгоритмы для стирания элементов фотографии, что выходит далеко за рамки возможностей аналоговой фотолаборатории.)
Как метафоры влияют на поведение
Несмотря на то что метафоры часто помогают пользователям, иногда они могут только осложнить дело. Голосовые помощники и чат-боты полагаются на разговорные метафоры. Это означает, что вам, возможно, придется разрабатывать дополнительные функции только для того, чтобы подстроиться под восприятие интерфейса пользователями.
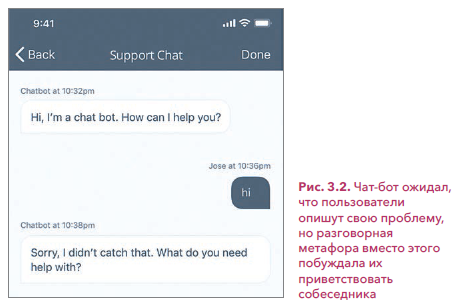
На рис. 3.2 изображен один из первых созданных мною диалоговых интерфейсов. Он приветствовал пользователей, а затем спрашивал, что им нужно, то есть вел себя так, как ожидалось от человека, оказывающего поддержку в чате. Пользователи из вежливости приветствовали бота, но он-то ожидал, что они опишут свою проблему. Это означало, что нам нужно было выработать другое приветственное сообщение, которое не вызывало бы подобной реакции и более оперативно помогало бы людям.

В данном случае разговорная метафора изменила поведение пользователя, и мы должны были убедиться, что она не выходит слишком далеко за пределы того, на что способна технология.
Найдите баланс между точностью и краткостью
Когда создаешь сложный продукт, нередко приходится сталкиваться с непростым посылом и всевозможными ограничениями. Как-то я работал над страницей результатов поиска в социальной сети. Согласно данным мне указаниям на ней должны были показываться профили, отобранные по следующим параметрам:
Ниже представлены профили, соответствующие вашему запросу:
• друзья;
• друзья друзей;
• авторы сообщений, которые понравились друзьям или друзьям друзей либо были ими прокомментированы.
Ограничение, с которым я столкнулся, было таким: для отображения этого сообщения на смартфоне у меня была всего одна строка. (А еще требовалось оставить по меньшей мере 30 % ширины экрана, чтобы можно было выводить сообщение на других языках, для которых характерны более длинные слова.)
Да это же невозможно! Я сразу осознал, что передать все нюансы в четырех-пяти словах нереально. После нескольких итераций и обескураживающих подходов к написанию я сформулировал следующее:
Люди, имеющие к вам отношение
Это было лучшее, что я мог сделать с учетом обстоятельств. Конечно, я упускал из виду массу тонкостей, но если уж писать широкими мазками, то это имело смысл. Так я и поступил. Фраза было краткой и вписывалась в отведенное пространство.
Какое-то время я не возвращался к этой проблеме, пока ко мне не обратилась одна из инженеров. Она занималась сборкой продукта, и у нее имелись серьезные возражения по поводу этой фразы.
«Это ничего не говорит пользователю о функциональности модуля! Мы должны быть более точными», — доказывала она.
Я возражал: «Этот модуль слишком сложен, и передать всю суть в короткой строке текста не получится! Нам нужно либо придерживаться краткости, либо упростить функциональность».
Мы оказались в тупике. Это был ярчайший пример сообщения, слишком сложного для того, чтобы его можно было надлежащим образом выразить в тексте и соблюсти все ограничения. Существенная часть посыла была потеряна. (На рис. 3.3 приведен пример спектра сообщений для изучения баланса между краткостью и точностью.)

Эту ситуацию нельзя было разрешить словами. Нам пришлось вернуться к эскизам, чтобы основательно пересмотреть предназначение данного модуля.
В том виде он так и не был внедрен, но в итоге превратился в отдельные модули с более простой и четкой функциональностью.
Ясность — в глазах смотрящего
Это прозвучит как нечто само собой разумеющееся, но предпочтительно говорить на языке, понятном вашей аудитории. Ваши пользователи должны быть в центре внимания процесса создания текста, и это особенно актуально, когда дело касается языка в интерфейсе. Он должен быть для них исполненным смысла и в идеале содержать слова, которыми они пользовались до этого. В дополнение к методам исследования, описанным в главе 2, приведем еще несколько:
• Онлайн-исследование. Отыскав пользователей вашего ПО онлайн, вы получите много информации о том, как они общаются. Возможно, они «сидят» в определенных группах в соцсетях. Если вы разрабатываете мобильное приложение, ознакомьтесь с отзывами о том, как пользователи описывают его и для чего применяют.
• Поисковая аналитика. Если в вашем продукте или на сайте имеется функция поиска — анализ того, что ищут пользователи, поможет вам не только узнать, какие слова у них в ходу, но и понять, как можно улучшить ваш продукт. Часто бывает, что несколько самых популярных поисковых запросов отражают основные интересы пользователей.
• Анализ общения. Если вы работаете в крупной компании, то информацию о языке ваших пользователей вы можете найти в логах колл-центра или тикетах службы поддержки. Наладьте отношения с соответствующими командами и попросите их поделиться с вами информацией. Обработав эти данные, вы увидите, как в них начнут проступать наиболее характерные паттерны, что позволит вам внедрить то, что вы обнаружили, в создаваемый вами текст. Специалисты по обработке данных могут стать ценным ресурсом в подобной ситуации, если, конечно, вы имеете выход на одного из них.
• Коллеги. В зависимости от того, где вы работаете, есть вероятность, что какая-то команда (или несколько команд) регулярно взаимодействует с пользователями. Возможно, это отдел продаж. Возможно, служба техподдержки. В любом случае общение с этими коллегами не только позволит им почувствовать, что их ценят, но и даст вам новые знания о ваших пользователях и об их языке.
При работе с подобными клиентскими данными следует позаботиться об этической стороне вопроса. Ни вам, ни кому-либо другому не нужно знать имена или личные секреты задействованных в этом процессе людей. Узнавайте ваших пользователей, но не шпионьте за ними.
Это важный шаг, поскольку вы можете обнаружить, что язык ваших пользователей значительно отличается от того, который планировала применять ваша команда. Вы можете помочь коллегам взглянуть на вещи с точки зрения пользователя.
Пишите простым языком
Если ваш продукт предназначен для широкого круга пользователей, вы скоро убедитесь в том, что лучшее решение — писать на простом языке.
Выполнить эту задачу труднее, чем кажется. Легко попасть в ловушку делового и программистского сленга, если только ваша организация не имеет глубоко ориентированной на пользователя культуры (что греха таить, почти любой компании стоит поработать над этим вопросом). Есть масса ситуаций, в которых стоит сделать язык понятнее и проще — начиная от систем поддержки, которые спрашивают пользователей о том, разрешен ли их проблемный вопрос (разве реальные люди просят друг друга «разрешить проблемные вопросы»?), и заканчивая сообщениями об ошибках, которые понятны только тем, кто их написал.
Быть может, вам и удастся обуздать поток слов-паразитов и пустых фраз вроде «а теперь продолжим...» или «в настоящий момент...», но остается еще много терминов и выражений, бессмысленных для пользователя.
Nielsen Norman Group провела исследование юзабилити, показавшее, что простой язык дает преимущества всем читателям:
• Он краток, что позволяет быстро ухватить суть.
• Он понятен тем, для кого язык, на котором вы пишете, не является родным.
• Он делает ваш язык более прозрачным для поиска и улучшает поисковую оптимизацию (search engine optimization, SEO).
Эти положения могут помочь вам убедить маркетологов и ответственных лиц упростить язык онбординга и продвижения продукта на рынке.
Использование жаргона: результаты могут различаться
В мире существует множество разновидностей ПО, и порог простоты языка ощутимо варьируется в зависимости от приложения. Вы проектируете что-то для очень узкой аудитории, например для менеджеров по закупкам строительного оборудования? Или для широкой публики — скажем, приложение для продажи билетов на мероприятия?
Если UX-райтинг в вашей организации — дисциплина совершенно новая и у вас нет возможности углубиться в изучение предметной области (не волнуйтесь, как и у большинства из нас), вероятно, вы не имеете представления о том, какие слова понимают и употребляют ваши пользователи.
В Facebook, к примеру, прилагают огромные усилия, чтобы сделать язык как можно более простым. На это указывают имена, которые присваиваются ключевым компонентам экосистемы, таким как «Страницы», «Группы» и даже сложным рекламным метафорам, например «конверсии» и «вовлеченность». Это совершенно разумно. Их пользовательская база составляет свыше двух миллиардов активных посетителей ежемесячно, а ПО переведено на более чем 100 языков.
Однако скажем несколько слов в качестве предупреждения. Убедитесь, что жаргон, используемый вами, широко распространен и востребован в той отрасли, в которой работают ваши пользователи. Как мы обсуждали в главе 2, отличный способ понять, как разговаривают специалисты, — это исследование. Порой небольшая беседа с профессионалами об их работе неоценима как для UX-писателей, так и для UX-проектировщиков, которые создают продукты для пользователей.
Идеальное решение — предоставить реальным пользователям краткий вариант текста и прототип. Вы очень быстро узнаете, озадачит ли их то, что они увидят, или же контекст окажется настолько информативным, что они смогут совершить следующий шаг. (Более подробно о пользовательском тестировании мы поговорим в последующих главах.)
Хороший жаргон
Простой язык является наилучшим решением почти всегда, но есть и исключения.
Как-то я проектировал ПО, которое моделировало оборудование и позволяло инженерам определять размер компонентов для его сборки.
Например, им нужно было собрать ленточный конвейер, который передвигал помидоры вверх понаклонной плоскости через механизм мойки, сортировал их по картонным коробкам и маркировал. ПО должно было дать инженеру возможность задать угол наклона, загрузку конвейера и скорость движения — и затем подобрать размер двигателей и приводов, требуемых для сборки.
В данном случае не было смысла использовать интерфейс, для того чтобы объяснить, как загрузка влияет на угол наклона или что означают эти понятия. Это только замедлило бы действия пользователей, которые работали с ПО на протяжении всего дня. В итоге этот интерфейс оказался понятным исключительно для тех, кто его использовал. Однако он помогал им быстро и легко подбирать нужные компоненты.
Найдите то, что подходит именно вам
Способы, которыми можно достичь ясности, широко варьируются в зависимости от множества факторов — функциональности приложения, целевой аудитории, ситуации, в которой пользователь будет работать с вашим продуктом, и т. д. Подобно тому как серийная запятая не имеет хождения в журналистике малых форм, но совершенно необходима в юриспруденции, «ясность» представляет собой движущуюся мишень. Чрезвычайно важно тестировать сообщения и интерфейсы с участием пользователей, и это касается всего, о чем написано в этой книге.
Об авторах
Мы — те самые люди, о которых шел разговор выше: дизайнеры слóва. UX-писатели в командах проектирования. Те, кто заботится о языке в опыте работы с цифровыми продуктами.
Отметим, что наша книга — не практическое руководство. Мы полагаем, что не существует какого-то определенного способа писать подобные тексты. Вот почему книга посвящена тому, как обдумывать выполнение работы, а не тому, как выполнять работу. Наша цель — дать вам идеи и концепции, которые вы сможете адаптировать к тому, что вы делаете.
В основном мы будем обращаться к вам коллективно, вместе, в один голос. Однако время от времени, когда у одного из нас будет чем поделиться персонально, или мы захотим добавить красок в повествование, мы будем распадаться на отдельные личности. Наши изображения подскажут, где искать личные истории и мнения от первого лица.
Энди
Размышления о создании текстов как о дизайне стали одним из моментов просветления в моей карьере. Я всегда по своей сути был UX-писателем, но меня никогда не устраивало просто заполнять текстом отведенное для него пространство. Мне хотелось управлять и этим пространством тоже (что я и называю дизайном).
Когда я учился в колледже, я был редактором университетской студенческой газеты. Одним из моих любимых занятий, помимо писательства и редактирования, был дизайн макета страниц. Мне очень нравилось делать следующее:
• решать, как размещать статьи;
• определять, какие статьи должны привлекать больше внимания, чем другие;
• разбираться, где и как помещать подписи к фотографиям;
• решать, какие цитаты важны настолько, чтобы быть вынесенными в качестве врезок и т.д.
С тех пор я осознал, что хотел влиять не только на сами слова, но и на систему, в которую они были включены. Тогда я понятия не имел о том, что представляет собой написание UX-текстов, или о том, что их обдумывание может быть полноценной работой. Но как только я осознал, что это вполне реальное дело, я обнаружил, что оно полностью совпадает с моими интересами.
Сегодня я работаю в большой, централизованно управляемой команде разработки продуктов в компании Adobe — это выдающийся международный бренд, выпускающий инструменты для творчества. Я возглавляю небольшую команду контент-стратегов и UX-писателей, и для компании с 30-летней историей мы являемся относительно новым отделом. Мы называем нашу работу «дизайном при помощи слов», и это помогает нашим коллегам понять, что мы должны быть вовлечены в каждый шаг процесса проектирования, ведь именно так можно добиться значимых изменений.
Майкл
Меня всегда интересовало то, как слова и визуальные элементы работают сообща, рассказывая историю. В колледже я изучал искусство и коммуникацию в надежде стать фотожурналистом.
К несчастью, я закончил обучение в такое время, когда никому не нужны были фотожурналисты, зато требовались люди для работы с веб-сайтами. Я пришел в UX-команду в качестве райтера и был поражен тем, что многие не воспринимали слова как часть дизайна. Я поставил себе цель — помочь каждой команде, с которой буду работать, увидеть, как слова влияют на опыт пользователей.
С тех пор как только меня ни называли — UX-архитектором, UX-дизайнером и даже дизайнером диалогов. Не думаю, что название должности влияет на качество работы, но в чем я уверен, так это в том, что многие команды не воспринимают создание текстов как важную часть процесса проектирования.
Я надеюсь, что вас вдохновит возможность использовать слова для улучшения цифровых продуктов. Работаете ли вы UX-райтером на полную ставку, или пытаетесь им стать, а может, просто хотите повысить качество своих текстов в другой роли, мой опыт подсказывает, что эти навыки принесут пользу практически любой команде. Если вы неравнодушны к этой работе, никто лучше вас не объяснит коллегам, насколько это важно. Вы можете стать тем человеком, который поможет другим увидеть, что текст — это дизайн.
Вместе
Мы встретились в октябре 2014 года: Майкл вел семинар на конференции Midwest UX, а Энди посетил этот семинар. В следующий раз мы увидели друг друга годом позже на Confab, крупнейшей в мире конференции, посвященной контент-стратегии, и разговорились. Очень быстро мы поняли, что нам обоим не хватало одного — программы обучения для UX-писателей. И нас осенило: почему бы нам не создать воркшоп для таких людей?
И вот по прошествии пяти лет мы пишем эту книгу. Мы провели наш воркшоп в том или ином виде шесть или семь раз, превратив его из серий упражнений по выработке голоса и тона для текстового наполнения продукта в исчерпывающий мастер-класс, охватывающий многое из того, о чем мы говорим в этой книге.
Между нами три тысячи километров и два часовых пояса, к тому же у нас весьма разный опыт работы, но мы постоянно учимся друг у друга. Мы стали замечать, что эти отличия приносят пользу и нам самим, и тем, кого мы обучаем. Мы надеемся, что по прочтении этой книги вы увидите ценность в собственном опыте и почувствуете в себе силы делиться им.
Отметим, что наша книга — не практическое руководство. Мы полагаем, что не существует какого-то определенного способа писать подобные тексты. Вот почему книга посвящена тому, как обдумывать выполнение работы, а не тому, как выполнять работу. Наша цель — дать вам идеи и концепции, которые вы сможете адаптировать к тому, что вы делаете.
В основном мы будем обращаться к вам коллективно, вместе, в один голос. Однако время от времени, когда у одного из нас будет чем поделиться персонально, или мы захотим добавить красок в повествование, мы будем распадаться на отдельные личности. Наши изображения подскажут, где искать личные истории и мнения от первого лица.
Энди
Размышления о создании текстов как о дизайне стали одним из моментов просветления в моей карьере. Я всегда по своей сути был UX-писателем, но меня никогда не устраивало просто заполнять текстом отведенное для него пространство. Мне хотелось управлять и этим пространством тоже (что я и называю дизайном).
Когда я учился в колледже, я был редактором университетской студенческой газеты. Одним из моих любимых занятий, помимо писательства и редактирования, был дизайн макета страниц. Мне очень нравилось делать следующее:
• решать, как размещать статьи;
• определять, какие статьи должны привлекать больше внимания, чем другие;
• разбираться, где и как помещать подписи к фотографиям;
• решать, какие цитаты важны настолько, чтобы быть вынесенными в качестве врезок и т.д.
С тех пор я осознал, что хотел влиять не только на сами слова, но и на систему, в которую они были включены. Тогда я понятия не имел о том, что представляет собой написание UX-текстов, или о том, что их обдумывание может быть полноценной работой. Но как только я осознал, что это вполне реальное дело, я обнаружил, что оно полностью совпадает с моими интересами.
Сегодня я работаю в большой, централизованно управляемой команде разработки продуктов в компании Adobe — это выдающийся международный бренд, выпускающий инструменты для творчества. Я возглавляю небольшую команду контент-стратегов и UX-писателей, и для компании с 30-летней историей мы являемся относительно новым отделом. Мы называем нашу работу «дизайном при помощи слов», и это помогает нашим коллегам понять, что мы должны быть вовлечены в каждый шаг процесса проектирования, ведь именно так можно добиться значимых изменений.
Майкл
Меня всегда интересовало то, как слова и визуальные элементы работают сообща, рассказывая историю. В колледже я изучал искусство и коммуникацию в надежде стать фотожурналистом.
К несчастью, я закончил обучение в такое время, когда никому не нужны были фотожурналисты, зато требовались люди для работы с веб-сайтами. Я пришел в UX-команду в качестве райтера и был поражен тем, что многие не воспринимали слова как часть дизайна. Я поставил себе цель — помочь каждой команде, с которой буду работать, увидеть, как слова влияют на опыт пользователей.
С тех пор как только меня ни называли — UX-архитектором, UX-дизайнером и даже дизайнером диалогов. Не думаю, что название должности влияет на качество работы, но в чем я уверен, так это в том, что многие команды не воспринимают создание текстов как важную часть процесса проектирования.
Я надеюсь, что вас вдохновит возможность использовать слова для улучшения цифровых продуктов. Работаете ли вы UX-райтером на полную ставку, или пытаетесь им стать, а может, просто хотите повысить качество своих текстов в другой роли, мой опыт подсказывает, что эти навыки принесут пользу практически любой команде. Если вы неравнодушны к этой работе, никто лучше вас не объяснит коллегам, насколько это важно. Вы можете стать тем человеком, который поможет другим увидеть, что текст — это дизайн.
Вместе
Мы встретились в октябре 2014 года: Майкл вел семинар на конференции Midwest UX, а Энди посетил этот семинар. В следующий раз мы увидели друг друга годом позже на Confab, крупнейшей в мире конференции, посвященной контент-стратегии, и разговорились. Очень быстро мы поняли, что нам обоим не хватало одного — программы обучения для UX-писателей. И нас осенило: почему бы нам не создать воркшоп для таких людей?
И вот по прошествии пяти лет мы пишем эту книгу. Мы провели наш воркшоп в том или ином виде шесть или семь раз, превратив его из серий упражнений по выработке голоса и тона для текстового наполнения продукта в исчерпывающий мастер-класс, охватывающий многое из того, о чем мы говорим в этой книге.
Между нами три тысячи километров и два часовых пояса, к тому же у нас весьма разный опыт работы, но мы постоянно учимся друг у друга. Мы стали замечать, что эти отличия приносят пользу и нам самим, и тем, кого мы обучаем. Мы надеемся, что по прочтении этой книги вы увидите ценность в собственном опыте и почувствуете в себе силы делиться им.
Более подробно с книгой можно ознакомиться на сайте издательства:
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 25% по купону — Текст