Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

В этом году у меня в локтях обеих рук развился синдром кубитального канала — травма, вызванная повторяющимися нагрузками. В результате этого я практически не могу пользоваться мышью и клавиатурой: спустя несколько минут мои руки пронизывает обжигающая боль. Даже когда я пытаюсь ограничить пользование компьютером промежутками по 60 секунд, я непреднамеренно накручиваю себя, что ухудшает ситуацию.
Как можно понять, это достаточно серьёзная проблема: я разработчик ПО, и вся моя карьера зависит от возможности пользования клавиатурой!
После множества неудачных попыток решения проблемы при помощи физиотерапии, эргономических улучшений, фиксирующих устройств, диет и пищевых добавок, рецептурных лекарств, БАДов и множества других возможностей, я нашёл решение, позволяющее мне продолжать работу без риска дальнейшего повреждения нервов. Я могу работать, пользуясь почти исключительно микрофоном и трекером движений глаз.
В этой статье я расскажу о том, как выглядит мой рабочий процесс и как я оптимизировал его под свои нужды.
Небольшая демонстрация
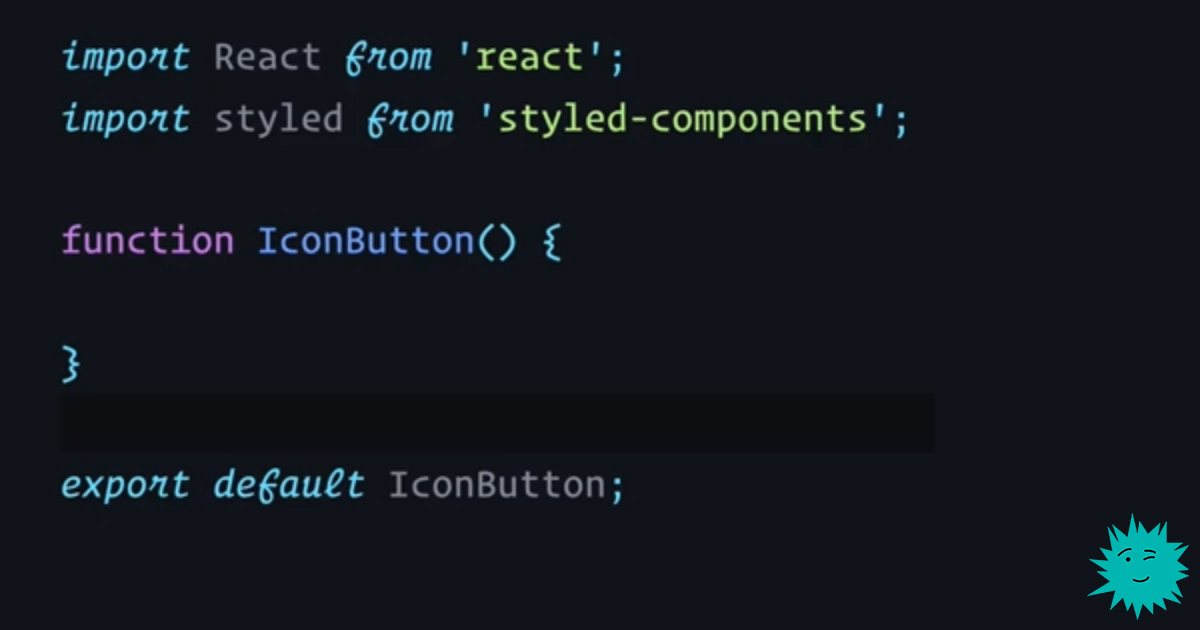
Чтобы вы поняли, как это выглядит, вот короткое видео о том, как я пишу компонент React:
Демонстрация того, как я пишу код при помощи голосовых команд. Если вы не можете посмотреть или прослушать это видео, то прочитайте список команд и создаваемого ими кода.
Позже мы вернёмся к тому, как всё это работает, не расстраивайтесь, если пока ничего непонятно! В первую очередь я хотел показать, насколько реальным может быть этот процесс.
Пишем код с помощью Talon
ПО для диктовки текста существует уже очень давно, но обычно оно используется только для транскрибирования речи, часто в юридической или медицинской сферах. Написание кода — это нечто совершенно иное, потому что в нём есть много синтаксиса и условностей, а также несловарных слов.
К счастью, специализированное ПО есть! Сейчас я пользуюсь Talon Voice — инструментом, созданным специально в помощь разработчикам ПО, для работы без рук.
У Talon есть бесплатная публичная версия, но всё самое захватывающее происходит в платной приватной бета-версии. Получить к ней доступ можно, поддержав создателя программы на Patreon.
Давайте изучим, как работает это ПО.
Алфавит
Первым делом новый пользователь Talon учится диктовать отдельные буквы.
Обычно мы не диктуем по одной букве за раз, но иногда это оказывается полезным, например, при указании единиц измерения CSS (px, rem, и т.д.).
Когда дело касается фонетики, английский очень раздражает. Очень многие буквы английского звучат одинаково. Именно поэтому телефонисты говорят что-то типа «М как Mary» или «T как Thomas».
ООН решила эту проблему при помощи фонетического алфавита НАТО — знаете, этой штуки с Whiskey-Tango-Foxtrot. Но такие слова обычно состоят из нескольких слогов, и ни у кого нет времени на подобные сложности. Поэтому в Talon есть собственные фонетические мнемоники, состоящие (в основном) из односложных слов:
a— airb— batc— capd— drum
Когда я произношу в микрофон «drum», вводится буква
d, как будто бы я нажал клавишу клавиатуры.Вводить буквы в верхнем регистре можно, добавляя префикс «ship». При произнесении «ship drum» будет выведена
D, а не d.Цифры произносятся обычным способом, от 0 до 9. Если бы я хотел ввести
1024, то сказал бы «one zero two four».Горячие клавиши и порядковые числа
В Talon есть интуитивно понятные мнемоники для большинства специальных символов. Например,
command cap удерживает клавишу command, нажимая при этом клавишу C, чтобы выполнить копирование в буфер обмена. control command space открывает диалоговое окно эмодзи MacOS, потому что в этой ОС используется такая комбинация горячих клавиш.Определённые клавиши привязаны к более коротким/милым словам. Вместо «backspace» я произношу «junk». «Delete» превращается в «dell». Если вам не нравятся какие-нибудь привязки, то в Talon всё это можно изменить.
Нажатия клавиш стрелок осуществляются префиксом «go». Если нужно переместить курсор влево, я говорю
go left.Это могло бы показаться очень трудоёмким, если бы не одно потрясающее дополнение: порядковые числа.
В английском порядковое числительное используется для описания порядка при счёте, например «fifth», или «ninth», или «three hundredth». В Talon они используются для повторения команд. Если мне нужно переместиться влево на 9 пробелов, то я скажу
go left ninth.Формулировка немного странная. Да, «go left nine» звучало бы интуитивно понятнее. Но
nine уже занято, эта команда выводит число 9.И этот принцип работает для всех команд. Если бы мне нужно было ввести число
1000, то я бы произнёс one zero third для повторения символа 0 три раза.Команды форматирования
Принятым способом записи переменных в Javascript является camelCase. На самом деле, с именами переменных связано множество договорённостей! В Talon есть для этого решение: команды форматирования.
Команда форматирования (formatter) — это команда, преобразующая произносимый после неё текст. Например, когда я говорю «camel hello world», то ПО выводит
helloWorld. Аналогично, «snake hello world» выводит hello_world.Если нужно выводить текст без преобразований, то требуется команда
say. «say hello world» выведет hello world.Команды форматирования можно сочетать. Например, в именах констант Javascript я люблю использовать UPPER_SNAKE:
const DARK_COLORS = {
primary: 'hsl(230deg, 100%, 50%)',
// ...and so on
};Для вывода
DARK_COLORS можно скомбинировать команды форматирования snake и allcaps. «allcaps snake dark colors» выводит DARK_COLORS.Режим команд
Хотя Talon имеет и «режим диктовки», по умолчанию используется режим команд. Команды можно воспринимать как функции. Всё описанное выше основано на командах.
Например, когда я говорю
focus chrome, это похоже на вызов функции focus и передачу ей в качестве аргумента chrome. focus — это команда, переключающая фокус на указанное приложение, то есть она будет аналогом использования Spotlight для выбора Chrome.Однако
focus — это не какой-то встроенный в Talon нативный «чёрный ящик»: это часть пакета команд, созданного сообществом пользователей. Я могу просматривать и редактировать исходный код, написанный на Python:class Actions:
def switcher_focus(name: str):
"""Focus a new application by name"""
for app in ui.apps():
if name in app.name and not app.background:
app.focus()
breakНастоящая мощь Talon заключается в возможности создания собственных команд. Программа предоставляет набор API для взаимодействия с операционной системой и вывода символов. Я создал с десяток удобных утилит для фронтенд-разработки, и буду добавлять в процессе работы новые.
Добавлять простые команды вида «сказать X, чтобы сделать Y» можно при помощи синтаксиса в стиле YAML:
react: insert("import React from 'react';")Для создания более сложных команд можно писать функции на Python. Например, вот что происходит, когда я произношу «styled button fancy button»:
const FancyButton = styled.button`
| <-- Cursor placed here
`;Второе слово
button сопоставляется с известным множеством элементов HTML. Последующие слова fancy button форматируются в UpperCamelCase и используются в качестве имени компонента. Он добавляет пробел и перемещает курсор в соответствующее место.Вот исходный код команды на Python:
@ctx.capture(rule='styled <user.html_elements> <user.text>')
def create_styled_component(m):
component_name = actions.user.formatted_text(
m.text,
'PUBLIC_CAMEL_CASE'
)
return f'const {component_name} = styled.{m.html_elements}``'А вот преобразование Talon:
<user.create_styled_component>:
insert(create_styled_component)
key('left enter enter up tab')В этой статье я не буду рассматривать программирование команд Talon. Если вам интересно, то изучите неофициальную документацию Talon. Также многому можно научиться, изучая способ реализации уже имеющихся команд.
Также можно изучить мой форк команд, в который включено всё, что я добавил для React. Однако учтите, что код запутан, неполон и плохо задокументирован.
Омофоны
Каким бы хорошим ни было распознавание речи, всегда существуют двусмысленности, которые сложно разрешить.
Например, если я скажу «check out my site», имею ли я в виду
site или sight? А может быть cite?Для разрешения подобных неясностей Talon имеет команду
phones:Описание видео: редактор кода с пустым экраном. Я произношу «say check out my site» для ввода текста, но он вводится как «check out my sight». Я выбираю последнее слово «sight» и произношу слово «phones». Появляется всплывающее меню с пронумерованным списком из трёх вариантов написания: cite, sight и site. Мне нужен третий вариант, поэтому я говорю «pick 3», и программа заменяет слово.
Я узнал об этом трюке из потрясающего доклада Perl Out Loud Эмили Ши.
UI меню!
Для выбора подходящего омофона Talon открывает небольшое всплывающее меню. Так как всё в Talon доступно через API, я думаю, что можно использовать тот же UI и для других вещей!
Не терпится поэкспериментировать с этой идеей.
Отслеживание движений глаз как замена мыши
Пока самой научно-фантастической частью моей системы является трекер движений глаз.
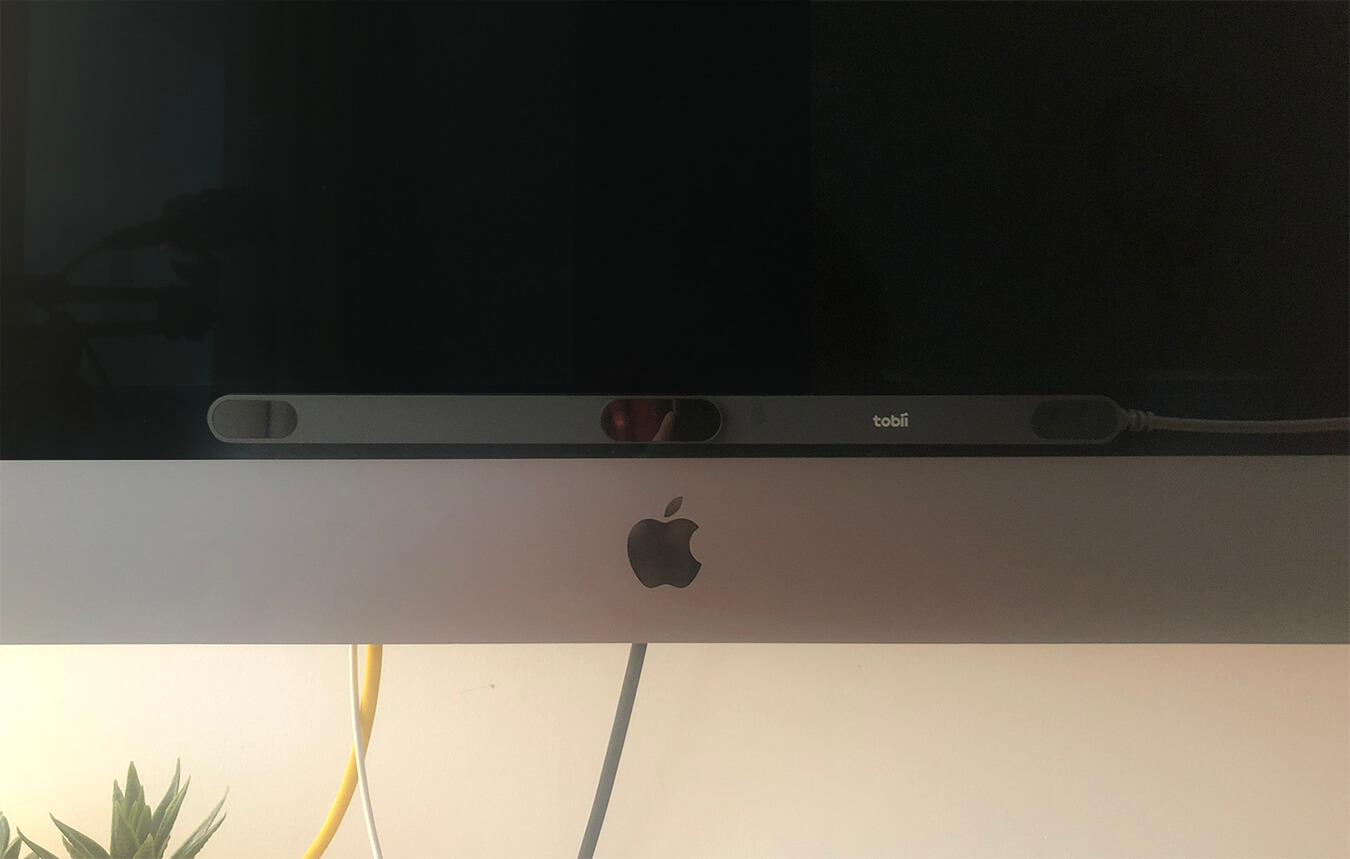
Я пользуюсь tobii 5. Это полоса с инфракрасным датчиком, которая отслеживает движение глаз пользователя. Устройство прикрепляется к передней части монитора:

Интересно, что в маркетинговых материалах оно не позиционируется как замена мыши; оно предназначено для пользователей Windows, играющих в соревновательные игры. Однако ПО Talon, которое я использую для диктовки, имеет собственные драйвера для MacOS, позволяющие ему работать в качестве замены мыши.
Щелчки мышью — это двухэтапный процесс. Сначала вы смотрите туда, куда хотите щёлкнуть, и делаете ртом хлопающий звук. При этом изображение увеличивается, позволяя выполнить очень точный щелчок. Второй хлопок ртом выполняет щелчок левой клавишей мыши:
Описание видео: я перемещаюсь по своему веб-сайту с помощью трекера движений глаз, и издаю ртом множество хлопающих звуков.
Существуют команды для двойного щелчка, щелчка правой клавишей мыши и для перетаскивания и отпускания. Для привыкания требуется время, но всё работает на удивление хорошо. Точность достаточно высока, чтобы выполнять действия, требующие довольно большой точности.
Устройство tobii 5 продаётся за 229 долларов США. Можно попробовать найти и tobii 4C, якобы обеспечивающее более удобную работу с Talon, но они встречаются очень редко.
Картина в целом
Пока я рассказал только о вершине айсберга тех знаний, которым научился, а то, чему я научился, является вершиной ещё большего айсберга: Talon — мощный инструмент, и я продолжаю в нём разбираться. Для освоения искусной работы с клавиатурой требуются годы, поэтому я нахожусь только в самом начале пути изучения диктовки.
На самом деле, я бы сказал, что вся эта кустарная промышленность довольно молода. Talon является чудом технологий, и он уже оказал огромное положительное влияние на мою жизнь, но я полагаю, что впереди ещё много потенциала и возможностей.
Talon продолжает совершенствоваться каждый день — для распознавания речи в нём применяется проприетарный алгоритм машинного обучения, и я уже заметил в нём значительные улучшения. Довольно привлекательными выглядят и другие продукты, например Serenade.
Тем временем, компании наподобие Neuralink работают над созданием «прямой связи» между нашим мозгом и повседневными технологиями. Это походит на научную фантастику, но, возможно, скоро я смогу создавать код «мыслью».
Мои текущие результаты
Я бы сказал, что сейчас работаю на 50% от своей обычной скорости [скорость ввода примерно равна 25%, зато скорость мышления не изменилась!]. Но это не означает, что я создаю 50% результатов; это всего лишь значит, что мне более жёстко нужно задавать приоритеты.
Слышал, что изучение Vim может ещё больше повысить эффективность. Возможно, я перейду на него, если долгое время не смогу восстановиться от травмы.
Я понял, что самой большой проблемой является напряжение голоса: я не привык разговаривать по восемь с лишним часов в день! Наверно, мне нужно наработать устойчивость, и надеюсь, что со временем всё станет лучше.
Первые несколько недель были очень суровыми. Ввод был медленным и раздражающим; кроме того, Talon лучше всего работает с вашими собственными командами. Настраивая программу вручную, я наносил вред своему здоровью. Возможность настройки Talon голосом — настоящее достижение программы, и с тех пор всё стало гораздо проще.
Честно говоря, большим облегчением стало для меня то, что для выполнения моей работы руки не требуются. Недавно я слушал, как Кент Доддс и Джоэл Хукс разговаривали в подкасте egghead о том, как Кент опасается повредить свои руки, потому что он работает разработчиком ПО и преподавателем, поэтому руки для него главное [примерно на шестой минуте подкаста]. Я ощущал себя примерно так же, однако теперь я вижу, что с толикой решимости и благодаря помощи потрясающих технологий мне ничто не может помешать.
Важность доступности
Есть и ещё кое-что, о чём бы я хотел поговорить, и эта тема куда менее весела.
Дело вот в чём: у вас вряд ли разовьётся синдром кубитального канала. А если и разовьётся, то пройдёт сам по себе спустя несколько недель — многие случаи проходят спонтанно, а большинство хорошо поддаётся консервативному лечению. Я оказался пограничным случаем.
Однако в какой-то момент своей жизни вы с большой вероятностью столкнётесь с той или иной патологией, временной или постоянной. Это произойдёт почти со всеми из нас [в лучшем случае мы доживём до старости, когда начнётся ухудшение зрения и ослабление моторных навыков].
Очень просто попасть в ловушку рассуждений о том, что доступность влияет только на других людей, гипотетическую абстрактную группу. Я многие годы знал, что доступность важна, однако это понятие оставалось для меня туманным: я никогда не видел, чтобы кто-то испытывал проблем с созданным мной продуктом из-за того, что я не захотел тестировать его без мыши или клавиатуры. Сегодня это кажется мне более важным.
У меня по-прежнему невероятно много возможностей, и я не хочу сравнивать свою ситуацию с чьей-то чужой. Но этот опыт дал мне понимание того, каково работать в Интернете, спроектированном без учёта альтернативных механизмов ввода. Прежде чем я освоился с трекером движений глаз, всё было довольно проблемным. А некоторые действия стали гораздо сложнее, чем раньше.
Интернет стал критически важной инфраструктурой. Он является необходимой частью жизни в современном обществе, и он должен быть доступным! Мы, фронтенд-разработчики, должны этому способствовать и разрабатывать свои проекты с учётом доступности.
Если вы хотите узнать больше о доступности, то рекомендую изучить a11y.coffee.
Не теряйте времени
На своём опыте узнал ещё один аспект: мне нужно отдавать приоритет важным мне вещам!
Одним из самых первых созданных мной веб-приложений была образовательная платформа. Это было около десяти лет назад, и она создавалась на PHP, MySQL и jQuery.
Я бросил разработку этого продукта, когда обнаружил Khan Academy, которая, по сути, была именно тем, что делал я, но гораздо лучше. Позже я начал работать разработчиком ПО в Khan Academy, и эта работа приносила мне очень большую самоотдачу.
После этого я долго мечтал, что когда-нибудь начну свой собственный проект в образовании. И хотя у меня многие годы была для этого мотивация, я откладывал мечту на потом. Этот опыт научил меня кое-чему ценному: время моей жизни не бесконечно. Если я хочу что-то сделать, то нужно делать это сейчас, потому что потом у меня может и не оказаться возможностей.
Несколько недель назад я уволился с должности главного инженера по программному обеспечению в Gatsby Inc, и скромно приступил к работе над своим Новым Проектом.
На правах рекламы
Мощные серверы с процессорами AMD EPYC для разработчиков. Частота ядра CPU до 3.4 GHz. Максимальная конфигурация позволит оторваться на полную — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe.







