Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Привет, друзья!
В этой статья я немного расскажу вам о Bun — новой среде выполнения JavaScript-кода.
Обратите внимание: Bun — это экспериментальная штуковина, поэтому использовать ее для разработки производственных приложений пока не рекомендуется.
К слову, в рейтинге "Восходящие звезды JavaScript 2022" Bun стал победителем в номинации "Самые популярные проекты".
Интересно? Тогда прошу под кат.
Что такое Bun?
Bun — это современная среда выполнения JS типа Node.js или Deno со встроенной поддержкой JSX и TypeScript. Она разрабатывалась с акцентом на трех вещах:
- быстрый запуск;
- высокая производительность;
- самодостаточность.
Bun включает в себя следующее:
- реализацию веб-интерфейсов вроде fetch, WebSocket и ReadableStream;
- реализацию алгоритма разрешения
node_modules, что позволяет использовать пакеты npm в Bun-проектах. Bun поддерживает как ES, так и CommonJS-модули (сам Bun использует ESM); - встроенную поддержку JSX и TS;
- встроенную поддержку
"paths","jsxImportSource"и других полей из файлаtsconfig.json; - API
Bun.Transpiler— транспилятора JSX и TS; Bun.writeдля записи, копирования и отправки файлов с помощью самых быстрых из доступных возможностей файловой системы;- автоматическую загрузку переменных среды окружения из файла
.env; - встроенного клиента SQLite3 (
bun:sqlite); - реализацию большинства интерфейсов Node.js, таких как fs, path и Buffer;
- интерфейс внешней функции с низкими накладными расходами
bun:ffiдля вызова нативного кода из JS.
Bun использует движок JavaScriptCore, разрабатываемый WebKit, который запускается и выполняет операции немного быстрее, а также использует память немного эффективнее, чем классические движки типа V8. Bun написан на Zig — языке программирования низкого уровня с ручным управлением памятью, чем объясняются высокие показатели его скорости.
Большая часть составляющих Bun была реализована с нуля.
Таким образом, Bun это:
- среда выполнения клиентского и серверного JS;
- транспилятор JS/JSX/TS;
- сборщик JS/CSS;
- таскраннер (task runner) для скриптов, определенных в файле
package.json; - совместимый с npm менеджер пакетов.
Впечатляет, не правда ли?
Примеры использования Bun
Рассмотрим несколько примеров использования Bun для разработки серверных и клиентских приложений.
Начнем с установки.
Установка
Для установки Bun достаточно открыть терминал и выполнить следующую команду:
curl -fsSL https://bun.sh/install | bashОбратите внимание: для установки Bun в Windows требуется WSL (Windows Subsystem for Linux — подсистема Windows для Linux). Для ее установки необходимо открыть PowerShell в режиме администратора и выполнить команду wsl --install, после чего — перезагрузить систему и дождаться установки Ubuntu. После установки Ubuntu открываем приложение wsl и выполняем команду для установки Bun.
Проверить корректность установки (версию) Bun можно с помощью команды bun --version (в моем случае — это 0.4.0).
Чтение файла
Создаем директорию bun, переходим в нее и создаем файлы hello.txt и cat.js:
mkdir bun
cd ./bun
touch hello.txt cat.jsРедактируем hello.txt:
Всем привет! ;)
Редактируем cat.js:
// модули Node.js
import { resolve } from 'node:path'
import { access } from 'node:fs/promises'
// модули Bun
import { write, stdout, file, argv } from 'bun'
// читаем путь из ввода
// bun ./cat.js [path-to-file]
const filePath = resolve(argv.at(-1))
let fileContent = 'Файл не найден\n'
// если при доступе к файлу возникла ошибка,
// значит, файл отсутствует
try {
await access(filePath)
// file(path) возвращает `Blob`
// https://developer.mozilla.org/en-US/docs/Web/API/Blob
fileContent = file(filePath)
} catch {}
await write(
// стандартным устройством вывода является терминал,
// в котором выполняется команда
stdout,
fileContent
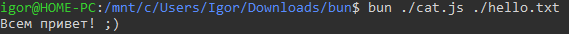
)Выполняем команду bun ./cat.js ./hello.txt:

Выполняем команду bun ./cat.js ./hell.txt:

HTTP-сервер
Создаем файлы index.html и http.js:
mkdir bun
cd ./bun
touch index.html http.jsРедактируем index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Страница приветствия</title>
</head>
<body>
<h1>Всем привет! 





