Продолжение статьи Краткий обзор Layout XML в Android. Часть 1

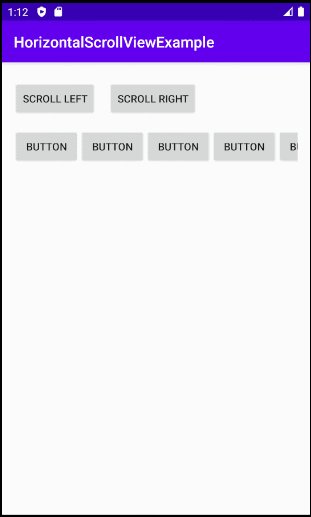
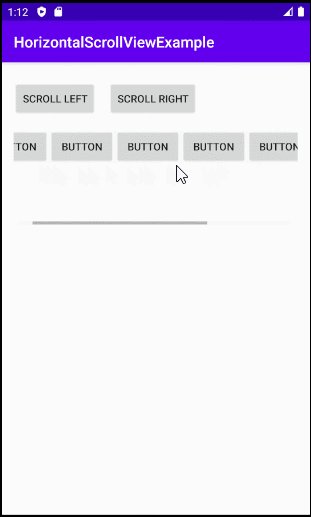
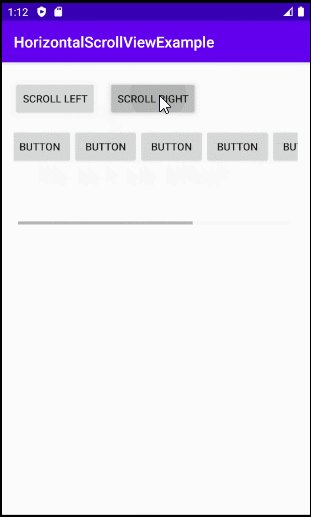
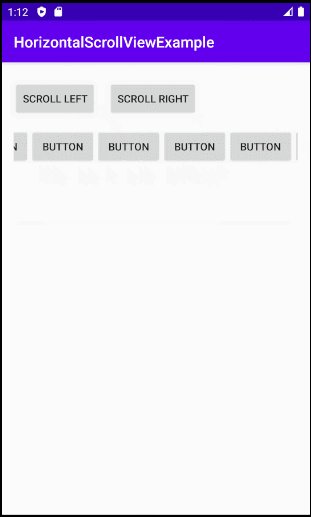
1. ScrollView и HorizontalScrollView
ScrollView и HorizontalScrollView — это две разметки, которые позволяют прокручивать содержимое в вертикальном и горизонтальном направлениях соответственно.
Позволяет просматривать контент, который не вмещается на экране без прокрутки.
Добавляет полосу прокрутки, когда содержимое превышает размер экрана устройства.
Может содержать только один дочерний элемент или контейнер
ViewGroup.
В целом, ScrollView и HorizontalScrollView достаточно просты в использовании и предназначены для небольших списков или блоков текста, которые не требуют многократного повторения. Если же у вас большое количество данных, то лучше использовать RecyclerView, который позволяет создавать более оптимизированные списки.


Подробнее: ScrollView и HorizontalScrollView - Александр Климов
2. FlexboxLayout
FlexboxLayout — это библиотека, которая помогает создавать макеты с адаптивным поведением. Она основана на Flexbox-модели, аналогичной используемой в CSS. FlexboxLayout пригодится в следующих случаях:
Размещение элементов в виде сетки или списка, где необходимо управлять расположением элементов в зависимости от размера экрана или ориентации.
Создание адаптивного дизайна, позволяющего элементам изменять свою размерность и позиционирование в зависимости от разных условий.
Разработка пользовательских элементов управления, например, выпадающих списков, кнопок или переключателей, где необходимо управлять расположением элементов в зависимости от выбранных опций.
Из преимуществ стоит также отметить:
Поддержка анимации: в FlexboxLayout поддерживаются различные свойства анимации, такие как изменение размера, положения, прозрачности и цвета элементов, а также возможность использования кастомных анимаций.
Кросс-платформенность: FlexboxLayout доступен не только в Android, но и в других платформах, таких как React Native, iOS, Web и т.д., что обеспечивает единообразие в разработке пользовательских интерфейсов на различных платформах.


Подробнее: Библиотека на GitHub, Geeksforgeeks.
3. DrawerLayout
DrawerLayout используется для создания бокового меню (Navigation Drawer), которое может выдвигаться из левой или правой стороны экрана при помощи жестов пользователя или при нажатии на кнопку в ActionBar.
Поддержка жестов: DrawerLayout поддерживает стандартные жесты Android, такие как свайп для открытия боковой панели, что делает его удобным и интуитивно понятным для пользователей.
Гибкая настройка: DrawerLayout позволяет настраивать поведение боковой панели в зависимости от потребностей приложения. Например, можно настроить, чтобы панель закрывалась при нажатии кнопки "Назад" или при клике за пределами панели.
Также DrawerLayout имеет ряд свойств для кастомизации внешнего вида и поведения бокового меню, таких как ширина и затемнение основного содержимого при открытии меню.

Подробнее: Medium.com, code.tutsplus.com
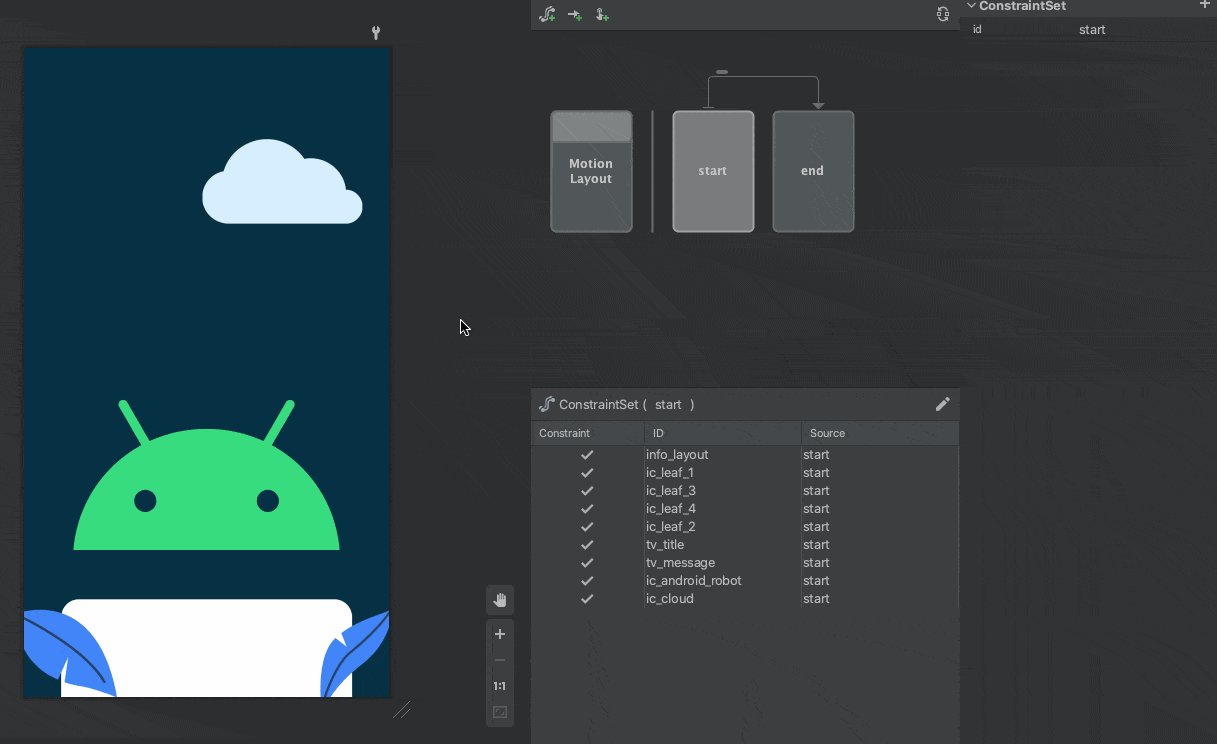
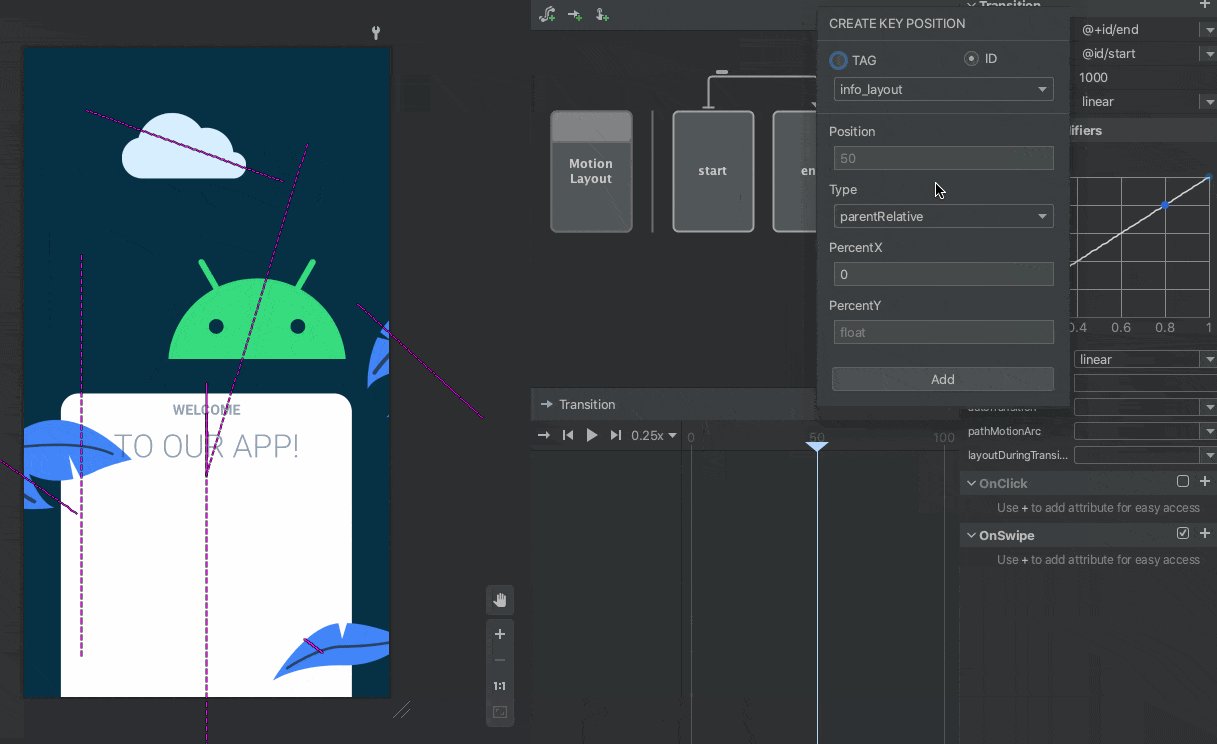
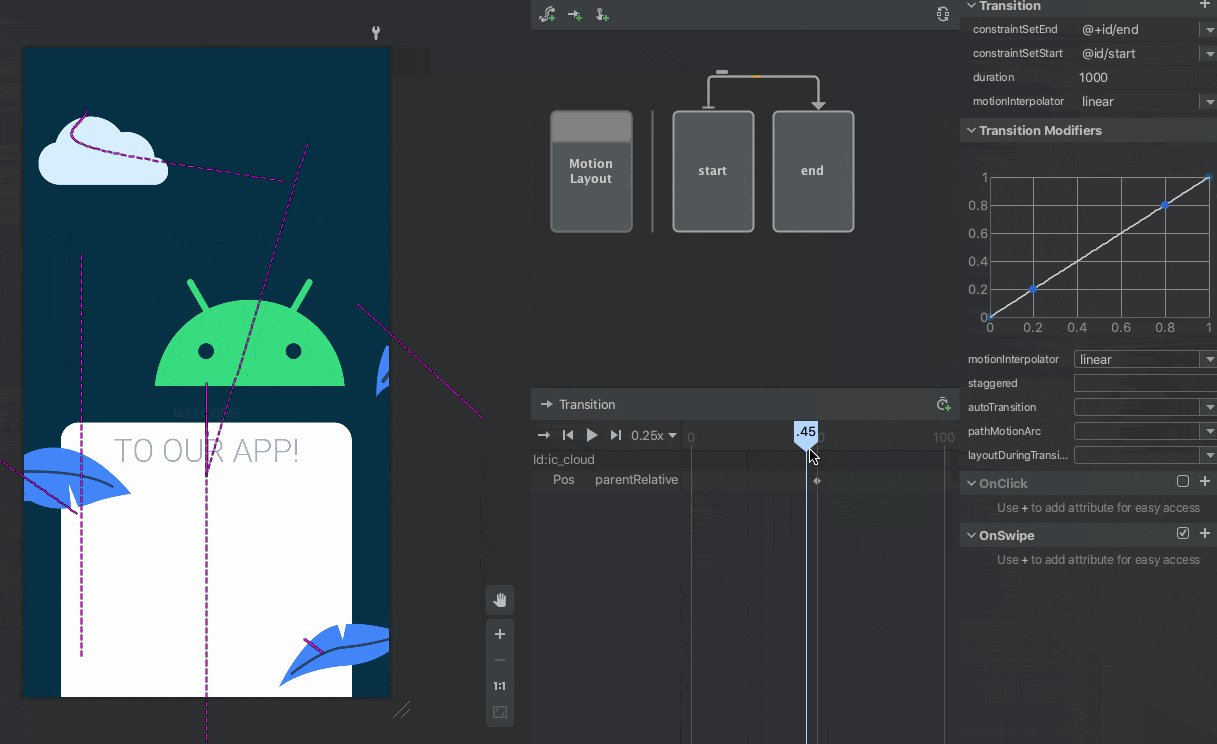
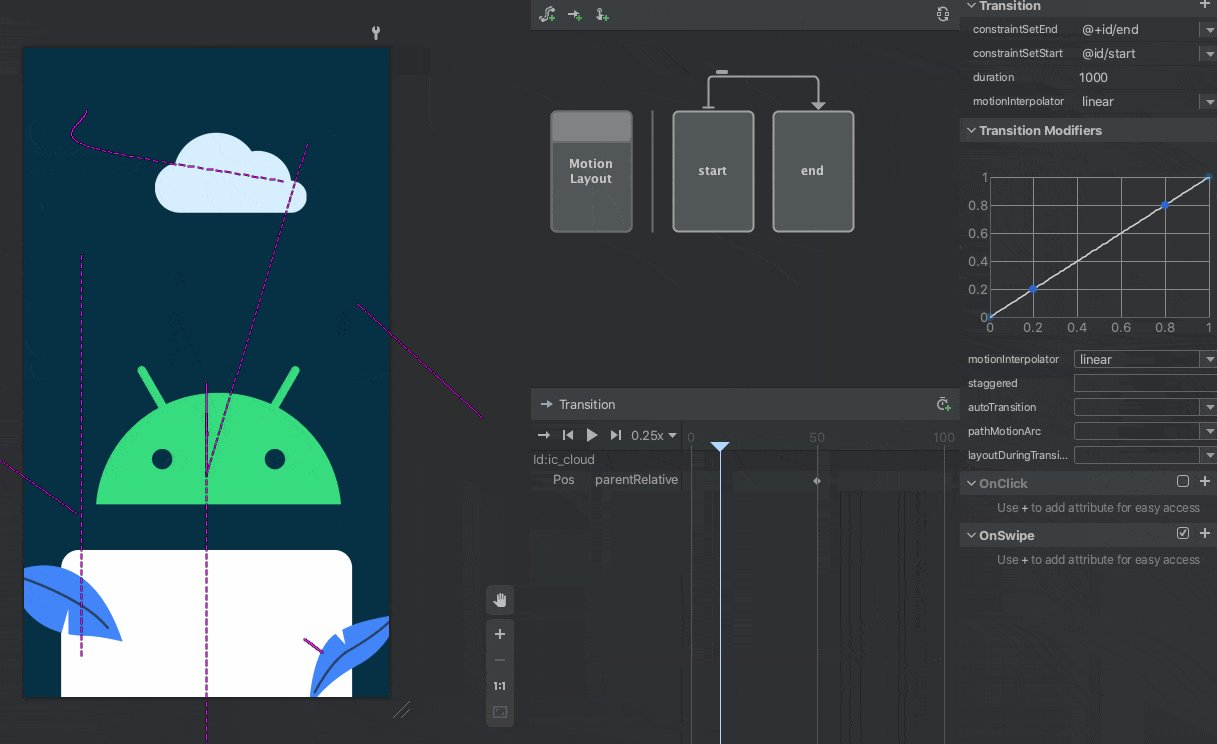
4. MotionLayout
MotionLayout расширяет ConstraintLayout и предоставляет множество возможностей для создания сложных анимаций: изменение размера, поворот и перемещение элементов, масштабирование, изменение прозрачности и другие эффекты.
Гибкость в настройке: широкий набор параметров и методов настройки анимаций, таких как продолжительность, задержка и зацикливание.
Визуальный редактор: в Android Studio доступен визуальный редактор, который позволяет создавать и редактировать анимации без написания кода. Это значительно упрощает процесс создания и отладки анимаций.
Поддержка Material Design позволяет легко реализовывать многие визуальные эффекты — перемещение, изменение размера и формы элементов, переходы между экранами. Это упрощает процесс создания приложения в стиле Material Design и обеспечивает единообразный и современный интерфейс.


Подробнее: Habr.com, tproger.ru





