Доброго времени суток, друзья!
Представляю вашему вниманию перевод Руководства по Node.js в формате одностраничного прогрессивного адаптированного приложения.
Данный формат означает следующее:
- SPA — новые данные (разделы или главы руководства) загружаются без перезагрузки страницы — реализовано с помощью динамического импорта
- PWA — приложение можно установить на мобильный телефон или компьютер; приложение работает даже при отсутствии подключения к сети — реализовано с помощью сервис-воркера и кэширования
- mobile-first — приложение предназначено для использования, в первую очередь, на смартфонах, но хорошо выглядит и на широких экранах
Посмотреть и установить приложение можно здесь: Netlify, PWA Store.
→ Код проекта на GitHub
Песочница:
На десктопе приложение выглядит так:


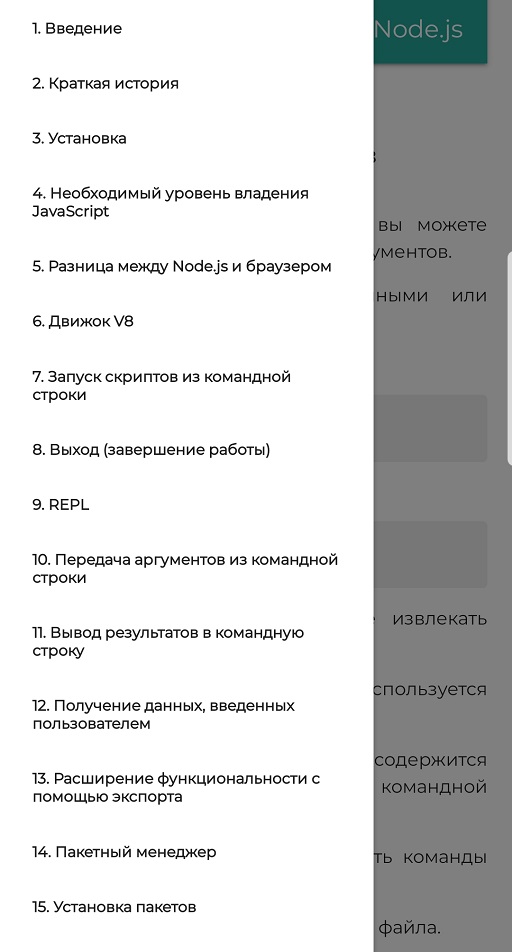
А на смартфоне так:



Приложение представляет собой краткое руководство по Node.js для начинающих и едва ли будет интересно тем, кто уже знаком с этим инструментом. Вместе с тем, оно может использоваться в качестве карманного справочника для быстрого поиска ответа на вопрос.
Оригинальное руководство написано в 2019 году с учетом последней на тот момент версии Node.js и ES2018, что обуславливает его актуальность.
Руководство состоит из 54 разделов (глав), в которых в доступной форме излагаются основы и некоторые особенности Node.js. Руководство не сделает из вас специалиста по серверному JavaScript, но поможет начать его изучение и определить дальнейший путь развития.
Номер просмотренной страницы сохраняется в локальном хранилище, что позволяет в любой момент выйти из приложения, а, вернувшись, начать с того места, на котором остановились.
Страницы переключаются с помощью кнопок и клавиатуры.
Для стилизации приложения использовался Materialize.
Несколько слов о реализации
Реализация приложения до неприличия проста.
Каждый раздел (глава) представляет собой модуль следующего содержания:
export default `
разметка и текст
`
В разметке главной страницы у нас имеются ссылки:
<a class="link" data-url="1" href="#">1. Введение</a>
и кнопки:
<!-- классы фреймворка удалены -->
<button>
<i class="left">navigate_before</i>
</button>
<button>
<i class="right">navigate_after</i>
</button>
При нажатии на ссылку или кнопку вызывается функция отображения страницы, которой передается номер страницы. При инициализации приложения номер страницы запрашивается из локального хранилища. При отсутствии такового, номер страницы = 1. При нажатии на ссылку номером страницы становится значение атрибута «data-url» ссылки. При нажатии на кнопку номер страницы увеличивается или, соответственно, уменьшается на 1. Сама функция выглядит так:
const showPage = i => {
// определяем адрес запрашиваемой страницы
const url = `./chapters/${i}.js`
// импортируем соответствующий модуль
import(url)
// вставляем разметку в основной контейнер
.then(data => container.innerHTML = data.default)
// записываем номер страницы в локальное хранилище
localStorage.setItem('NodejsGuidePageNumber', i)
// прокручиваем страницу
scrollTo(0, 0)
}
Вот и все, как видите, ничего особенного. Первые две строки кода — это навигационная панель Materialize. О сервис-воркерах можно почитать здесь.
Как известно, не ошибается лишь тот, кто ничего не делает, поэтому приношу извинения за возможные ошибки и опечатки. Буду признателен за помощь в их обнаружении и исправлении.
Надеюсь, приложение вам понравится. Благодарю за внимание.