Всем привет! В одной из прошлых статей я рассказывал, как мы автоматизировали один процесс адаптации сотрудников в компании с использованием платформы Microsoft 365, возможностей Microsoft Power Platform и технологии чат ботов. Сегодня я расскажу о реализации приложения — личного кабинета для системы адаптации персонала на базе Microsoft Power Apps и Power Automate. Посмотрим как можно организовать подобное приложение и какие возможности получится в него заложить в рамках общей системы адаптации персонала.
Итак, как мы помним из прошлой статьи, у нас с Вами есть сайт SharePoint Online со списками и библиотеками, для системы адаптации, форма на PowerApps, поток обработки данных на Power Automate и отчеты Power BI. Самое время добавить личный кабинет, в котором сотрудник и/или руководитель видели бы свои задачи на период адаптации и могли их выполнить, осуществив определенные действия.

Начинаем работу и в первую очередь переходим на страницу редактора Microsoft PowerApps и создаем новое приложение.

Далее, внутри редактора создаем первый экран. Изначально планируем что в приложении будет возможность отображения разных вариантов личных кабинетов в зависимости от принадлежности пользователя к той или иной роли. Чуть позже мы адаптируем данный механизм и сделаем автоматическое определение роли пользователя при открытии приложения, но начнем с экрана авторизации.

На данном экране располагаем две кнопки входа в личный кабинет. Одна ведет на личный кабинет сотрудника, вторая на личный кабинет руководителя. В зависимости от принадлежности пользователя к той или иной группе, кнопка «Войти как руководитель» может отображаться заблокированной, в случае если текущий пользователь не является руководителем. Далее делаем следующий экран. Это будет экран сотрудника, где будут отображаться основные данные о собственном профиле, а также перечень мероприятий, который необходимо пройти в период испытательного срока.

Как можно заметить, визуально данный экран разбит на две основные области: верхняя область с основными сведениями о себе и нижняя область с запланированными мероприятиями. Мероприятия отображаются с помощью визуального компонента «Галерея», все остальные объекты — это кнопки и текстовые области. Также на экране отображается кнопка «Help» для перехода на страницу справочных сведений и кнопки перехода к файлам чек-листа и задач на испытательный срок, о которых расскажу немного позже.
Для новичка экран готов, здесь у него есть максимум необходимой информации на испытательный срок. Теперь перейдем к созданию экрана руководителя, с ним будет немного сложнее, потому что руководитель должен иметь возможность выполнять свои задачи в рамках личного кабинета.
Итак, делаем первый экран личного кабинета руководителя. На нем руководитель должен видеть перечень своих «новичков» и иметь возможность посмотреть основные сведения по ним.

На данном экране руководитель может посмотреть основные сведения по своим сотрудникам, а также перейти к справочной информации с помощью кнопки «Help». Помимо этого, есть возможность поиска информации и плюс ко всему можно попасть на дополнительный экран с задачами по выбранному сотруднику, нажав кнопку «Задачи».

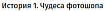
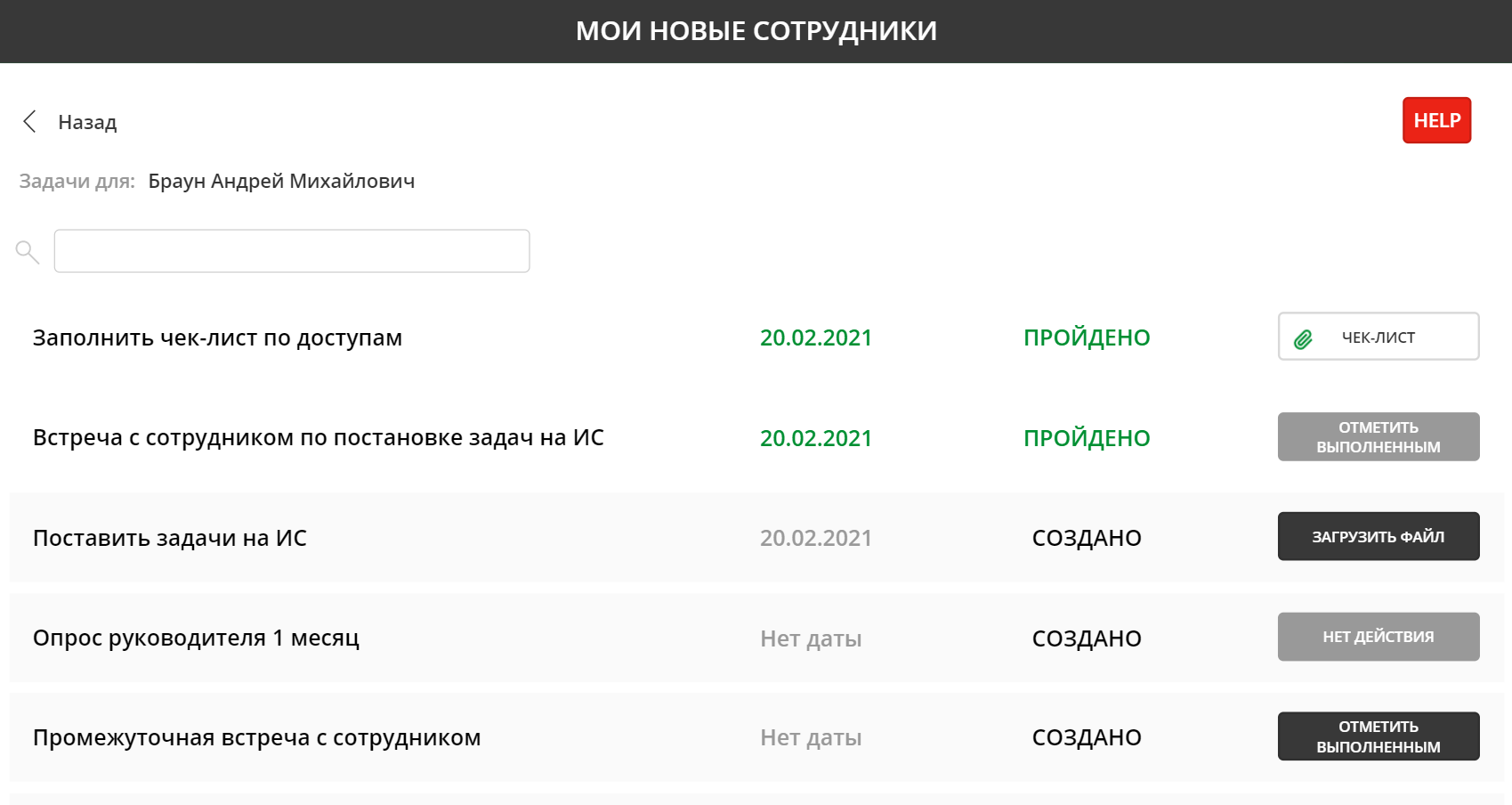
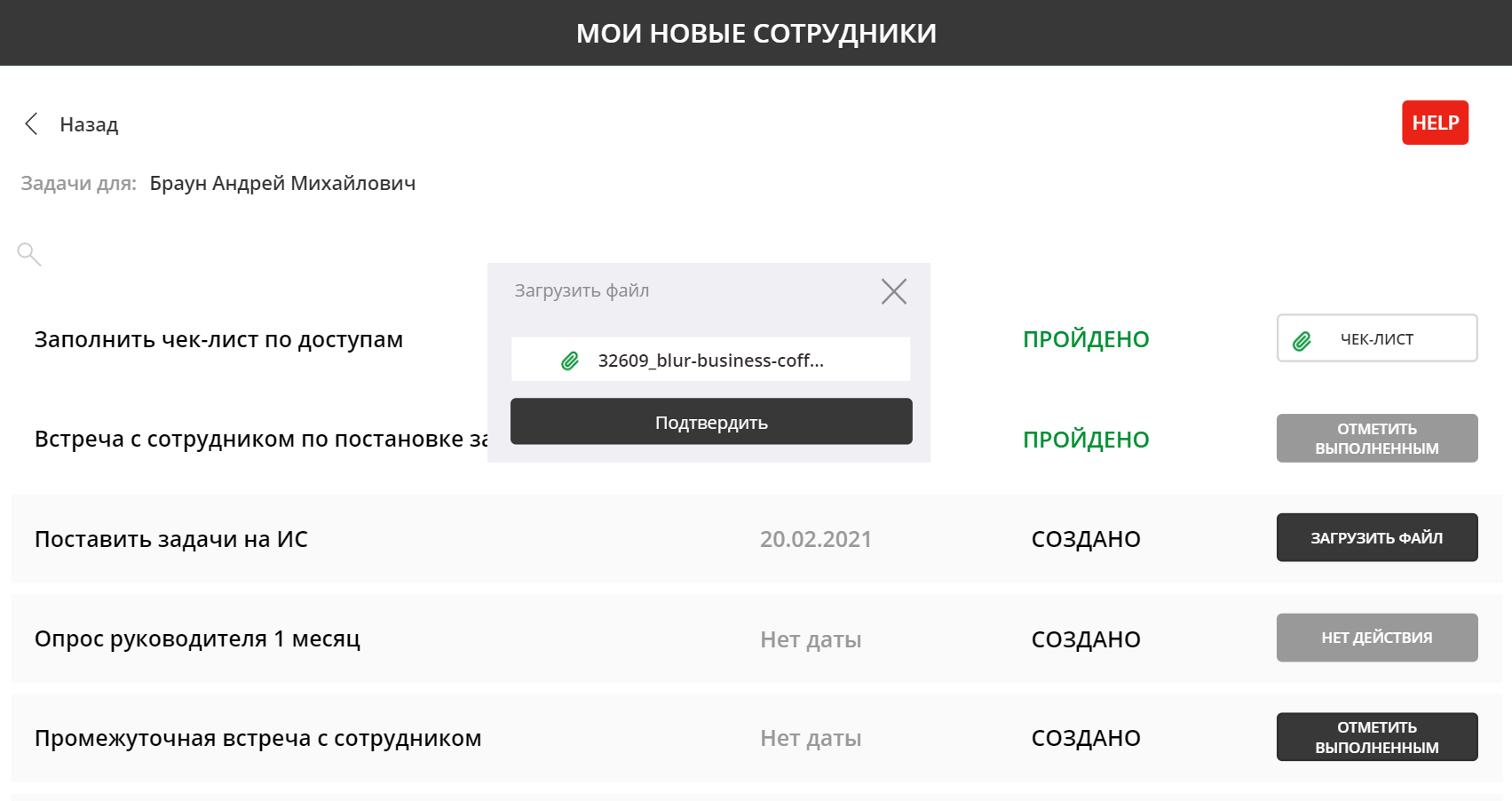
На этом экране руководитель может увидеть свои задачи на период испытательного срока по выбранному сотруднику, а также выполнить различные операции. В рамках данной системы заложено два действия – «Загрузить файл» (для чек-листа и задач на испытательный срок соответственно) и «Отметить мероприятие выполненным». Каждое из действий вызывает свой вариант диалогового окна, например кнопка «Загрузить файл» вызывает вот такое окно:

При этом все остальные кнопки блокируются и нет возможности осуществить какую-либо еще операцию до тех пор, пока либо не будет приложен файл, либо не закроем данное окно. Кнопка «Подтвердить» изначально заблокирована, но становится активной, как только указан добавляемый файл.

Второй вариант операции — это «Отметить выполненным» и диалог выглядит следующим образом:

Что происходит при нажатии на кнопку «Подтвердить»? Всё очень просто – осуществляется запуск Power Automate потока с пробросом ключевых параметров.

В зависимости от этих параметров в Power Automate потоке мы понимаем, что именно нам нужно сделать и какую информацию сохранить. То есть для загрузки файла и для отметки о выполнении используется один и тот же поток, но с разными входными параметрами.

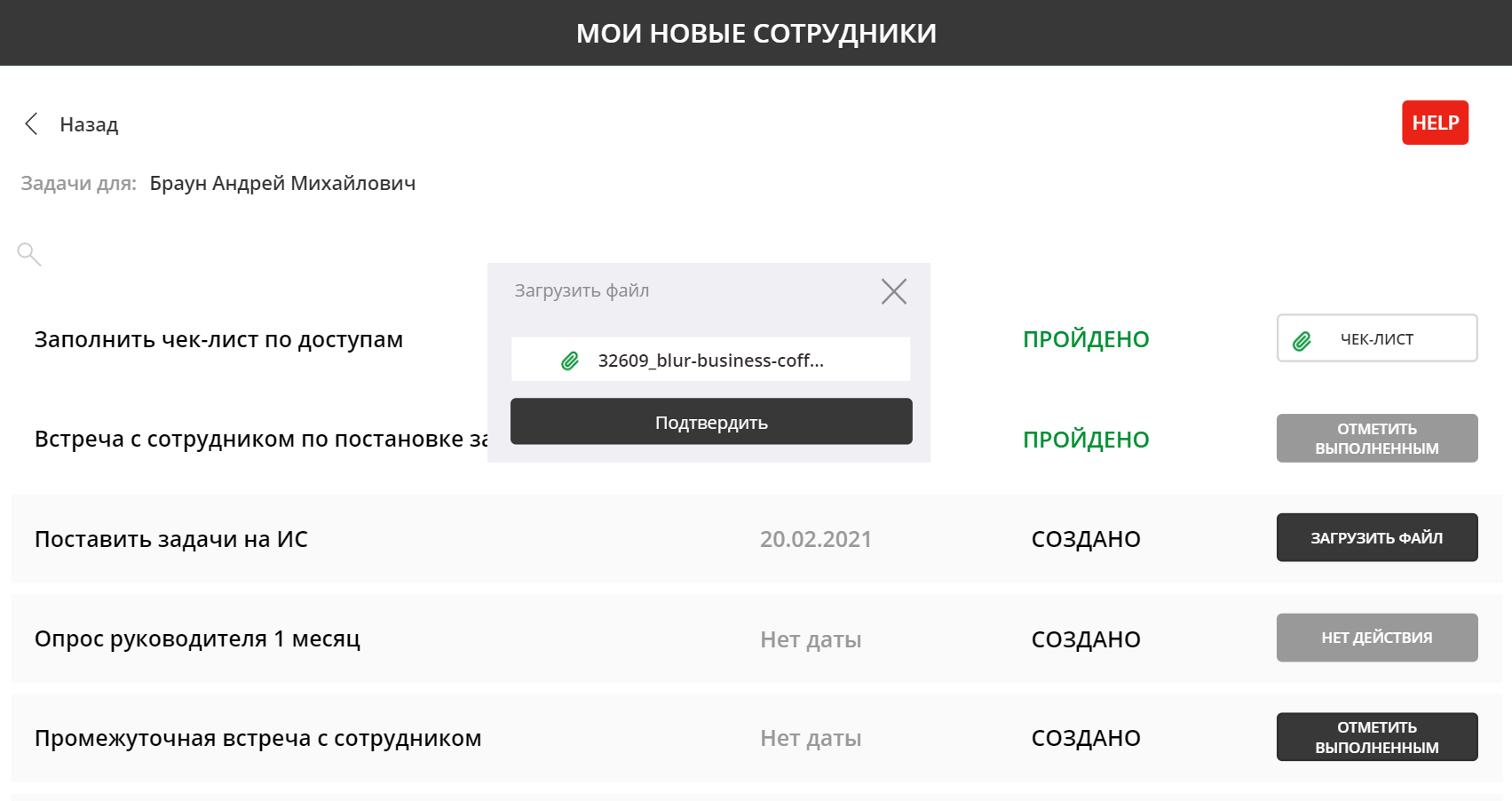
Причем, после того как файл чек-листа или задач на испытательный срок добавлен и загружен, кнопка моментально трансформируется из кнопки загрузки в кнопку просмотра загруженного файла.

Личный кабинет руководителя готов. И остался еще один вариант личного кабинета, так называемая «суперпозиция», когда новичок является руководителем и у него могут быть такие же новички на испытательном сроке. Объединяем два экрана и делаем небольшое меню навигации.

С помощью меню навигации можно моментально переключаться между экраном новичка и экраном руководителя.

Кстати, почтовый адрес тоже кликабельный и позволяет сразу же вызвать создание нового письма новичку.

Помните, в самом начале я говорил, что чуть позже мы займемся первым экраном авторизации и, может быть полностью откажемся от него? Настало это время. Этот экран и правда не очень нужен, если мы можем автоматически проверять текущего пользователя и вычислять к какой роли он относится. Идем в событие OnStart нашего приложения и пишем проверки.

В зависимости от того является наш пользователь сотрудником, руководителем или «два-в-одном» мы сразу же при запуске приложения перенаправляем пользователя на нужный экран минуя экран авторизации внутри приложения. Приложение готово. Осталось встроить его в Microsoft Teams.

В заключение хочу сказать, что Microsoft Power Platform обладает обширным набором возможностей, которые помогают создать приложения для ваших целей не только с точки зрения функциональности, но и дает возможности для применения определенных дизайнерских элементов, позволяющих сделать интерфейс приятным и красивым. В следующих статьях разберем еще больше различных решений на базе Microsoft Power Platform. Всем хорошего дня и спасибо за внимание!
Итак, как мы помним из прошлой статьи, у нас с Вами есть сайт SharePoint Online со списками и библиотеками, для системы адаптации, форма на PowerApps, поток обработки данных на Power Automate и отчеты Power BI. Самое время добавить личный кабинет, в котором сотрудник и/или руководитель видели бы свои задачи на период адаптации и могли их выполнить, осуществив определенные действия.

Создание PowerApps приложения личного кабинета адаптации
Начинаем работу и в первую очередь переходим на страницу редактора Microsoft PowerApps и создаем новое приложение.

Далее, внутри редактора создаем первый экран. Изначально планируем что в приложении будет возможность отображения разных вариантов личных кабинетов в зависимости от принадлежности пользователя к той или иной роли. Чуть позже мы адаптируем данный механизм и сделаем автоматическое определение роли пользователя при открытии приложения, но начнем с экрана авторизации.

На данном экране располагаем две кнопки входа в личный кабинет. Одна ведет на личный кабинет сотрудника, вторая на личный кабинет руководителя. В зависимости от принадлежности пользователя к той или иной группе, кнопка «Войти как руководитель» может отображаться заблокированной, в случае если текущий пользователь не является руководителем. Далее делаем следующий экран. Это будет экран сотрудника, где будут отображаться основные данные о собственном профиле, а также перечень мероприятий, который необходимо пройти в период испытательного срока.

Как можно заметить, визуально данный экран разбит на две основные области: верхняя область с основными сведениями о себе и нижняя область с запланированными мероприятиями. Мероприятия отображаются с помощью визуального компонента «Галерея», все остальные объекты — это кнопки и текстовые области. Также на экране отображается кнопка «Help» для перехода на страницу справочных сведений и кнопки перехода к файлам чек-листа и задач на испытательный срок, о которых расскажу немного позже.
Для новичка экран готов, здесь у него есть максимум необходимой информации на испытательный срок. Теперь перейдем к созданию экрана руководителя, с ним будет немного сложнее, потому что руководитель должен иметь возможность выполнять свои задачи в рамках личного кабинета.
Итак, делаем первый экран личного кабинета руководителя. На нем руководитель должен видеть перечень своих «новичков» и иметь возможность посмотреть основные сведения по ним.

На данном экране руководитель может посмотреть основные сведения по своим сотрудникам, а также перейти к справочной информации с помощью кнопки «Help». Помимо этого, есть возможность поиска информации и плюс ко всему можно попасть на дополнительный экран с задачами по выбранному сотруднику, нажав кнопку «Задачи».

На этом экране руководитель может увидеть свои задачи на период испытательного срока по выбранному сотруднику, а также выполнить различные операции. В рамках данной системы заложено два действия – «Загрузить файл» (для чек-листа и задач на испытательный срок соответственно) и «Отметить мероприятие выполненным». Каждое из действий вызывает свой вариант диалогового окна, например кнопка «Загрузить файл» вызывает вот такое окно:

При этом все остальные кнопки блокируются и нет возможности осуществить какую-либо еще операцию до тех пор, пока либо не будет приложен файл, либо не закроем данное окно. Кнопка «Подтвердить» изначально заблокирована, но становится активной, как только указан добавляемый файл.

Второй вариант операции — это «Отметить выполненным» и диалог выглядит следующим образом:

Что происходит при нажатии на кнопку «Подтвердить»? Всё очень просто – осуществляется запуск Power Automate потока с пробросом ключевых параметров.

В зависимости от этих параметров в Power Automate потоке мы понимаем, что именно нам нужно сделать и какую информацию сохранить. То есть для загрузки файла и для отметки о выполнении используется один и тот же поток, но с разными входными параметрами.

Причем, после того как файл чек-листа или задач на испытательный срок добавлен и загружен, кнопка моментально трансформируется из кнопки загрузки в кнопку просмотра загруженного файла.

Личный кабинет руководителя готов. И остался еще один вариант личного кабинета, так называемая «суперпозиция», когда новичок является руководителем и у него могут быть такие же новички на испытательном сроке. Объединяем два экрана и делаем небольшое меню навигации.

С помощью меню навигации можно моментально переключаться между экраном новичка и экраном руководителя.

Кстати, почтовый адрес тоже кликабельный и позволяет сразу же вызвать создание нового письма новичку.

Помните, в самом начале я говорил, что чуть позже мы займемся первым экраном авторизации и, может быть полностью откажемся от него? Настало это время. Этот экран и правда не очень нужен, если мы можем автоматически проверять текущего пользователя и вычислять к какой роли он относится. Идем в событие OnStart нашего приложения и пишем проверки.

В зависимости от того является наш пользователь сотрудником, руководителем или «два-в-одном» мы сразу же при запуске приложения перенаправляем пользователя на нужный экран минуя экран авторизации внутри приложения. Приложение готово. Осталось встроить его в Microsoft Teams.

В заключение хочу сказать, что Microsoft Power Platform обладает обширным набором возможностей, которые помогают создать приложения для ваших целей не только с точки зрения функциональности, но и дает возможности для применения определенных дизайнерских элементов, позволяющих сделать интерфейс приятным и красивым. В следующих статьях разберем еще больше различных решений на базе Microsoft Power Platform. Всем хорошего дня и спасибо за внимание!