В прошлый раз я описал как приспособил остатки ноутбука в некий «сервер», установил на него Debian с web-сервером и ssh, а также MariaDB и phpMyAdmin. Так же попробовал установить ftp и настроить шифрование его трафика. В комментариях меня упрекали, совершенно справедливо, в использовании устаревшего протокола, полностью соглашаюсь и всем советую использовать как альтернативу sftp.
Первая статья получилась как первый блин... ну вы поняли. Но нужно закончить то, что я начал. В этой статье я опишу как я получил доменное имя, настроил свой роутер, настроил виртуальные хосты, защитил трафик будущего сайта бесплатным сертификатом и установил WordPress.
Все началось с провайдера, у Ростелекома получил статический ip-адрес. Процедура проходила через звонок в техподдержку и спустя сутки я стал счастливым или не очень счастливым обладателем «белой статики». Теперь пора настроить все остальное.
Регистрация доменного имени
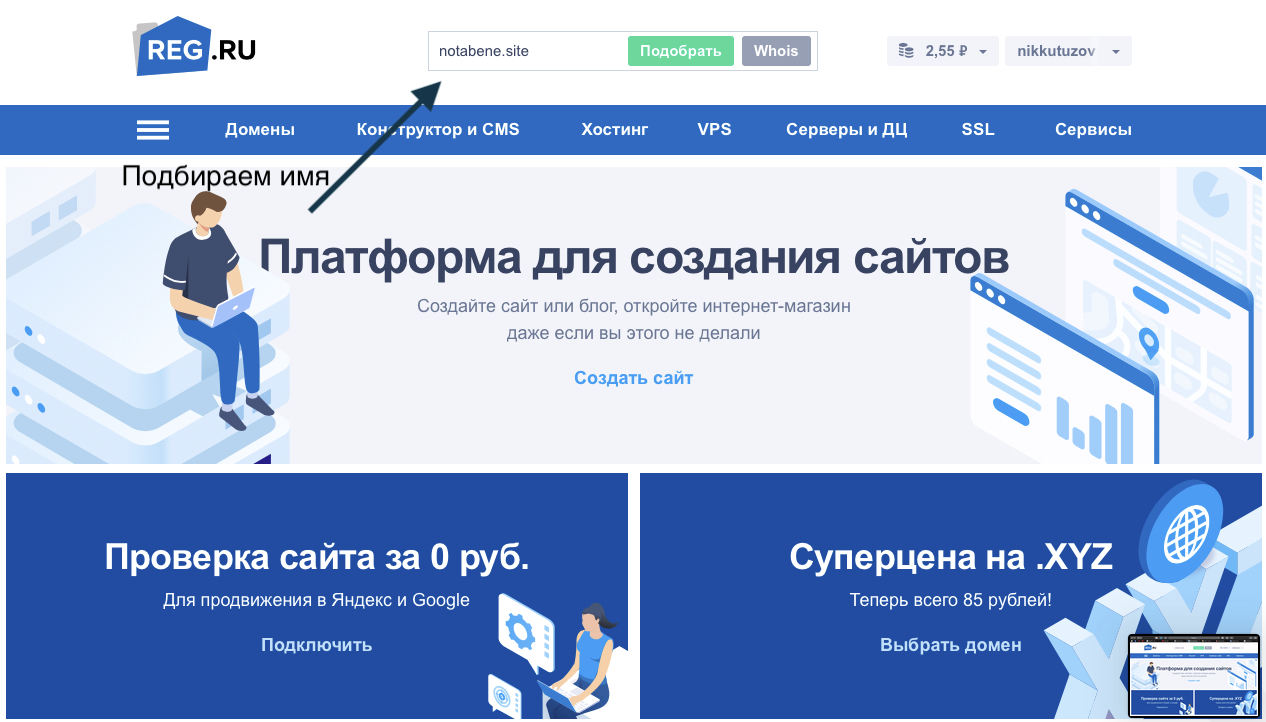
Для начала зарегистрируюсь на reg.ru и получу доменное имя. Поехали!
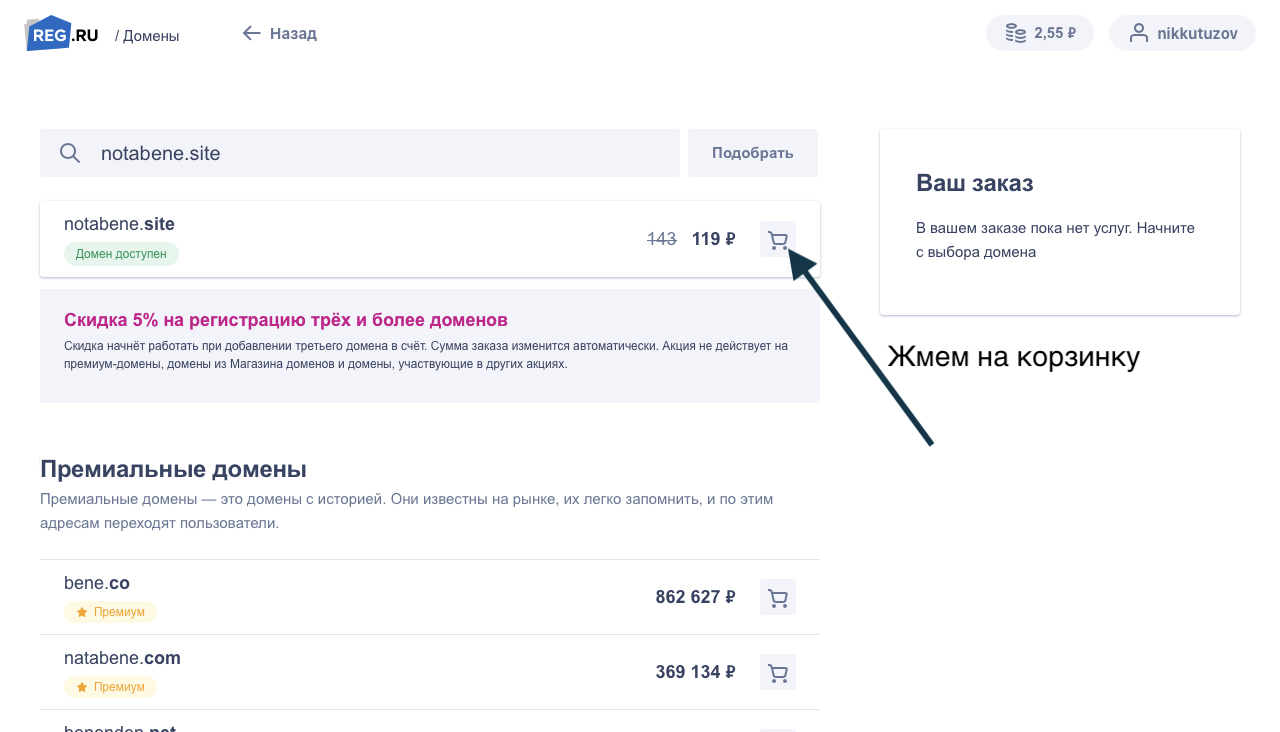
После регистрации подбираю для себя доменное имя:

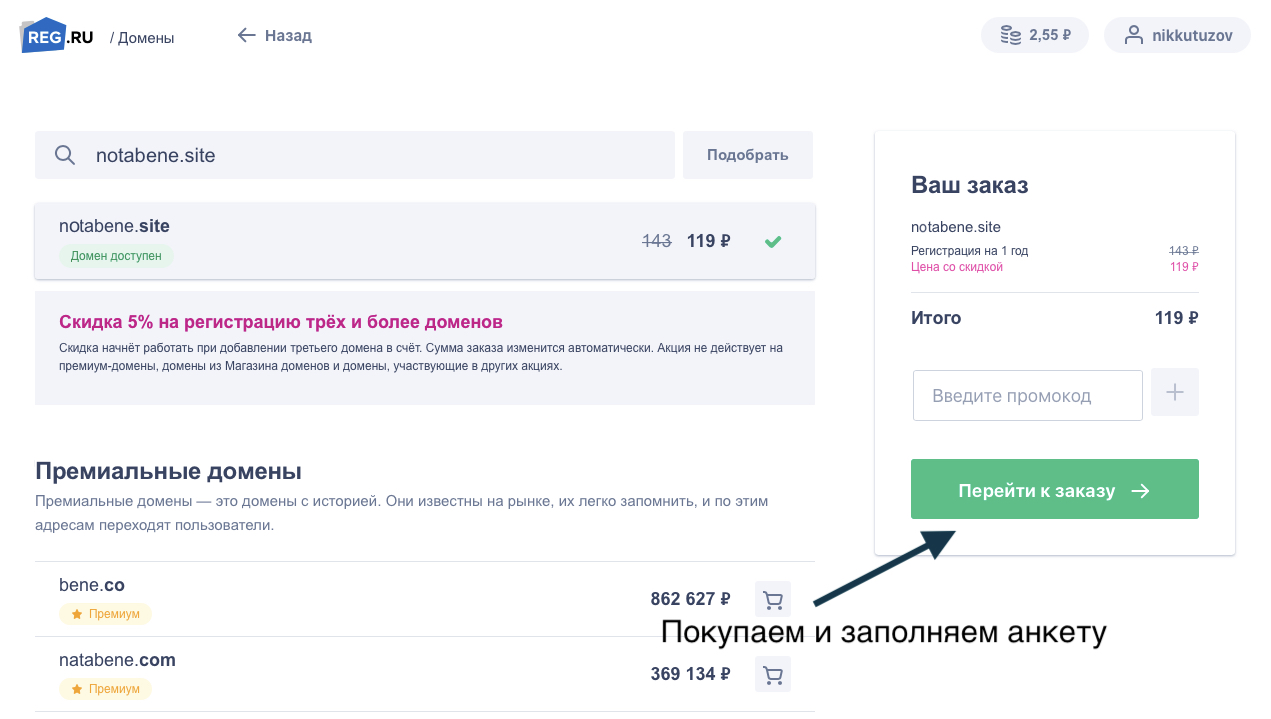
Покупаю его и заполняю анкету:


Готово!

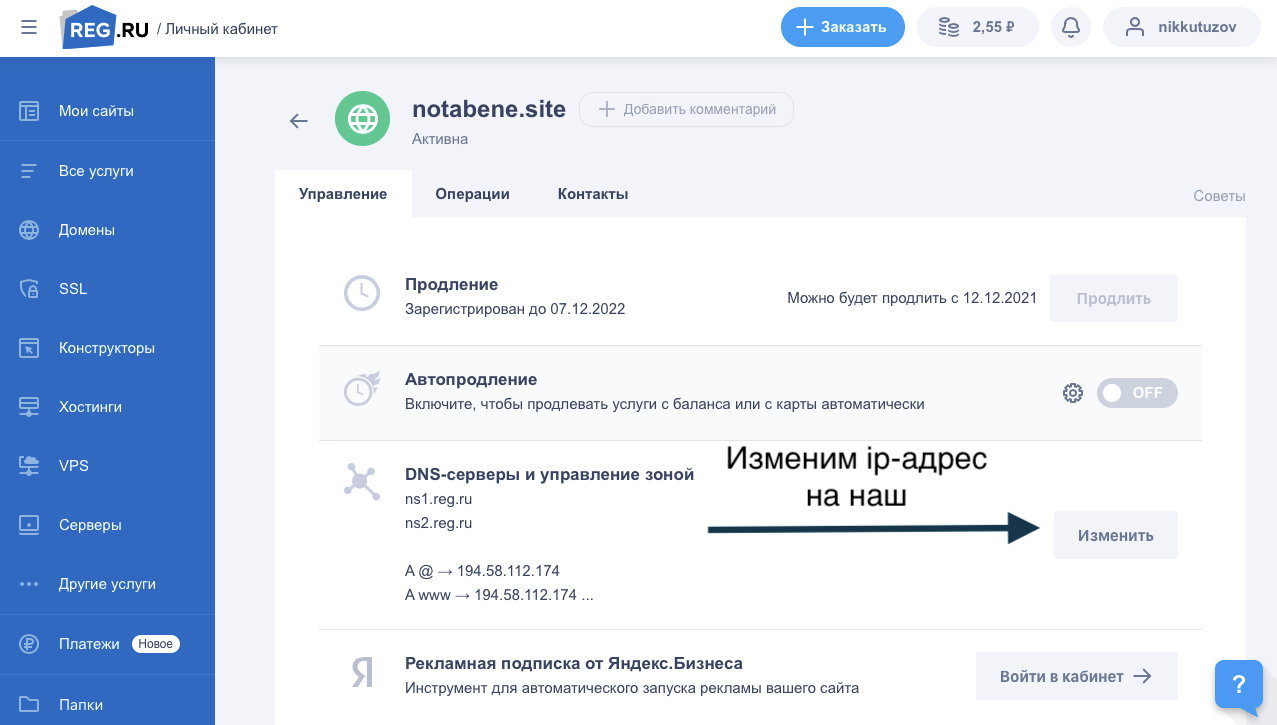
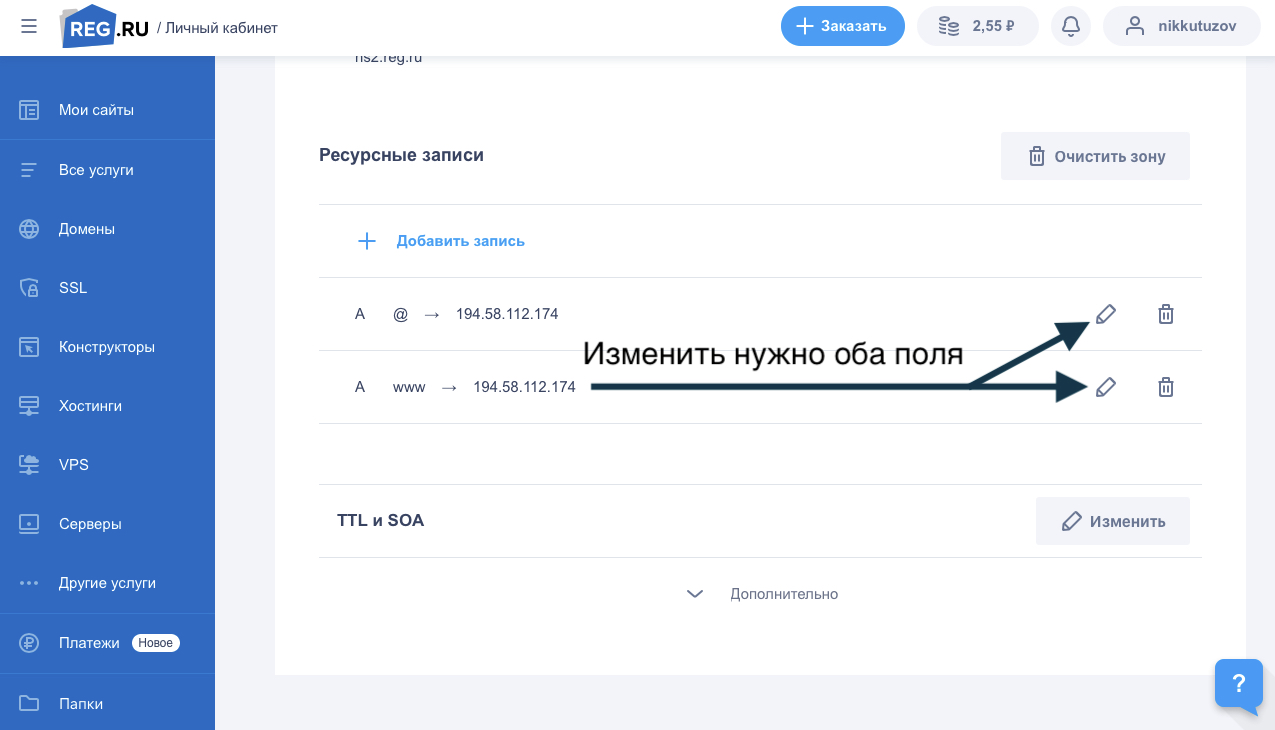
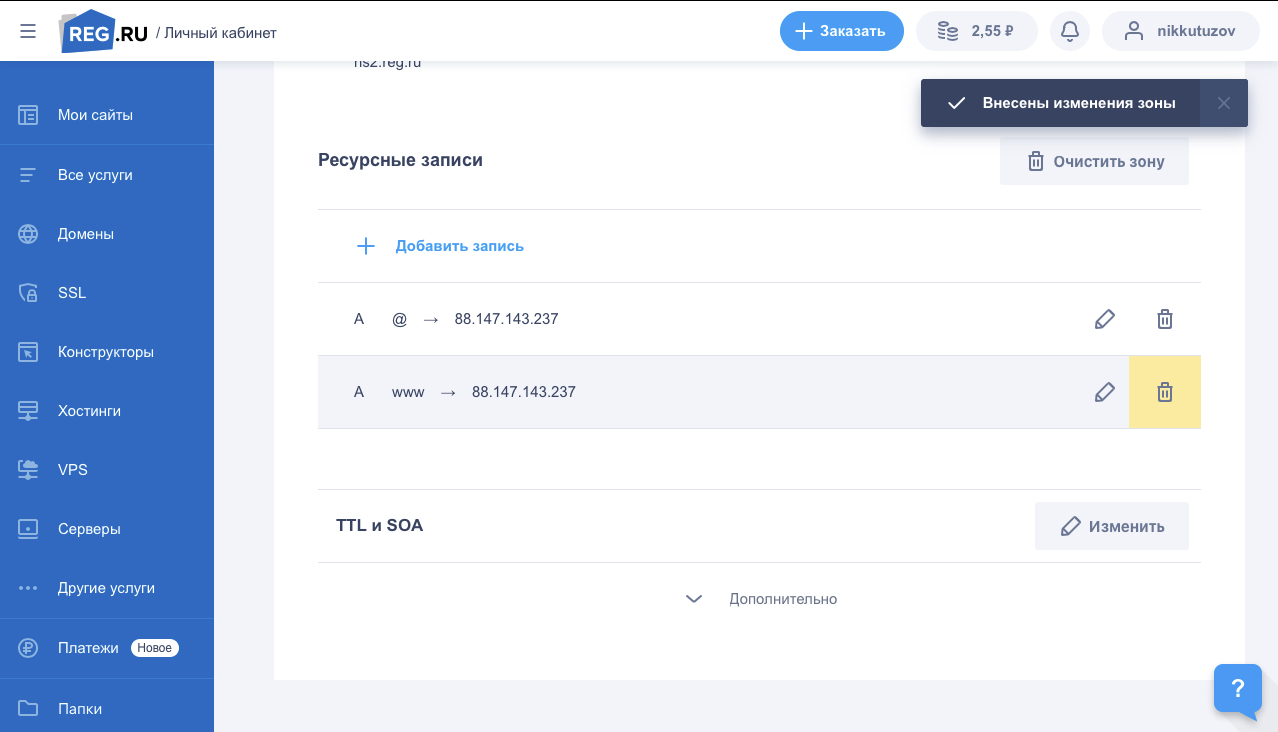
Теперь нужно, чтобы это доменное имя было привязано к моему ip-адресу. Все делается очень просто в личном кабинете. Смена происходит почти моментально. Погнали:



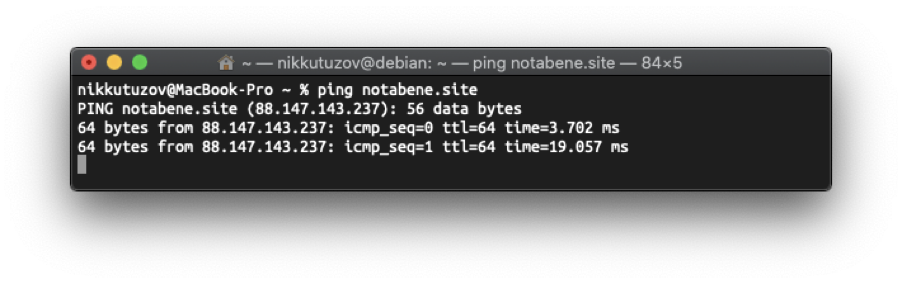
Проверяю с помощью простой команды:
$ ping notabene.site

Настройка Firewall
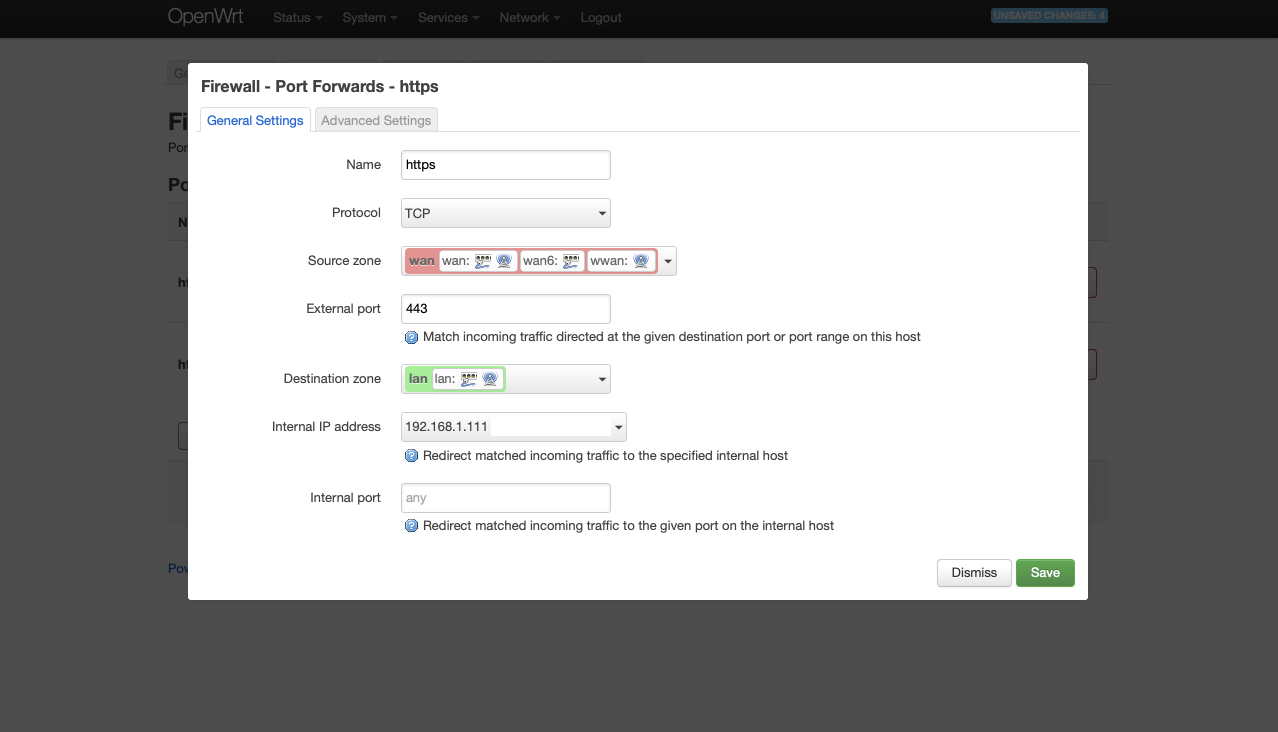
Поскольку «сервер» у меня за роутером (TP-Link TL-WR1043ND v2) под управлением OpenWRT, я воспользуюсь его firewall’ом и проброшу нужные порты. Настраивается просто:
Логинюсь и попадаю на главную страницу:

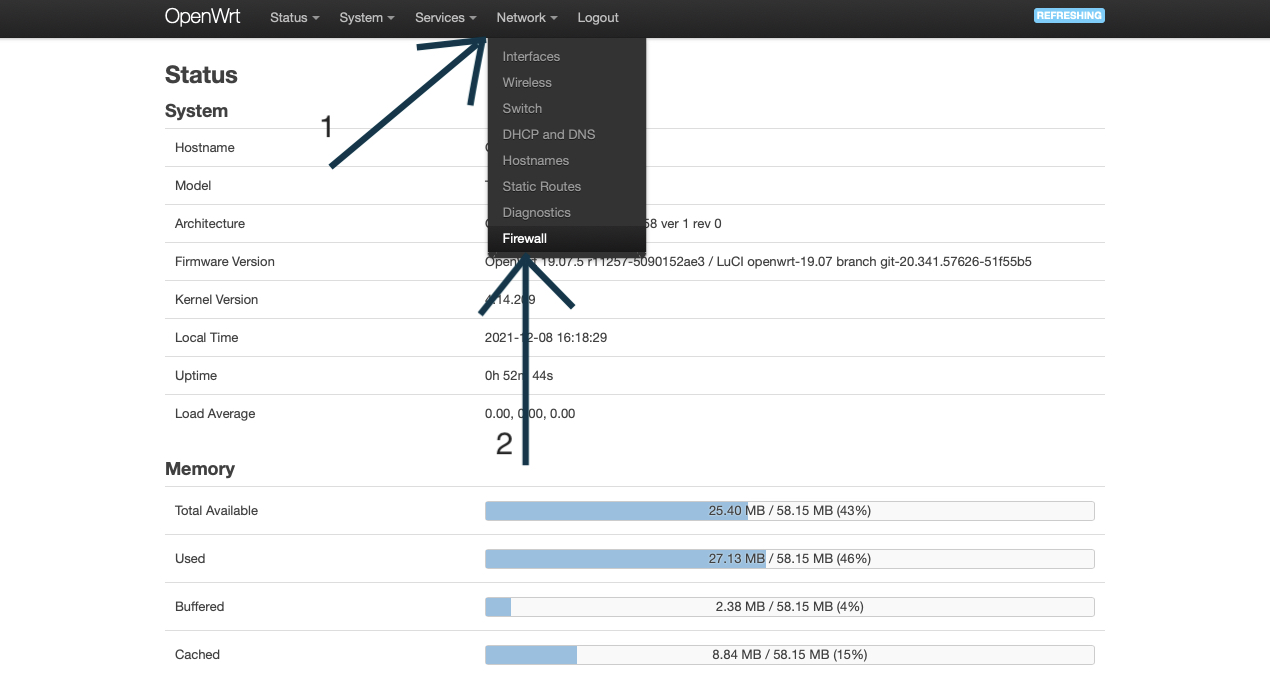
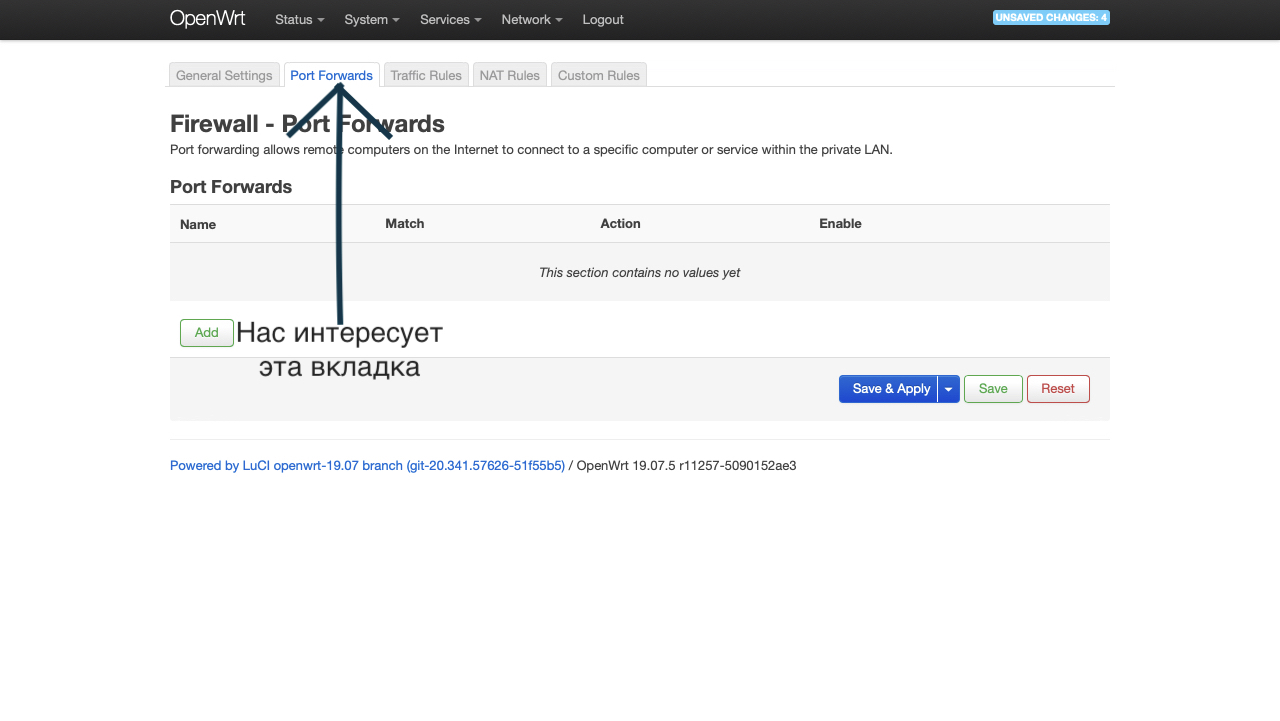
Перехожу в настройки Firewall:


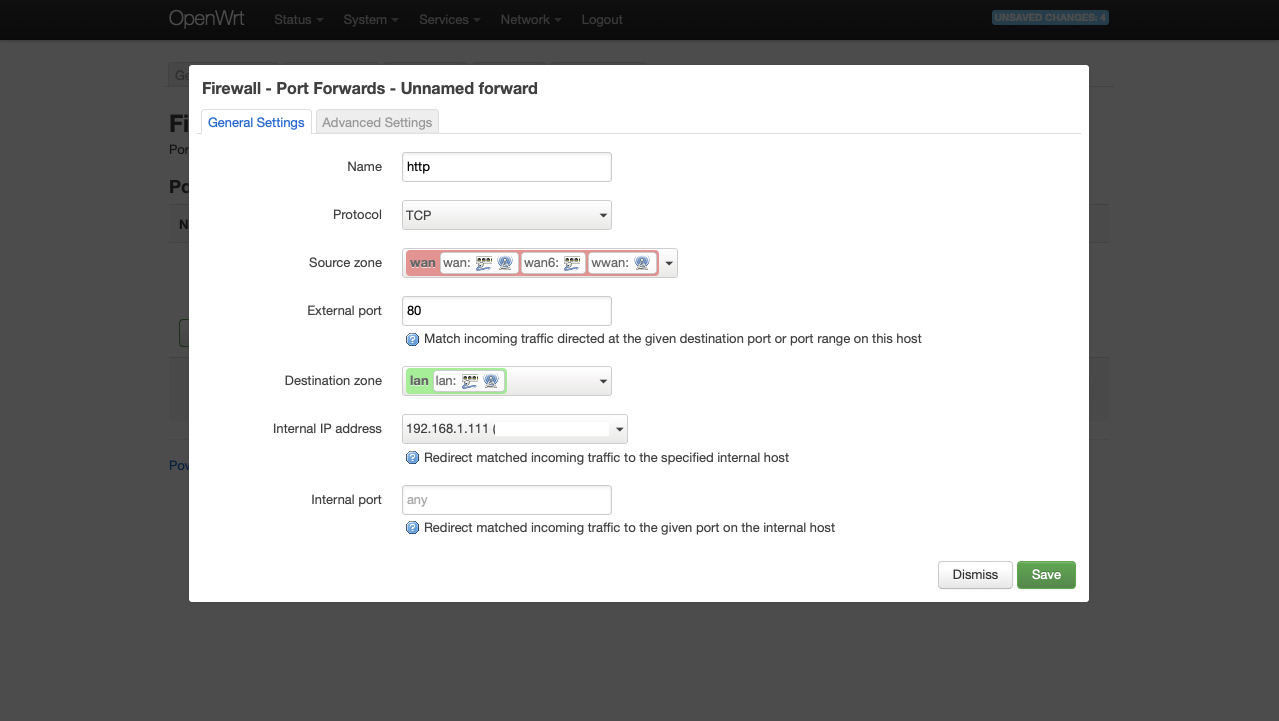
HTTP:

HTTPS:

SSH/SFTP:

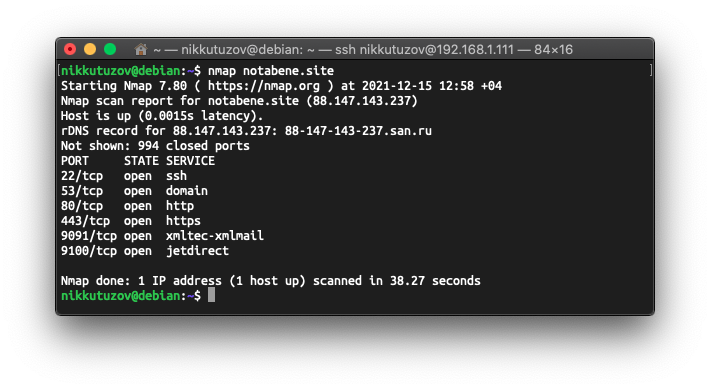
Можно проверить nmap'ом:

Нужные порты проброшены. Порты 9091 - это transmission, 9100 - это printserver, на них не нужно обращать внимание, они к этой статье никакого отношения не имеют и настроены отдельно. Порт 53 лучше бы закрыть, но это позже. Приступаю к настройке виртуальных хостов.
Настройка виртуальных хостов
Во время инсталляции я выбрал для установки помимо ssh-сервера еще и web-сервер, а последнее значит, что уже установлен и настроен по умолчанию Apache. Теперь нужно настроить Apache так, чтобы тот направлял посетителей в созданную мной директорию, где как раз и располагаются файлы моего сайта. Можно создать и наполнить файлами сайтов сколь угодно директорий, при этом у посетителей не возникнет даже подозрений в том, что на этом же сервере «работают» другие сайты, если таковые будут настроены в будущем, к ip-адресу можно «привязать» сколь угодно доменных имен. И эта схема будет работать пока сервер сможет выдерживать нагрузку и хватит его дискового пространства. Базовая единица, описывающая отдельный сайт или домен, называется виртуальный хост. Настрою таковой для себя.
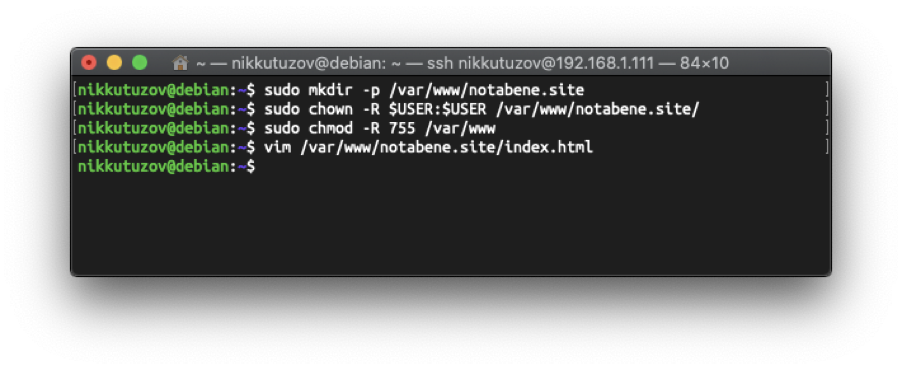
Создам, а также настрою принадлежность и права для директории, куда будут копироваться файлы сайта. Затем создам пустой файл index.html:
$ sudo mkdir -p /var/www/notabene.site
$ sudo chown -R $USER:$USER /var/www/notabene.site/
$ sudo chmod -R 755 /var/www
$ vim /var/www/notabene.site/index.html

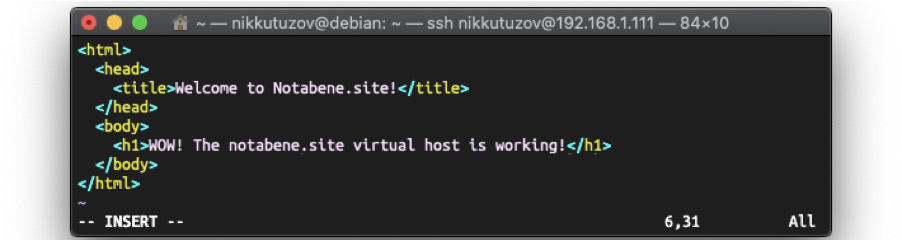
Файл index.html будет демонстрировать, что виртуальный хост работает и у меня получилось его нормально настроить. Наполняю его примерно следующим содержанием:

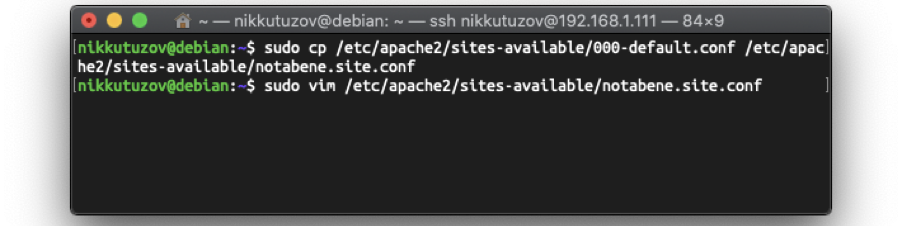
Теперь для моего виртуального хоста нужно создать файл конфигурации и заполнить его моими данными. Для начала можно использовать файл, созданный Apache. Просто копирую его с именем моего виртуального хоста:
$ sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/notabene.site.conf

Затем исправляю его: заполняю вновь созданный файл notabene.site.conf своими данными:
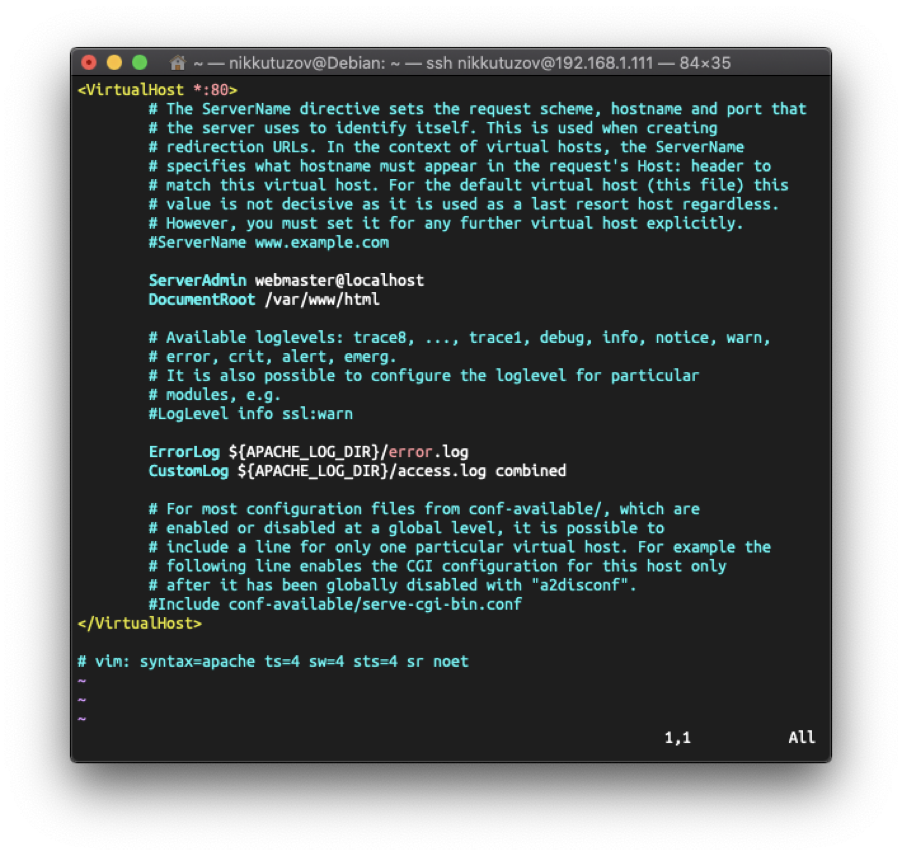
Файл до исправления:

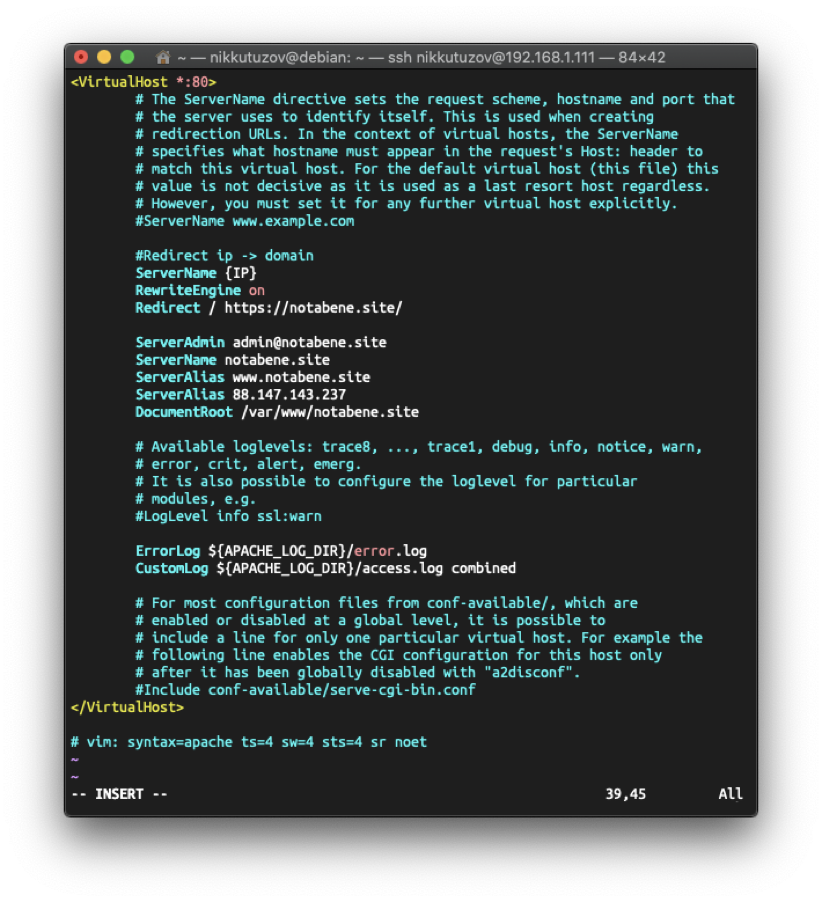
Наполняю его следующим содержанием:
#Redirect ip -> domain
# если будут обращаться по ip
ServerName {IP}
RewriteEngine on
# перенаправляю на домен
Redirect / https://notabene.site/
# почта админа сайта
ServerAdmin admin@notabene.site
# имя сайта
ServerName notabene.site
# псевдонимы
ServerAlias www.notabene.site
ServerAlias 88.147.143.237
Файл после исправления:

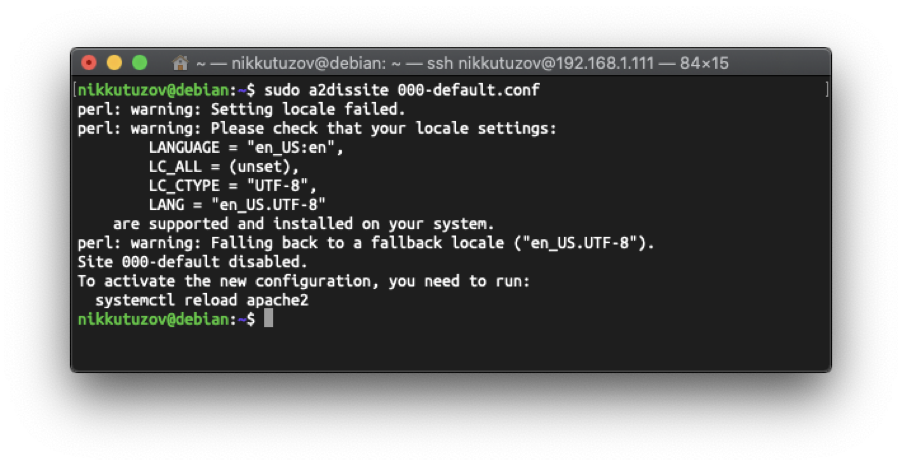
Теперь нужно отключить сайт по умолчанию, настройки которого хранятся в файле 000-default.conf:
$ sudo a2dissite 000-default.conf:

Затем включить мой уиртуальный хост командой:
$ sudo a2ensite notabene.site.conf
и на забыть перезапустить службу Apache:
$ sudo systemctl restart apache2:

Итак, посмотрим на результат моих действий:
Сначала попробую перейти по внутреннему ip-адресу:

Ну а теперь попробую перейти по доменному имени:

Сертификат Let’s Encrypt для Apache
Теперь хочу защитить трафик. Платить за сертификат совершенно не хочется и поэтому я выбрал Let’s Encrypt - это центр сертификации, предлагающий достаточно простой способ создания и установки БЕСПЛАТНОГО сертификата TSL/SSL, обеспечивающего шифрование HTTPS-соединения. Процесс генерирования происходит с помощью клиента Certbot. В настоящее время процесс получения и установки сертификата Let’s Encrypt для Apache полностью автоматизирован.
Что ж, устанавливаю certbot с помощью команды:
$ sudo apt install certbot python3-certbot-apache:

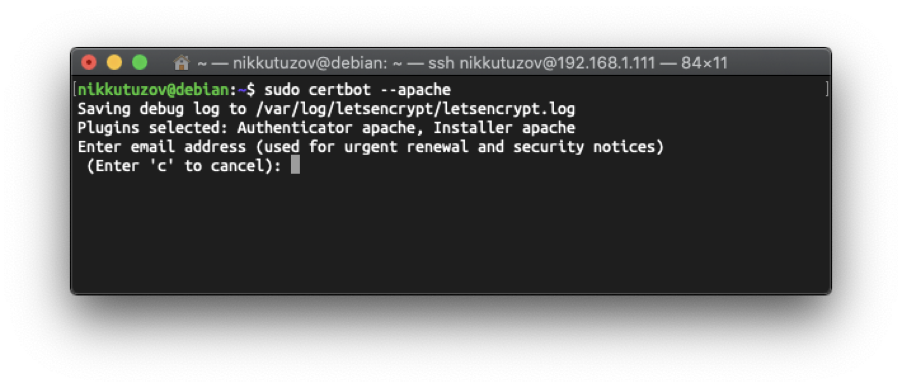
Запускаю процесс получения сертификата:
$ sudo certbot --apache

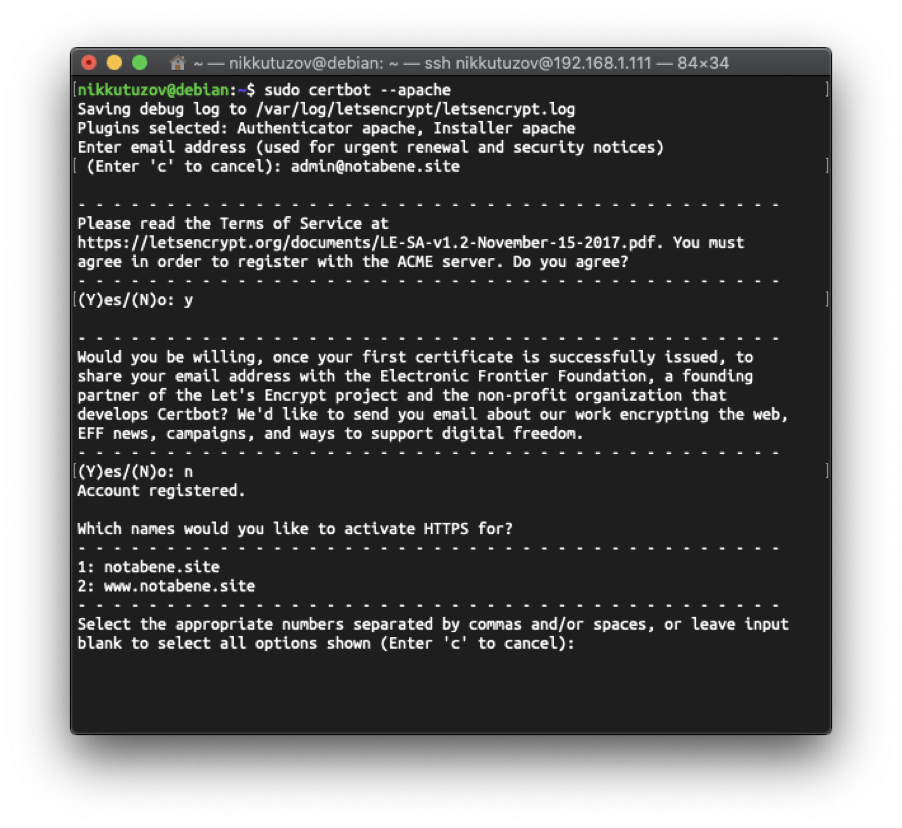
Ввожу адрес электронной почты, принимаю лицензионное соглашение, отказываюсь от рекламной рассылки. Выбираю, для каких сайтов подключить сертификат (чтобы выбрать все из списка, оставляю поле пустым):

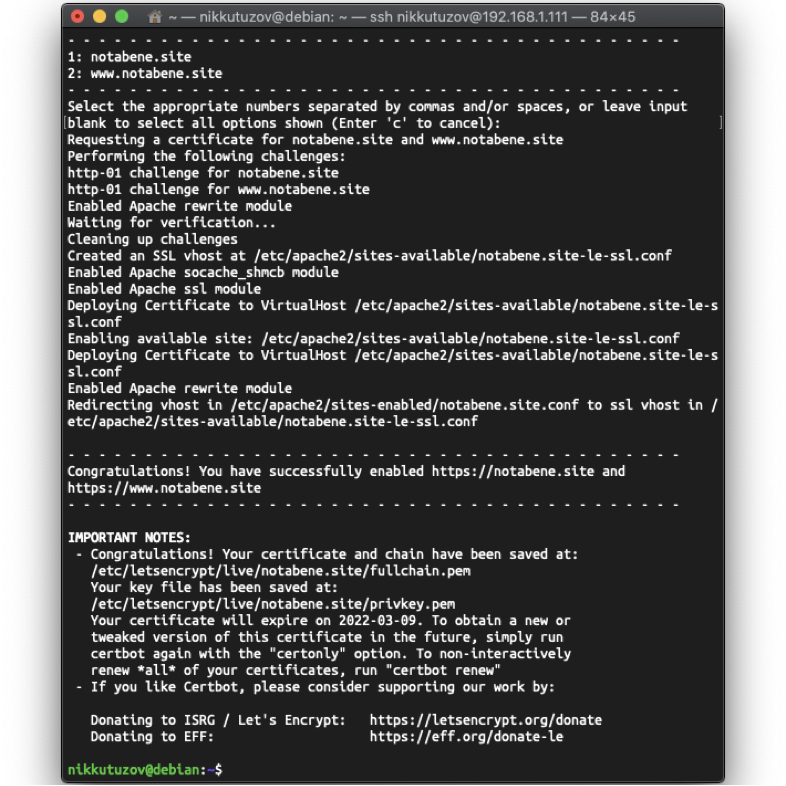
Вижу поздравления, по всей видимости все получилось:

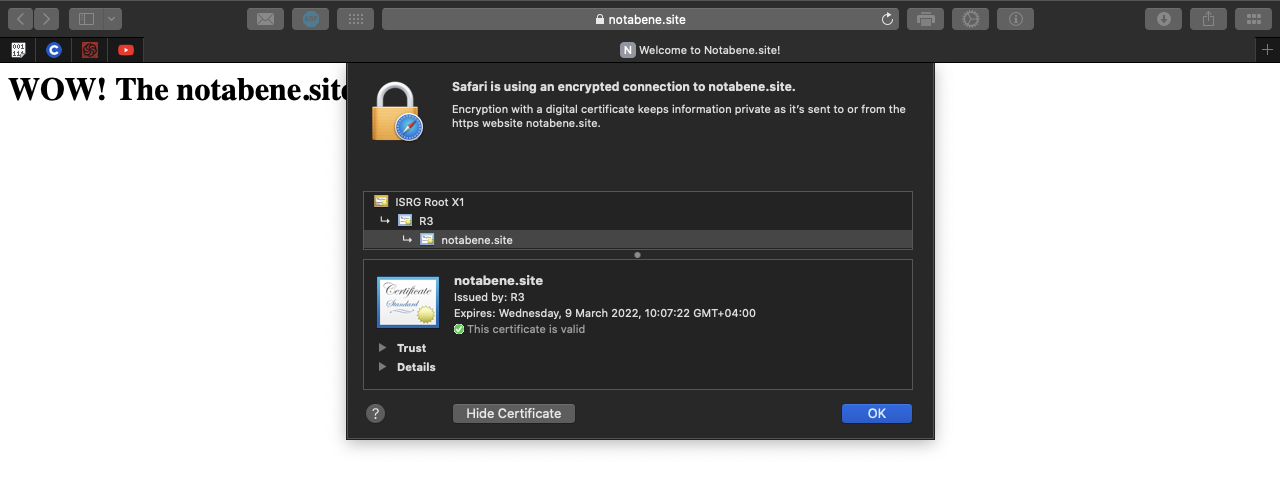
Проверяю:

Теперь трафик будет зашифрован. Сертификаты выдаются на 90 дней, посему лучше заранее позаботиться об автоматическом продлении сертификата. Но, как я писал ранее, в Apache, в настоящее время, этот процесс автоматизирован. Проверяю это командой:
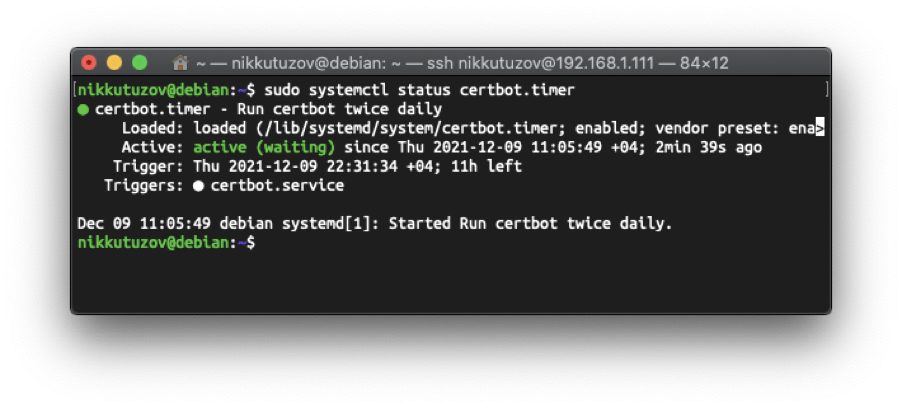
$ sudo systemctl status certbot.timer

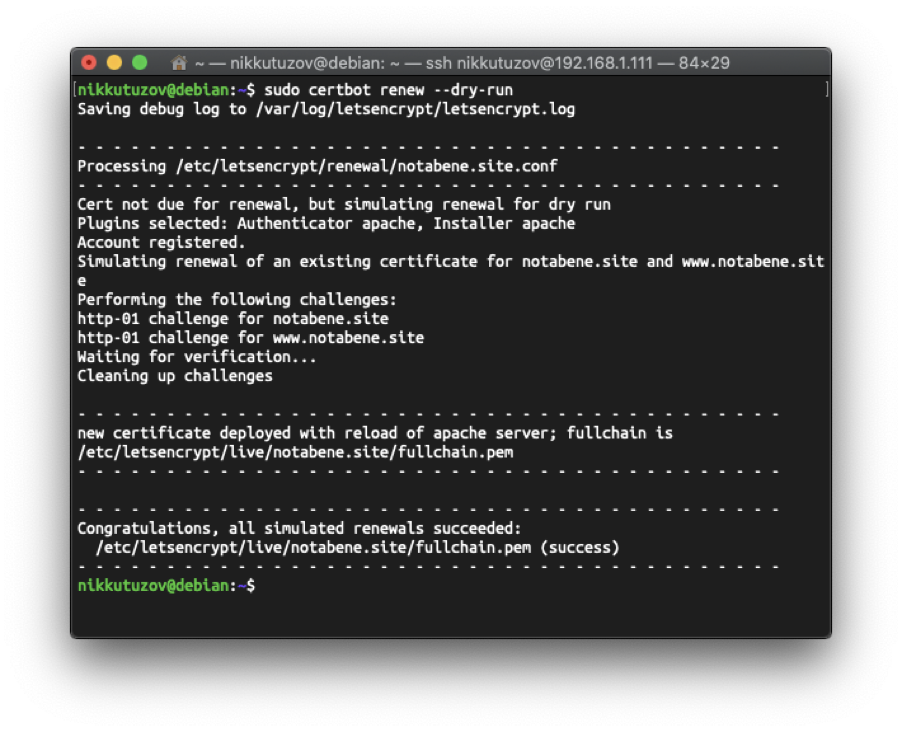
Все хорошо! Проверка будет осуществляться дважды в день. Для тестирования процесса обновления запускаю "сухой прогон":
$ sudo certbot renew --dry-run

"Сухой прогон" не выдал никаких ошибок, а это не может не радовать.
Загрузка и настройка WordPress
Ну что ж, домен есть, сертификат тоже, осталось начать процесс создания сайта. Я выбрал систему управления содержимым сайта WordPress. Она свободно распространяемая с открытым исходным кодом. Согласно информации на сайте википедии, по состоянию на март 2020 года, по данным лаборатории W3Techs, более 41% всех сайтов работали под управлением WordPress, а доля рынка систем управления контентом составляла 63%.
Приступаю к установке. Перехожу во временную директорию, чтобы потом не "прибираться", устанавливаю wget:
$ cd /tmp
$ sudo apt install -y wget

и качаю в эту директорию последнюю версию WordPress:
$ wget https://ru.wordpress.org/latest-ru_RU.tar.gz

Ах да, чуть не забыл, установлю некоторые из самых популярных расширений, которые будет использовать WordPress, затем нужно не забыть перезапустить службу Apache:
$ sudo apt install -y php-curl php-gd php-mbstring php-xml php-xmlrpc php-soap php-intl php-zip php-imagick
$ sudo systemctl restart apache2
После установки запускаю процесс распаковки WordPress командой:
$ tar -xzvf latest-ru_RU.tar.gz
Копирую распакованное в ранее созданную директорию моего виртуального хоста notabene.site (хорошо бы не забыть удалить созданный мной ранее index.html командой $ rm -r /var/www/notabene.site/*), создаю директорию upgrade для дальнейшего обновления WordPress, без нее нельзя обновить его. Почему этой директории нет в архиве - для меня загадка. Далее нужно настроить принадлежность и корректные разрешения для директории:
$ cp -a /tmp/wordpress/. /var/www/notabene.site/
$ mkdir /var/www/notabene.site/wp-content/upgrade
после установки web-сервера Apache запускается под пользователем и группой www-data, нужно изменить владельца:группу для директории:
$ sudo chown -R www-data:www-data /var/www/notabene.site/
Отдельно изменяю права доступа для всех ДИРЕКТОРИЙ внутри:
$ sudo find /var/www/notabene.site/ -type d -exec chmod 750 {} \;
Отдельно изменяю права доступа для всех ФАЙЛОВ внутри:
$ sudo find /var/www/notabene.site/ -type f -exec chmod 640 {} \;

Настройка базы данных
Настало время запустить установщик WordPress, но перед этим нужно настроить базу данных. Перехожу на мой сервер http://192.168.1.111/phpmyadmin

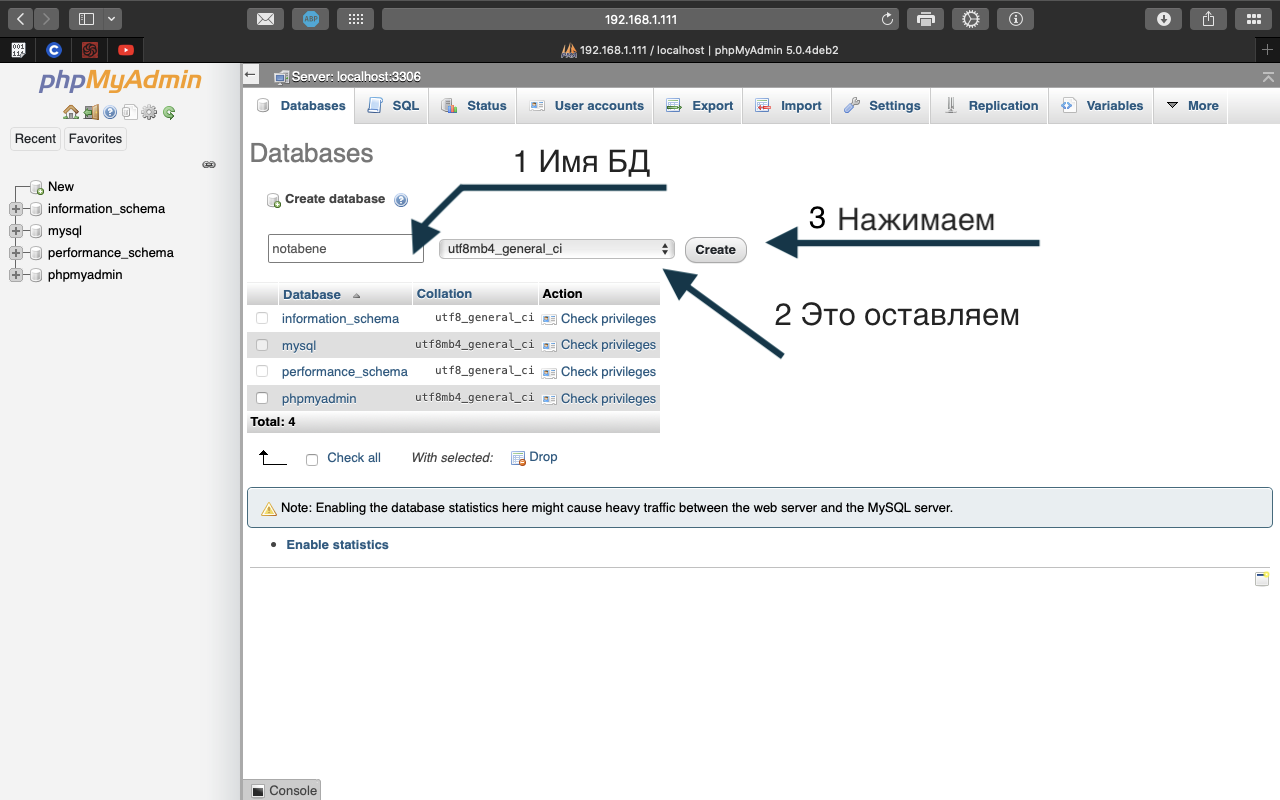
Ввожу логин и пароль и на первой же странице создаю базу данных:

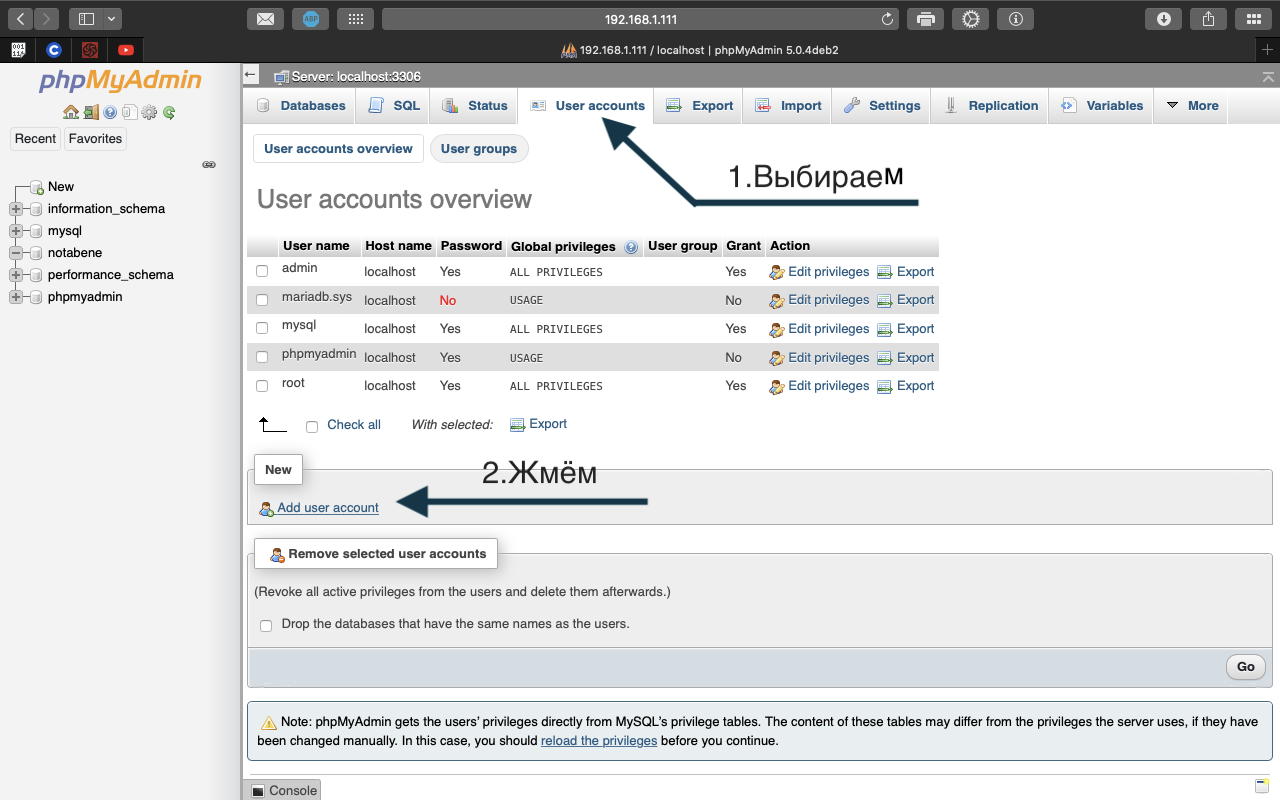
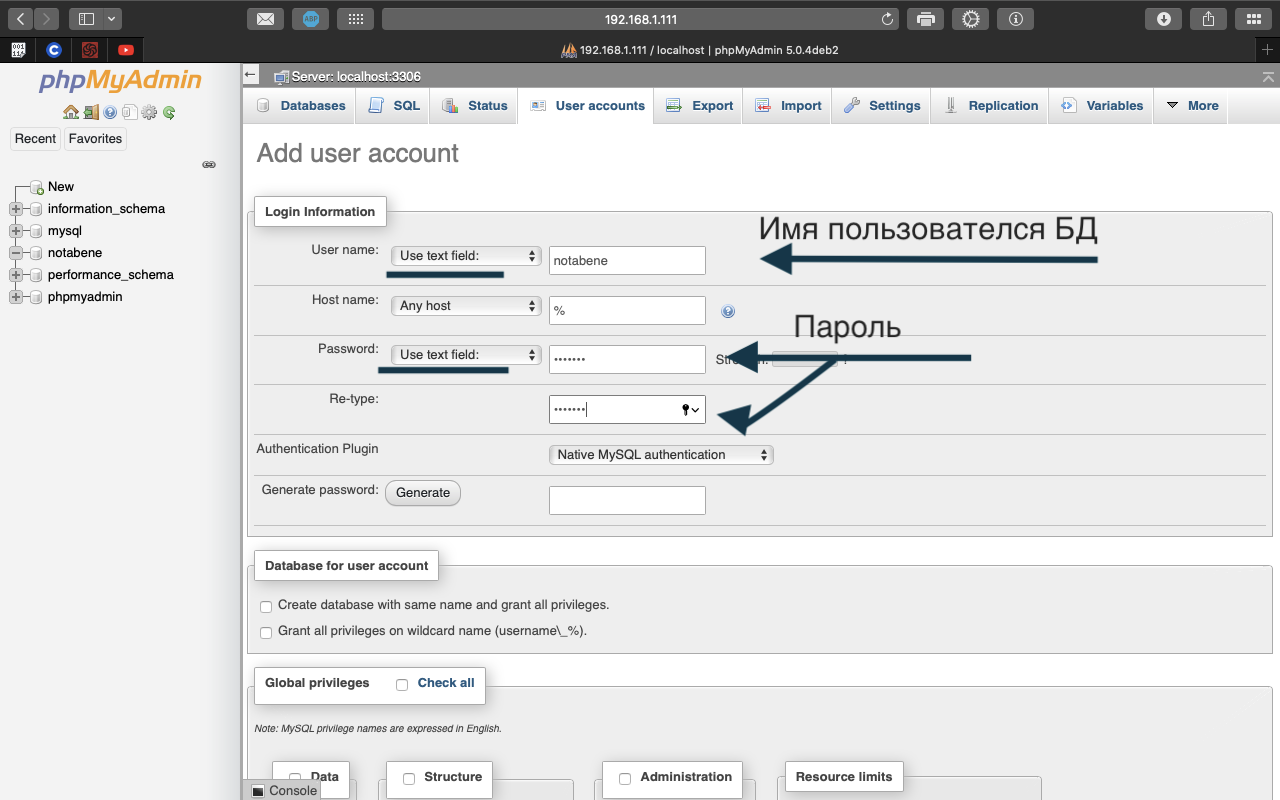
Затем создаю пользователя БД:



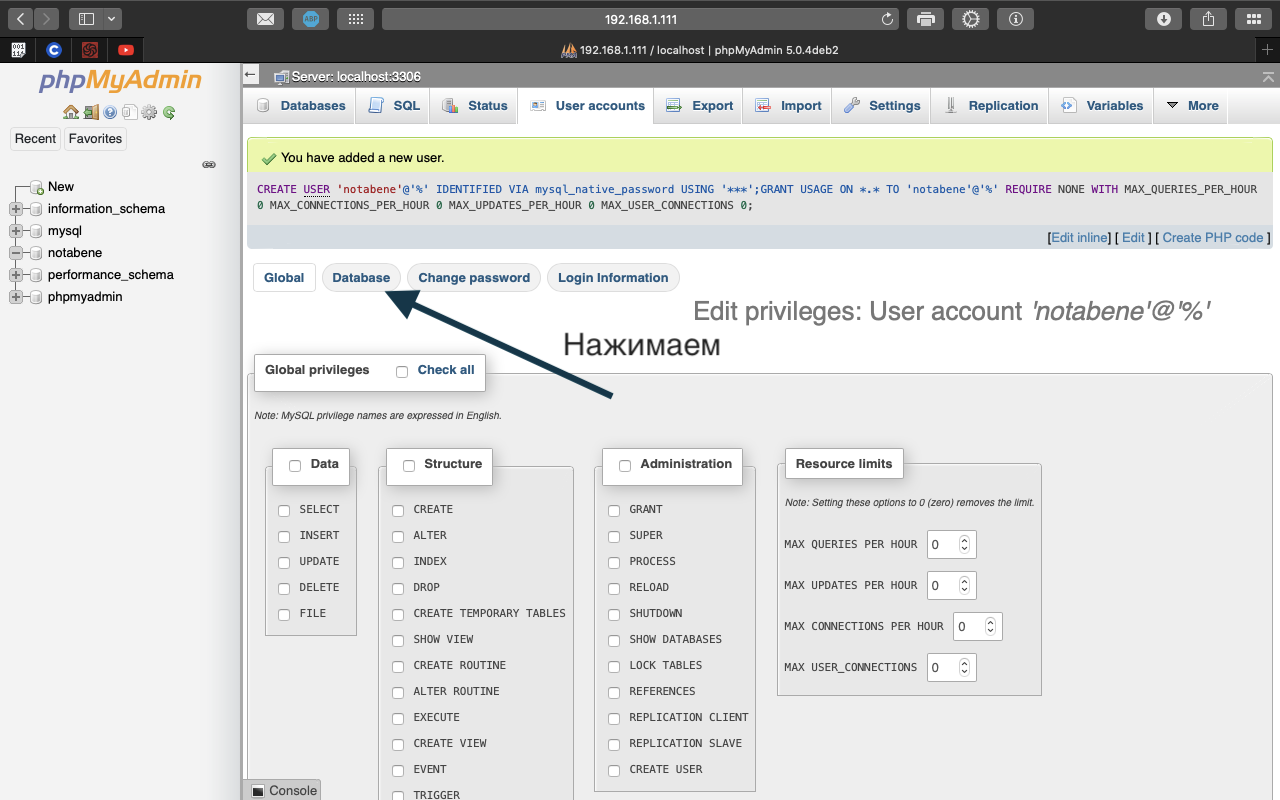
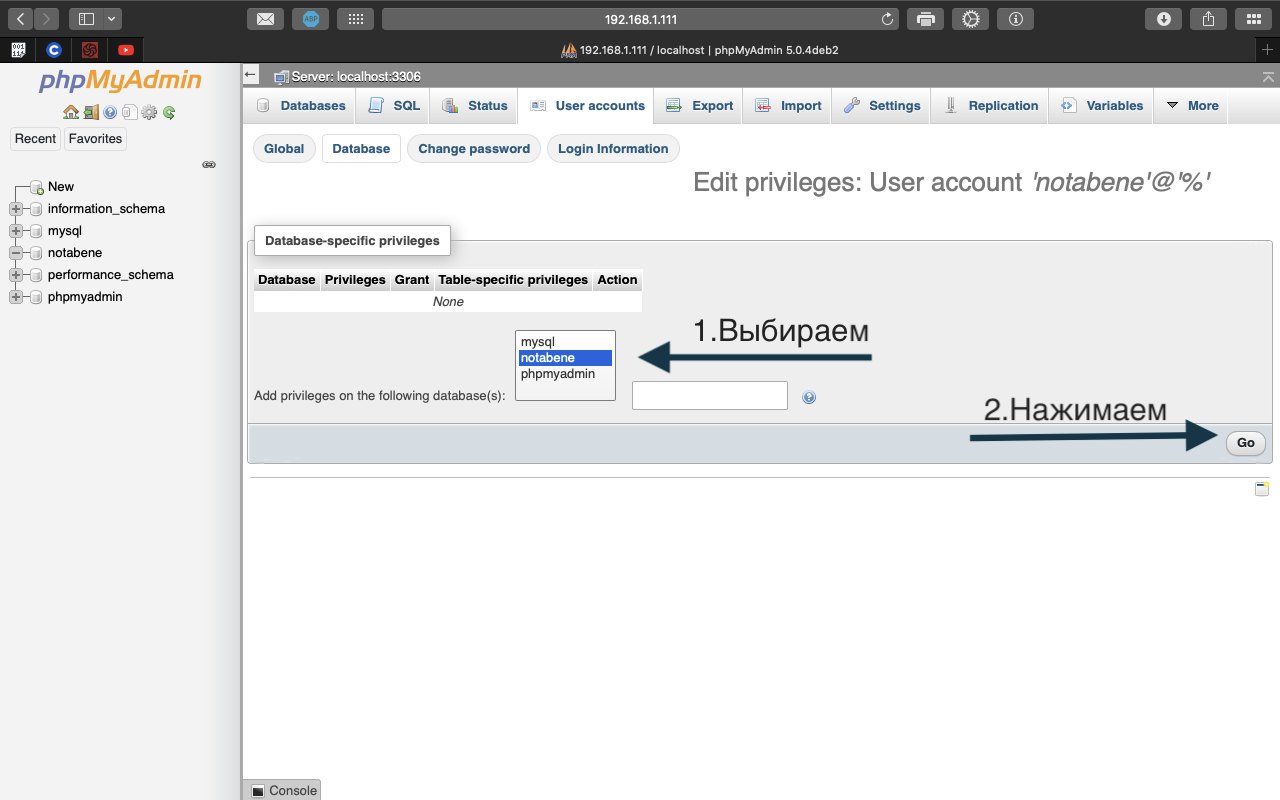
Страница обновится и тут нужно выбрать для пользователя базу данных, которой он будет управлять, если так можно выразиться:


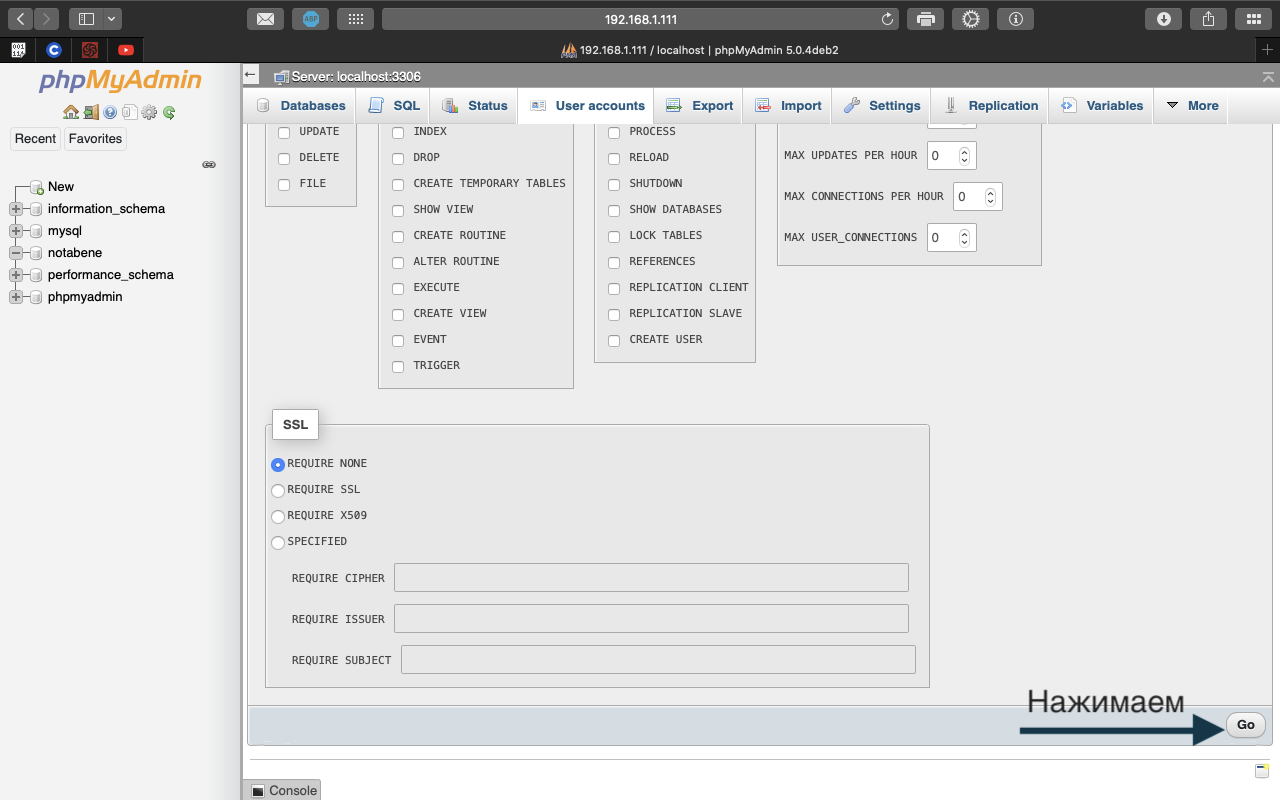
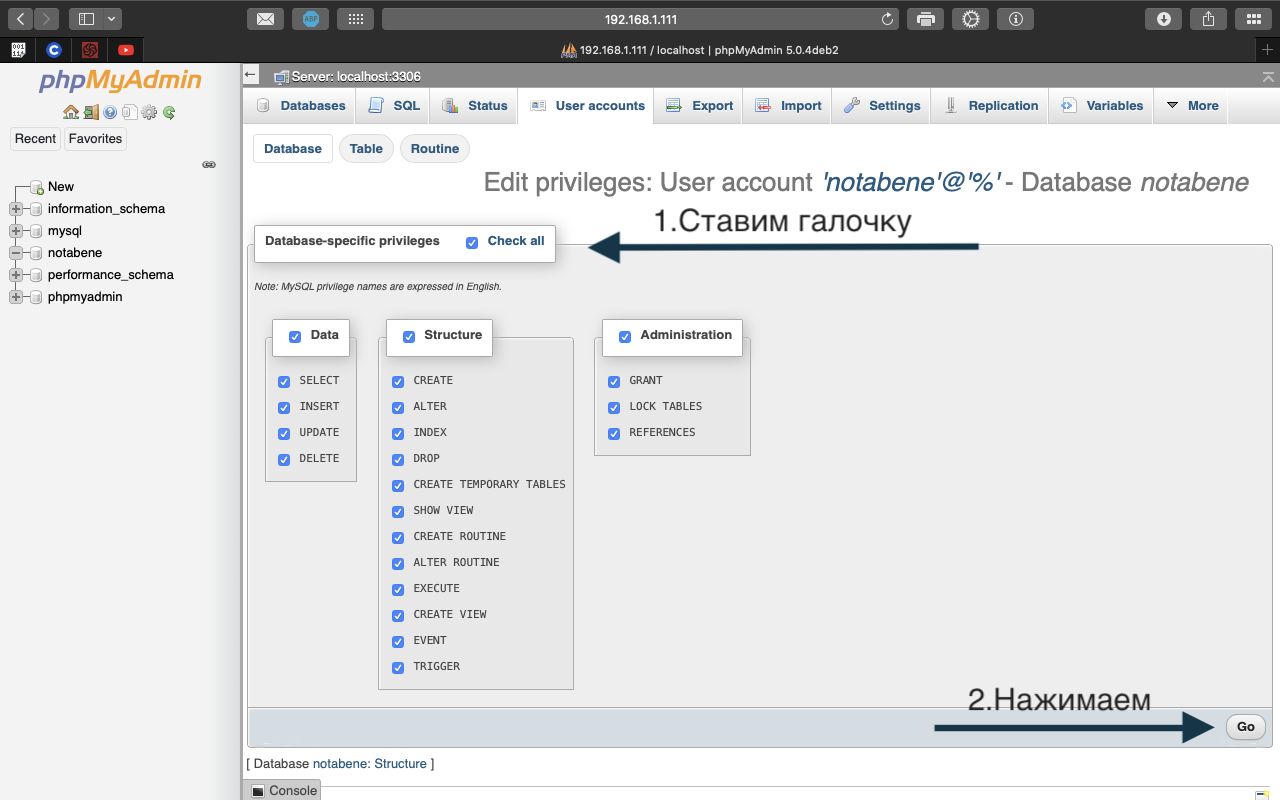
Страница снова обновится и я установкой галочки "check all" выбираю все привилегии:

Установка WordPress
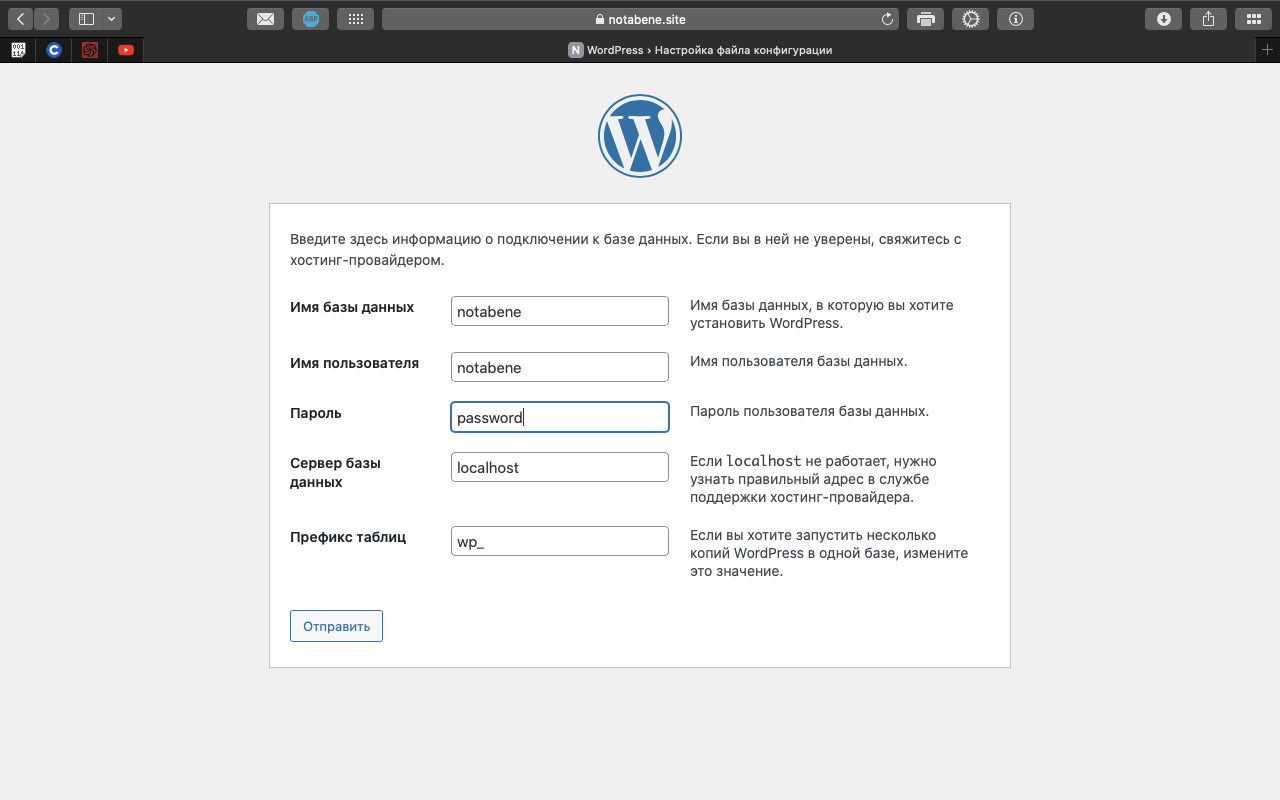
На этом настройка базы данных окончена, перехожу по адресу моего будущего сайта, в моем случае это notabene.site, и запускаю процесс установки WordPress:

Ввожу свои данные:

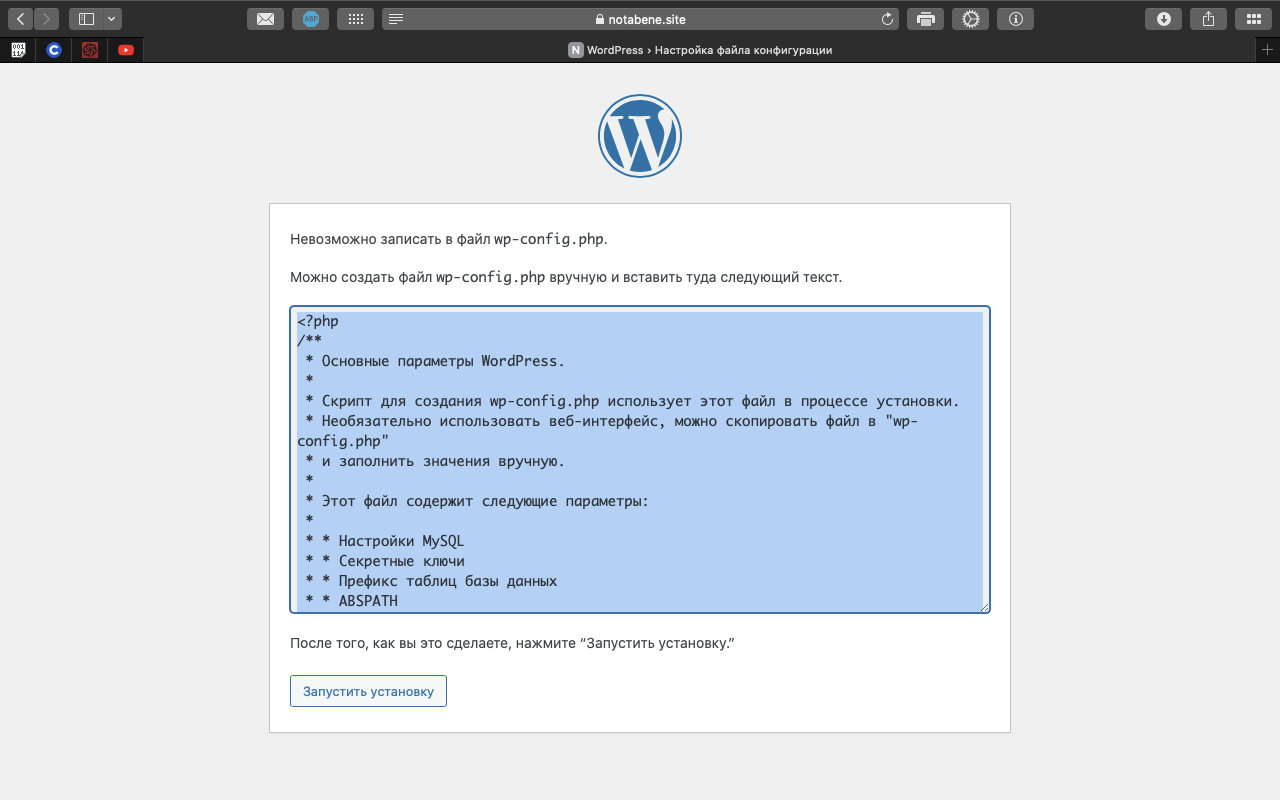
И тут «на проблему напали»…

Ничего страшного - просто следую рекомендациям: копирую содержимое (то, что на синем фоне в маленьком окошке), создаю файл и вставляю в него содержимое из буфера:
$ sudo vim /var/www/notabene.site/wp-config.php
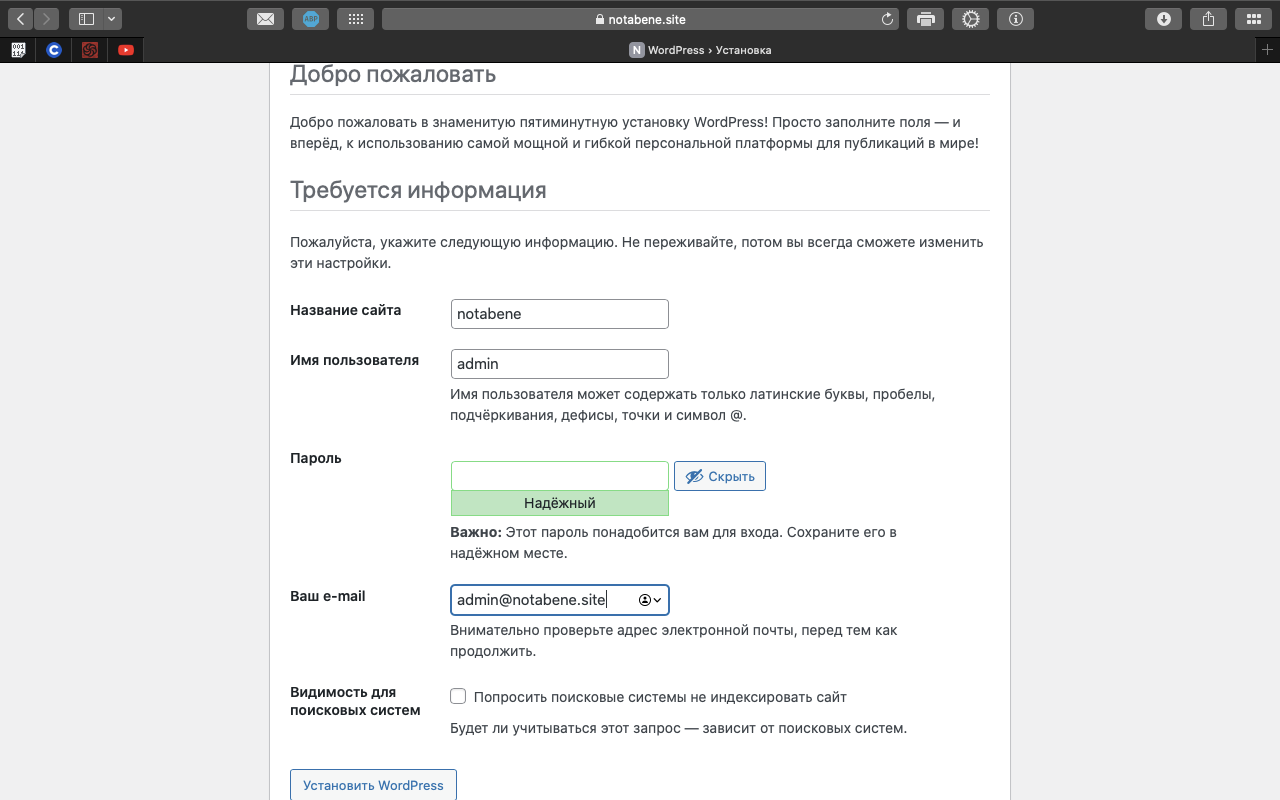
После этого возвращаюсь в браузер и нажимаю «Запустить установку», после ввода данных нажимаю «Установить WordPress»:

Установка завершена!
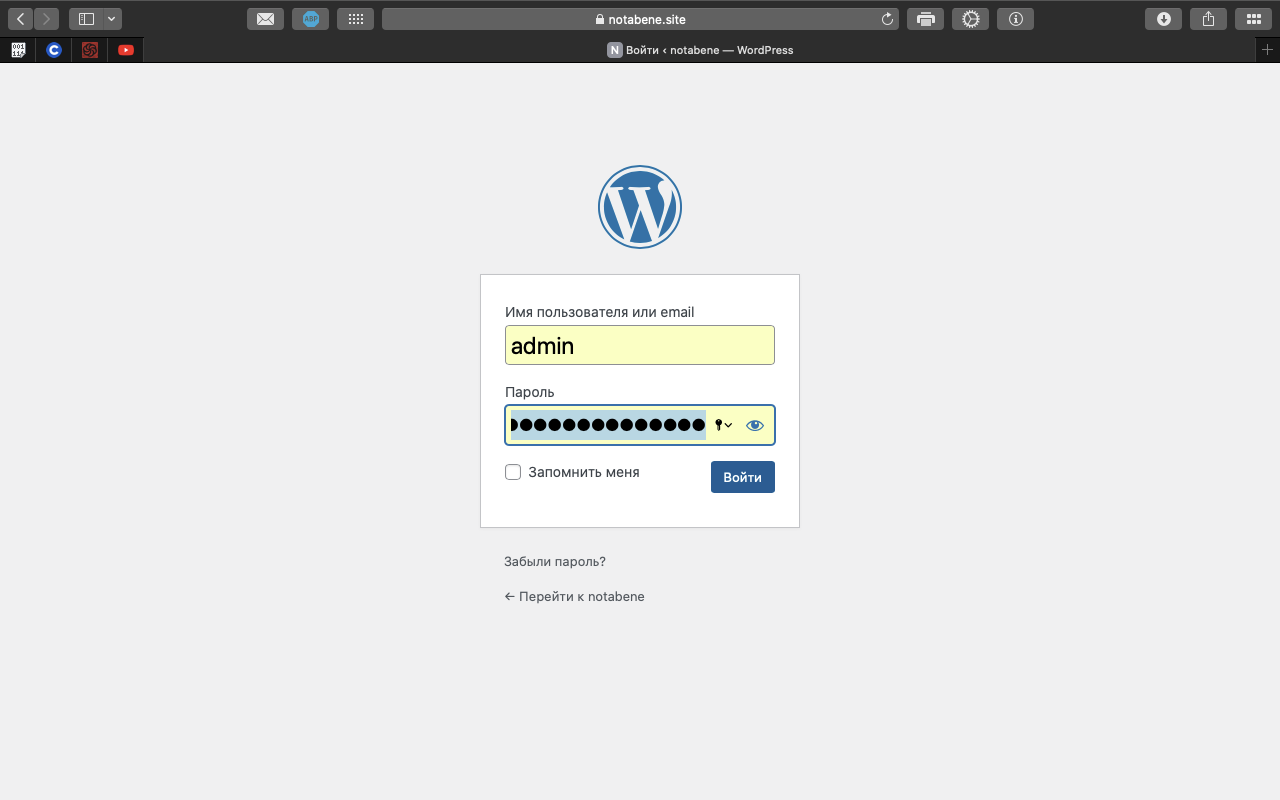
Попробую войти в админку:


Нажимаю «Просмотрите свой сайт»:

В этой статье рассмотрены:
создание виртуальных хостов в linux,
настройка брандмауэра роутера,
установка, настройка и обслуживание сертификатов Let’s Encrypt,
развертывание системы управления контентом WordPress.
Спасибо за внимание!
Список информационных источников:
https://ru.wikipedia.org/wiki/Виртуальный_хостинг
https://www.digitalocean.com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-18-04-ru
https://www.8host.com/blog/sozdanie-sertifikata-lets-encrypt-dlya-apache-v-ubuntu-20-04/
https://ru.wikipedia.org/wiki/WordPress
https://wordpress.org/support/article/how-to-install-wordpress/
https://www.digitalocean.com/community/tutorials/how-to-install-wordpress-on-ubuntu-20-04-with-a-lamp-stack-ru





