Google Page Speed Insights — это сервис от гугла, который позволяет определить производительность сайта и дает рекомендации по его оптимизации. Очень важно понимать, что это всего лишь рекомендации! Некоторые воспринимают эти рекомендации настолько серьезно, что готовы реализовать все что там написано в ущерб функционалу своего сайта, что в итоге может даже навредить. Но это довольно сложная тема с множеством нюансов, а данная статься лишь мои мысли в слух и пара замечаний самому google.
Есть такая рекомендация:

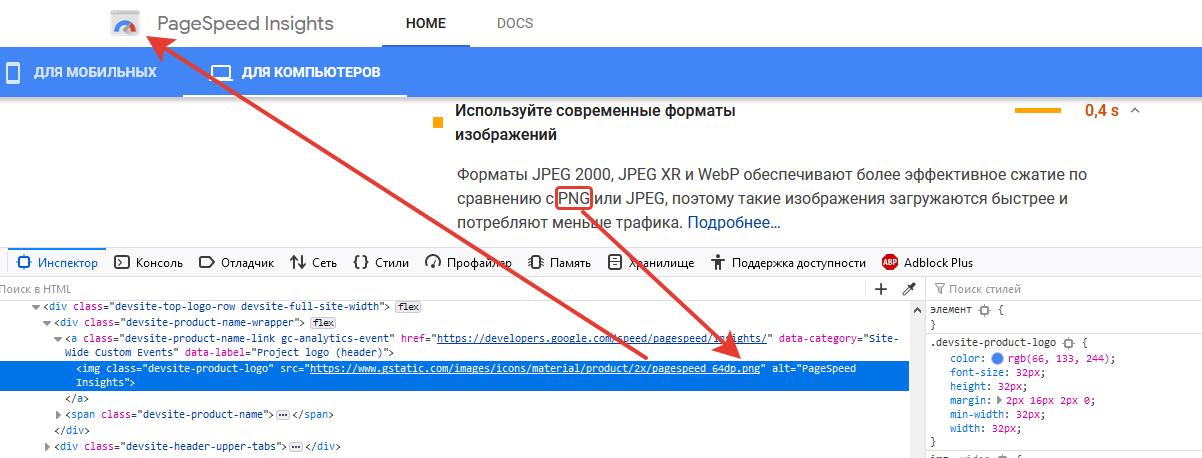
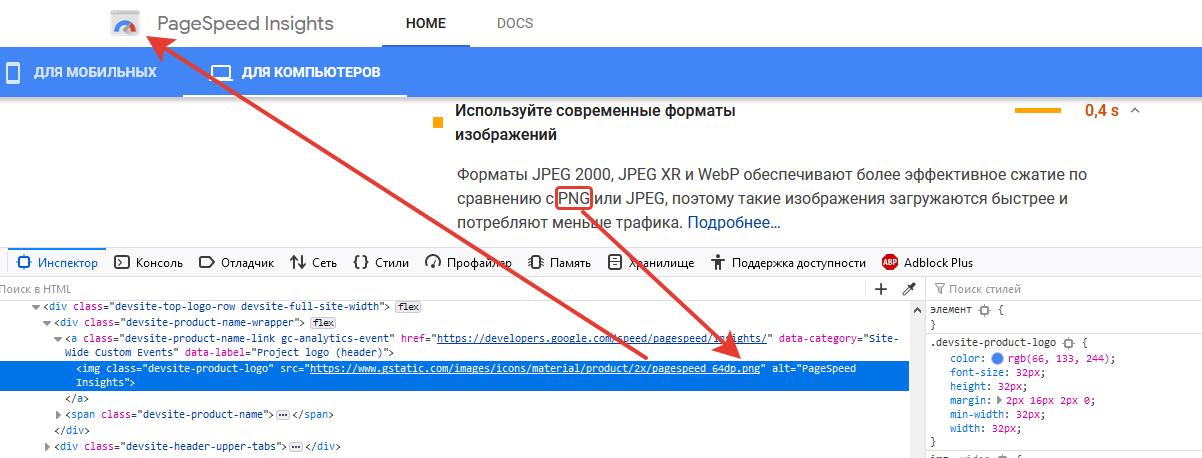
На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:

Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:

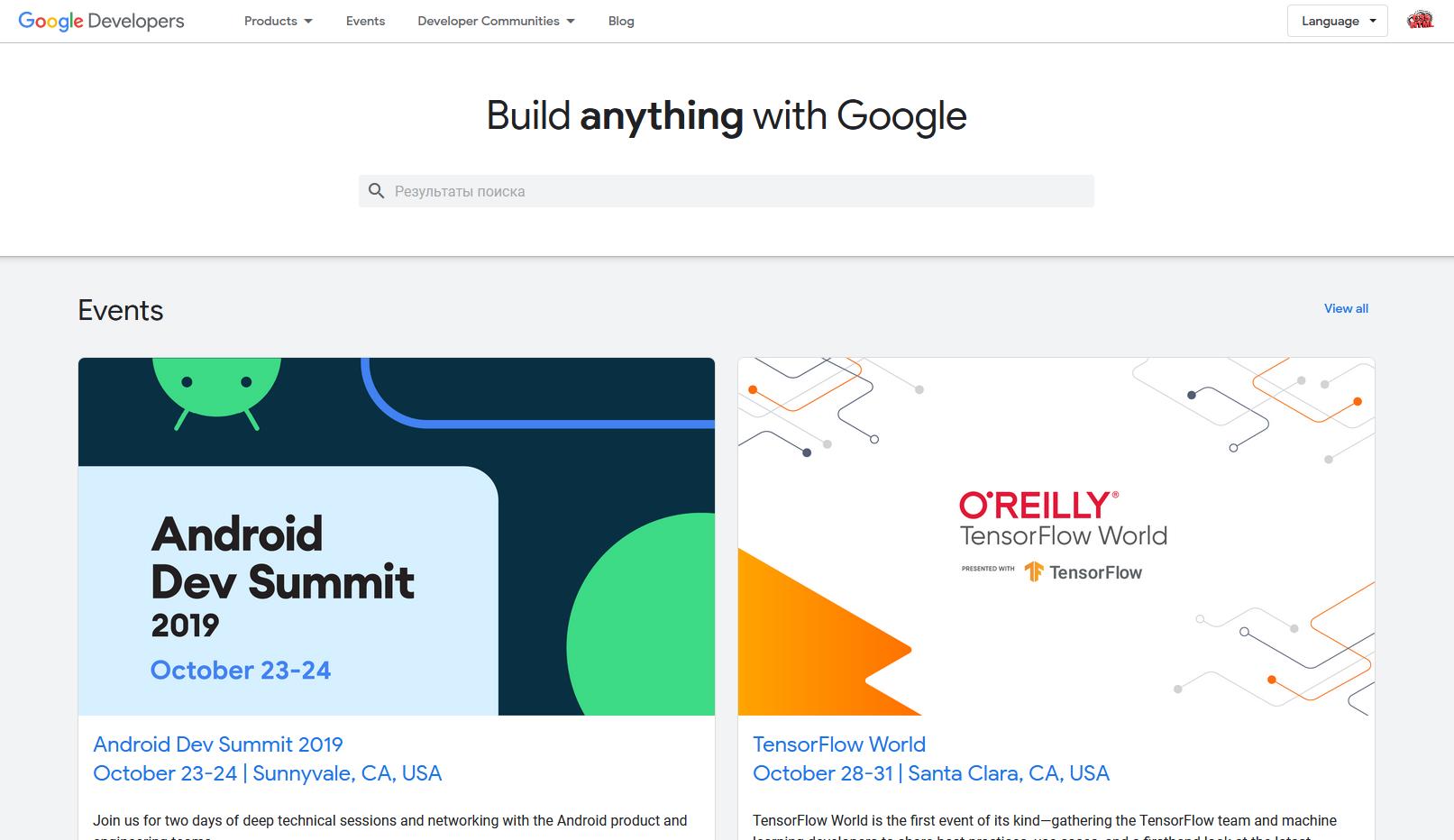
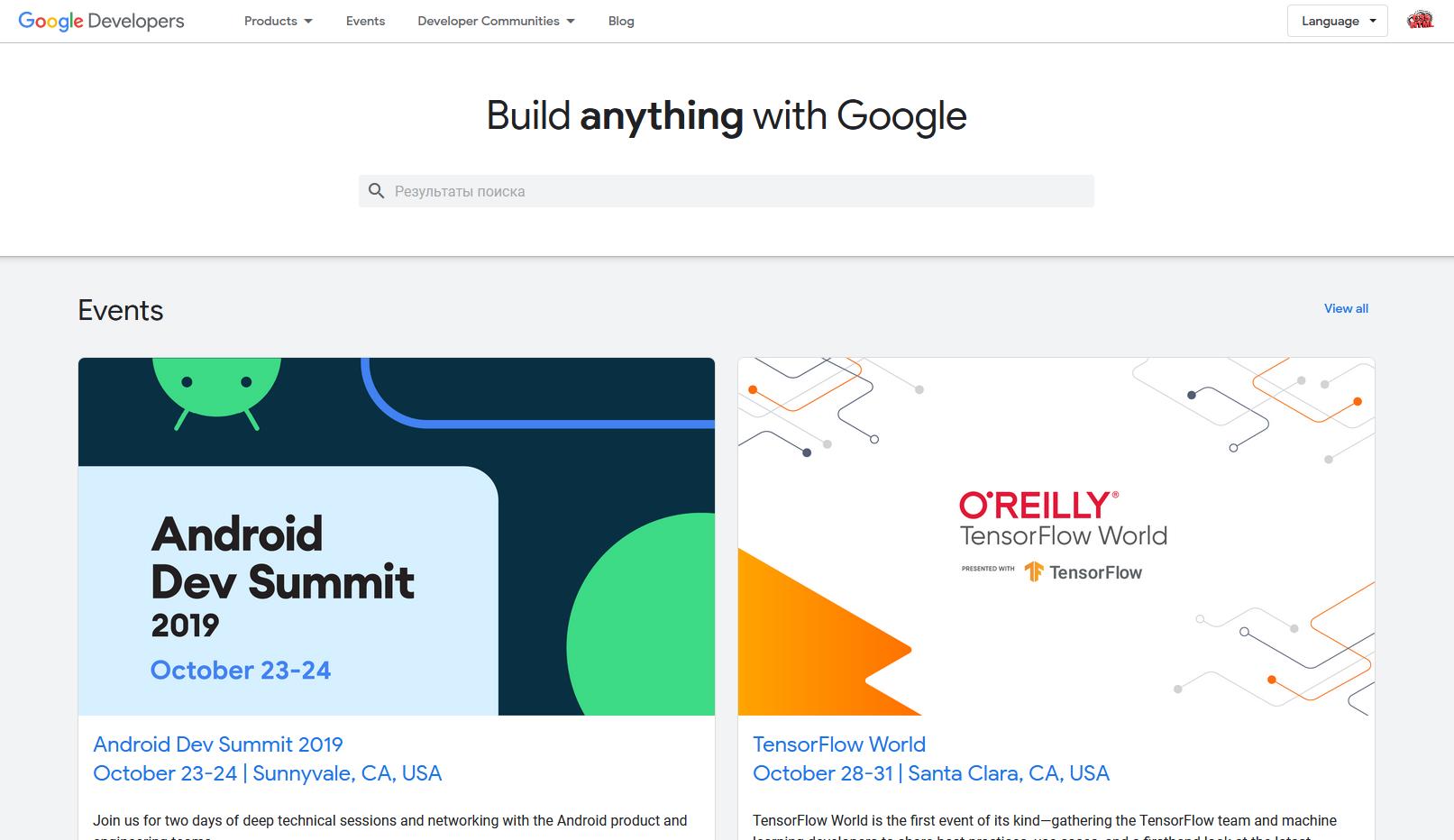
Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:

Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя можем это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.
Есть такая рекомендация:
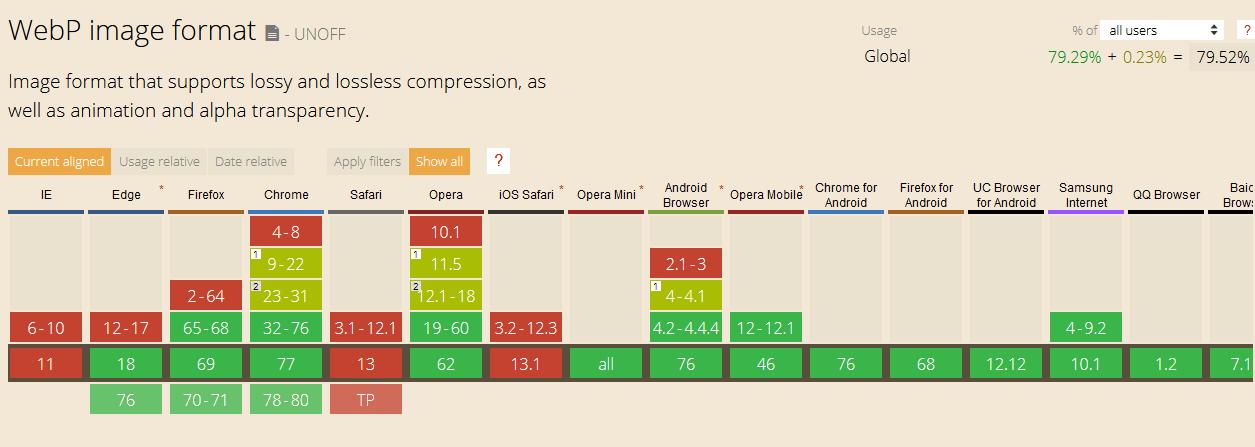
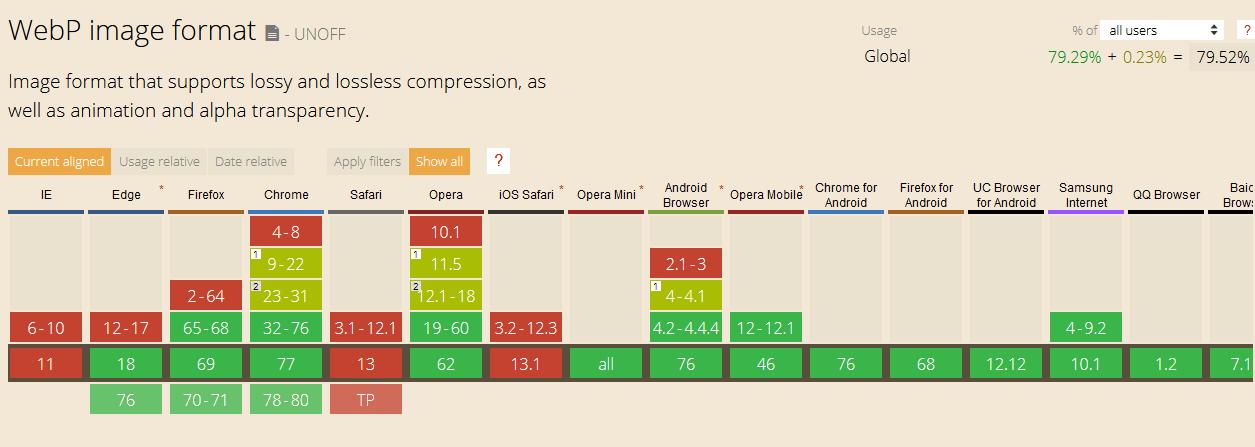
Используйте современные форматы изображений:С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика

На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:

Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:

Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:

Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя можем это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.






