
Лайв-опсами можно назвать любые апдейты и ивенты в приложении. Раньше в App Store и Google Play не было нативных маркетинговых инструментов для их продвижения, затем появились лайв-опс карточки. Они могут в сторе познакомить пользователя с игровыми ивентами, и ему даже апдейт качать не придется.
Звучит просто, но, как всегда, есть море подводных камней и не самый очевидный процесс создания этих карточек. В статье разберемся, какие материалы нужно подготовить отделу маркетинга, и что сделать в проекте, чтобы успешно пройти проверку сторов.
Лайв-опс карточки — удовольствие не для всех разработчиков. Чтобы получить к ним доступ, нужно не только поддерживать постоянный контакт с биздевами App Store и Google Play, но и быть для них интересными. Таким образом площадки ограничивают поток заявок.
Понятных гайдов по созданию карточек в App Store и Google Play до сих пор не много. В свое время мы многое изучали методом тыка или общением с саппортом магазинов. Обычно по официальным гайдлайнам все становится понятно, но на деле и простые поля вызывают сложности — ревьюеры могут задавать дополнительные вопросы и отклонять заявки по разным причинам.
Например, мы получали реджекты из-за неподходящих текстов или недостаточно подробного описания ивента. Приходилось расписывать по пунктам, сколько пушек добавили, какие скины/аватары/игровые режимы будут доступны и так далее. Текстовые поля мелкие (от 30 до 120 символов), поэтому уместить в них и описание и ключи для индексации не так просто.
Пришлось некоторое время разбираться и привыкать, зато теперь процесс понятен. Дальше расскажу шаги отдельно по каждому стору: какие параметры необходимо заполнять, и что за что отвечает.
Что нужно для создания лайв-опс карточки
Стоит заранее подготовить:
1. Сам ивент. Он должен быть целиком продуман со стороны продукта и находиться на стадии активного вливания в следующий апдейт. Им может стать, например, временное хэллоуинское событие с уникальным режимом.
2. Маркетинговые материалы:
Графические баннеры разных разрешений и соотношений (об этом ниже).
Тексты: названия, заголовки, описание контента на разных языках с ключами для индексации.
Прямая ссылка на событие (в случае App Store).
Видео (при необходимости и наличии ресурсов).
3. Возможность публиковать лайв-опс карточки. Для этого нужно иметь контакты с менеджерами сторов и представлять для них интерес — тогда в кабинете разработчика появится нужная опция.
Все пункты выполнены? Переходим к созданию карточки.
Создание карточки в Google Play
На Android эта фича называется Google Play LiveOps. Чтобы создать лайв-опс карточку, нужно в личном кабинете разработчика по очереди заполнить все поля.

1. Название события. Неиндексирующееся на предмет ключевых слов поле, которое не увидит пользователь. В 80 символов можно уместить все, что захочется, хоть «Best Event Ever» — почему нет?
2. Тип события. Первое по-настоящему важное поле. Гайдлайн Google Play насчитывает 5 вариантов ивентов на выбор разработчика:
Специальное предложение — скидки и бесплатные товары. Например, акция, приуроченная к Хэллоуину или Китайскому Новому году.
Главное условие для выбора этого типа: вы должны предоставить скидку и эксклюзивный бесплатный контент. Специальные предложения, как правило, либо ограничены по времени (до 28 дней), либо бессрочны, если нацелены на определенные типы пользователей. Акции могут распространяться на цифровые и физические товары/услуги или выгодные предложения в виде эксклюзивного бесплатного контента.Событие — внутриигровые ивенты с ограничением по времени. Например, командные соревнования, турниры, PvP и подобные штуки.
Выбирайте этот тип, если в рамках вашего события не будет бесплатного эксклюзивного контента или скидок.Крупное обновление — когда вы подготовили очень много контента. В случае Pixel Gun 3D это, например, новые игровые режимы, оружие, скины или карты со сторилайном. В общем, не из разряда bug fixes, а что-то свежее и интересное для пользователя.
Но есть ограничение: максимальное время показа карточек такого типа — неделя. Поэтому если между релизами проходит много времени (обычно около месяца), а продвигаться в сторе хочется дольше, то ловите небольшой лайфхак.
Google позволяет скопировать содержимое уже отработавшей карточки в новую. Можно повторно запустить точно такое же событие еще на неделю, а потом еще и еще. Только сами не запутайтесь.Кроссовер — игровые коллаборации и ивенты, проводимые совместно с другими компаниями. Здесь и добавить нечего.
Обновление предварительной регистрации — особый тип события, который актуален для проектов в стадии предварительной регистрации. Как правило, они доступны ограниченному кругу пользователей (например, с определенным девайсом/версией ОС и т.д.). Проекты уже как бы есть в сторе, но не все могут скачать альфа или бета-версию.
Грубо говоря, здесь можно оповестить своих пользователей о новом контенте, который доступен только им.
3. Страны/регионы. Здесь выбираются рынки, где нужно продвигать событие. Можно взять абсолютно любое количество стран из 176 штук (хоть одну, хоть все) в зависимости от маркетинговых целей.
4. Дата и время начала/окончания. Тут все понятно. Просто обозначьте продолжительность ивента.
5. Предварительный просмотр события. Если нужно подогреть интерес юзеров, то здесь настраивается дата и время появления в разделе «Скоро!» (только на Android-девайсе, в вебе его нет). В таком случае карточка перенаправит пользователя либо на загрузку приложения, либо откроет установленное.
6. Приоритет. Обычный, высокий, очень высокий. Приоритет влияет только на последовательность отображения ваших событий между собой, а не с событиями других разработчиков.
Если приоритет обычный или высокий, то заявку можно подать хоть за день до старта ивента. Но лучше не тянуть и приготовиться хотя бы за три дня.
Если приоритет очень высокий, то:
Его можно запустить только раз в квартал. Поэтому подходите к планированию ивентов и их приоритетов внимательно;
Такое событие нужно сохранить в черновиках минимум за 30 дней до старта ивента. На практике это требование работает не всегда. Но если опаздываете, то будьте готовы, что в последний вагон запрыгнуть уже не выйдет. Или выйдет. 50/50.
7. Слоган и описание. Слоган — обязательное поле, где за 80 символов нужно максимально точно описать суть события. Если в ивенте есть скидка, то указывайте ее прямо там (пожалуй, это одно из немногих полей для продвижения в Google Play, где еще разрешено так делать).
Описание отображается в сторе вместе со слоганом, поэтому поля должны содержать разный текст. Распишите подробнее и подумайте, чем привлечь юзеров (на это есть 500 символов). Используйте ключевые слова — есть вполне реальный шанс по ним проиндексироваться. Главное — не переборщить.

8. Основное изображение и квадратное изображение. Эти картинки станут обложкой ивента, который будет показываться пользователю на странице приложения в сторе. Они должны отражать суть события.
Здесь можно использовать как одинаковую, так и разную графику. Тут уже отталкивайтесь от загрузки вашего арт-отдела.
Технические требования такие:
основное изображение: 16:9, 1920×1080;
квадратное изображение: 1:1, 1080×1080.
9. Видео. Пункт необязательный и, честно говоря, крайне трудозатратный. Хоть и «настоятельно рекомендуется» самой площадкой (продвигать того, кто постарался больше остальных, куда приятнее). По классике в Google Play видео размещается ссылкой с YouTube.
Пункты с 7 по 9 можно локализовать на любое количество языков. Никаких ограничений, здесь вопрос лишь в приоритетах по рынкам и бюджетах. Все локализации добавляются в рамках одной заявки:

10. Сохранение проекта. Когда заполнили все пункты, событие нужно сохранить как проект (то есть в черновик, с которым можно работать позже) или же сразу отправить на проверку.
Важно: после отправки события на проверку, в нем ничего нельзя изменить. Платформа предупредит об этом, чтобы вы могли дополнительно все перепроверить.
Создание карточки в App Store
В App Store карточки событий появились еще раньше, чем в Google Play. Называются они App Store In-App Events, логика очень похожа. Пройдемся также по пунктам, а потом посмотрим на различия.
Раздел «Информация о событии»

1. Название. Не более 30 символов, индексируется на предмет ключевых слов. Много ключевиков в такое короткое поле не зашьешь, да и один, если честно, не всегда выходит. К тому же Apple довольно придирчивы к самому тексту. Рискованно писать что-то расплывчатое — попросят объяснить, что вы имели в виду. Хотя всегда можно пояснить название в подробном описании и расписать, что конкретно входит в ивент.
2. Краткое описание. Содержит 50 символов и тоже индексируется на предмет ключевых слов. Располагается внизу баннера сразу под основным названием. Может содержать СТА (click to action) — что угодно, чтобы привлечь пользователей.

3. Медиаматериалы карточки события. По размерам и разрешениям этот пункт почти не отличается от аналогичного в Google Play (16:9, 1920×1080), за исключением одного момента: нижняя часть карточки всегда блюрится самой Apple. Как мы в Pixel Gun 3D боремся с этим, я расскажу чуть ниже.
Также вместо статичного баннера в это поле можно добавить видео (тут уже требований побольше, они есть по ссылке в разделе «Image and video specifications»).
4. Подробное описание. Максимум 120 символов, неиндексирующихся на предмет ключевых слов, где вы должны максимально подробно расписать информацию об ивенте.
5. Медиаматериалы страницы с информацией о событии. Здесь размещается вертикальное изображение (9:16, 1080×1920) или видео, используемое для представления встроенного события на странице с информацией о нем. Грубо говоря, при тапе на карточку 1920×1080 откроется именно эта карточка, которая содержит подробный текст внизу вертикального баннера.
Из нюансов — тот же самый блюр, что и в пункте 3.
6. Значок. Пункт-аналог «типу события» в Google Play. Содержит 7 вариантов:
Событие в прямом эфире — реал-тайм ивенты. Например, спортивные матчи, турниры, концерты. Обязательное требование: свежий, уникальный контент.
Премьера — нечто совершенно новое в вашем приложении.
Испытание — ивент, мотивирующий юзера успеть выполнить все цели. Например, спортивные челленджи или челленджи, где пользователь должен пройти конкретное количество уровней игры за фиксированное время.
Соревнование — событие, в котором пользователи сражаются между собой, видят результаты друг друга в турнирных таблицах, и стараются занять как можно более высокое место за уникальные награды.
Новый сезон — свежий контент, который развивает уже существующие механики или фичи.
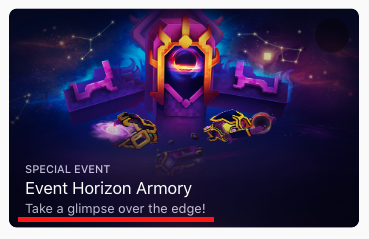
Специальное событие — ограниченный по времени ивент, который нельзя отнести только к одному типу. Может содержать в себе сразу несколько фич, новый контент, коллаборацию и другие.
Большое обновление — когда вы приготовили очень много контента (режимы, уровни), который нельзя назвать мелкими улучшениями.
Раздел «Доступность по странам и регионам»
1. Доступность. Выбираются страны, на которых нужно продвигаться. По умолчанию выделены все 175 штук, но можно отредактировать.
2. Дата и время начала/окончания. Продолжительность ивента.
3. Дата и время начала публикации. То же, что и предварительная публикация события в Google Play — можно проставить, с какого дня и месяца событие отобразится на странице приложения.
Раздел «Дополнительная информация»
1. Оригинальное название. Не показывается пользователям, а служит лишь собственным ориентиром в отчетах. Содержит до 64 символов.
2. Прямая ссылка на событие. Одно из основных отличий карточек In-App Events от карточек Google Play LiveOps. Сюда (как правило, с помощью продукта) добавляется универсальная ссылка или специальный URL-адрес, направляющий пользователей прямо к контенту ивента в приложении.
3. Цель события. Apple предлагает четыре цели продвижения карточек:
Подходит всем пользователям — карточка будет отображаться всем пользователям iOS 15 и новее.
Привлечь новых пользователей — людей, которые никогда не загружали ваше приложение.
Держать активных пользователей в курсе — юзеров, которые загрузили приложение и недавно его открывали.
Вернуть недействительных пользователей — тех, которые установили приложение, но давно его не открывали.
Статистика по пользователям от App Store выдается крайне урезанная (начиная с iOS 14.5 и появления IDFA). Мы обычно выбираем первый тип, чтобы не резать собственную аудиторию и получить результат поинтереснее.
4. Приоритет события. Он влияет на отображение ваших карточек между собой. Приоритет либо нормальный, либо высокий.
5. Для доступа к событию требуется внутриигровая покупка. Здесь только два варианта: требуется или нет.
6. Основной язык. Как правило, это английский. Его можно поменять в настройках на основной странице приложения, если целитесь на другую геолокацию.
Как и в Google Play, по желанию можно локализовать материалы и тексты на любое количество языков в рамках одной заявки.
Особенности лайв-опс карточек по платформам
Быстро пробежимся по важным отличиям и особенностям платформ.
1. Карточки событий в App Store видят только пользователи iOS 15 и новее. Учитывайте это на этапе аналитики и периодически проверяйте процент пользователей, использующих нужную версию ОС (например, через AppsFlyer).
2. В App Store могут одновременно одобрить до 10 ивентов, но опубликовать на странице разрешает только 5. В Google Play ограничивает лишь здравый смысл — не стоит перегружать страницу большим количеством событий. Юзеры могут просто растеряться от обилия контента.
4. Google сам регулирует некоторые типы событий по времени, максимальное время — до 28 дней. Apple разрешает ставить до 30 дней на любой тип ивента.
5. В App Store есть возможность предпросматривать карточки для каждой локализации. Можно сразу оценить, как будет выглядеть карточка, не обрезается ли криво графика, органично ли вписывается текст.

Думаю, все арт-отделы мира говорят дополнительное спасибо Apple. В Google такого нет, а ведь штука весьма удобная.
6. App Store блюрит нижнюю часть карточки, помещая поверх значок/название/краткое описание. Чтобы избежать лишнего головняка при согласования арта, мы придумали такую схему:
Для графики 1920×1080: рисуем основную часть композиции, 200 пикселей снизу блюрим полностью, а на следующие 100 пикселей делаем плавный переход к самому арту. По бокам оставляем по 90 пикселей с обеих сторон (иногда просто блюр), так как App Store при публикации эту часть обрезает.
Для графики 1080×1920: добавляем снизу 600 заблюренных пикселей, поверх которых будет размещен текст, а на следующие 100 пикселей делаем плавный переход. Основная часть композиции должна находиться выше.
7. Обязательным пунктом для отправки на проверку в Apple является прямая ссылка на событие. По сути нужно предоставить ревьюерам ссылку, которая будет вести юзеров именно в ту часть приложения, где проводится конкретная акция/событие/скидка.
Если пользователь уже активно пользуется приложением, то переход с карточки в сторе осуществится в зашитое в ссылке место. Если приложение установлено недавно, то карточка просто откроет приложение.
Напоследок
Сложностей с заполнением формы не будет возникать — дело практики. Если все заполнено правильно, то шанс получить реджект минимален. Но и они иногда случаются.
Однажды мы получили отказ, когда ревьюер стора не разобрался, как работают диплинки. Он пробовал открыть ссылку не с мобильного девайса (с предустановленным приложением), а прямо на PC. Поэтому в тексте реджекта было указано, что ссылка ведет в браузер, а не в приложение.
Нам пришлось записывать прямо с девайса видео, где мы нажимали на ссылку, после чего запускалась игра и открывалось нужное место. Сопроводили все это вежливым текстовым пояснением о том, что чтобы диплинк сработал корректно, его нужно открывать с мобильного устройства. Ревьюера это полностью устроило, даже сказал спасибо за подробные пояснения. И такое бывает.



