Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Мир веб-разработки весьма изменчив. Изменения в нём происходят очень быстро. Что принесёт в него 2021 год? Здесь я хочу поделиться выводами о грядущих крупных JS-трендах, которые я сделал, проанализировав соответствующие исследования, проведённые в 2020 году.

Сначала — пара слов о самих этих исследованиях. К сожалению, какое-то время нам придётся обходиться без свежих материалов отличного Front End Tooling Survey. Это усложняет поиск трендов. И хотя в этом году на одно хорошее исследование стало меньше, вместо него появилось одно новое — The State of Front End. Но оно проводится первый год, поэтому в нашем распоряжении нет его данных за прошлые годы, что, опять же, не способствует облегчению задачи поиска трендов. Правда, в нём приняло участие внушительное количество разработчиков со всего мира (4500), что, определённо, делает его ценным источником информации.
В прошлом году я предлагал понаблюдать за развитием PNPM. Этот менеджер рассчитан на недопущение конфликтов версий пакетов и хорошо показывает себя при работе с монорепозиториями. Существуют люди, которые очень им увлечены, в прошлом году его репозиторий набрал 9500 звёзд на GitHub. PNPM, совершенно очевидно, привлёк на свою сторону немало разработчиков. Но мне кажется, что в 2021 году он вряд ли сможет серьёзно конкурировать с другими менеджерами пакетов. Дело в том, что Yarn и NPM используются в огромном множестве реальных проектов, и в том, сколько энергии команды разработчиков обоих этих проектов тратят на их развитие, на оснащение их новыми возможностями. Появление некоторых из этих новшеств стало непосредственной реакцией на наличие аналогичных возможностей у PNPM. Например — это Рабочие области (Workspaces) Yarn. Это показывает важность конкуренции в развитии опенсорса.
В 2019 году Cypress и Puppeteer стали заметными новыми инструментами. Их успех продолжился и в 2020. Но Microsoft выпустила новый инструмент для сквозного тестирования, Playwright. Такое ощущение, что он появился буквально ниоткуда, но в 2020 году он набрал почти 20 тысяч звёзд на GitHub. У Microsoft, у самой большой в мире компании, занимающейся разработкой ПО, есть возможности для широкого продвижения своих разработок. Но это — лишь частично объясняет популярность Playwright. Главная причина его популярности — богатый функционал и возможность лёгкого перехода на него с Puppeteer.

Playwright возглавляет список тестировочных фреймворков. И это — несмотря на то, что в 2019 году о нём ещё никто не знал
С тех пор как Сатья Наделла стал CEO Microsoft, у компании появился обычай выпускать популярные и мощные опенсорсные инструменты. Например — VS Code.
В прошлом году я говорил о том, что TypeScript, медленно, но верно, захватывает JavaScript-мир. Этот тренд усилился. Создатели бесчисленного множества опенсорсных проектов спешат включить TypeScript в список поддерживаемых этими проектами возможностей. Например, Deno, проект, репозиторий которого на GitHub стал самым «звёздным» JS-проектом в 2020 году, имеет встроенный компилятор TypeScript.
В прошлом году я, учитывая всеобщий интерес к статической типизации и функциональному программированию, рекомендовал понаблюдать за PureScript, в котором всё это есть. Но в 2020 году этот проект, так сказать, «не взлетел», на GitHub ему досталось всего 641 новая звезда, а интерес к нему упал на 3%. Если учесть огромный разрыв между TypeScript и его конкурентами, можно сказать, что война языков окончена, и что выиграла её разработка Microsoft. Любому новому проекту очень нелегко будет привлечь внимание сообщества после тех лет, которые оно провело в размышлениях и в атмосфере, перенасыщенной «разновидностями» JavaScript.
Это — та сфера, в которой я с радостью могу наблюдать единодушие сообщества. Теперь мы можем перестать отвлекаться на изучение различных надмножеств JavaScript и больше внимания уделить самому языку.
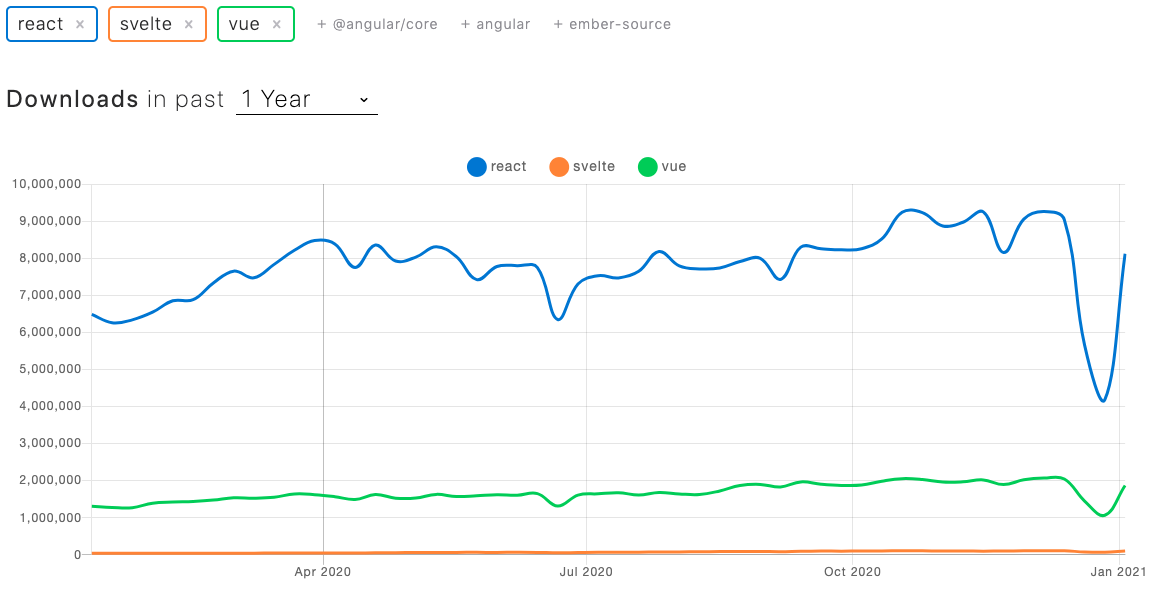
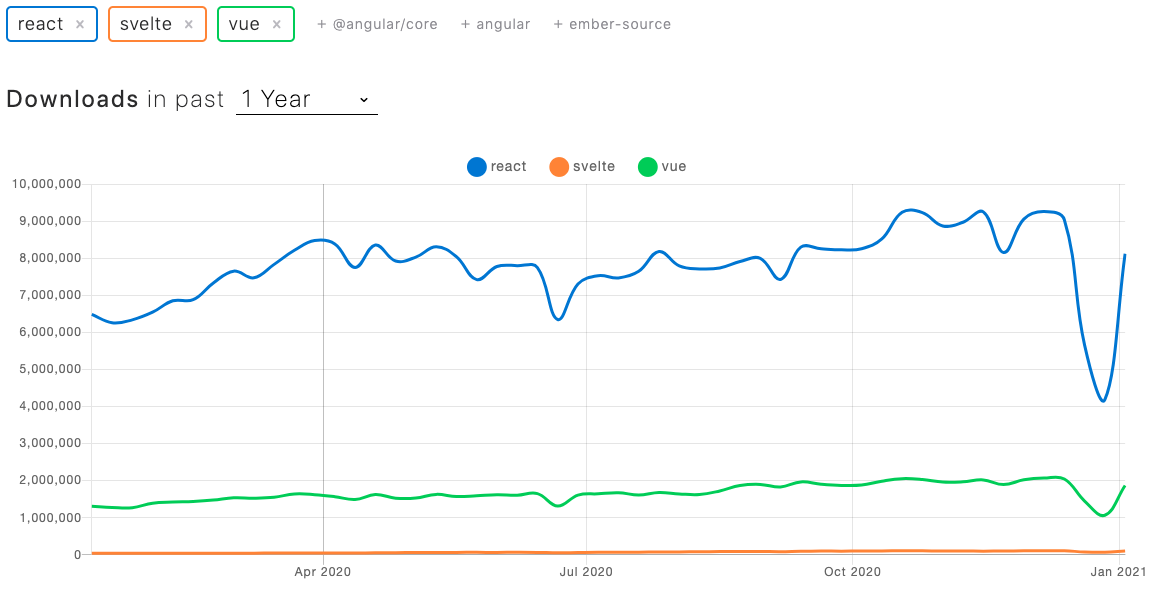
В 2019 году больше всего GitHub-звёзд досталось фреймворку Vue. В то время это стало для всех большой новостью, это чётко указывало на то, что разработчики любят Vue. В 2020 году история повторилась. Но при этом рыночная доля React, если взглянуть на сведения по загрузкам NPM-пакетов, всё ещё огромна.

Загрузки React в прошлом году
При оценке популярности UI-фреймворков применимы ещё два полезных показателя. Это — теги в GitHub и вакансии. Сейчас на GitHub имеется более 80000 репозиториев с тегом «React», а с тегом Vue — 25000. Если же взглянуть на рынок труда, то окажется, что в прошлом мае ресурс Career Karma сообщал о том, что на Indeed.com имеется 10005 вакансий React-разработчиков в США и лишь 1025 вакансий для Vue-разработчиков. Библиотека React буквально вездесуща, она хорошо выдерживает натиск сильных конкурентов.
Я не могу завершить этот раздел, не упомянув о Svelte и Angular. Фреймворк Angular всё ещё весьма популярен — в прошлом году он набрал 13,3 тысячи новых звёзд на GitHub, каждую неделю его загружали из NPM почти 2,5 миллиона раз. Для кого-то, учитывая популярность React, это может показаться неожиданным, но закрывать глаза на эти сведения нельзя. Если говорить о Svelte, то инструмент это, в сравнении с другими похожими, очень молод. Но он, в исследовании State of JS, занял первую строчку по показателю удовлетворённости разработчиков. Правда, я ожидаю, что в 2021 году его популярность будет расти умеренными темпами. Дело в том, что React- и Vue-разработчикам для перехода на Svelte приходится «взбираться» на довольно-таки крутую кривую обучения.
Сфера разработки серверных частей веб-проектов сейчас устроена довольно сложно. Здесь фреймворки для генерирования статических сайтов соседствуют с проектами, рассчитанными на создание API. Если немного во всём этом разобраться и сосредоточиться лишь на фреймворках, рассчитанных исключительно на серверы, то окажется, что позиции Express с 51500 GitHub-звёзд всё ещё весьма крепки. Но в интересующую нас область стремительно ворвался фреймворк Nest, который, только за 2020 год набрал 10300 новых звёзд на GitHub. В результате общее количество звёзд этого фреймворка достигло 33,6 тысяч. Разработчики прибегают к этому фреймворку, привлечённые тем, что он выдвигает строгие требования к проектам, создаваемым на его основе. Это способно ускорить разработку и упростить обслуживание готовых проектов. И, кстати, Nest использует TypeScript.
Если принять во внимание процветание фуллстек-фреймворков, то окажется, что сейчас на наших глазах разворачивается очень важная битва за сердца и умы разработчиков. Дело в том, что такие фреймворки оказывают огромное влияние на архитектуру и производительность приложений, на то, как именно эти приложения работают. В настоящий момент два подобных фреймворка, основанных на React — NextJS и Gatsby, значительно популярнее своих Vue-конкурентов, но это лишь подтверждает всё то, что нам известно об экосистеме инструментов для фронтенд-разработки. Внимания же заслуживает то, насколько упал рейтинг удовлетворённости разработчиков фреймворком Gatsby. Отдельные наблюдения указывают на то, что при работе с этим фреймворком программисты сталкиваются с неприятным опытом, хотя есть и сведения о том, что это не так. Учитывая то, что фреймворк NextJS разработан Vercel, и то, что его оснащают возможностями по генерированию статических сайтов, я могу говорить лишь о том, что в этом году его привлекательность будет расти.
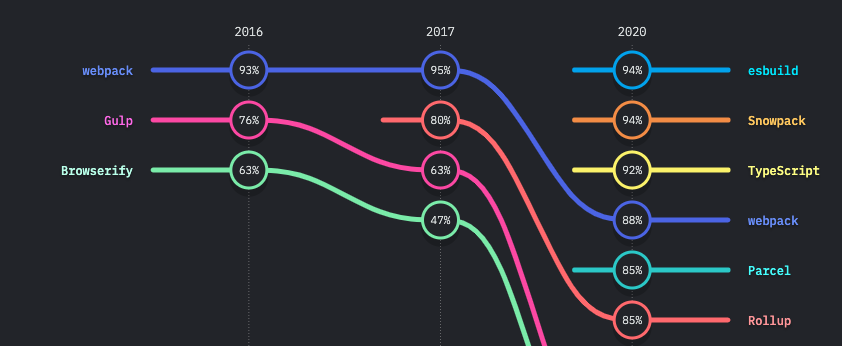
В сфере инструментов для сборки проектов прямо сейчас видна острая конкурентная борьба. Несмотря на то, что разработчики жалуются на DevX Webpack, этот сборщик проектов, долгое время удерживавший пальму первенства в своей сфере, всё ещё занимает первое место среди конкурентов по объёму использования. В прошлом году можно было видеть, как в сферу сборщиков проектов пришёл Rome, в этом году к верхним строчкам отчётов проекта Rising Stars будут стремиться esbuild, Snowpack и Vite. Цель esbuild проста: ускорение процесса сборки проектов. Это, очевидно, весьма ценно для множества программистских команд и объясняет рост популярности данного инструмента.

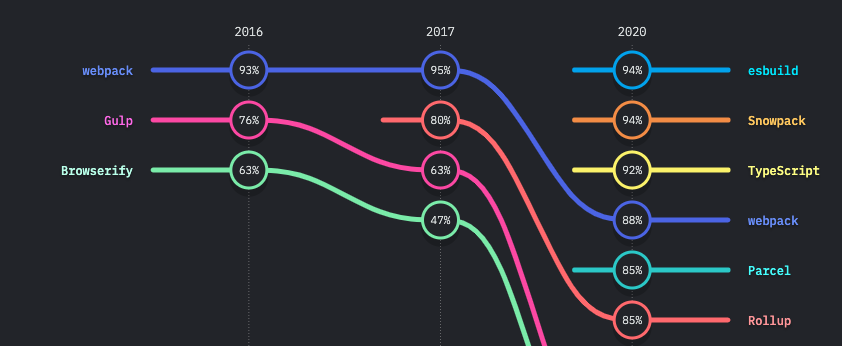
Сборщики esbuild и Snowpack попали в верхние строчки соответствующего раздела исследования State of JS 2020
Одна из метрик популярности проектов — это количество GitHub-звёзд. Но есть и другие показатели. Например, Snowpack стал первым в отчёте по технологиям, которые интересны разработчикам, и, что даже важнее, оказался в верхней части отчёта об удовлетворённости технологиями. Популярность Snowpack и Vite — это недвусмысленное послание, говорящее нам о том, что сообщество серьёзно относится к нативным ES-модулям. Это — крайне важная тема, так как выбор инструмента оказывает влияние на процесс сборки проектов, на кеширование, на соотношение модулей, используемых в разработке и в продакшн-окружении.
Существует ли UI-фреймворк, который можно назвать полным решением для разработки интерфейсов, не подключив к нему соответствующую библиотеку для управления состоянием приложений? Если не принимать во внимание споры о сопоставлении сложности решений с выгодностью их применения в расчёте на будущее, оказывается, что сфера управления состоянием приложений весьма интересна. Дело в том, что Redux испытывает давление с двух сторон: со стороны самой библиотеки React, и со стороны новых независимых разработок.
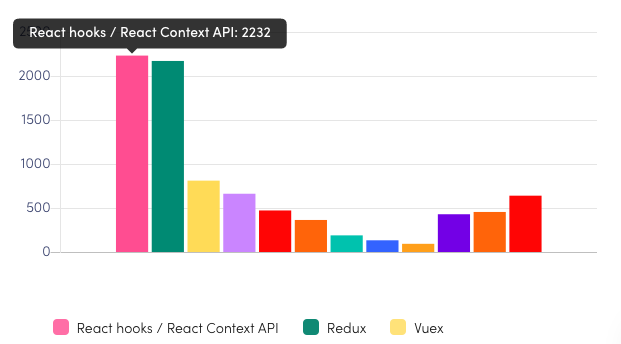
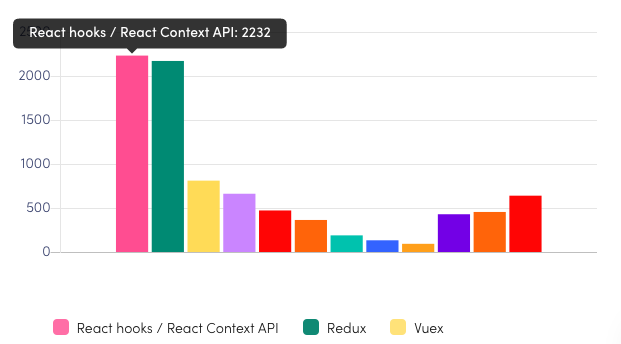
Я по собственному опыту знаю о мощи хуков React и API Context, но и у них есть свои ограничения. В любом случае, они, определённо, пользуются среди React-разработчиков большой популярностью, так как почти половина участников исследования State of Front End сообщила о том, что пользуется ими.

Раздел исследования State of Front End 2020, посвящённый инструментам для управления состоянием приложений
В прошлогодней статье я исследовал вопрос консолидации. Казалось, что после многих лет разброда в сфере фреймворков и библиотек, мы наконец приходим к чему-то стабильному, к устоявшимся паттернам и практикам. Хотя я и полагаю, что эта тенденция продолжалась в 2020 году, очевидно то, что популярность JavaScript привела к возникновению новых инструментов в тех сферах, которые раньше были заняты исключительно другими языками. Например, эту мысль подтверждает растущее число E2E-фреймворков и инструментов для машинного обучения, основанных на JS.
Из данных 2020 года можно сделать один важный вывод: облик мира JavaScript-инструментов формируют крупные разработчики ПО. Так, TypeScript, разработка Microsoft, становится индустриальным стандартом, а у проектов, в которых используется этот язык, больше шансов добиться успеха. Хорошие примеры этого тренда — NestJS и NextJS (которые не стоит путать).
На мир JavaScript оказывает влияние и JAMStack-подход к разработке проектов, и потребность в их высокой производительности. При этом растёт значимость генераторов статических сайтов и инструментов наподобие esbuild.
Мир JavaScript-инструментов продолжает расширяться, подпитываемый стремительным развитием функционала этих инструментов, поддержкой новых возможностей браузерами и платформами, на которых может выполняться JavaScript-код, и всё более широким проникновением цифровых технологий в нашу жизнь.
Чего вы ждёте от JavaScript-инструментов в 2021 году?


Сначала — пара слов о самих этих исследованиях. К сожалению, какое-то время нам придётся обходиться без свежих материалов отличного Front End Tooling Survey. Это усложняет поиск трендов. И хотя в этом году на одно хорошее исследование стало меньше, вместо него появилось одно новое — The State of Front End. Но оно проводится первый год, поэтому в нашем распоряжении нет его данных за прошлые годы, что, опять же, не способствует облегчению задачи поиска трендов. Правда, в нём приняло участие внушительное количество разработчиков со всего мира (4500), что, определённо, делает его ценным источником информации.
Менеджеры пакетов
В прошлом году я предлагал понаблюдать за развитием PNPM. Этот менеджер рассчитан на недопущение конфликтов версий пакетов и хорошо показывает себя при работе с монорепозиториями. Существуют люди, которые очень им увлечены, в прошлом году его репозиторий набрал 9500 звёзд на GitHub. PNPM, совершенно очевидно, привлёк на свою сторону немало разработчиков. Но мне кажется, что в 2021 году он вряд ли сможет серьёзно конкурировать с другими менеджерами пакетов. Дело в том, что Yarn и NPM используются в огромном множестве реальных проектов, и в том, сколько энергии команды разработчиков обоих этих проектов тратят на их развитие, на оснащение их новыми возможностями. Появление некоторых из этих новшеств стало непосредственной реакцией на наличие аналогичных возможностей у PNPM. Например — это Рабочие области (Workspaces) Yarn. Это показывает важность конкуренции в развитии опенсорса.
Тестирование
В 2019 году Cypress и Puppeteer стали заметными новыми инструментами. Их успех продолжился и в 2020. Но Microsoft выпустила новый инструмент для сквозного тестирования, Playwright. Такое ощущение, что он появился буквально ниоткуда, но в 2020 году он набрал почти 20 тысяч звёзд на GitHub. У Microsoft, у самой большой в мире компании, занимающейся разработкой ПО, есть возможности для широкого продвижения своих разработок. Но это — лишь частично объясняет популярность Playwright. Главная причина его популярности — богатый функционал и возможность лёгкого перехода на него с Puppeteer.

Playwright возглавляет список тестировочных фреймворков. И это — несмотря на то, что в 2019 году о нём ещё никто не знал
С тех пор как Сатья Наделла стал CEO Microsoft, у компании появился обычай выпускать популярные и мощные опенсорсные инструменты. Например — VS Code.
«Разновидности» JavaScript
В прошлом году я говорил о том, что TypeScript, медленно, но верно, захватывает JavaScript-мир. Этот тренд усилился. Создатели бесчисленного множества опенсорсных проектов спешат включить TypeScript в список поддерживаемых этими проектами возможностей. Например, Deno, проект, репозиторий которого на GitHub стал самым «звёздным» JS-проектом в 2020 году, имеет встроенный компилятор TypeScript.
В прошлом году я, учитывая всеобщий интерес к статической типизации и функциональному программированию, рекомендовал понаблюдать за PureScript, в котором всё это есть. Но в 2020 году этот проект, так сказать, «не взлетел», на GitHub ему досталось всего 641 новая звезда, а интерес к нему упал на 3%. Если учесть огромный разрыв между TypeScript и его конкурентами, можно сказать, что война языков окончена, и что выиграла её разработка Microsoft. Любому новому проекту очень нелегко будет привлечь внимание сообщества после тех лет, которые оно провело в размышлениях и в атмосфере, перенасыщенной «разновидностями» JavaScript.
Это — та сфера, в которой я с радостью могу наблюдать единодушие сообщества. Теперь мы можем перестать отвлекаться на изучение различных надмножеств JavaScript и больше внимания уделить самому языку.
Фронтенд-разработка
В 2019 году больше всего GitHub-звёзд досталось фреймворку Vue. В то время это стало для всех большой новостью, это чётко указывало на то, что разработчики любят Vue. В 2020 году история повторилась. Но при этом рыночная доля React, если взглянуть на сведения по загрузкам NPM-пакетов, всё ещё огромна.

Загрузки React в прошлом году
При оценке популярности UI-фреймворков применимы ещё два полезных показателя. Это — теги в GitHub и вакансии. Сейчас на GitHub имеется более 80000 репозиториев с тегом «React», а с тегом Vue — 25000. Если же взглянуть на рынок труда, то окажется, что в прошлом мае ресурс Career Karma сообщал о том, что на Indeed.com имеется 10005 вакансий React-разработчиков в США и лишь 1025 вакансий для Vue-разработчиков. Библиотека React буквально вездесуща, она хорошо выдерживает натиск сильных конкурентов.
Я не могу завершить этот раздел, не упомянув о Svelte и Angular. Фреймворк Angular всё ещё весьма популярен — в прошлом году он набрал 13,3 тысячи новых звёзд на GitHub, каждую неделю его загружали из NPM почти 2,5 миллиона раз. Для кого-то, учитывая популярность React, это может показаться неожиданным, но закрывать глаза на эти сведения нельзя. Если говорить о Svelte, то инструмент это, в сравнении с другими похожими, очень молод. Но он, в исследовании State of JS, занял первую строчку по показателю удовлетворённости разработчиков. Правда, я ожидаю, что в 2021 году его популярность будет расти умеренными темпами. Дело в том, что React- и Vue-разработчикам для перехода на Svelte приходится «взбираться» на довольно-таки крутую кривую обучения.
Бэкенд-разработка
Сфера разработки серверных частей веб-проектов сейчас устроена довольно сложно. Здесь фреймворки для генерирования статических сайтов соседствуют с проектами, рассчитанными на создание API. Если немного во всём этом разобраться и сосредоточиться лишь на фреймворках, рассчитанных исключительно на серверы, то окажется, что позиции Express с 51500 GitHub-звёзд всё ещё весьма крепки. Но в интересующую нас область стремительно ворвался фреймворк Nest, который, только за 2020 год набрал 10300 новых звёзд на GitHub. В результате общее количество звёзд этого фреймворка достигло 33,6 тысяч. Разработчики прибегают к этому фреймворку, привлечённые тем, что он выдвигает строгие требования к проектам, создаваемым на его основе. Это способно ускорить разработку и упростить обслуживание готовых проектов. И, кстати, Nest использует TypeScript.
Если принять во внимание процветание фуллстек-фреймворков, то окажется, что сейчас на наших глазах разворачивается очень важная битва за сердца и умы разработчиков. Дело в том, что такие фреймворки оказывают огромное влияние на архитектуру и производительность приложений, на то, как именно эти приложения работают. В настоящий момент два подобных фреймворка, основанных на React — NextJS и Gatsby, значительно популярнее своих Vue-конкурентов, но это лишь подтверждает всё то, что нам известно об экосистеме инструментов для фронтенд-разработки. Внимания же заслуживает то, насколько упал рейтинг удовлетворённости разработчиков фреймворком Gatsby. Отдельные наблюдения указывают на то, что при работе с этим фреймворком программисты сталкиваются с неприятным опытом, хотя есть и сведения о том, что это не так. Учитывая то, что фреймворк NextJS разработан Vercel, и то, что его оснащают возможностями по генерированию статических сайтов, я могу говорить лишь о том, что в этом году его привлекательность будет расти.
Инструменты для сборки проектов
В сфере инструментов для сборки проектов прямо сейчас видна острая конкурентная борьба. Несмотря на то, что разработчики жалуются на DevX Webpack, этот сборщик проектов, долгое время удерживавший пальму первенства в своей сфере, всё ещё занимает первое место среди конкурентов по объёму использования. В прошлом году можно было видеть, как в сферу сборщиков проектов пришёл Rome, в этом году к верхним строчкам отчётов проекта Rising Stars будут стремиться esbuild, Snowpack и Vite. Цель esbuild проста: ускорение процесса сборки проектов. Это, очевидно, весьма ценно для множества программистских команд и объясняет рост популярности данного инструмента.

Сборщики esbuild и Snowpack попали в верхние строчки соответствующего раздела исследования State of JS 2020
Одна из метрик популярности проектов — это количество GitHub-звёзд. Но есть и другие показатели. Например, Snowpack стал первым в отчёте по технологиям, которые интересны разработчикам, и, что даже важнее, оказался в верхней части отчёта об удовлетворённости технологиями. Популярность Snowpack и Vite — это недвусмысленное послание, говорящее нам о том, что сообщество серьёзно относится к нативным ES-модулям. Это — крайне важная тема, так как выбор инструмента оказывает влияние на процесс сборки проектов, на кеширование, на соотношение модулей, используемых в разработке и в продакшн-окружении.
Инструменты для управления состоянием приложений
Существует ли UI-фреймворк, который можно назвать полным решением для разработки интерфейсов, не подключив к нему соответствующую библиотеку для управления состоянием приложений? Если не принимать во внимание споры о сопоставлении сложности решений с выгодностью их применения в расчёте на будущее, оказывается, что сфера управления состоянием приложений весьма интересна. Дело в том, что Redux испытывает давление с двух сторон: со стороны самой библиотеки React, и со стороны новых независимых разработок.
Я по собственному опыту знаю о мощи хуков React и API Context, но и у них есть свои ограничения. В любом случае, они, определённо, пользуются среди React-разработчиков большой популярностью, так как почти половина участников исследования State of Front End сообщила о том, что пользуется ими.

Раздел исследования State of Front End 2020, посвящённый инструментам для управления состоянием приложений
Итоги
В прошлогодней статье я исследовал вопрос консолидации. Казалось, что после многих лет разброда в сфере фреймворков и библиотек, мы наконец приходим к чему-то стабильному, к устоявшимся паттернам и практикам. Хотя я и полагаю, что эта тенденция продолжалась в 2020 году, очевидно то, что популярность JavaScript привела к возникновению новых инструментов в тех сферах, которые раньше были заняты исключительно другими языками. Например, эту мысль подтверждает растущее число E2E-фреймворков и инструментов для машинного обучения, основанных на JS.
Из данных 2020 года можно сделать один важный вывод: облик мира JavaScript-инструментов формируют крупные разработчики ПО. Так, TypeScript, разработка Microsoft, становится индустриальным стандартом, а у проектов, в которых используется этот язык, больше шансов добиться успеха. Хорошие примеры этого тренда — NestJS и NextJS (которые не стоит путать).
На мир JavaScript оказывает влияние и JAMStack-подход к разработке проектов, и потребность в их высокой производительности. При этом растёт значимость генераторов статических сайтов и инструментов наподобие esbuild.
Мир JavaScript-инструментов продолжает расширяться, подпитываемый стремительным развитием функционала этих инструментов, поддержкой новых возможностей браузерами и платформами, на которых может выполняться JavaScript-код, и всё более широким проникновением цифровых технологий в нашу жизнь.
Чего вы ждёте от JavaScript-инструментов в 2021 году?