Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Хотя React и другие библиотеки и фреймворки для веб-разработки упрощают многократное использование компонентов, сама собой такая схема работы не налаживается. В этой сфере всё ещё существуют сложные задачи, которые особенно характерны для тех случаев, когда речь идёт о масштабах крупных организаций. Решение этих задач подразумевает необходимость траты сил и времени на согласование деятельности команд разработчиков, занимающимися в организациях различными проектами. В реальности даже найти нужный программисту компонент, разработанный другой командой, это уже очень непросто.

Автор материала, перевод которого мы сегодня публикуем, хочет рассказать о том, как организовано многократное использование компонентов в PayPal. Он говорит, что, хотя компания и не готова к тому, чтобы раскрывать кодовую базу своего решения, она с удовольствием поделится идеями, лежащими в основе внутренней системы многократного использования компонентов. В частности, эта система направлена на решение следующих задач:
Создание качественного пользовательского интерфейса требует тщательной и аккуратной проработки всех возможных вариантов его использования. Например, вот отличная статья, посвящённая различным способам работы с полем для ввода денежных сумм. Хотя компонент, реализующий подобное поле, может показаться очень простым, при его разработке нужно очень внимательно относиться к деталям. Чтобы компонент получился таким, каким он должен быть, разработчикам, дизайнерам, продакт-менеджерам нужно пройти немало циклов итеративной разработки. Если не применять многократное использование компонентов, то окажется, что на создание похожих компонентов придётся потратить неоправданно много сил и времени.

Поле для ввода денежной суммы
В реальности при разработке интерфейса не каждая команда учитывает абсолютно все факторы, влияющие на конечный результат. Например, разработка доступного веб-сайта требует его проверки на соответствие множеству требований. Подсчитано, что 20% населения — это люди с ограниченными возможностями. Это значит, что примерно 60 миллионов наших клиентов могут испытывать неудобства при работе с нашим сайтом в том случае, если мы не сможем сделать так, чтобы сайт полностью соответствовал бы требованиям о доступности веб-проектов. Аналогично, разработку локализованного интерфейса часто не рассматривают как задачу первостепенной важности. Нередко из поля зрения программистов уходят проблемы, которые могут произойти с макетами страниц при выводе на них локализованных текстов, или текстов на языках с письмом справа налево. В идеале каждый компонент должен решать подобные задачи самостоятельно.
Многократное использование компонентов — это крайне важно для решения следующих задач:
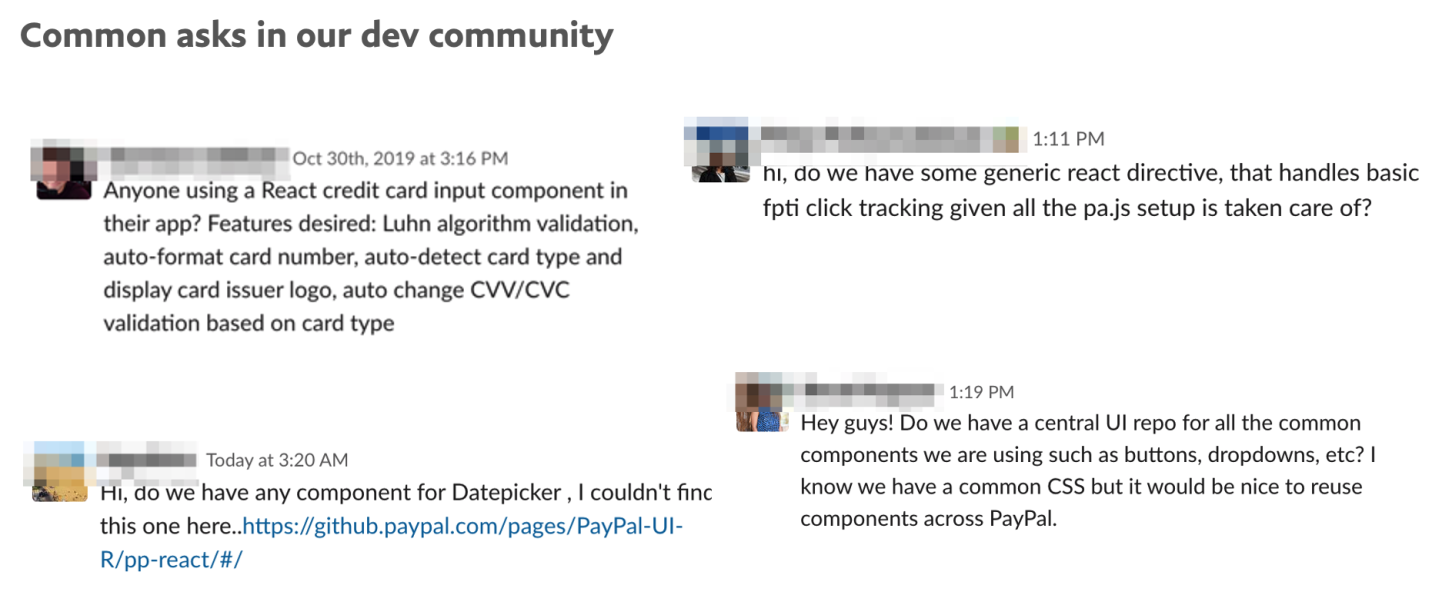
Среди всех тех непростых задач, которые нужно решить для организации многократного использования компонентов, главной задачей является обеспечение лёгкого и удобного нахождения компонентов. Решение этой задачи отвечает на вопрос о том, где можно найти существующие компоненты. В частности, тут можно вспомнить и другие вопросы того же плана. Как команды могут узнавать о том, что некий компонент соответствует их нуждам? Как им проверять актуальность документации к компоненту? Как обеспечить уверенность в качестве компонента? Это, вероятно, те самые вопросы, которые чаще всего задают в нашем Slack-канале.

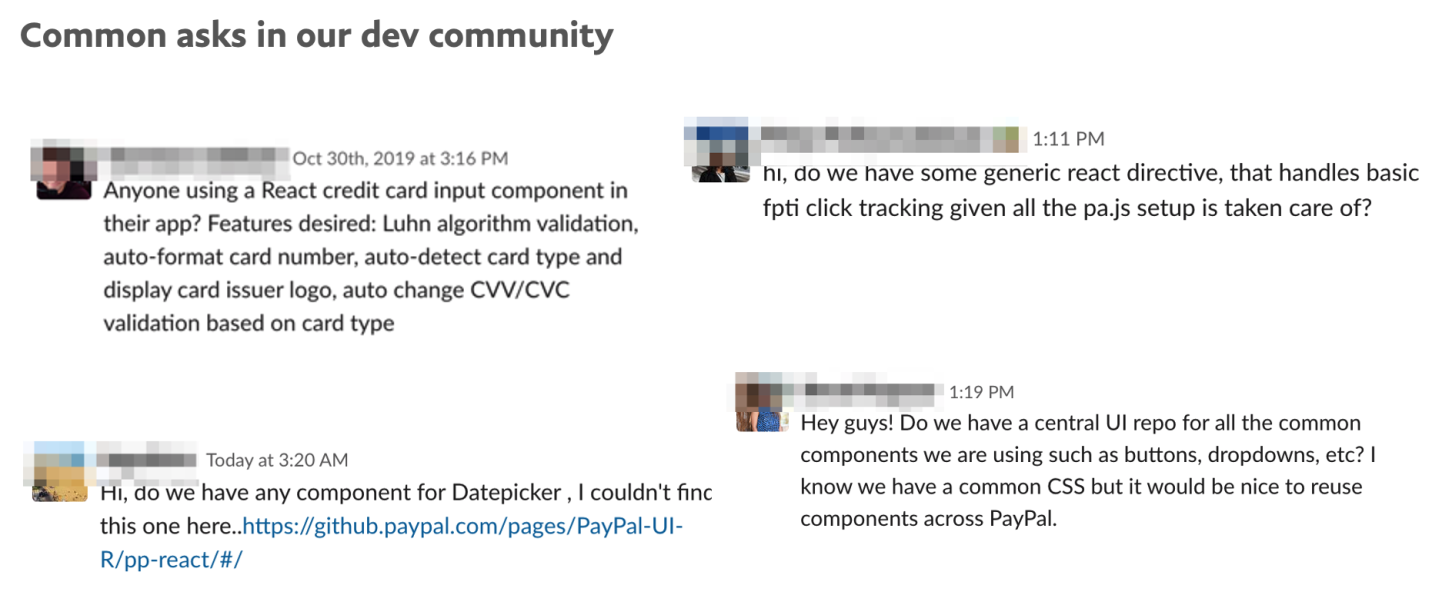
Вопросы о компонентах
С другой стороны, организация совместного использования компонентов — это большая нагрузка на команды, связанная с предоставлением общего доступа к компонентам. Командам приходится прикладывать немалые усилия для этого, и эти усилия должны быть оправданными. Например, на команды оказывается давление в плане выпуска новых возможностей для их разработок. Если сравнить это с разработкой компонентов, предназначенных для использования только в приложении, которым занимается некая команда, организация совместного использования компонентов требует больше усилий по их проектированию и по построению правильных абстракций. А что если компонентами, созданными в расчёте на их многократное использование, никто, на самом деле, пользоваться не будет? Предварительное проектирование компонентов, которое, как представляется, необходимо для компонентов, предназначенных для совместного использования, в принципе, лишает программистов желания публиковать такие компоненты.
Существуют некоторые опенсорсные проекты, в рамках которых сделана попытка решить различные задачи, с которыми сталкивается тот, кто хочет организовать многократное использование компонентов. Мы оценили возможности этих проектов по следующим параметрам:
Платформа Bit поддерживает массу полезных возможностей. В частности, речь идёт об автоматическом превращении кода в npm-пакет и об организации хостинга. Вот к каким выводам мы пришли, поработав с этой платформой:
Здесь речь пойдёт об использовании систем поддержки шаблонов компонентов, таких, как electrode-explorer от Walmart. Такая система позволяет создавать компоненты, архитектура которых следует определённым правилам. В рамках подобной системы могут быть созданы инструменты для идентификации компонентов и для описания особенностей их использования. Вот некоторые отличительные черты такого подхода:
Примером подобной среды является Storybook. Это — нечто вроде интерактивной «песочницы» для компонентов. Вот выявленные нами особенности применения подобного подхода к совместному использованию компонентов:

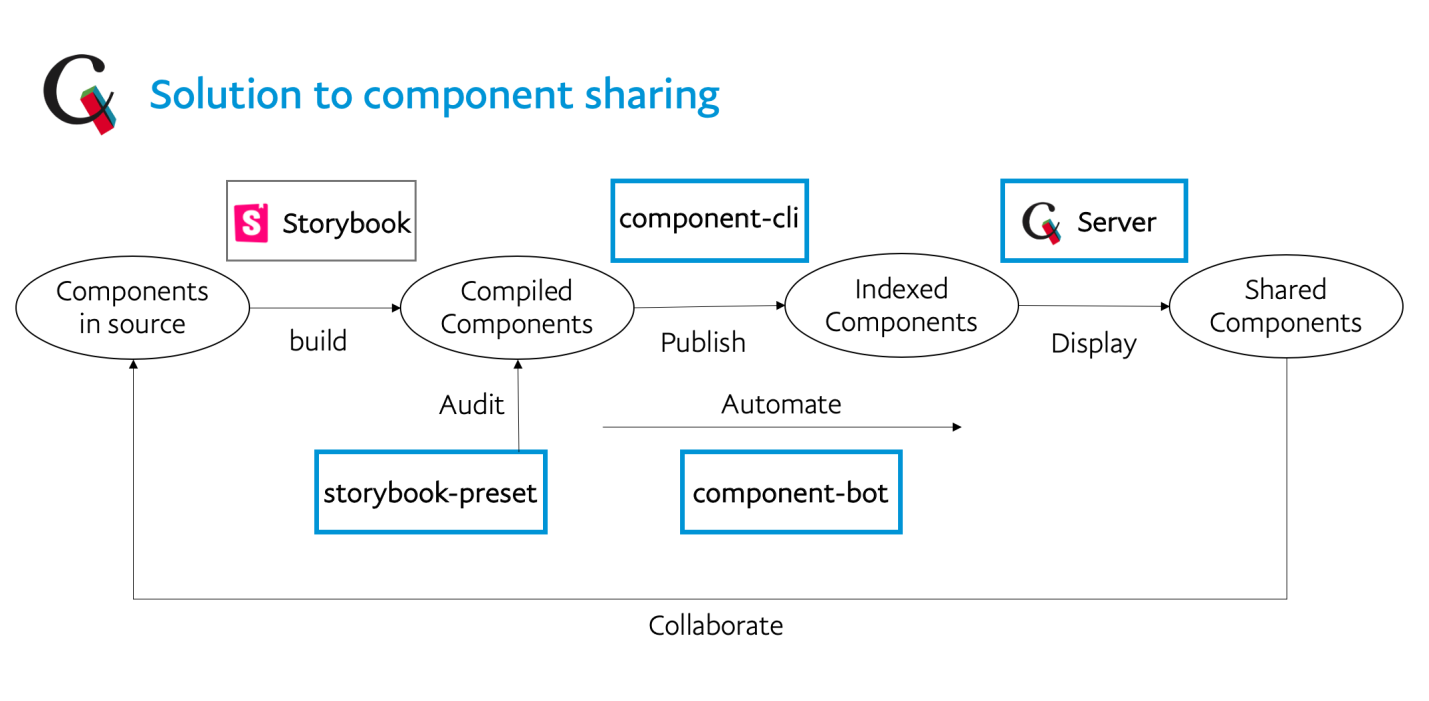
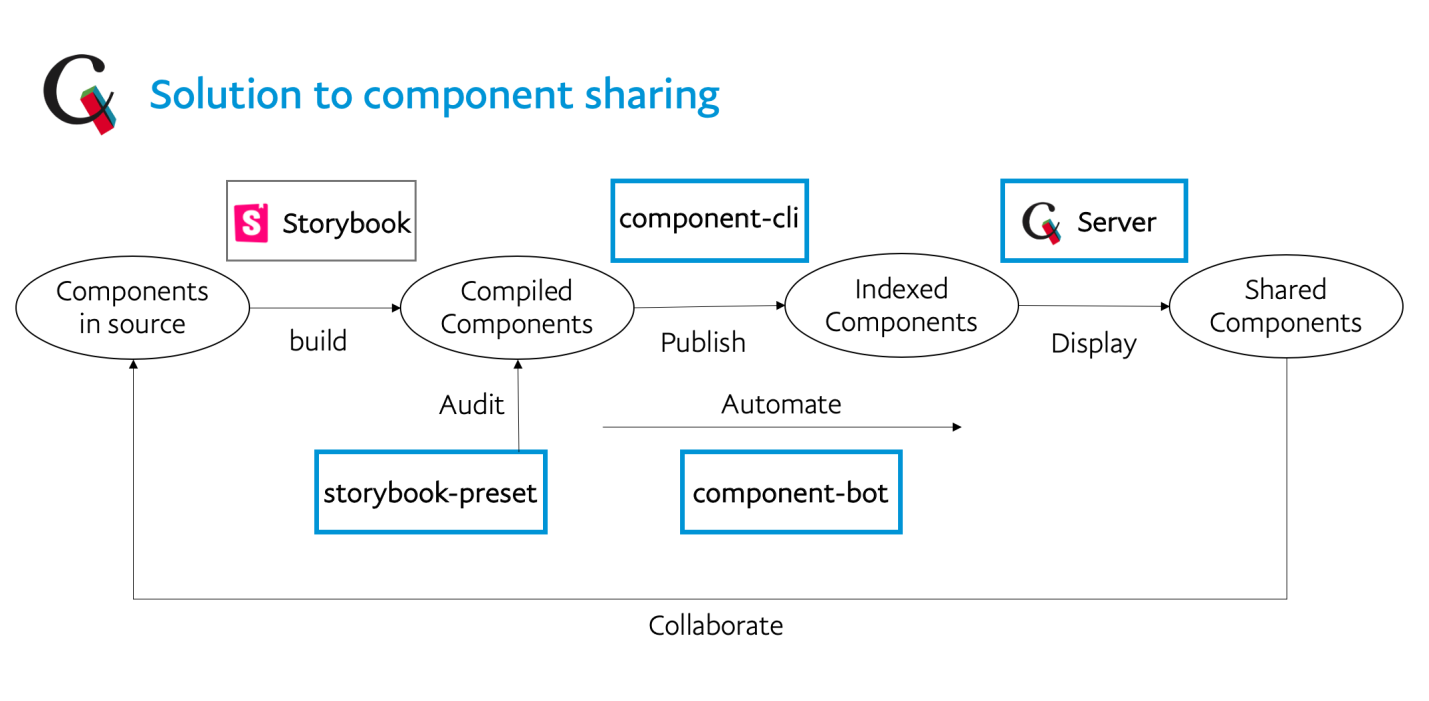
Обзор решения
Нам, на пути к собственному решению по многократному использованию компонентов, пришлось постоянно упражняться в поисках баланса между технической осуществимостью некоей идеи и удобством решения. Речь идёт о соотношении автоматизации решения неких задач и ручного труда. Мы решили использовать систему, основанную на среде, предназначенной для работы с компонентами. С её помощью мы собирались создавать и визуализировать компоненты. Этот подход позволяет избежать сложностей, касающихся создания компонентов, и при этом помогает авторам компонентов контролировать свои разработки. Многие инструменты для организация сред для работы с компонентами берут на себя конфигурирование Webpack/Babel, что позволяет пользоваться ими без дополнительных настроек, но при этом даёт возможность, при необходимости, менять стандартные параметры.
Мы, среди множества подобных инструментов, выбрали Storybook. Причиной этого стало широкое использование данной среды как в опенсорс-сообществе, так и внутри PayPal. Кроме того, Storybook поддерживает мощную систему плагинов, которую мы могли бы использовать для организации аудита качества компонентов и для решения других задач.
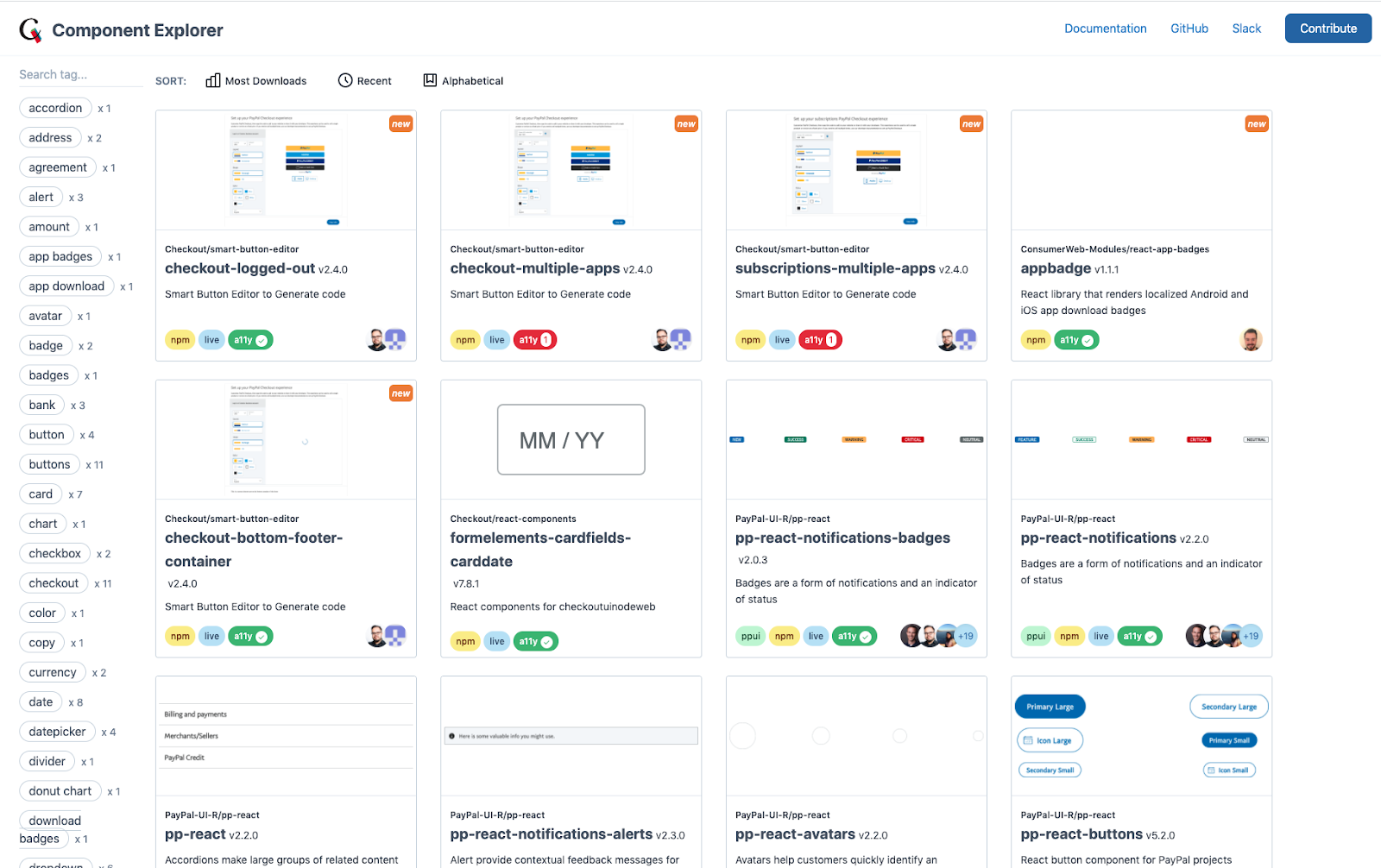
Component Explorer — это собственное решение PayPal, применяемое в компании для организации общего доступа к компонентам. Это решение, на высоком уровне, позволяет находить компоненты. Оно отвечает за хостинг компонентов и за их вывод с использованием единообразного интерфейса. Component Explorer использует Storybook и инструмент командной строки

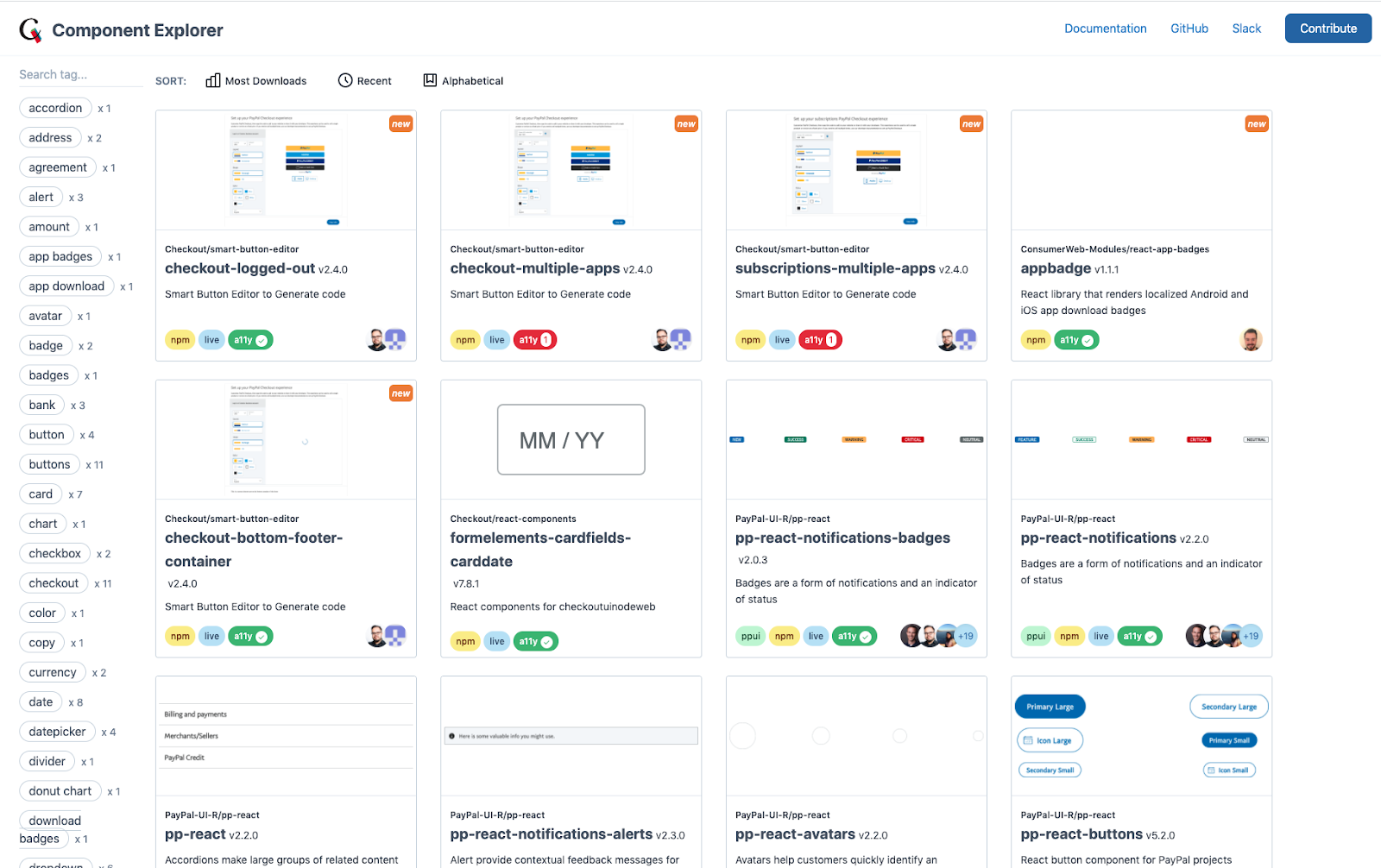
Component Explorer
Component Explorer (Cx) содержит в себе все компоненты и служит, в деле поиска компонентов, единым источником достоверных данных. Вот некоторые из его наиболее интересных возможностей:

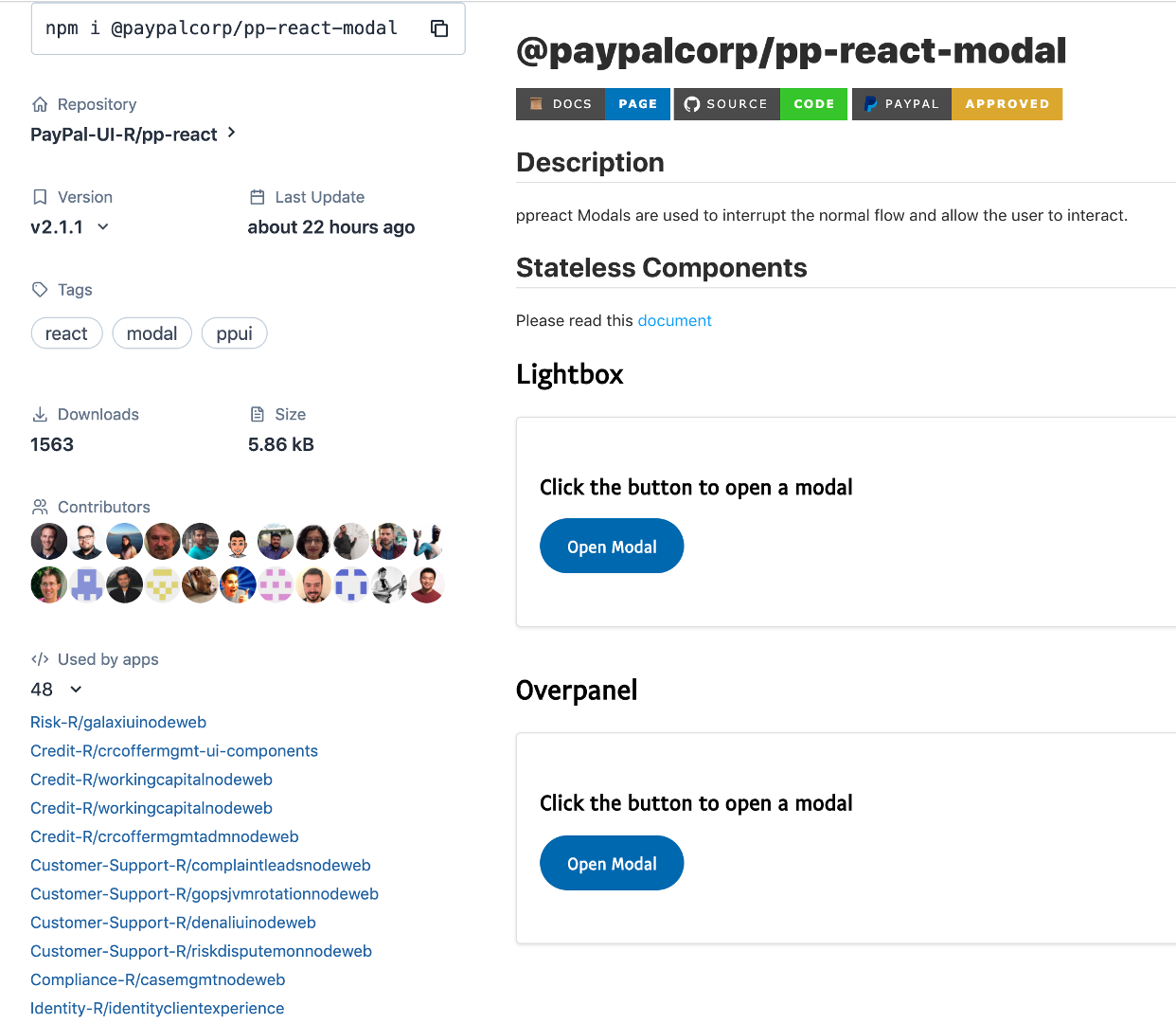
Компоненты
Component Explorer даёт нам возможность применять распределённый подход к решению задачи предоставления общего доступа к компонентам. То есть, каждая продуктовая команда может легко публиковать собственные компоненты.

Ссылка для предварительного просмотра компонента, сгенерированная с помощью component-bot
Component Explorer позволяет выкладывать в совместный доступ как компоненты, оформленные в виде npm-пакетов, так и компоненты, которые (ещё) не опубликованы в npm. Это очень важно, так как большинство компонентов, создаваемых продуктовыми командами, не представлено в виде npm-пакетов. Такие компоненты существуют лишь в виде частей соответствующих приложений. Возможность предоставлять общий доступ к компонентам, которые не являются npm-пакетами, позволяет публиковать компоненты более широкой аудитории разработчиков. У команд нет острой необходимости в том, чтобы извлекать компонент в отдельный репозиторий и публиковать его в npm. Компонент можно опубликовать в общем доступе прямо из собственного репозитория.
Более того, организация общего доступа к «неупакованным» компонентам позволяет избавиться от проблемы предварительного проектирования компонентов, о которой мы уже говорили. Это делает возможной особую модель сотрудничества разработчиков. Компонент выкладывается в общий доступ по умолчанию: команде нужно лишь приложить некоторые усилия в том случае, если к ней обратятся члены другой команды, решившие использовать у себя её компонент. Или, что ещё интереснее, благодаря технологии module federation из Webpack 5 можно открывать общий доступ к компонентам напрямую из Cx, не публикуя их в npm.
И наконец, организация общего доступа к «неупакованным» компонентам применима и к компонентам, которые не планируется использовать многократно. Такие компоненты, например — страницы, представленные в виде компонентов, удобно использовать для организации простого и быстрого доступа к каким-то материалам.

Что такое компонент?
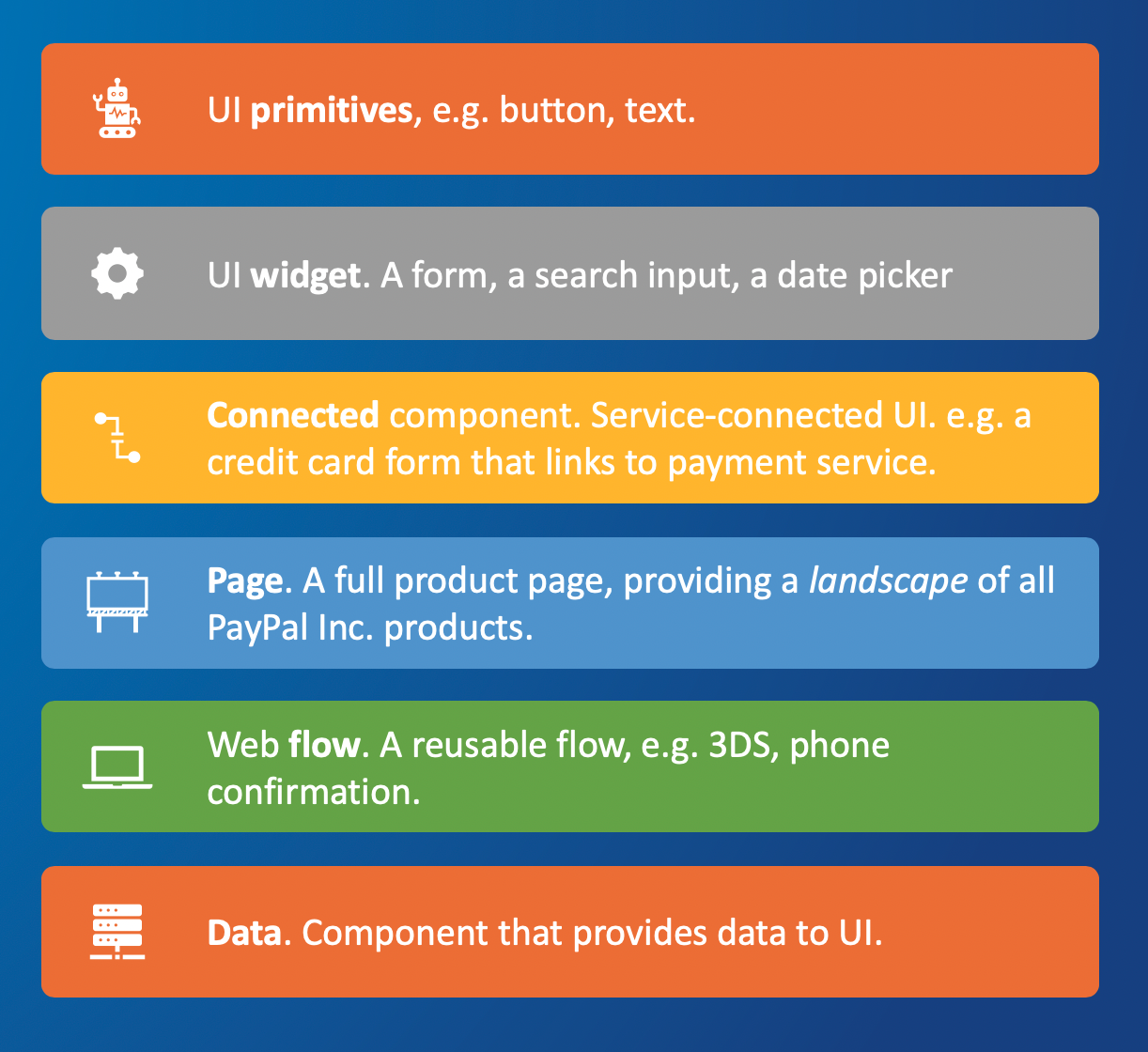
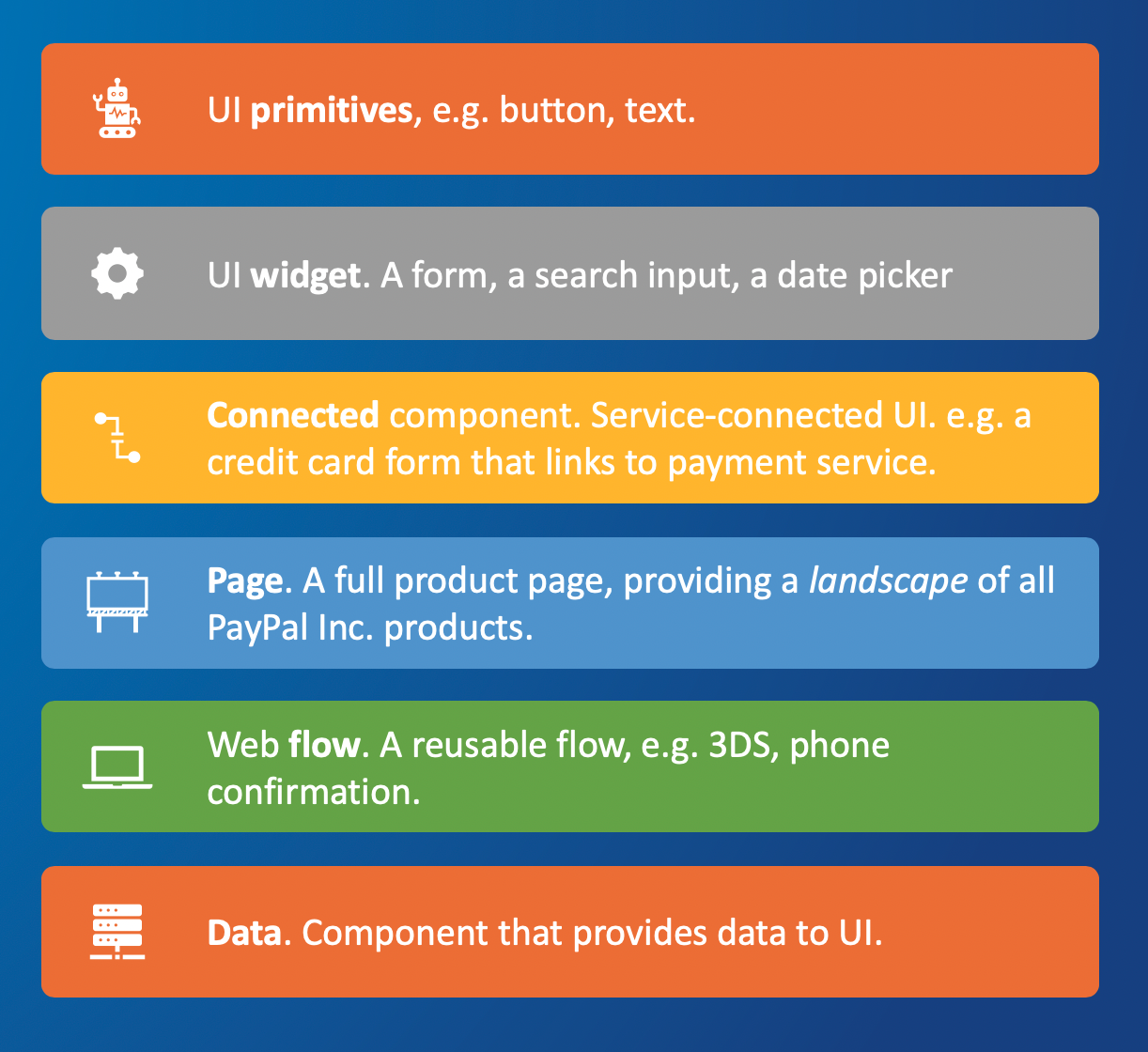
Компоненты могут быть не только атомарными единицами пользовательского интерфейса, но и чем-то большим. Компоненты могут быть объединены, из них может быть сформирована более крупная структура. Такие структуры, собранные вместе, могут сформировать целую страницу. Учитывая это, программисты могут выкладывать в Cx компоненты самых разных масштабов: от маленьких кнопок, до виджетов, вроде форм для ввода данных кредитных карт, и даже до целых страниц и разделов сайтов.
Если программисты делятся чем-то вроде целых страниц, это способствует тому, что люди начинают работать более открыто и эффективно. Это, кроме того, помогает командам и руководству компаний лучше ориентироваться в существующем портфолио продуктов. Наше видение этого вопроса заключается в том, чтобы у сотрудников компании был бы открытый и свободный доступ к каждой странице продуктов PayPal в Cx.
Наша система Component Explorer обязана своему успеху сообществу специалистов компании, которое состоит из программистов, дизайнеров и продакт-менеджеров. Создание сообщества — это не только применение неких инструментов. Это — ещё и формирование культуры организации, и создание у людей правильного настроя. Использование Component Explorer — это лишь хорошее начало изменения того, как команды разрабатывают пользовательские интерфейсы. Речь идёт, например, о том, что компоненты, по умолчанию, выкладываются в общий доступ. Эти компоненты открывают новые возможности взаимодействия между командами. Мы видим ценность Component Explorer в следующем:
Сейчас PayPal находится на ранних стадиях внедрения системы многократного использования компонентов. Мы всё ещё исследуем этот вопрос, экспериментируем, ищем удачные способы выполнения различных задач. Вполне возможно то, что мы ещё вернёмся к этой теме в будущих публикациях.
Используется ли в компании, где вы работаете, некая система, поддерживающая многократное использование компонентов?



Автор материала, перевод которого мы сегодня публикуем, хочет рассказать о том, как организовано многократное использование компонентов в PayPal. Он говорит, что, хотя компания и не готова к тому, чтобы раскрывать кодовую базу своего решения, она с удовольствием поделится идеями, лежащими в основе внутренней системы многократного использования компонентов. В частности, эта система направлена на решение следующих задач:
- Реализация возможности поиска компонентов. Где можно найти компонент?
- Упрощение процесса предоставления общего доступа к компонентам. Как мне предоставить общий доступ к созданным мной компонентам?
- Улучшение качества компонентов. Соответствует ли компонент требованиям PayPal (речь идёт о доступности, локализации, производительности, о возможностях по рендерингу компонента в мобильных средах)?
- Поддержка совместной работы над компонентами. Как наладить совместную работу над пользовательским интерфейсом?
Почему возможность многократного использования компонентов — это важно?
Создание качественного пользовательского интерфейса требует тщательной и аккуратной проработки всех возможных вариантов его использования. Например, вот отличная статья, посвящённая различным способам работы с полем для ввода денежных сумм. Хотя компонент, реализующий подобное поле, может показаться очень простым, при его разработке нужно очень внимательно относиться к деталям. Чтобы компонент получился таким, каким он должен быть, разработчикам, дизайнерам, продакт-менеджерам нужно пройти немало циклов итеративной разработки. Если не применять многократное использование компонентов, то окажется, что на создание похожих компонентов придётся потратить неоправданно много сил и времени.

Поле для ввода денежной суммы
В реальности при разработке интерфейса не каждая команда учитывает абсолютно все факторы, влияющие на конечный результат. Например, разработка доступного веб-сайта требует его проверки на соответствие множеству требований. Подсчитано, что 20% населения — это люди с ограниченными возможностями. Это значит, что примерно 60 миллионов наших клиентов могут испытывать неудобства при работе с нашим сайтом в том случае, если мы не сможем сделать так, чтобы сайт полностью соответствовал бы требованиям о доступности веб-проектов. Аналогично, разработку локализованного интерфейса часто не рассматривают как задачу первостепенной важности. Нередко из поля зрения программистов уходят проблемы, которые могут произойти с макетами страниц при выводе на них локализованных текстов, или текстов на языках с письмом справа налево. В идеале каждый компонент должен решать подобные задачи самостоятельно.
Многократное использование компонентов — это крайне важно для решения следующих задач:
- Сокращение времени вывода продуктов на рынок. Компонент «просто работает», поэтому разработчики могут сосредоточиться на задачах более высокого уровня. В этом исследовании говорится, что многократное использование компонентов способно сэкономить до 40-81% времени технических специалистов.
- Увеличение скорости исправления недостатков. Для устранения ошибки в компоненте, который используется в десятках мест проекта, достаточно исправить один общий компонент, а не множество самостоятельных компонентов.
- Поддержание единообразия интерфейса при реализации различных сценариев работы с проектом.
Почему организация многократного использования компонентов — это непросто?
Среди всех тех непростых задач, которые нужно решить для организации многократного использования компонентов, главной задачей является обеспечение лёгкого и удобного нахождения компонентов. Решение этой задачи отвечает на вопрос о том, где можно найти существующие компоненты. В частности, тут можно вспомнить и другие вопросы того же плана. Как команды могут узнавать о том, что некий компонент соответствует их нуждам? Как им проверять актуальность документации к компоненту? Как обеспечить уверенность в качестве компонента? Это, вероятно, те самые вопросы, которые чаще всего задают в нашем Slack-канале.

Вопросы о компонентах
С другой стороны, организация совместного использования компонентов — это большая нагрузка на команды, связанная с предоставлением общего доступа к компонентам. Командам приходится прикладывать немалые усилия для этого, и эти усилия должны быть оправданными. Например, на команды оказывается давление в плане выпуска новых возможностей для их разработок. Если сравнить это с разработкой компонентов, предназначенных для использования только в приложении, которым занимается некая команда, организация совместного использования компонентов требует больше усилий по их проектированию и по построению правильных абстракций. А что если компонентами, созданными в расчёте на их многократное использование, никто, на самом деле, пользоваться не будет? Предварительное проектирование компонентов, которое, как представляется, необходимо для компонентов, предназначенных для совместного использования, в принципе, лишает программистов желания публиковать такие компоненты.
Существующие решения
Существуют некоторые опенсорсные проекты, в рамках которых сделана попытка решить различные задачи, с которыми сталкивается тот, кто хочет организовать многократное использование компонентов. Мы оценили возможности этих проектов по следующим параметрам:
- Сложность внедрения соответствующих решений.
- Простота поддержки.
- Популярность в сообществе разработчиков.
- Возможности.
▍Платформа Bit
Платформа Bit поддерживает массу полезных возможностей. В частности, речь идёт об автоматическом превращении кода в npm-пакет и об организации хостинга. Вот к каким выводам мы пришли, поработав с этой платформой:
- Bit обладает богатым набором возможностей. Эта система умеет работать с зависимостями, помогает управлять конфигурациями сборки проектов и даже позволяет тем, кто пользуется в своём приложении неким компонентом, влиять на код этого компонента.
- Отладка проектов, использующих Bit, может оказаться непростой задачей в тех случаях, когда какие-то механизмы Bit дают сбой. Это может стать препятствием во внедрении данной платформы, так как это означает необходимость глубокого понимания внутреннего устройства Bit.
- Сообщество разработчиков, использующих эту платформу, сравнительно невелико.
▍Шаблоны компонентов
Здесь речь пойдёт об использовании систем поддержки шаблонов компонентов, таких, как electrode-explorer от Walmart. Такая система позволяет создавать компоненты, архитектура которых следует определённым правилам. В рамках подобной системы могут быть созданы инструменты для идентификации компонентов и для описания особенностей их использования. Вот некоторые отличительные черты такого подхода:
- Это упрощает решение задач технического плана, возникающих при разработке и использовании компонентов.
- Но подобную систему может быть непросто внедрить, так как её применение обязывает разработчиков следовать новому шаблону и модифицировать существующие компоненты.
▍Специализированные среды для работы с компонентами
Примером подобной среды является Storybook. Это — нечто вроде интерактивной «песочницы» для компонентов. Вот выявленные нами особенности применения подобного подхода к совместному использованию компонентов:
- Storybook легко внедрить, так как в её основе лежит существующий в компании технологический стек. Она хорошо работает с этим стеком.
- Вокруг этой платформы собралось большое сообщество разработчиков — как в PayPal, так и за пределами компании.
- Минус этого подхода в том, что платформа Storybook рассчитана на работу только с одним репозиторием. Правда, надо отметить, что в Storybook v6 появилась новая возможность, известная как composition, направленная на объединение нескольких Storybook-проектов.
Наше решение

Обзор решения
Нам, на пути к собственному решению по многократному использованию компонентов, пришлось постоянно упражняться в поисках баланса между технической осуществимостью некоей идеи и удобством решения. Речь идёт о соотношении автоматизации решения неких задач и ручного труда. Мы решили использовать систему, основанную на среде, предназначенной для работы с компонентами. С её помощью мы собирались создавать и визуализировать компоненты. Этот подход позволяет избежать сложностей, касающихся создания компонентов, и при этом помогает авторам компонентов контролировать свои разработки. Многие инструменты для организация сред для работы с компонентами берут на себя конфигурирование Webpack/Babel, что позволяет пользоваться ими без дополнительных настроек, но при этом даёт возможность, при необходимости, менять стандартные параметры.
Мы, среди множества подобных инструментов, выбрали Storybook. Причиной этого стало широкое использование данной среды как в опенсорс-сообществе, так и внутри PayPal. Кроме того, Storybook поддерживает мощную систему плагинов, которую мы могли бы использовать для организации аудита качества компонентов и для решения других задач.
Component Explorer — это собственное решение PayPal, применяемое в компании для организации общего доступа к компонентам. Это решение, на высоком уровне, позволяет находить компоненты. Оно отвечает за хостинг компонентов и за их вывод с использованием единообразного интерфейса. Component Explorer использует Storybook и инструмент командной строки
component-cli для публикации компонентов. Для автоматизации работы используется GitHub-приложение component-bot. Другими словами, компоненты создают и документируют с помощью Storybook, после чего они автоматически выкладываются в общий доступ с использованием component-cli и component-bot. Более того, автоматически выполняется аудит качества компонентов. Делается это с помощью набора аддонов Storybook, включённых в наш заранее настроенный storybook-preset.Организация поиска компонентов

Component Explorer
Component Explorer (Cx) содержит в себе все компоненты и служит, в деле поиска компонентов, единым источником достоверных данных. Вот некоторые из его наиболее интересных возможностей:
- Компоненты интерактивны. Экспериментировать с ними можно, не устанавливая их в свой проект. Работать с Cx, например, исследуя дизайн компонентов, могут и специалисты, программированием не занимающиеся. Например — это дизайнеры и продакт-менеджеры.
- Компоненты документированы. Документация генерируется с помощью аддона Storybook docs. В документацию входят сведения о том, как пользоваться компонентом, о том, какие свойства он принимает, и о том, в каких сценариях он применяется.

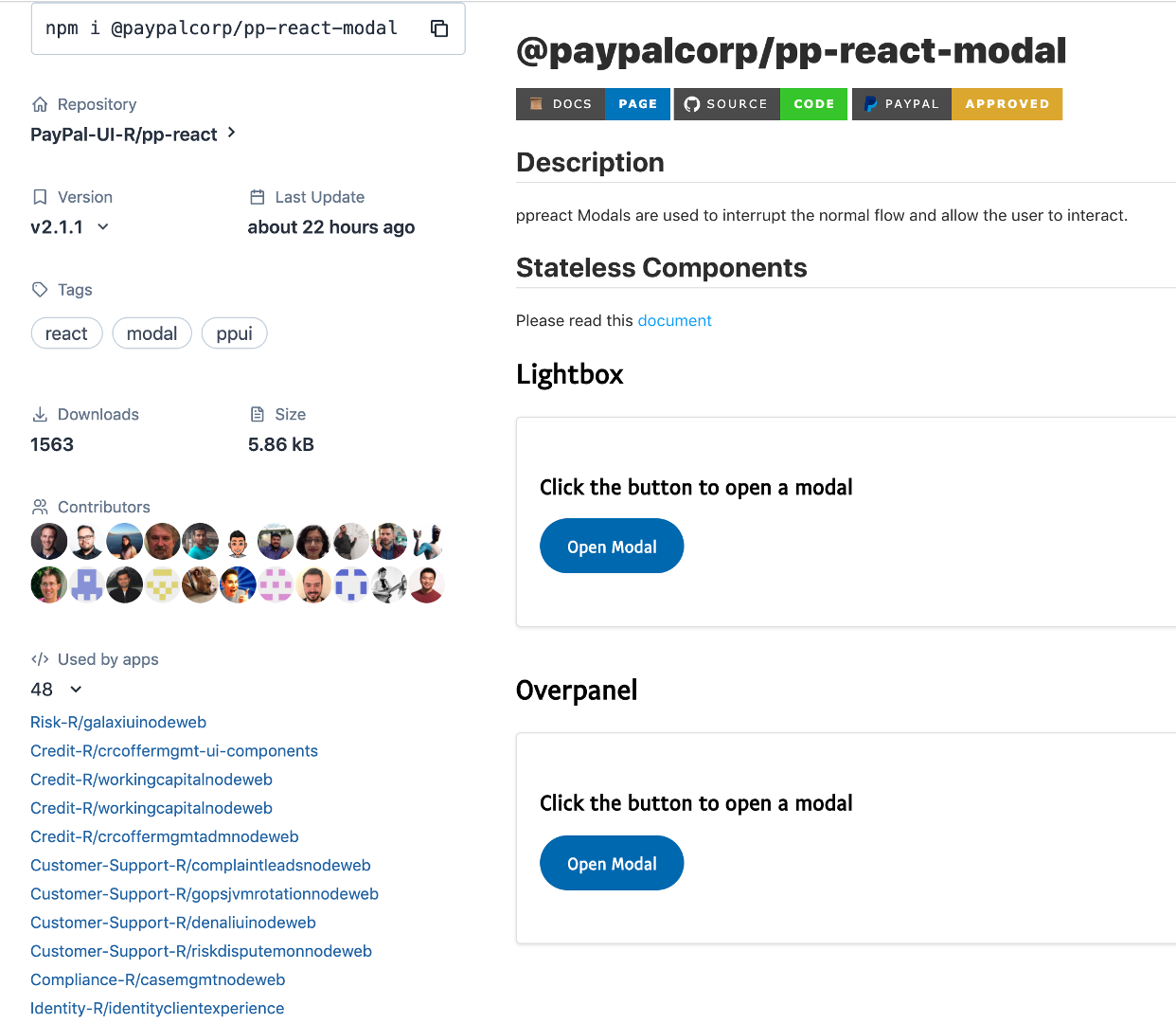
Компоненты
- В системе реализовано отслеживание версий компонентов. Cx хранит все версии компонента с момента его публикации. Это помогает обнаружить работоспособную версию компонента в том случае, если в его новой версии имеются изменения, нарушающие работу пользовательского интерфейса. Это позволяет исследовать развитие интерфейса.
- Система отслеживает использование компонентов. Cx выводит сведения о том, какие продакшн-приложения используют компонент. Эта метрика указывает на качество компонента, а так же помогает владельцам компонентов быть в курсе того, где именно используются их разработки. Это, кроме того, положительно сказывается на репутации разработчиков компонентов.
- Качество компонентов подвергается аудиту. Благодаря мощной системе плагинов Storybook компоненты можно подвергать аудиту, проверяя их доступность, локализацию, производительность, возможность рендеринга на мобильных платформах и прочие подобные характеристики.
Упрощение предоставления общего доступа к компонентам
Component Explorer даёт нам возможность применять распределённый подход к решению задачи предоставления общего доступа к компонентам. То есть, каждая продуктовая команда может легко публиковать собственные компоненты.
component-cli— это созданный нами инструмент командной строки, предназначенный для развёртывания Storybook и регистрации компонентов в Cx. Это средство собирает метаданные компонента (название, версию, снепшот и так далее) и выдаёт ссылку на развёрнутый компонент.component-bot— это GitHub-приложение, которое автоматизирует процесс публикации компонента. Когда открывается PR, оно развёртывает компонент и выдаёт ссылку на страницу предварительного просмотра, пользуясь которой члены команды могут выполнять предварительный просмотр изменений интерфейса в ходе ревью кода. Кроме того, после включения PR в репозиторий, бот автоматически публикует новый компонент в Cx. Благодаря этому документация к компоненту всегда остаётся актуальной.

Ссылка для предварительного просмотра компонента, сгенерированная с помощью component-bot
Совместный доступ к компонентам, представленным в виде npm-пакетов, и к «неупакованным» компонентам
Component Explorer позволяет выкладывать в совместный доступ как компоненты, оформленные в виде npm-пакетов, так и компоненты, которые (ещё) не опубликованы в npm. Это очень важно, так как большинство компонентов, создаваемых продуктовыми командами, не представлено в виде npm-пакетов. Такие компоненты существуют лишь в виде частей соответствующих приложений. Возможность предоставлять общий доступ к компонентам, которые не являются npm-пакетами, позволяет публиковать компоненты более широкой аудитории разработчиков. У команд нет острой необходимости в том, чтобы извлекать компонент в отдельный репозиторий и публиковать его в npm. Компонент можно опубликовать в общем доступе прямо из собственного репозитория.
Более того, организация общего доступа к «неупакованным» компонентам позволяет избавиться от проблемы предварительного проектирования компонентов, о которой мы уже говорили. Это делает возможной особую модель сотрудничества разработчиков. Компонент выкладывается в общий доступ по умолчанию: команде нужно лишь приложить некоторые усилия в том случае, если к ней обратятся члены другой команды, решившие использовать у себя её компонент. Или, что ещё интереснее, благодаря технологии module federation из Webpack 5 можно открывать общий доступ к компонентам напрямую из Cx, не публикуя их в npm.
И наконец, организация общего доступа к «неупакованным» компонентам применима и к компонентам, которые не планируется использовать многократно. Такие компоненты, например — страницы, представленные в виде компонентов, удобно использовать для организации простого и быстрого доступа к каким-то материалам.
Страницы, представленные в виде компонентов

Что такое компонент?
Компоненты могут быть не только атомарными единицами пользовательского интерфейса, но и чем-то большим. Компоненты могут быть объединены, из них может быть сформирована более крупная структура. Такие структуры, собранные вместе, могут сформировать целую страницу. Учитывая это, программисты могут выкладывать в Cx компоненты самых разных масштабов: от маленьких кнопок, до виджетов, вроде форм для ввода данных кредитных карт, и даже до целых страниц и разделов сайтов.
Если программисты делятся чем-то вроде целых страниц, это способствует тому, что люди начинают работать более открыто и эффективно. Это, кроме того, помогает командам и руководству компаний лучше ориентироваться в существующем портфолио продуктов. Наше видение этого вопроса заключается в том, чтобы у сотрудников компании был бы открытый и свободный доступ к каждой странице продуктов PayPal в Cx.
Сообщество
Наша система Component Explorer обязана своему успеху сообществу специалистов компании, которое состоит из программистов, дизайнеров и продакт-менеджеров. Создание сообщества — это не только применение неких инструментов. Это — ещё и формирование культуры организации, и создание у людей правильного настроя. Использование Component Explorer — это лишь хорошее начало изменения того, как команды разрабатывают пользовательские интерфейсы. Речь идёт, например, о том, что компоненты, по умолчанию, выкладываются в общий доступ. Эти компоненты открывают новые возможности взаимодействия между командами. Мы видим ценность Component Explorer в следующем:
- Эта система позволяет командам более открыто и эффективно взаимодействовать, что повышает скорость разработки и внедрения инноваций.
- Она ослабляет влияние на организацию таких явлений, как изолированность команд друг от друга, трата усилий разных команд на реализацию одного и того же функционала, несогласованность работы команд.
- Она способствует созданию ценностей, поддерживающих сообщество и выходящих за рамки успехов отдельных команд.
- Она помогает тем, кто создал что-то удачное, получить признание сообщества.
Итоги
Сейчас PayPal находится на ранних стадиях внедрения системы многократного использования компонентов. Мы всё ещё исследуем этот вопрос, экспериментируем, ищем удачные способы выполнения различных задач. Вполне возможно то, что мы ещё вернёмся к этой теме в будущих публикациях.
Используется ли в компании, где вы работаете, некая система, поддерживающая многократное использование компонентов?






