Когда я делаю ревью CSS, то часто сталкиваюсь с некоторыми ошибками, которые связаны с Flexbox. В этой статье я хочу поделиться ими, чтобы вы больше их не делали.
justify-content vs column-gap
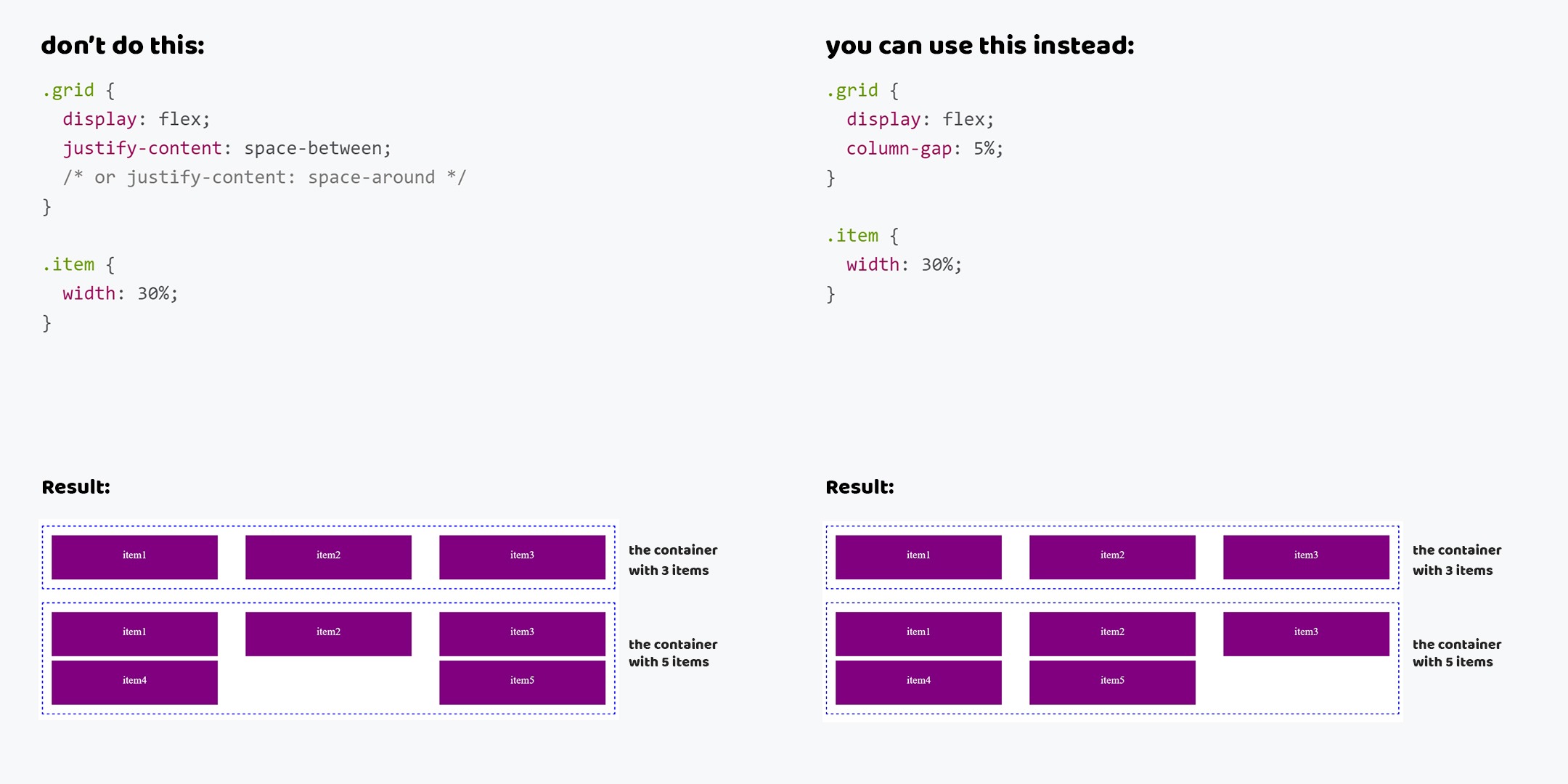
Когда только появился Flexbox многие были воодушевлены свойством justify-content, которое позволяет просто расположить равномерно элементы сетки с помощью значений space-between или space-around. И конечно многие стали пользоваться этим. Но есть проблема.
Когда вы используете эти значения вы не думаете, что количество элементов может измениться. Например, если я добавлю больше элементов в сетку из 4 колонок, то они не будут располагаться в начале строки, как ожидалось.
Я хочу предложить другой способ. Существует свойство column-grid, с помощью которого вы можете также просто задать расстояние между элементами и ваша сетка будет вести себя так, как ожидает пользователь.
Не делайте так
<div class="grid">
<div class="item"><span>item 1</span></div>
<div class="item"><span>item 2</span></div>
<div class="item"><span>item 3</span></div>
<div class="item"><span>item 4</span></div>
<div class="item"><span>item 5</span></div>
</div>.grid {
display: flex;
justify-content: space-between; /* or space-around */
}
.item {
width: 30%;
}Вы можете использовать это
<div class="grid">
<div class="item"><span>item 1</span></div>
<div class="item"><span>item 2</span></div>
<div class="item"><span>item 3</span></div>
<div class="item"><span>item 4</span></div>
<div class="item"><span>item 5</span></div>
</div>.grid {
display: flex;
column-gap: 5%;
}
.item {
width: 30%;
}
justify-content and align-items vs margin: auto
Когда мы решаем задачи по позиционированию элементов, нам нравится использовать свойства justify-content и align-items. Я не спорю, что это удобный и простой способ позиционирования. Но опять же есть проблема, которая особенно часто встречается при вертикальном позиционировании.
Это связано с особенностями работы свойств, а именно свойства justify-content и align-items не учитывают размеры flex-элементов. Соответственно в случае когда размеры flex-элементов больше размеров flex-контейнера, то flex-элементы будут выходить за его пределы, и могут отображаться некорректно.
Например, я часто не могу закрыть модальное окно, потому что кнопка-крестик вышла за пределы окна и не доступна. Вы можете увидеть этот эффект на изображении ниже.
Эта проблема легко решается с помощью свойства margin со значением auto. Внутри flex-контейнера значение auto будет рассчитано с учетом размера самого контейнера и размеров flex-элементов. Если размеры flex-элементов меньше, чем размеры flex-контейнера, то браузер рассчитает отступ автоматически. А если больше, то элементы прижмутся к границам flex-контейнера.
Не делайте так
<div class="modal">
<div class="modal__main"></div>
</div>.modal {
display: flex;
justify-content: center;
align-items: center;
}Вы можете использовать это
<div class="modal">
<div class="modal__main"></div>
</div>.modal {
display: flex;
}
.modal__main {
margin: auto;
}
flex-элементы всегда являются блочными элементами
При использовании Flexbox важно помнить, что при создании flex-контейнера (добавлении display: flex), все дочерние элементы (flex-элементы) становятся blockified.
Это означает, что у элементов устанавливается свойство display, и у него могут быть только блочные значения. Соответственно, если установить inline или inline-block, то оно изменится на block, inline-flex -> flex, inline-grid -> grid и inline-table -> table.
Поэтому нет смысла добавлять display: block, inline, inline-block к flex-элементам. Браузер все равно сделает этот элемент блочным, и вы никак не можете это изменить.
Не делайте так
.grid {
display: flex;
}
.item {
display: block; /* inline or inline-block */
}Вы можете использовать это
.grid {
display: flex;
}P.S. Если у вас есть вопросы по CSS/HTML, то, не стесняйтесь, пишите мне на мою почту. Она указана в моем профиле на Хабре.




