Google Colab — это бесплатный облачный сервис на основе Jupyter Notebook. Google Colab предоставляет всё необходимое для машинного обучения прямо в браузере, даёт бесплатный доступ к невероятно быстрым GPU и TPU. Заранее предупрежу, что у него есть некоторые ограничения, поэтому вы не сможете использовать его для production.
С помощью Google Colab вы можете легко обучить свою модель за считанные секунды. Он поддерживает Python (2/3) из коробки, так что всё должно быть хорошо, верно?

Нет! Я хочу JavaScript
И это, на самом деле, не первый раз, когда я предлагаю заниматься обучением глубоких нейронных сетей на JavaScript. Но даже если предположить на секунду, что это не безумная идея, есть одна проблема. В Google Colab нет встроенной поддержки JavaScript. К счастью, я смог «взломать» его. Благодаря исследованиям, проведённым в этом issue и некоторым простым JavaScript сниппетам, мы можем довольно легко скрестить Google Colab c TensorflowJs.
Быстрый старт
Для того чтобы быстро начать, я создал шаблон. Просто откройте эту ссылку и клонируйте шаблон на Google Диск с помощью команды "Save a copy in Drive".

Теперь у вас есть собственная копия Jupyter Notebook на вашем Google Диске. Выполните код из секции "Prep JS runtime for Google Colab", перезагрузите страницу и всё, ваш JavaScript Jupyter Notebook готов к работе!

Как это работает
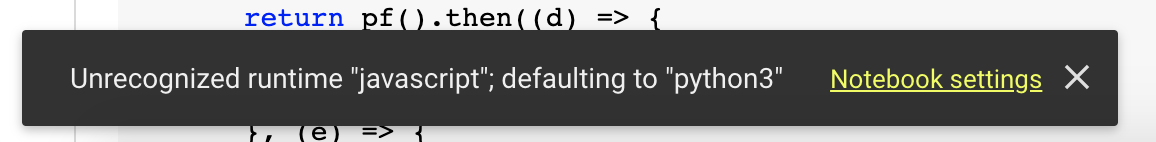
В шаблоне Jupyter Notebook заранее прописано ядро javascript. Естественно, при первом запуска на машине, которая вам выделена, нет этого ядра. Поэтому при старте вы увидите сообщение: "Unrecognized runtime javascript; defaulting to python".

Выполнив код в секции "Prep JS runtime for Google Colab", мы устанавливаем ijavascript (это не опечатка — это название npm пакета). Это ядро для Jupyter Notebook, которое поддерживает JavaScript. Более подробно вы можете ознакомиться с проектом на их GitHub репозитории — ijavascript.
!npm install -g npm@latest
!npm cache verify
!npm install -g --unsafe-perm ijavascript
!ijsinstall --install=global
!jupyter-kernelspec listПерезагрузив страницу, мы вынуждаем Google Colab загрузить ядро javascript и открываем удивительный мир JavasScript и машинного обучения.
Исправление проблем
Убедитесь, что ядро установилось
Если вы не видите следующую строчку, проверьте форматирование кода:
javascript /usr/local/share/jupyter/kernels/javascriptGoogle Colab имеет тенденцию добавлять или удалять пробелы, это может всё сломать.
В ядре ijavascript нет простого и понятного способа выполнения команд оболочки
Чтобы это исправить, нужно написать небольшую функцию. Найти её можно в шаблоне.
var { spawn } = require('child_process');
var sh = (cmd) => {
$$.async();
var sp = spawn(cmd, { cwd: process.cwd(), stdio: 'pipe', shell: true, encoding: 'utf-8' });
sp.stdout.on('data', data => console.log(data.toString()));
sp.stderr.on('data', data => console.error(data.toString()));
sp.on('close', () => $$.done());
};Так вы можете инициализировать package.json, установить зависимости и запустить несколько команд.
sh('npm init -y');
sh('node -v; npm -v');
sh('npm install @tensorflow/tfjs-node-gpu');Не используйте let, const
Вместо этого используйте старый добрый var. Это действительно важно, поскольку рабочий процесс Jupyter Notebook предполагает, что вы можете запускать код в любом порядке и запускаться несколько раз. Сделать это с помощью let или const не получится.
Для запуска асинхронного кода стоит использовать методы $$.async(), $$.done(). В противном случае, ваш код может отработать некорректно. Чтобы облегчить этот процесс, можно воспользоваться данной функцией:
var run_async = async (pf) => {
$$.async();
await pf();
$$.done();
};Вы можете использовать её для запуска асинхронного кода:
var data;
// may take a lot of time to download files for the first time
run_async(async function () {
data = new MnistDataset();
await data.loadData(); // async code that fetches MNINST dataset
console.log(data.getTrainData());
})Лимиты Google Colab
Через некоторое время вашу машину уничтожат (подробнее об этом на сайте Google Colab), и при попытке выполнить любой javascript, вы увидите сообщения об ошибках компиляции кода. Скорее всего, вам выделили новую машину. Чтобы это исправить, просто выполните код из секции "Prep JS runtime for Google Colab" и перезагрузите страницу.
Машины без GPU
Обязательно проверяйте, что ваша машина имеет подключенный GPU. К сожалению, иногда Google Colab может выдать машину без GPU. Можете проверить это, выполнив следующий код:
var tf = require('@tensorflow/tfjs-node-gpu');
console.log(tf.backend().isUsingGpuDevice);Убедитесь, что в логах есть true. Если это не так, попробуйте изменить Runtime Type с GPU на TPU и обратно в меню Runtime → Change Runtime Type.
Почему JavaScript
Есть несколько причин, по которым я предпочитаю JavaScript (TensorflowJS) для машинного обучения:
- JavaScript — самый используемый язык в мире по статистике GitHub и StackOverflow.
- TensorflowJS не сильно хуже по производительности, а иногда даже быстрее, чем версия Tensorflow (Python).
- С помощью JavaScript можно получить 20—30 кадров в секунду для распознавания лиц и делиться ими со всеми в мире, не покупая при этом безумно дорогое оборудование.
- Есть замечательное русское сообщество TensroflowJS в телеграме, которое насчитывает 200 человек и растёт.
- JavaScript — невероятно крутой язык :)
В чём выгода
Почему мы должны страдать и использовать все эти помощники? Почему бы не обучать нейронные сети на своём MacBook/PC? Причина в том, что даже для небольших наборов данных, таких как MNIST и простой модели CNN, вы можете получить повышение производительности в 3—7 раз.

Ну и в конечном счёте можете достичь молчания вентиляторов...
P.S.: Не забывайте поставить лайк, подписаться на блог Авито и мой Telegram канал Obenjiro — заметки программиста