Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Мы обработали 1 миллион самых популярных страниц в Интернете, отслеживая все мыслимые показатели производительности, регистрируя каждую ошибку и отмечая каждый запрошенный URL. Насколько нам известно, это дало первый набор данных, который связывает воедино данные производительности, ошибок и использования конкретной библиотеки в сети. В этой статье мы анализируем то, что данные рассказывают о создании высокопроизводительных веб-сайтов.

Можете ли вы сделать анализ лучше нашего? Мы опубликовали набор данных на Kaggle, так что вы можете сами погрызть гранит этих цифр.
В наши дни распространено мнение, что Интернет работает в какой-то степени медленнее и глючнее, чем 15 лет назад. Постоянно растущее количества кода на JavaScript, фреймворки, веб-шрифты и полифиллы просто съели все преимущества быстрых компьютеров, сети и протоколов. По крайней мере такие приводят аргументы. Мы хотели проверить, правда ли это, и попытаться выяснить, какие общие причины приводят к медленным и неработающим сайтам в 2020 году.
На высоком уровне план был прост: скрипт для веб-браузера, отображение корневой страницы 1 миллиона самых популярных доменов и логирование всех мыслимых показателей: время отрисовки, количество запросов, перерисовка, ошибки JavaScript, используемые библиотеки и т. д. Со всеми этими данными мы можем задавать вопросы о корреляции причин. Какие факторы больше всего способствуют замедлению времени рендеринга? Какие библиотеки соотносятся с большими затратами времени на время до включения интерактивности? Какие ошибки встречаются чаще всего, и что их вызывает?
Сбор данных сводился к написанию небольшого количества кода, использованию Puppeteer для создания сценария Chrome, запуску 200 экземпляров EC2, рендерингу миллиона веб-страниц за выходные и молитвам о том, что вы действительно поняли, как работает ценообразование AWS.

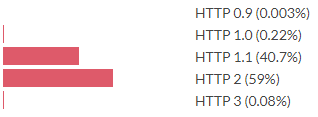
Протокол используемый для корневого HTML-документа
HTTP 2 сейчас более распространён, чем HTTP 1.1, тогда как HTTP 3 всё ещё редко встречается. Примечание: мы приравниваем QUIC к HTTP 3, даже если Chrome иногда сообщает об HTTP 2 + QUIC. Такой подход используется для корневого документа, для связанных ресурсов версии протоколов немного другие.

Протокол используемый для связанных ресурсов
В смысле связанных ресурсов HTTP 3 примерно в 100 раз более распространён. Как такое возможно? Это возможно потому, что все сайты ссылаются на одно и то же:

Самые популярные связанные URL-адреса
Есть несколько скриптов, на которые ссылается большая часть веб-сайтов. Значит, мы можем ожидать, что эти ресурсы будут в кэше, верно? Уже нет: начиная с Chrome 86 ресурсы, запрашиваемые с разных доменов, не будут использовать общий кэш. Firefox планирует реализовать то же самое. Safari уже много лет разбивает свой кэш таким образом.
Учитывая этот набор данных веб-страниц и их метрики времени загрузки, было бы неплохо узнать что-нибудь о том, что именно делает веб-страницы медленными. Мы исследуем метрику DOM-интерактивности, то есть время, необходимое для того, чтобы документ стал интерактивным для пользователя. Самое простое, что мы могли бы сделать, — посмотреть на корреляцию каждого показателя с DOM-интерактивностью.

Корреляция метрик с DOM-интерактивностью
По сути, положительно коррелирует с DOM-интерактивностью каждый показатель, за исключением переменной 0–1, указывающей на протокол HTTP 2 или выше. Многие из этих показателей также положительно коррелируют друг с другом. Чтобы учесть отдельные факторы, способствующие быстрому взаимодействию, нам нужен более изощрённый подход.
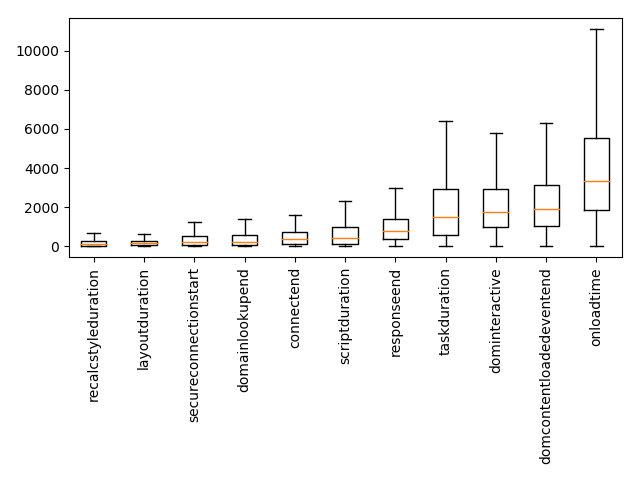
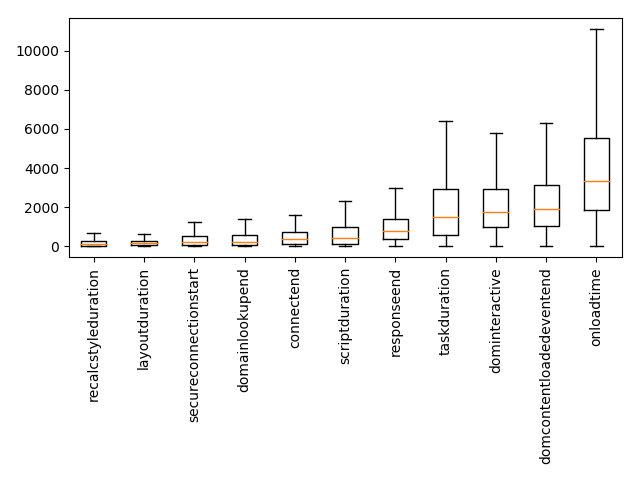
Некоторые из показателей — это время в миллисекундах. Чтобы понять, где браузеры проводят своё время, можно взглянуть на диаграмму «ящик с усами».

График временных показателей. Оранжевая линия — медиана, границы ящика — процентили 25 и 75.
Один из способов получить информацию об отдельных факторах, влияющих на длительное время взаимодействия, — это провести линейную регрессию, в которой мы прогнозируем DOM-интерактивность на основе других показателей. Это означает, что мы назначаем вес каждой метрике и моделируем время DOM-интерактивности страницы как взвешенную сумму других метрик плюс некоторая константа. Алгоритм оптимизации устанавливает веса таким образом, чтобы минимизировать ошибку прогноза для всего набора данных. Размер весов, найденных с помощью регрессии, свидетельствует о том, насколько каждый показатель влияет на скорость страницы.
Мы исключим временные метрики из регрессии. Если на установление соединения мы потратим полсекунды, это добавит полсекунды к DOM-интерактивности, но этот факт не особенно интересен. Метрики времени — это, по сути, последствия. Мы хотим узнать, что приводит к ним.

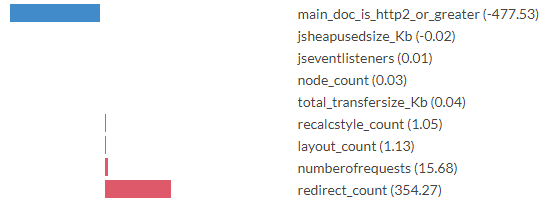
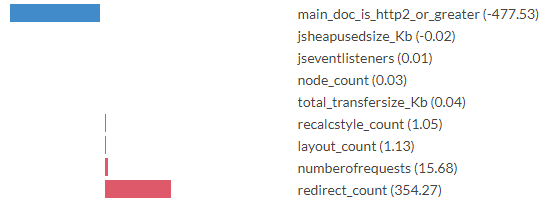
Коэффициенты регрессии для показателей, прогнозирование DOM-интерактивности
Числа в скобках — это полученные алгоритмом оптимизации коэффициенты регрессии. Вы можете интерпретировать их как миллисекунды. Хотя к точным числам следует относиться скептически (смотрите примечание ниже), интересно увидеть отведённый каждому признаку масштаб. Например, модель прогнозирует замедление на 354 мс для каждого перенаправления, необходимого для доставки основного документа. Всякий раз, когда основной HTML-документ доставляется через HTTP 2 или HTTP более поздней версии, модель прогнозирует сокращение времени до DOM-интерактивности на 477 мс. Для каждого инициированного документом запроса она прогнозирует дополнительные 16 мс.
Интерпретируя коэффициенты регрессии, мы должны помнить, что работаем в упрощённой модели реальности. На самом деле время до интерактивности не определяется взвешенной суммой этих входных показателей. Очевидно, что существуют причины, которые модель не может обнаружить. Очевидно также, что путающие переменные — это проблема. Например, если загрузка основного документа с помощью HTTP 2 коррелирует с загрузкой других запросов по HTTP 2, тогда модель включит это преимущество в весовые коэффициенты main_doc_is_http2_or_greater [основной документ загружен по HTTP 2 или выше], даже если ускорение происходит от запросов, отличающихся от основного документа. Мы должны проявлять осторожность при отображении того, что сообщает модель, на выводы о реальной ситуации.
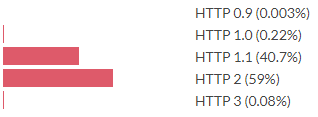
Вот забавный график DOM-интерактивности, разделённый по версии протокола HTTP, используемого для доставки корневой страницы.

График DOM-интерактивности, разделённый по версии используемого для доставки корневой HTML-страницы HTTP. Оранжевая линия — это медиана, границы прямоугольника — процентили 25 и 75. Проценты в скобках — это доля запросов, сделанных с помощью протокола.
Небольшое количество сайтов по-прежнему доставляются по HTTP 0.9 и 1.0. И эти сайты бывают быстрыми. Кажется, мы запутались: протоколы стали быстрее, программисты с радостью пользуются этим ускорением, доставляя в браузер больше данных.
Это для версии протокола, используемая для доставки корневой HTML-страницы. Что, если мы посмотрим на влияние протокола на ресурсы, связанные с этим документом? Если мы сделаем регрессию количества запросов по версии протокола, то получим следующее.

Коэффициенты регрессии для количества запросов по версии протокола, прогнозирование DOM-интерактивности
Если бы мы поверили в это, то пришли бы к выводу, что перенос запрошенных ресурсов с HTTP 1.1 на 2 дает ускорение в 1,8 раза, а переход с HTTP 2 на 3 вызывает замедление в 0,6 раза. Действительно ли HTTP 3 медленнее? Нет; более вероятное объяснение: HTTP 3 редко встречается, а несколько ресурсов, которые отправляются через HTTP 3 (например, Google Analytics), имеют более чем среднее влияние на DOM-интерактивность.
Давайте спрогнозируем время до интерактивности по количеству переданных байтов, разделённых по типу этих данных.

Коэффициенты регрессии для килобайтов, переданных инициатором запроса, с прогнозированием DOM-интерактивности
Вот аналогичная регрессия, на этот раз смотрим на количество запросов по типу инициатора запроса.

Коэффициенты регрессии для количества запросов от инициатора запроса, прогнозироваине DOM-интерактивности
Здесь запросы разделяются по тому, что инициировало их. Ясно, что не все запросы одинаковы. Запросы, инициируемые элементом ссылки (например, CSS, иконками) и запросы, инициируемые CSS (например, шрифты или ещё какой-то CSS), а также скрипты и фреймы значительно замедляют работу. Выполнение запросов через XHR и Fetch API предсказывает время DOM-интерактивности быстрее базового (вероятно, потому, что эти запросы почти всегда асинхронны). CSS и скрипты часто загружаются с блокировкой рендеринга, поэтому неудивительно, что они связаны с увеличением времени до DOM-интерактивности. Видео сравнительно дёшево в этом смысле.
Мы не обнаружили здесь каких-либо новых приёмов оптимизации, но анализ даёт представление о масштабе воздействия, которое можно ожидать от различных оптимизаций. Следующие утверждения хорошо подкреплены эмпирически:
Чтобы выяснить, какие библиотеки используются на странице, мы применили следующий подход: на каждом сайте мы отмечали глобальные переменные (то есть свойства объекта окна). Впоследствии каждая глобальная переменная с более чем шестью тысячами появлений была связана (где это возможно) с библиотекой JavaScript. Это кропотливая работа, но, поскольку в наборе данных также есть запрошенные URL-адреса для каждой страницы, можно было посмотреть на перекрытие между вхождениями переменных и запросами URL-адресов, чего часто было достаточно, чтобы определить, какая библиотека будет устанавливает каждую глобальную переменную. Глобальные переменные, которые нельзя было уверенно связать с одной библиотекой, игнорировались. Эта методология в некоторой степени приводит к недооценке: библиотеки JS не обязаны оставлять что-либо в глобальном пространстве имен. Метод также не фильтрует шум, когда разные библиотеки устанавливают одно и то же свойство, и этот факт был упущен при маркировке.
Какие библиотеки JavaScript используются сегодня чаще всего? Если судить по темам конференций и постам в блогах, вы можете предложить, что это React, Vue и Angular. В этом рейтинге они далеко не лучшие.

Просмотреть полный список
Да, наверху старый добрый jQuery. JQuery был выпущен в 2006 году, то есть 14 лет назад по человеческим меркам, но намного раньше по меркам JavaScript. Судя по версиям Angular, это, вероятно, сотни версий назад. 2006 год был другим временем. Наиболее часто используемый браузер назывался Internet Explorer 6, крупнейшей социальной сетью была MySpace, а закруглённые углы на веб-страницах стали такой революцией, что люди назвали это веб 2.0. Основным вариантом применения JQuery было применение для кроссбраузерной совместимости, которая в 2020 году стала совсем другой. Тем не менее 14 лет спустя, половина веб-страниц в нашей выборке загружала jQuery.
Как ни странно, 2,2 % веб-сайтов выдают ошибку по той причине, что JQuery не загружен.
Судя по этой десятке, наши браузеры в основном выполняют аналитику, рекламу и код для совместимости со старыми браузерами. Каким-то образом 8 % веб-сайтов определяют полифил setImmediate / clearImmediate для функции, которая пока не реализована ни одним браузером.
Мы снова запустим линейную регрессию, прогнозируя DOM-интерактивность на основании наличия библиотек. Входные данными для регрессии — это вектор X с X.length == количество библиотек, где X[i] == 1,0, если библиотека i присутствует, X[i] == 0,0, если нет. Конечно, мы знаем, что DOM-интерактивность на самом деле не определяется наличием или отсутствием определённых библиотек. Однако моделирование каждой библиотеки как имеющей дополнительный вклад в медлительность и регрессия по сотням тысяч примеров по-прежнему оставляют интересные результаты.

Просмотреть полный список библиотек по коэффициентам регрессии, прогнозирующим DOM-интерактивность
Отрицательные коэффициенты здесь означают, что модель предсказывает меньшее время до интерактивности при наличии этих библиотек, чем при их отсутствии. Конечно, это не означает, что добавление этих библиотек сделает ваш сайт быстрее; это означает только то, что сайты с этими библиотеками оказываются быстрее установленного моделью базового уровня скорости. Результаты здесь могут быть как социологическими, так и техническими. Например, библиотеки для отложенной загрузки приводят к прогнозу малого времени до интерактивности. Прогноз может быть большим, потому что страницы с этими библиотеками созданы программистами, утратившими время на оптимизацию ради быстрой загрузки страниц, поскольку скорость — прямое следствие ленивой загрузки. Мы не можем детально разобраться в причинах с помощью текущей схемы.
Мы можем повторить описанные выше действия, но на этот раз с прогнозом времени загрузки. Onloadtime — это время, необходимое для запуска события загрузки окна, то есть время, необходимое для загрузки всех ресурсов на странице. Линейная регрессия делается так же, как и раньше.

Полный список библиотек по коэффициентам регрессии, прогнозирующим время загрузки
Здесь прогноз — это размер используемой JavaScript кучи в мегабайтах.

Полный список библиотек по коэффициентам регрессии, прогнозирующим размер кучи JS
В комментах любят писать, что корреляция не равняется причинно-следственной связи, и, действительно, мы не можем напрямую установить причинность с помощью этих моделей. Следует проявлять большую осторожность при интерпретации коэффициентов, особенно потому, что может быть задействовано множество путающих факторов. Тем не менее моделей вполне достаточно, чтобы заставить вас хмыкнуть. Тот факт, что модель связывает загрузку на 982 мс медленнее с наличием jQuery, а также факт, что половина сайтов загружает этот скрипт, должны вызывать некоторую обеспокоенность. Если вы оптимизируете свой собственный сайт, то перекрёстные ссылки на его список зависимостей с рангами и коэффициентами здесь должны дать вам приличный индикатор, удаление зависимостей которого может принести вам наибольшую отдачу за ваш доллар.


Можете ли вы сделать анализ лучше нашего? Мы опубликовали набор данных на Kaggle, так что вы можете сами погрызть гранит этих цифр.
Зачем рендерить миллион веб-страниц?
В наши дни распространено мнение, что Интернет работает в какой-то степени медленнее и глючнее, чем 15 лет назад. Постоянно растущее количества кода на JavaScript, фреймворки, веб-шрифты и полифиллы просто съели все преимущества быстрых компьютеров, сети и протоколов. По крайней мере такие приводят аргументы. Мы хотели проверить, правда ли это, и попытаться выяснить, какие общие причины приводят к медленным и неработающим сайтам в 2020 году.
На высоком уровне план был прост: скрипт для веб-браузера, отображение корневой страницы 1 миллиона самых популярных доменов и логирование всех мыслимых показателей: время отрисовки, количество запросов, перерисовка, ошибки JavaScript, используемые библиотеки и т. д. Со всеми этими данными мы можем задавать вопросы о корреляции причин. Какие факторы больше всего способствуют замедлению времени рендеринга? Какие библиотеки соотносятся с большими затратами времени на время до включения интерактивности? Какие ошибки встречаются чаще всего, и что их вызывает?
Сбор данных сводился к написанию небольшого количества кода, использованию Puppeteer для создания сценария Chrome, запуску 200 экземпляров EC2, рендерингу миллиона веб-страниц за выходные и молитвам о том, что вы действительно поняли, как работает ценообразование AWS.
Числа в целом

Протокол используемый для корневого HTML-документа
HTTP 2 сейчас более распространён, чем HTTP 1.1, тогда как HTTP 3 всё ещё редко встречается. Примечание: мы приравниваем QUIC к HTTP 3, даже если Chrome иногда сообщает об HTTP 2 + QUIC. Такой подход используется для корневого документа, для связанных ресурсов версии протоколов немного другие.

Протокол используемый для связанных ресурсов
В смысле связанных ресурсов HTTP 3 примерно в 100 раз более распространён. Как такое возможно? Это возможно потому, что все сайты ссылаются на одно и то же:

Самые популярные связанные URL-адреса
Есть несколько скриптов, на которые ссылается большая часть веб-сайтов. Значит, мы можем ожидать, что эти ресурсы будут в кэше, верно? Уже нет: начиная с Chrome 86 ресурсы, запрашиваемые с разных доменов, не будут использовать общий кэш. Firefox планирует реализовать то же самое. Safari уже много лет разбивает свой кэш таким образом.
Что замедляет работу Интернета: прогнозирование времени до интерактивности
Учитывая этот набор данных веб-страниц и их метрики времени загрузки, было бы неплохо узнать что-нибудь о том, что именно делает веб-страницы медленными. Мы исследуем метрику DOM-интерактивности, то есть время, необходимое для того, чтобы документ стал интерактивным для пользователя. Самое простое, что мы могли бы сделать, — посмотреть на корреляцию каждого показателя с DOM-интерактивностью.

Корреляция метрик с DOM-интерактивностью
По сути, положительно коррелирует с DOM-интерактивностью каждый показатель, за исключением переменной 0–1, указывающей на протокол HTTP 2 или выше. Многие из этих показателей также положительно коррелируют друг с другом. Чтобы учесть отдельные факторы, способствующие быстрому взаимодействию, нам нужен более изощрённый подход.
Некоторые из показателей — это время в миллисекундах. Чтобы понять, где браузеры проводят своё время, можно взглянуть на диаграмму «ящик с усами».

График временных показателей. Оранжевая линия — медиана, границы ящика — процентили 25 и 75.
Один из способов получить информацию об отдельных факторах, влияющих на длительное время взаимодействия, — это провести линейную регрессию, в которой мы прогнозируем DOM-интерактивность на основе других показателей. Это означает, что мы назначаем вес каждой метрике и моделируем время DOM-интерактивности страницы как взвешенную сумму других метрик плюс некоторая константа. Алгоритм оптимизации устанавливает веса таким образом, чтобы минимизировать ошибку прогноза для всего набора данных. Размер весов, найденных с помощью регрессии, свидетельствует о том, насколько каждый показатель влияет на скорость страницы.
Мы исключим временные метрики из регрессии. Если на установление соединения мы потратим полсекунды, это добавит полсекунды к DOM-интерактивности, но этот факт не особенно интересен. Метрики времени — это, по сути, последствия. Мы хотим узнать, что приводит к ним.

Коэффициенты регрессии для показателей, прогнозирование DOM-интерактивности
Числа в скобках — это полученные алгоритмом оптимизации коэффициенты регрессии. Вы можете интерпретировать их как миллисекунды. Хотя к точным числам следует относиться скептически (смотрите примечание ниже), интересно увидеть отведённый каждому признаку масштаб. Например, модель прогнозирует замедление на 354 мс для каждого перенаправления, необходимого для доставки основного документа. Всякий раз, когда основной HTML-документ доставляется через HTTP 2 или HTTP более поздней версии, модель прогнозирует сокращение времени до DOM-интерактивности на 477 мс. Для каждого инициированного документом запроса она прогнозирует дополнительные 16 мс.
Интерпретируя коэффициенты регрессии, мы должны помнить, что работаем в упрощённой модели реальности. На самом деле время до интерактивности не определяется взвешенной суммой этих входных показателей. Очевидно, что существуют причины, которые модель не может обнаружить. Очевидно также, что путающие переменные — это проблема. Например, если загрузка основного документа с помощью HTTP 2 коррелирует с загрузкой других запросов по HTTP 2, тогда модель включит это преимущество в весовые коэффициенты main_doc_is_http2_or_greater [основной документ загружен по HTTP 2 или выше], даже если ускорение происходит от запросов, отличающихся от основного документа. Мы должны проявлять осторожность при отображении того, что сообщает модель, на выводы о реальной ситуации.
Как на DOM-интерактивность влияет версия HTTP?
Вот забавный график DOM-интерактивности, разделённый по версии протокола HTTP, используемого для доставки корневой страницы.

График DOM-интерактивности, разделённый по версии используемого для доставки корневой HTML-страницы HTTP. Оранжевая линия — это медиана, границы прямоугольника — процентили 25 и 75. Проценты в скобках — это доля запросов, сделанных с помощью протокола.
Небольшое количество сайтов по-прежнему доставляются по HTTP 0.9 и 1.0. И эти сайты бывают быстрыми. Кажется, мы запутались: протоколы стали быстрее, программисты с радостью пользуются этим ускорением, доставляя в браузер больше данных.
Это для версии протокола, используемая для доставки корневой HTML-страницы. Что, если мы посмотрим на влияние протокола на ресурсы, связанные с этим документом? Если мы сделаем регрессию количества запросов по версии протокола, то получим следующее.

Коэффициенты регрессии для количества запросов по версии протокола, прогнозирование DOM-интерактивности
Если бы мы поверили в это, то пришли бы к выводу, что перенос запрошенных ресурсов с HTTP 1.1 на 2 дает ускорение в 1,8 раза, а переход с HTTP 2 на 3 вызывает замедление в 0,6 раза. Действительно ли HTTP 3 медленнее? Нет; более вероятное объяснение: HTTP 3 редко встречается, а несколько ресурсов, которые отправляются через HTTP 3 (например, Google Analytics), имеют более чем среднее влияние на DOM-интерактивность.
Как на DOM-интерактивность влияет тип контента?
Давайте спрогнозируем время до интерактивности по количеству переданных байтов, разделённых по типу этих данных.

Коэффициенты регрессии для килобайтов, переданных инициатором запроса, с прогнозированием DOM-интерактивности
Вот аналогичная регрессия, на этот раз смотрим на количество запросов по типу инициатора запроса.

Коэффициенты регрессии для количества запросов от инициатора запроса, прогнозироваине DOM-интерактивности
Здесь запросы разделяются по тому, что инициировало их. Ясно, что не все запросы одинаковы. Запросы, инициируемые элементом ссылки (например, CSS, иконками) и запросы, инициируемые CSS (например, шрифты или ещё какой-то CSS), а также скрипты и фреймы значительно замедляют работу. Выполнение запросов через XHR и Fetch API предсказывает время DOM-интерактивности быстрее базового (вероятно, потому, что эти запросы почти всегда асинхронны). CSS и скрипты часто загружаются с блокировкой рендеринга, поэтому неудивительно, что они связаны с увеличением времени до DOM-интерактивности. Видео сравнительно дёшево в этом смысле.
Выводы
Мы не обнаружили здесь каких-либо новых приёмов оптимизации, но анализ даёт представление о масштабе воздействия, которое можно ожидать от различных оптимизаций. Следующие утверждения хорошо подкреплены эмпирически:
- Делайте как можно меньше запросов. Количество запросов имеет большее значение, чем количество переданных килобайт.
- Делайте необходимые запросы через HTTP 2 или выше, если это возможно.
- По возможности старайтесь избегать блокирующих рендеринг запросов, а также, где возможно, предпочитайте асинхронную загрузку.
Библиотеки
Чтобы выяснить, какие библиотеки используются на странице, мы применили следующий подход: на каждом сайте мы отмечали глобальные переменные (то есть свойства объекта окна). Впоследствии каждая глобальная переменная с более чем шестью тысячами появлений была связана (где это возможно) с библиотекой JavaScript. Это кропотливая работа, но, поскольку в наборе данных также есть запрошенные URL-адреса для каждой страницы, можно было посмотреть на перекрытие между вхождениями переменных и запросами URL-адресов, чего часто было достаточно, чтобы определить, какая библиотека будет устанавливает каждую глобальную переменную. Глобальные переменные, которые нельзя было уверенно связать с одной библиотекой, игнорировались. Эта методология в некоторой степени приводит к недооценке: библиотеки JS не обязаны оставлять что-либо в глобальном пространстве имен. Метод также не фильтрует шум, когда разные библиотеки устанавливают одно и то же свойство, и этот факт был упущен при маркировке.
Какие библиотеки JavaScript используются сегодня чаще всего? Если судить по темам конференций и постам в блогах, вы можете предложить, что это React, Vue и Angular. В этом рейтинге они далеко не лучшие.
10 лучших библиотек согласно частоте использования

Просмотреть полный список
Да, наверху старый добрый jQuery. JQuery был выпущен в 2006 году, то есть 14 лет назад по человеческим меркам, но намного раньше по меркам JavaScript. Судя по версиям Angular, это, вероятно, сотни версий назад. 2006 год был другим временем. Наиболее часто используемый браузер назывался Internet Explorer 6, крупнейшей социальной сетью была MySpace, а закруглённые углы на веб-страницах стали такой революцией, что люди назвали это веб 2.0. Основным вариантом применения JQuery было применение для кроссбраузерной совместимости, которая в 2020 году стала совсем другой. Тем не менее 14 лет спустя, половина веб-страниц в нашей выборке загружала jQuery.
Как ни странно, 2,2 % веб-сайтов выдают ошибку по той причине, что JQuery не загружен.
Судя по этой десятке, наши браузеры в основном выполняют аналитику, рекламу и код для совместимости со старыми браузерами. Каким-то образом 8 % веб-сайтов определяют полифил setImmediate / clearImmediate для функции, которая пока не реализована ни одним браузером.
Прогнозирование времени до DOM-интерактивности при использовании библиотеки
Мы снова запустим линейную регрессию, прогнозируя DOM-интерактивность на основании наличия библиотек. Входные данными для регрессии — это вектор X с X.length == количество библиотек, где X[i] == 1,0, если библиотека i присутствует, X[i] == 0,0, если нет. Конечно, мы знаем, что DOM-интерактивность на самом деле не определяется наличием или отсутствием определённых библиотек. Однако моделирование каждой библиотеки как имеющей дополнительный вклад в медлительность и регрессия по сотням тысяч примеров по-прежнему оставляют интересные результаты.
Лучшие и худшие библиотеки в смысле времени до интерактивности, по коэффициентам регрессии

Просмотреть полный список библиотек по коэффициентам регрессии, прогнозирующим DOM-интерактивность
Отрицательные коэффициенты здесь означают, что модель предсказывает меньшее время до интерактивности при наличии этих библиотек, чем при их отсутствии. Конечно, это не означает, что добавление этих библиотек сделает ваш сайт быстрее; это означает только то, что сайты с этими библиотеками оказываются быстрее установленного моделью базового уровня скорости. Результаты здесь могут быть как социологическими, так и техническими. Например, библиотеки для отложенной загрузки приводят к прогнозу малого времени до интерактивности. Прогноз может быть большим, потому что страницы с этими библиотеками созданы программистами, утратившими время на оптимизацию ради быстрой загрузки страниц, поскольку скорость — прямое следствие ленивой загрузки. Мы не можем детально разобраться в причинах с помощью текущей схемы.
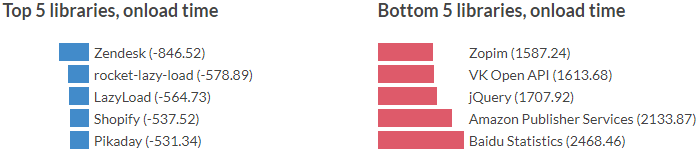
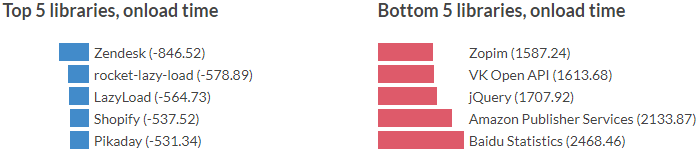
Лучшие и худшие библиотеки по времени загрузки, по коэффициентам регрессии
Мы можем повторить описанные выше действия, но на этот раз с прогнозом времени загрузки. Onloadtime — это время, необходимое для запуска события загрузки окна, то есть время, необходимое для загрузки всех ресурсов на странице. Линейная регрессия делается так же, как и раньше.

Полный список библиотек по коэффициентам регрессии, прогнозирующим время загрузки
Лучшие и худшие библиотеки в смысле используемого размера кучи JS, по коэффициентам регрессии
Здесь прогноз — это размер используемой JavaScript кучи в мегабайтах.

Полный список библиотек по коэффициентам регрессии, прогнозирующим размер кучи JS
В комментах любят писать, что корреляция не равняется причинно-следственной связи, и, действительно, мы не можем напрямую установить причинность с помощью этих моделей. Следует проявлять большую осторожность при интерпретации коэффициентов, особенно потому, что может быть задействовано множество путающих факторов. Тем не менее моделей вполне достаточно, чтобы заставить вас хмыкнуть. Тот факт, что модель связывает загрузку на 982 мс медленнее с наличием jQuery, а также факт, что половина сайтов загружает этот скрипт, должны вызывать некоторую обеспокоенность. Если вы оптимизируете свой собственный сайт, то перекрёстные ссылки на его список зависимостей с рангами и коэффициентами здесь должны дать вам приличный индикатор, удаление зависимостей которого может принести вам наибольшую отдачу за ваш доллар.

- Курс по JavaScript
- Обучение профессии Data Science
- Обучение профессии Data Analyst
Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ
- Профессия Java-разработчик
- Профессия Frontend-разработчик
- Профессия Этичный хакер
- Профессия C++ разработчик
- Профессия Разработчик игр на Unity
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
- Профессия Веб-разработчик
КУРСЫ
- Курс по Machine Learning
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс «Python для веб-разработки»
- Курс «Математика и Machine Learning для Data Science»
- Курс по аналитике данных
- Курс по DevOps






