Всем привет! Меня зовут Павел Комягин, и я — тимлид команды разработки внутренних продуктов в Нетологии. Раньше на правки лендингов в нашей компании тратилось 3–4 часа разработки и тестирования в неделю. Не было единого стиля оформления, всё делалось вручную, а разработчики были постоянно в аврале.
Я придумал и вместе с командой воплотил в жизнь конструктор лендингов, который позволяет собирать страницы продуктов без участия разработки за считаные часы. Подробнее обо всём рассказываю в этом посте.
Спойлер: на конструкторе уже создано почти полторы тысячи страниц.
С чего начинали: всё вручную, разные лендинги, загруженные разработчики
В 2016 году я перешёл из Фоксфорда в Нетологию. Фактически остался сидеть на том же месте, в том же офисе, но начал работать над проектом на React. На тот момент все лендинги были очень специализированными и с разным цветовым оформлением. Для них существовала отдельная админка, где заполняли стоимость, место и время проведения, число оставшихся мест, расписание занятий. Статический контент был зашит в вёрстке, а меняющаяся информация тянулась из админки.

Чтобы внести изменения в тексты, фронтенд-разработчику ставили задачу. Она проходила весь цикл «ревью → тестирование → деплой в прод». Заказчик мог ждать долго даже исправления опечатки, так как у разработчика были и другие задачи. Часто они прилетали внезапно с самым высоким приоритетом, и разработчику приходилось отвлекаться от текущих дел. Всё-таки лендинги с дорогими продуктами должны были быть идеальными.
В среднем на правки тратилось 3–4 часа разработки и тестирования в неделю.
Фриланс не решил всех проблем
Все страницы онлайн-продуктов были уникальны. Общих блоков, которые можно было бы переиспользовать, не было. На создание одного лендинга, включая дизайн, разработку, тестирование и выкатку на прод, уходило 2–3 недели. При этом чистого времени разработчика тратилось около недели.
Стали искать пути, как это оптимизировать. Подумали: «А можем ли мы вёрстку отдать на фриланс?». Получилась такая схема: фронтенд-разработчик Нетологии создаёт роут в react-приложении для нового лендинга и файл будущей страницы, а в это время фрилансер верстает по макету всю страницу и отдаёт результат. Разработчик Нетологии берёт свёрстанную страницу и переносит вёрстку в react-компоненты, попутно приводя её и css к стилю, который принят в компании. Например, перенося из БЭМ в css-модули.
Вроде бы и сэкономили время на вёрстке, но всё равно осталось много рутинной ручной работы.
В итоге от фриланса отказались. Уникальных лендингов уже было штук 10, они требовали постоянных правок контента. На это тоже уходило много времени, а задачи исправления текстов, мягко говоря, не самые интересные.
Почему не Тильда
Так как вёрсткой и правками контента приходилось заниматься как раз мне, я решил поискать варианты, как переложить задачи на плечи людей, которые не против заниматься ими на постоянной основе. Отдельных верстальщиков под рукой не было, и я начал смотреть, какие решения есть на рынке для создания страниц без разработки.
Первой на глаза попалась Тильда. Меня впечатлили её возможности и огромный выбор блоков, из которых любой может создать страницу. Если нет подходящего блока, можно нарисовать свой. Казалось бы, оформляй подписку да используй. Но была специфика.
На наших лендингах мы хотели показывать блоки с разным контентом для авторизованных и неавторизованных пользователей. Также была форма регистрации на продукт со сложной логикой внутри: некоторые поля скрывались в зависимости от того, авторизован пользователь или нет, остальные предзаполнялись, если было возможно. После регистрации с некоторых лендингов мы редиректили в разные части сайта. Не хотелось всё это выносить в отдельные скрипты, чтобы использовать и на Тильде, и в react-части сайта, или же дублировать код. Также не хотелось переносить авторизацию, чтобы для пользователя всё выглядело органично: ходишь по всем страницам сайта и везде залогинен, а на всех страницах одинаковая шапка с меню. Поэтому Тильда не подошла.
Свой конструктор — не такая уж плохая идея
В голову пришла идея создать свой конструктор.
Сейчас я подошёл бы более взвешенно к этому, но тогда я просто начал делать. Загорелся идеей, очень хотелось всех удивить (да-да, такая вот мотивация) и показать, какой я молодец.
За основу я взял один из лендингов онлайн-продуктов. Через несколько дней у меня был прототип конструктора, в котором можно было менять контент отдельных блоков, но пока без сохранения на сервер.
Прототип я показал коллегам, дизайнерам и менеджерам в своей команде. Это был, конечно, вау-эффект, ведь никто не знал, что я занимаюсь этой историей. Посыпались предложения, что и как можно улучшить.
Одно из первых изменений — сделать для разных типов лендингов отличающиеся наборы блоков. Например, для открытых занятий — один, для бесплатных программ — другой, для офлайн-программ — третий.
Собравшись с бэкенд-разработчиками, стали думать, как хранить такую разнородную информацию. Решили, что лучше всего в виде json. Фронтенд отправляет json при сохранении лендинга и получает его же при открытии ленда. Можно полностью менять структуру блока на фронтенде и не зависеть от ресурса бэкенд-разработчиков.
Как работает редактирование контента в нашем конструкторе лендингов
При сохранении лендинга на сервер отправляется json с такими обязательными полями:
Цветовая схема всего лендинга.
Порядок блоков на странице — массив ключей блоков: “coursePresentation”, “experts”, “lessons”, “resume”, “registrationForm”.
Контент всех блоков в виде объекта, у которого ключи — id блоков, а значения — контент блоков.

Как представлен контент блока
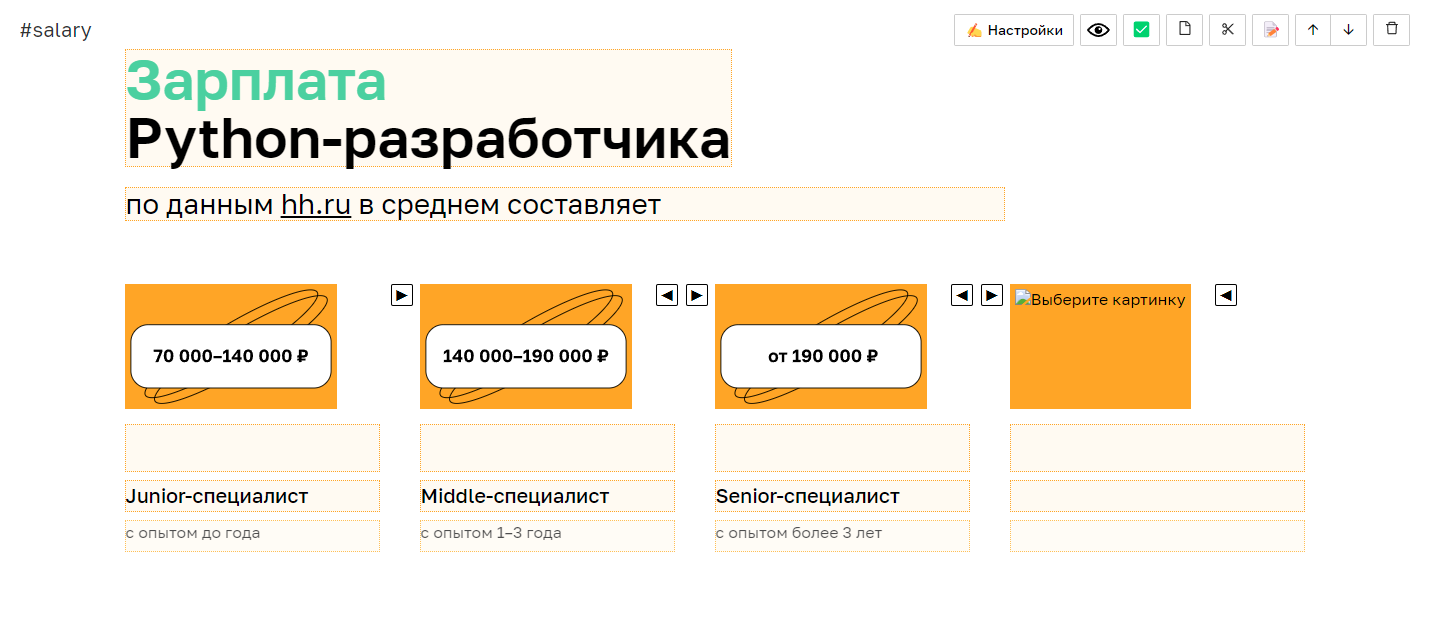
У каждого блока лендинга есть определённый набор полей, которые нужно дать редактировать контент-менеджерам. Как минимум это заголовок и подзаголовок. В режиме редактирования добавляем div-ам атрибут content-editable="true" и следим за событием onBlur. Когда оно срабатывает, сохраняем отредактированное значение в json, относящийся к этому блоку.
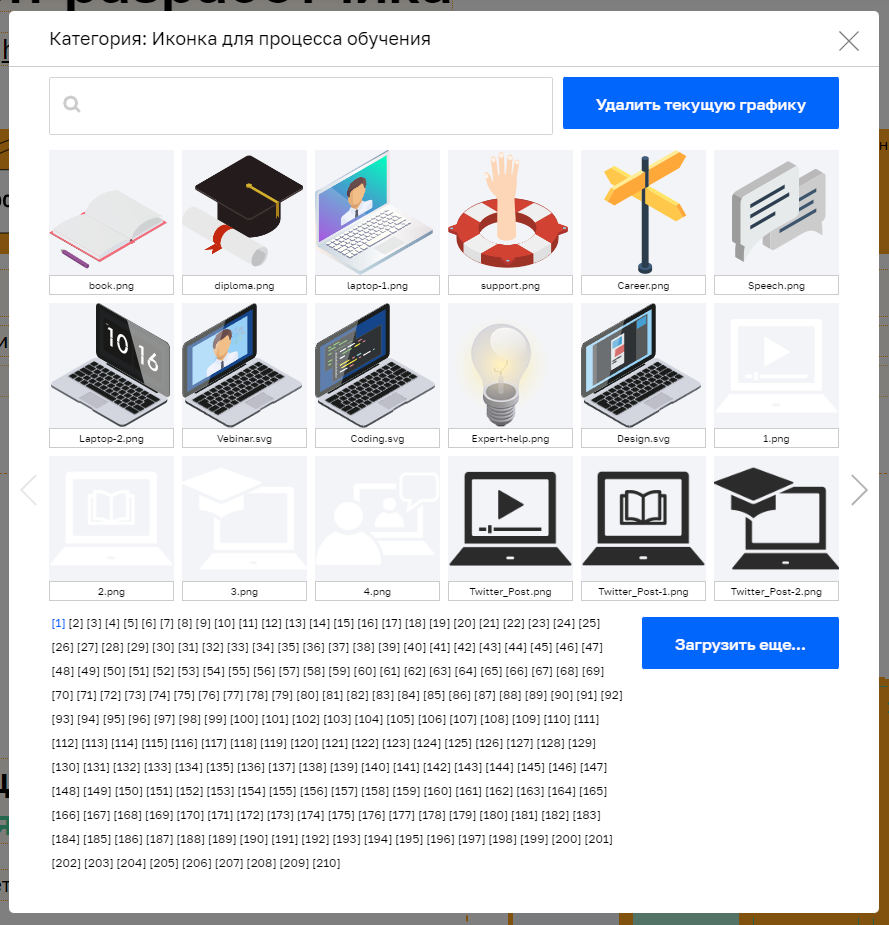
Редактируемыми могут быть не только текстовые поля, но и иконки. У каждой иконки в блоке есть своя зашитая категория. При клике на иконку в режиме редактирования можно выбрать из галереи нужную картинку, после чего в json сохранится её путь в хранилище, она подгрузится при просмотре страницы.

Проблемы, с которыми мы столкнулись
В процессе разработки и улучшения конструктора, как и с любым большим проектом, периодически возникали разные сложности.
Во-первых, дизайнеры приходили и говорили: «Мы поменяли блок с карточками. Теперь есть поле Ф. И. О. вместо двух полей: «Имя» и «Фамилия». Иконка вложена в шапку карточки». Это означало, что при смене вёрстки меняется и сохраняемая структура контента блока. А он используется на половине лендингов, и везде нужно обновление.
Для этого на бэкенд создали задачу, где описали, что нужно пройти по всем лендингам, у каждого из них взять json с контентом, найти там блок по ключу и поменять в нём структуру: добавить контент из поля B в контент поля A, после этого удалить поле B. Такая ситуация возникала раз 10 при редизайне.
Во-вторых, контент-менеджеры, работая над одним и тем же лендингом, затирали изменения друг друга, и потом приходили в саппорт, жалуясь на конструктор. Мы частично решили эту проблему отображением прямо в конструкторе списка людей, кто сейчас редактирует текущий лендинг.
Больше возможностей для экономии времени
В октябре 2019 года мы добавили возможность создавать не только лендинги, к которым привязан определённый продукт, но и произвольные информационные страницы без формы регистрации, зато с формой сбора контактов или списком рекомендуемых программ. Ещё ввели несколько универсальных блоков по типу «Картинка и текст слева» или «Параграф», чтобы даже для формирования обычных страниц не нужно было идти в сторонние сервисы или обращаться за помощью разработчиков.
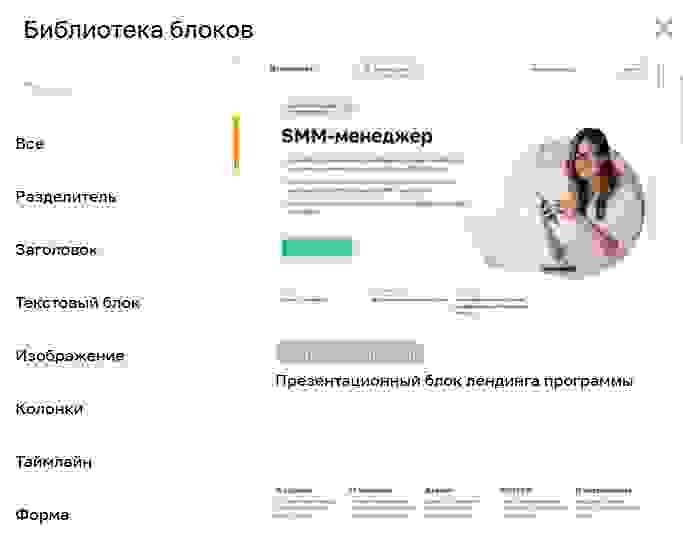
За последние пять лет конструктор лендингов Нетологии сильно оброс функциями. Поначалу даже не было возможности менять блоки местами, и самих блоков было около пяти. А сейчас их больше 70. Среди них как мелкие «Заголовок и подзаголовок» или «Разделитель» (просто горизонтальная черта), так и комплексные: «4 картинки и текст», «Резюме», «Большие карточки экспертов», «Портфолио студентов». Всё это позволяет собирать контент-менеджерам лендинги без участия разработки за считаные часы.
Возможность выбирать тёмную или светлую цветовую тему как для всей страницы, так и для конкретного блока, — тоже вносит разнообразие. Нужный блок можно за секунды найти в библиотеке с поиском.

Из самых последних нововведений — возможность копировать блоки между лендингами. Допустим, на каком-нибудь ленде есть блок с карточками экспертов. У каждой карточки нужно выбрать фото, добавить Ф. И. О., должность и описание. Потом появляется похожий лендинг, где хочется тот же блок. Раньше приходилось вручную всю информацию набивать снова, а теперь можно выбрать блок или несколько блоков на одном ленде, скопировать их одной кнопкой, перейти на другой ленд и вставить. Сэкономили часы ручного труда.
Почему мы ни разу не пожалели, что сделали всё сами
Разработка собственного решения не была ошибкой. Над созданием лендингов сейчас трудится много людей, и каждую неделю выпускается несколько новых страниц, и всё это — без участия разработки. В конструкторе уже создано около 1400 лендингов, основная часть — открытые занятия.
Мы планируем и дальше расширять библиотеку блоков под нужды дизайнеров. Не переживаем, как в случае со сторонним сервисом, что в какой-то момент упрёмся в ограничения. Мы полностью контролируем то, как работает наш конструктор, можем расширять функциональность в зависимости от потребностей и хотелок внутренних пользователей.




