Когда вам нужна возможность менять цвет иконок через CSS, что вы делаете? Вариантов не так много.
Обычно используются либо шрифты иконок, либо исходный код SVG скачивается и вставляется в HTML вручную. Шрифт нужно оптимизировать, иначе пользователь загрузит разом все иконки без надобности. Работа с исходным кодом требует тяжелых DOM-операций и потенциально опасна.
Давайте посмотрим на еще один способ, доступный в современных браузерах, — тэг USE.

Этот тэг задуман для переиспользования символов и целых SVG-блоков на странице. Но в современных браузерах (прости, IE) он может даже доставать внешние ресурсы!
Это позволяет нативным образом вставить SVG в Shadow DOM, почти как тэг

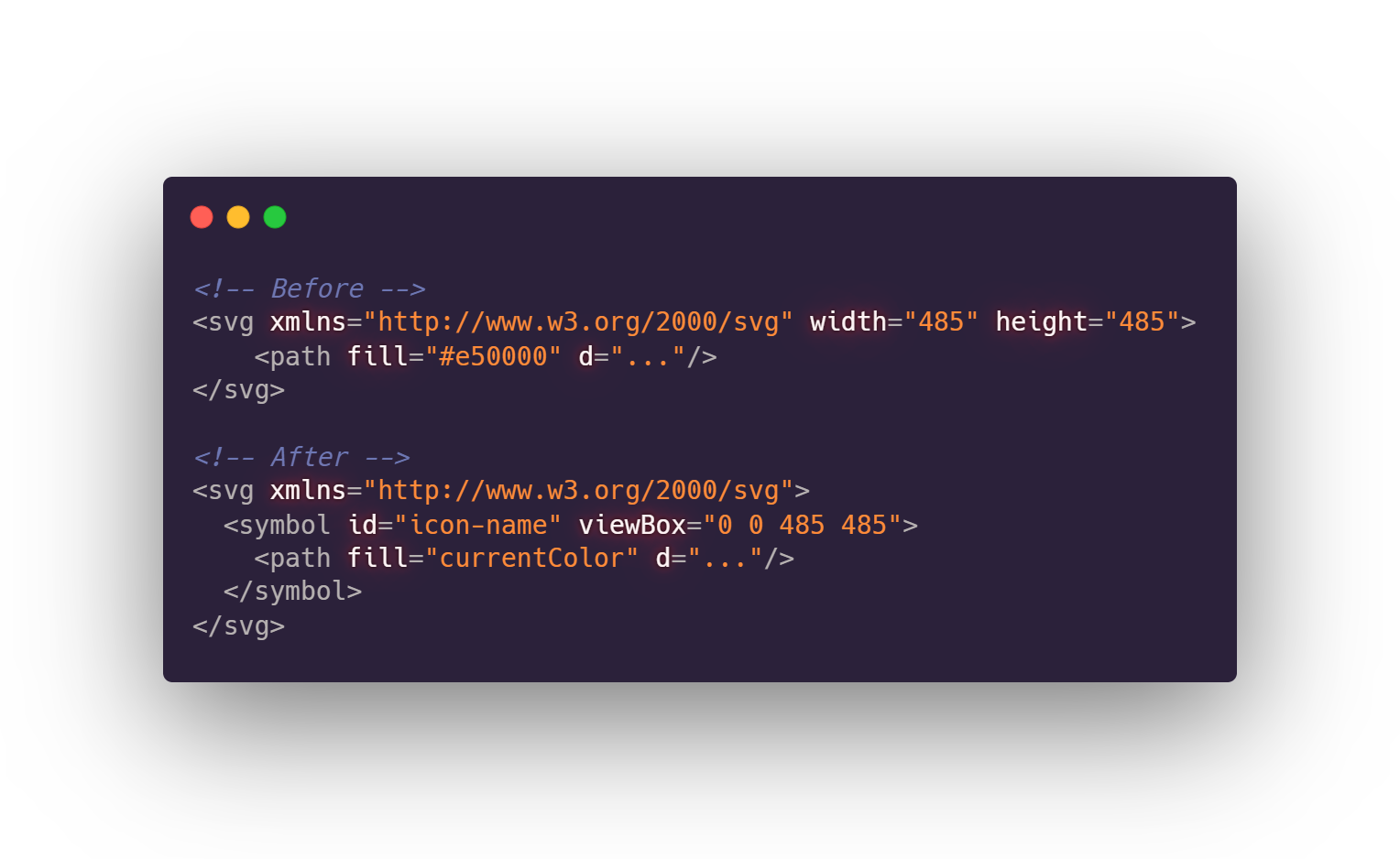
Сначала в каждой иконке нужно сделать символ с уникальным id и переместить
Затем надо назначить
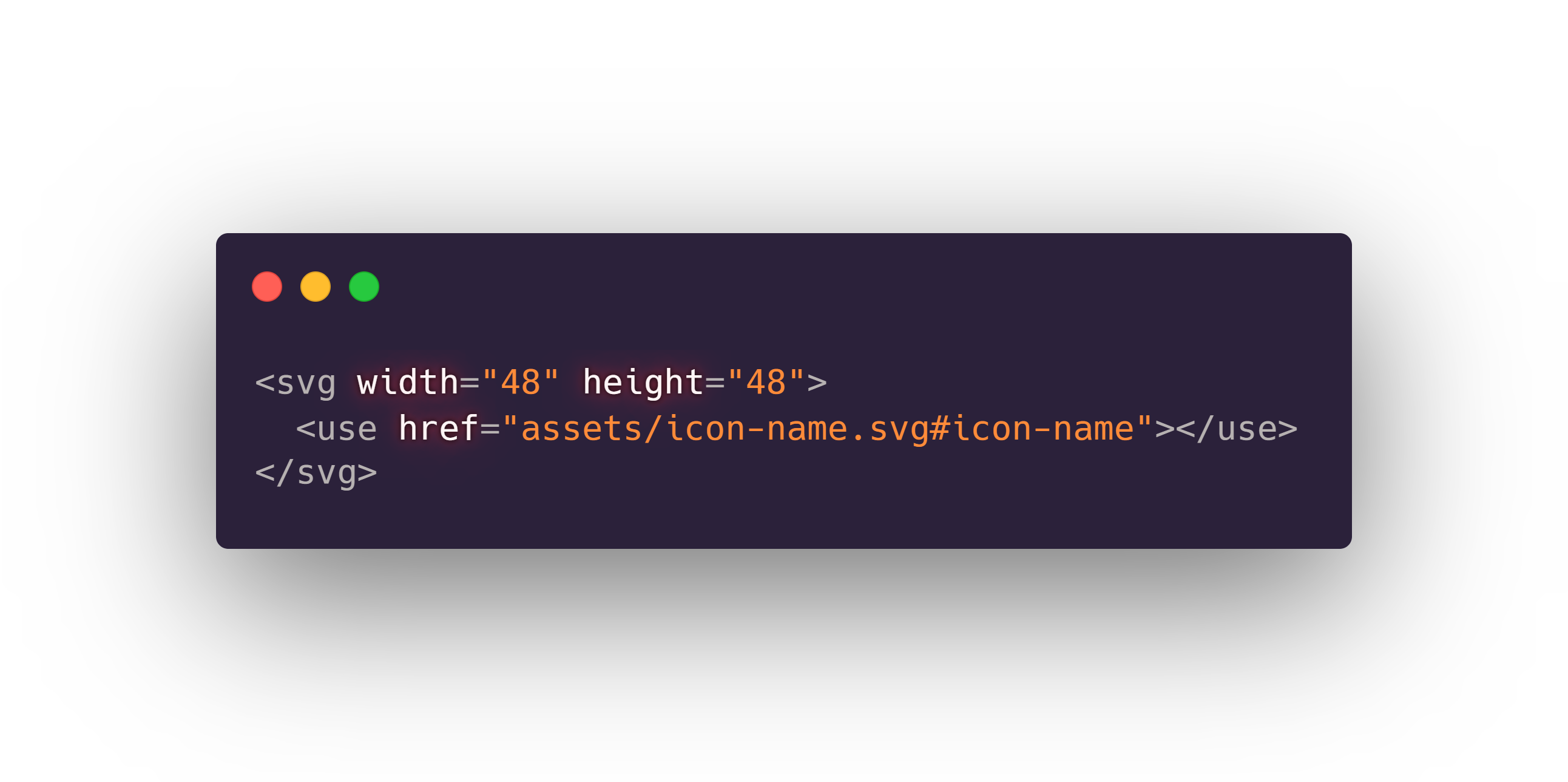
Когда наши иконки подготовлены, остается только скинуть их в папку

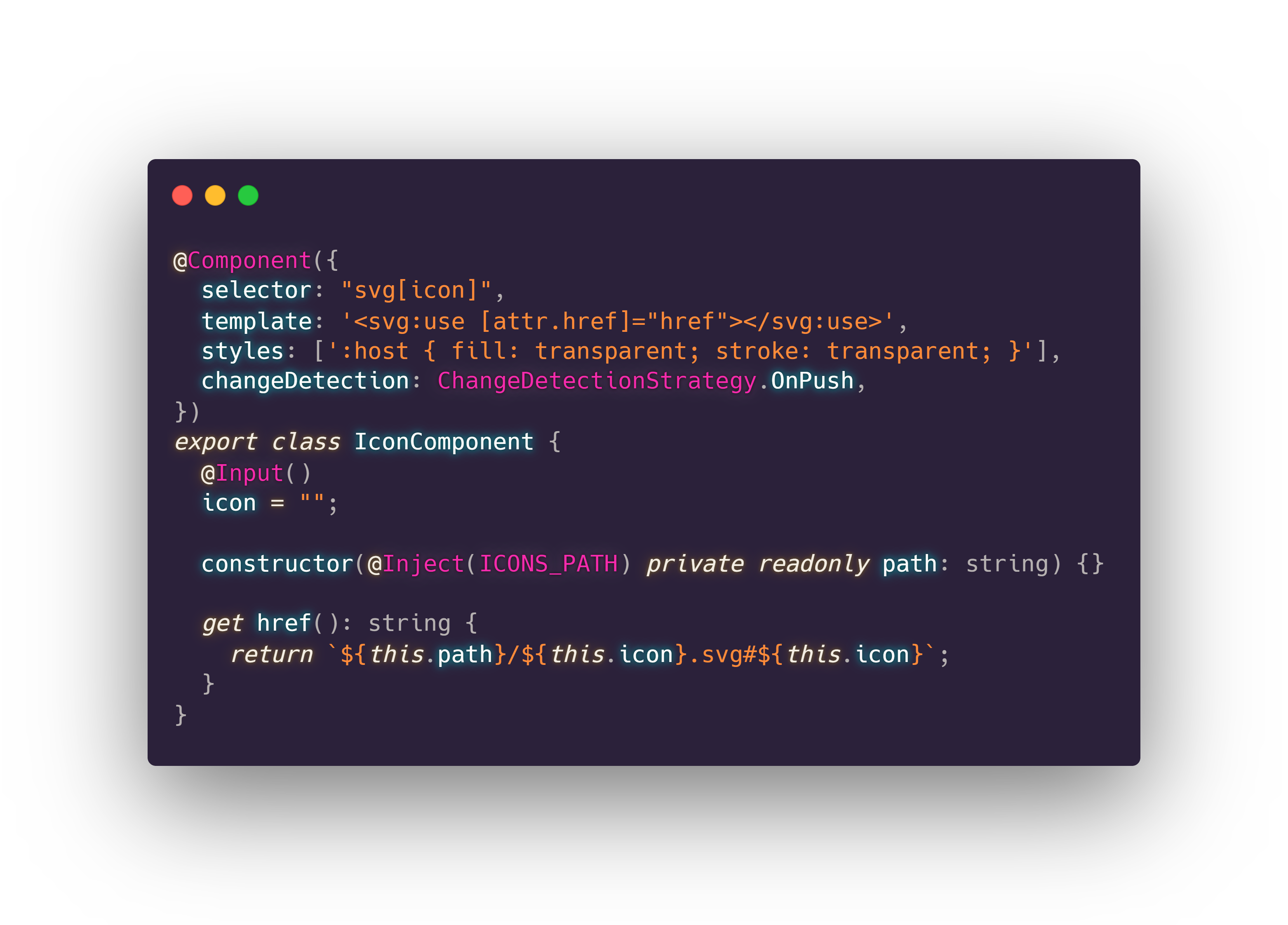
Писать путь и обращаться к символу каждый раз утомительно. Давайте сделаем Angular-компонент, который будет находить иконки по имени. С помощью Dependency Injection это сделать очень просто.
Нам понадобится токен для предоставления пути до всех наших иконок и простой компонент. Он будет формировать
Сделаем

Живой пример: stackblitz.com/edit/angular-colored-svg
У этого подхода есть ограничения — отсутствие поддержки IE и кросс-доменности. Однако, если они для вас не критичны, данное решение может стать хорошей альтернативой другим способам.
Вам не придется включать иконки в бандл приложения или скачивать их запросами. Вы можете положиться на кэш для ускорения загрузки, а отсутствие DOM-операций делает этот подход быстрее и безопаснее ручной вставки исходников. Всем ярких решений!
Обычно используются либо шрифты иконок, либо исходный код SVG скачивается и вставляется в HTML вручную. Шрифт нужно оптимизировать, иначе пользователь загрузит разом все иконки без надобности. Работа с исходным кодом требует тяжелых DOM-операций и потенциально опасна.
Чтобы защититься от вредоносного кода SVG нужно «почистить». Встроенный в Angular санитайзер, к примеру, не работает с SVG и превращает их в пустую строку. Можно воспользоваться проверенным инструментом DOMPurify и подключить его с помощью нашей библиотеки ng-dompurify, о чем я подробно рассказывал.
Давайте посмотрим на еще один способ, доступный в современных браузерах, — тэг USE.

Чем нам полезен USE?
Этот тэг задуман для переиспользования символов и целых SVG-блоков на странице. Но в современных браузерах (прости, IE) он может даже доставать внешние ресурсы!
Внешние SVG должны быть на том же домене, так что CDN не подойдет. Пока.
Это позволяет нативным образом вставить SVG в Shadow DOM, почти как тэг
IMG с атрибутом src, только с возможностью использовать CSS. И оно даже само работает с кэшем! Но нужно слегка подготовить иконки. Вот что надо сделать:
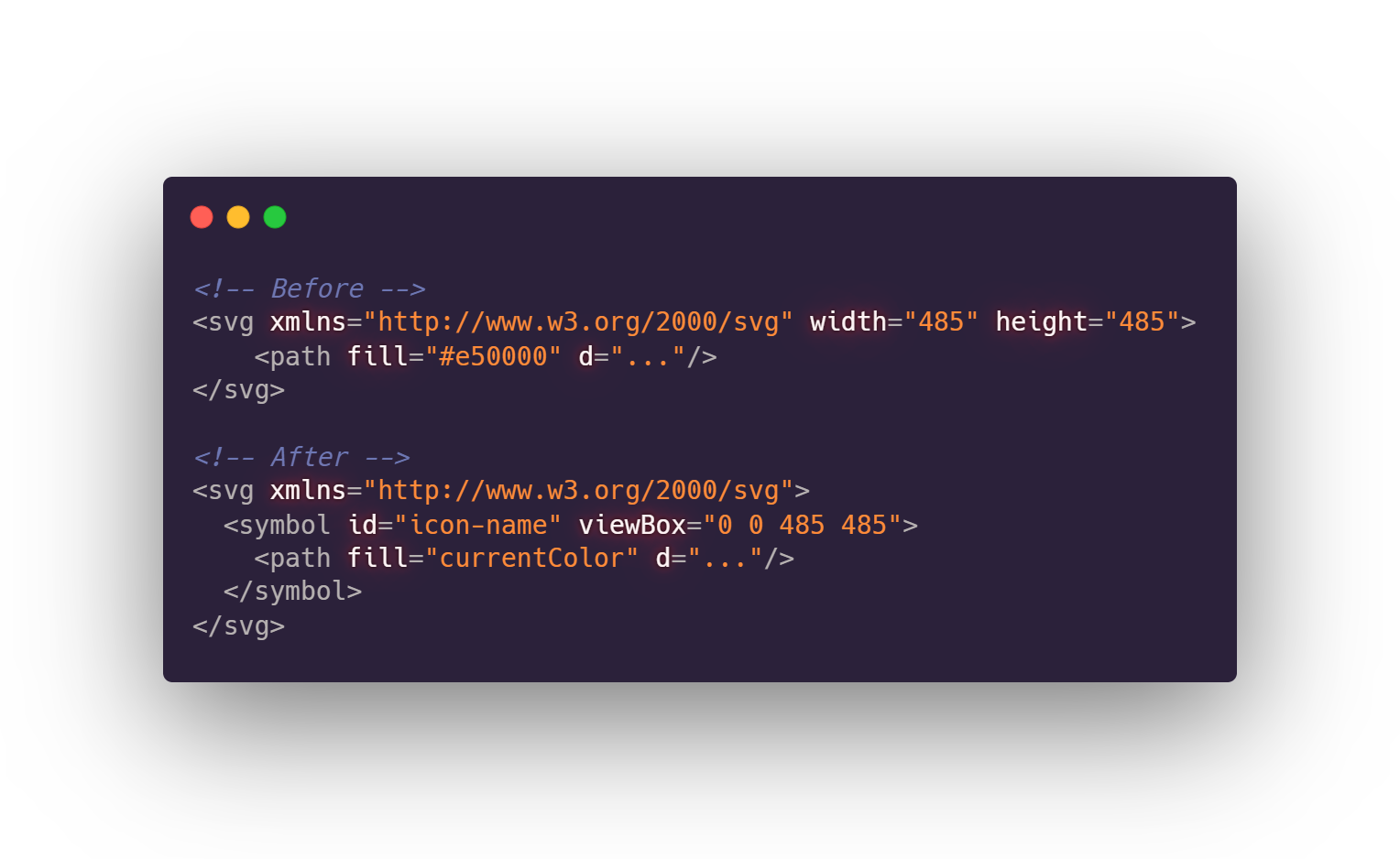
Сначала в каждой иконке нужно сделать символ с уникальным id и переместить
viewBox в него.Затем надо назначить
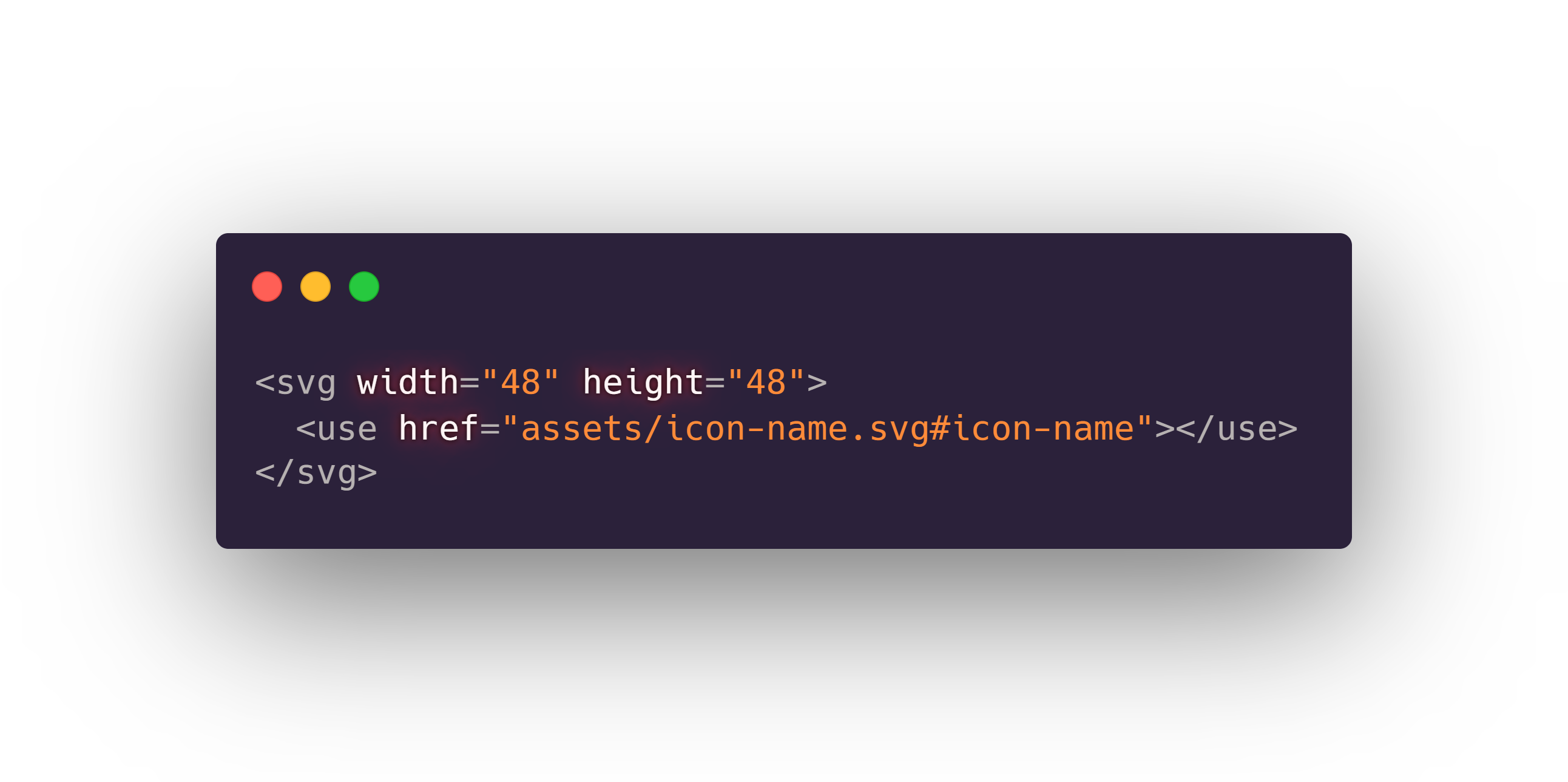
fill (или stroke) на currentColor, чтобы потом использовать CSS-правило color для задания цвета. Можно также задать эти атрибуты в inherit на других элементах, что позволит сделать двухцветные иконки (подробнее — в примере ниже).Когда наши иконки подготовлены, остается только скинуть их в папку
assets и использовать:
Компонент именованных иконок для Angular
Писать путь и обращаться к символу каждый раз утомительно. Давайте сделаем Angular-компонент, который будет находить иконки по имени. С помощью Dependency Injection это сделать очень просто.
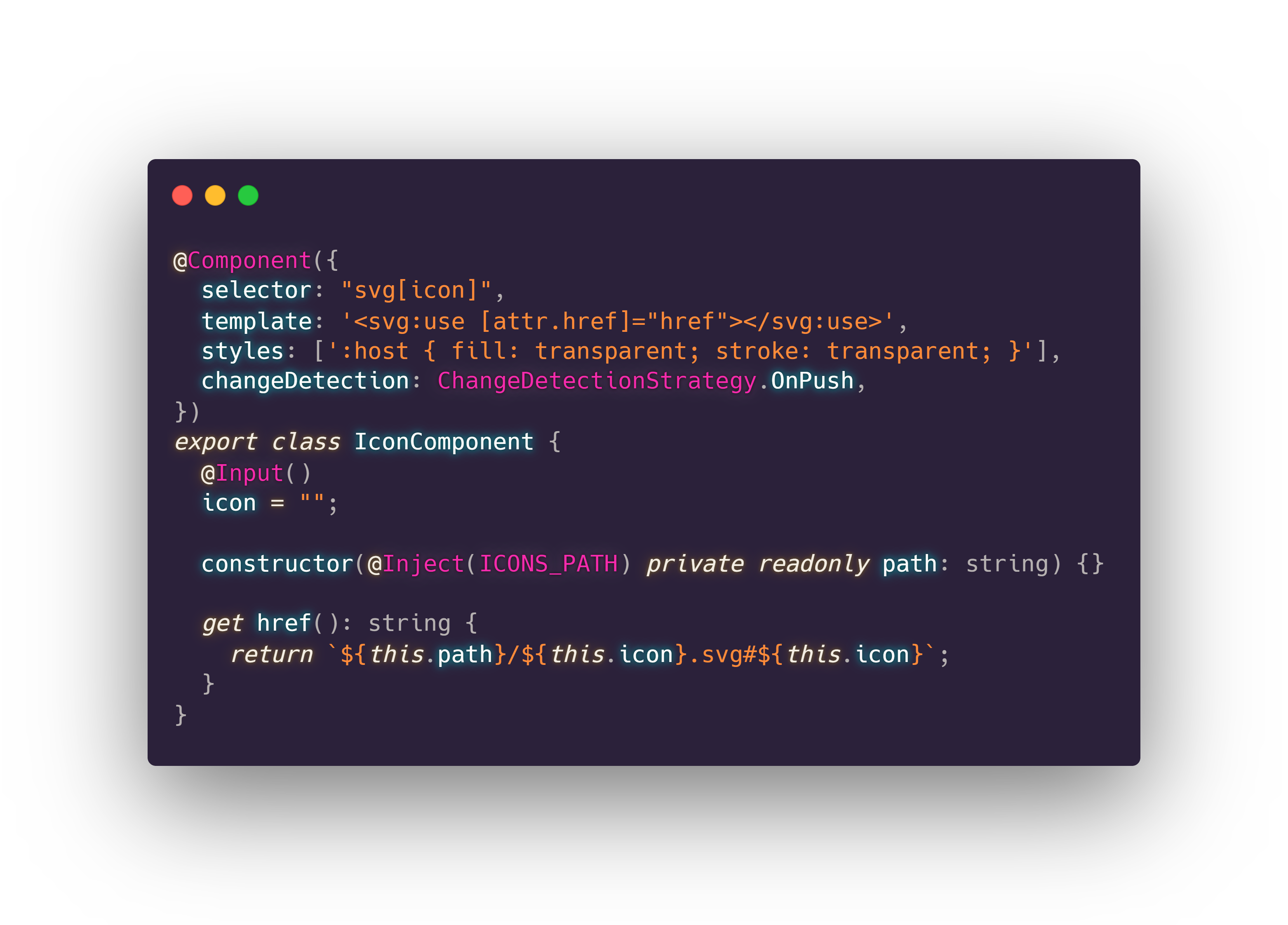
Нам понадобится токен для предоставления пути до всех наших иконок и простой компонент. Он будет формировать
href исходя из имени и заданного пути. Мы даже можем повесить его на нативный SVG с помощью селектора: так мы вынесем наружу заботу о размере.Надо иметь в виду, что Safari до 12.1 поддерживает только устаревший синтаксис xlink:href. Так что лучше использовать оба варианта.Сделаем
stroke и fill прозрачными для использования нескольких цветов в CSS:
Живой пример: stackblitz.com/edit/angular-colored-svg
Заключение
У этого подхода есть ограничения — отсутствие поддержки IE и кросс-доменности. Однако, если они для вас не критичны, данное решение может стать хорошей альтернативой другим способам.
Вам не придется включать иконки в бандл приложения или скачивать их запросами. Вы можете положиться на кэш для ускорения загрузки, а отсутствие DOM-операций делает этот подход быстрее и безопаснее ручной вставки исходников. Всем ярких решений!