Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Неоморфизм — это свежий (относительно skeuo/flat/material) тренд в дизайне, который по сути представляет из себя реинкарнацию похороненного скевоморфизма. Так как у этого стиля нет чётко задокументированных гайдлайнов, как например у material, его различные применения вызывают немало споров среди дизайнеров. В этой статье мы разберём его суть и обсудим резко набравшие актуальность из-за Big Sur проблемы.
Возврат к истокам
Вообще изначально неоморфизм не имеет отношения к Apple и Big Sur. Просто в какой-то момент после крайне успешного шота на Dribbble эта далеко не новая идея получила резкий креативный толчок среди дизайнеров, и все бросились рисовать иконки и прототипировать интерфейсы в новом стиле, чтобы отойти от приевшихся flat/material.

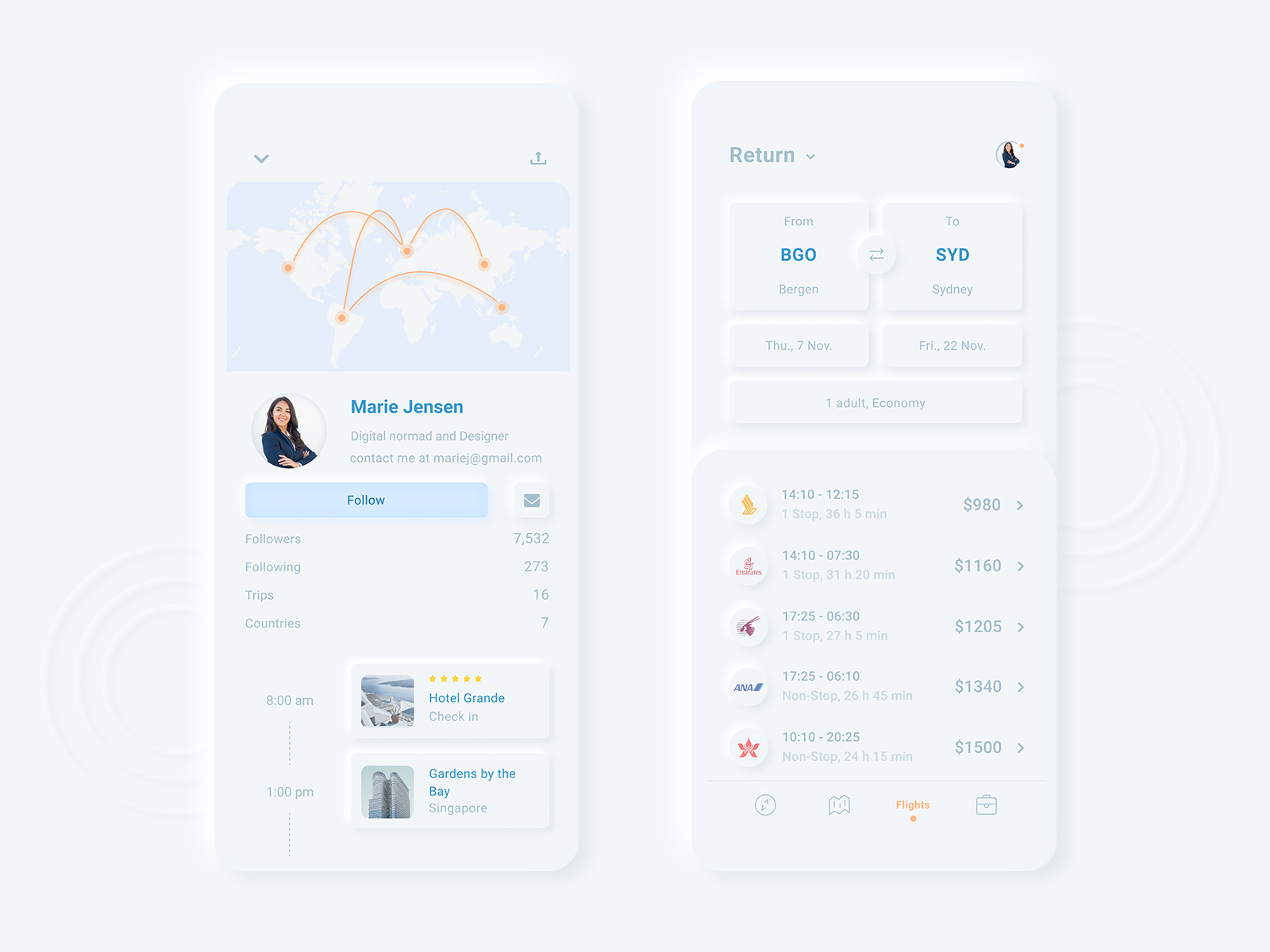
Сразу заметно, что дизайнер старался придать объём как можно большему количеству элементов, но в целом прототип повторяет почти все привычные паттерны традиционного плоского дизайна. Получается этакий симпатичный рестайлинг, который лаконично и понятно выделяет основные элементы интерфейса за счёт разницы в высоте (карточки и круг заметно выше кнопок и вспомогательных деталей, взгляд сразу цепляется за них). Особенно приятно выглядят навигационные кнопки на правом экране, они напоминают о приятных тактильных ощущениях от своих аналогов на реальных устройствах.
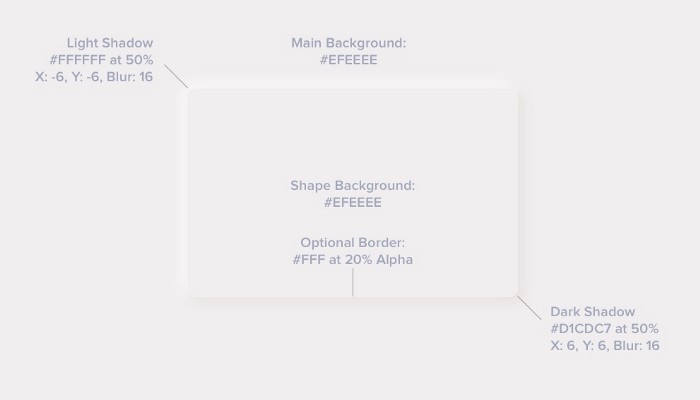
В отличие от material карточек и кнопок, здесь каждый объёмный элемент не "парит" над поверхностью, а соприкасается с ней:

По сути разница только в отбрасываемой тени — в material она одинаковой яркости по всему периметру, а в неоморфизме с одной стороны она светлее, с другой темнее. За счёт баланса мягкости (рассеивания) и величины тени, можно заставить элемент выступать из поверхности плавнее или резче. Кроме того, придать высоту помогает тонкая рамка, создающая контраст с тенью. В material рамки не приветствуются, потому что там требуется создать ощущение тонкого воздушного слоя. Разумеется, так как все выступающие элементы считаются "выдавленными" из подложки, фоновый цвет должен совпадать или незначительно различаться по яркости.

Самостоятельно поиграться с настройками теней можно в генераторе на neumorphism.io. Готовых правил отрисовки иерархии и вложенности нет, поэтому для каждого хоть немного сложного интерфейса приходится изобретать свой подход.

Проблемы
1. Совместимость
Так как Apple включила в Big Sur иконки в своей интерпретации неоморфизма, есть шанс что их последователи всё-таки получат стандарты и гайдлайны по использованию его во всех ситуациях, но пока в сообществе царит хаос. На Dribbble предлагают готовые наборы элементов, но они могут использовать совершенно разные подходы к тем или иным кнопкам, например такой и такой, причём у них даже одинаковые названия. Причём иконки от самой Apple могут как экплуатировать неоморфизм, так и глубоко от него отходить в сторону 3D или различных glow-эффектов:
2. Доступность
Самая большая беда такого дизайна — в обеспечении accessibility. Разработчики стандартов и дизайнеры годами работали, чтобы обеспечить потенциально любой интерфейс доступностью для людей со слабым зрением и незрячим, с теми или иными ограничениями в речи, слухе, нервной системе и когнитивных способностях. Более половины людей с такими ограничениями регулярно пользуется интернетом, и здесь их ждёт неприятный сюрприз.
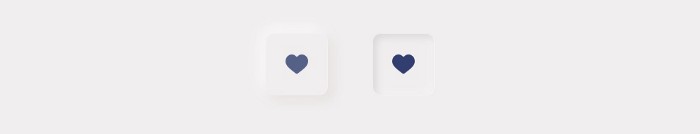
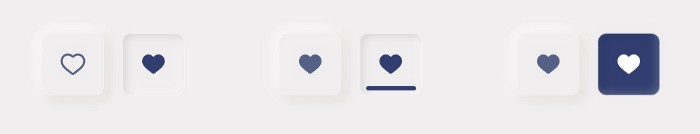
Из примеров выше уже понятно, что из-за совпадения цветов и легкости теней сложно обеспечить даже минимальный уровень контраста. Даже абсолютно здоровый человек не всегда может считать с первого взгляда положение переключателя или просто понять, кликабельный ли тот или иной элемент. Нажатую кнопку или "вдавленный" переключатель можно легко изобразить, инвертировав тени, но из-за низкого контраста такой подход может быть неприемлем для многих людей:

Поэтому рекомендуется создавать вспомогательную индикацию, например такую:

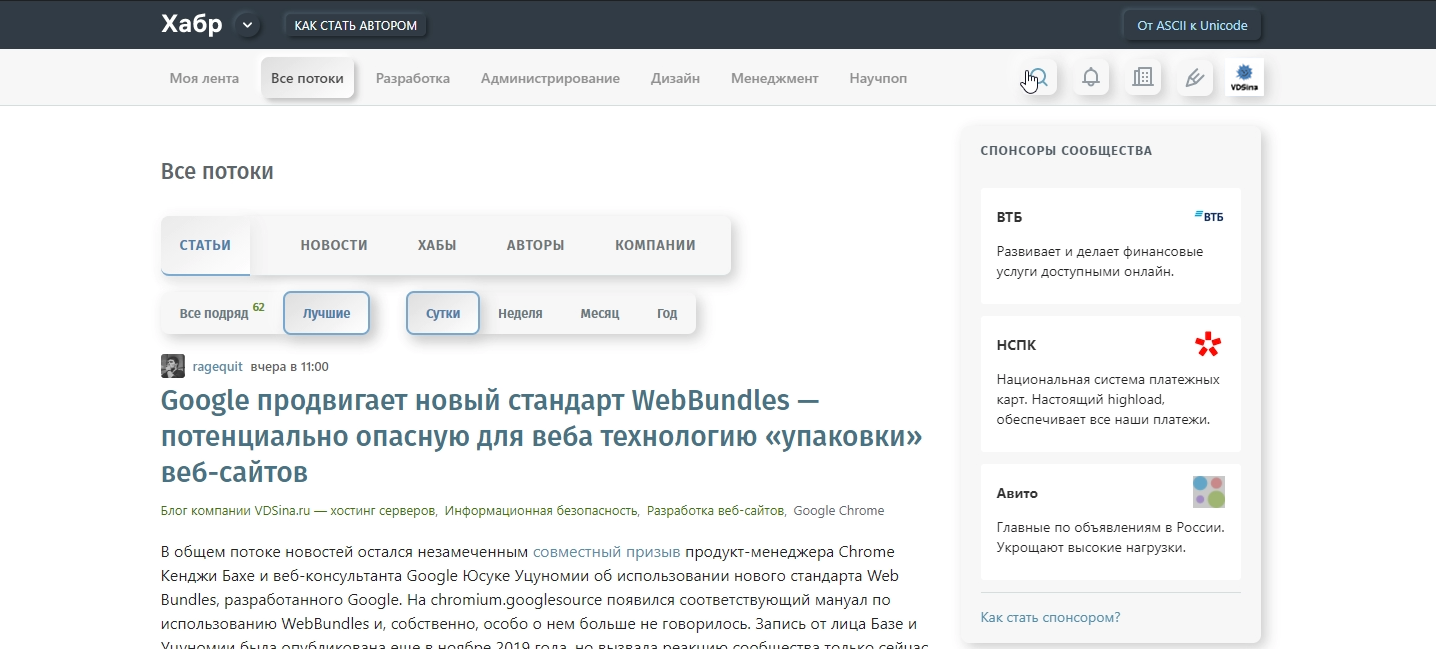
Но проблема доступности не только в контрасте. Попробуйте разобраться в следующих интерфейсах:

По какому принципу выделена кнопка Follow? Кликабелен ли счётчик подписчиков? Почему аватарки авиакомпаний выглядят как кнопки, для выбора рейса надо нажать на них или на стрелочку справа или вообще в любое место строки?

Здесь хотя бы получше контраст, но проблема кликабельности остаётся. Верхний бар это кнопка или просто раздел? Можно ли нажимать на какие-то карточки или только на их контролы? Почему статус Connected/Disconnected выглядит как две независимые кнопки и в каком статусе сейчас находится Devices Security? Я так и не разгадал логику здесь.

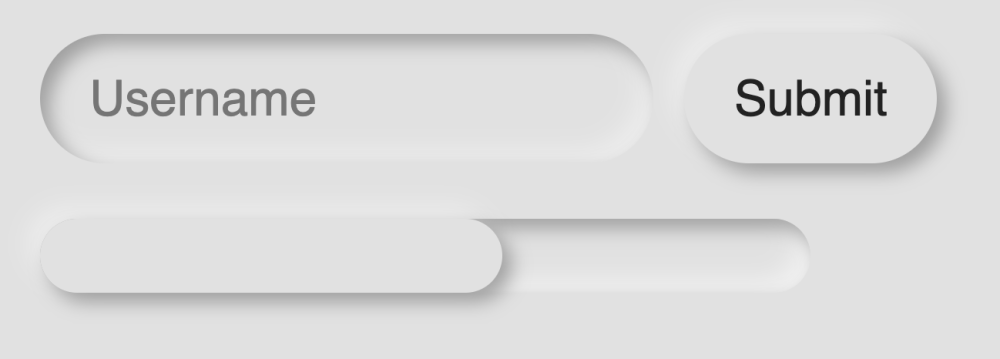
Вот основная проблема неоморфизма: его придумали дизайнеры с дрибббла чтобы сделать красиво, а не функционально. Всё выглядит как кнопки. После нажатия кнопка Submit вогнётся внутрь и будет выглядеть как поле для юзернейма? Снизу прогресс-бар или горизонтальный скролл? Может быть и тем и другим, в зависимости от фантазии автора.
Печаль в том, что это не какие-то специально отобранные плохие примеры криворуких дизайнеров, это повседневность. Посмотрите сами, вот ссылка. Некоторые авторы изобличающих статей считают, что неоморфизм это раздутая поделка, которую не стоит и пытаться внедрять в реальные интерфейсы, и зачастую я их готов поддержать. Но раз уж Apple проявила интерес к этому движению, у него, возможно, есть шансы вырасти во что-то более серьёзное и жизнеспособное.
На правах рекламы
Эпичные серверы — это VDS для размещения сайтов от маленького блога на Wordpress до серьёзных проектов и порталов с миллионной аудиторией. Доступен широкий выбор тарифных планов, максимальная конфигурация — 128 ядер CPU, 512 ГБ RAM, 4000 ГБ NVMe!






