Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
С выходом новой операционной системы, у Microsoft изменились приоритеты в дизайне - теперь у интерфейса появились анимации, да и в целом он стал менее острым. В данной статье я поделюсь некоторыми фишками, с которыми столкнулся в процессе работы с WinAPI.
Все параметры в этой статье появились с выходом сборки 22000. И используются с помощью DWM, вызывая функцию DwmSetWindowAttribute.
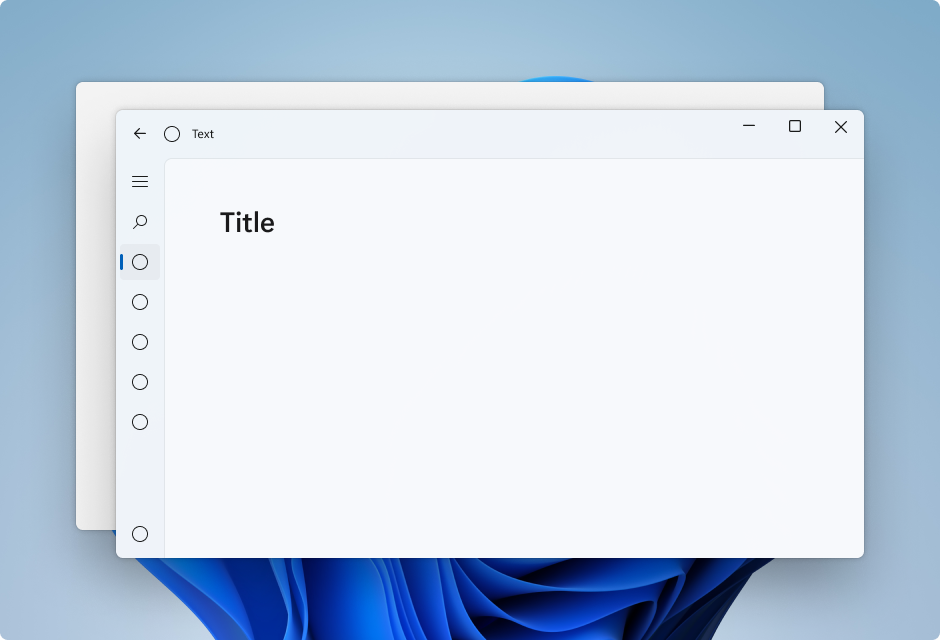
Оформление Mica

Mica - это новый стиль в Windows 11, пришедший на замену Fluent. По словам Microsoft, он разрабатывался так, что бы дать пользователю максимальную производительность. В отличие от своего предшественника, Mica можно включить в WinApi приложениях без особых костылей.
Сделать это можно, используя переменную, которая официально не задокументирована - DWMWA_MICA_EFFECT. Она имеет значение 1029.
Вот как его использовать на практике:
#define DWMWA_MICA_EFFECT DWORD(1029); // Mica
int useMica = 1;
DwmSetWindowAttribute(hwnd, DWMWA_MICA_EFFECT, &useMica, sizeof(int));
К сожалению, Microsoft сообщили, что в будущих релизах Windows данный способ работать не будет.
Поэтому, начиная со сборки 22523, на смену пришёл другой способ, с небольшим бонусом в виде новых стилей:
const auto DWMSBT_DISABLE = 1 // Default
const auto DWMSBT_MAINWINDOW = 2 // Mica
const auto DWMSBT_TRANSIENTWINDOW = 3 // Acrylic
const auto DWMSBT_TABBEDWINDOW = 4 // Tabbed
DwmSetWindowAttribute(hwnd,
DWMWA_SYSTEMBACKDROP_TYPE, &DWMSBT_MAINWINDOW,
sizeof(int));Параметр не имеет ограничений по использованию, поэтому его можно натянуть на любое окно. (Этим воспользовались в Microsoft, и наконец немного изменили дизайн проводника)
Для C#, например, существует несколько библиотек, нацеленных на симулирование элементов управления из Mica в WPF.

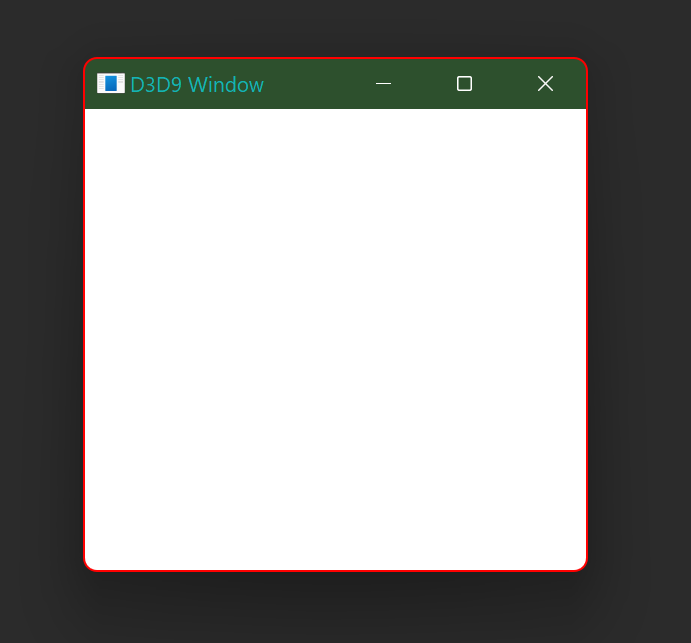
Изменение цвета окна
Продолжаем список изменений в Dwm... Следующим идёт небольшой набор параметров для изменения цвета заголовка, текста на нём, и границ самого окна.
DWMWA_CAPTION_COLOR- Цвет заголовкаDWMWA_TEXT_COLOR- Цвет текста в заголовкеDWMWA_BORDER_COLOR- Цвет границы окна
Вот небольшой пример использования:
#define DWMWA_BORDER_COLOR DWORD(34)
#define DWMWA_TEXT_COLOR DWORD(36)
#define DWMWA_CAPTION_COLOR DWORD(35)
auto caption = RGB(45, 80, 45);
auto text = RGB(20, 180, 180);
auto border = RGB(255, 0, 0);
DwmSetWindowAttribute(hwnd, DWMWA_CAPTION_COLOR, &caption, sizeof(COLORREF));
DwmSetWindowAttribute(hwnd, DWMWA_TEXT_COLOR, &text, sizeof(COLORREF));
DwmSetWindowAttribute(hwnd, DWMWA_BORDER_COLOR, &border, sizeof(COLORREF));
В результате может получиться такой вот кошмар дизайнера...
Кстати, это нововведение уже долгое время использует десктопный клиент Telegram.
Стоит сказать, что до появления всех этих параметров, приходилось создавать своё оформление окна, рисовать кнопки, накидывать на это обработку сообщения WM_NCHITTEST, а так же решать проблемы с анимацией Aero... В общем, жить стало проще.
Закругление окна
Вам не нравятся новые закруглённые окна в Windows 11? Тогда у Microsoft есть решение - параметр DWMWA_WINDOW_CORNER_PREFERENCE!
У него есть целых три значения:
0/2- Обычный3- Чуть закруглённый1- Квадратный
#define DWMWA_WINDOW_CORNER_PREFERENCE DWORD(33);
const auto DWMWCP_DONOTROUND = 1; // Rectangular
const auto DWMWCP_ROUND = 2; // Default
const auto DWMWCP_ROUNDSMALL = 3; // Semi-rounded
DwmSetWindowAttribute(hwnd,
DWMWA_WINDOW_CORNER_PREFERENCE, &DWMWCP_DONOTROUND,
sizeof(int));
Возможно, этот параметр был добавлен Microsoft для личного использования. Ведь если развернуть окно на половину или четверть экрана, то его углы так же станут квадратными.
Заключение
Это не все нововведения в кастомизации внешнего вида окон. "За кадром" остались параметры для изменения толщины границы, и отзеркаливания всего окна. Но это очень специфические возможности, о которых я решил не рассказывать.
Надеюсь, для кого-то эта статья окажется полезной.






