Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Когда размышляют о веб-шрифтах, и о том, какое влияние они оказывают на производительность сайтов, часто обращают внимание на три следующих показателя:
Мне захотелось узнать о том, как на эти показатели влияет применение вариативных шрифтов. Поэтому я сравнила их с обычными шрифтами. Вот что у меня получилось.

Снизить количество запросов на загрузку шрифтов можно различными способами. Например — это кэширование, использование CDN, уменьшение количества вариантов используемых шрифтов. Я не будут тут говорить об использовании CDN или о кэшировании, так как это, в общем-то, одно и то же, что при работе с обычными шрифтами, что при работе с вариативными шрифтами. Вместо этого я расскажу о сокращении количества вариантов стилей шрифтов.
В мире стандартных шрифтов уменьшение количества используемых вариантов шрифта сокращает количество запросов на загрузку шрифтов. Происходит подобное из-за того, что использование меньшего количества стилей означает потребность в меньшем количестве файлов шрифтов. Обычно для этого нужно планировать выбор шрифтов и искать баланс между дизайном и производительностью, решая, стоит ли более привлекательный и «тяжёлый» дизайн того воздействия, которое он оказывает на производительность.
Использование вариативных шрифтов, из-за того, что они способны хранить в одном файле разные варианты шрифта, означает снижение количества запросов на загрузку файлов шрифтов без необходимости разговоров с дизайнером на предмет сокращения количества используемых в проекте вариантов шрифтов.
Применение вариативных шрифтов приводит к сокращению числа запросов только из-за особенностей устройства файлов таких шрифтов. Но если в файле содержится вся информация о разных вариантах шрифта — уместно задаться вопросом о том, как это влияет на размер файла.
Уменьшать размеры файлов шрифтов можно разными способами. Обычно первый шаг этого процесса заключается в выборе наиболее эффективного формата для хранения веб-шрифтов. Например — WOFF2.
Я провела исследование размеров различных файлов шрифтов. В частности, используя шрифт Source Sans Pro от Adobe. Я выбрала именно этот шрифт из-за того, что его код размещён на GitHub, и из-за того, что он является опенсорсным.

Сравнение размеров OTF-файлов шрифта Source Sans Pro — файла, хранящего шрифт одной насыщенности, и файла, хранящего вариативный шрифт
В качестве точки отсчёта я приняла файл, описывающий шрифт одной насыщенности стандартной версии Source Sans Pro. Его размер в формате OTF составляет 248 Кб. Размер OTF-файла вариативного шрифта составляет 405 Кб. Это значит, что размер файла вариативного шрифта на 73% больше, чем размер файла, содержащего один вариант стандартного Source Sans Pro.
Но учитывая то, что файл вариативного шрифта содержит все сведения, необходимые для вариантов шрифта с любой насыщенностью, размер набора обычных файлов шрифта, аналогичного по возможностям, составит около 1170 Кб.
А это уже почти в 3 раза больше размеров файла вариативного шрифта.
Даже если вам нужен некий шрифт в обычном и полужирном вариантах насыщенности, два файла, необходимых для хранения этих вариантов шрифта, окажутся больше одного файла вариативного шрифта.
OTF-файлы, в сравнении со сжатыми форматами WOFF и WOFF2, оказываются достаточно большими.

Файл с одним вариантом шрифта: OTF — 234 Кб, WOFF2 — 111 Кб. Файл с вариативным шрифтом: OTF — 405 КБ, WOFF2 — 112 Кб.
Если сравнить размеры файлов разных форматов, то оказывается, что можно сильно сократить размер файлов, просто воспользовавшись форматом WOFF2.
Мне показалось интересным то, насколько большую экономию даёт использование формата WOFF2 при хранении данных вариативного шрифта. То, что размер файла снизился с 405 Кб до 112 Кб, приводит к тому, что файл вариативного шрифта оказывается почти такого же размера, что и файл, хранящий лишь один вариант стандартного Source Sans Pro.
Это оказалось для меня сюрпризом, и я совершенно уверена в том, что подобной экономии удастся достичь далеко не во всех случаях. Но очень приятно видеть то, насколько эффективным может быть WOFF2-сжатие в применении к вариативному шрифту.
При работе со стандартными шрифтами есть ещё один способ уменьшения размеров файлов. Он заключается в использовании поднаборов шрифтов. Это позволяет избавиться от ненужных символов, или сократить набор символов шрифта, например, оставив лишь те из них, которые нужны для вывода текстов, набранных латиницей.
Создание поднаборов шрифтов сопряжено с некоторыми рисками. Использование поднаборов может привести к тому, что некоторые части текстов будут выводиться с использованием резервного шрифта. Это может случиться в том случае, если из используемого шрифта случайно были удалены нужные символы.
Формировать поднаборы шрифтов можно, пользуясь специальными инструментами — вроде glyphhanger. К этому инструменту, в частности, подготовлено хорошее руководство на GitHub. Он работает и со стандартными, и с вариативными шрифтами.
Я обработала с помощью glyphhanger стандартную и вариативную версии Source Sans Pro и отобрала строчные и прописные символы латинского алфавита, а также — числа и специальные символы вроде восклицательных знаков.

Использование поднаборов шрифтов для сокращения размеров файлов
Эта операция позволила уменьшить размер файла, содержащего шрифт одной насыщенности, со 111 Кб до 16 Кб (экономия в 85% — это очень хорошо). В случае с вариативным шрифтом размер файла снизился со 112 Кб до 27 Кб (75% — это приемлемый уровень экономии).
Опять же, меня такие результаты удивили. Я ожидала, что файл вариативного шрифта окажется больше. Учитывая то, что в типичных ситуациях используют один и тот же шрифт обычной и полужирной насыщенности, получается, что файл вариативного шрифта размером 27 Кб оказывается меньше двух файлов, каждый из которых содержит сведения об одном и том же шрифте разной насыщенности. В результате я полагаю, что этот подход позволяет достичь очень хорошей экономии.
Правда, важно отметить то, что здесь описаны лишь мои эксперименты со шрифтом Source Sans Pro. На других шрифтах те же методы могут привести к другим, не таким хорошим результатам. Использование вариативного шрифта может не дать такого же уровня сокращения размеров файла. В результате я рекомендую осторожно подходить к использованию поднаборов шрифтов. А именно, прежде чем применять эту методику оптимизации на практике, стоит всё хорошо протестировать, оценить, и понять, что лучше всего подходит для конкретного проекта.
Некоторые дополнительные соображения, которые стоит учитывать при разговоре о размерах файлов шрифтов, заключаются в том, что загрузка одного большого файлов займёт больше времени, чем загрузка нескольких файлов меньшего размера.
Например, при использовании стандартных шрифтов, файлы, хранящие сведения об их разновидности нормальной насыщенности, обычно меньше других. В результате тело документа можно вывести быстро, сразу после загрузки соответствующего небольшого файла. А позже, после загрузки полужирного варианта шрифта, можно применить и его. Плюс такого подхода заключается в том, что он позволяет быстрее, чем с использованием вариативного шрифта, вывести текст на странице. Дело тут в том, что отдельные файлы стандартного шрифта имеют меньшие размеры, чем файл вариативного шрифта.
При использовании вариативного шрифта нужно, перед выводом текста, ждать загрузки единственного большого файла. Это может увеличить время подготовки страницы к работе. Однако необходимость ожидания всех данных шрифта до вывода текста позволяет избежать проблемы, связанной с тем, что постепенно загружаемые шрифты влияют на уже выведенный текст. Кроме того, так как при использовании вариативных шрифтов все разновидности шрифта загружаются за один раз, нам не приходится заставлять браузер перерисовывать страницу каждый раз, когда загружен новый вариант шрифта.
В результате, если говорить о размерах файлов шрифтов, вывод, который можно сделать о применении вариативных шрифтов, зависит от конкретной ситуации. А именно — от особенностей проекта, от требований к дизайну, от используемых шрифтов.
Теперь давайте поговорим об уменьшении времени до первого рендеринга страницы. Чем меньше это время — тем это лучше для производительности. Это вполне очевидно. Кроме того, тут нужно учитывать то, что, как уже было сказано, единственный большой файл вариативного шрифта может загружаться медленнее нескольких маленьких файлов шрифта обычного. Но даже небольшая задержка при выводе страницы, единственная «вспышка невидимого текста» (Flash of Invisible Text, FOIT) способна привести к тому, что пользователю покажется, будто страница загружается медленнее, чем это происходит на самом деле. В результате я полагаю, что вместо того, чтобы подвергать страницу риску FOIT, нам надо стараться ограничить эту проблему тем, что называется «вспышкой нестилизованного текста» (Flash of Unstyled Text, FOUT).
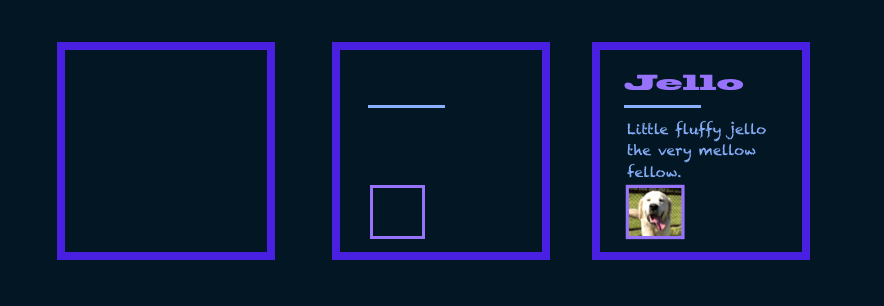
Вот как выглядит FOIT.

Пример визуального проявления FOIT
«Вспышка невидимого текста» происходит тогда, когда мы блокируем или задерживаем вывод текста до того момента, пока не будет загружен нужный шрифт. В результате до загрузки шрифта страница будет выглядеть пустой.
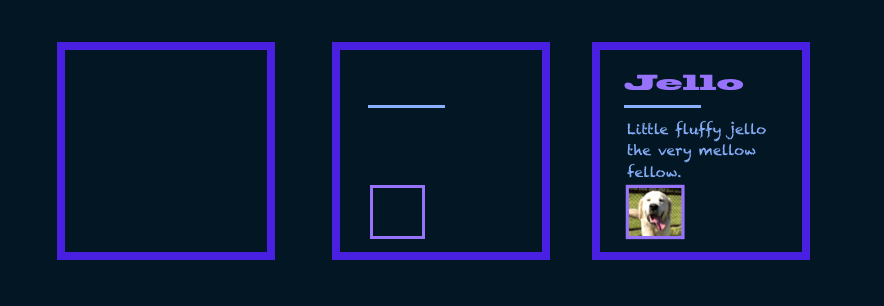
А вот — пример FOUT.

Пример визуального проявления FOUT
«Вспышка нестилизованного текста» происходит в том случае, если сначала текст выводится с использованием резервного шрифта, а потом, когда нужный шрифт оказывается доступным, происходит переключение на него или замена им ранее использованного шрифта.
Я полагаю, что лучше, если пользователь столкнётся с FOUT, а не с невозможностью чтения содержимого страницы. Поэтому лучше всего, если мы, с одной стороны, предусмотрим вариант развития событий с появлением перед пользователем FOUT, а с другой — постараемся, чтобы это оказало бы как можно меньшее влияние на удобство работы с проектом.
Легче всего реализовать в проекте механизм FOUT, воспользовавшись свойством
Одна из проблем, возникающих с FOUT, заключается в том, что при замене шрифта часто можно видеть перекомпоновку текста на странице, выполняемую для приспособления содержимого к шрифту, параметры которого «измеряются» не так, как параметры ранее использованного шрифта.
Работая со стандартными шрифтами, мы можем модифицировать такие свойства, как
Я надеюсь, что со временем вариативные шрифты будут пользоваться более широкой поддержкой операционных систем. Это позволит ослабить изменение макетов благодаря использованию системного вариативного шрифта в качестве резервного.

Резервный вариативный шрифт
Представьте себе, что было бы, если бы у нас был системный шрифт, поддерживающий возможности по управлению его насыщенностью, шириной, оптическим размером. Это позволило бы модифицировать свойства такого шрифта для подгонки его под характеристики используемых нами особых шрифтов. Если скомбинировать подобное с существующими методиками настройки таких свойств, как
Это было бы просто замечательно, и я надеюсь, что так оно и будет.
Применение вариативных шрифтов позволяет сократить общий размер загружаемых браузером шрифтовых данных. То, что на странице используется, вместо обычного, вариативный шрифт, автоматически означает то, что для подготовки страницы к выводу придётся выполнять меньше запросов.
Даже если размеры файлов вариативных шрифтов могут показаться вам достаточно большими — обратите внимание на то, что, используя такие шрифты, можно применять и другие техники оптимизации. А именно, речь идёт о продвинутых шрифтовых форматах вроде WOFF2, о формировании поднаборов шрифтов, об использовании свойства
Если мы можем справиться с некоторыми существующими проблемами в области производительности, это позволит нам обращать больше внимания на дизайн. То есть — не придётся больше искать компромиссы между дизайном и производительностью страниц.
В сфере использования вариативных шрифтов у нас есть возможность разобраться с тем, как эта технология способна помочь в создании у пользователей более позитивных ощущений от работы с нашими проектами. Благодаря тому, что применение вариативного шрифта означает возможность использования множества вариантов шрифта, мы можем создавать проекты, которые способны гибко подстраиваться под особенности устройств, которыми пользуются для работы с ними. Это позволяет создавать доступный и удобочитаемый текст, не беспокоясь о том, что дополнительные файлы обычных шрифтов плохо повлияют на размер данных, необходимых для обеспечения работоспособности страниц.
Уважаемые читатели! Пользуетесь ли вы вариативными шрифтами в своих проектах?

- Количество запросов на загрузку файлов шрифтов.
- Размеры файлов шрифтов.
- Время до первого рендеринга страницы.
Мне захотелось узнать о том, как на эти показатели влияет применение вариативных шрифтов. Поэтому я сравнила их с обычными шрифтами. Вот что у меня получилось.

Снижение количества запросов на загрузку файлов шрифтов
Снизить количество запросов на загрузку шрифтов можно различными способами. Например — это кэширование, использование CDN, уменьшение количества вариантов используемых шрифтов. Я не будут тут говорить об использовании CDN или о кэшировании, так как это, в общем-то, одно и то же, что при работе с обычными шрифтами, что при работе с вариативными шрифтами. Вместо этого я расскажу о сокращении количества вариантов стилей шрифтов.
В мире стандартных шрифтов уменьшение количества используемых вариантов шрифта сокращает количество запросов на загрузку шрифтов. Происходит подобное из-за того, что использование меньшего количества стилей означает потребность в меньшем количестве файлов шрифтов. Обычно для этого нужно планировать выбор шрифтов и искать баланс между дизайном и производительностью, решая, стоит ли более привлекательный и «тяжёлый» дизайн того воздействия, которое он оказывает на производительность.
Использование вариативных шрифтов, из-за того, что они способны хранить в одном файле разные варианты шрифта, означает снижение количества запросов на загрузку файлов шрифтов без необходимости разговоров с дизайнером на предмет сокращения количества используемых в проекте вариантов шрифтов.
Применение вариативных шрифтов приводит к сокращению числа запросов только из-за особенностей устройства файлов таких шрифтов. Но если в файле содержится вся информация о разных вариантах шрифта — уместно задаться вопросом о том, как это влияет на размер файла.
Уменьшение размеров файлов шрифтов
Уменьшать размеры файлов шрифтов можно разными способами. Обычно первый шаг этого процесса заключается в выборе наиболее эффективного формата для хранения веб-шрифтов. Например — WOFF2.
▍Поиск точки отсчёта
Я провела исследование размеров различных файлов шрифтов. В частности, используя шрифт Source Sans Pro от Adobe. Я выбрала именно этот шрифт из-за того, что его код размещён на GitHub, и из-за того, что он является опенсорсным.

Сравнение размеров OTF-файлов шрифта Source Sans Pro — файла, хранящего шрифт одной насыщенности, и файла, хранящего вариативный шрифт
В качестве точки отсчёта я приняла файл, описывающий шрифт одной насыщенности стандартной версии Source Sans Pro. Его размер в формате OTF составляет 248 Кб. Размер OTF-файла вариативного шрифта составляет 405 Кб. Это значит, что размер файла вариативного шрифта на 73% больше, чем размер файла, содержащего один вариант стандартного Source Sans Pro.
Но учитывая то, что файл вариативного шрифта содержит все сведения, необходимые для вариантов шрифта с любой насыщенностью, размер набора обычных файлов шрифта, аналогичного по возможностям, составит около 1170 Кб.
А это уже почти в 3 раза больше размеров файла вариативного шрифта.
Даже если вам нужен некий шрифт в обычном и полужирном вариантах насыщенности, два файла, необходимых для хранения этих вариантов шрифта, окажутся больше одного файла вариативного шрифта.
▍Сравнение форматов OTF и WOFF2
OTF-файлы, в сравнении со сжатыми форматами WOFF и WOFF2, оказываются достаточно большими.

Файл с одним вариантом шрифта: OTF — 234 Кб, WOFF2 — 111 Кб. Файл с вариативным шрифтом: OTF — 405 КБ, WOFF2 — 112 Кб.
Если сравнить размеры файлов разных форматов, то оказывается, что можно сильно сократить размер файлов, просто воспользовавшись форматом WOFF2.
Мне показалось интересным то, насколько большую экономию даёт использование формата WOFF2 при хранении данных вариативного шрифта. То, что размер файла снизился с 405 Кб до 112 Кб, приводит к тому, что файл вариативного шрифта оказывается почти такого же размера, что и файл, хранящий лишь один вариант стандартного Source Sans Pro.
Это оказалось для меня сюрпризом, и я совершенно уверена в том, что подобной экономии удастся достичь далеко не во всех случаях. Но очень приятно видеть то, насколько эффективным может быть WOFF2-сжатие в применении к вариативному шрифту.
▍Уменьшение размеров файлов с использованием поднаборов шрифтов
При работе со стандартными шрифтами есть ещё один способ уменьшения размеров файлов. Он заключается в использовании поднаборов шрифтов. Это позволяет избавиться от ненужных символов, или сократить набор символов шрифта, например, оставив лишь те из них, которые нужны для вывода текстов, набранных латиницей.
Создание поднаборов шрифтов сопряжено с некоторыми рисками. Использование поднаборов может привести к тому, что некоторые части текстов будут выводиться с использованием резервного шрифта. Это может случиться в том случае, если из используемого шрифта случайно были удалены нужные символы.
Формировать поднаборы шрифтов можно, пользуясь специальными инструментами — вроде glyphhanger. К этому инструменту, в частности, подготовлено хорошее руководство на GitHub. Он работает и со стандартными, и с вариативными шрифтами.
Я обработала с помощью glyphhanger стандартную и вариативную версии Source Sans Pro и отобрала строчные и прописные символы латинского алфавита, а также — числа и специальные символы вроде восклицательных знаков.

Использование поднаборов шрифтов для сокращения размеров файлов
Эта операция позволила уменьшить размер файла, содержащего шрифт одной насыщенности, со 111 Кб до 16 Кб (экономия в 85% — это очень хорошо). В случае с вариативным шрифтом размер файла снизился со 112 Кб до 27 Кб (75% — это приемлемый уровень экономии).
Опять же, меня такие результаты удивили. Я ожидала, что файл вариативного шрифта окажется больше. Учитывая то, что в типичных ситуациях используют один и тот же шрифт обычной и полужирной насыщенности, получается, что файл вариативного шрифта размером 27 Кб оказывается меньше двух файлов, каждый из которых содержит сведения об одном и том же шрифте разной насыщенности. В результате я полагаю, что этот подход позволяет достичь очень хорошей экономии.
Правда, важно отметить то, что здесь описаны лишь мои эксперименты со шрифтом Source Sans Pro. На других шрифтах те же методы могут привести к другим, не таким хорошим результатам. Использование вариативного шрифта может не дать такого же уровня сокращения размеров файла. В результате я рекомендую осторожно подходить к использованию поднаборов шрифтов. А именно, прежде чем применять эту методику оптимизации на практике, стоит всё хорошо протестировать, оценить, и понять, что лучше всего подходит для конкретного проекта.
▍Дополнительные соображения, касающиеся размеров файлов
Некоторые дополнительные соображения, которые стоит учитывать при разговоре о размерах файлов шрифтов, заключаются в том, что загрузка одного большого файлов займёт больше времени, чем загрузка нескольких файлов меньшего размера.
Например, при использовании стандартных шрифтов, файлы, хранящие сведения об их разновидности нормальной насыщенности, обычно меньше других. В результате тело документа можно вывести быстро, сразу после загрузки соответствующего небольшого файла. А позже, после загрузки полужирного варианта шрифта, можно применить и его. Плюс такого подхода заключается в том, что он позволяет быстрее, чем с использованием вариативного шрифта, вывести текст на странице. Дело тут в том, что отдельные файлы стандартного шрифта имеют меньшие размеры, чем файл вариативного шрифта.
При использовании вариативного шрифта нужно, перед выводом текста, ждать загрузки единственного большого файла. Это может увеличить время подготовки страницы к работе. Однако необходимость ожидания всех данных шрифта до вывода текста позволяет избежать проблемы, связанной с тем, что постепенно загружаемые шрифты влияют на уже выведенный текст. Кроме того, так как при использовании вариативных шрифтов все разновидности шрифта загружаются за один раз, нам не приходится заставлять браузер перерисовывать страницу каждый раз, когда загружен новый вариант шрифта.
В результате, если говорить о размерах файлов шрифтов, вывод, который можно сделать о применении вариативных шрифтов, зависит от конкретной ситуации. А именно — от особенностей проекта, от требований к дизайну, от используемых шрифтов.
Уменьшение времени до первого рендеринга
Теперь давайте поговорим об уменьшении времени до первого рендеринга страницы. Чем меньше это время — тем это лучше для производительности. Это вполне очевидно. Кроме того, тут нужно учитывать то, что, как уже было сказано, единственный большой файл вариативного шрифта может загружаться медленнее нескольких маленьких файлов шрифта обычного. Но даже небольшая задержка при выводе страницы, единственная «вспышка невидимого текста» (Flash of Invisible Text, FOIT) способна привести к тому, что пользователю покажется, будто страница загружается медленнее, чем это происходит на самом деле. В результате я полагаю, что вместо того, чтобы подвергать страницу риску FOIT, нам надо стараться ограничить эту проблему тем, что называется «вспышкой нестилизованного текста» (Flash of Unstyled Text, FOUT).
▍FOIT
Вот как выглядит FOIT.

Пример визуального проявления FOIT
«Вспышка невидимого текста» происходит тогда, когда мы блокируем или задерживаем вывод текста до того момента, пока не будет загружен нужный шрифт. В результате до загрузки шрифта страница будет выглядеть пустой.
▍FOUT
А вот — пример FOUT.

Пример визуального проявления FOUT
«Вспышка нестилизованного текста» происходит в том случае, если сначала текст выводится с использованием резервного шрифта, а потом, когда нужный шрифт оказывается доступным, происходит переключение на него или замена им ранее использованного шрифта.
Я полагаю, что лучше, если пользователь столкнётся с FOUT, а не с невозможностью чтения содержимого страницы. Поэтому лучше всего, если мы, с одной стороны, предусмотрим вариант развития событий с появлением перед пользователем FOUT, а с другой — постараемся, чтобы это оказало бы как можно меньшее влияние на удобство работы с проектом.
Легче всего реализовать в проекте механизм FOUT, воспользовавшись свойством
font-display со значением swap. Это позволит вывести текст с использованием резервного шрифта, описанного в наборе шрифтов. Затем, после загрузки нужного шрифта, он заменит резервный шрифт. Свойство font-display может принимать и другие значения, и я рекомендую вам их исследовать, но для реализации FOUT-поведения текстов значение swap — это хорошая отправная точка.font-display: swap;
Одна из проблем, возникающих с FOUT, заключается в том, что при замене шрифта часто можно видеть перекомпоновку текста на странице, выполняемую для приспособления содержимого к шрифту, параметры которого «измеряются» не так, как параметры ранее использованного шрифта.
Работая со стандартными шрифтами, мы можем модифицировать такие свойства, как
line-height, font-size и letter-spacing, сделав это для того, чтобы приспособить текст к замене шрифта и уменьшить сдвиги содержимого, происходящие в ходе этого процесса. Сделать это можно с помощью фантастического инструмента Font Style Matcher. Его создала Моника Динкулеску, которую вдохновила эта отличная статья Хелен Холмс (серьёзно — статья замечательная — рекомендую её почитать).Я надеюсь, что со временем вариативные шрифты будут пользоваться более широкой поддержкой операционных систем. Это позволит ослабить изменение макетов благодаря использованию системного вариативного шрифта в качестве резервного.

Резервный вариативный шрифт
Представьте себе, что было бы, если бы у нас был системный шрифт, поддерживающий возможности по управлению его насыщенностью, шириной, оптическим размером. Это позволило бы модифицировать свойства такого шрифта для подгонки его под характеристики используемых нами особых шрифтов. Если скомбинировать подобное с существующими методиками настройки таких свойств, как
line-height или font-size, это даст нам возможность создавать почти незаметные переходы между двумя шрифтами. А это значит, что пользователи будут меньше сталкиваться с заметными проявлениями FOUT, и то, что браузерам, за счёт меньших изменений макетов при смене шрифта, придётся выполнять меньше работы по перерисовыванию страниц.Это было бы просто замечательно, и я надеюсь, что так оно и будет.
Итоги
Применение вариативных шрифтов позволяет сократить общий размер загружаемых браузером шрифтовых данных. То, что на странице используется, вместо обычного, вариативный шрифт, автоматически означает то, что для подготовки страницы к выводу придётся выполнять меньше запросов.
Даже если размеры файлов вариативных шрифтов могут показаться вам достаточно большими — обратите внимание на то, что, используя такие шрифты, можно применять и другие техники оптимизации. А именно, речь идёт о продвинутых шрифтовых форматах вроде WOFF2, о формировании поднаборов шрифтов, об использовании свойства
font-display: swap. Всё это говорит о том, что, используя вариативные шрифты, мы можем получить и сокращение объёмов шрифтовых данных, и значительное увеличение возможностей по стилизации страниц.Если мы можем справиться с некоторыми существующими проблемами в области производительности, это позволит нам обращать больше внимания на дизайн. То есть — не придётся больше искать компромиссы между дизайном и производительностью страниц.
В сфере использования вариативных шрифтов у нас есть возможность разобраться с тем, как эта технология способна помочь в создании у пользователей более позитивных ощущений от работы с нашими проектами. Благодаря тому, что применение вариативного шрифта означает возможность использования множества вариантов шрифта, мы можем создавать проекты, которые способны гибко подстраиваться под особенности устройств, которыми пользуются для работы с ними. Это позволяет создавать доступный и удобочитаемый текст, не беспокоясь о том, что дополнительные файлы обычных шрифтов плохо повлияют на размер данных, необходимых для обеспечения работоспособности страниц.
Уважаемые читатели! Пользуетесь ли вы вариативными шрифтами в своих проектах?