Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Привет, меня зовут Павел. Я занимаюсь изучением и тестированием доступности.
Когда начинал изучать этот вопрос, я понимал, что это делается с заботой о людях с нарушением зрения, слуха, моторики, но я не имел представления как именно это делается.
Поэтому, в начале уходило много времени на поиск информации, затем на чтение документации, просмотр видео инструкций про доступность, на эксперименты с контентом, что, в итоге, помогло определиться с подходом и начать внедрять доступность в наши продукты.
В данной статье мы погрузимся в вопрос доступности контента, разберемся, почему важна доступность в интернете, чем она регламентируется и как реализуется. В завершение, я расскажу на реальном примере, как мы с командой работали над повышением доступности нашего продукта — конструктора онлайн-курсов iSpring Suite.
Доступность контента — это свойство, которое позволяет пользователям с разными физическими возможностями получить к нему доступ — тем или иным способом. Проще говоря, если незрячий пользователь не может посмотреть график, размещенный на странице, у него должна быть возможность прослушать текстовое описание этого графика.
Зачем обеспечивать доступность контента
Итак, доступность позволяет людям с ограниченными возможностями получить нужную им информацию или выполнить определенные действия: отправить письмо, сделать заказ в интернет магазине, заполнить заявление, пройти обучение или даже поиграть в игры.
С легкостью выполняя эти действия в повседневной жизни, мы даже не задумываемся, что для кого-то они могут быть непреодолимым барьером.
При этом доступность — это не только забота о людях с физическими нарушениями зрения, слуха или моторики. В разных жизненных ситуациях возможности вполне здорового человека могут быть ограничены по разным причинам.
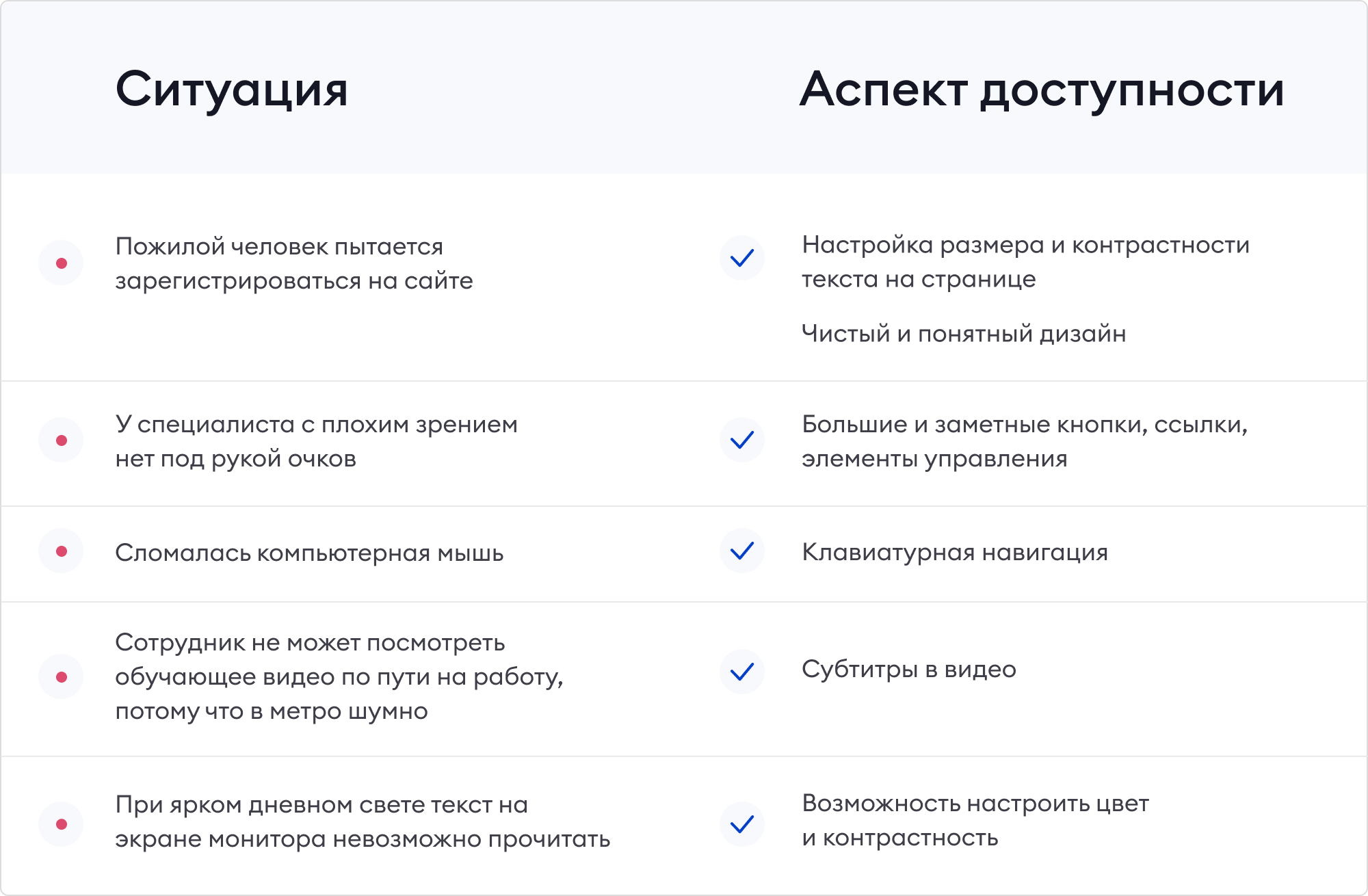
Давайте посмотрим какие аспекты доступности могут быть полезны пользователям в самых разных жизненных ситуациях:

Итог простой: доступность контента критически важна для одних пользователей, и удобна для других. Встает логичный вопрос: почему так мало проектов, которые отвечают требованиям доступности?
Дело в том, что внедрение доступности требует времени, а в реальной жизни компании стремятся запустить проект как можно раньше, чтобы поскорее проверить свои гипотезы.
И все же рано или поздно вопрос доступности встанет ребром, поэтому я советую не затягивать с ее внедрением и начинать проработку доступности уже на начальных этапах жизненного цикла продукта. Это сэкономить много времени и средств — не говоря уже об удобстве пользователей.
Как доступность регулируется на законодательном уровне
Во многих странах доступность регулируется на законодательном уровне, в том числе и доступность веб-контента.
Стандарты доступности веб-контента в разных странах:
- ГОСТ Р 52872-2012 (Россия)
- Accessibility 508 Standards (США)
- A11y for Ontarians with Dis. Act (Канада)
- EN 301 549 (Европа)
- Disability Discrimination Act 1992 (Австралия)
Каждый из приведенных выше стандартов обязует создавать информационный контент по определенным правилам с разной степенью контроля, но все они в той или иной степени опираются на стандарт WCAG, разработанным Всемирным Веб Консорциумом.
Всемирный Веб Консорциум (W3C) — это организация, которая разрабатывает и внедряет технологические стандарты для интернета.
В 1997 году Всемирный Веб Консорциум создал инициативу о доступности интернета для людей с ограниченными возможностями WAI.
В рамках этой инициативы W3C разработал техническую спецификацию ARIA, the Accessible Rich Internet Applications, которая предоставляет информацию о ролях, состояниях и фокусах с примерами применения.
Так же в рамках этой инициативы развиваются несколько гайдлайнов о доступности:
- Authoring Tool Accessibility Guidelines (ATAG) руководство по доступности для инструментов создания контента
- User Agent Accessibility Guidelines (UAAG) — руководство по взаимодействию юзер-агентов (например, браузеров или медиа-плееров) с вспомогательными технологиями.
- Web Content Accessibility Guidelines (WCAG) — руководство по доступности web контента, о нем поговорим далее.
В рамках данной статьи нас интересует именно WCAG — Руководство по обеспечению доступности веб-контента. Это руководство помогает оценить доступность контента и обеспечить соответствие ключевым требованиям. На русском языке доступна версия 2.0 руководства WCAG.
Как работать с WCAG — руководством по обеспечению доступности веб-контента
Руководство по обеспечению доступности веб-контента (WCAG) состоит из нескольких уровней, о которых нужно помнить при работе с ним.
Первый уровень: принципы
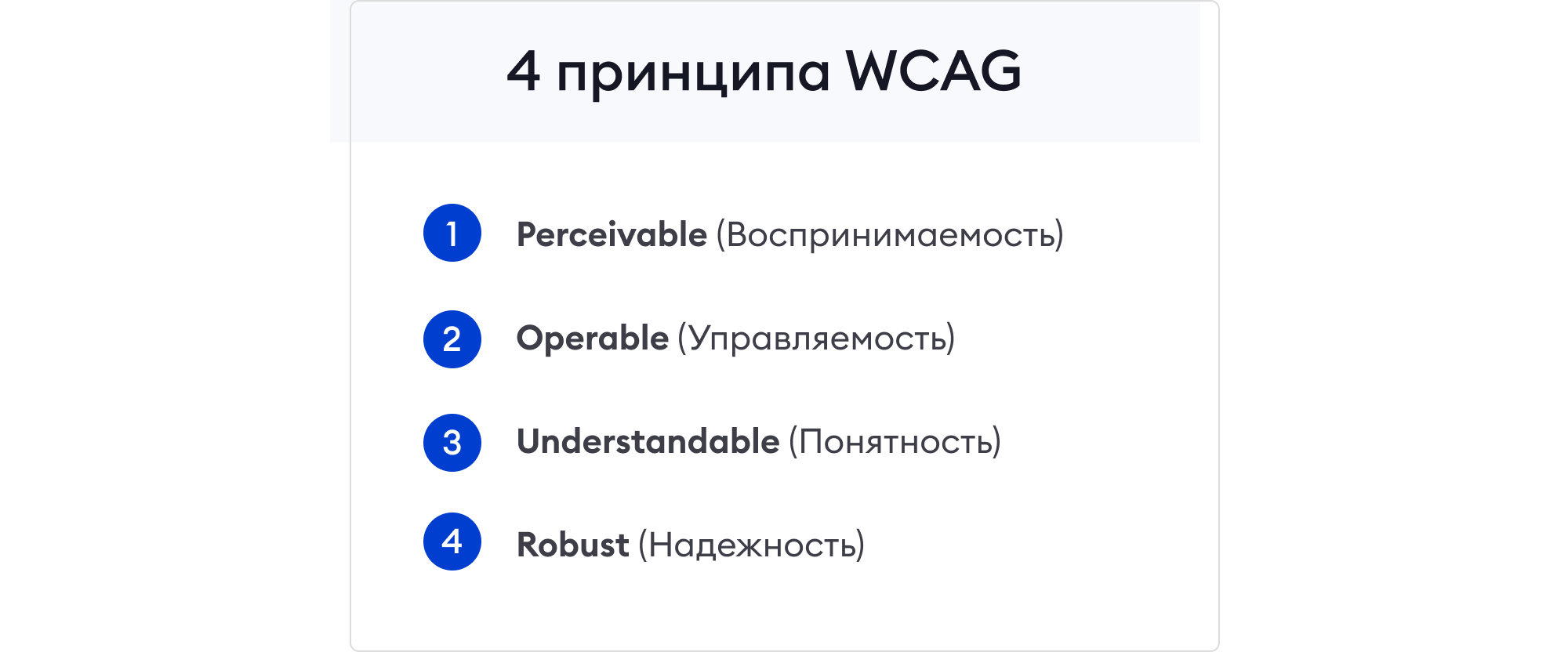
Первый уровень руководства составляют четыре основополагающих принципа:
- Perceivable (Воспринимаемость): пользователь должен быть в состоянии воспринять информацию любым из органов чувств. Т.е. невидящий должен услышать, а неслышащий — прочитать.
- Operable (Управляемость): не должно быть такого действия, которое не смог бы совершить пользователь.
- Understandable (Понятность): передаваемая информация и способ управления интерфейсом должны быть понятны пользователю.
- Robust (Надежность): передаваемая информация должна быть пригодна для интерпретации большим количеством вспомогательных средств.

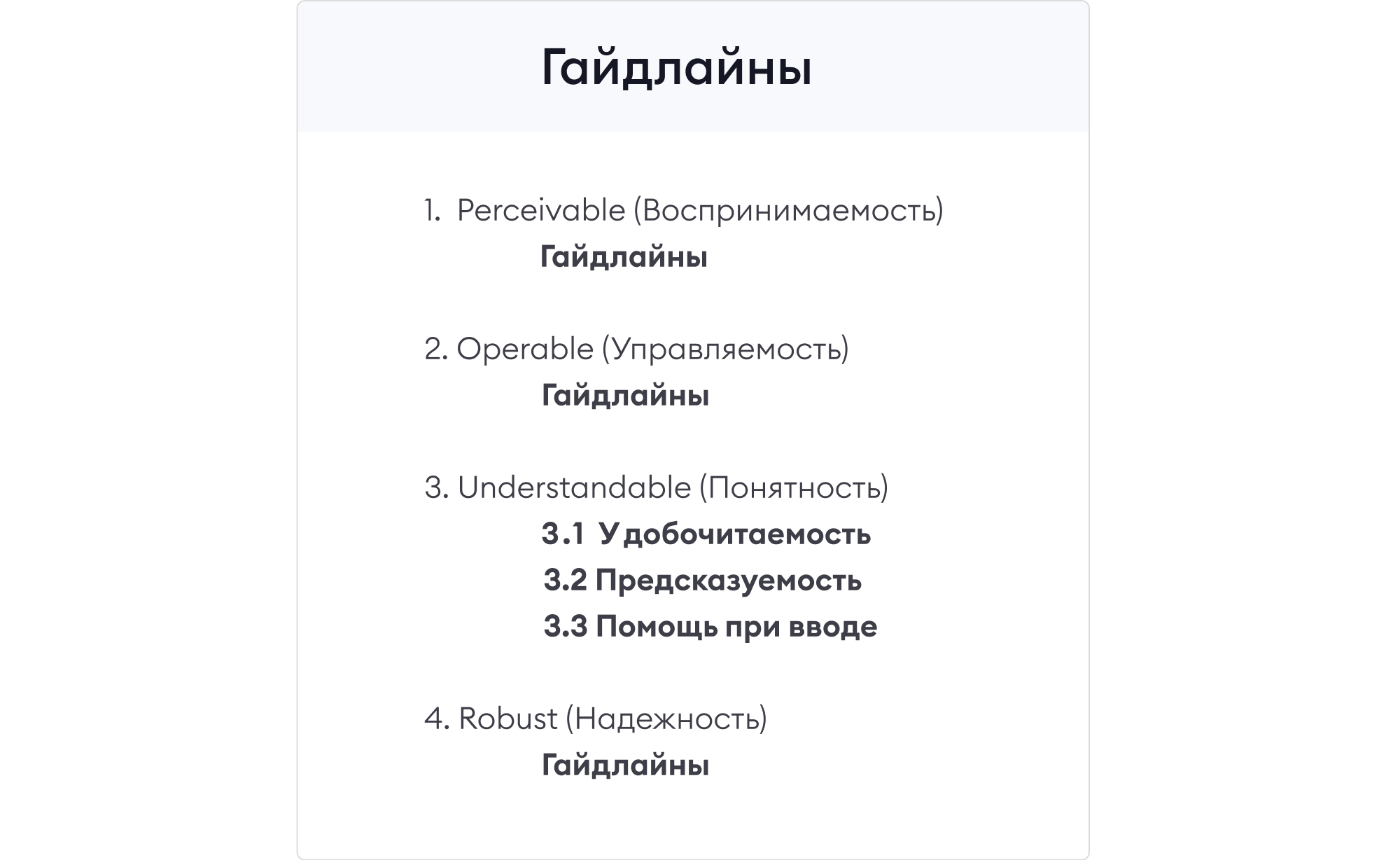
Второй уровень: гайдлайны
Каждый принцип доступности, изложенный на первом уровне, определяется гайдлайнами — конкретными рекомендациями, каким должен быть контент, чтобы отвечать тому или иному принципу. Например, принцип “Понятность” включает такие гайдлайны, как “Удобочитаемость”, “Предсказуемость”, “Помощь при вводе” и т.д.

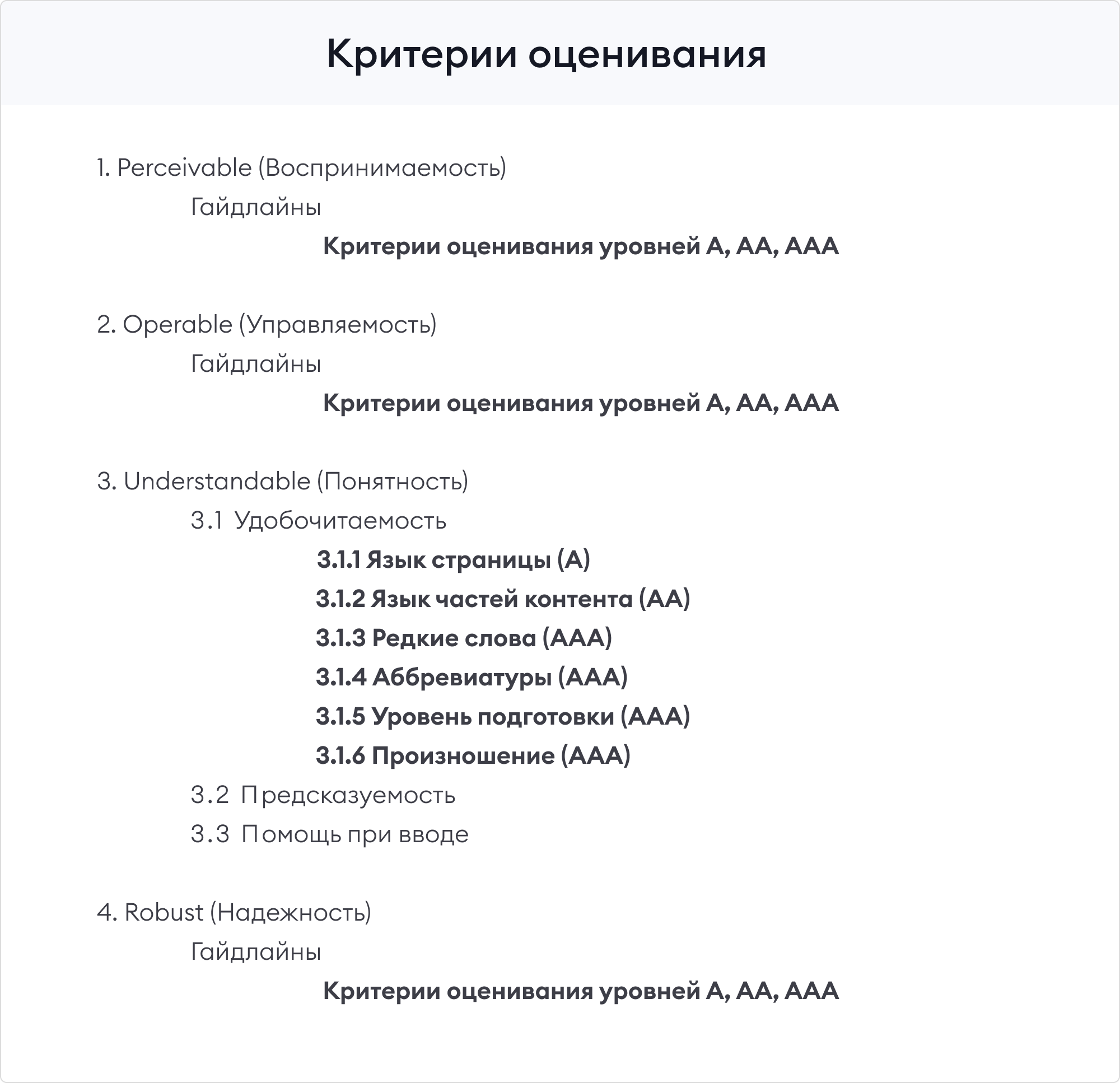
Третий уровень: критерии оценивания
Каждый гайдлайн, в свою очередь, раскладывается на критерии оценивания — конкретные механизмы работы интерфейса и контента.
WCAG предоставляет три уровня соответствия доступности: А, АА, ААА. Соответственно, набор критериев под каждый уровень свой.

Четвертый уровень: достаточные и консультативные техники
Техники — это советы, как и что делать, чтобы достичь нужного уровня соответствия. Применять их не обязательно, но они могут помочь соблюсти тот или иной принцип доступности.
Например, по принципу “Воспринимаемость” есть такой критерий:
1.1.1. Весь нетекстовый контент, представленный пользователю, имеет эквивалентную текстовую версию.
На практике часто это реализуется через атрибут alt, и есть соответствующая техника: “H37: Using alt attributes on img elements” (“Использование атрибутов alt для изображений”).

Пример реализации атрибута alt, чтобы обеспечить соответствие критерию 1.1.1. “Нетекстовый контент”
Как протестировать веб-контент на доступность
Руководство по обеспечению доступности веб-контента WCAG предъявляет 5 требований к реализации веб-контента. Следовательно, чтобы протестировать доступность, нам нужно проверить, что веб-контент удовлетворяет всем 5 требованиям.
Требование 1: Веб-контент должен соответствовать одному из уровней доступности: А, АА или ААА
Чтобы выполнить это требование, нужно оценить контент на соответствие критериям, о которых мы говорили выше. При этом контент должен отвечать всем критериям конкретного уровня — либо должна быть представлена его альтернативная версия, отвечающая всем критериям.
Например, по гайдлайну “Навигация” для соответствия уровню А, контент должен соответствовать одновременно четырем критериям:
Скриншот из русской версии Руководства по обеспечению доступности. Критерии соответствия уровня А по гайдлайну “Навигация”.
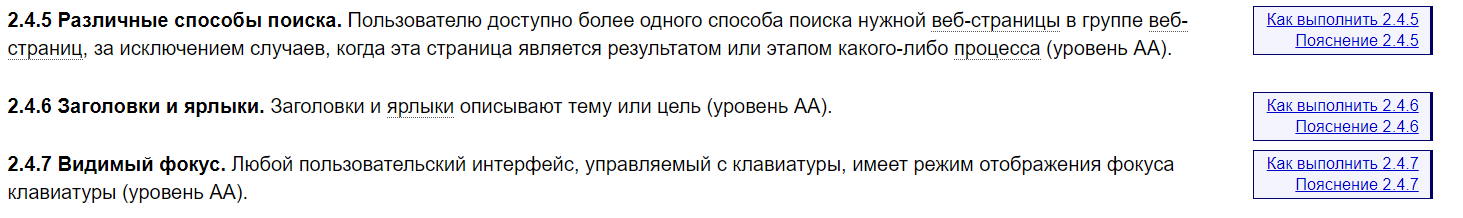
Для соответствия следующему уровню доступности (АА), контент должен отвечать всем критериям предыдущего уровня А (см.рис.выше), а также всем критериями рассматриваемого уровня АА (см.рис.ниже).
Критерии соответствия уровня АА по гайдлайну “Навигация”.
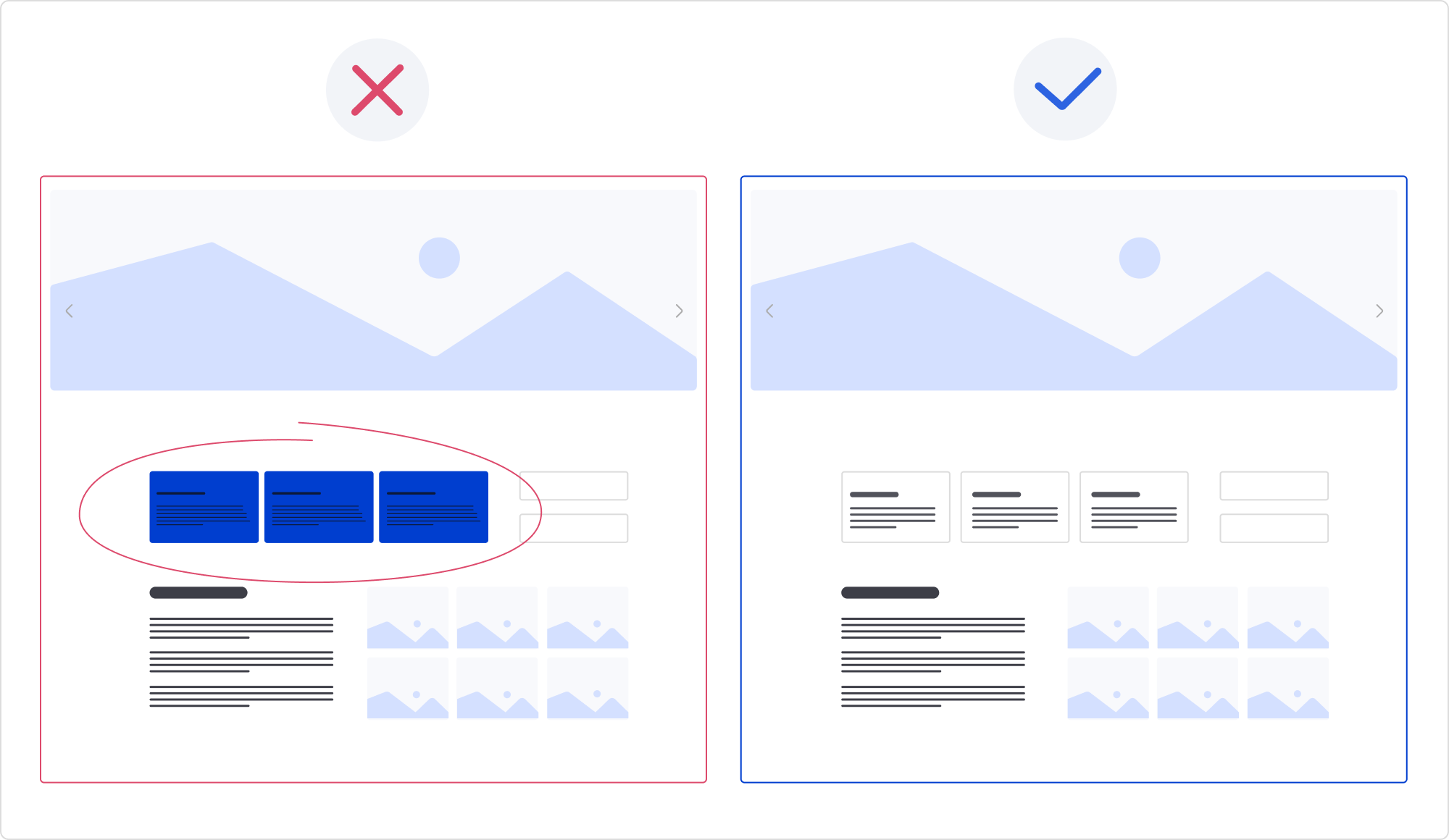
Требование 2: Заявленному уровню доступности должна соответствовать вся страница
Если часть контента на странице не соответствует всем критериям выбранного вами уровня доступности, нельзя заявить о доступности такой страницы.

Версия страницы слева не отвечает критерию 1.4.3. “Минимальный контраст”, потому что контрастность текста во втором блоке (отмечен красным) нарушена. Из-за этого блока, страница слева не соответствует требованиям доступности, несмотря на то, что остальные блоки оформлены правильно.
Требование 3: Заявленный уровень доступности поддерживается на протяжении всего процесса (цепочки страниц)
Все страницы из взаимосвязанной серии веб-страниц должны соответствовать заявленному уровню доступности.
Рассмотрим это требование на примере онлайн-магазина. Для того чтобы совершить покупку, пользователю нужно найти товар, посмотреть его, добавить в корзину и оплатить. Если хоть одна страница в этой цепочке (например, страница оплаты) не соответствует критериям доступности выбранного вами уровня, вы не можете заявить о соответствии сайта данному уровню.
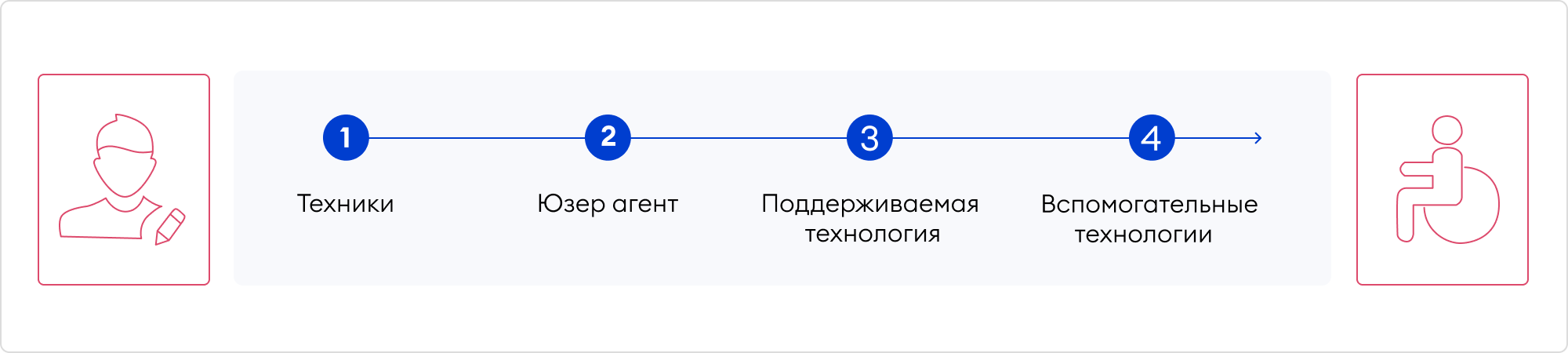
Требование 4: На странице используются только те технологии, которые поддерживаются устройствами обеспечения доступности
Технология считается поддерживаемой, если ее поддерживают одновременно и юзер агент (то есть, например, браузер) и вспомогательная технология (например, скринридер).
К поддерживаемым технологиям можно отнести использование альт-текста на картинках, применение ролей, landmark’ов, субтитров и т.д.

Каждая из сторон предоставляет информацию о поддерживаемых технологиях, которая обычно размещается на сайте. Например у скринридера JAWS есть веб-страничка, на которой отмечены не поддерживаемые роли.
Если одна из сторон не поддерживает технологию, то лучше ее не применять.

Если юзер-агент и вспомогательная технология используют поддерживаемые технологии, а автор использует правильную технику, то в этом случае пользователь с ограниченными возможностями без проблем получит необходимую информацию.
В качестве примера возьмем тэг dialog, который не поддерживается браузером IE. Это означает, что если мы строим наши message-боксы и диалоги с помощью этого тега, у клиента-пользователя IE такой контент поддерживаться не будет. Следовательно, страница, содержащая тег dialog не может считаться доступной.
Требование 5. Невмешательство
Контент с неподдерживаемой технологией может располагаться на странице, и такая страница даже может быть признана соответствующей определенному уровню доступности, но при одном условии: неподдерживаемый контент должен быть второстепенным и не блокировать доступ к другим частям страницы.
Возьмем все тот же тег dialog. Если в нем содержится второстепенная информация, и мы можем просто скрывать ее для пользователей браузера IE, то такую страницу можно будет считать доступной.
По сути, этот случай исключением для второго требования в котором говорится, что определенному уровню доступности должна соответствовать вся страница. Тем не менее, есть ряд обязательных требований к контенту в контексте невмешательства:
- 1.4.2. Audio Control: если медиа проигрывается автоматически более 3-х секунд, у него должны быть элементы управления.
- 2.1.2 No Keyboard Trap: клавиатурная навигация не должна содержать ловушек.
- 2.3.1 Three Flashes or Below Threshold: на странице не должно быть объектов, которые мигают и мерцают более 3-х раз в секунду.
- 2.2.2 Pause, Stop, Hide: должна быть возможность остановить или скрыть объекты связанные с автоматическим движением, скроллом и обновлением.
Юзабилити-тестирование
На практике может получиться так, что ваш веб-контент удовлетворяет всем критериям WCAG, но в связи со спецификой его работы (или спецификой работы вспомогательных технологий) он может в итоге оказаться недоступен людям с ограниченными возможностями.
Поэтому важную роль в тестировании доступности играет юзабилити тестирование.
Для тестирования нужно собрать группу людей с ограниченными возможностями, которые попробуют поработать с контентом и предоставят фидбэк. Обязательно пообщайтесь с этими людьми, посмотрите как они работают.
Если у вас не получается пригласить людей с ограниченными возможностями, то попробуйте изменить собственное восприятие контента. Например, при работе с скрин-ридерами можно выключить монитор и попробовать поработать с веб-контентом, воспринимая информацию на слух.
Кроме того, существуют специальные программы для тестирования доступности. W3C предлагает набор инструментов, которыми можно протестировать:
- соответствие критериям
- контрастность на странице,
- размер текста и контролов,
- стили CSS и т.д
Я использую в работе следующие инструменты:
- Google Lighthouse — позволяет провести общий аудит страницы по критериям доступности и дает рекомендации, как исправить недочеты.
- Siteimprove Accessibility Checker For Chrome — помогает проверить веб-контент на соответствие критериям WCAG и дает рекомендации что надо проверить дополнительно.
- Сontrastchecker от WebIM — помогает высчитывать коэффициент контрастности. Во WCAG есть критерии, что коэффициент контрастности должен быть не ниже определенного значения. Contrastchecker поможет подобрать цвет, отвечающий всем требованиям.
Итак, для тестирования доступности веб-контента требуется:
- Провести функциональное тестирование. Если контент не работает должным образом, он будет недоступен не только людям с ограниченными возможностями, но всем пользователям в принципе.
- Проверить контент на соответствие 5 требованиям WCAG.
- Провести юзабилити тестирование доступного контента с учетом разных жизненных ситуаций.
Если после юзабилити-тестирования стало понятно, что веб-контент не соответствует требованиям WCAG, то первое что нужно сделать, это собрать всю информацию об этом, изучить ее и принять решение о возможности доработки.
Пример из практики: обеспечение доступности плеера электронного курса
Бывают ситуации, когда из-за особенностей реализации контента отсутствует возможность удовлетворения всем требованиям WCAG.
Мы с командой столкнулись с такой проблемой, работая над доступной версией плеера, входящего в состав конструктора электронных курсов iSpring Suite. Этот конструктор конвертирует PowerPoint-презентации в веб-контент. Слайды презентации (курса) после конвертации проигрываются в браузере.

При тестировании доступности плеера курсов, мы выявили ряд проблем:
- Плеер не соответствовал многим критериям оценки, а его техническая реализация не позволяла это исправить в разумные сроки.
- При работе со скрин-ридером были проблемы с навигацией: застревал виртуальный фокус скрин-ридера.
- Слайд презентации ограничивал объем вспомогательного текста.
По итогам тестирования стало понятно, что нам потребуется либо сильно переработать плеер, либо создать его альтернативную версию, которая будет соответствовать всем требованиям WCAG. Выше я уже упоминал, что WCAG разрешает считать контент соответствующим определенному уровню, если у него есть альтернативная версия, которая соответствует этому уровню.
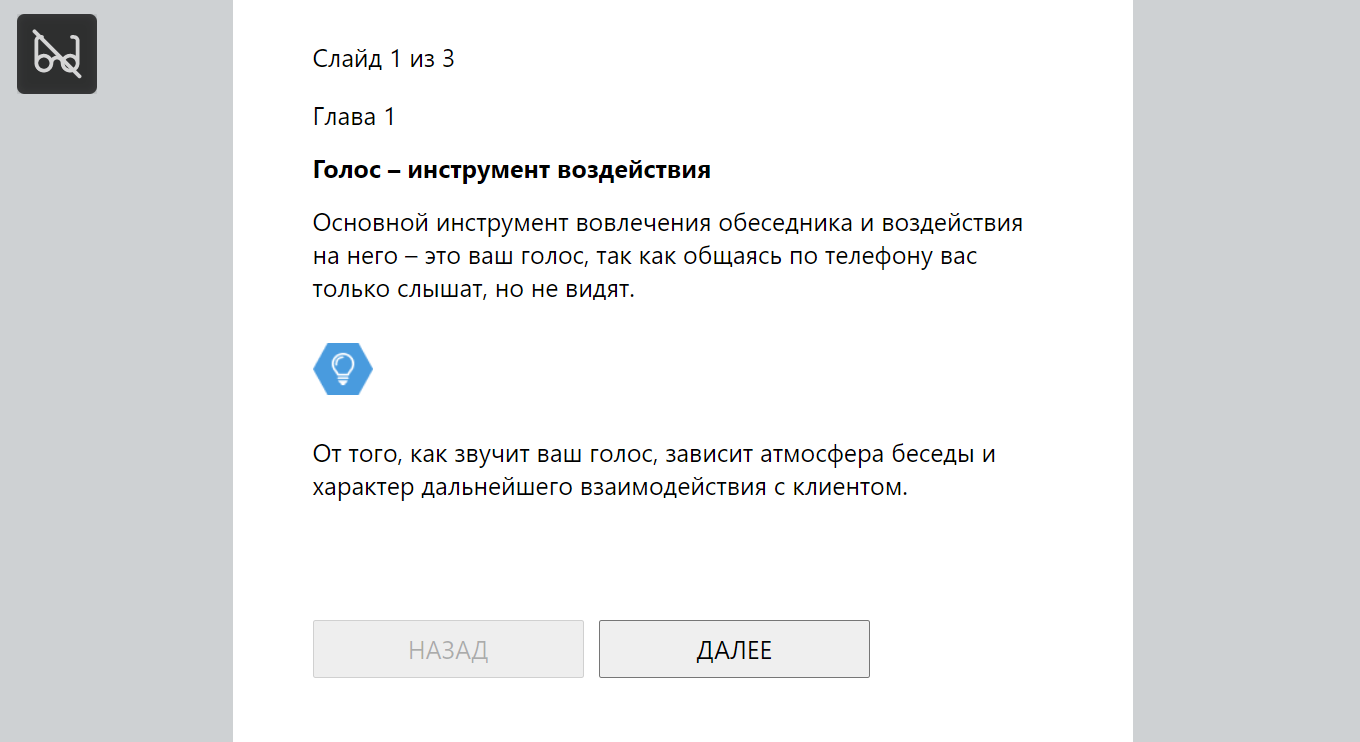
Мы выбрали второй вариант, и назвали эту версию плеера “доступный скин”.

Пример доступного скина плеера презентаци.
Здесь перед нами стояла задача не только реализовать сам скин, но и проработать правильный механизма обнаружения альтернативной версии и перехода к ней.
Мы добавили в плеер заметную кнопку переключения между полной и альтернативной версиями. Если открыть плеер с работающим скрин-ридером, то виртуальный фокус скрин-ридера сразу попадает на кнопку переключения, а весь остальной контент скрин-ридеру не доступен.

Так скрин-ридер видит плеер в полной версии. Другими словами, у скрин-ридера нет вариантов перейти куда-то, кроме альтернативной версии.
Еще одна загвоздка в плавности работы скрин-ридера возникла уже при реализации альтернативной версии. Во время юзабилити тестирования мы обнаружили, что при смене слайдов виртуальный фокус скрин-ридера застревает на кнопке переключения слайда. В итоге слайды переключались, а фокус стоял на месте — и пользователю было непонятно, что он перешел на следующий слайд.

Пример застревания фокуса
Причиной проблемы стало то, что плеер курсов является одностраничным веб-приложением (SPA) — а это означает, что контент изменяется в рамках одной странички. Скрин-ридеры не приспособлены к работе с одностраничными приложениями, они хорошо работают только со статичными страницами.
Для решения этой проблемы, пришлось внедрить особое поведение фокуса, чтобы при переходе к следующему слайду он перепрыгивал в начало слайда. Читалка отслеживает фокус и реагирует на смену его положения — и пользователю становится понятно, что слайд сменился.

Таким образом альтернативная версия плеера позволила:
- сделать контент соответствующим всем требованиям WCAG;
- избежать масштабного изменения основной версии плеера;
- внедрить особое поведение для работы с читалками;
- реализовать лейаут с последовательным расположением контента (так как людям легче воспринимать информацию последовательно, а не разбросанной по слайду)
Решение получилось эффективным и безопасным для полной версии.
Пример работы скрин ридера с плеером
Как заявить о доступности
После того как вы сделали контент на странице доступным, об этом нужно заявить.
Вариант 1: Выложить на сайт заявление о соответствии контента определенному уровню доступности.
Полная инструкция как это сделать есть в WCAG. В заявлении указывается следующая информация:
- Дата
- Ссылка на гайдлайн
- Уровень соответствия
- Краткое описание контента
- Список использованных технологий
В данном варианте информация о доступности предоставляется в более кратком и сжатом формате. Если вы хотите более подробно расписать все критерии, уровни соответствия, методы и технологии, можно выбрать второй вариант:
Вариант 2: Заполнить шаблон добровольного заявления о доступности (Voluntary Product Accessibility Template или VPAT) — и выложить на сайт его.
Данный шаблон подойдет тем, кто работает на глобальном рынке и хочет заявить о соответствии нескольким регламентам, например WCAG и section 508.
Для этого с сайта Совета индустрии информационных технологий (ITI) скачивается шаблон с требуемыми регламентами:
- Соответствие только для WCAG
- WCAG + регламент для штатов или европы
- И все три регламента в одном шаблоне
При заполнении шаблона указывается та же информация что и в обычном заявлениии (вариант 1), плюс дополнительно указывается информация, об использованных во время тестирования юзер агентах и вспомогательных технологиях.
В нашем случае мы опирались на работу популярных читалок (JAWS, NVDA и VoiceOver) и браузеров (Chrome, FF, Safari), потому что они хорошо работают друг с другом, поддерживают много технологий и регулярно обновляются.
Далее заполняется таблица с критериями и с указывается информация об их достижении.
Доступны следующие статусы:
- Supports — контент отвечает данному критерию
- Partially Supports — часть контента не отвечает критерию
- Does Not Support — контент не отвечает критерию
- Not Applicable — критерий не применим
- Not Evaluated — контент не оценивался по данному критерию
Заполненный шаблон выкладывается на сайт. Вот пример добровольного заявления о доступности на сайте iSpring. Главное, убедитесь чтобы страница, на которой расположен шаблон, была доступная :)