Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Всем привет! На связи Макеева Анастасия. Я лидирую автоматизацию тестирования проекта витрин в Утконос Онлайн. В мои обязанности входит организация и реализация автоматизированного тестирования сайта и систем/сервисов витрины.
Ввиду сложившейся ситуации в мире система управления тестированием, которую мы используем, вот-вот с нами попрощается: действие лицензии скоро закончится, а новую купить уже невозможно.
Мы стали прорабатывать другие альтернативные варианты. Недавно нашей команде как раз выпала возможность попробовать систему управления тестированием Test IT. И поскольку многие компании уходят с российского рынка, мы решили сделать обзор, чтобы познакомить вас с ней. Надеюсь, кому-то он окажется полезен. В этой статье я расскажу об основных функциональностях системы.
Необходимые требования лично у нас к системе такие:
быстрый и безболезненный импорт тест-кейсов;
хранение тест-кейсов согласно проектам;
удобный сбор тест-планов и отображение результатов;
интеграция с Jira.
Test IT — российская система управления тестированием, которая числится в Реестре отечественного ПО Минкомсвязи РФ. Система достаточно молодая — разработка и развитие ведется с 2019 года.
Статья состоит из следующих разделов, так что можно сразу долистать до того, что вы ищете:
Главная с проектами.
Тесты
Тест-планы
Конфигурации
Дашборд
Профиль
Администрирование
P.S. Обзор получился достаточно большим, но не пугайтесь — скриншоты занимают много места)
Поехали.
Главная с проектами
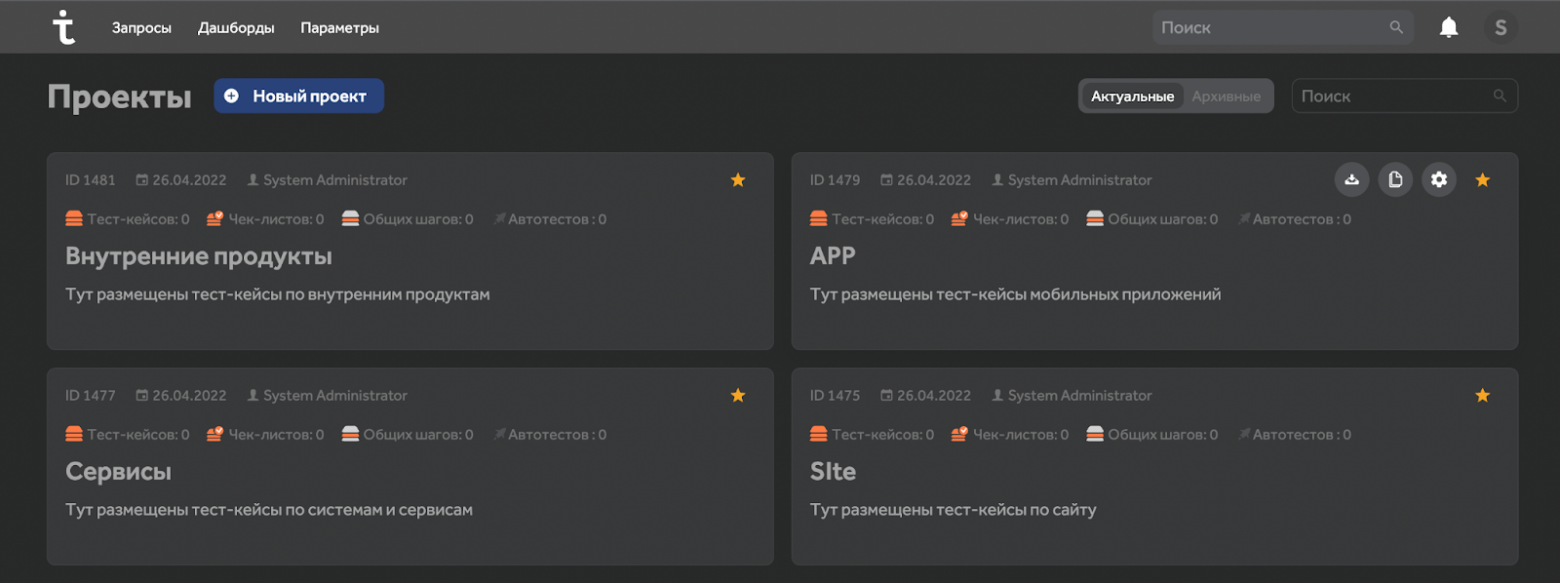
Когда заходим в систему, первая страница, на которую мы попадаем — это Главная со всеми проектами. Она выглядит так:

На главной странице у нас есть разные возможности:
Создать новый проект.

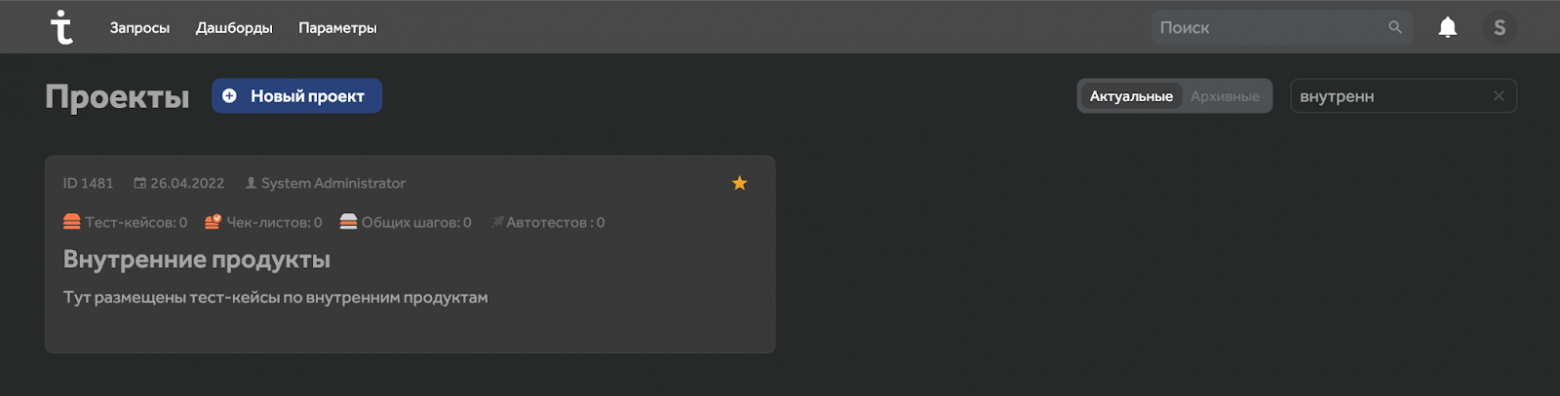
Осуществлять поиск по проектам.

Просматривать актуальные и архивные проекты в разных вкладках.
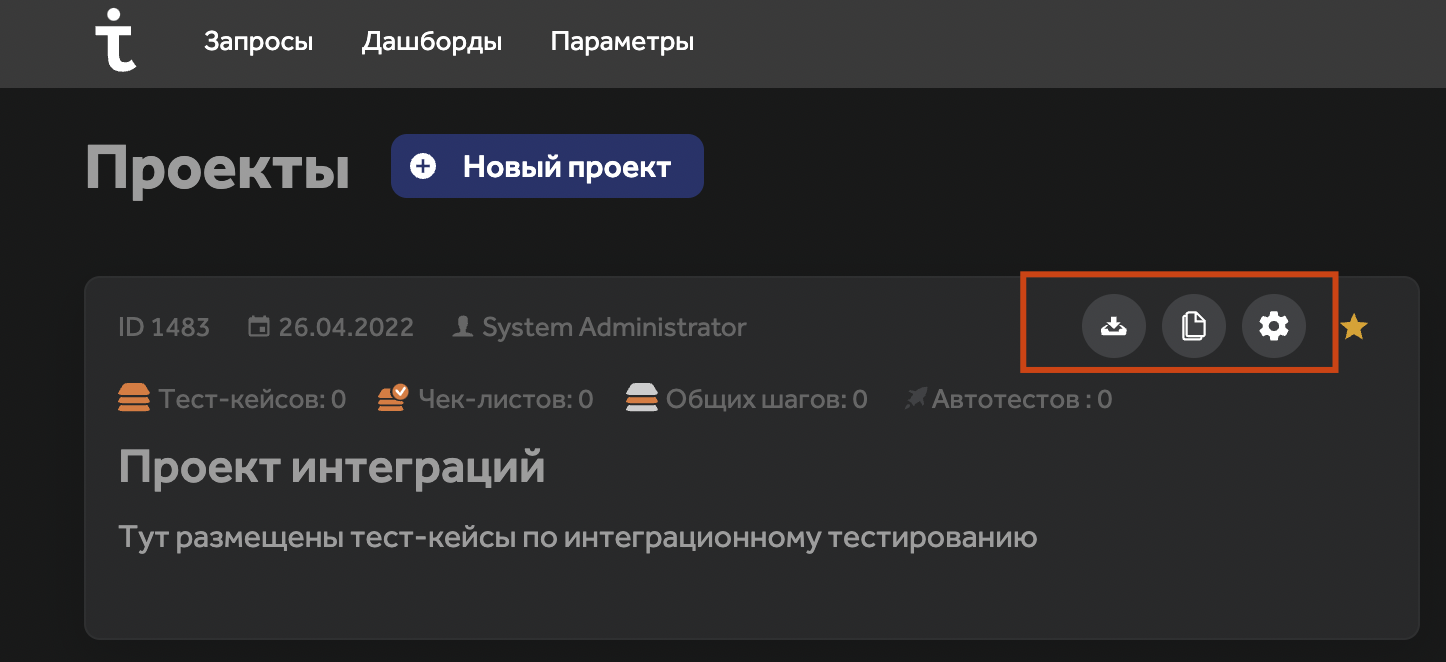
С конкретным проектом выполнять такие действия как:
- архивировать;
- скопировать ссылку на проект;
- настроить.
Настройки проекта
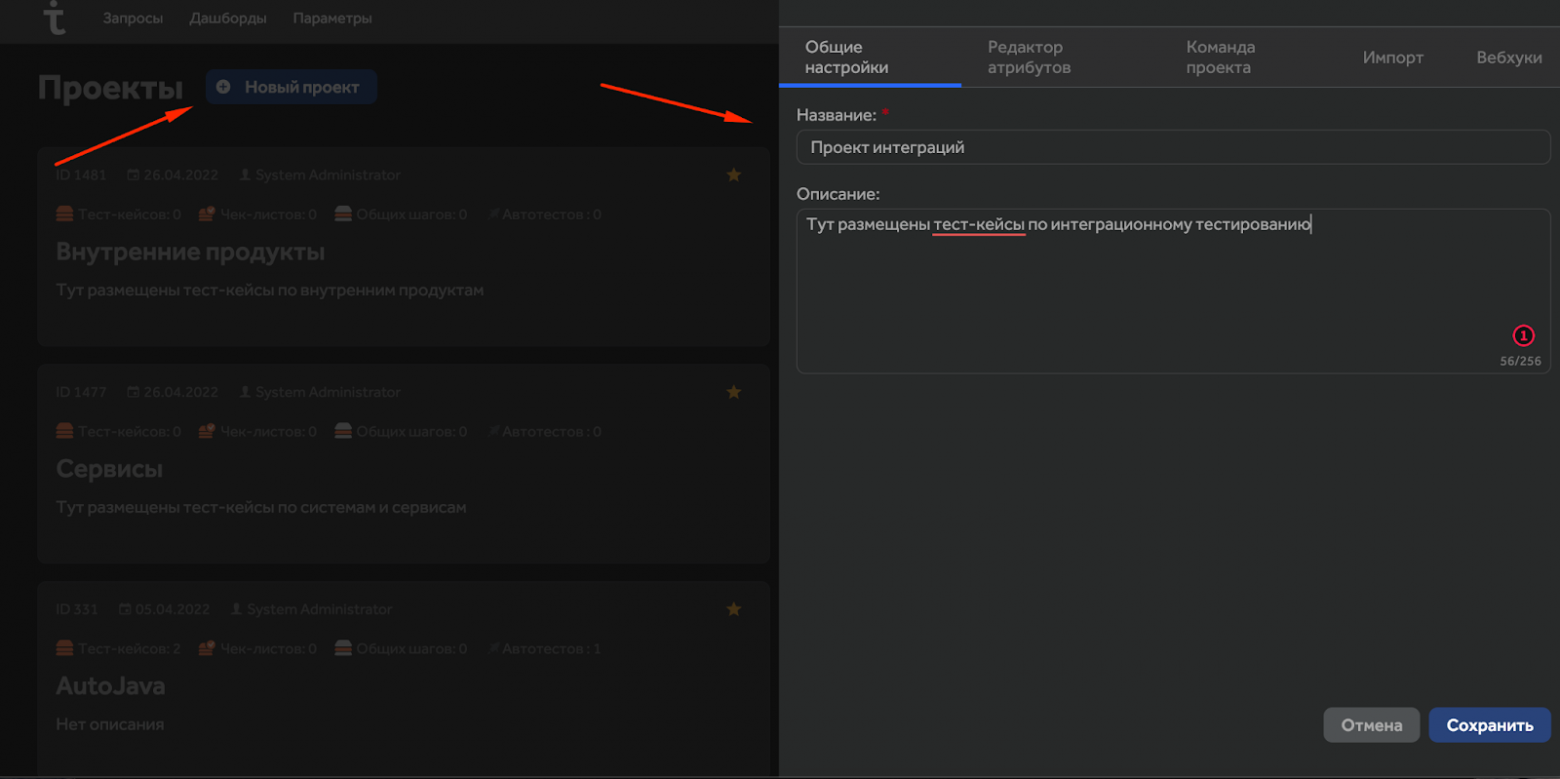
После того как мы создали проект, его нужно настроить. В настройках есть несколько разделов:
Общие. Здесь мы указываем название и описание проекта.
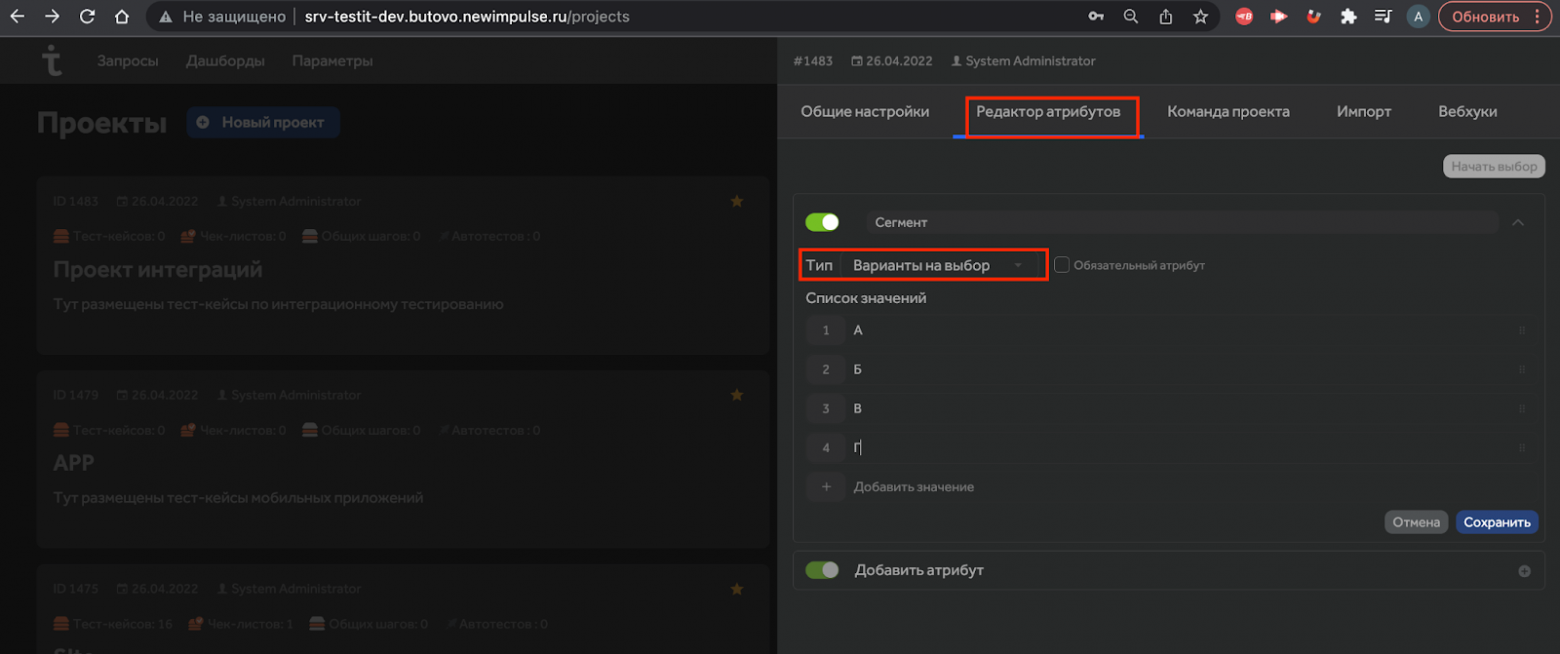
Редактор атрибутов. Можно добавить свой атрибут для проекта, дать ему название, указать его тип и пометить обязательность, если необходимо.

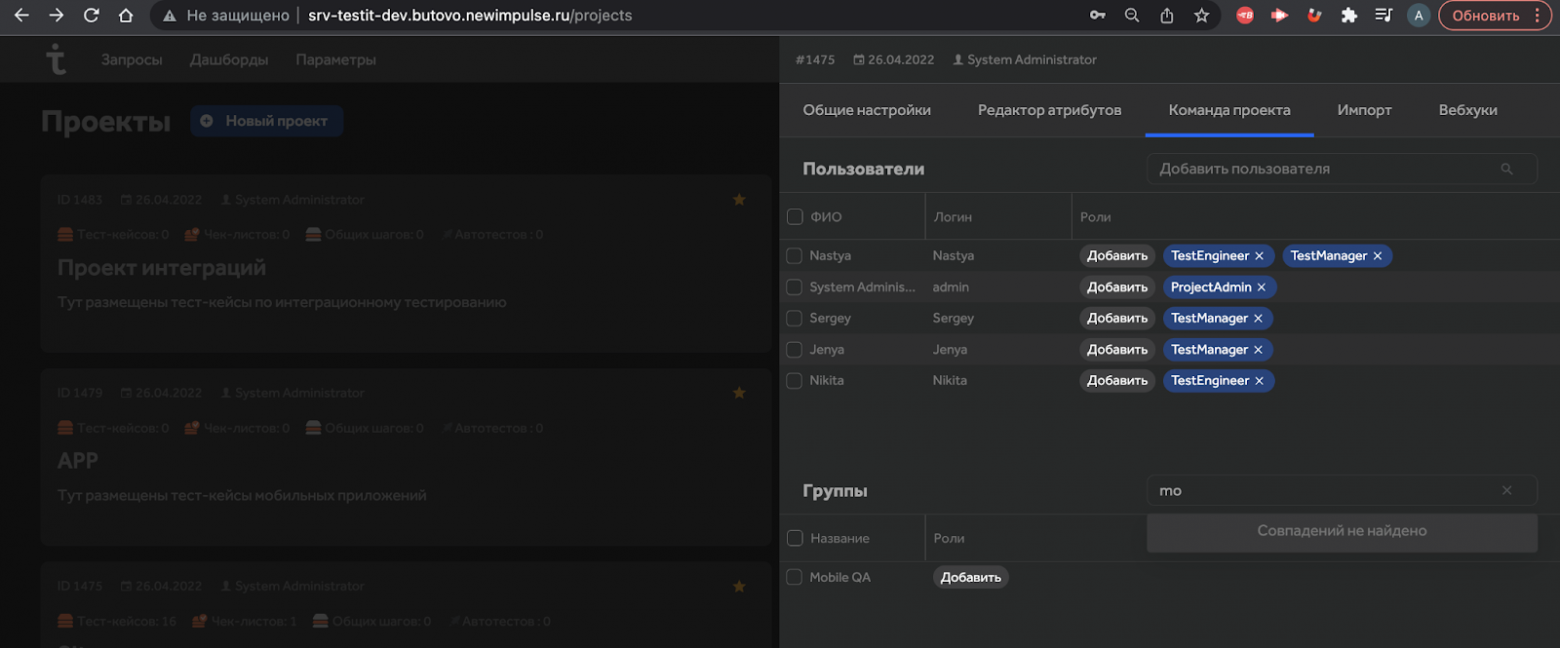
Далее указываем команду проекта и/или группы.

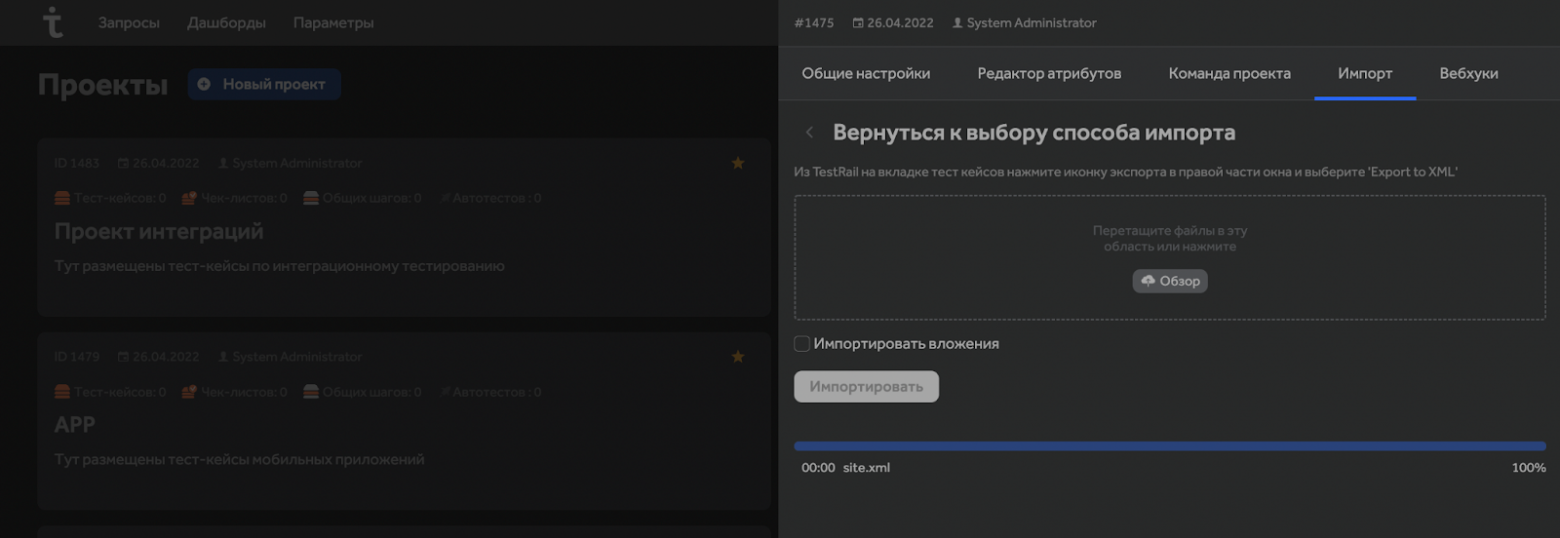
Легкий и безболезненный импорт тест-кейсов. Просто экспортируем XML из старой системы и импортируем в новую.

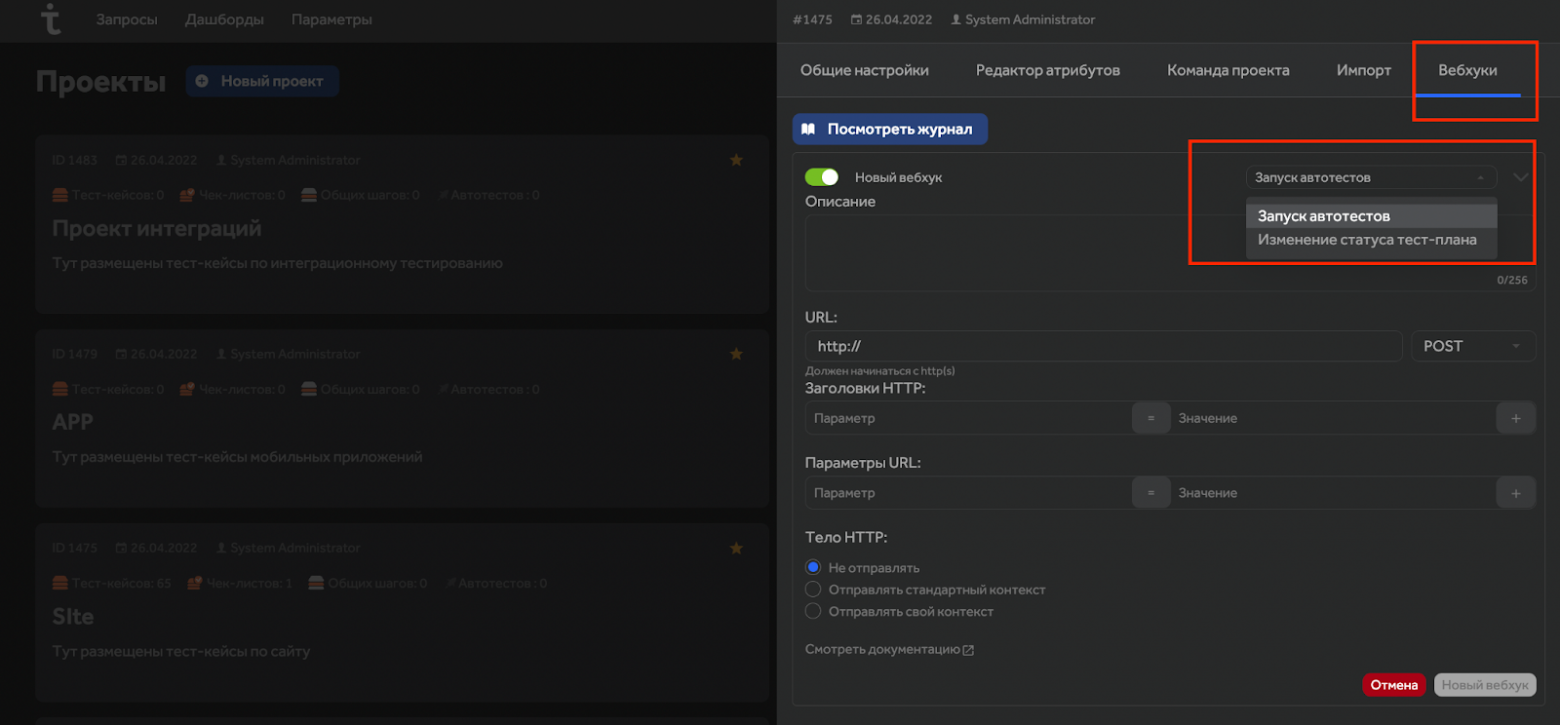
Настройка вебхуков на запуск автотестов или изменение статуса тест-плана.

Тесты
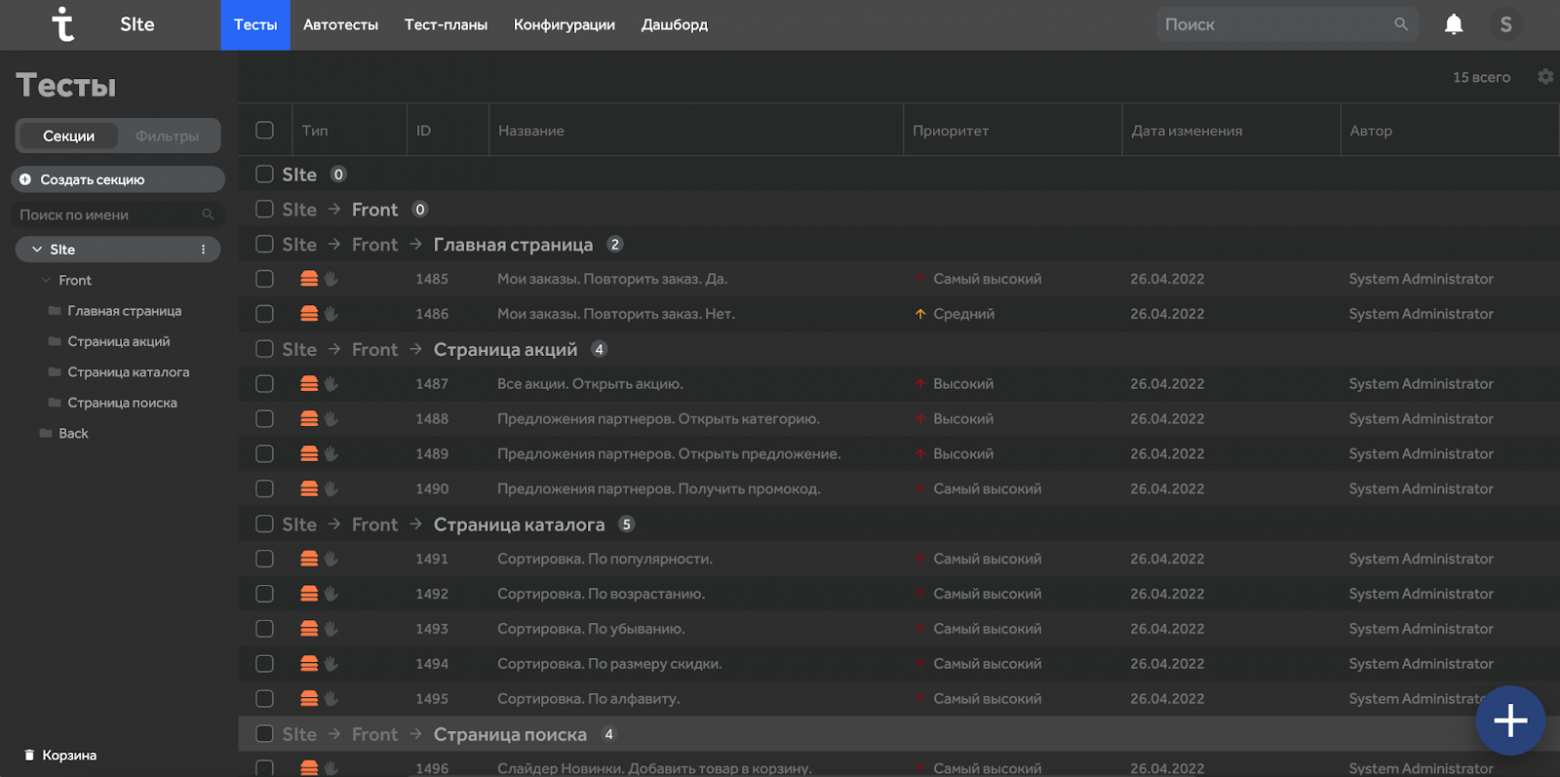
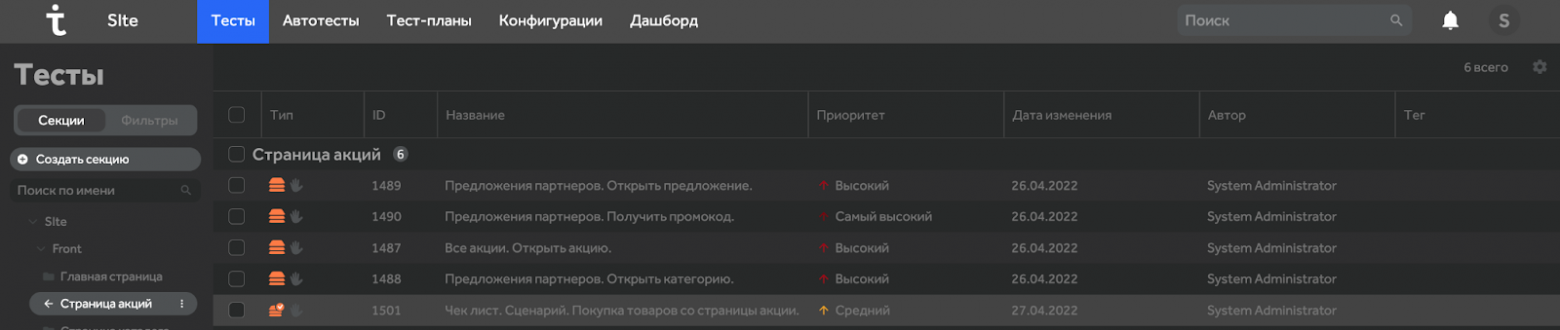
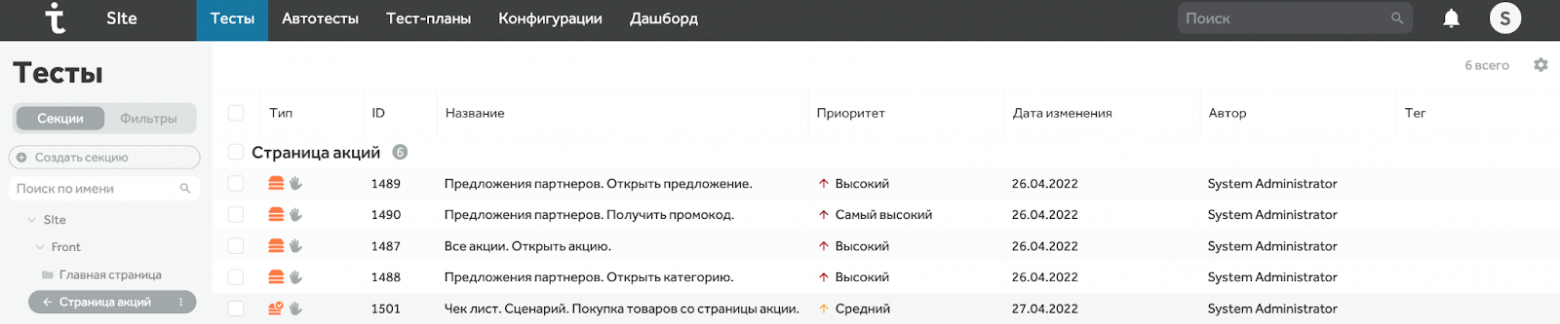
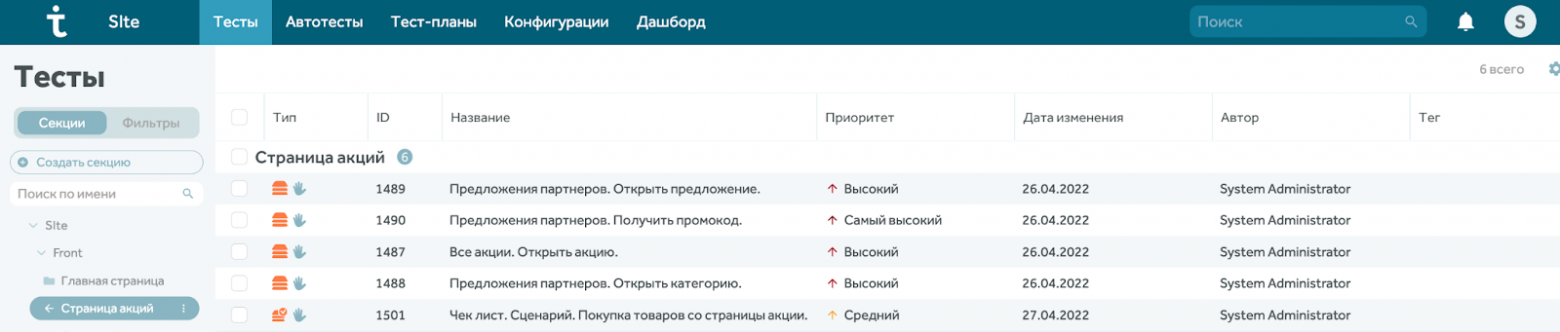
Далее проваливаемся в наш проект и попадаем на вкладку тесты. Выглядит она вот так:

В боковом меню — структура проекта. Рядом отображаются все тест-кейсы с названиями разделов и указанием вложений.
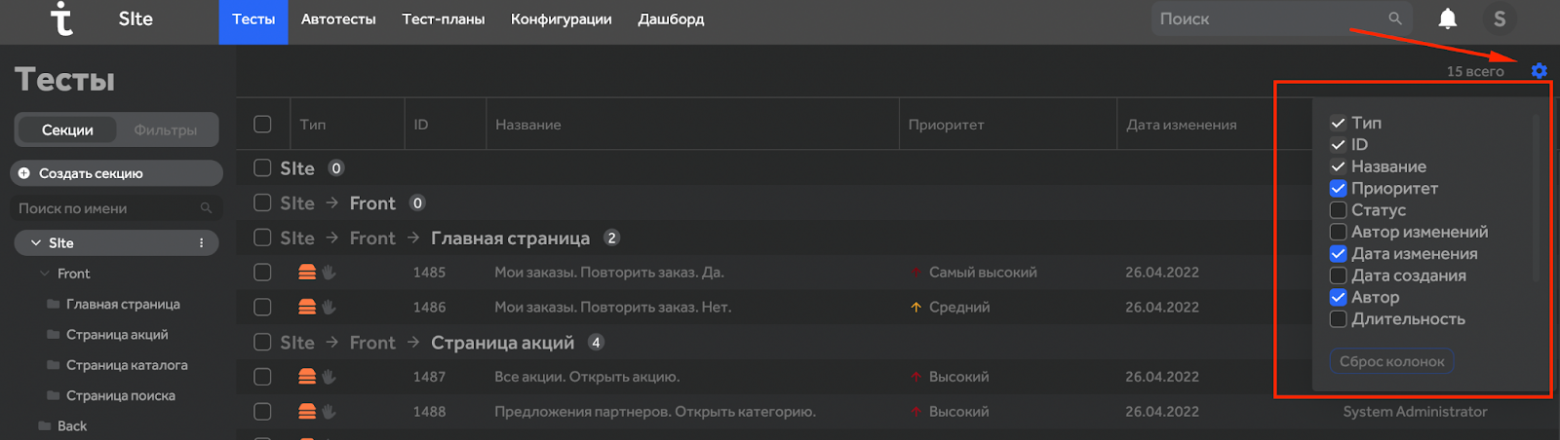
Все колонки, кроме ID и Тип, можно менять местами. Также можно выбрать, какие конкретно колонки мы хотим отображать. Это очень удобно — я настроила визуальный интерфейс под себя.

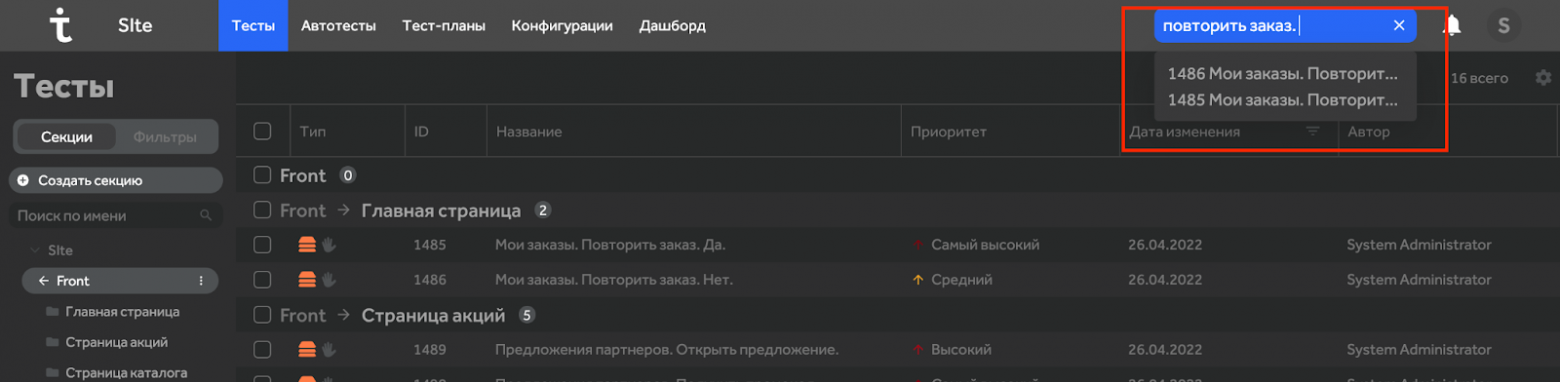
Есть строка поиска, чтобы найти конкретный кейс.

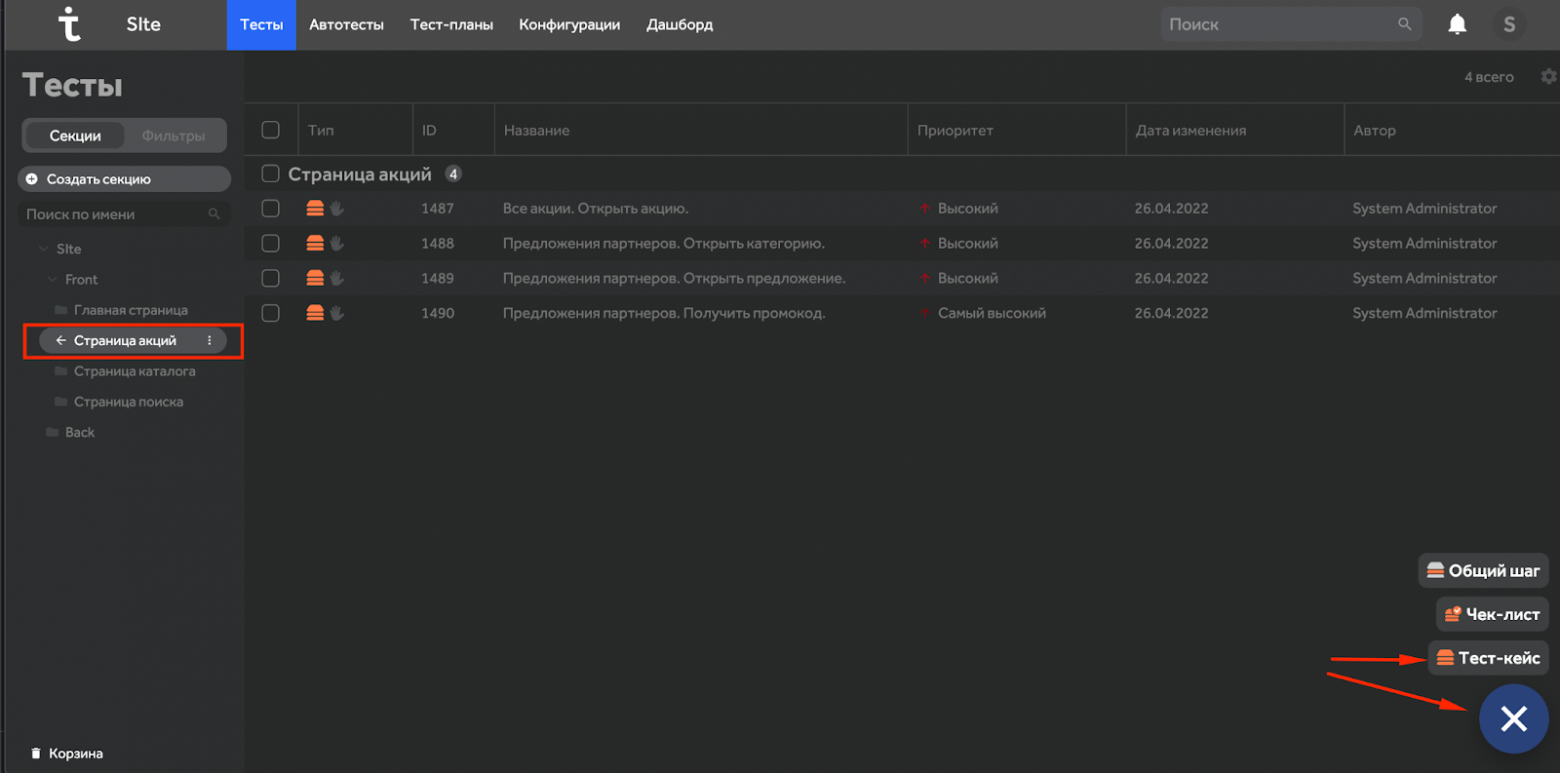
Чтобы добавить новый тест-кейс или чек-лист, нужно нажать на кнопку «+», выбрать создание тест-кейса/чек-листа, ввести данные и сохранить.

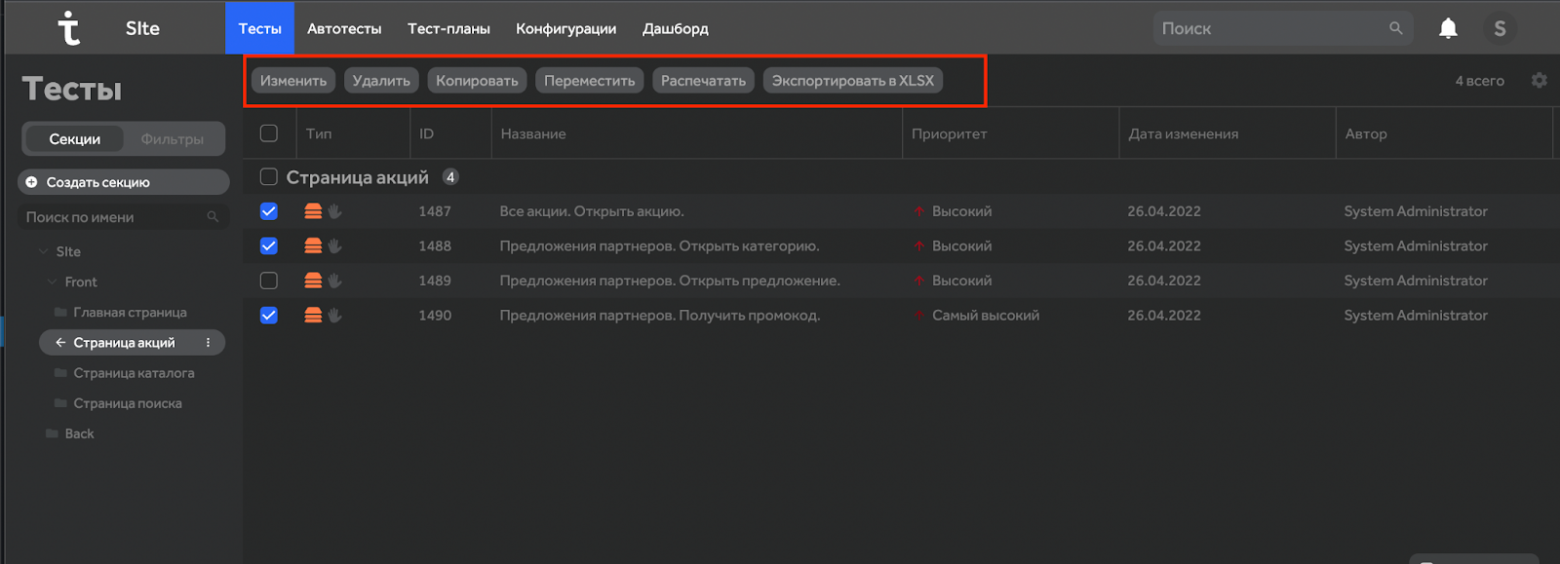
В Test IT есть возможность поработать с группой тест-кейсов (групповое редактирование). Когда выделяете несколько кейсов или целую секцию, появляется меню для работы с ними. Таким образом выделенные кейсы можно:
изменить;
удалить;
копировать;
переместить;
распечатать;
экспортировать в XLSX.

Тест-кейс
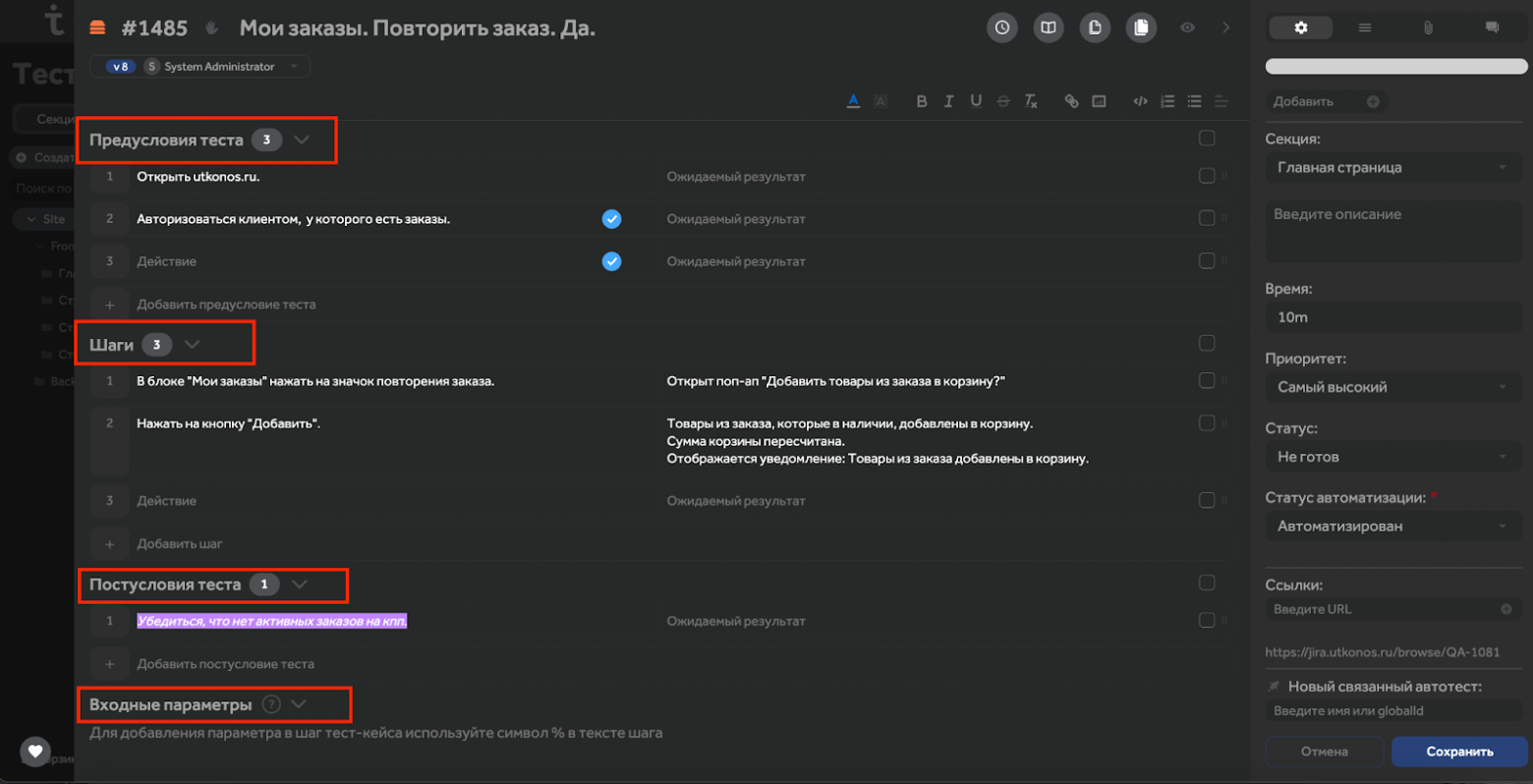
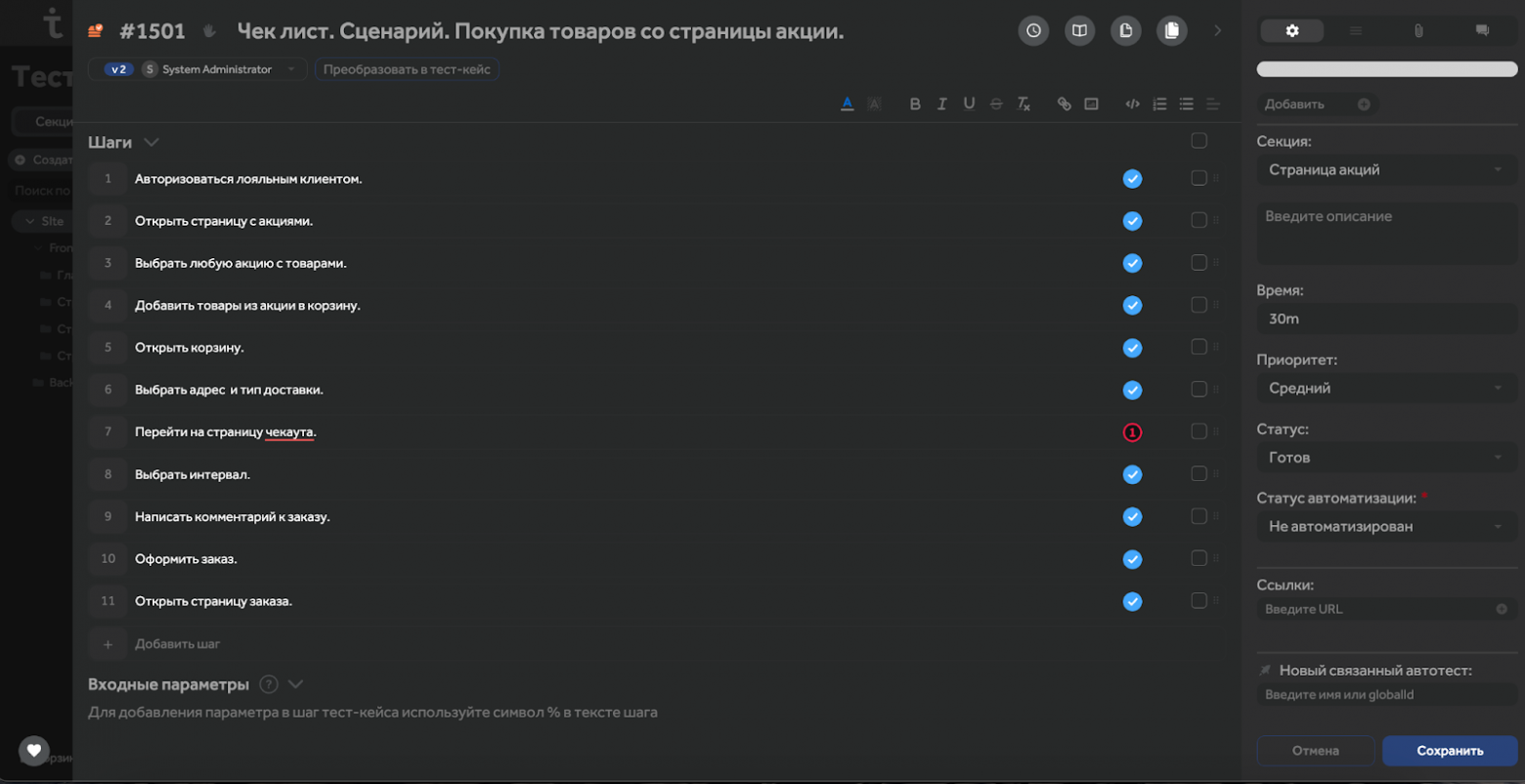
Посмотрим, как выглядит сам тест-кейс. Когда мы проваливаемся в него, он сразу открыт в режиме редактирования.

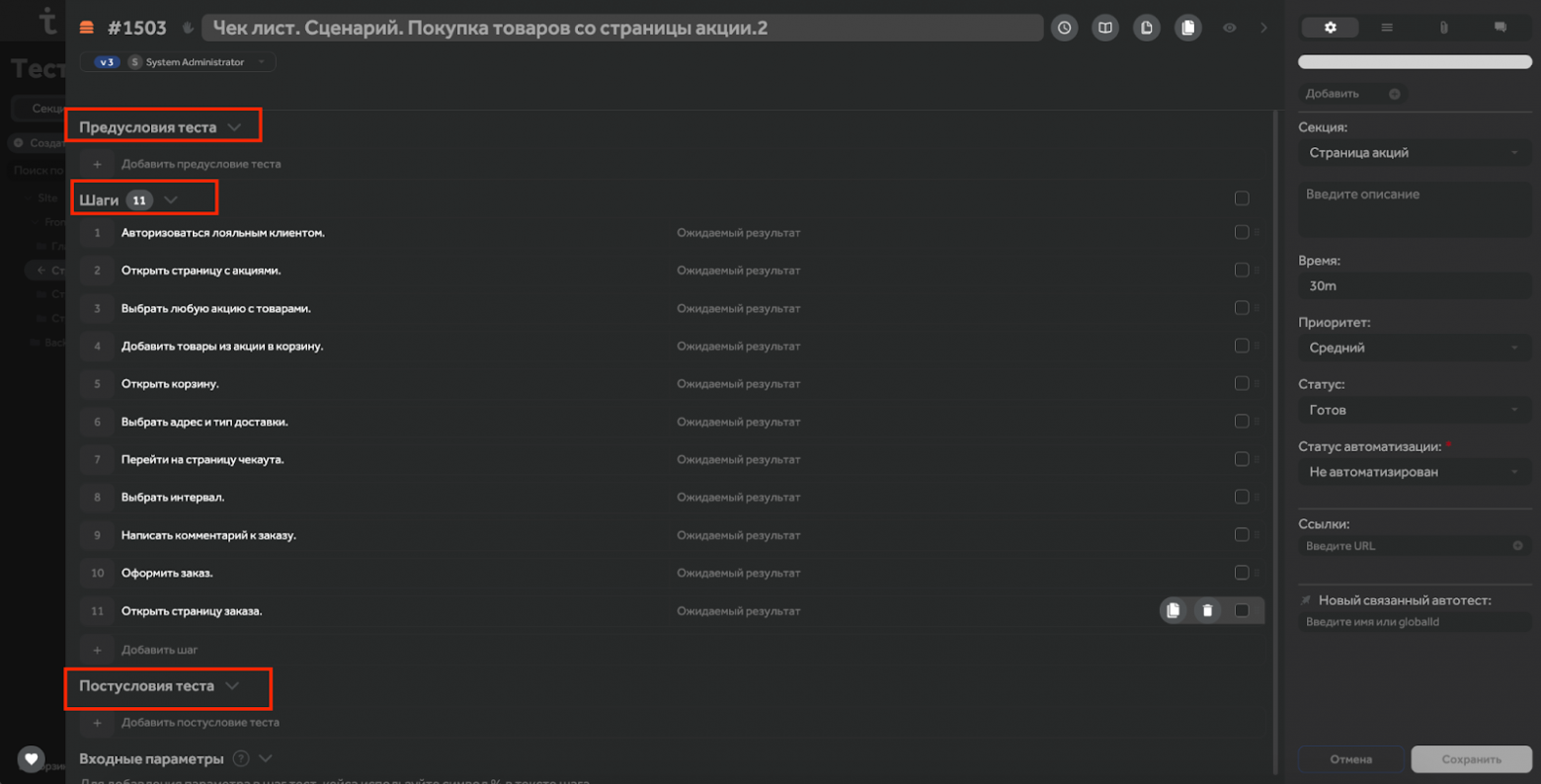
Тест-кейс состоит из четырех разделов, не считая бокового меню: предусловия, шаги, постусловия (то, что необходимо сделать после прохождения данного тест-кейса) и входные параметры. Интересно отметить, что в предусловиях теста мы можем указать не просто шаг, но и ожидаемый результат, если необходимо.
В разделе «Входные параметры» указываем тестовые данные: в самом шаге создаем параметр при помощи %, а значение — в разделе.
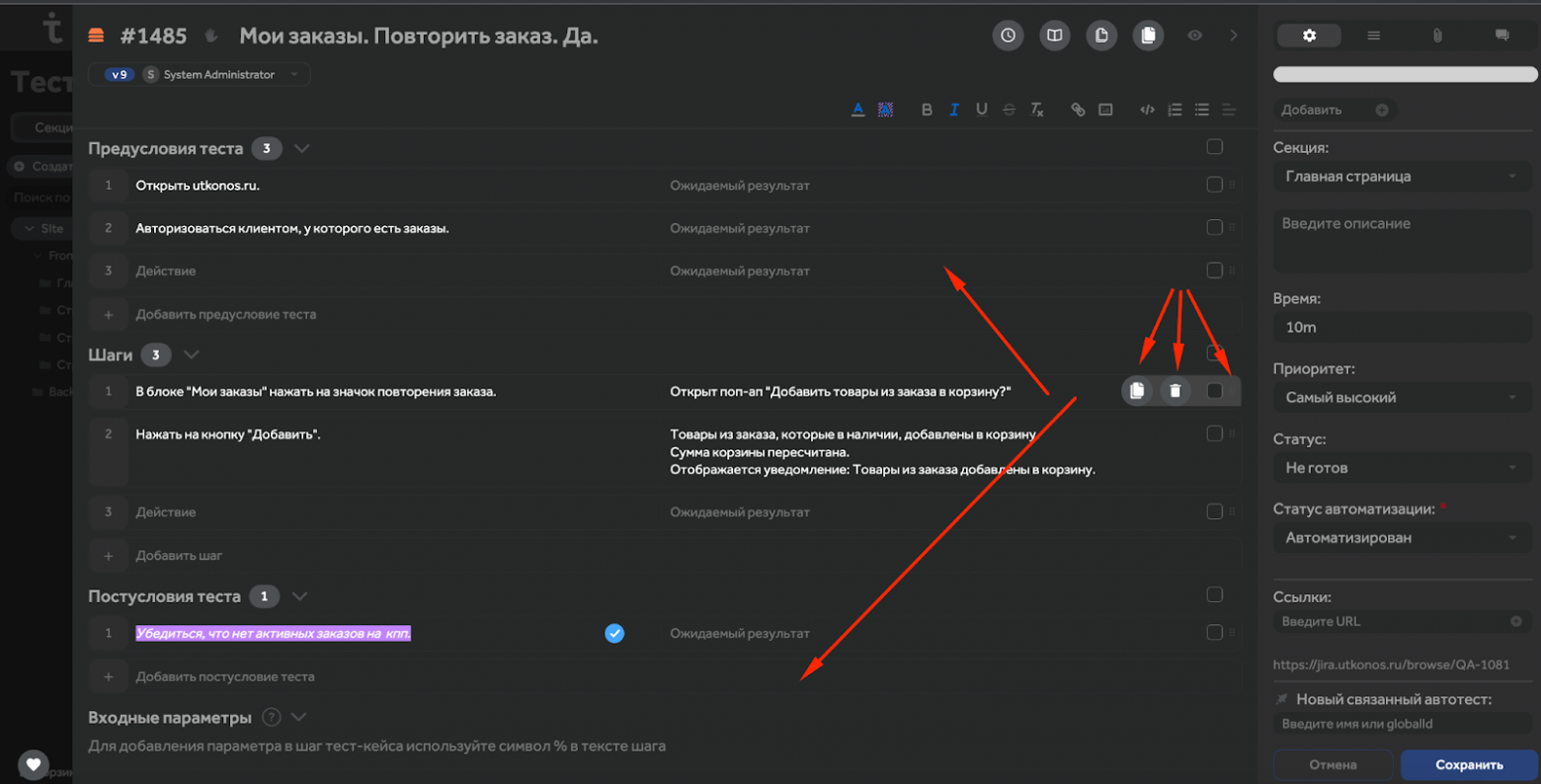
Также отмечу возможность гибкой работы с шагами: их можно перемещать, причем в любой раздел, например, шаг из шагов в предусловия теста. Ну, и конечно, скопировать или удалить.

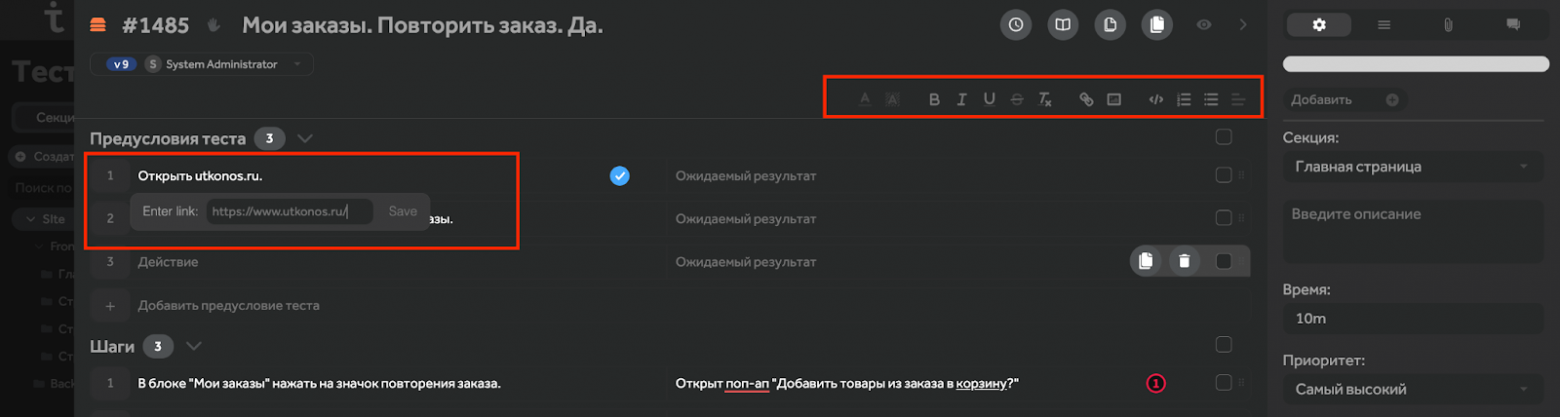
Отдельное внимание стоит уделить возможности редактировать текст так, как тебе хочется:
изменить цвет;
выделить текст;
сделать шрифт курсивом или жирным;
подчеркнуть или зачеркнуть что-либо;
добавить ссылку или картинку (скриншот);
добавить список;
сделать выравнивание.

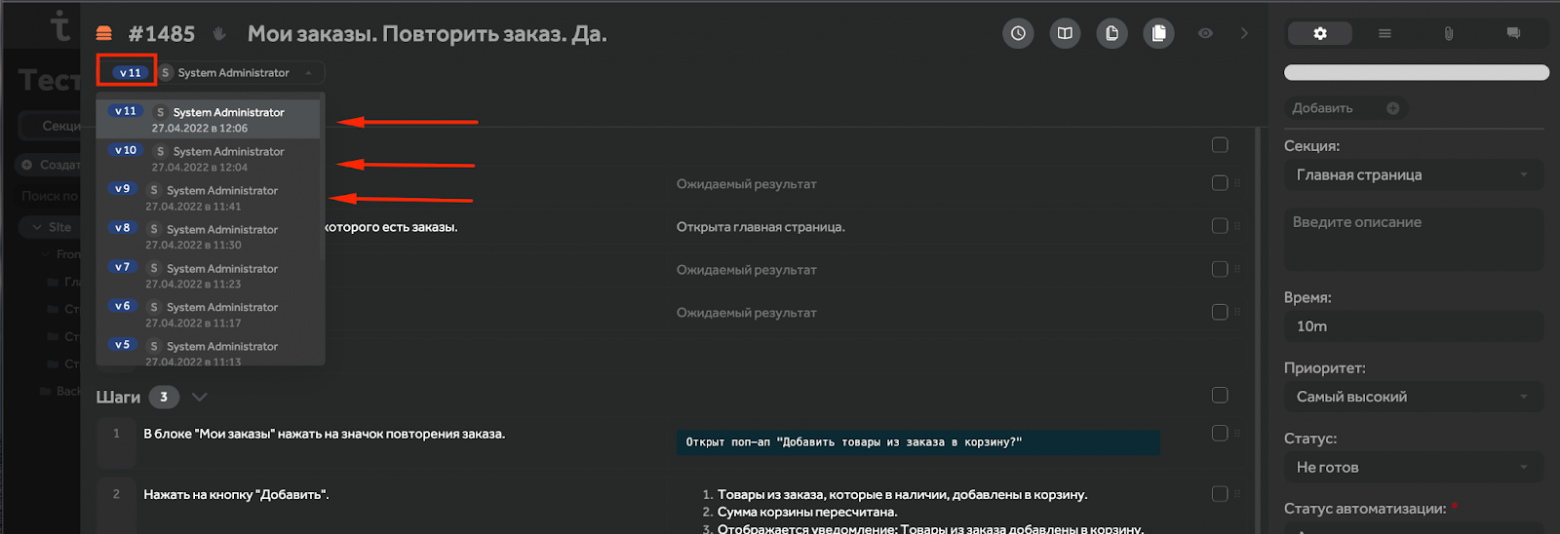
При просмотре кейса отображается его версия и имя редактора. Номер версии указывает нам на то, сколько раз редактировали данный кейс. При необходимости можно посмотреть историю изменений и откатиться на нужную версию, находясь прямо в тест-кейсе. Очень удобно, на мой взгляд.

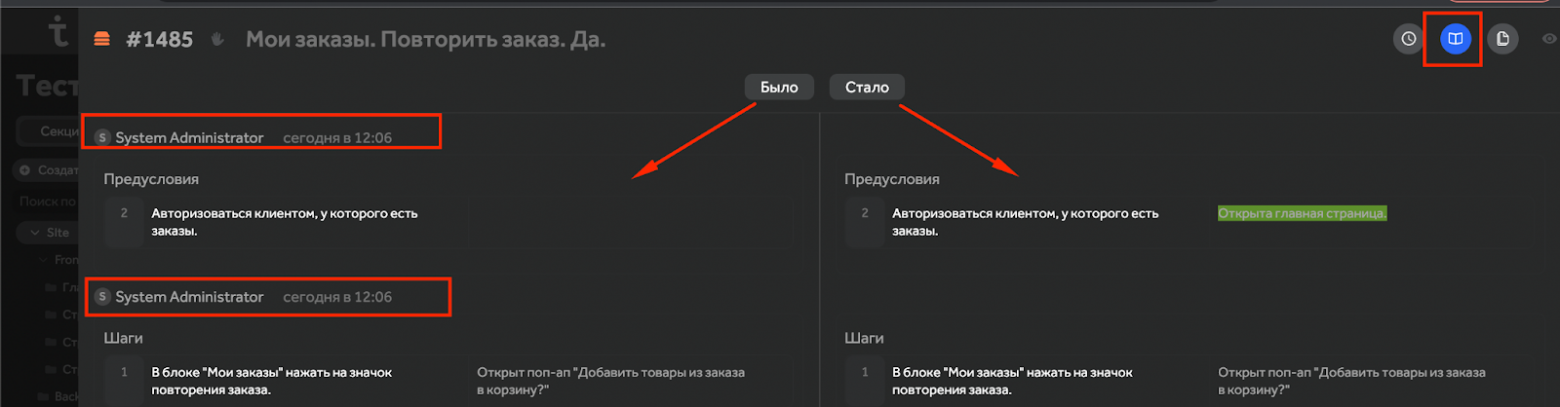
Все изменения, внесенные по тест-кейсу, фиксируются в журнале изменений. В нем отображается, кто, когда и какие изменения вносил. Зеленым цветом выделены сами изменения.

Кстати, чтобы выйти из просмотра журнала изменений, нужно снова кликнуть на значок журнала. Одна кнопка отвечает за включение и выключение просмотра — не слишком очевидно.


Чек-лист
В системе есть возможность создать чек-лист.
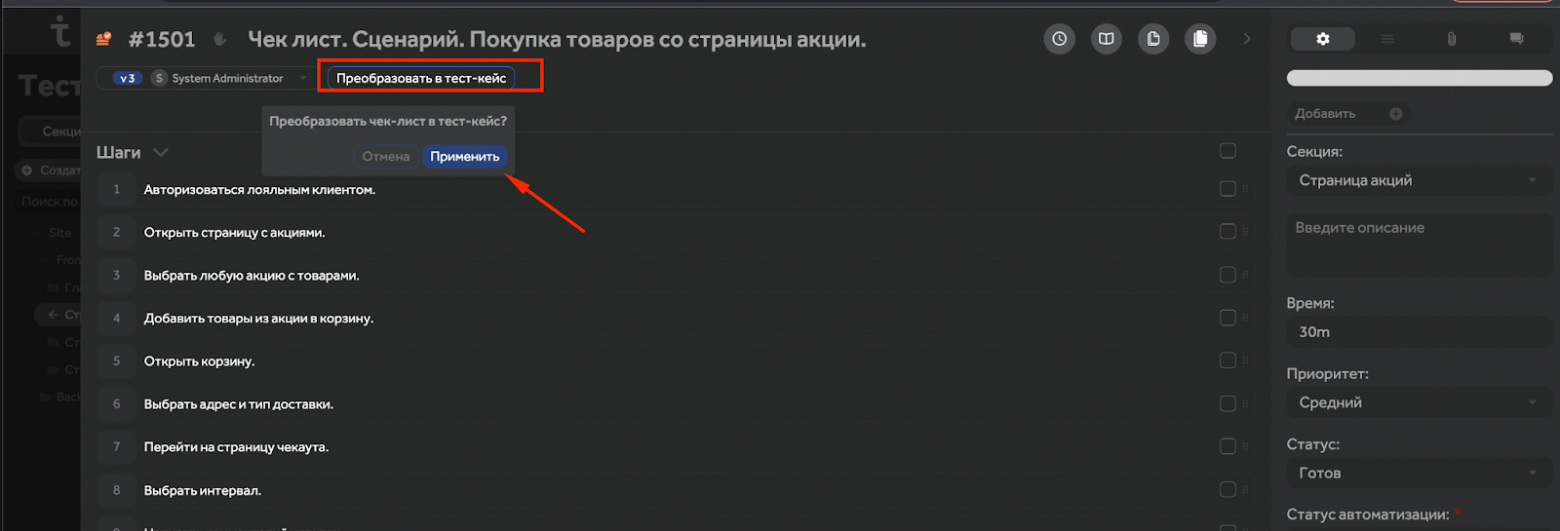
Как мы помним, чек-лист — это кратко описанная последовательность действий, которые нужно проверить. В нем отсутствуют ожидаемые результаты. Тест-кейсы же пишутся максимально подробно, чтобы было понятно любому человеку в команде. В них всегда отражен ожидаемый результат. Мы в командах используем чек-листы для проверки больших пользовательских сценариев. А теперь давайте посмотрим как чек-лист выглядит в Test IT:

В чек-листах есть те же функциональности, что и у тест-кейсов. Различие только в том, что нет предусловий, ожидаемого результата в шагах и постусловий. Но есть волшебная кнопочка «Преобразовать в тест-кейс».

Один взмах волшебной палочкой клик, и чек-лист превратился в тест-кейс.

Тест-планы
Главная
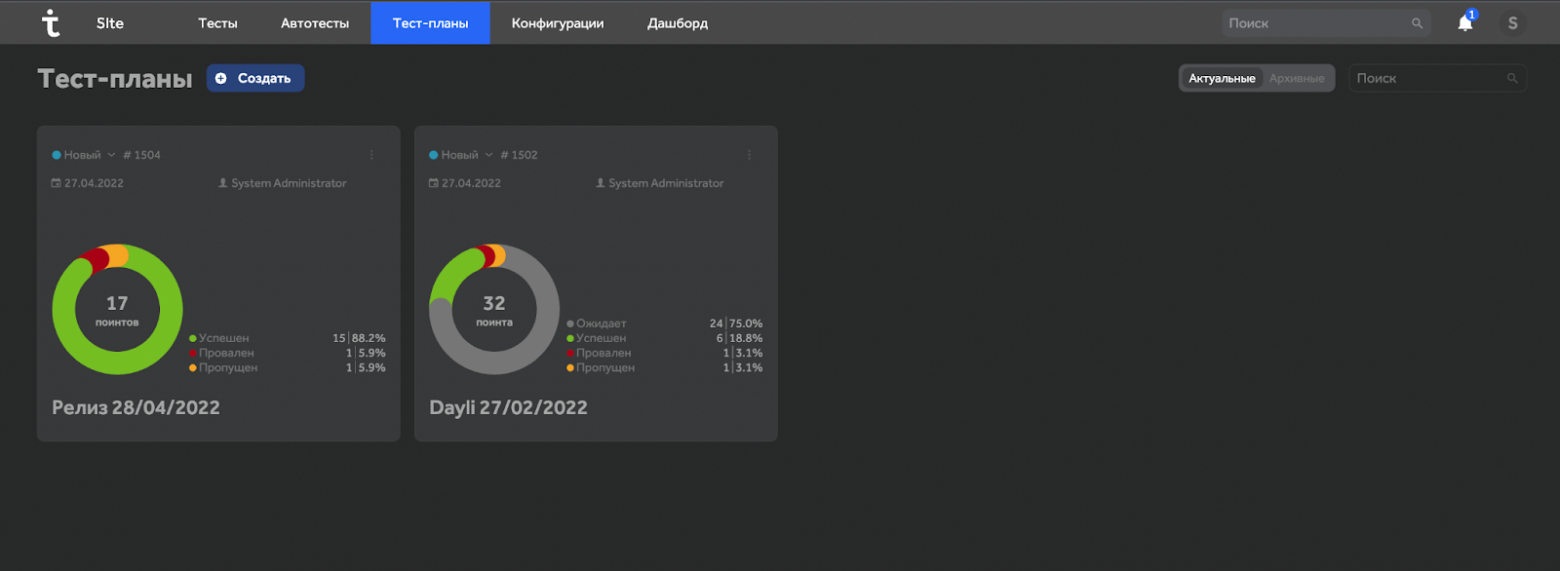
Переходим на вкладку тест-планы. Она выглядит так:

На главной странице по умолчанию отображаются все активные тест-планы. У каждого есть название, а у статуса прохождения кейсов — графическое отображение. Также имеется поиск.
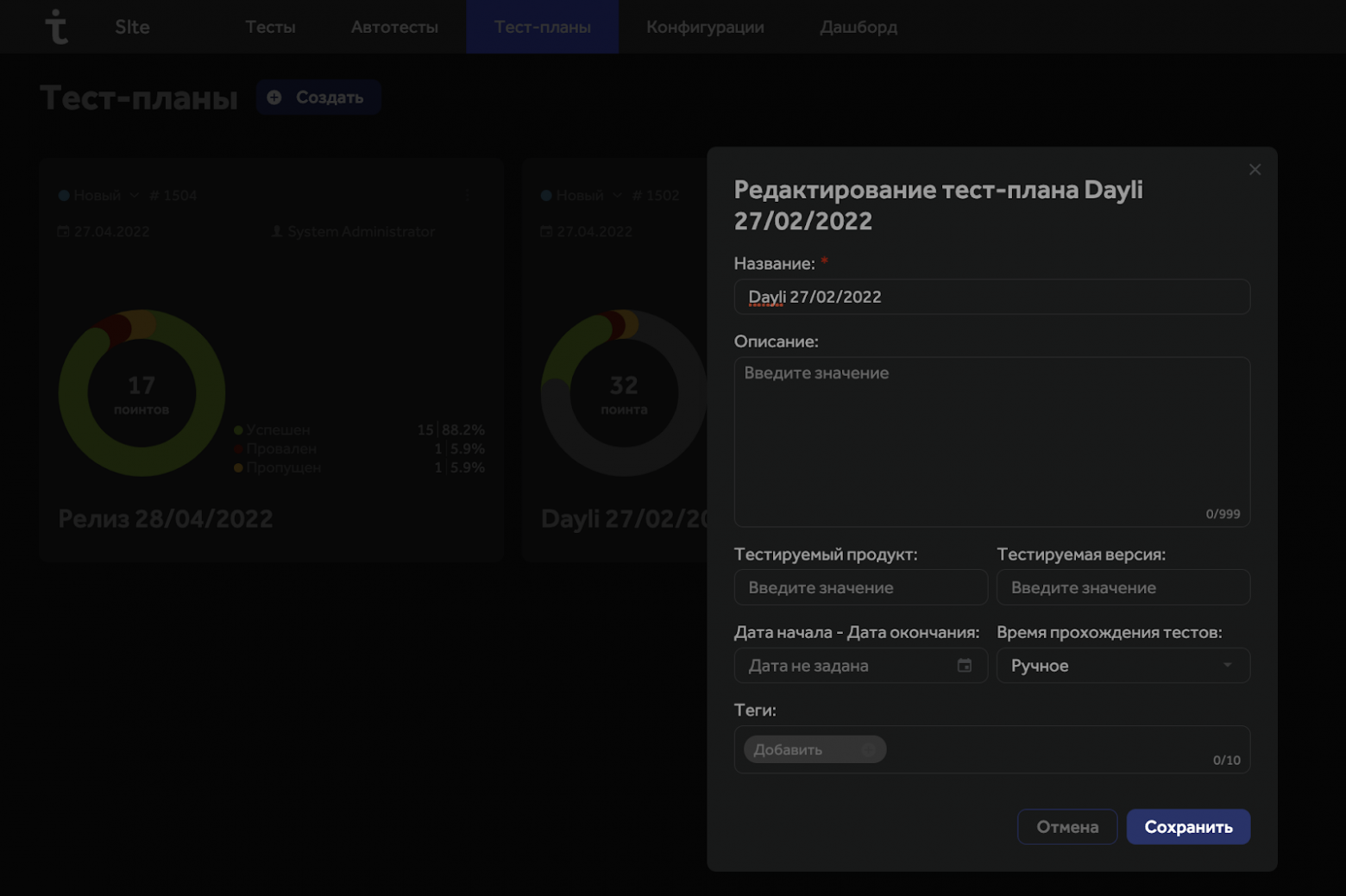
Тест-план можно редактировать, дублировать и архивировать, а если нужно восстановить. При создании или редактировании помимо стандартного названия и описания есть возможность указать следующие данные:
продукт;
версия;
дата начала и окончания;
время прохождения тестов;
теги.

Создание тест-плана
Создадим набор тестов. Для этого нажмем на кнопку «Создать набор тестов», расположенную в левом боковом меню.

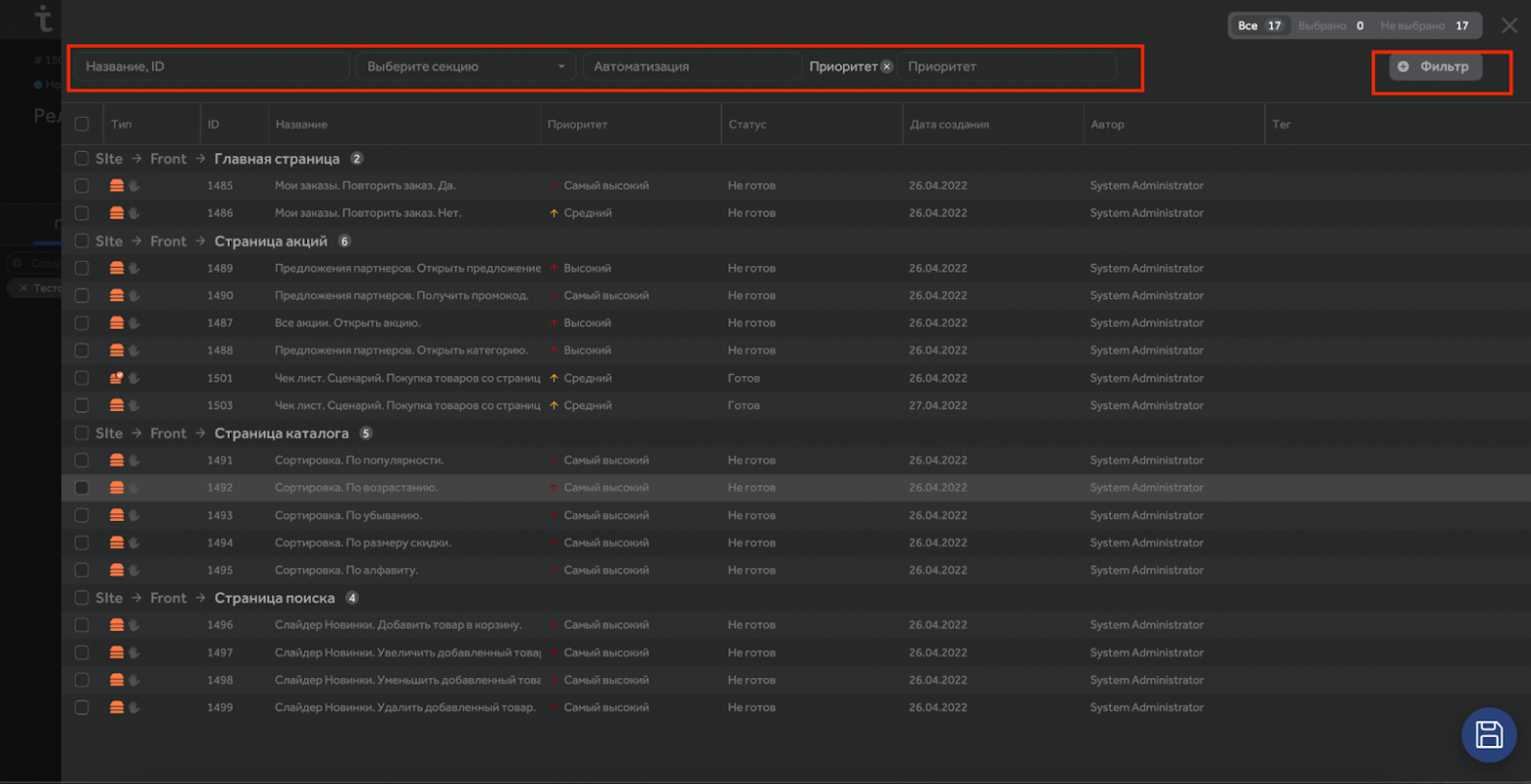
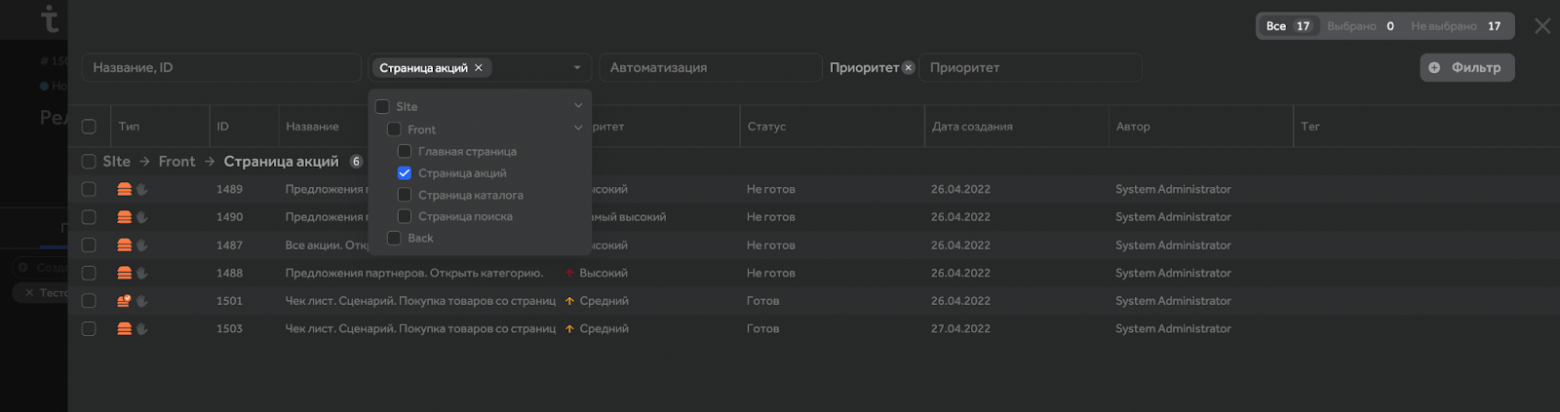
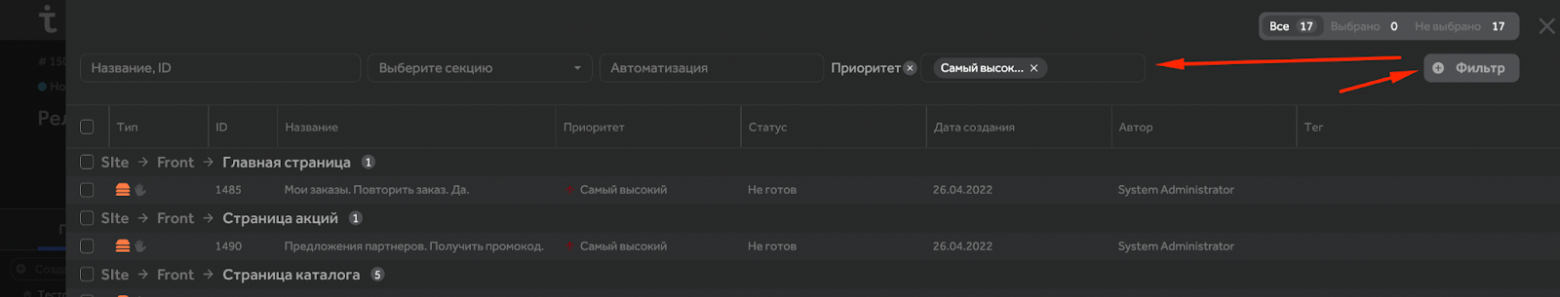
Открыто окно создания набора тестов. Здесь мы можем разными способами найти нужные нам кейсы.

Фильтрация реализована именно по названию тест-кейсов. Искать по названию подраздела не выйдет. Зато касательно разделов и подразделов на помощь придет выбор секции.

Еще можно добавить разные фильтры: например, все неавтоматизированные кейсы или кейсы с самым высоким приоритетом.

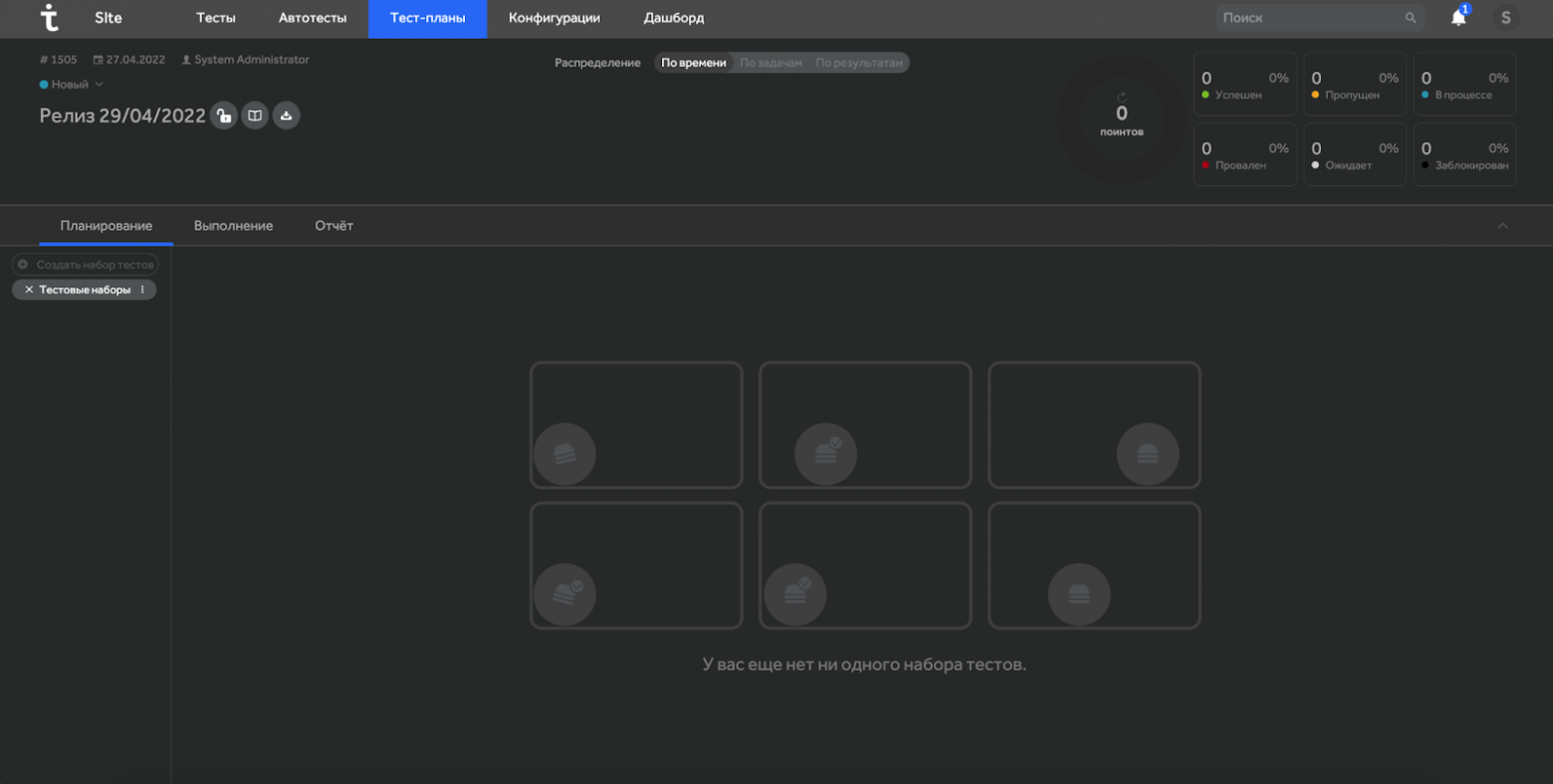
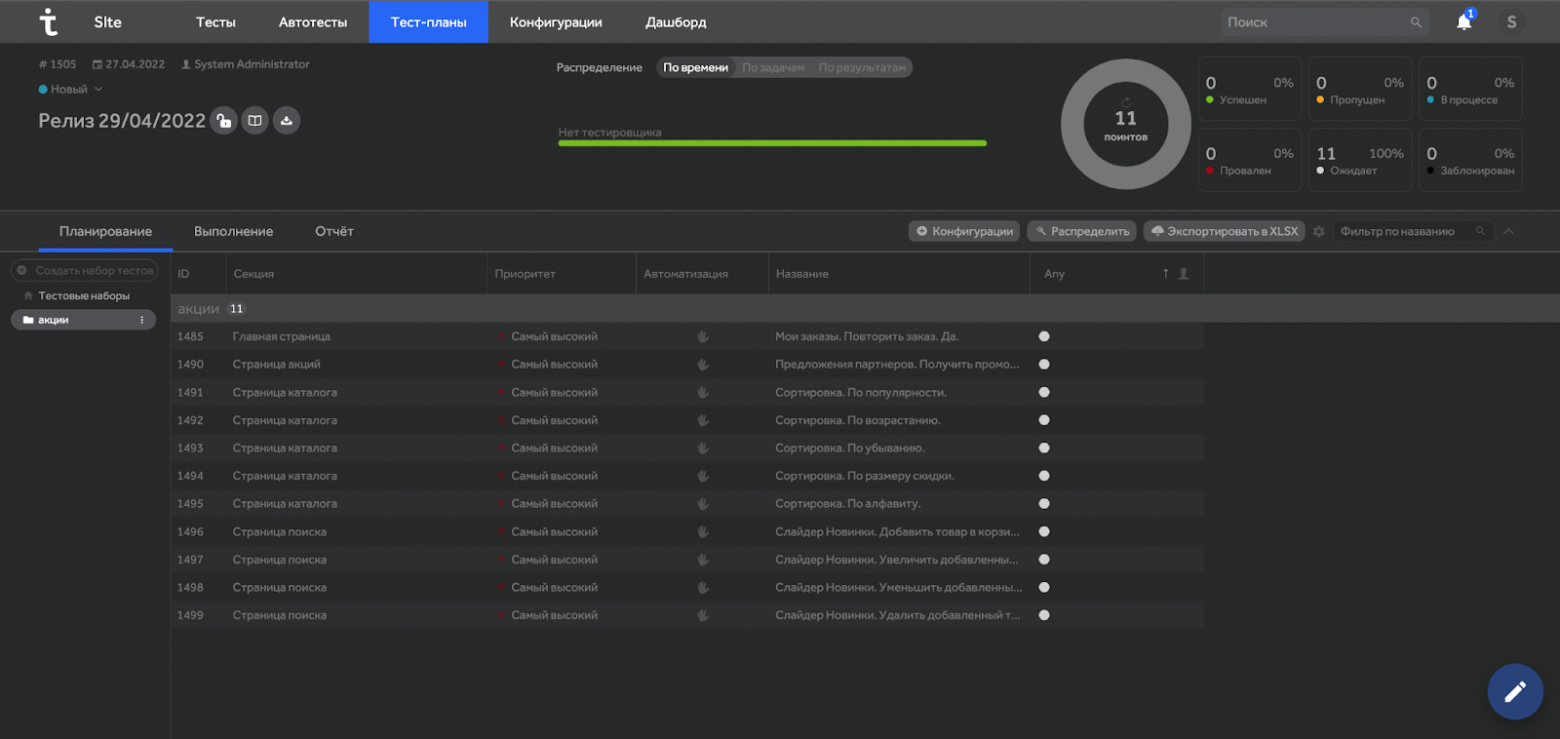
Когда мы выбрали все необходимые кейсы, можно сохранить тест-план, нажав на дискетку. Тест-план собран — давайте взглянем, как он выглядит.

В верхней части экрана расположен информационный блок. В нем мы можем:
увидеть название, дату создания, автора;
заблокировать прохождение тест-плана;
просмотреть журнал изменений;
заархивировать тест-план.
Далее у нас идет разделение на 3 экрана:
планирование;
выполнение;
отчет.
В тест-ранах также как и в тест-планах можно гибко настраивать интерфейс: менять местами колонки, убирать или добавлять их, изменять их ширину — все, чтобы вам было удобно.
Планирование
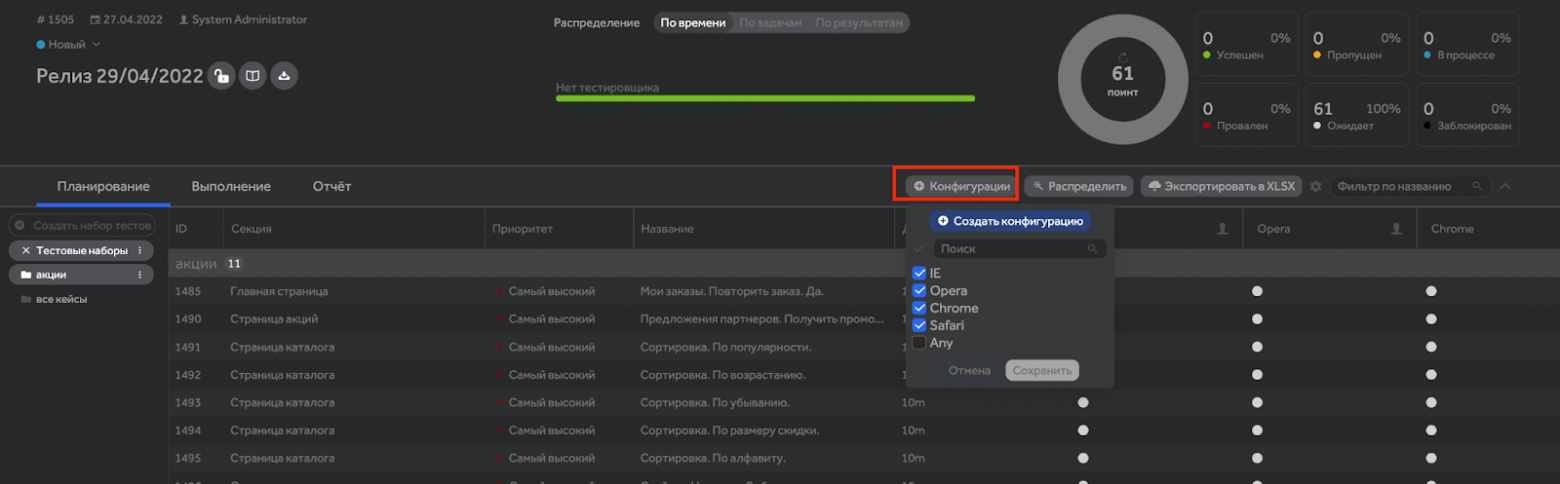
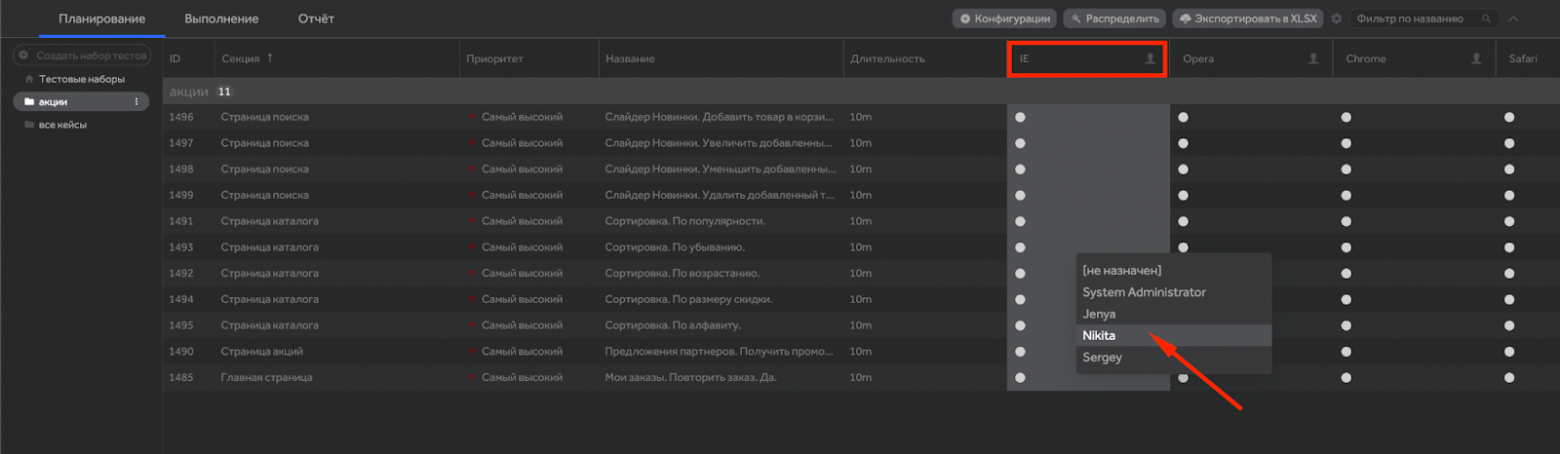
Теперь спланируем тест-план. Для начала укажем конфигурацию по разным браузерам.

Чтобы конфигурации появились в этом списке, необходимо предварительно добавить конфигурации во вкладке «Конфигурации». После выбора конфигураций в тест-плане появятся дополнительные колонки, соответствующие выбранным конфигурациям.
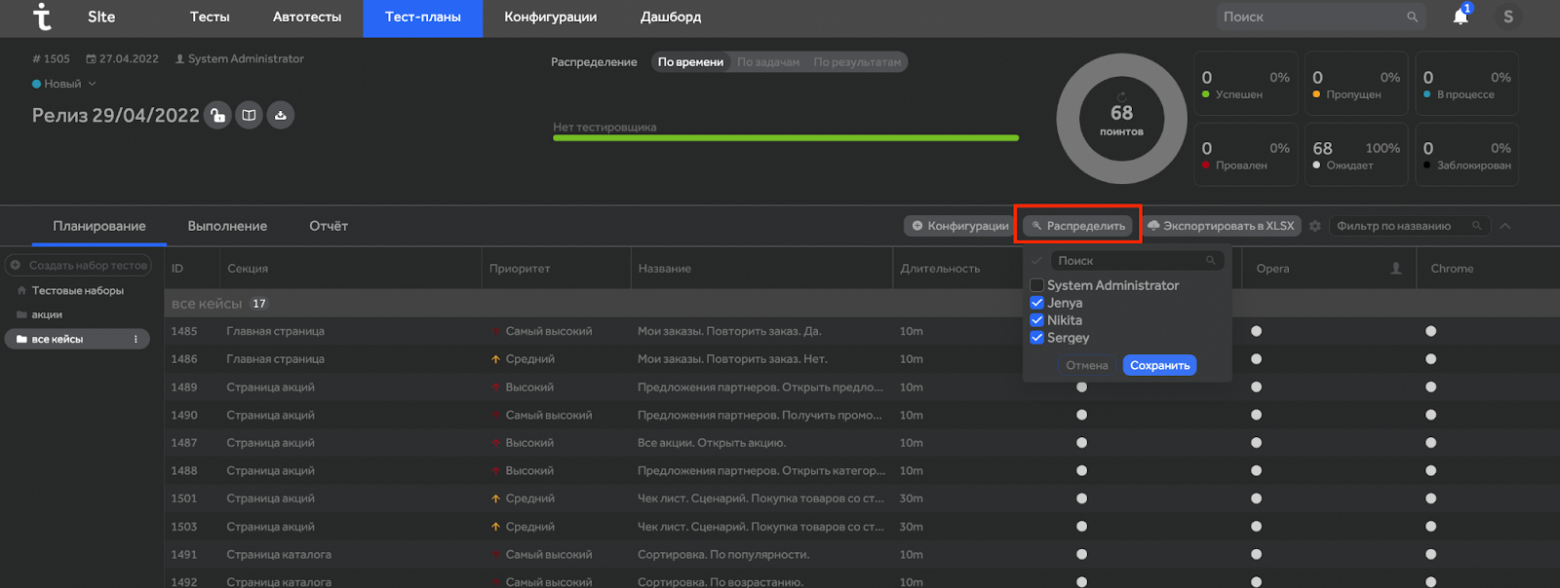
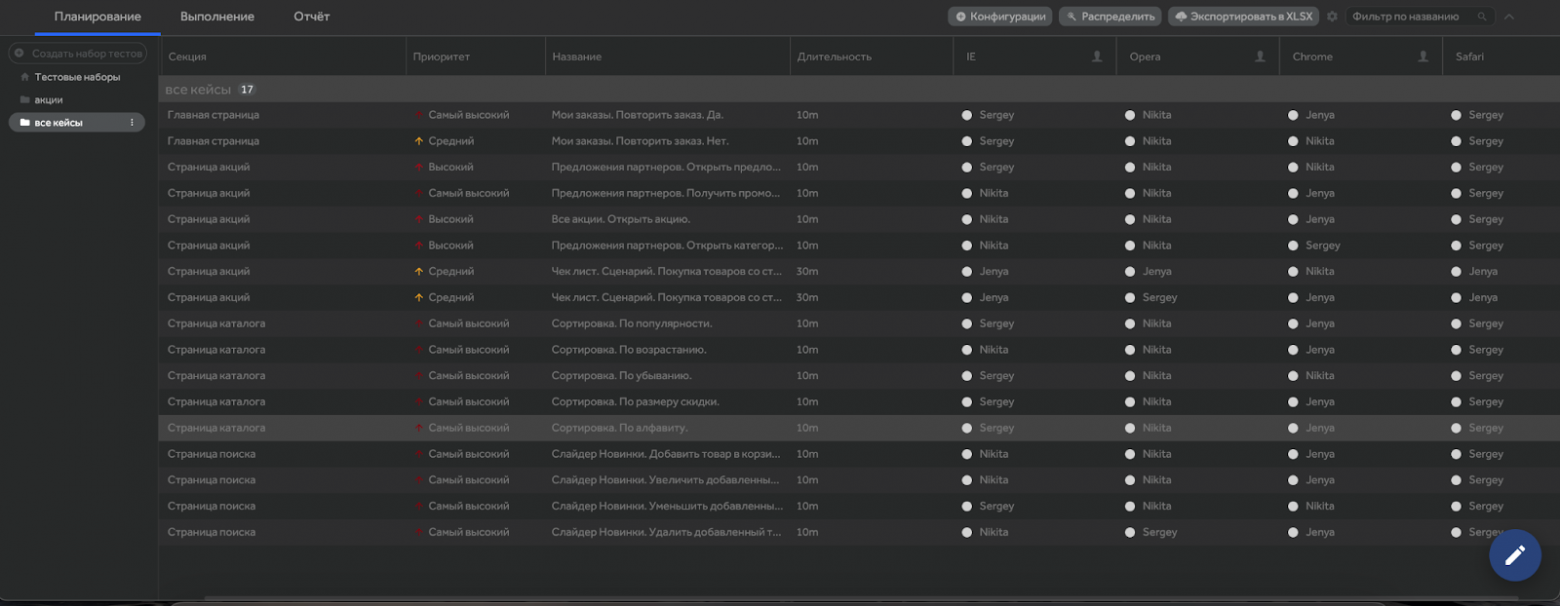
Распределим наши тест-кейсы между коллегами. У Test IT есть возможность равномерного распределения тест-кейсов между всеми участниками. Для этого нужно нажать на кнопку «Распределить» и выбрать людей.

Не надо думать, кому и что отдать. Система сделает все сама. Получилось вот такое распределение:

Если есть желание указать конкретное распределение, то так тоже можно сделать: например, все кейсы по любимому браузеру можно отдать одному человеку, чтобы страдал только он)

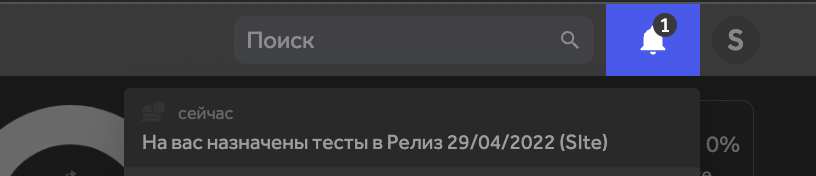
После назначения все участники получат уведомления.

Итак, тест-план собран, участники назначены, конфигурации определены.
Пожалуйста, только не пытайтесь выставить статус тест-кейсу на вкладке «Планирование», как это делала я. Ничего не получится, потому что на этой вкладке только информативный значок) Возможности выставить статус пройденному кейсу здесь нет.
Выполнение
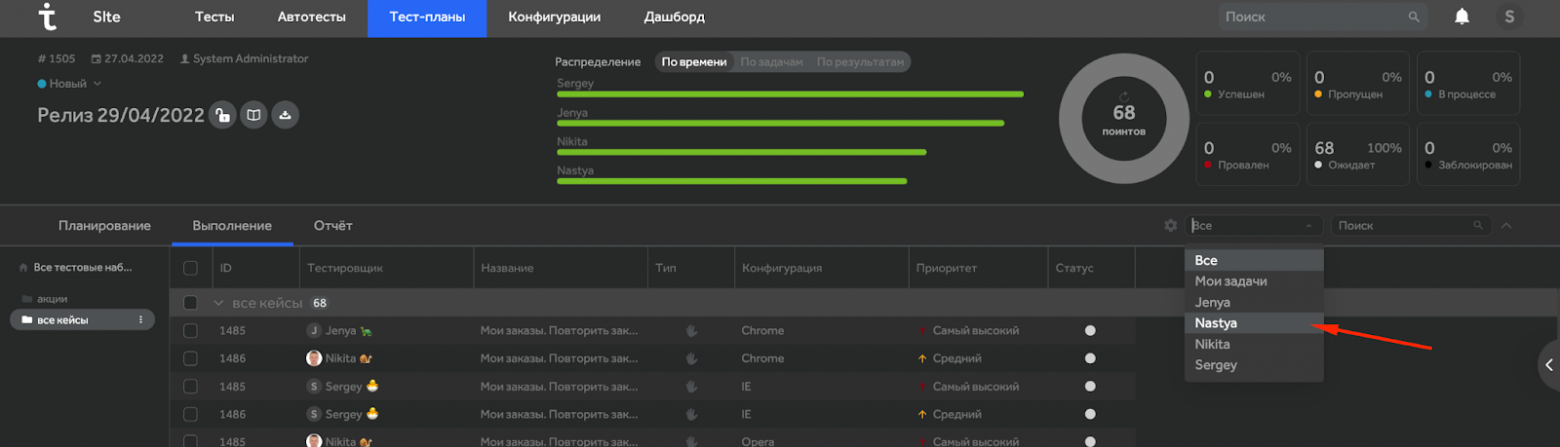
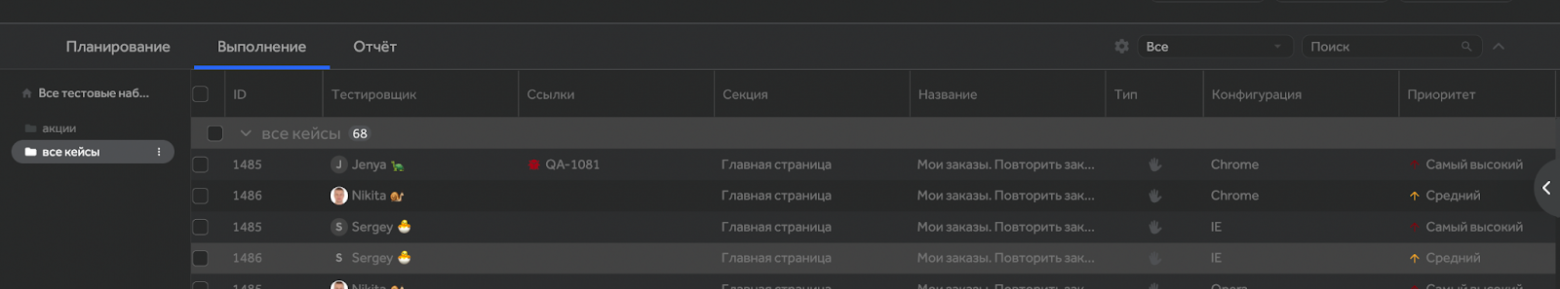
Переключимся на вкладку «Выполнение». Как тестировщик я первым делом хочу увидеть все кейсы, которые назначены именно мне. Для этого в Test IT есть фильтр, где можно выбрать нужного участника, и отобразятся кейсы, назначенные только ему.

Далее для удобства прохождения тест-плана я добавила в настройках дополнительный столбик — секцию, чтобы отсортировать по нему тест-кейсы. Так проще проходить все кейсы, которые проверяются на одной странице. Кликаем на любой из них — открывается каруселька прохождения кейсов.

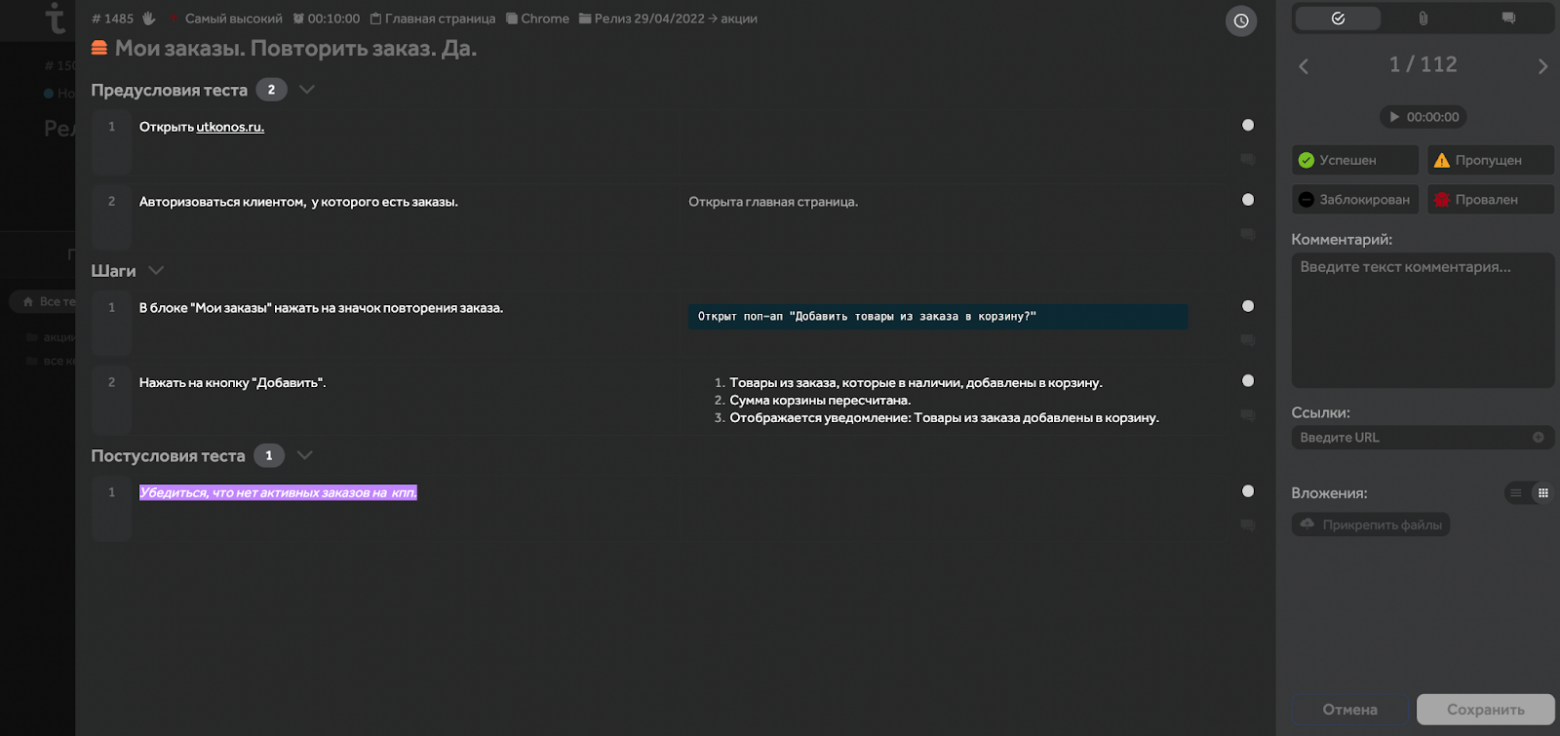
С точки зрения восприятия лично мне не хватает цветового разделения блоков. Предусловия, шаги и постусловия словно сливаются в одну страницу. Но любую секцию можно свернуть. Я свернула предусловия, и восприятие текста стало получше. Если в тест-плане вы свернете какие-то секции, то в следующем кейсе они также будут в свернутом состоянии. Что же интересного мы можем увидеть в карусельке прохождения тестов?
В самом верху отображается справочная информация:
приоритет;
время на прохождение;
назначенный участник;
секция из которой тест-кейс;
конфигурация;
название тест рана;
название тест-набора.
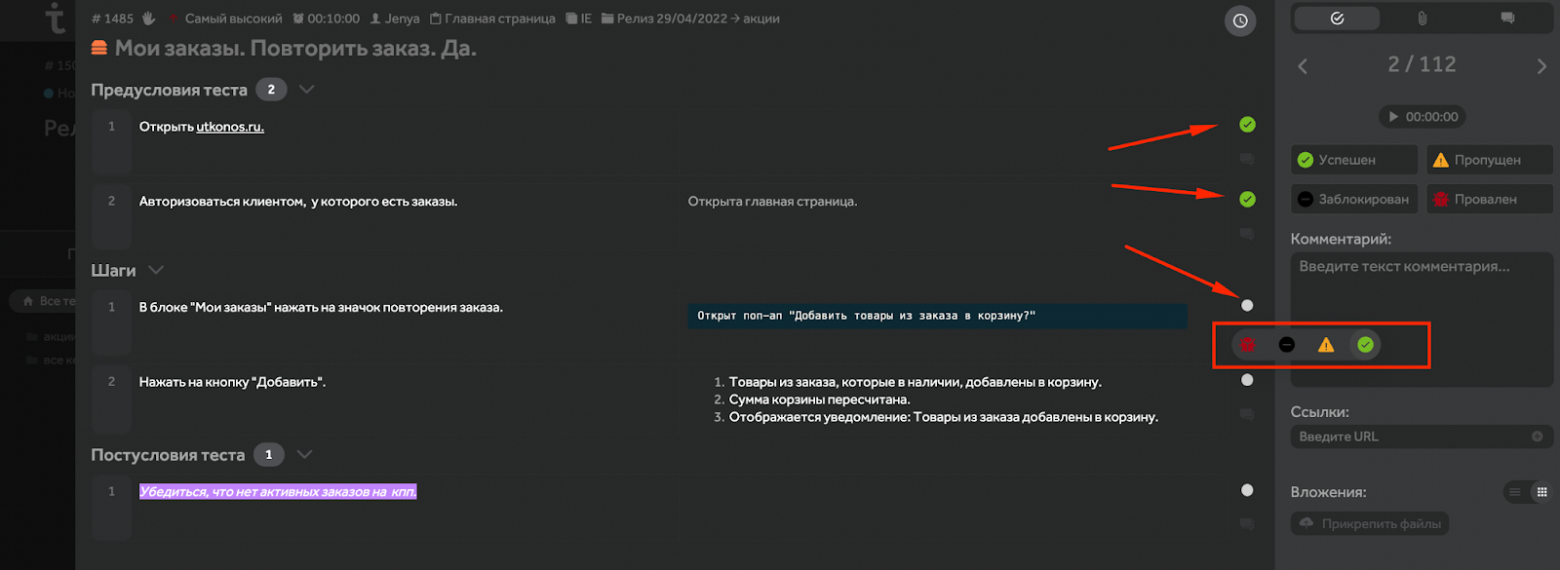
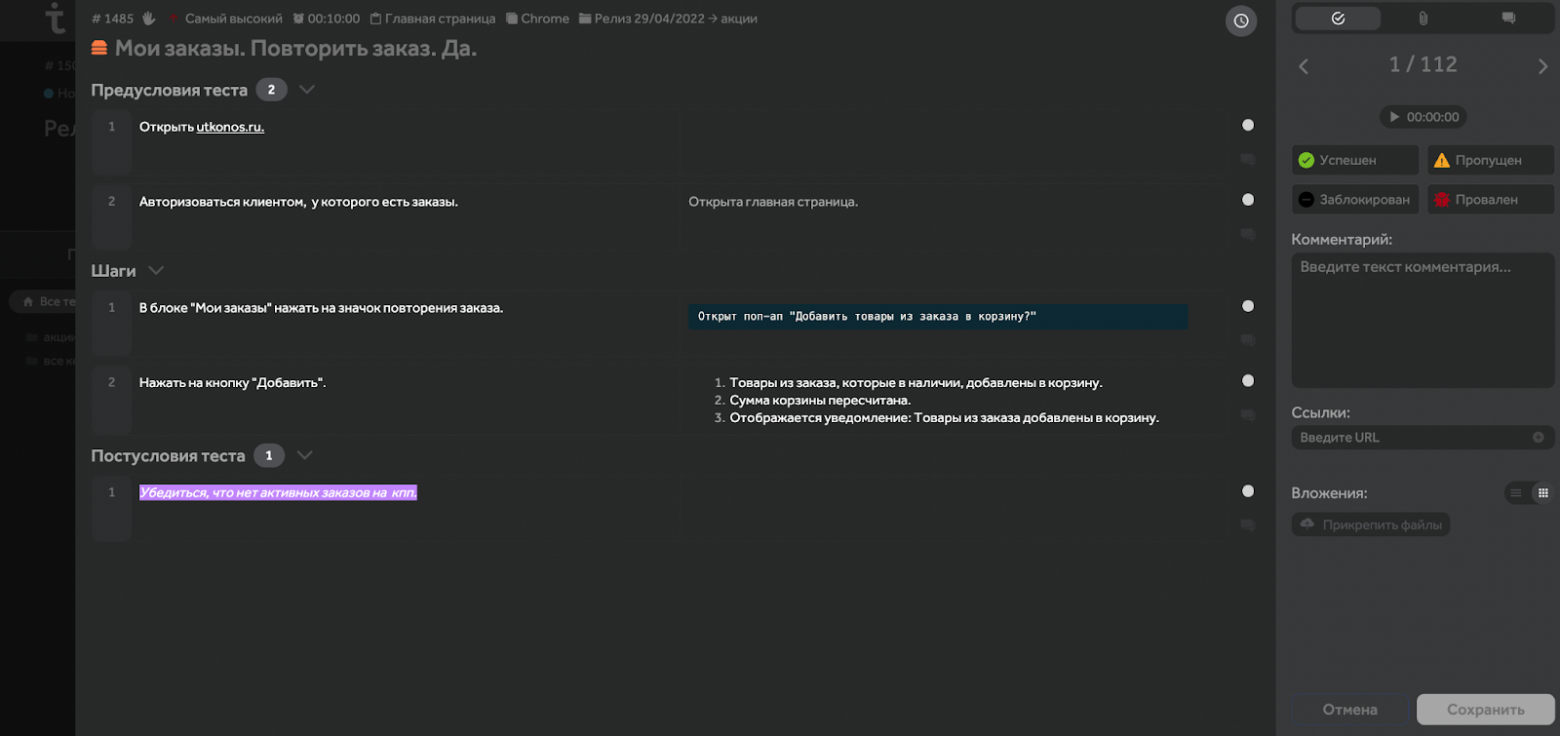
Выставить тест-кейсу статус прохождения можно тремя способами: в правом боковом меню, в предусловиях или в постусловиях. О третьем способе расскажу чуть позже.

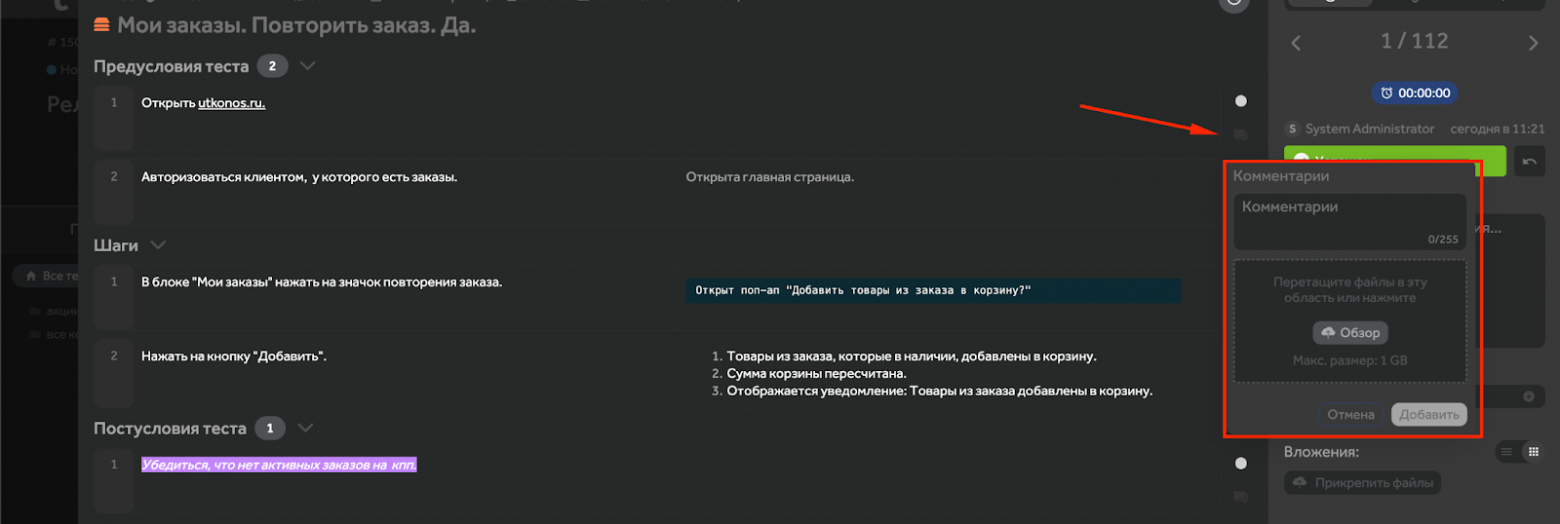
После того как статусы всех шагов отмечены, общий статус кейса автоматически изменится. Останется только нажать на кнопку «Сохранить» для отмеченных результатов. Если хоть один шаг не будет выполнен, статус тест-кейса провален. Кстати, после того как вы сохраните результат теста, каруселька откроет вам следующий кейс сама. Также к каждому шагу можно добавить комментарий с вложением.

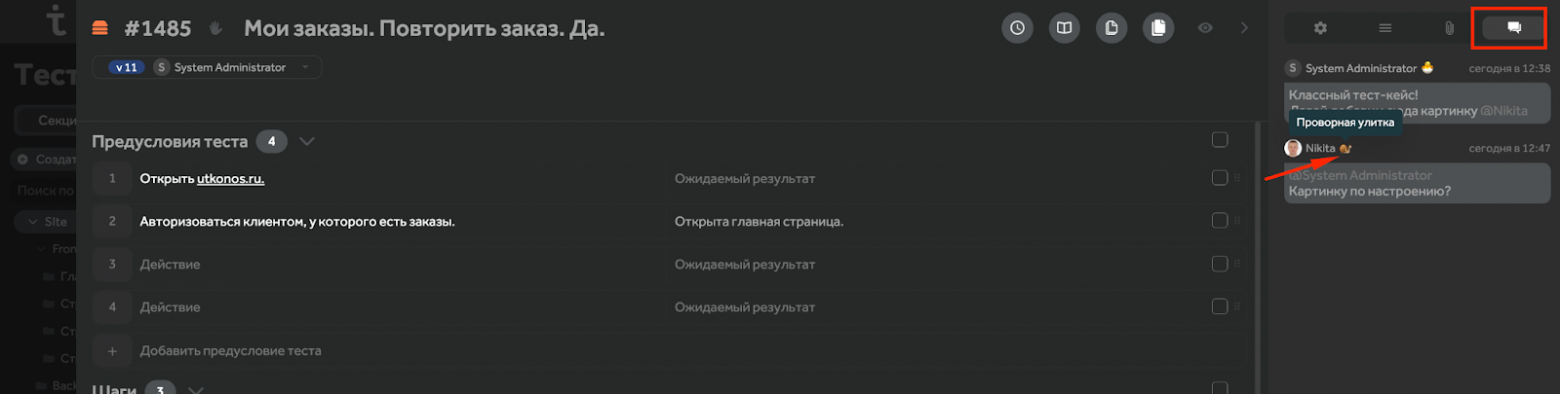
У бокового меню 3 вкладки:
общая, где проставляем статус, скрин, комментарий;
вложения теста;
комментарии к тесту.

На общей вкладке в самом верху располагаются элементы управления: вперед, назад. Далее идет таймер. Его можно запустить в начале прохождения кейса. Время прохождения кейса указывается непосредственно в самом кейсе при создании или редактировании.
После идут статусы. Возможности добавить определенные статусы я не нашла. Однако мне не хватило в этом списке такого статуса как «Перепройти». Было бы удобно, если бы статусы можно было добавлять. После статусов идут поля для указания комментария, ссылки и загрузки вложения.
Прикрепленная ссылка Jira потом отображается в тест-плане в разделе выполнение. В разделе «Планирование» ссылки не будет видно. Кликнув по ней, вы перейдете по ссылке в новой вкладке. В самой Jira результат прохождения теста не отображается.

Если в карусельке вернуться на пройденный тест, то будет отображаться кнопка «Перепройти тест». Это то, что касается проставления результатов каждого отдельного теста. А что если мы хотим проставить результат сразу нескольким тестам?
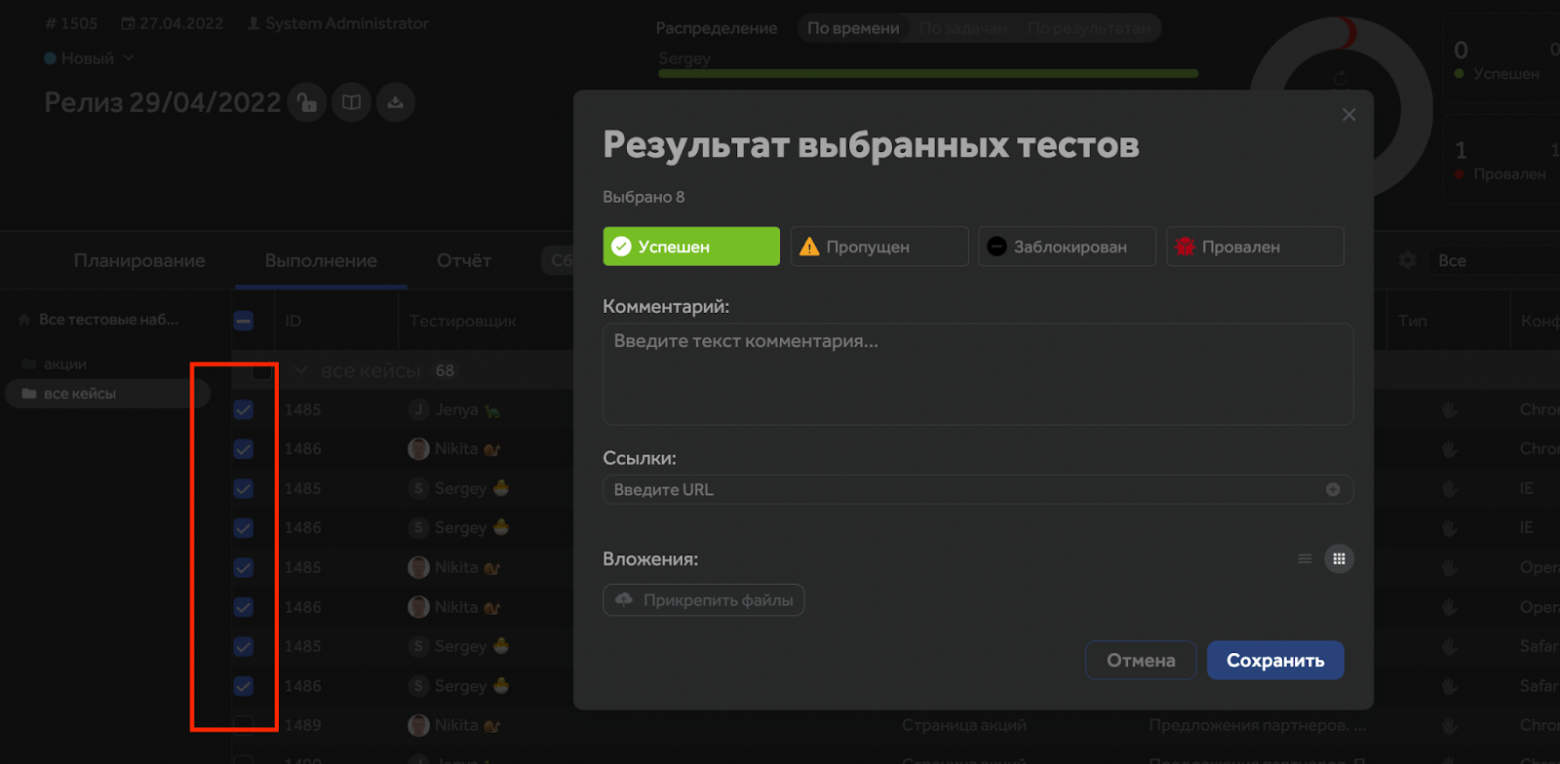
Такая возможность есть, и это третий способ выставления статуса кейсам. Для этого необходимо галочками выделить необходимые тесты и проставить им статус. Поля, доступные для группового редактирования: статус, комментарий, ссылки, вложения.

Отчет
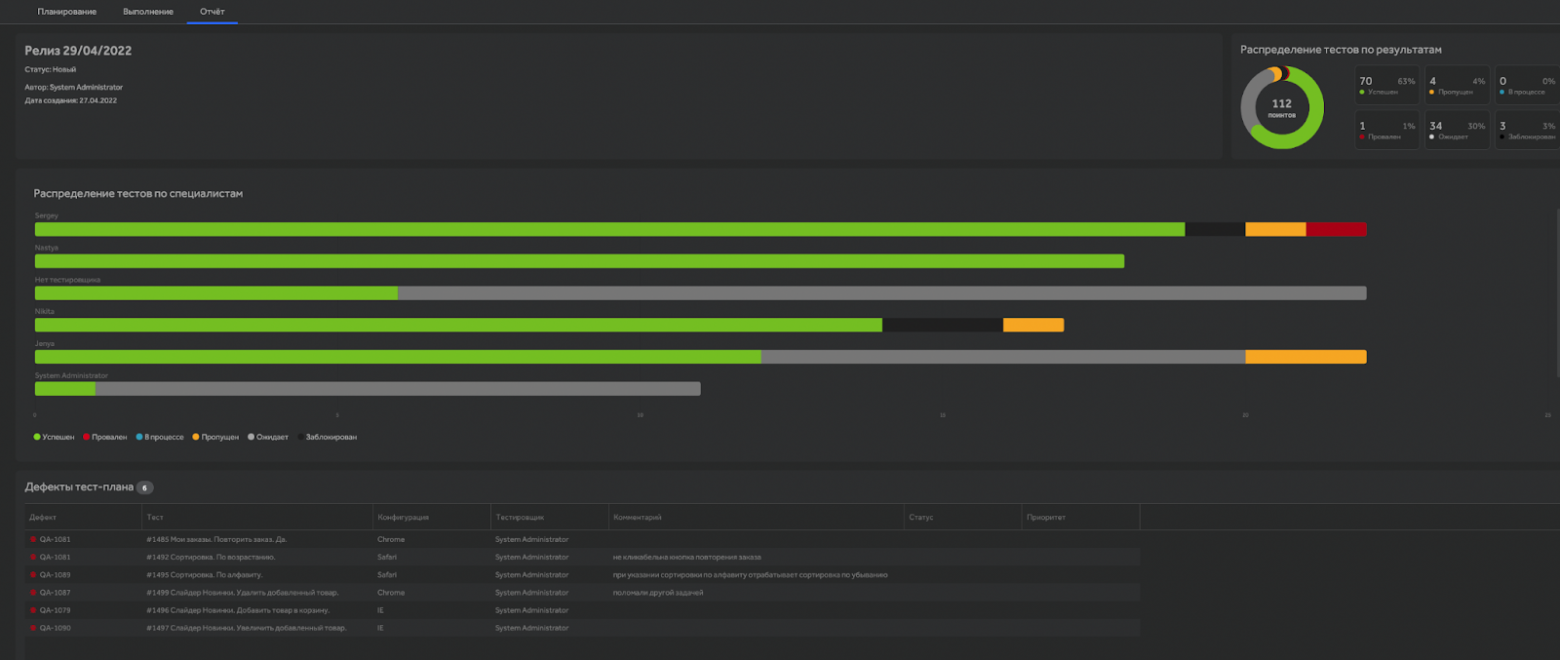
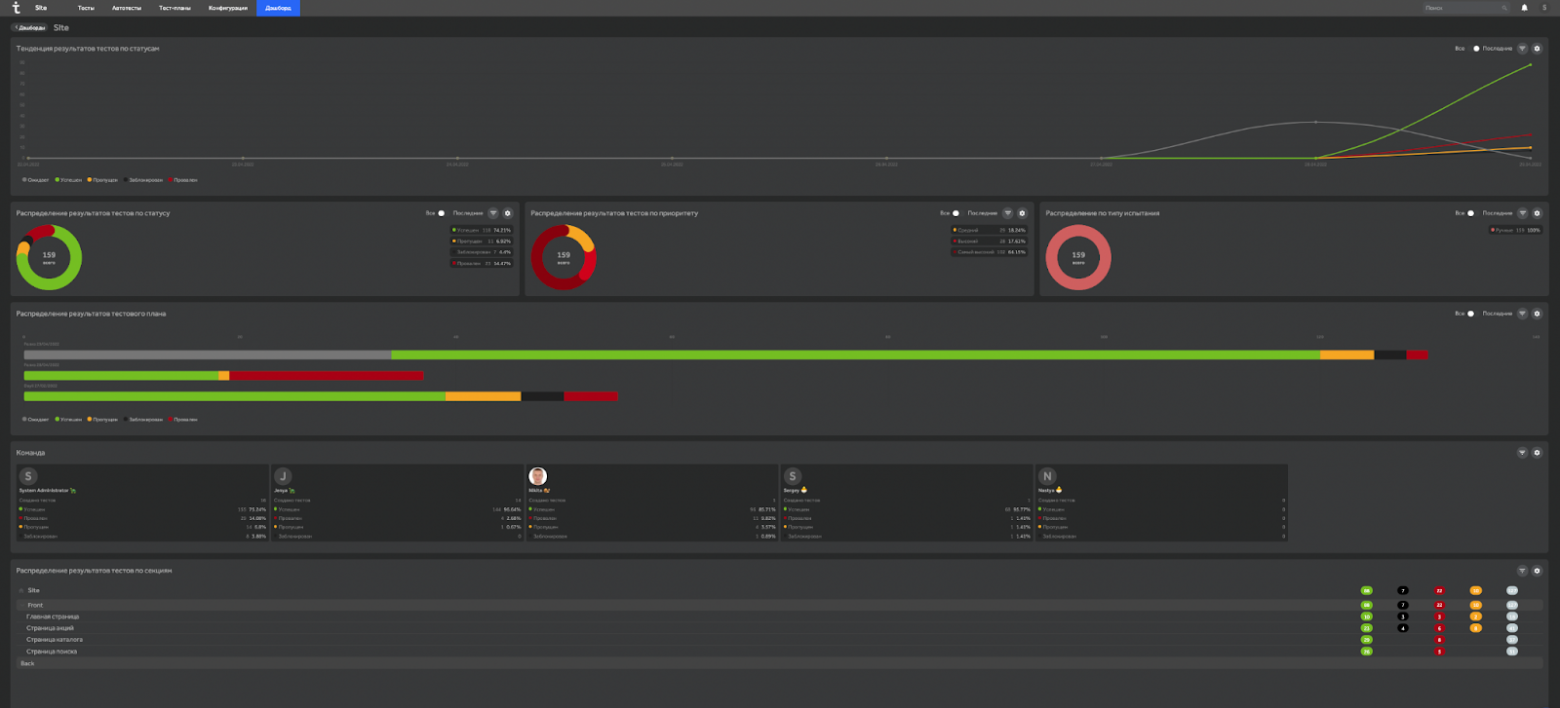
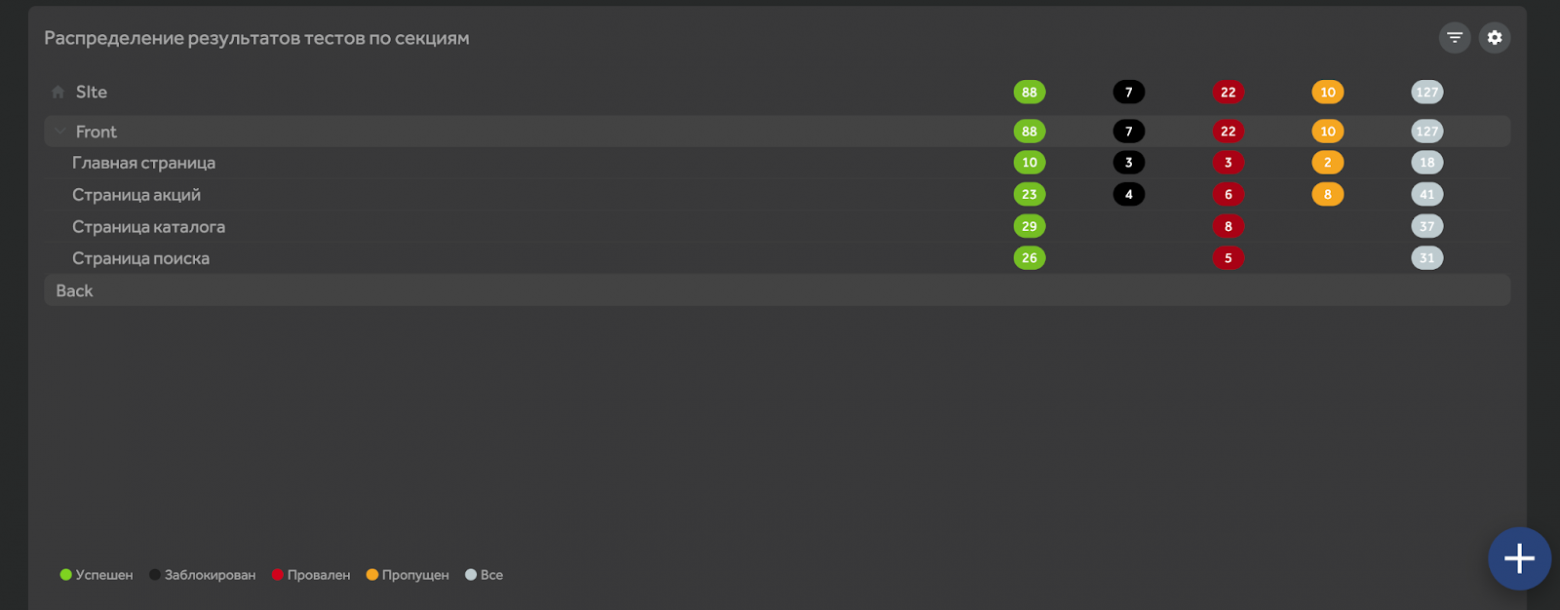
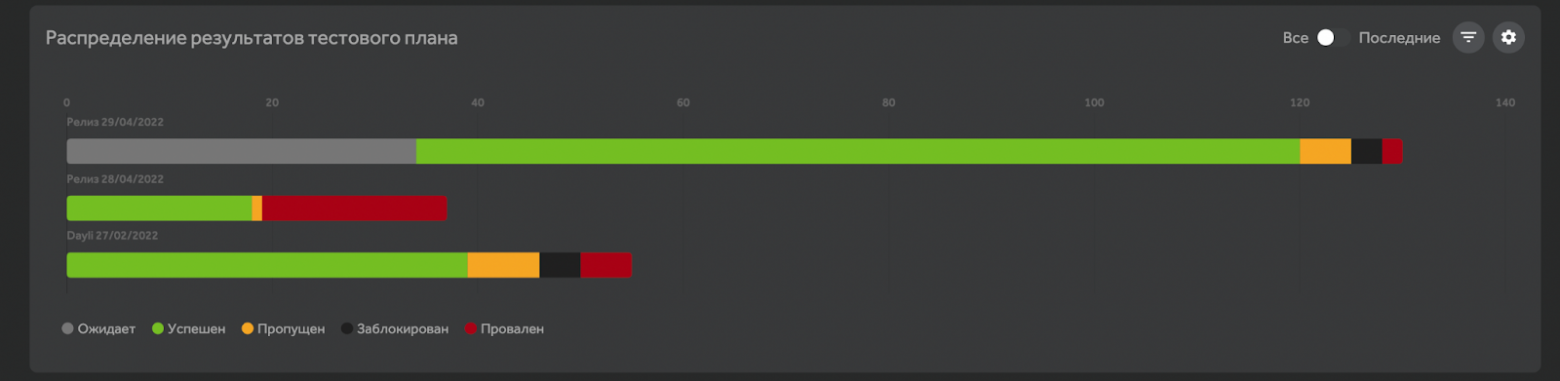
Тест-план пройден, результаты выставлены, задачи заведены. Теперь можем перейти во вкладку «Отчет». Отчетность по пройденному тест-плану выглядит так:

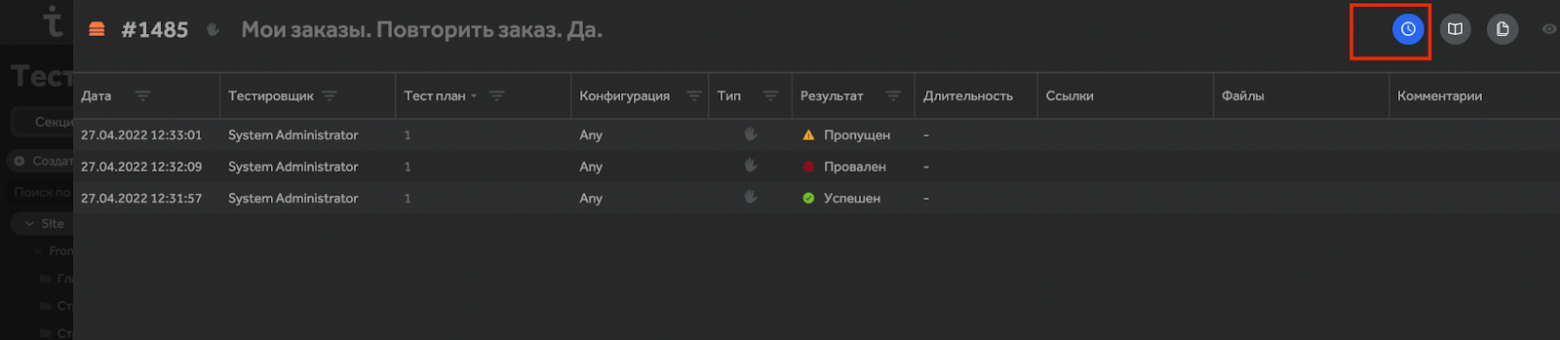
Сверху отображается общая информация и диаграмма распределения тестов по результатам. Ниже идет диаграмма распределения тестов по специалистам со статусами. Далее отображены дефекты со ссылками на задачи и указанием конфигурации. В самом низу есть еще один блок — «Результаты прогонов тестов».
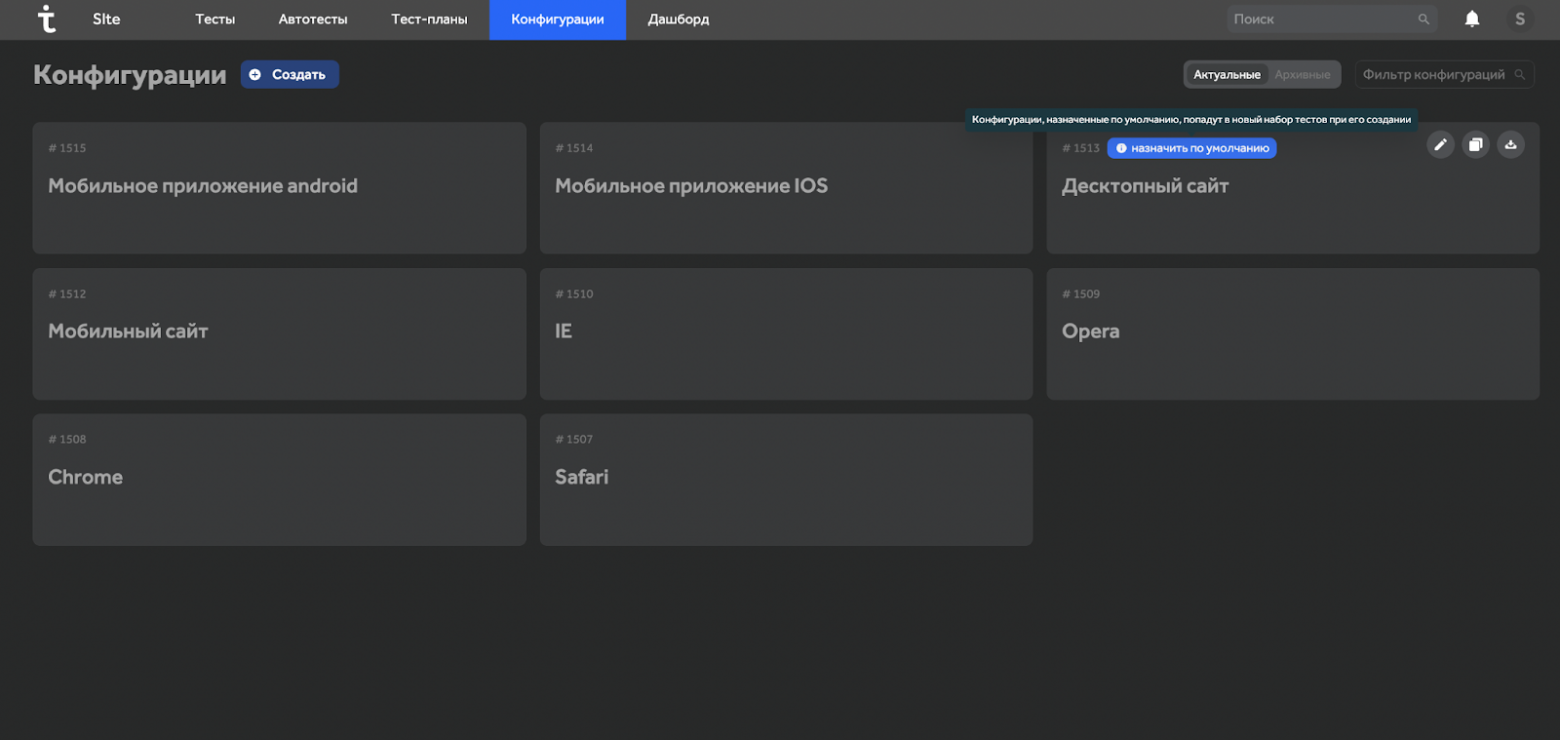
Конфигурации
Для конфигураций реализация такая же, как и для тестов и тест-планов. Есть возможность создать, заархивировать, дублировать конфигурацию. Определенную конфигурацию можно назначить по умолчанию — она попадет в новый набор тестов при его создании.

Дашборд
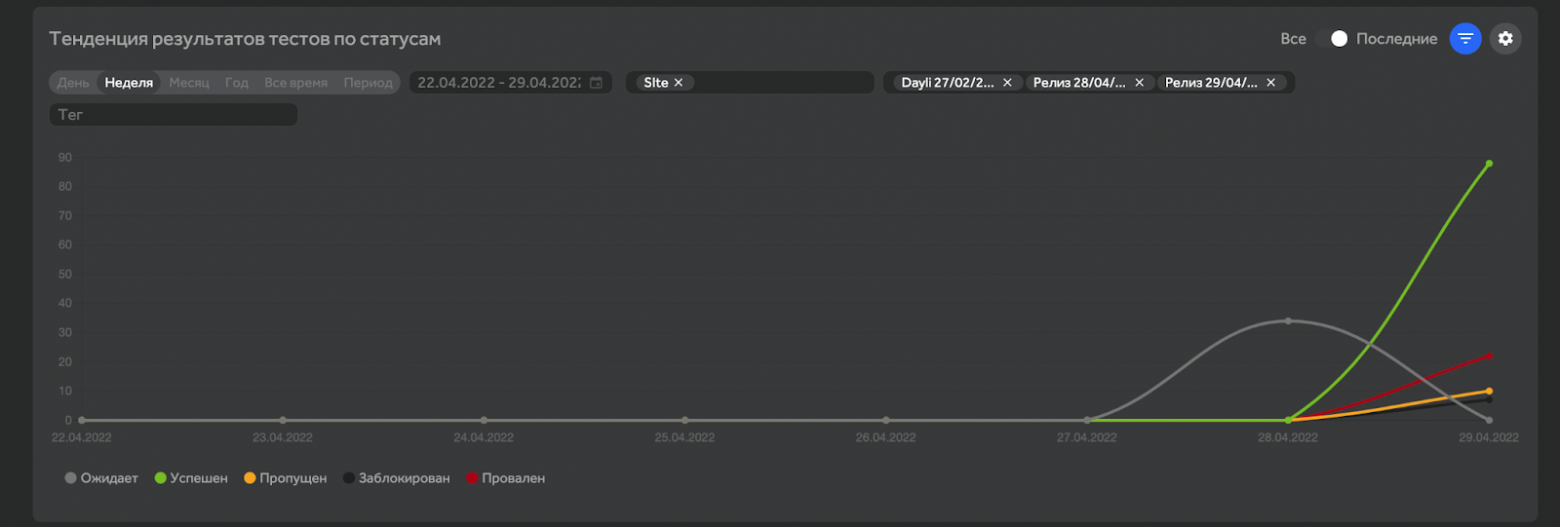
Переходим во вкладку дашборд. Он будет полезен для просмотра и анализа какой-либо информации, а также сбора статистики.

Информация представляется в разных форматах с помощью виджетов. Используя их, можно как угодно настроить интерфейс вкладки:
круговая или линейчатая диаграммы;
тренды;
таблица;
таймлайн;
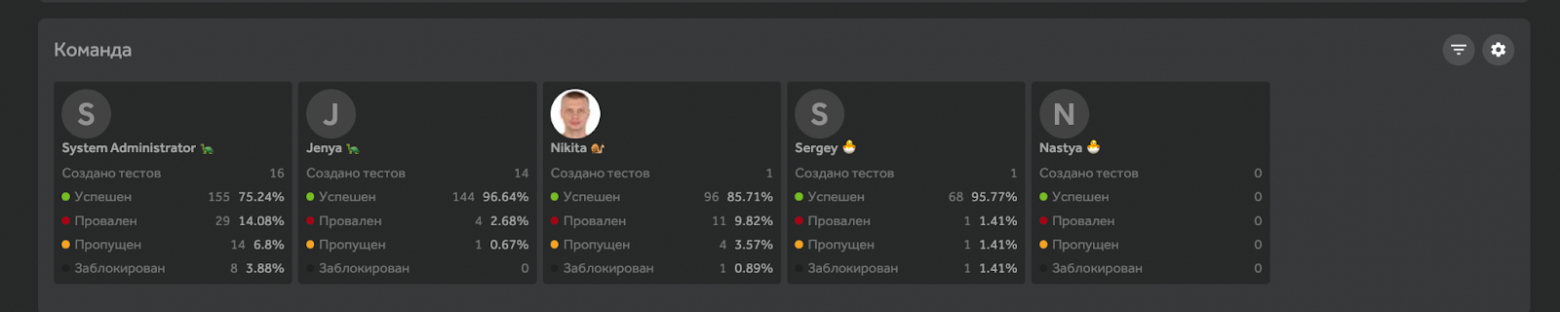
команда.
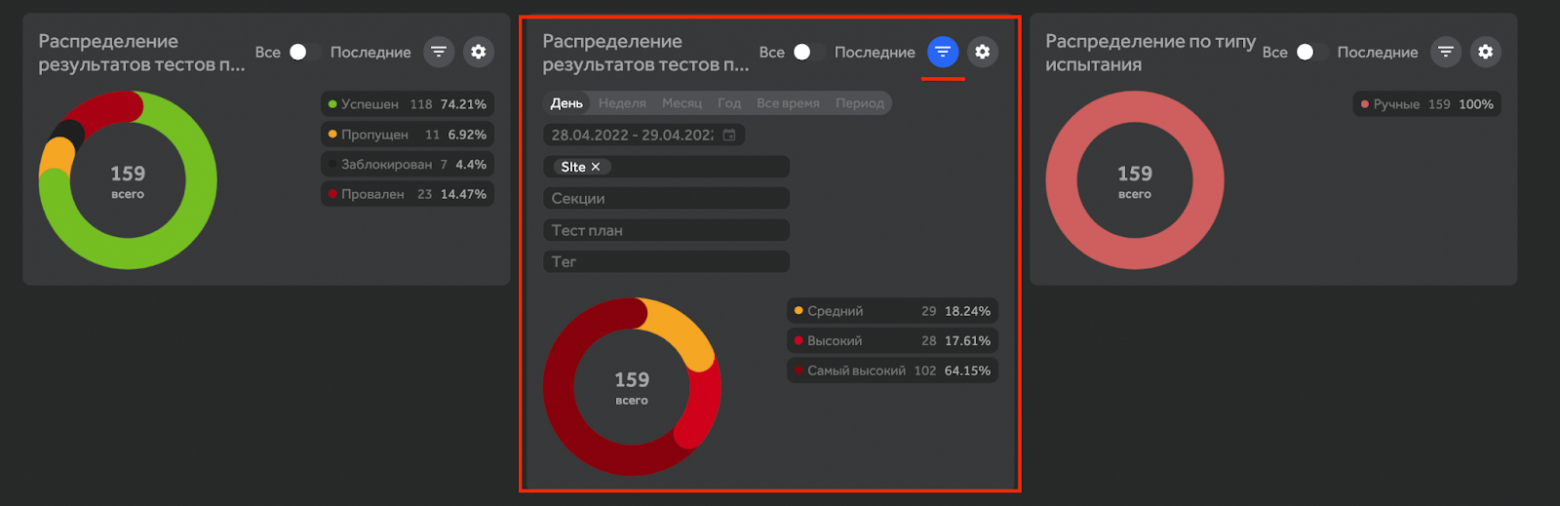
Под каждый виджет можно настроить свой фильтр и параметры отображения.

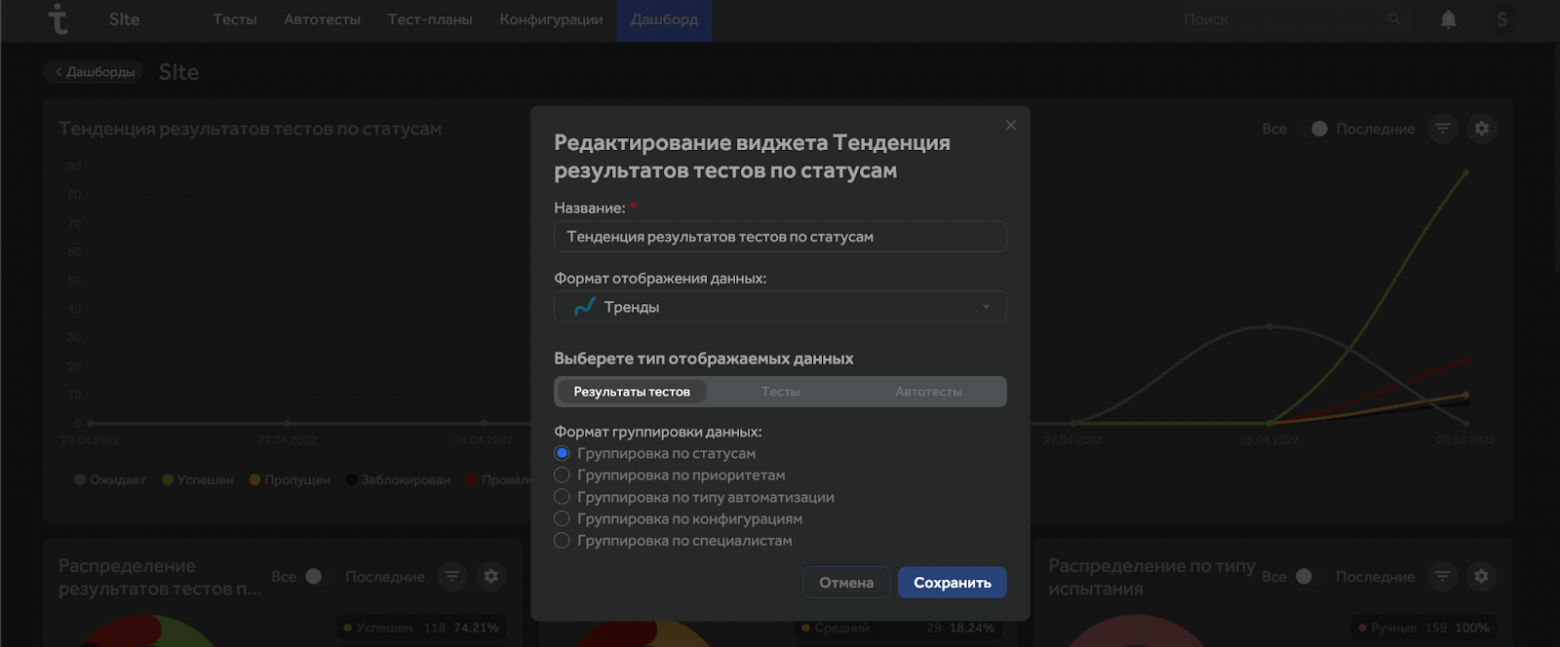
Например, на скриншоте видны настройки виджета «Тенденция». Таким образом для любого виджета мы можем указать название, формат отображения данных, тип данных, будь то тесты или результаты прохождения тестов, либо автотесты, а также указать критерий для группировки данных.





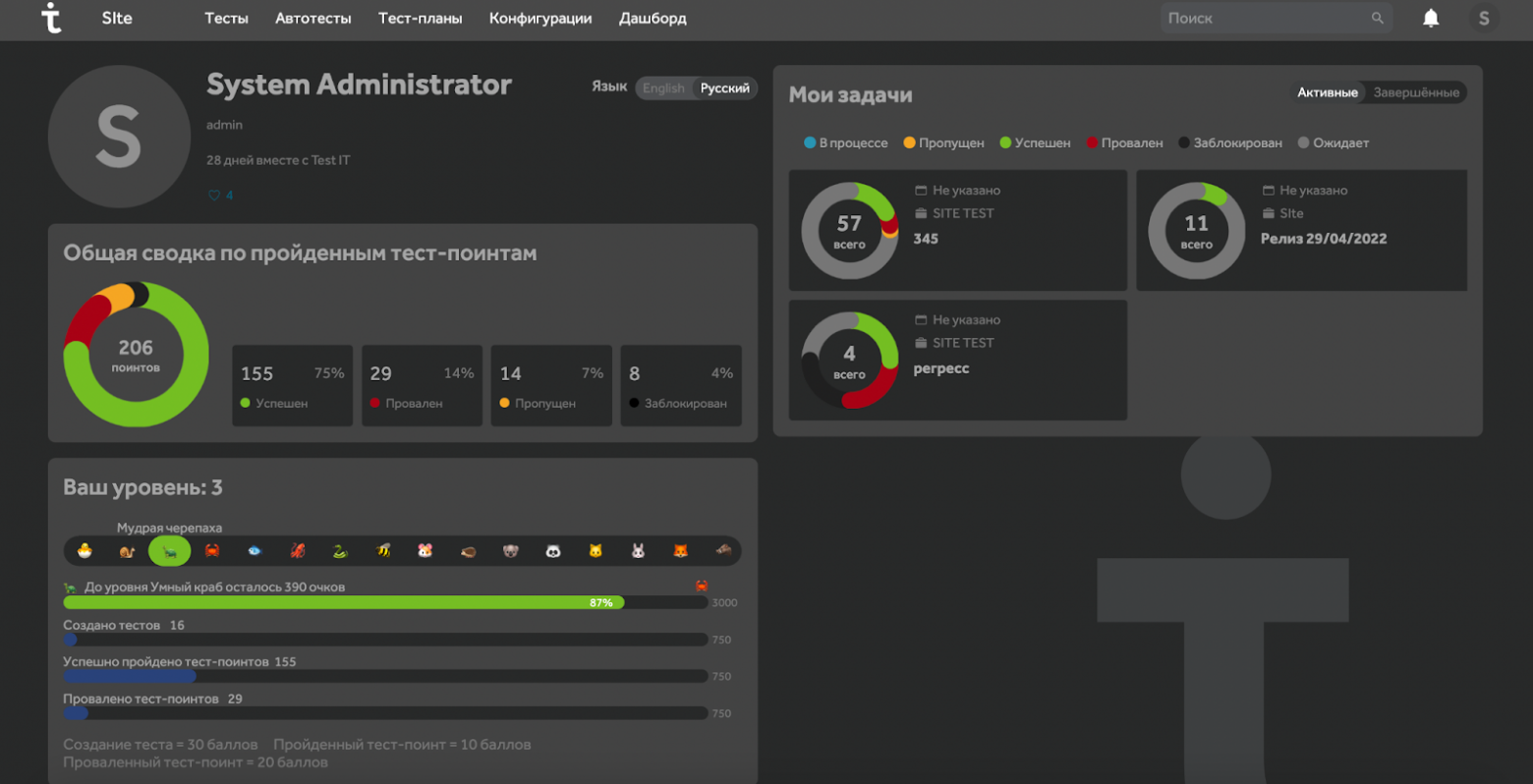
Профиль
У каждого пользователя есть страница личного профиля. В ней отображена основная информация:
общая сводка по пройденным тест-поинтам;
задачи пользователя;
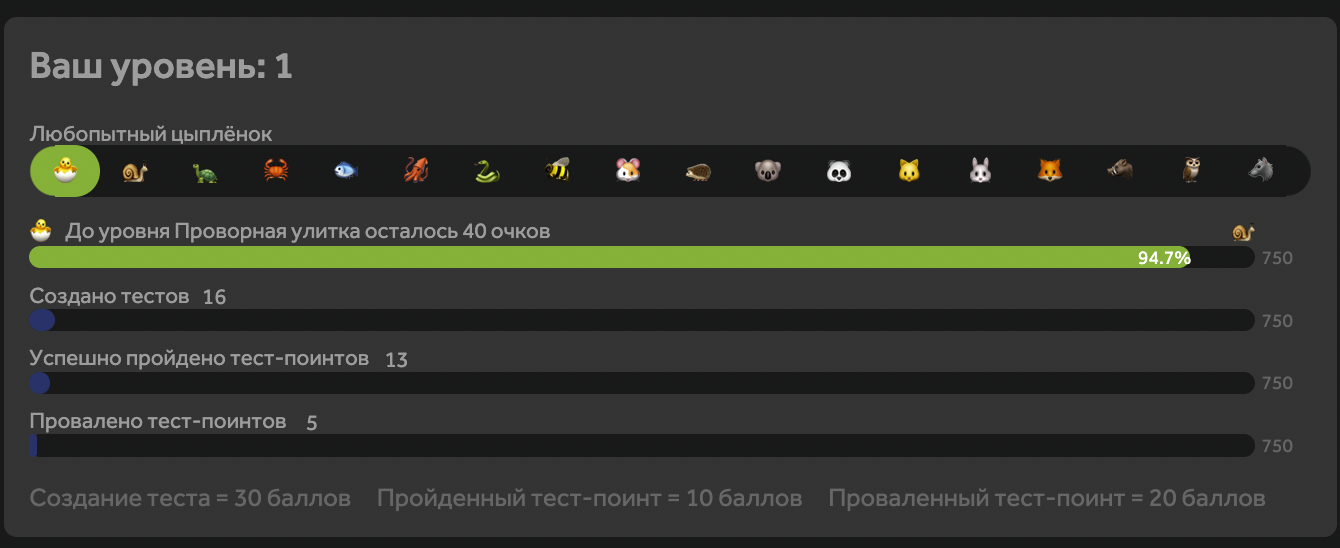
данные об уровне пользователя (ачивки).

Нашей команде очень понравились ачивки. При выполнении разных активностей вы достигаете определенного уровня:

Администрирование
В Test IT достаточно гибкая система администрирования, у нее есть несколько разделов.

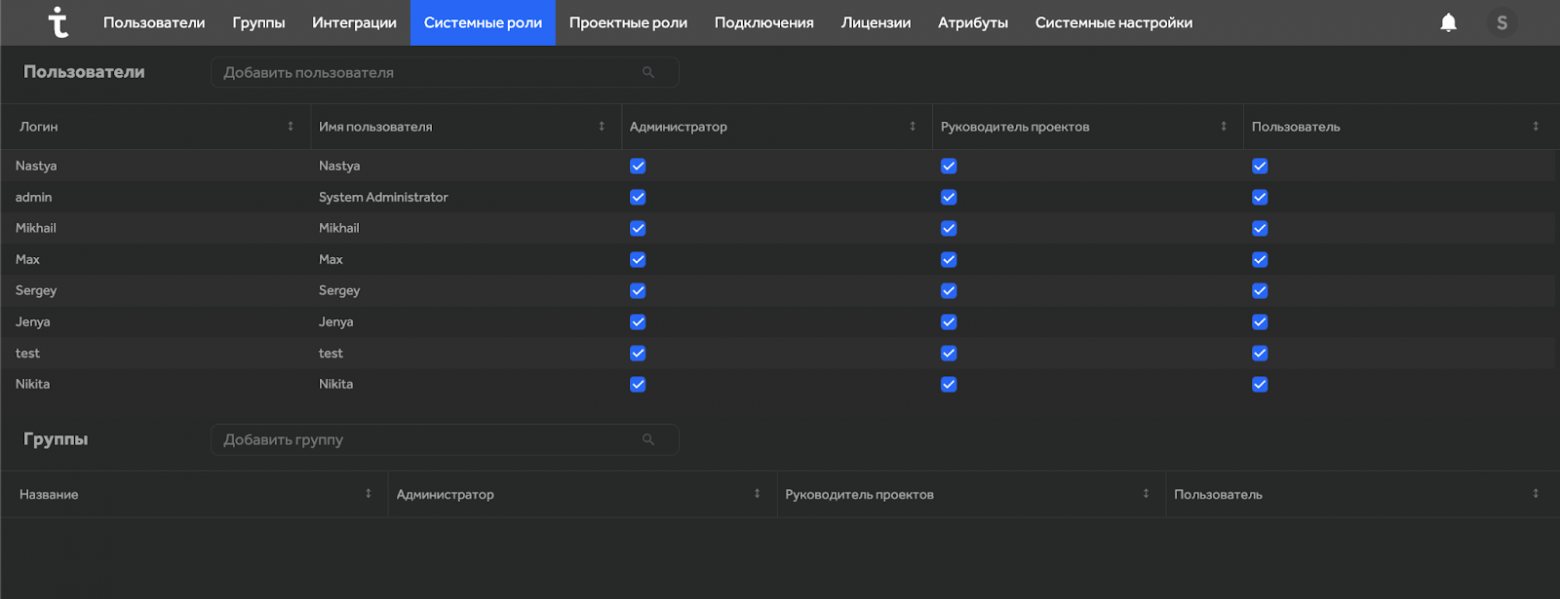
В разделе «Пользователи» можно добавлять и удалять пользователей, у которых есть доступ к системе. В группах — добавленных пользователей разбить по группам, например, site_qa и mobile_qa. В разделе интеграции — создать интеграционное взаимодействие со сторонней системой, например, в нашем случае это Jira. На данный момент вариантов немного: Jira и Azure devOps.
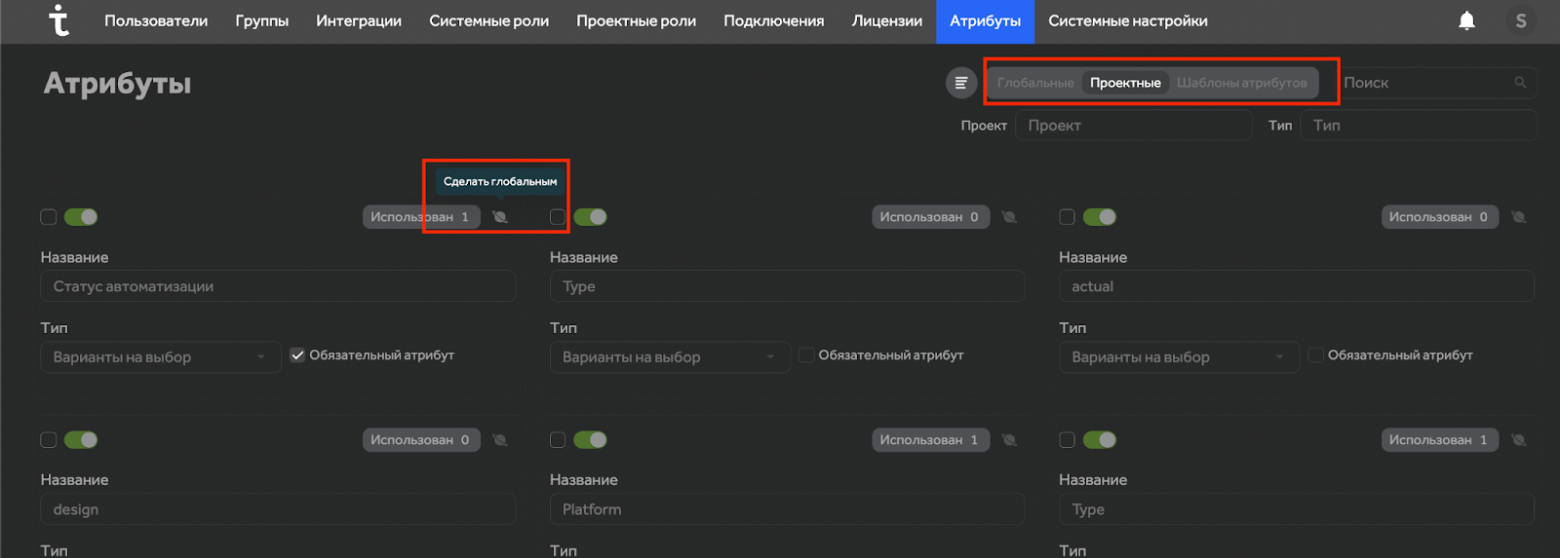
В следующих разделах можно присвоить пользователям проектные и системные роли. В разделе подключений — создать AD/LDAP подключение. Далее указаны текущие лицензии и возможность добавить новую. В разделе «Атрибуты» можно добавить свои атрибуты. Причем это могут быть проектные атрибуты или глобальные, а также шаблон атрибута. Любой проектный атрибут можно превратить в глобальный.

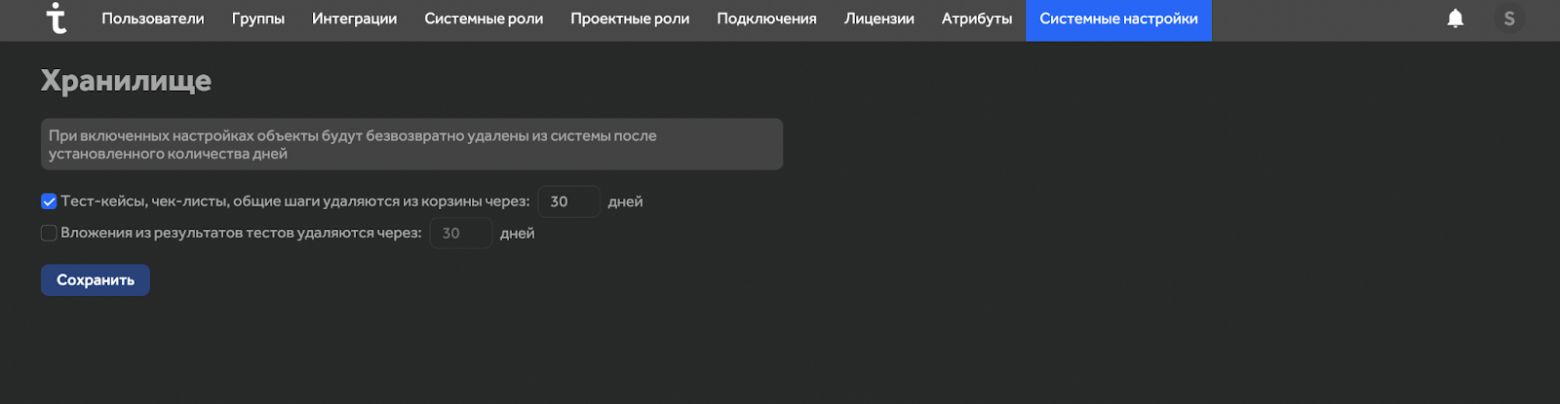
В системных настройках можно указать период, через который из корзины будут удаляться тест-кейсы, чек листы, а также вложения из тест-кейсов.

С администрированием разобрались :) Ну, и напоследок.
Нашей команде очень понравилась темная тема, но есть еще и другие.



Спасибо, что дочитали мою статью. Надеюсь она помогла вам сложить впечатление о Test IT и, если вы тоже вынуждены сейчас искать замену, то выбор станет немного проще.
В заключение я хочу выразить благодарность команде за участие в тестировании этого продукта в сжатые сроки, а также за обратную связь. Вы самые крутые!
До связи!




