Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Flutter наделён большими возможностями для простой кастомизации пользовательского интерфейса.
Сегодня мы пастараемся охватить самые главные вещи, которые могут вам пригодиться в плане создания дизайна приложения.
Статья не претендует на полный объем. В ней приведено только самое главное.
Начинаем!
Наш план
Часть 1 - введение в разработку, первое приложение, понятие состояния;
Часть 2 - файл pubspec.yaml и использование flutter в командной строке;
Часть 3 - BottomNavigationBar и Navigator;
Часть 4 - MVC. Мы будем использовать именно этот паттерн, как один из самых простых;
Часть 5 - http пакет. Создание Repository класса, первые запросы, вывод списка постов;
Часть 6 - работа с формами, текстовые поля и создание поста.
Часть 7 - работа с картинками, вывод картинок в виде сетки, получение картинок из сети, добавление своих в приложение;
Часть 8 (текущая статья) - создание своей темы, добавление кастомных шрифтов и анимации;
Часть 9 - немного о тестировании;
Добавляем кастомные шрифты
Попробуем сменить шрифт нашего Flutter приложения.
Перейдем на сайт Google Fonts и скачаем шрифт Kalam.
Далее создадим папку fonts в корне нашего проекта:

И положим туда наши шрифты:

Теперь пропишем шрифт Kalam в pubspec.yaml файле:
# в данной секции вы можете подключить шрифты и assets файлы
flutter:
# указываем, что мы используем MaterialApp иконки и наше
# приложение соответствует Material Design
uses-material-design: true
# указываем кастомные шрифты
fonts:
# название семейства шрифтов
- family: Kalam
fonts:
# для каждого файла шрифта мы прописываем
# соответствующие параметры
- asset: fonts/Kalam-Regular.ttf
style: normal
- asset: fonts/Kalam-Bold.ttf
weight: 700
style: normal
- asset: fonts/Kalam-Light.ttf
style: normal
weight: 300
# прописываем директорию images
# / указывает на то, что мы собираемся включить
# все файлы которые будут в директории images
assets:
- images/Не забываем выполнять pub get команду.
Теперь мы можем приступить к настройке темы.
Настройка темы приложения
Если у вас есть опыт нативной разработке на Android то вы, возможно, поймёте меня.
Одной из самых важнейших проблем в нативной разработке является поддержка более 2-х тем в приложении.
Возможно 3 и более тем - это не такой распространенный случай, как я думаю.
Но все же из коробки в Android это не так просто сделать. Вам придётся расширяться от стандартных компонентов и вытворять различные штуки (паттерн Observer, работа с Drawable в коде).
К счастью у Flutter таких проблем нет.
Переходим к созданию новой темы для нашего приложения. Для этого создадим папку resources, а в ней файл theme.dart:
import 'package:flutter/material.dart';
// настраиваем кастомную тему
final usualTheme = ThemeData(
// указываем primaryColor и его оттенки
primaryColor: Colors.purple[600],
primaryColorLight: Colors.purple[300],
primaryColorDark: Colors.purple[800],
// также указываем accentColor
accentColor: Colors.teal,
// настройка Theme для AppBar
appBarTheme: AppBarTheme(
shadowColor: Colors.grey.withOpacity(0.8),
elevation: 10,
),
// настройка Theme для Text
textTheme: TextTheme(
headline5: TextStyle(fontWeight: FontWeight.bold)
),
// указываем наш шрифт для всего приложения
fontFamily: "Kalam"
);Если вы не понимаете назначение primaryColor и accentColor то вы можете более подробно с этим познакомиться на сайте Material Design.
Осталось только заменить старую тему на новую в файле main.dart:
class MyApp extends StatelessWidget {
// функция build отвечает за построение иерархии виджетов
@override
Widget build(BuildContext context) {
// виджет MaterialApp - главный виджет приложения, который
// позволяет настроить тему и использовать
// Material Design для разработки.
return MaterialApp(
// заголовок приложения
// обычно виден, когда мы сворачиваем приложение
title: 'Json Placeholder App',
// убираем баннер
debugShowCheckedModeBanner: false,
// указываем только что созданную тему
theme: usualTheme,
// Наша главная страница с нижнем меню
home: HomePage(),
);
}
}
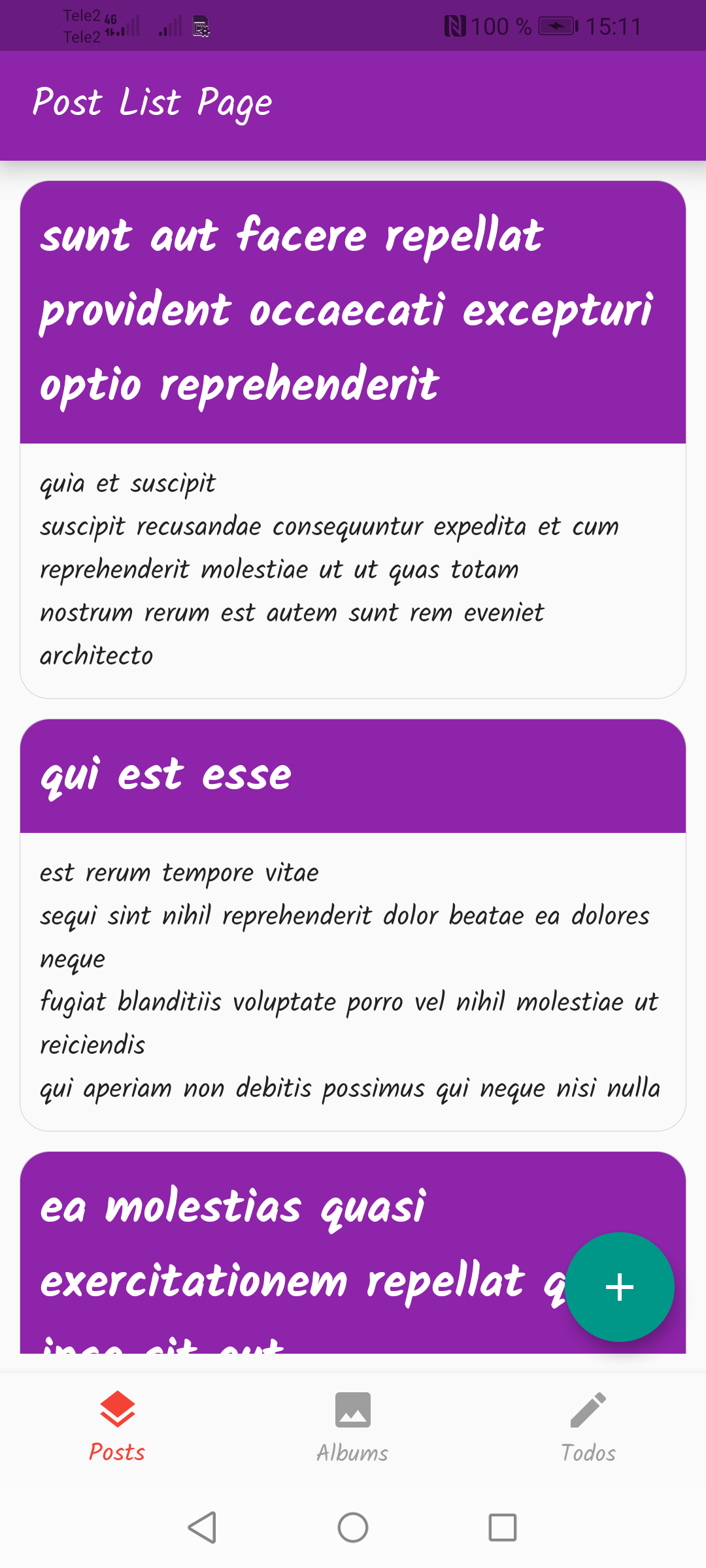
Запускаем.

Получилось довольно симпатично!
Вот мы и рассмотрели самые главные вещи, касающиеся тем приложения и кастомных шрифтов.
Как я и говорил это довольно просто :)
Заключение
От себя я могу только отметить, что Flutter подарил разработчиком возможность создавать красивый UI и наслаждаться этим процессом.
Полезные ссылки:
Use a custom font
The Color system (Material Design)
Ссылка на Github
Всем хорошего кода!



