Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Процесс написания и выполнения программного кода почти всегда сопряжён с необходимостью искать и исправлять ошибки. И в целом процесс отладки приложений выглядит несложно:

Но дьявол кроется в деталях. Вот мы перешли из одной предметной области в другую или сменили стек, и там появились свои особенности отладки. В этой статье я расскажу о дебаге в контексте фронтенда на примере отладки клиентских JS-приложений. Надеюсь, это будет полезно начинающим JS-разработчикам, а опытные помогут проверить, что я не упустил ничего важного.
Меня зовут Артём, я работаю фронтенд-разработчиком в FunBox. Мы делаем продукты для мобильных операторов: различные порталы, геосервисы, платежи, мобильную рекламу и многое другое. Вполне возможно, вы пользуетесь нашими продуктами каждый день или нет — тут у меня NDA. В компании мы считаем, что развитая инженерная культура — это неотъемлемая часть хороших продуктов. И важный элемент такой культуры — уметь записывать всё важное и потенциально полезное для коллег. Эту статью я опубликовал во внутренней базе знаний для коллег-фронтендеров, которые только осваивают основы создания сложных и насыщенных кодом клиентских JS-приложений. Надеюсь, будет полезно и вам.
Общие практики
Глобально все методы отладки делят на статические и динамические в зависимости от того, исполняется ли программный код. При статической отладке само ПО фактически не задействовано. В процессе динамической отладки программа запущена и выполняется.
Статическая отладка приложений
Протоколирование и анализ логов. Найти и устранить ошибки в программе помогает анализ файла или сервиса с информацией о событиях, произошедших в приложении во время работы. Протоколирование — это единственно возможный вариант отладки для приложения, которое запускается на компьютере конечного пользователя. В качестве примера сервиса для сбора и анализа логов можно привести Sentry.
Помощь зала / звонок другу. Всегда есть вероятность, что кто-то из коллег уже сталкивался с похожей ошибкой, поэтому можно просто спросить.
Usr A: Привет всем! Я запускаю проект, и появляется ошибка
"Cannot read property xxx of yyy". Кто-нибудь знает, что не так?
Usr B: Привет! Да, нужно зайти в файлconfig/build-config.jsи убрать строчкуenableRandomErrors: true
Но не стоит спамить чат вопросами о каждой ошибке. Лучше сначала попробовать разобраться самостоятельно.
Динамическая отладка приложений
Runtime-логирование. Чтобы получить общую картину значений и состояний, которые принимает код в определённые моменты времени, в него добавляют вызов console.log с нужными аргументами на всех интересующих участках. Разумеется, console.log — самый популярный вариант, но далеко не единственный. В отладке помогут и такие методы, как console.trace, console.assert, console.count, console.time.
Интерактивные средства отладки. Способ предполагает работу в отладчике (дебаггере). Современные браузеры и IDE уже содержат в себе отладчики, так называемые средства разработчика.
Локализация проблемы («разделяй и властвуй»). Способ заключается в последовательном комментировании или удалении участков кода, пока проблема или ошибка не перестанут воспроизводиться. Популярной имплементацией является бинарный поиск: удалить половину кода и посмотреть, осталась ли ошибка, если да, то удалить половину оставшейся половины и так далее. git bisect использует бинарный поиск по истории коммитов, чтобы помочь разработчику найти коммит, в котором была добавлена ошибка.
Типовые ошибки и где они обитают
Ошибки в программе могут возникать на разных уровнях:
Лексические ошибки — неверно записанные идентификаторы, ключевые слова или операторы. Например, вызов метода
.toLowercase()вместо.toLowerCase()или использование кириллической буквы«с»вместо латинской (никогда так не делайте).Синтаксические ошибки — неверно поставленные точки с запятой или лишние/недостающие фигурные скобки. Ошибки такого типа препятствуют корректной интерпретации кода, поэтому он не может быть выполнен.
Семантические ошибки — несоответствие типов операторов и их операндов. Такие ошибки хорошо заметны в языках со строгой статической типизацией. У JavaScript, как мы знаем, слабая динамическая типизация, поэтому ошибка несоответствия типов может быть замаскирована механизмом приведения типов.
Логические ошибки могут быть любыми — от неверного алгоритма бизнес-логики приложения и недостижимых участков кода до использования оператора присваивания
=вместо оператора сравнения==. Такие ошибки сложнее всего обнаружить, потому что код может быть синтаксически корректным, выполняться без ошибок, но делать совсем не то, что нужно.
Обнаружение ошибок
Чтобы начать поиск ошибок в клиентском JS-приложении, достаточно запустить его в браузере. Как правило, код собран в один большой бандл или несколько бандлов меньшего размера и автоматически скачивается и запускается при открытии проекта в браузере.
Легче всего обнаружить ошибку типа «Я тут что-то нажал, и всё исчезло», когда вместо отрисованного сайта вы получаете белый экран. Пропустить такое сложно. Как правило, ошибки, которые ломают отрисовку всего сайта, оставляют сообщение с уровнем error в консоли браузера. Поэтому откройте её и проверьте, нет ли там информации.
Если страница отрисовалась, можно приступать к тестированию функциональности. Лексические и синтаксические ошибки легче всего обнаруживаются через консоль в средствах разработчика, поэтому держите её открытой. Чаще всего эти ошибки будут экземплярами классов SyntaxError или TypeError, поэтому в консоли вы увидите что-то подобное:
Uncaught TypeError: Cannot read property 'x' of undefinedили
Uncaught SyntaxError: expected expression, got ';'Поймать логическую ошибку сложнее. Если вы добавили новый функционал, лучше его протестировать, то есть, как минимум, выполнить те же действия, которые выполнит рядовой пользователь: понажимать на кнопочки, открыть нужные страницы и так далее. В процессе взаимодействия постоянно отслеживайте появление ошибок в консоли, а также соответствие интерфейса дизайну и требованиям. Любое отклонение от них (отрисовалось не то, не там, не отрисовалось вообще) — это баг, если такое поведение не оговорено отдельно с менеджерами проекта или девлидом команды разработки.
Зачем нужны DevTools и как ими пользоваться
Клиентский JS-код интерпретируется и выполняется в браузерах, поэтому в них встроены инструменты для разработчиков (DevTools). Они помогают отслеживать и изучать параметры, характеризующие состояние веб-страницы в текущий момент или ранее. Также есть возможность приостанавливать и продолжать выполнение кода, перемещаться по нему и многое другое. К счастью для веб-разработчиков, DevTools современных браузеров (Chrome, Firefox и Safari) имеют схожую структуру и открываются одинаково. Поэтому даже если вы всю жизнь пользовались Chrome, открыв инструменты разработчика в Safari, сможете достаточно быстро освоиться.
Используемый стек технологий
Хотя HTML, CSS и JavaScript — это «Святая Троица» веб-разработки, мало кто применяет чистый JS для построения больших SPA-приложений. Библиотеки, фреймворки и утилиты привносят свои особенности в структуру кода и проекта в целом. В нашей компании почти вся разработка ведется с использованием React, который собирается в единый JS-бандл с помощью Webpack, и к этому, как правило, прикручен Hot Module Reload. Далее всё будем рассматривать в контексте этого стека.
Начало работы
Открыть инструменты для разработчиков можно из контекстного меню или сочетанием клавиш. Для перехода из контекстного меню кликните правой кнопкой мыши на странице и выберите пункт Inspect («Просмотреть код» в русской локализации).
Сочетания клавиш:
Windows и Linux —
Ctrl+Shift+IилиF12.macOS —
Cmd+Opt+I. Обратите внимание, что в Safari необходимо предварительно активировать инструменты разработчика. Подробнее об этом — Enable Web Inspector.
Для отладки JavaScript-кода чаще всего будут полезны вкладки Console, Sources и Network. Обратите внимание, что средства разработчиков могут включать не только собственные инструменты браузера, но и дополнительные инструменты из расширений. Так, на изображении ниже вкладки Components и Profiler принадлежат расширению React Developer Tools.

Изучаем вкладку Console
Консоль выполняет две большие задачи:
Показывает сообщения разного уровня: ошибки, предупреждения, информацию общего характера.
Выводит и выполняет JS-код, то есть работает в формате REPL.
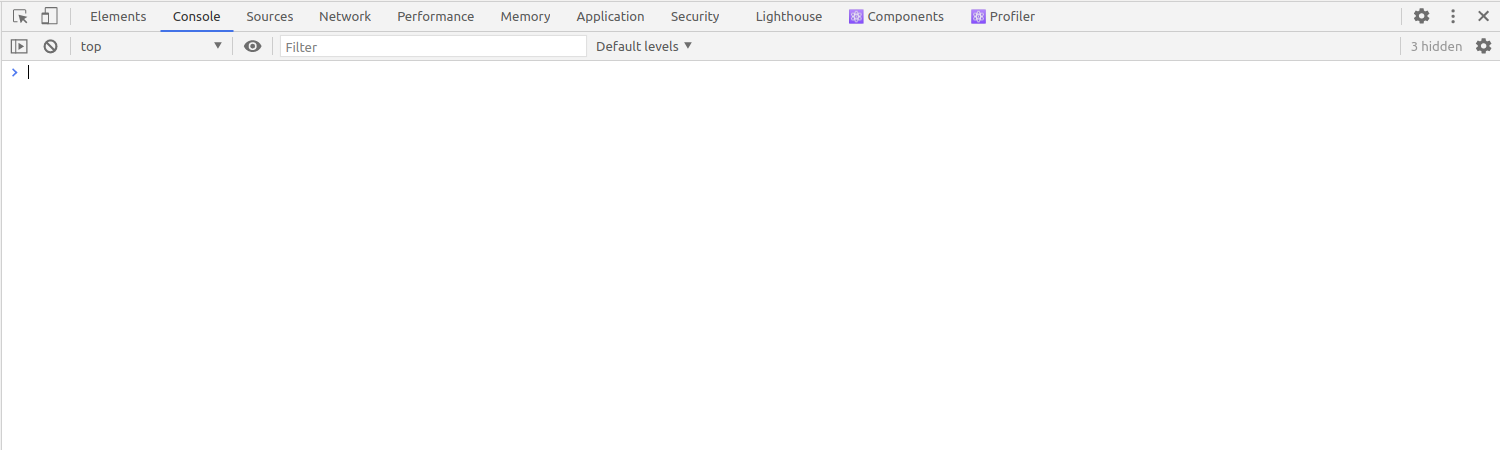
И если вторая функция не так часто нужна для отладки ошибок, первая помогает быстро их обнаружить. Вот так может выглядеть консоль на типичном проекте:

Как видно на скриншоте, там может быть много всего: браузерные предупреждения, информационные сообщения от webpack-dev-server и hot-module-replacement, логи обращений к API (если вы настроили вывод их в консоль), ошибки сетевых соединений. Для упрощения восприятия информации полезно отсечь ненужные уровни логирования. Для этого раскройте селект Default levels и выберите в нём только нужное. Например, можно оставить только ошибки или только предупреждения:

Изучаем вкладку Sources
Вкладка Sources обычно используется при отладке больших, сложных проектов. В браузерах Firefox и Safari аналогичная вкладка называется Debugger. С её помощью можно изучить те ресурсы (скрипты, изображения, стилевые файлы), к которым у страницы есть доступ. Как правило, этот доступ можно получить в результате загрузки ресурса по сети, однако некоторые инструменты, например Webpack, инжектят свои собственные ресурсы.
На скриншоте ниже — вкладка Sources в Chrome 86. В левой части находится раздел выбора нужного ресурса для отображения, имеющий древовидную структуру. По центру — окно просмотра выбранного ресурса, а справа — инструменты отладки JS-скриптов. В нашем примере проект запущен локально через webpack-dev-server и доступен по адресу http://localhost:8080:

Как видно на скриншоте, сейчас открыт файл app.js, содержащий JS-бандл. Этот файл — результат работы сборщика (Webpack), именно его скачивает браузер при открытии индексной HTML-страницы. Файл большой и искать что-то по нему трудно, поскольку в нём собраны все модули проекта, а сверху Webpack добавил свою обвязку. К счастью, при локальной разработке можно быстро и удобно просматривать компоненты.
Быстрый доступ к компонентам и модулям
В дереве ресурсов в левой части панели Sources присутствует раздел webpack://. За счёт сорсмапов (sourcemaps, карт кода) этот раздел предоставляет доступ к исходным модулям и компонентам проекта и фактически повторяет файловую структуру проекта так, как вы её видите у себя в IDE или редакторе.

Обратите внимание, что нет необходимости искать кусок, отвечающий за модуль main.jsx, в общем бандле app.js. Вместо этого можно сразу открыть компонент main.jsx и просмотреть его содержимое в исходном виде, as is. Если в вашем проекте существует выделенный в отдельный файл модуль, но он нигде не подключается, то в структуре раздела webpack:// вы его не найдёте, поскольку сам Webpack о нём ничего не узнает, если не импортировать модуль.
Быстрый переход к модулю по имени файла
Поскольку структура больших проектов почти всегда бывает сложной и разветвлённой, поиск нужного модуля по дереву компонентов может быть утомительным. В этом случае на помощь приходит сочетание клавиш Ctrl+O (Ctrl+P) в Chrome / Firefox и Cmd+Shift+O в Safari. Нажатие клавиш открывает попап, в котором можно найти компонент по названию файла и быстро к нему перейти.
Изучаем вкладку Network
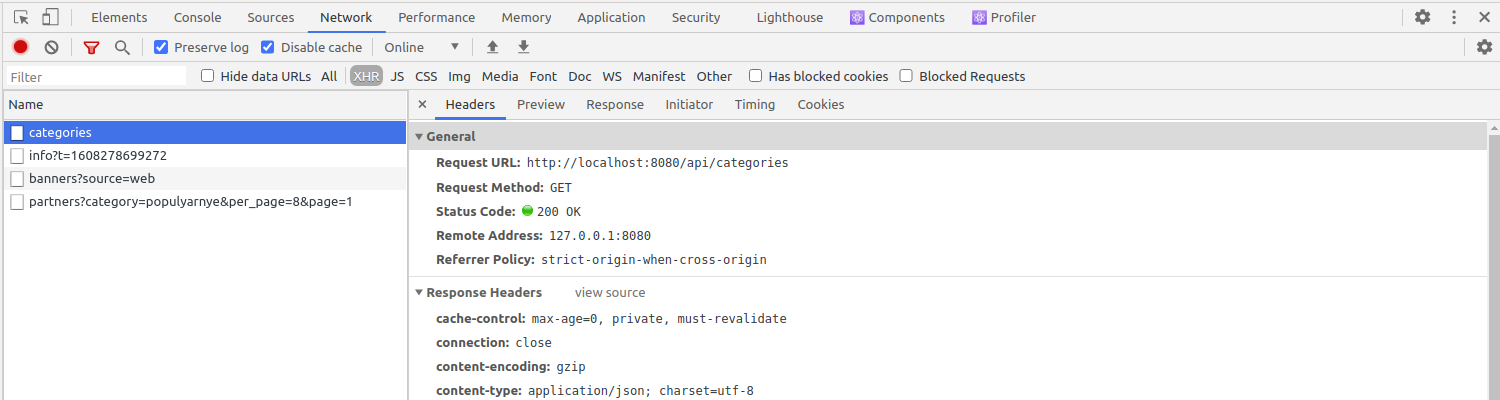
Все или почти все веб-приложения обращаются к внешним ресурсам по сети, то есть совершают сетевые запросы. Примеры таких запросов: получение статического файла (JS-скрипта, файла с CSS-стилями), обращение к backend-серверу через REST API. Вкладка Network позволяет получить достаточно полную информацию о том, какие сетевые запросы совершает страница в тот или иной момент времени.

Основная часть вкладки Network — это таблица, в которую динамически подгружается информация о совершённых запросах. Одна строка таблицы соответствует одному запросу. Над таблицей расположены дополнительные инструменты для управления записью и отображением сетевых запросов. Как видно из скриншота, столбцы таблицы обеспечивают разработчика информацией по каждому зарегистрированному запросу: например, можно посмотреть, с каким HTTP-кодом завершился запрос, узнать MIME-тип запрошенного ресурса и сколько времени потребовалось на выполнение запроса.
Столбцы таблицы, кроме столбца Name, настраиваются: можно скрывать ненужные и добавлять дополнительные. Для настройки отображаемых столбцов необходимо кликнуть правой кнопкой мыши на шапке таблицы и отметить в списке нужные варианты.

Поскольку веб-страница может совершать большое количество запросов, разработчиков выручает функция фильтрации, которую предоставляет вкладка Network. Очень удобным и, скорее всего, наиболее популярным является фильтр по типу ресурса (обведён красной рамкой). Например, на скриншоте выбрано отображение только XHR-запросов:

Зачастую страница обращается не только к собственным ресурсам, но и к сторонним, например к скриптам аналитики. Исключить отображение запросов к внешним ресурсам можно с помощью поля Filter, поддерживающего некоторые ключевые слова для фильтрации. Так, можно указать domain:yourdomain.com для выборки запросов по доменному имени:

Больше ключевых слов для поля Filter в Google Chrome можно найти на странице https://developers.google.com/web/tools/chrome-devtools/network/reference#filter-by-property.
Если нажать на имя запрошенного ресурса в колонке Name, в правой части вкладки откроется панель с подробной информацией о выбранном запросе. Можно посмотреть переданные и полученные заголовки, тело ответа, время совершения запроса и другое.

Раздел Preview показывает тело ответа в человекочитаемом виде, что может быть важно при отладке запросов от клиента к серверу. На скриншоте ответ от сервера, полученный в формате application/json представлен в виде объекта, поля которого можно раскрывать и изучать.

Чекбоксы Preserve logs (в некоторых браузерах Persist logs) и Disable cache также важны при отладке:
Чекбокс Preserve logs сохраняет базовую информацию о запросах при перезагрузке страницы или при редиректе на другой сайт.
Чекбокс Disable cache отключает кэширование ресурсов, пока открыты средства разработчика. Чтобы получать актуальную версию запрашиваемых ресурсов в процессе разработки, рекомендуется всегда активировать эту опцию.
Дебажим ошибки из консоли
Рассмотрим такой пример:
class CategoryList extends React.Component {
constructor(props) {
super(props);
this.state = {
categories: undefined, // <--- должно быть "categories: []"
};
}
mapCategoriesFromState() {
const mapped = this.state.categories.map(mapFn); // <--- вызываем метод ".map"
this.setState({
categories: mapped,
});
}
render() {
this.mapCategoriesFromState();
return 'Hello';
}
}Здесь встречается явная ошибка — разработчик забыл, что не объявил categories как массив, и пытается вызвать метод .map. В консоли будет наблюдаться сообщение вида:
category-list.jsx:11 Uncaught TypeError: Cannot read property 'map' of undefined
at CategoryList.mapCategoriesFromState (category-list.jsx:11) <--- ошибка здесь
at CategoryList.render (category-list.jsx:19)
at finishClassComponent (react-dom.development.js:14742)
at updateClassComponent (react-dom.development.js:14697)
at beginWork (react-dom.development.js:15645)
at performUnitOfWork (react-dom.development.js:19313)
at workLoop (react-dom.development.js:19353)
at HTMLUnknownElement.callCallback (react-dom.development.js:150)
at Object.invokeGuardedCallbackDev (react-dom.development.js:200)Сообщение состоит из собственно текста ошибки (Uncaught TypeError: Cannot read property 'map' of undefined) и стектрейса, из которого хорошо видно, что ошибка произошла в методе mapCategoriesFromState класса CategoryList на 11 строке файла category-list.jsx. Этого уже достаточно, чтобы открыть указанное место в коде и проанализировать, как так вышло.
Дополнительно React предоставляет свой собственный стектрейс, ориентированный не на сами файлы, а на цепочку компонентов, начиная с корневого. Таким образом, можно проследить всю ветку компонентов, которая оказалась с ошибкой. С учётом других React-компонентов его сообщение будет выглядеть примерно так:
The above error occurred in the <CategoryList> component:
in CategoryList (created by Connect(CategoryList))
in Connect(CategoryList) (created by MainApp)
in OfferProvider (created by Connect(OfferProvider))
in Connect(OfferProvider) (created by MainApp)
in MainApp (created by Connect(MainApp))
in Connect(MainApp) (created by Context.Consumer)
in Route (created by App)
in Switch (created by App)
in Router (created by BrowserRouter)
in BrowserRouter (created by App)
in Provider (created by App)
in App (created by HotExportedApp)
in AppContainer (created by HotExportedApp)
in HotExportedAppДебажим проект с помощью отладчика
Разобраться с ошибкой из предыдущего примера было достаточно просто: и сама ошибка, и вызывающая её причина находятся в одном файле, поэтому установить причинно-следственную связь несложно — достаточно просмотреть код. Но эпоха SPA-приложений и фреймворков принесла с собой тонны взаимодействующего между собой кода, который к тому же разделён на модули-файлы. В этих условиях определить причину ошибки по одному сообщению в консоли бывает затруднительно, а поймать и починить ошибку в бизнес-логике, при которой в консоли пусто, почти нереально. Здесь поможет отладчик.
Что может отладчик в инструментах разработчика
Основные возможности отладчика:
приостановка выполнения кода;
перемещение по коду (пошаговое выполнение);
проверка значения переменных;
просмотр добавленных обработчиков событий (event listener handlers);
редактирование кода или значений переменных на лету.
Конечно, это не весь список возможностей отладчика, но для большинства задач этого обычно хватает.
Почему не console.log
Недостаток console.log заключается в узком поле зрения: вы увидите лишь то, что передадите в качестве аргумента. Когда нужно отслеживать сразу множество параметров или переменных, то придётся сначала добавить в код кучу вызовов console.log, а потом каждый раз руками менять передаваемые аргументы, чтобы вывести в консоль что-то другое.
Идея отладки в том, чтобы найти ошибку в ситуации, когда до конца непонятно, что искать и где. Для этого используются точки останова (breakpoints, брейкпоинты) — это место в коде, где отладчик автоматически приостановит выполнение JavaScript.
Отладчик браузера поддерживает несколько видов брейкпоинтов:
Брейкпоинт на строке кода срабатывает, когда интерпретатор JS доходит до указанной строки.
Условный брейкпоинт на строке кода срабатывает при указанном условии.
Брейкпоинт на DOM-узле срабатывает при изменении этого узла.
Брейкпоинт на XHR-запросе срабатывает при определённом сетевом запросе.
Брейкпоинт на событии срабатывает при его наступлении.
Ещё можно создать точку логирования. Она не прерывает выполнение кода, но позволяет задать аргумент для console.log, который будет вызван на указанной строке.
Большая часть процесса отладки заключается в следующем:
Ставим брейкпоинты в нужных местах.
Смотрим значение переменных или проверяем порядок выполнения кода.
Перемещаемся по коду или ставим новые брейкпоинты и проверяем, какие данные содержит код в конкретный момент времени и как они используются.
Манипуляции с брейкпоинтами
Чтобы поставить брейкпоинт:
выберите нужный скрипт в дереве ресурсов в левой части панели Sources;
кликните левой кнопкой мыши по цифре, обозначающей номер строки, слева от кода.
Если кликнуть не левой, а правой кнопкой мыши, появится контекстное меню для выбора типа брейкпоинта: обычного, условного или точки логирования.
После этого на указанной строке создастся точка останова и цифра с номером строки подсветится синим цветом, а в правой части панели в списке Breakpoints появится новая запись, указывающая на созданный брейкпоинт. Теперь, если обновить страницу, выполнение кода приостановится на указанной строке.

Действия, которые можно производить с брейкпоинтом после установки:
Удалить, ещё раз кликнув левой кнопкой мыши по цифре с номером строки.
Временно отключить (игнорировать), сняв галочку напротив брейкпоинта в списке Breakpoints в правой части.
Сменить тип, кликнув по нему правой кнопкой мыши и выбрав в контекстном меню пункт Edit breakpoint.
Перемещение по коду
Самая полезная функция отладчика — пошаговая отладка. Эта функция даёт возможность выполнять код по одной строке за раз.
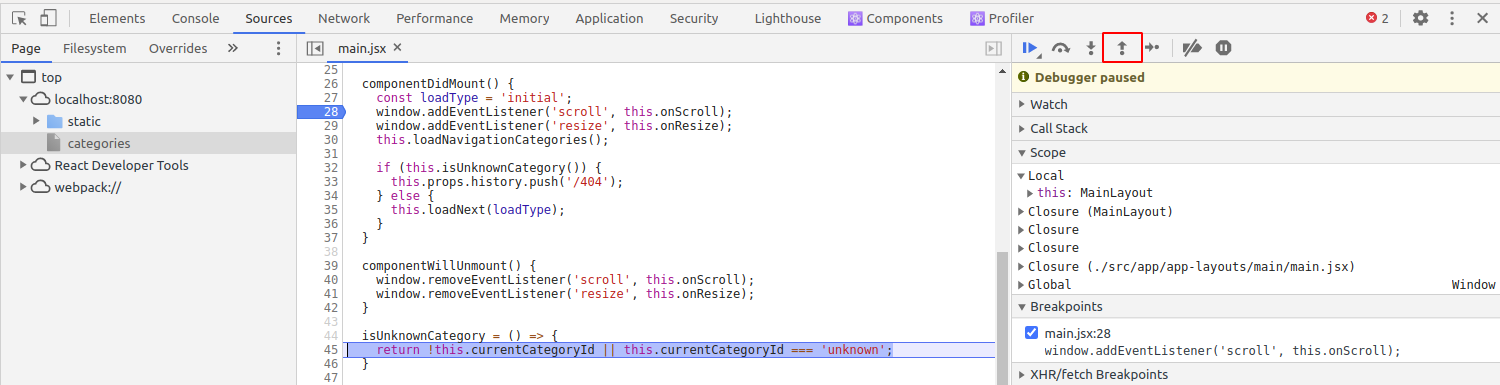
Предположим, у нас есть React-компонент, который получает некоторые пропсы. После монтирования компонента нужно выполнить некие действия, будь то обращение к API, обновление состояния самого компонента или что-то ещё, но почему-то ничего не работает. Первым шагом, разумеется, нужно поставить брейкпоинт в том месте, в котором вы предполагаете проблему. После приостановки выполнения кода в выбранном месте можно начинать перемещаться по коду дальше, изучая текущее состояние переменных и результаты вызова функций.
На скриншоте красной рамкой выделены кнопки-стрелки, которые позволяют перемещаться по коду:

Кнопка Resume script execution. Название говорит за себя: код продолжит выполняться до следующей точки останова или пока не выполнятся все инструкции в скрипте.
Кнопка Step over next function call. При нажатии отладчик выполняет инструкцию на текущей строке и переходит на следующую. При этом, если на строке с брейкпоинтом был указан вызов функции, отладчик не будет заходить в неё.
Кнопка Step into the next function call пригодится, если текущая строка содержит вызов функции и нужно попасть внутрь этой функции. На скриншоте нажатие этой кнопки переведёт отладчик внутрь функции
this.isUnkownCategory().

Коварный hot-loader
Если в проекте для режима разработки используется react-hot-loader, то кнопка Step into the next function call может сработать не так, как вы ожидаете. Поскольку react-hot-loader подменяет собой настоящий ReactDOM для адекватной работы hot reload, попытка зайти в метод React-компонента, если компонент объявлен в виде класса, уведёт вас внутрь React, откуда потом не выбраться.
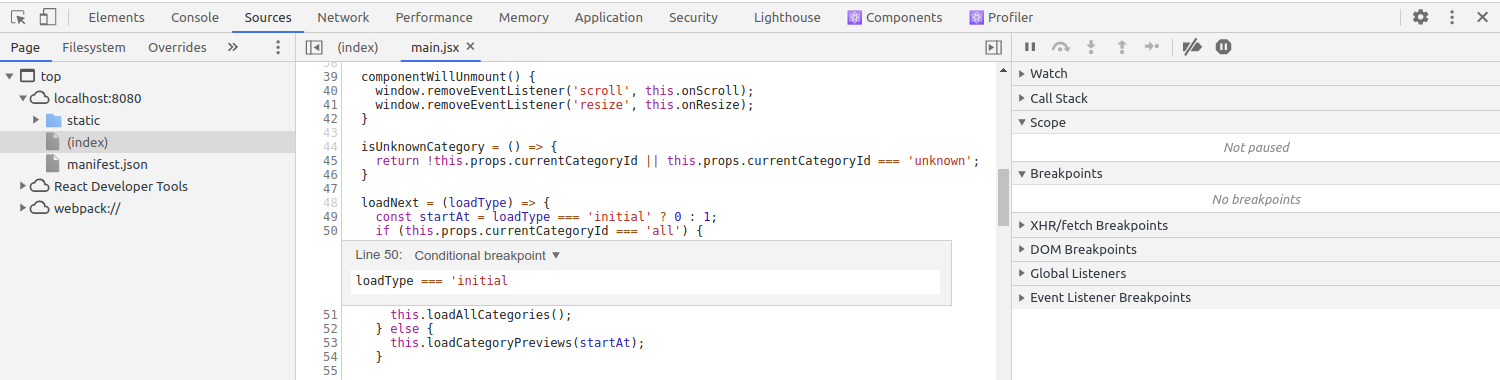
Кнопка Step out of current function поможет, если вы зашли в функцию, но поняли, что делать в ней нечего. Отладчик автоматически выполнит дальнейшие инструкции внутри текущей функции и выйдет из неё. В примере ниже нажатие кнопки вернет отладчик обратно в
componentDidMount:

Кнопки Step over, Step into, Step out присутствуют в отладчиках Chrome, Firefox и Safari. Google добавил в Chrome четвёртую кнопку Step. По функциональности она похожа на кнопку Step into, разница лишь в том, как они обрабатывают выполнение асинхронных функций. Подробнее о различиях можно почитать в чейнджлоге Google.
Исследование кода
Для исследования кода пригодится набор панелей, расположенных в правой части отладчика. Наиболее часто придётся обращаться к панели Scope, которая позволяет отслеживать переменные в приложении и видеть их значение в текущий момент времени.

Обратите внимание, что панель Scope имеет несколько вкладок, которые показывают переменные из локальной области видимости (Local), области замыкания (Closure) и глобальной области видимости (Global). Значение переменных также можно поменять: дважды кликните по значению переменной в панели Scope и введите новое значение.
Если React-компонент является текущим контекстом выполнения, на панели Scope удобно отслеживать его текущее состояние и значение локальных переменных. На скриншоте видно, что в данный момент значением this является экземпляр класса MainLayout. И если необходимо изучить, какие пропсы переданы в компонент или что находится в this.state, то это легко сделать через Scope.

Иногда нужно отладить функцию, которая вызывается много раз, но нужно поймать её в определённом состоянии. Для этого можно использовать ConditionalBreakpoint. Например, метод this.loadNext вызывается в разные моменты времени, но вместо того, чтобы много раз продолжать и останавливать выполнение кнопкой Resume Script Execution, можно зацепиться за значение переменной loadType. Тогда брейкпоинт сработает только в нужный момент времени.

Ответы на возможные вопросы
Мой код в отладчике выглядит совсем не так, как у меня в редакторе. Почему?
Чтобы код в отладчике выглядел так же, как в редакторе, нужно:
ничего с ним не делать (никаких транспиляций, сборщиков и прочего);
использовать сорсмапы.
Однако даже использование сорсмапов не гарантирует стопроцентного совпадения кода в отладчике с исходным, поскольку тот же Webpack предоставляет несколько возможных стилей для генерируемых карт кода. Подробнее о том, как выбранный вариант сорсмапов влияет на отображаемый результат, можно узнать в https://webpack.js.org/configuration/devtool/#devtool.
Cтраница бесконечно перезагружается или не реагирует. Как это остановить?
Иногда случается, что неудачное изменение кода и попадание в бесконечный цикл приводит к такому подвисанию страницы, что даже вкладку закрыть не получается, можно только остановить процесс браузера в целом. В этом случае может выручить диспетчер задач, встроенный непосредственно в браузер. В Chrome его можно открыть сочетанием клавиш Shift+Esc (на macOS доступ к диспетчеру можно получить через меню Window → Task Manager). В Firefox также есть свой диспетчер задач (инструкцию по открытию можно найти на странице поддержки). Такой диспетчер может принудительно завершить процесс отдельной выбранной вкладки, если стандартные средства не помогают. Кроме того, в диспетчере можно отслеживать, сколько системных ресурсов (CPU, ОЗУ) потребляет вкладка с вашим приложением.
Однако не все браузеры обладают подобным функционалом. В качестве альтернативы, если в момент зависания страницы открыты средства разработчика, может спасти нажатие кнопки Pause script execution в разделе Sources (она же Resume script execution). Это остановит выполнение JavaScript, после чего можно будет закрыть вкладку или на месте посмотреть, почему цикл получился бесконечным.
Вижу в консоли "SyntaxError: unexpected token <" и ничего не работает. Откуда эта ошибка?
Такая ошибка обычно говорит о том, что JS-движок пытается интерпретировать HTML-разметку как код, что, конечно же, невозможно. В такой ситуации в инструментах разработчика откройте вкладку Newtork и посмотрите, нет ли сетевой ошибки загрузки JS-скриптов. Если что-то не так с загрузкой статики, вместо ответа может прийти страница ошибки NGINX, например так:
<html>
<head><title>404 Not Found</title></head>
<body bgcolor="white">
<center><h1>404 Not Found</h1></center>
<hr><center>nginx/1.14.0 (Ubuntu)</center>
</body>
</html>Соответственно, в текстовом виде это будет обычная разметка, которая начинается с символа <.
Ставлю брейкпоинт, а он не ставится или перескакивает куда-то вниз. Что не так?
На это влияют сорсмапы. Даже если отладчик показывает вам что-то, что не отличается от кода в вашем редакторе, выполняет он всё равно сгенерированный, переработанный утилитами код. И чем сильнее разница между итоговым кодом и исходным, чем больше преобразований совершается, тем больше шансов, что будет попытка остановить код в невалидном месте (например, на закрывающей }). В этом случае можно попробовать поставить брейкпоинт парой строчек выше или ниже или изменить стиль сорсмапов, чтобы отображаемый код был ближе к фактическому.
Ещё один инструмент отладки
Количество ошибок в коде зависит от разных факторов: уровня разработчика, сложности используемых технологий, объёма кода. На мой взгляд, один из важных факторов — обмен знаниями в проекте или команде. Разобрался сам, помоги коллегам — все от этого только выиграют. Если что-то из этой статьи перекочует в ваши внутренние базы знаний или хотя бы вспомнится в подходящий момент отладки клиентского JS-приложения, то я буду считать задачу этого текста выполненной.
Успехов с дебагом!
Полезные ссылки
Полное руководство по использованию Chrome DevTools от Google
Отладка в браузере Chrome на learn.javascript.ru
Конспект книги «Debug it!» в двух частях: часть 1, часть 2
Полезные методы объекта console
The definitive guide to debugging JavaScript





