
Привет! Меня зовут Мария, я — UX-писатель в IT-компании Karuna. До этого я работала редактором и контент-менеджером в геймдеве и немного в банковской сфере. Тогда-то я впервые столкнулась с редактурой интерфейсных текстов и поняла, что это отдельное направление, про которое многие компании даже и не слышали. К счастью, в Каруне мне не пришлось доказывать необходимость этой позиции: для нового продукта как раз и нужен был специалист по написанию UX-текстов. Но если сейчас в вашей компании его нет, а вы продакт, который хочет получить самый блестящий результат, или дизайнер, которого заставляют ещё и писать тексты, то это статья для вас.
Что по UX-писателям в России? А если найду?
Профессия UX-райтера в российских реалиях появилась не так давно. Его функцию выполняли и разработчики, и дизайнеры, и аналитики, и даже продакты.
В то время как в западных компаниях формировались уровни и увеличивалась степень включённости UX-писателя в создание продукта, у нас работа с интерфейсными текстами считалась второстепенной и не такой важной, как дизайн или то, на чем всё стоит и держится. Но в последние годы российские IT-компании сделали работу UX-писателя отдельным направлением: дизайнеров разгрузили, а тексты интерфейсов стали интереснее и разнообразнее.

Но если даже моему предыдущему продакту было сложно объяснить, что конкретно делает UX-райтер, то что говорить о несведущих людях. Вдаваться в подробности не всегда хочется, сокращать до обычного “копирайтера” — тоже: текстовые биржи с копеечными выплатами за низкосортные тексты навсегда наложили тень на эту профессию. Скажешь “писатель” – обязательно спросят, над каким романом работаешь, а “юиксер” обычно вызовет лишь сочувствующие вздохи. Вот и приходится вдаваться в этимологию и на красочных примерах объяснять, что интерфейсам нужны хорошие тексты, что сообщения об ошибках не должны вводить в ступор, что важно думать о пользователе и бизнесе. “Ну, то есть он кнопки придумывает”, – резюмировал тогда мой экс-босс. Кстати, был он отчасти прав.
Может ли разработчик сам написать текст?
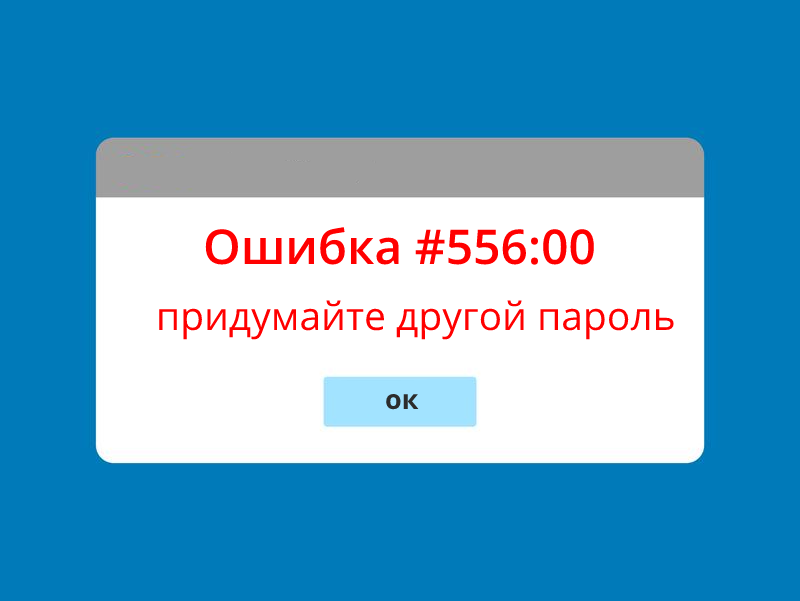
Конечно, может! Но только с точки зрения человека, который создал этот интерфейс, то есть с технической, понятным ему языком цифр и знаков. Предположим, юзер должен придумать надёжный пароль и кликнуть на кнопку “сохранить”. Однако пользователь не очень-то и постарался, поэтому он получает сообщение об ошибке. Разработчик так и напишет нашему юзеру:

Пользователь придумает другое сочетание символов, но снова получит это безапелляционное заявление. В итоге, конечно, просто уйдёт, ведь он так и не поймёт, какой пароль от него хотели получить. И совсем неважно, красивый ли был дизайн, удобное ли приложение – человек получил негативный пользовательский опыт, почувствовал себя дураком, разозлился, составил мнение о продукте и ушёл, не совершив целевое действие.
А бизнес потерял деньги из-за какой-то мелочи – всего лишь одного сообщения об ошибке.
Пример 1 — пишем текст ошибки
Как выглядела моя работа раньше? Многие процессы строились так: ко мне с горящими глазами и дедлайнами прибегал проджект-менеджер и просил написать “крохотулечный текстик вот сюда и к нему бы ещё кнопочку какую-нибудь, если получится”. А я тогда была обычным редактором и понятия не имела, как это сделать правильно. Если сейчас вы в похожей ситуации, то давайте разбираться с задачей.
Во-первых, никогда не надо выдавать результат в ту же минуту. Да, даже если вы большой спец по текстам и “работы там на 2 минуты”.
Под “крохотулечным текстиком” проджект-менеджер имел в виду сообщение об ошибке 500. Это когда по каким-то причинам сервер не отвечает. Самым “рыбным” и топорным вариантом будет написать что-то вроде того:

Но мы — хорошие писатели и заботимся о наших пользователях, поэтому мы простым и человеческим языком объясняем ему, что происходит:

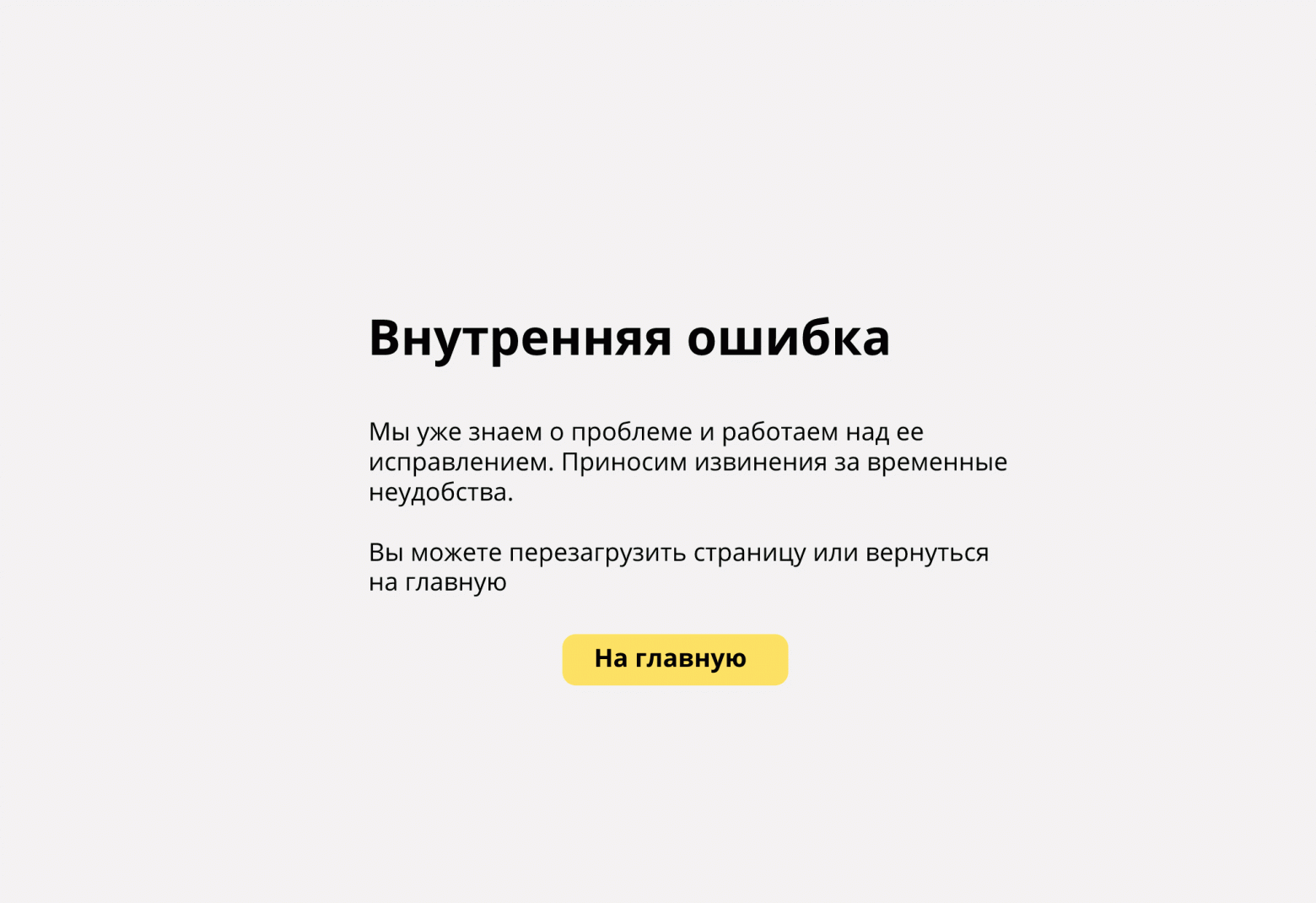
А ещё мы думаем как бизнес и не хотим, чтобы наш клиент уходил с сайта, поэтому дизайнер добавляет иллюстрацию и кнопку с нашим текстом, где мы просим пользователя вернуться на предыдущую страницу или перезагрузить эту:

На нашем сайте что-то случилось (кошмар!). Но пока разработчики в панике бегают и чинят, пользователь не переживает — он понял, что это временная неприятность, о ней уже знают, и в скором времени всё заработает, а пока у него есть опции. Но так я делаю сейчас в Каруне, где у нас есть Редполитика и Тон и Голос, а тогда, будучи редактором, я остановилась на первом “дефолтном” варианте. Не повторяйте моих ошибок!
Пример 2 — впихиваем невпихуемое
Разберём другой случай: уже знакомый нам проджект-менеджер прибегает, но на этот раз довольный! И не просто так: продукт убрал комиссию на оплату счёта или услуги.
“Теперь юзеры не будут ничего платить!”, – весело сообщает он нам.
“Никогда-никогда?” – уточняет UX-писатель, радостно предвкушая коротенькую фразу “0% комиссии” в платёжном окошке.
“Да, но..”, – начинает проджект, и все планы писателя рушатся с этим самым “но”.
Выясняется, что это будет доступно не всегда, не всем пользователям и только на определённую сумму. Но это УТП, поэтому фраза должна быть именно в таком виде. Ещё и дизайнер многозначительно добавляет, что нужно уложиться в максимум 3 русских слова, потому что при локализации 3 русских слова превратятся в 7 филиппинских. “И никаких сносок со звёздочкой”, — забивает последний гвоздь в сердце писателя проджект-менеджер.

Писатель долго думает, крутит слова, смотрит референсы, и в итоге выдаёт что-то типа этого:
Комиссия от 0%
Проджект задумчиво оценивает этот лаконичный вариант и приходит к выводу, что с задачей UX-писатель справился: УТП сохранил, юзеру дал понять, что нулевая комиссия возможна, но не всегда, ещё и в количество слов уложился. “Выкладываем в прод!” — уносится к своей команде менеджер, а писатель вздыхает с облегчением.
Пример 3 — пишем текст кнопки
Компания дарит клиентам бонус на перевод между счетами. Промописьмо уже свёрстано, и дизайнер в качестве примерного текста единственной кнопки предлагает несколько вариантов:

Раньше я бы даже думать не стала над такими мелочами и выбрала бы первый попавшийся вариант. Но сейчас мой флоу по схожим задачам выглядит иначе. Я открываю настольную библию “Редполитика”, в соседней вкладке — Tone of Voice и, как скульптор, бережно отсекаю не совсем удачные варианты. Сначала уходит третий вариант: в компании договорились не использовать в кнопках местоимения. Потом в немилость попадает последний: нет глагола, а значит, не считывается, какое действие должен совершить юзер, ещё и точка в конце портит весь вид. Я думаю между оставшимися примерами: первый более интригующий, но он бы больше подошёл интернет-магазину косметики или образовательной площадке.
В итоге остается нейтральный и понятный вариант, отвечающий желанию клиента. Чего пользователь хочет? Получить бонус. Что ж, так и напишем.
Подводим итоги
Конечно, варианты текстов, предложенные в этих примерах, могут отличаться. Всё зависит от компании, намерения, ситуации, от каналов связи, да и много от чего ещё. Какому-то бизнесу подойдут только серьёзные формулировки, не терпящие двойных прочтений, а где-то подобное оттолкнёт целевую аудиторию.
Каждый член продуктовой команды должен обладать своей экспертизой. Если вы и чтец, и жнец, и на дуде игрец, то в долгосрочной перспективе ни к чему хорошему это не приведёт. За такой мелочью как “придумывание кнопок” стоят десятки исследований, А/Б тестирований и работа целой продуктовой команды. Как из частного складывается целое — из таких мелочей настраивается успешная коммуникация с пользователем, а бизнес получает больше денег.
Чек-лист UX-писателя
“Так зачем нам UX-writer в команду?” — спрашивает нас тимлид. А затем, чтобы он:
Продумывал пользовательский сценарий взаимодействия с продуктом.
Являлся голосом продукта (сформировал и оберегал его).
Создал важнейший документ — Редполитику (опционально заставлял всех её соблюдать).
Придумывал и редактировал микротексты: кнопки, ошибки, подсказки, и т.д.
Переводил с технического на человеческий.
Следил за логикой пользовательского пути.
Я надеюсь, что моих аргументов хватит для того, чтобы убедить вашего босса расширить штат и отдать все буквы продукта человеку, который очень любит складывать из них красивые и лаконичные фразы — UX-писателю.





