У вас собственный бизнес — пиццерия. Пиццу все любят, она легко и быстро готовится, спрос высокий, это золотой стандарт американской кухни. Но вместе с тем, у вас куча конкурентов, продвигать продукцию сложнее, чем вы думали, аренда все дороже, дизайны приложений унылые, каждую неделю выручка достигает нового нижнего рекорда, становится сложнее выделяться на фоне других — короче, все обычные проблемы. Тогда вы говорите себе: «Надо что-то такое выдумать, чего еще никто не делал. Что-то свежее, прогрессивное». Устраиваете мозговой штурм и вам в голову приходит великолепная мысль в духе: «Отображается описание пиццы, и вот тогда нужно провести вправо, если тебе нравится, и влево, если нет. Типа как Тиндер, только с пиццей!».

Как бы не так. Ничего подобного вы сделать не можете, потому что у Tinder патент на жесты «провести вправо, чтобы поставить лайк» и «провести влево, чтобы поставить дизлайк». «Ну, ладно», — думаете вы. «Это ведь визитная карточка всего их приложения, тогда пусть никто никуда не проводит, а просто сделаем MVP, где под пиццей будут кнопки для лайков и дизлайков». Увы, дружок: Tinder запатентовал и это.
Дизайнеры всегда интересуются тем, как другие компании справляются со схожими проблемами, и часто прибегают к их решениям как к источнику вдохновения. Это веселое (хотя иногда не очень) занятие, плюс, если вы будете совсем игнорировать конкурентов, вас даже раскритикуют за то, что не исследуете рынок. И дизайнерам, и тем, кто не имеет к дизайну отношения, очень важно понимать, какие решения можно использовать «для вдохновения», а какие — нельзя. Компании не жалеют времени и сил, чтобы придумать элементы, которые станут лицом продукта, поэтому вполне логично, что перспектива плагиата со стороны других их не радует. Эти элементы могут быть сложными схемами взаимодействия (например, система навигации без кнопки Home, которую Apple разработала для iPhone X и патентует сейчас на бешеные деньги) или же чем-то совсем простым вроде иконки лайка на Facebook.
Сколько нужно времени, чтобы запатентовать дизайн?
В случае с дизайнами процесс занимает от года до двух лет, если речь идет об целых продуктах — до пяти лет.
Сколько стоит запатентовать дизайн?
Общая сумма всех расходов составляет в районе двух-трех тысяч долларов. В отличие от других разновидностей патентов, для этой вносить ежегодную плату не нужно. Для крупных компаний это небольшие деньги.
Какое время патент остается в силе?
Все перечисленные в этой статье патенты действуют около пятнадцати лет.
Где найти список всех патентов?
Список вы можете найти в сервисе Google Patents, очень удобно. Там собирают информацию из сотни с лишним патентных бюро по всему миру. Сведения о запатентованных продуктах всегда остаются в открытом доступе; в базе доступен поиск по типу, названию компании или ключевым словам. Если появляется время, неплохо бы от случая к случаю проглядывать этот сайт.
Патенты вижу. Что вся эта лабуда значит?
Цитируя UpCounsel, «все, что имеет юридическую силу в патенте» записано в формуле изобретения, длина которой ограничивается одним предложением. Соответсвенно, в общем случае имеет смысл сразу переходить к этому разделу. В патентах на дизайн-решения, однако, в этом предложении обычно одна вода, что-то типа: «Орнаментальный дизайн индикаторной панели компьютерной системы, снабженной графическим пользовательским интерфейсом, соответствующий текстовому описанию и иллюстрациям, представленным ниже». Не особо информативно. Таким образом, в первую очередь обращать внимание лучше на рисунки в приложениях, если точнее — на сплошные линии. Пунктирные линии могут просто предоставлять контекст: показывать, например, что здесь происходит прокрутка или что данный элемент появляется исключительно в приложениях-мессенджерах. Из названия вы также можете узнать, что именно патентуется — анимация или графический интерфейс. К сожалению, в патентах обычно нет подробного описания, как все работает — иногда где-то приходится просто догадываться.
Можно патентовать:
Нельзя патентовать:
Иногда, рассматривая патенты, можно разгадать планы компании на будущее. Я находил пару схем для дизайнов, которые еще не реализованы в продукте (возможно, никогда и не будут). В этом есть логика: страховка, которую патент дает на 15 лет, обходится дешевле, чем год страховки для автомобиля. Для компании это, считайте, бесплатно — а если подвернется возможность подать на кого-то иск, она обернется даровыми деньгами. В Samsung это явно хорошо понимают: на момент 2018 года у компании было 61 608 активных патентных семейств — это на 34% больше, чем у Canon, которая занимает почетное второе место со своими 34 905 патентными семействами. Корпорации готовы патентовать любую хоть сколько-то приличную идею, лишь бы закон это допускал. При этом они отлично осознают, что большая часть никогда не дойдет до стадии внедрения — однако вполне может окупиться за счет судебных тяжб.
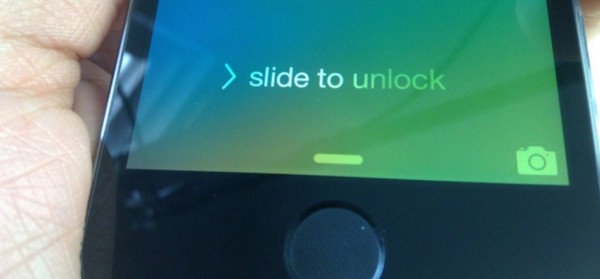
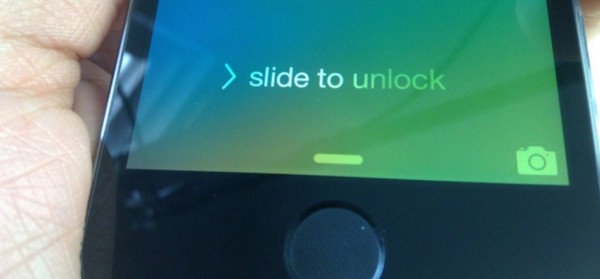
Провести, чтобы разблокировать


Мы так привыкли к этому паттерну, что даже как-то странно, что такую распространенную штуку присвоил Apple. Когда они ввели этот жест в оборот, идея была довольно новая, понятно, что ее решили застолбить — это вполне справедливо. Я полагаю, что патент охватывает все дизайны, где, чтобы разблокировать экран, нужно провести по горизонтали. Это не значит, что вы теперь не можете использовать этот жест в дизайне — просто нужно позаботиться, чтобы экран визуально отличался. В свое время наделало много шума судебное разбирательство, в итоге которого Samsung пришлось выплатить Apple 120 миллионов долларов за похожее оформление.
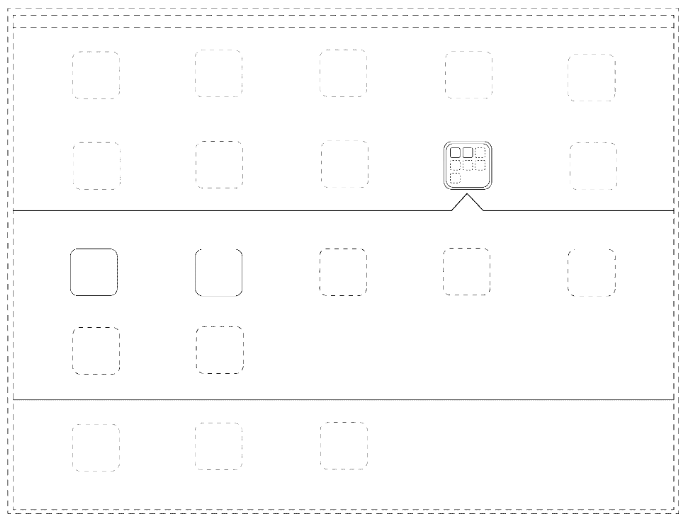
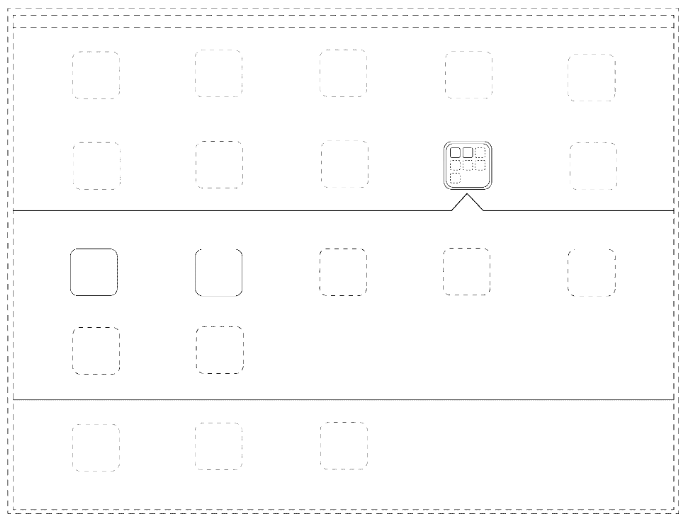
Иконки с выпадающим меню

Когда нажимаешь на иконку, за которой скрывается группа элементов, они отображаются в поле, разворачивающемся ниже. Двойной контур у выбранной иконки и стрелка в верхней части поля являются неотъемлемыми элементами дизайна в данном патенте.
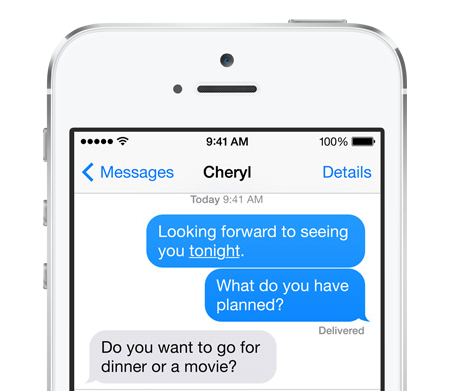
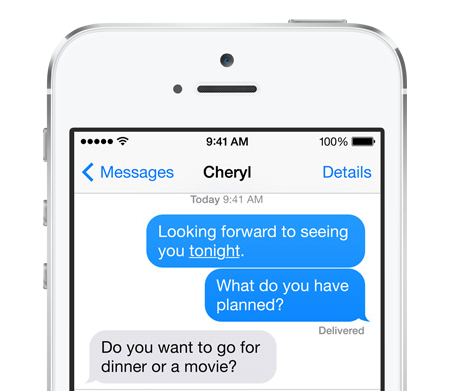
Форма облачков с сообщениями в iMessage


Интерфейсы чатов все придерживаются примерно одного и того же паттерна, поэтому на этот патент следует обратить особое внимание. Похоже, в Apple решили, что характерные облачка — культовый аспект в пользовательском опыте, так что следите за тем, чтобы ненароком не повторить эту форму с маленьким хвостиком у последнего сообщения, и постарайтесь добавить в интерфейс отличительных черт.
Иконка Touch ID

Эта красотка уже занята. Иконку Touch ID вы можете использовать только на мокапах, где пройти аутенфикацию по отпечатку просит модуль, использующий нативные ресурсы Apple. На экран входа в своей версии eCommerce приложения на iOS, допустим, вы ее поставить не можете. Я вот однажды поставил, но мне указал на ошибку клиент, который оказался осведомленнее, так что я научился на горьком опыте. Надо признать, иконка отличная, кругленькая такая — не надо изощряться со странной удлиненной формой отпечатка. Apple молоды.
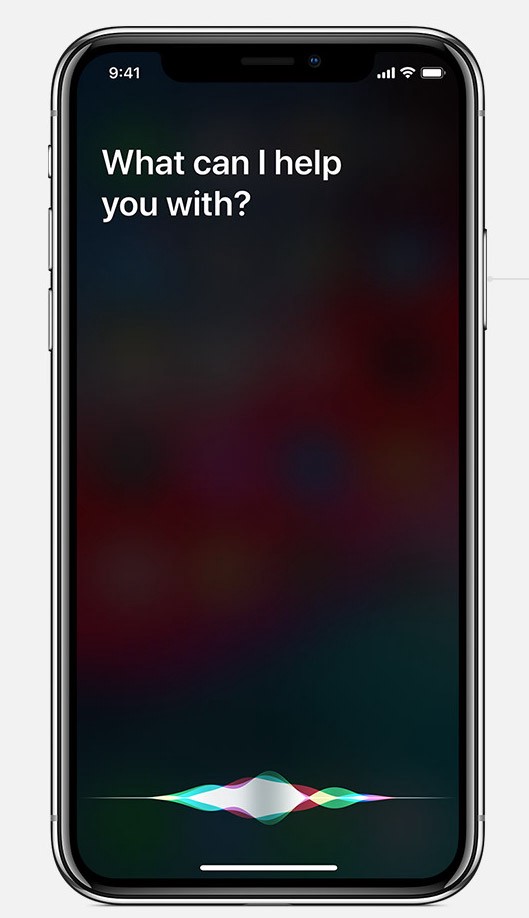
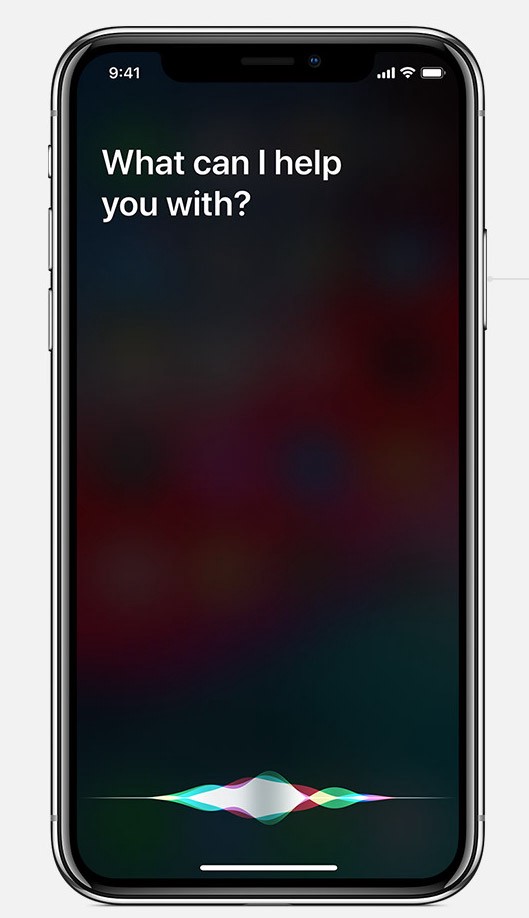
Визуализация голоса в Siri


Голосовые интерфейсы понемногу становятся трендом в дизайне, и люди определенно скоро начнут обращаться к Siri, Alexa, и Google Assistant в поисках идей. В Apple решили перехватить инициативу и запатентовать визуализацию процесса перевода человеческого голоса в цифровой контент в виде множества разноцветных волн.
Facebook
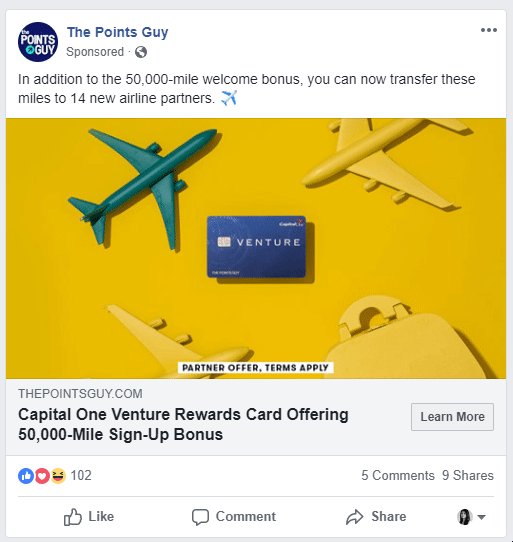
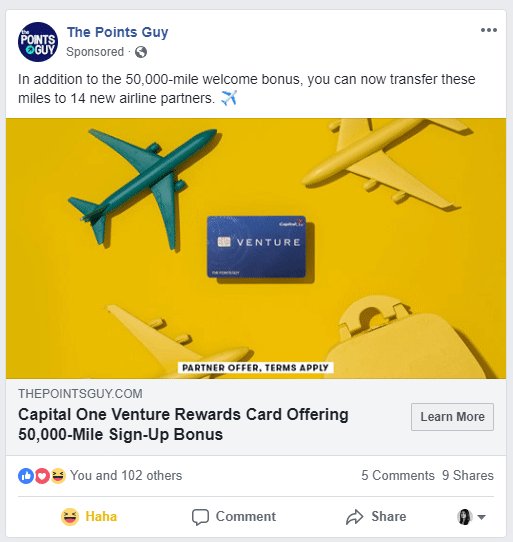
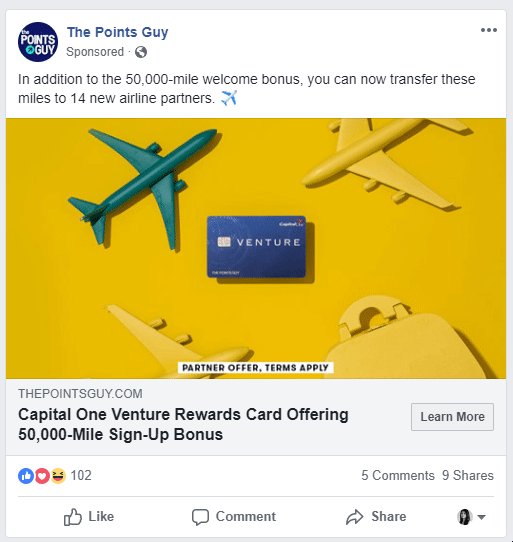
Кнопка лайка



Патент распространяется на внешний вид иконки и разные типы анимации, которые к ней прилагаются. Тут все прозрачно. Что именно происходит с иконкой при анимации, не прописано, так что в будущем Facebook сможет спокойно поиграть с дизайном.
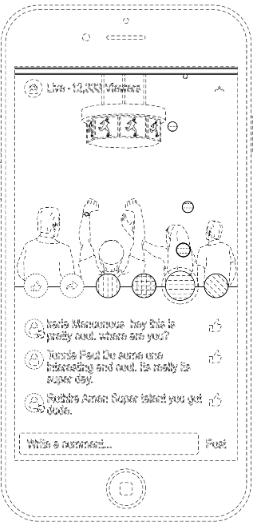
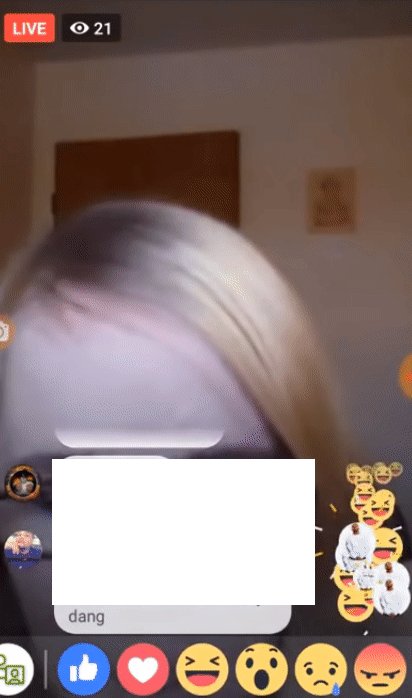
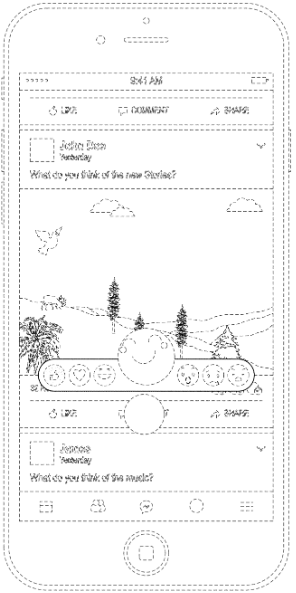
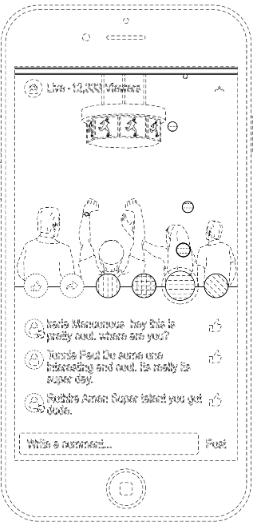
Плавающие иконки в лайвстримах (старая функция)


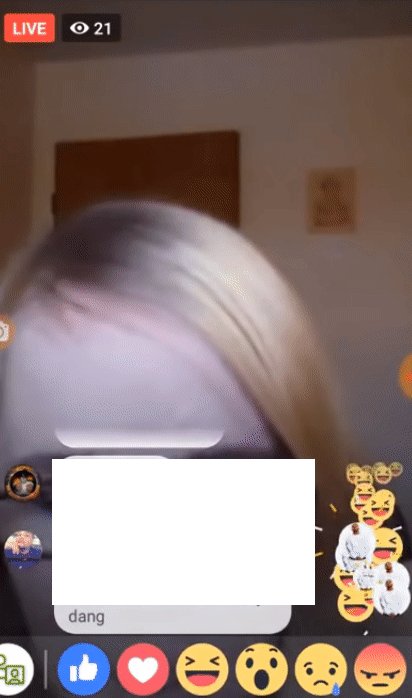
Учитывая, сколько патентов породили эти подвижные иконки, Facebook явно вложил много сил в сервисы для лайвстрима. В это время как раз набирали популярность Twitter’s Periscope и Instagram Live. Когда юзер в ходе лайвстрима выбирает иконку или смайлик на горизонтальной панели, для всех участников проигрывается анимация — эти элементы как бы проплывают по экрану. Это очень занятный проект: можно наблюдать реакции других людей в режиме реального времени, причем они выстраиваются в таймлайн, а не просто перечисляются с указанием числа нажавших. Facebook запатентовал это плывущее движение иконок, вверх, так и по горизонтали и в других вариациях, несмотря на то что в продуктах они на текущий момент не используются — просто на пробу. У компании есть схема, где иконки выплывают из центра экрана, если кликнуть по соответствующей области, плюс альтернативная версия этого же концепта, где то же самое происходит в нижней части экрана.
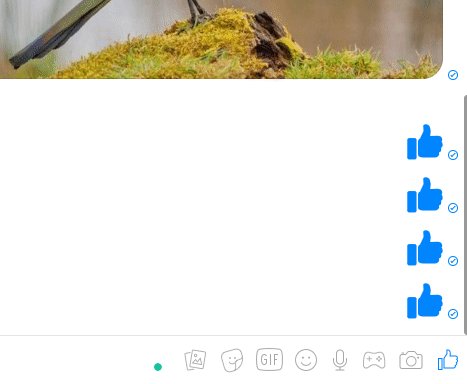
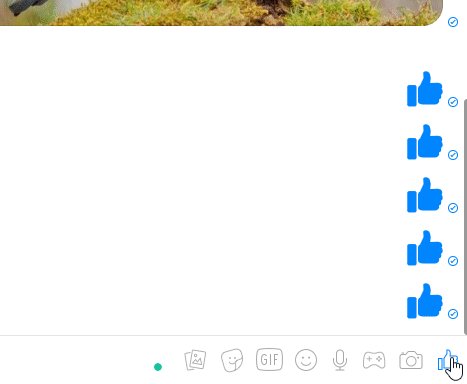
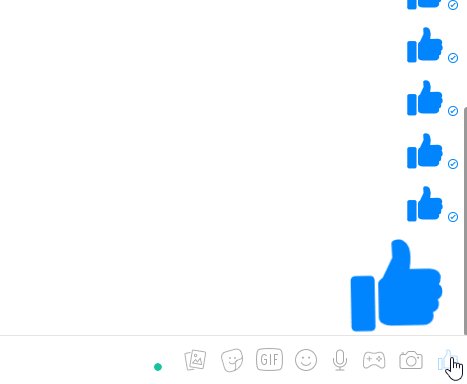
Иконки, которые увеличиваются при удерживании


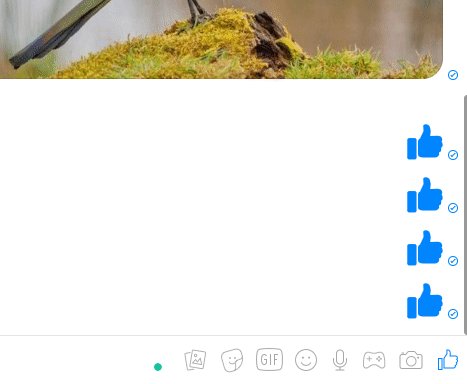
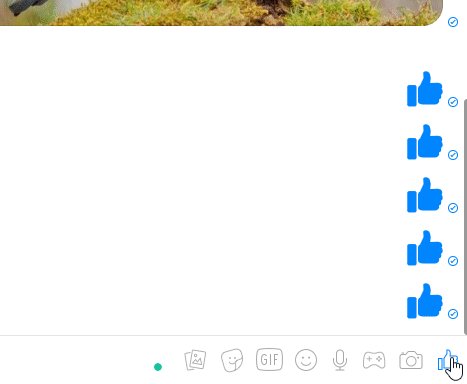
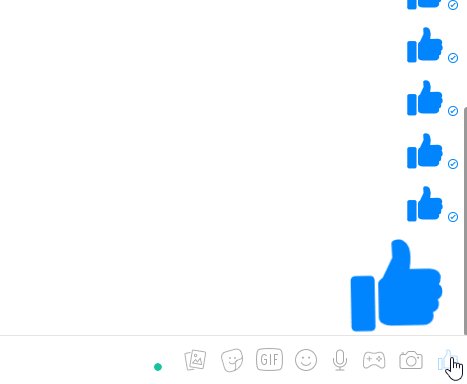
Это одна из менее очевидных, но приятных особенностей платформы, который добавляют бренду Facebook индивидуальности.
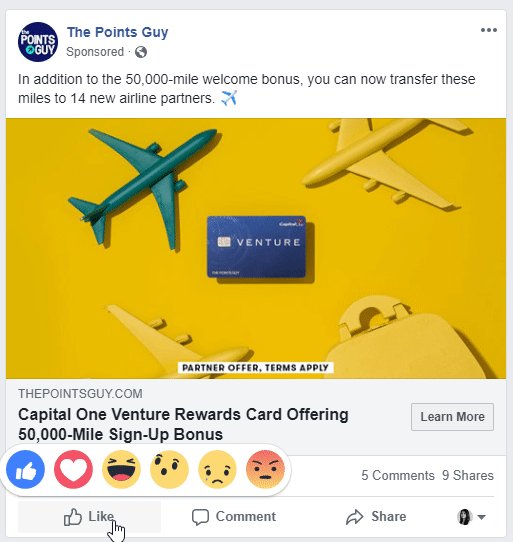
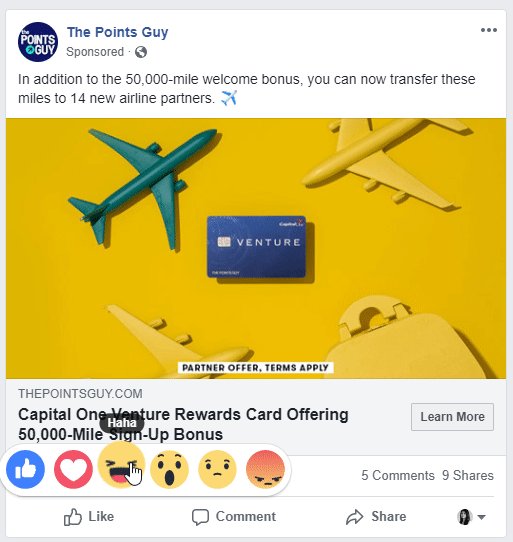
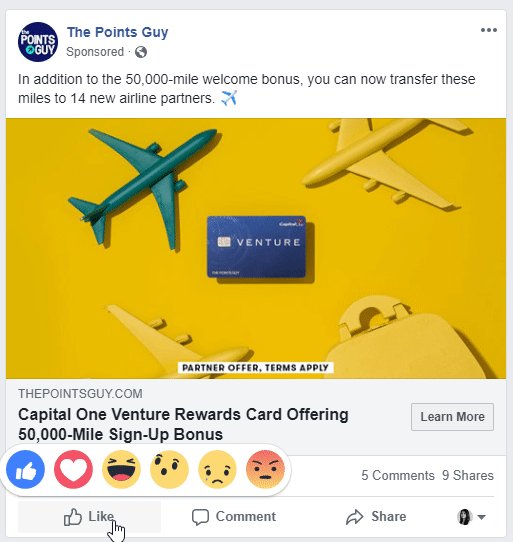
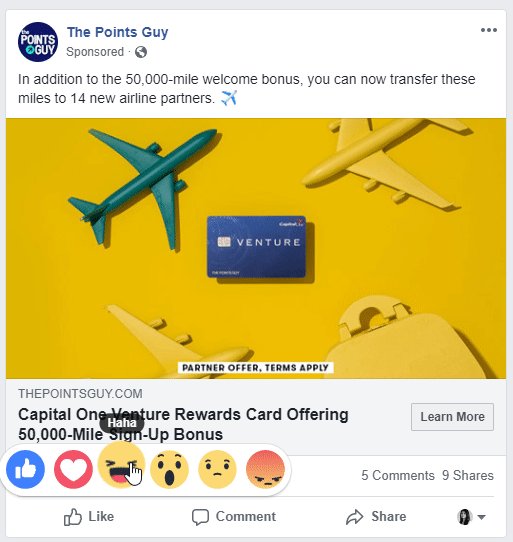
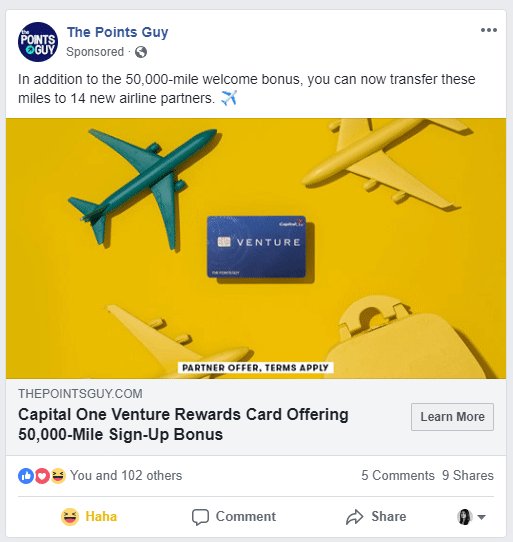
Отображение всего набора иконок при наведении


«Упаковать» все смайлики в один элемент интерфейса было очень находчиво со стороны Facebook. Возможность реагировать составляет важную часть опыта, поэтому Facebook было необходимо ее подчеркнуть. Если вынести смайлики в раскрывающееся поле, останется больше места для других действий, к тому же, можно не жертвовать анимациями, с которыми все смотрится весело и игриво.
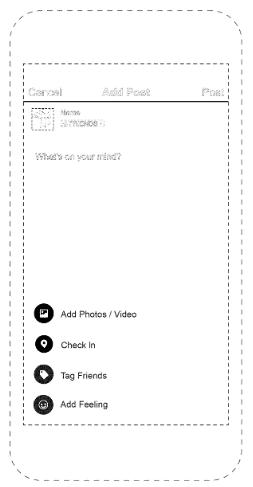
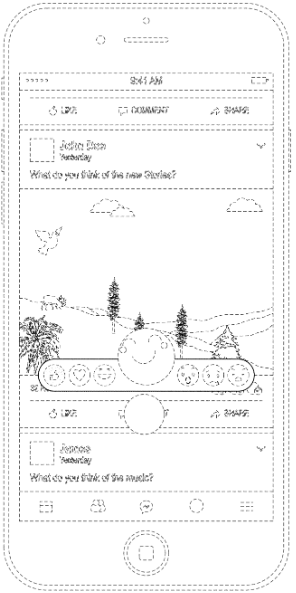
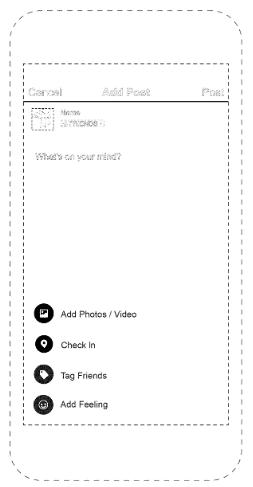
Новый пост в мобильной версии


У Facebook зарезервированы простые экраны создания постов, вроде тех, что представлены выше. Патент на десктопную версию этих же экранов у них тоже есть, там все выглядит несколько иначе. Данный патент из новых: его оформили только в августе 2018 года. К элементам, на которые делается акцент, здесь относятся иконки и текст в нижней части экрана.
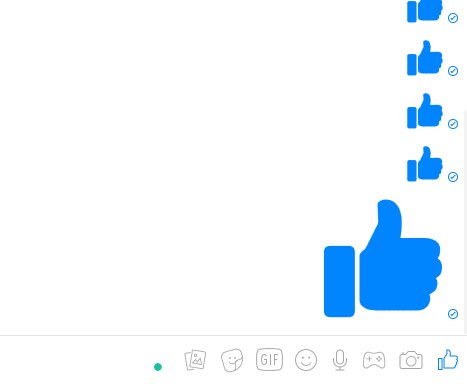
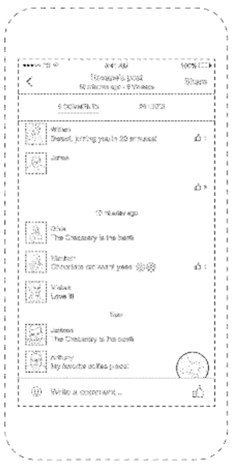
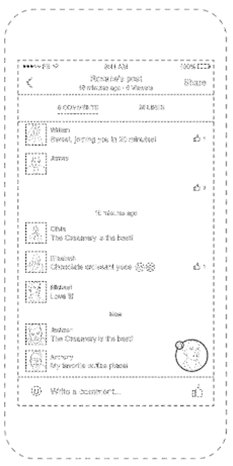
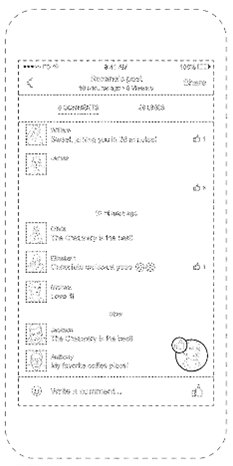
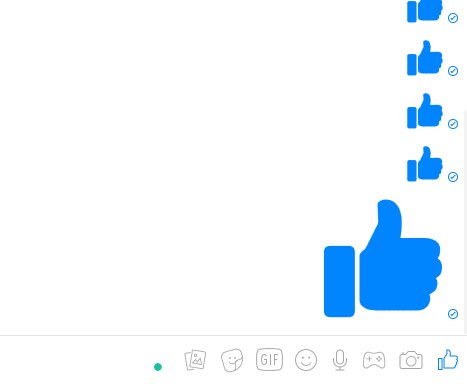
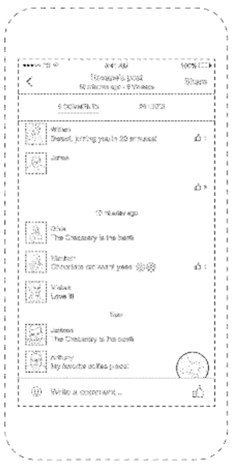
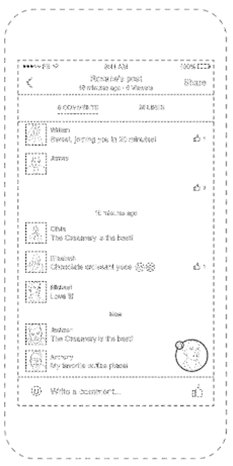
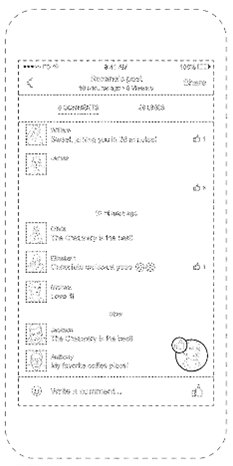
Интеракции при нажатии на «лайк» (в будущем)

Этот патент был оформлен в ноябре 2018 года для функции, которую нам еще предстоит увидеть в продукте. Мне это представляется так: когда пролистываешь комментарии к публикации, в поле зрение выезжает фотография из профиля пользователя и рядом с ней появляется, постепенно увеличиваясь, иконка, показывающая, как он отреагировал (скажем, поставил лайк). Кому именно принадлежит этот профиль, из схемы непонятно. Возможно, это в реальном времени отображаются реакции других пользователей, а может, так анимируются твои собственные действия.
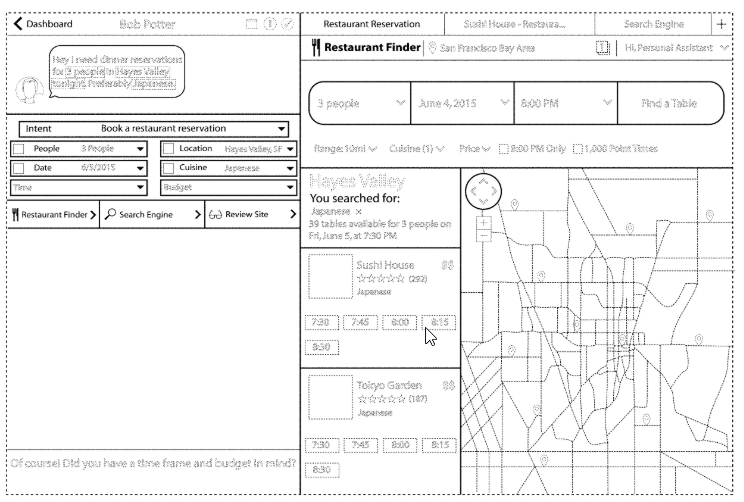
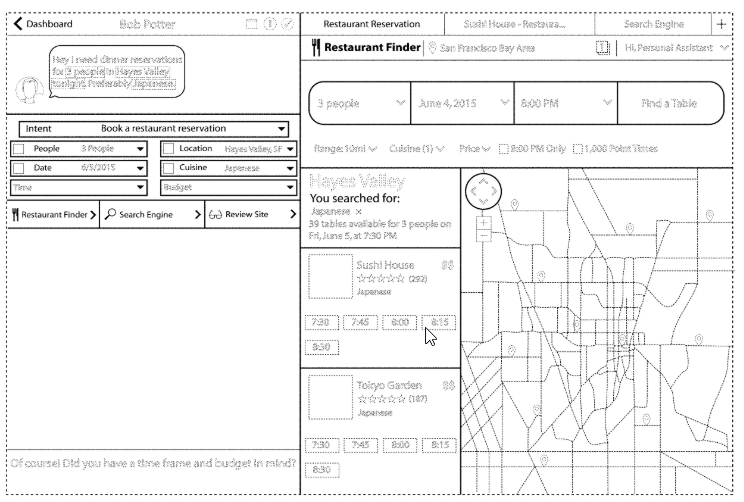
Бронирование через чат (в будущем)

Я очень обрадовался, когда увидел этот инструмент, потому что, насколько знаю, его еще не взяли в работу. Facebook закрепил за собой права на интерфейс для дизайна, позволяющего пользователю забронировать столик в различных заведениях общественного питания через встроенный мессенджер. Патент относится к 2017 году, так что сложно сказать — то ли реализация еще в процессе, то ли Facebook вообще исключил эту идею из приоритетов. В любом случае, интересно было бы посмотреть, как эта функция конкурировала бы с другими приложениями для бронирования: OpenTable, Resy, Yelp.

Как бы не так. Ничего подобного вы сделать не можете, потому что у Tinder патент на жесты «провести вправо, чтобы поставить лайк» и «провести влево, чтобы поставить дизлайк». «Ну, ладно», — думаете вы. «Это ведь визитная карточка всего их приложения, тогда пусть никто никуда не проводит, а просто сделаем MVP, где под пиццей будут кнопки для лайков и дизлайков». Увы, дружок: Tinder запатентовал и это.
Дизайнеры всегда интересуются тем, как другие компании справляются со схожими проблемами, и часто прибегают к их решениям как к источнику вдохновения. Это веселое (хотя иногда не очень) занятие, плюс, если вы будете совсем игнорировать конкурентов, вас даже раскритикуют за то, что не исследуете рынок. И дизайнерам, и тем, кто не имеет к дизайну отношения, очень важно понимать, какие решения можно использовать «для вдохновения», а какие — нельзя. Компании не жалеют времени и сил, чтобы придумать элементы, которые станут лицом продукта, поэтому вполне логично, что перспектива плагиата со стороны других их не радует. Эти элементы могут быть сложными схемами взаимодействия (например, система навигации без кнопки Home, которую Apple разработала для iPhone X и патентует сейчас на бешеные деньги) или же чем-то совсем простым вроде иконки лайка на Facebook.
Общие вопросы о патентах
Сколько нужно времени, чтобы запатентовать дизайн?
В случае с дизайнами процесс занимает от года до двух лет, если речь идет об целых продуктах — до пяти лет.
Сколько стоит запатентовать дизайн?
Общая сумма всех расходов составляет в районе двух-трех тысяч долларов. В отличие от других разновидностей патентов, для этой вносить ежегодную плату не нужно. Для крупных компаний это небольшие деньги.
Какое время патент остается в силе?
Все перечисленные в этой статье патенты действуют около пятнадцати лет.
Где найти список всех патентов?
Список вы можете найти в сервисе Google Patents, очень удобно. Там собирают информацию из сотни с лишним патентных бюро по всему миру. Сведения о запатентованных продуктах всегда остаются в открытом доступе; в базе доступен поиск по типу, названию компании или ключевым словам. Если появляется время, неплохо бы от случая к случаю проглядывать этот сайт.
Патенты вижу. Что вся эта лабуда значит?
Цитируя UpCounsel, «все, что имеет юридическую силу в патенте» записано в формуле изобретения, длина которой ограничивается одним предложением. Соответсвенно, в общем случае имеет смысл сразу переходить к этому разделу. В патентах на дизайн-решения, однако, в этом предложении обычно одна вода, что-то типа: «Орнаментальный дизайн индикаторной панели компьютерной системы, снабженной графическим пользовательским интерфейсом, соответствующий текстовому описанию и иллюстрациям, представленным ниже». Не особо информативно. Таким образом, в первую очередь обращать внимание лучше на рисунки в приложениях, если точнее — на сплошные линии. Пунктирные линии могут просто предоставлять контекст: показывать, например, что здесь происходит прокрутка или что данный элемент появляется исключительно в приложениях-мессенджерах. Из названия вы также можете узнать, что именно патентуется — анимация или графический интерфейс. К сожалению, в патентах обычно нет подробного описания, как все работает — иногда где-то приходится просто догадываться.
Если вкратце
Можно патентовать:
- Иконки;
- Статичные экраны (те или иные паттерны в интерфейсах);
- Анимированные интеракции (провести вправо или влево, например);
- Уже существующие функции, которые вы дополнили чем-то декоративным, так что результат получился оригинальным;
- Что-то очень конкретное: расположение определенного текста на определенной странице, размер картинки. Но здесь лучше всего проявить гибкость, чтобы даже после обновления продукта дизайн все равно укладывался в установленные параметры;
- Несколько элементов могут быть разнесены по разным патентам, даже если они представлены на одном экране. Возвращаясь к примеру с Тиндером, компания запатентовала жест «провести по экрану» и отдельно — расположение круглых кнопок лайка и дизлайка, хотя эти элементы появляются вместе.
Нельзя патентовать:
- Функциональность. Скажем, вы не можете заявить права на цифровой термостат, но на цифровой термостат круглой формы, который настраивается вращением — запросто (что и сделала компания Nest). Соответственно, для других остается возможность спроектировать цифровой термостат в форме треугольника;
- Использование какого-либо цвета.
Иногда, рассматривая патенты, можно разгадать планы компании на будущее. Я находил пару схем для дизайнов, которые еще не реализованы в продукте (возможно, никогда и не будут). В этом есть логика: страховка, которую патент дает на 15 лет, обходится дешевле, чем год страховки для автомобиля. Для компании это, считайте, бесплатно — а если подвернется возможность подать на кого-то иск, она обернется даровыми деньгами. В Samsung это явно хорошо понимают: на момент 2018 года у компании было 61 608 активных патентных семейств — это на 34% больше, чем у Canon, которая занимает почетное второе место со своими 34 905 патентными семействами. Корпорации готовы патентовать любую хоть сколько-то приличную идею, лишь бы закон это допускал. При этом они отлично осознают, что большая часть никогда не дойдет до стадии внедрения — однако вполне может окупиться за счет судебных тяжб.
Apple
Провести, чтобы разблокировать


Мы так привыкли к этому паттерну, что даже как-то странно, что такую распространенную штуку присвоил Apple. Когда они ввели этот жест в оборот, идея была довольно новая, понятно, что ее решили застолбить — это вполне справедливо. Я полагаю, что патент охватывает все дизайны, где, чтобы разблокировать экран, нужно провести по горизонтали. Это не значит, что вы теперь не можете использовать этот жест в дизайне — просто нужно позаботиться, чтобы экран визуально отличался. В свое время наделало много шума судебное разбирательство, в итоге которого Samsung пришлось выплатить Apple 120 миллионов долларов за похожее оформление.
Иконки с выпадающим меню

Когда нажимаешь на иконку, за которой скрывается группа элементов, они отображаются в поле, разворачивающемся ниже. Двойной контур у выбранной иконки и стрелка в верхней части поля являются неотъемлемыми элементами дизайна в данном патенте.
Форма облачков с сообщениями в iMessage


Интерфейсы чатов все придерживаются примерно одного и того же паттерна, поэтому на этот патент следует обратить особое внимание. Похоже, в Apple решили, что характерные облачка — культовый аспект в пользовательском опыте, так что следите за тем, чтобы ненароком не повторить эту форму с маленьким хвостиком у последнего сообщения, и постарайтесь добавить в интерфейс отличительных черт.
Иконка Touch ID

Эта красотка уже занята. Иконку Touch ID вы можете использовать только на мокапах, где пройти аутенфикацию по отпечатку просит модуль, использующий нативные ресурсы Apple. На экран входа в своей версии eCommerce приложения на iOS, допустим, вы ее поставить не можете. Я вот однажды поставил, но мне указал на ошибку клиент, который оказался осведомленнее, так что я научился на горьком опыте. Надо признать, иконка отличная, кругленькая такая — не надо изощряться со странной удлиненной формой отпечатка. Apple молоды.
Визуализация голоса в Siri


Голосовые интерфейсы понемногу становятся трендом в дизайне, и люди определенно скоро начнут обращаться к Siri, Alexa, и Google Assistant в поисках идей. В Apple решили перехватить инициативу и запатентовать визуализацию процесса перевода человеческого голоса в цифровой контент в виде множества разноцветных волн.
Кнопка лайка



Патент распространяется на внешний вид иконки и разные типы анимации, которые к ней прилагаются. Тут все прозрачно. Что именно происходит с иконкой при анимации, не прописано, так что в будущем Facebook сможет спокойно поиграть с дизайном.
Плавающие иконки в лайвстримах (старая функция)


Учитывая, сколько патентов породили эти подвижные иконки, Facebook явно вложил много сил в сервисы для лайвстрима. В это время как раз набирали популярность Twitter’s Periscope и Instagram Live. Когда юзер в ходе лайвстрима выбирает иконку или смайлик на горизонтальной панели, для всех участников проигрывается анимация — эти элементы как бы проплывают по экрану. Это очень занятный проект: можно наблюдать реакции других людей в режиме реального времени, причем они выстраиваются в таймлайн, а не просто перечисляются с указанием числа нажавших. Facebook запатентовал это плывущее движение иконок, вверх, так и по горизонтали и в других вариациях, несмотря на то что в продуктах они на текущий момент не используются — просто на пробу. У компании есть схема, где иконки выплывают из центра экрана, если кликнуть по соответствующей области, плюс альтернативная версия этого же концепта, где то же самое происходит в нижней части экрана.
Иконки, которые увеличиваются при удерживании


Это одна из менее очевидных, но приятных особенностей платформы, который добавляют бренду Facebook индивидуальности.
Отображение всего набора иконок при наведении


«Упаковать» все смайлики в один элемент интерфейса было очень находчиво со стороны Facebook. Возможность реагировать составляет важную часть опыта, поэтому Facebook было необходимо ее подчеркнуть. Если вынести смайлики в раскрывающееся поле, останется больше места для других действий, к тому же, можно не жертвовать анимациями, с которыми все смотрится весело и игриво.
Новый пост в мобильной версии


У Facebook зарезервированы простые экраны создания постов, вроде тех, что представлены выше. Патент на десктопную версию этих же экранов у них тоже есть, там все выглядит несколько иначе. Данный патент из новых: его оформили только в августе 2018 года. К элементам, на которые делается акцент, здесь относятся иконки и текст в нижней части экрана.
Интеракции при нажатии на «лайк» (в будущем)

Этот патент был оформлен в ноябре 2018 года для функции, которую нам еще предстоит увидеть в продукте. Мне это представляется так: когда пролистываешь комментарии к публикации, в поле зрение выезжает фотография из профиля пользователя и рядом с ней появляется, постепенно увеличиваясь, иконка, показывающая, как он отреагировал (скажем, поставил лайк). Кому именно принадлежит этот профиль, из схемы непонятно. Возможно, это в реальном времени отображаются реакции других пользователей, а может, так анимируются твои собственные действия.
Бронирование через чат (в будущем)

Я очень обрадовался, когда увидел этот инструмент, потому что, насколько знаю, его еще не взяли в работу. Facebook закрепил за собой права на интерфейс для дизайна, позволяющего пользователю забронировать столик в различных заведениях общественного питания через встроенный мессенджер. Патент относится к 2017 году, так что сложно сказать — то ли реализация еще в процессе, то ли Facebook вообще исключил эту идею из приоритетов. В любом случае, интересно было бы посмотреть, как эта функция конкурировала бы с другими приложениями для бронирования: OpenTable, Resy, Yelp.






