
Хочешь писать на Rust, но не знаешь в чём?
Нет денег на CLion или Intellij Ultimate, но тебе нужно отлаживать код?
Очень нравится Visual Studio Code, но при виде десятков плагинов разбегаются глаза?
Если на любой из вопросов выше ты ответил "да", то эта статья для тебя
Disclaimer
Во многом эта статья обращена мне самому в прошлом, когда я долго мучался с настройкой vscode и плевался от кучи конфликтов и непонятных , а также для других таких как я.
На данный момент я использую CLion с плагином Intellij Rust
А, ну и это моя первая статья в принципе, так что любая критика и вопросы приветствуются.
Устанавливаем тулчейн
Это самое простое, и при этом самое важное, без этого не получится собрать твой прекрасный код.
Скачай и установи Инструменты сборки для Visual Studio отсюда: https://visualstudio.microsoft.com/ru/downloads/

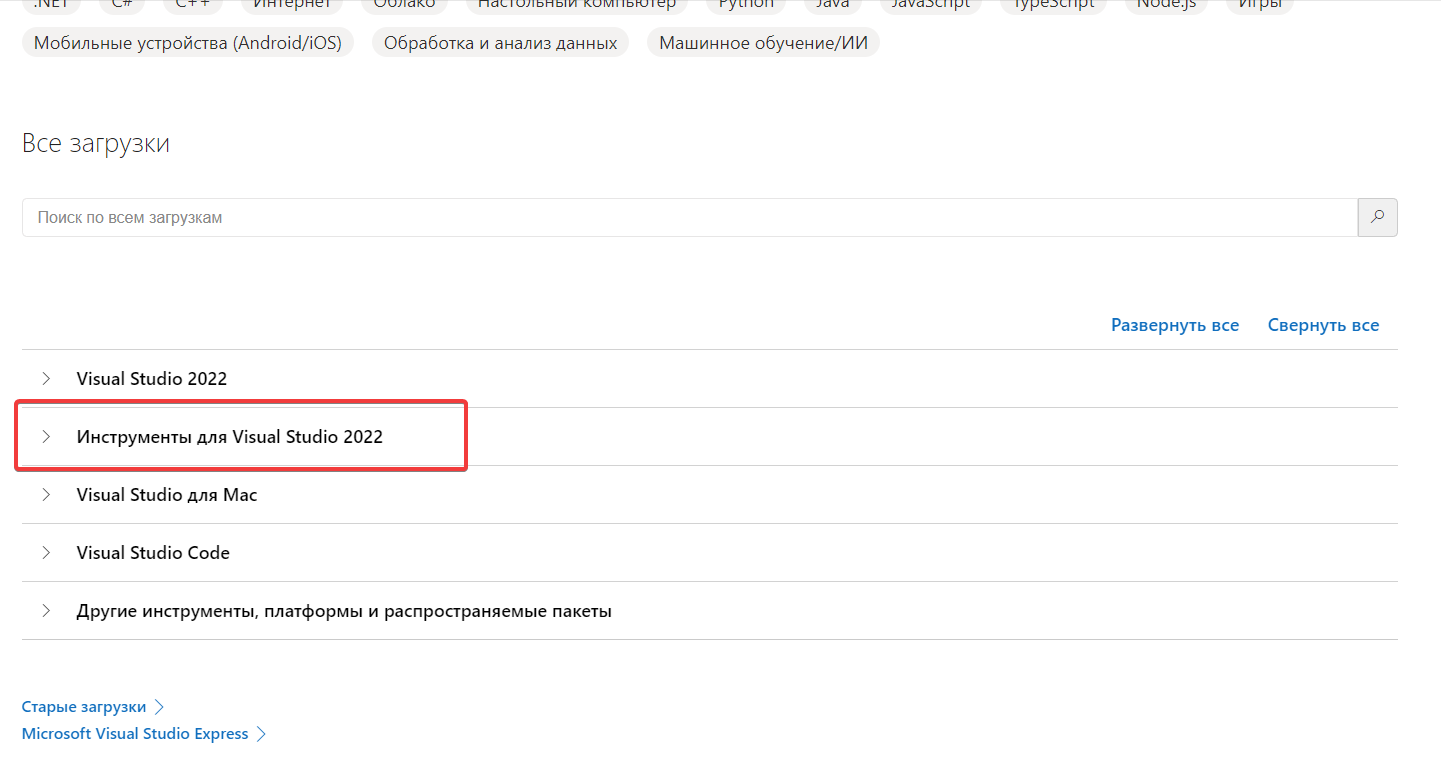
Листаем вниз до пункта "Инструменты для Visual Studio 2022" 
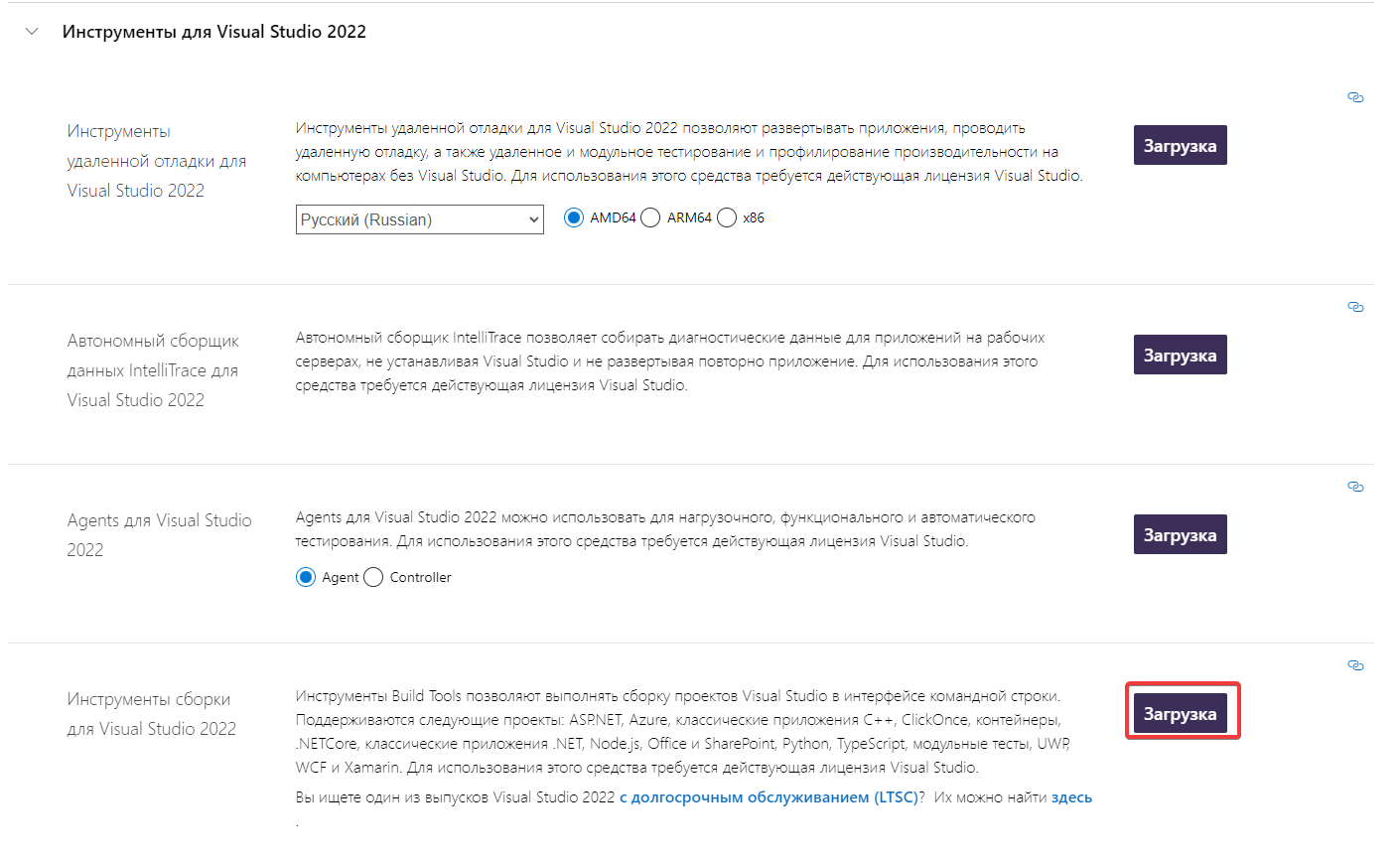
Нам нужная самая последняя кнопка, напротив "Инструменты сборки для Visual Studio 2022" 
После запуска и некоторого ожидания откроется Visual Studio Installer В нём нам нужен пункт "Разработка классических приложений на C++" При каждом запросе на перезагрузку - перезагружайся.
Скачай и установи rustup-init отсюда: https://rustup.rs/
При его запуске появится окно консоли со следующим содержанием:Welcome to Rust! This will download and install the official compiler for the Rust programming language, and its package manager, Cargo. Rustup metadata and toolchains will be installed into the Rustup home directory, located at: C:\Users\Vabka\.rustup This can be modified with the RUSTUP_HOME environment variable. The Cargo home directory located at: C:\Users\Vabka\.cargo This can be modified with the CARGO_HOME environment variable. The cargo, rustc, rustup and other commands will be added to Cargo's bin directory, located at: C:\Users\Vabka\.cargo\bin This path will then be added to your PATH environment variable by modifying the HKEY_CURRENT_USER/Environment/PATH registry key. You can uninstall at any time with rustup self uninstall and these changes will be reverted. Current installation options: default host triple: x86_64-pc-windows-msvc default toolchain: stable (default) profile: default modify PATH variable: yes 1) Proceed with installation (default) 2) Customize installation 3) Cancel installation >1Тут тебе ничего не надо менять - просто пиши 1 и жми [Enter].
После этого тебе установится cargo и rustc, с помощью которых ты сможешь собирать код из консоли.
Устанавливаем и настраиваем Visual Studio Code
Предположим, что ты уже установил vs code: https://code.visualstudio.com/
Теперь нам нужно научить его работать с Rust, это делается при помощи расширений.
Нам понадобятся расширения для подсветки синтаксиса и автодополнений, отладки, и что-то ещё для комфортного редактирования cargo.toml.
Для подсветки синтаксиса и автодополнений есть два наиболее популярных расширения: Rust и rust-analyzer. Они работают немного по-разному и конфликтуют между собой. Я не буду глубоко разбирать, в чём у них различия, но rust-analyzer работает лучше, по тому берём его.
Для отладки устанавливаем CodeLLDB.
Для работы с toml ставим Better TOML (для подсветки), crates (для удобного обновления зависимостей), и crates completer (для автодополнения имён пакетов и версий)
Также, тебе может пригодится Test Explorer UI и Rust Test Explorer для того чтобы запускать тесты из боковой панели, а не из консоли.
Проверяем всё вместе
Создаём пустой проект в консоли
mkdir rust-demo # создаём папку rust-demo
cd rust-demo # переходим в неё
cargo init # инициализируем в ней минимальный проект
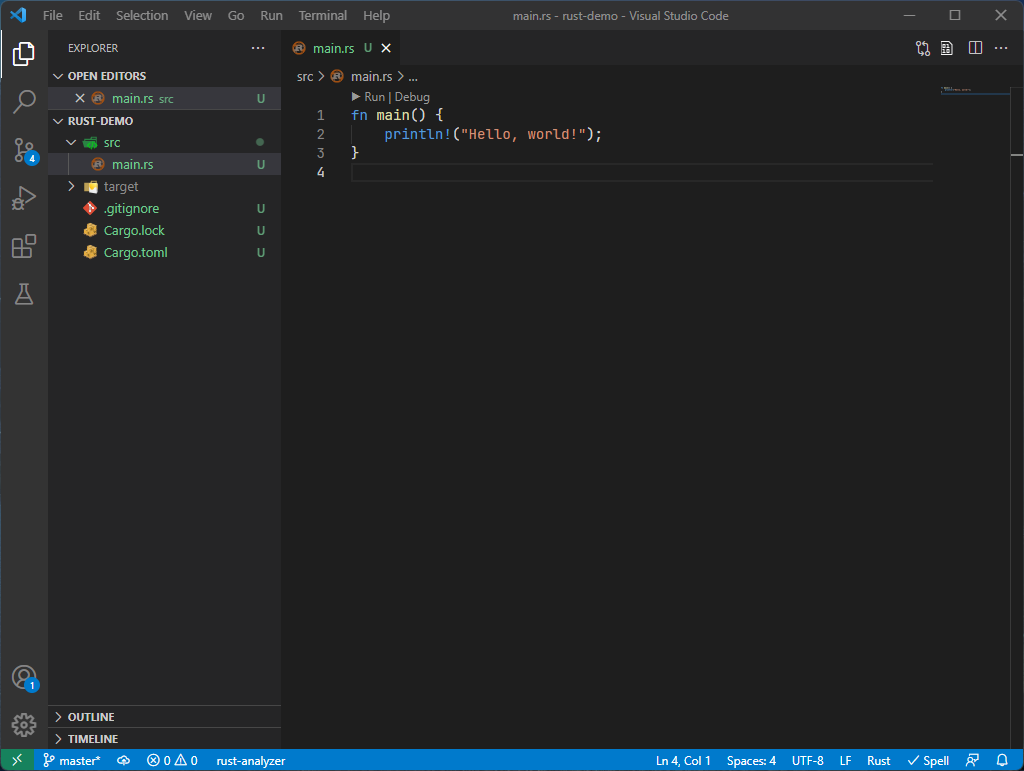
code . ./src/main.rs # открываем vscode

Для того чтобы просто запустить - нажимай Run
Для того чтобы запустить в режиме отладки - жми Debug
Также можно создать launch.json через раздел Run and Debug (четвёртая иконка на боковой панели на скриншоте)






