Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Учебные материалы для школы программирования. Часть 5
Spoiler
Предыдущие уроки можно найти здесь:
Spaceship
Домино
Flappy Bird
Гравитационная комната
Продолжаем учиться - играя! Это занятие небольшое, но очень важное для дальнейшего движения по образовательной траектории. Мы познакомимся с системой анимации, контейнерами, и попробуем различные анимационные комбинации.
Все материалы к занятию вы найдете здесь.
Порядок выполнения
Создадим новый проект, импортируем в него стандартные ассеты Characters и Prototyping. Из префабов Prototyping создадим подобие игрового уровня.

Создадим платформу и вызовем окно анимации.

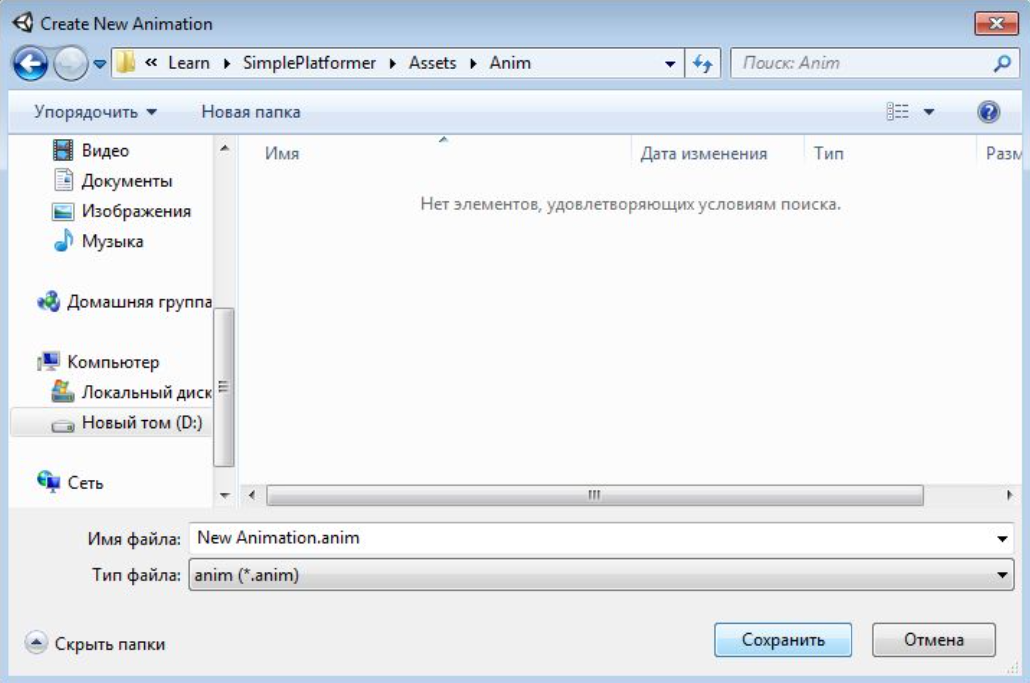
Нажмём на Create и назовём нашу анимацию.

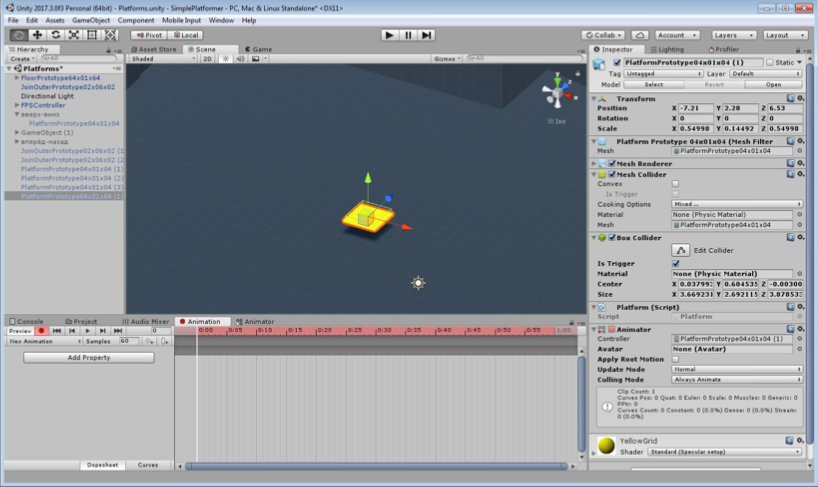
Перейдём в режим записи и создадим новое правило для платформы - Transform->position.


Это необходимо, чтобы проставить первый и последний кейфрейм.

Поставим курсор куда-нибудь посередине и подвигаем платформу.

Автоматически создался ещё один кейфрейм. Если запустить проект, можно заметить, что платформа двигается.
Чтобы игрок мог на неё запрыгивать и передвигаться вместе с ней, на платформе нужно создать коллайдер-триггер и назначить скрипт Platform.

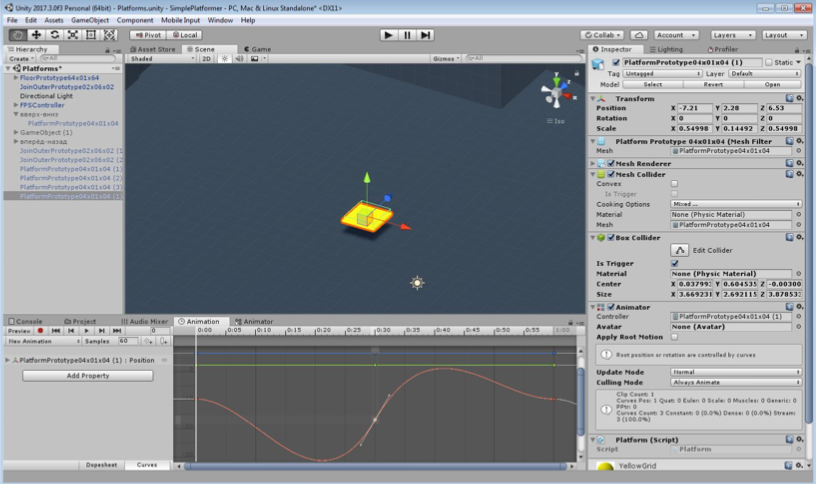
Переключившись в режим Curves, немного изменим характер её движения.

Платформа начала по-другому ускоряться и притормаживать. Если сейчас попытаться переместить платформу и нажать на плей, то окажется, что платформа появится всё равно в том же месте. Не лишним будет рассказать о зацикленных анимациях.
Создадим ещё одну платформу, но вложим её в пустой объект и выровняем в нули. Создадим новую анимацию.

Теперь, перемещая родительский объект, можно перемещать платформу вместе с анимацией.
Также, стоит коснуться работы аниматора. Найдём AnimatorController, выделим его и откроем окно Animator.
Создадим ещё одну анимацию и настроим переходы.
На этом этапе стоит объяснить принципы работы аниматора и возможность создавать условные переходы и переходы между анимациями с блендингом.

Теперь платформа воспроизводит первую анимацию, затем, 2 раза вторую, и так - по кругу. Обязательно расскажите ребятам, о возможности менять скорость анимации в аниматоре.

В заключении урока, стоит объяснить, что система анимаций - обширная тема, и мы затронули её лишь поверхностно. Стоит дать ученикам возможность самостоятельной работы, попутно отвечая на все возникающие вопросы.





