Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Еще недавно разработка классических приложений считалась сложной задачей — для этого приходилось учить специальный язык программирования, например Java или C++. К счастью, сейчас веб-разработчики могут создавать прекрасные классические приложения, конвертируя код JavaScript в полноценные программы. Давайте разберемся, что для этого нужно.
Прежде чем перейти к основному материалу, ознакомьтесь с моим последним руководством по созданию классических приложений здесь. Это расширенная версия этой статьи, описывающая пять проектов и способы монетизации.
Сегодня мы рассмотрим следующие вопросы.
Инструменты для создания классических приложений.
Настройка проекта.
Создание классического приложения для чтения блога Medium.
Развертывание приложения.
Поехали!
1. Инструменты для создания классических приложений
Веб-разработчикам, которые намерены создавать классические приложения, сначала стоит ознакомиться с основными инструментами в их арсенале и сосредоточиться на самых полезных решениях с учетом поставленных задач. Рассмотрим три лучших фреймворка JavaScript для создания классических приложений, которые дадут вам общее представление о доступных инструментах.
Electron
Это самый популярный и эффективный инструмент — возьмем его на вооружение. Он служит нам верой и правдой уже не один год и завоевал уважение многих компаний, например Slack, Atom, Discord, Intuit и др.
Он был создан на GitHub и благодаря качественному коду заслужил отличную репутацию. Очевидно, что этот фреймворк будет развиваться и активно использоваться в будущем.
В его основе лежит движок Chrome, а это значит, что ваши приложения будут быстро работать на любых компьютерах.
Это прекрасное решение для веб-разработчиков, которые хотят заняться созданием классических приложений, поскольку в нем используются JavaScript, HTML и CSS.
NW.JS
Это еще один отличный инструмент, правда, менее популярный. С его помощью классические приложения можно разрабатывать на Node.js. Раньше этот движок назывался node-webkit, так как в нем используется та же технология, что и в браузерах Chrome и Safari.
Proton Native
Proton Native прекрасно подойдет тем, кто знаком с React и React Native. В нем используется фреймворк React, а значит, вы можете пользоваться любыми библиотеками React.js.
При решении некоторых задач он демонстрирует даже большую эффективность, чем Electron, поскольку в нем используется собственный движок, который обеспечивает производительность на уровне нативных приложений.
Он подойдет программистам, знакомым с React, которые хотят получить больше контроля в ущерб скорости разработки.
Теперь вы знакомы с основными инструментами разработки классических приложений, которые пригодятся веб-разработчику. Давайте начнем с Electron — это оптимальное решение для новичков, подходящее для выполнения большинства задач.
2. Настройка проекта с Electron.js
У этого фреймворка есть огромное преимущество: написав код один раз, вы можете сразу же развертывать его на устройствах Windows, Mac и Linux.
Для начала загрузите Node.js — он позволит исполнять код JavaScript вне браузера. Скачать можно отсюда: https://nodejs.org/en/
После установки вы сможете запускать команды node -v и npm -v из командной строки или терминала.
Для загрузки файлов, необходимых для начала работы, вам нужно будет настроить проект Node. Для этого создайте папку с именем blog-reader-electron на своем компьютере. Выполните команду npm init -y. В этой папке появится файл package.json.
Откройте его в текстовом редакторе. Я использую Atom.io. Измените объект scripts так, как показано ниже. Больше ничего менять не нужно.

Примечание. Не удаляйте другие данные, просто обновите объект scripts. Он нам понадобится позже для запуска классического приложения. Вот как должен выглядеть ваш файл package.json.

Теперь нужно установить electron — это утилита командной строки, которую мы используем для управления проектом в качестве dev-зависимости.

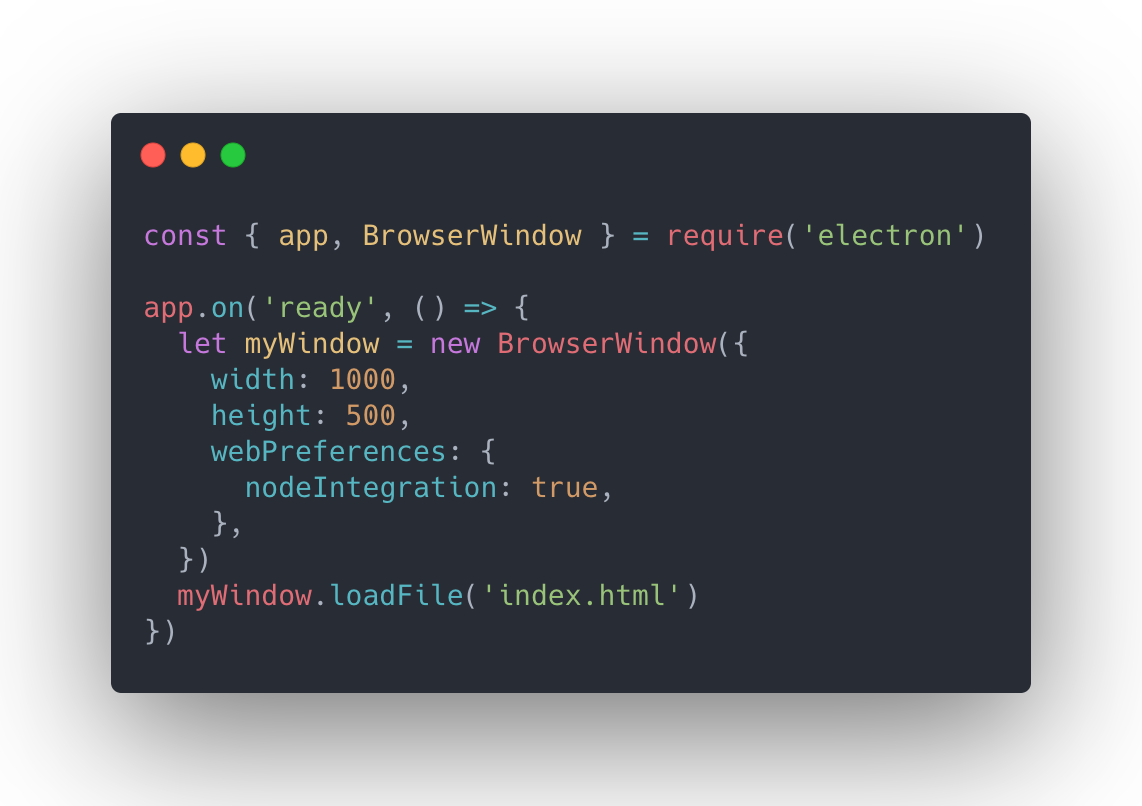
Затем создайте файл index.js в корневой папке проекта. Этот файл будет использоваться для запуска нашего приложения. Добавьте в файл index.js этот код, чтобы вывести на экран стартовое окно.

Как видите, мы импортируем модули app и BrowserWindow из зависимости electron.
App используется для установки приложения, над которым мы работаем, а BrowserWindow — для вывода стартового окна.
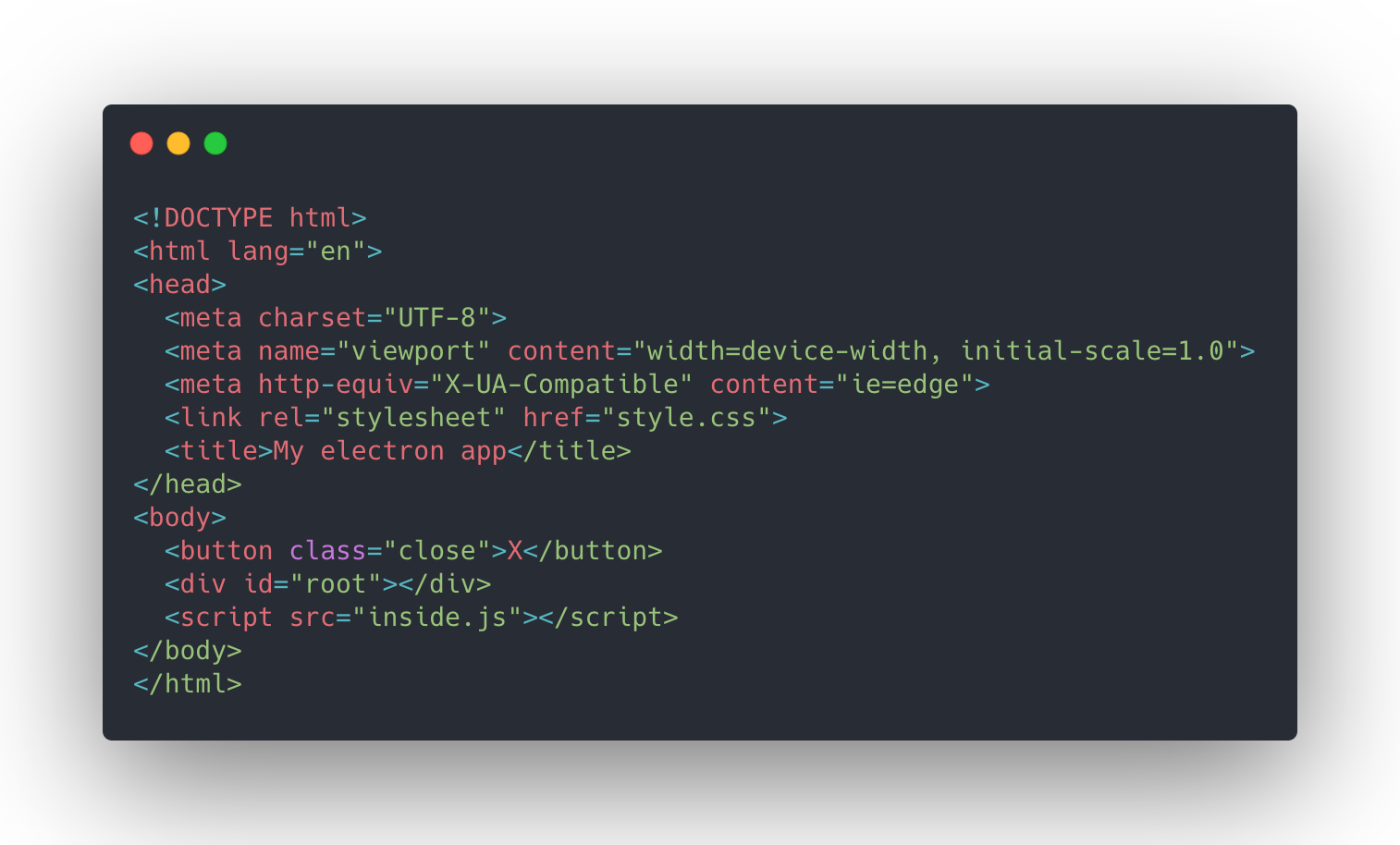
Теперь в корневой папке проекта нужно создать файл index.html с таким кодом (размещать его в подпапках нельзя):

Это простой файл на HTML5, назначение которого, вероятно, вам не совсем понятно. Обратите внимание на теги title и body — в них будет размещаться содержимое. Заголовок страницы — My Electron App, и в теге body есть точно такой же заголовок.
Готово! Настройка завершена. Теперь запустите приложение. Для этого в терминале наберите команду npm start. Появится примерно такое всплывающее окно.

В верхней части страницы вы видите содержимое тега title, а на самой странице — заголовок.
Теперь приступим к разработке самобытного приложения для чтения блогов.
3. Создание классического приложения для чтения блога Medium
Сегодня мы создадим приложение для чтения блогов, которое показывает список определенных статей на Medium и позволяет читать их, не переходя на сайт.
В приложении можно просматривать только нужный вам контент, не отвлекаясь на дополнительные материалы сайта. В нем будут собраны все самые интересные статьи — и ничего лишнего.
Вот как оно будет выглядеть:

Хотите создать такое же? Тогда читайте дальше!
Разработка приложения не займет много времени. Мы сделаем это в три этапа.
Создание таблицы стилей и базового HTML, подключение таблицы стилей к веб-странице.
Получение данных с сайта Medium через RSS-канал и их обработка.
Разработка дизайна и функционала приложения.
Начнем. На странице будет отображаться заголовок определенной публикации, которую мы хотим прочитать, и список из девяти статей, каждую из которых можно развернуть нажатием ссылки или изображения. Статья откроется в iframe.
1. Создание таблицы стилей и базового HTML, подключение таблицы стилей к веб-странице
Создайте новый файл style.css в корневой папке. Именно в нем мы будем писать весь CSS-код. Не забывайте, что мы пишем классическое приложение на языках, предназначенных для веб-разработки.
Импортируйте таблицу стилей в файл index.html следующим образом:

В HTML-файле измените содержимое тега body:

Мы удалили заголовок и создали кнопку, которая закрывает текущую статью. Затем мы создали элемент div с id root, который нужен нам для отображения всего контента.
И наконец, мы подключили к веб-странице сценарий inside.js, который будет исполняться внутри страницы, то есть в нашем классическом приложении.
Созданный раньше файл сценария — index.js — к приложению не подключен и не может получить доступа к содержимому страницы, вот почему мы создали новый сценарий inside.js.
2. Получение данных с сайта Medium через RSS-канал и их обработка
HTML-файл настроен, и теперь мы можем получать данные с сайта Medium и отображать недавно добавленные статьи в нашем приложении. Для этого будем использовать RSS-каналы — это тот же самый блог, только конвертированный в формат JSON или XML, удобный для обработки в таких приложениях, как наше.
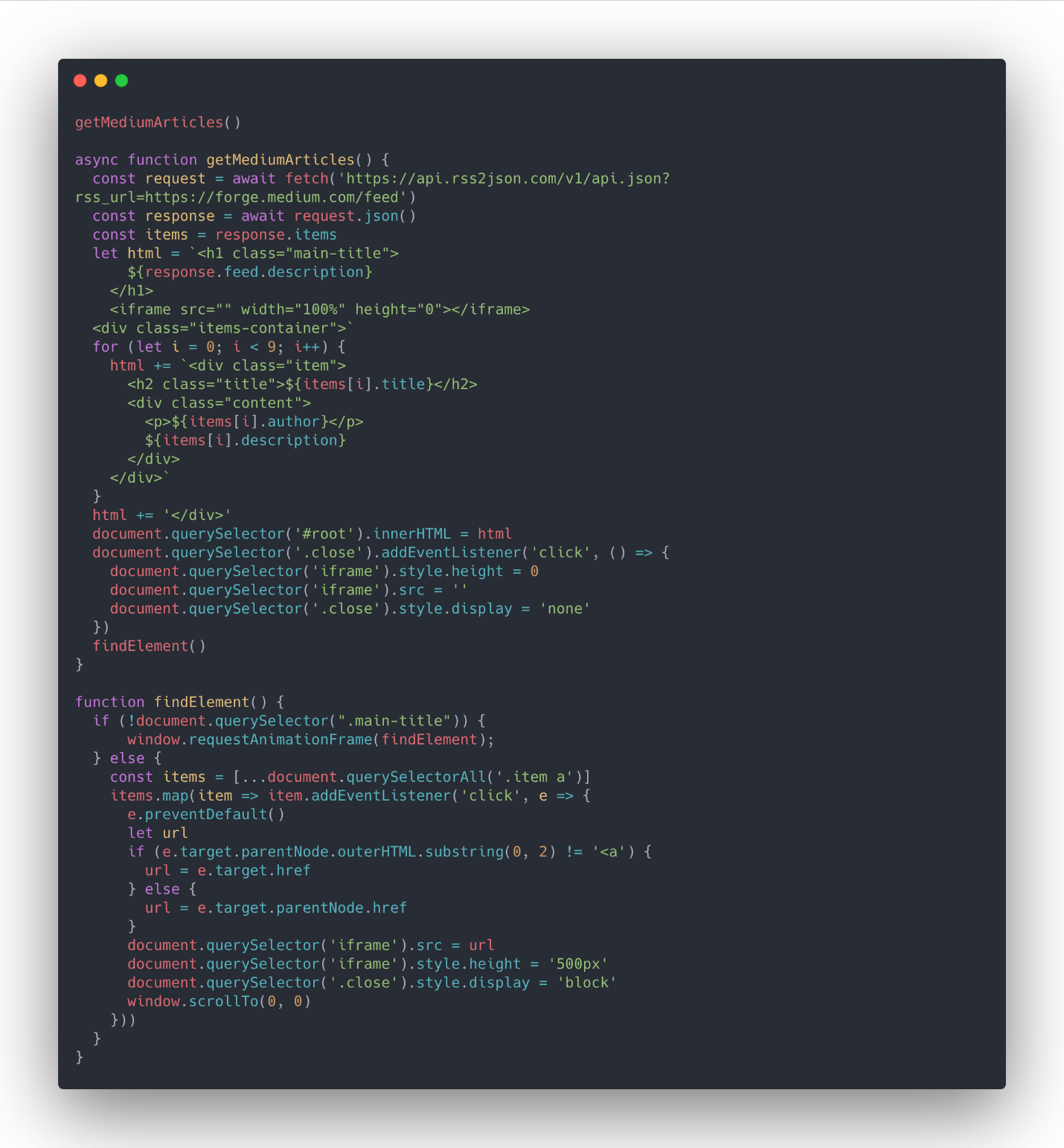
Теперь нужно объявить функцию getMediumArticles в файле inside.js со следующим содержимым:

Как видите, мы написали асинхронную функцию, потому что используем метод fetch, который возвращает промис для получения статей блога.
Выполняем GET-запрос к rss2json.com, который преобразует адрес нужной публикации https://forge.medium.com/feed в объект JSON. Это нужно для отображения индивидуальных блоков с информацией о статьях.
Теперь напишем HTML для отображения полученных данных в виде структурированного блока:

Это отличное решение, хотя и выглядит немного запутанно. Главное — понять, что к чему. Я добавил переменную html, которая содержит строку с HTML-данными.
Сначала мы настроили основной заголовок, который получает данные с response.feed.description. Это главный заголовок в верхней части страницы.

Там, где будет открываться статья после перехода по ссылке, я добавил элемент iframe. Вот как это будет выглядеть:

Если статья открыта в iframe, вы не сможете просматривать список других статей, поэтому мы создали кнопку «Закрыть», которая скрывает статью.
Я пробовал разные решения, вариант с iframe оказался самым эффективным — его можно быстро открывать и закрывать.
Затем я создал элемент div, к которому добавил класс item-container — в нем будут располагаться все блоки со статьями. Элементы генерируются с помощью цикла for:

Каждый блок представляет собой элемент div с заголовком и содержимым. Содержимое включает имя автора и описание статьи — вступление и изображение.
В моем случае это элемент items[i].description, который содержит данные, полученные с блога Medium в их стандартном HTML-формате.
Закрываем последний div и html:

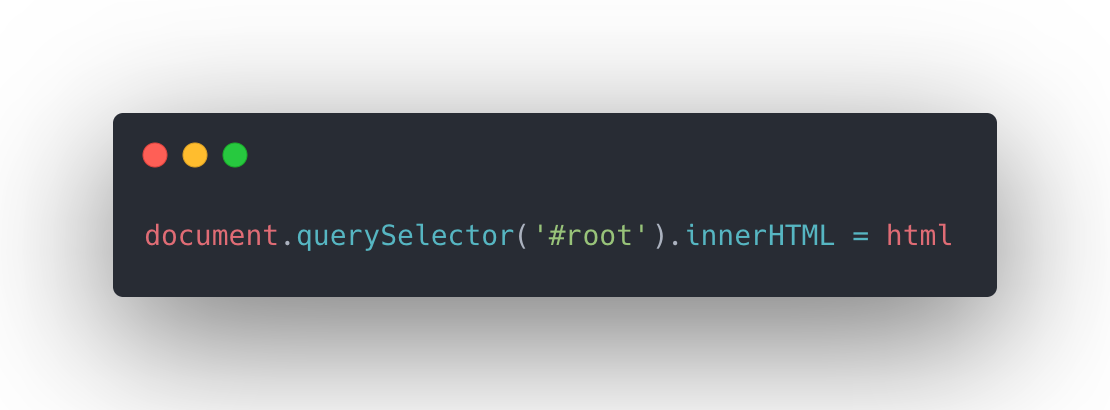
Теперь вставляем сгенерированный HTML-код на нашу страницу:

На странице появляются блоки. Но с функционалом мы еще не закончили: осталось написать ту часть приложения, которая будет отображать полный текст статьи, выбранной пользователем. Для этого заменим параметр src в элементе iframe, в котором будет открываться статья.
Вот как это сделать:

Функция findElement выбирает все интерактивные элементы в каждом блоке со статьей, ищет активную ссылку и загружает в iframe нужные данные.
Например, когда вы нажмете на изображение, в iframe откроется соответствующая статья целиком.
Возможно, вот эта часть в самом начале выглядит не очень понятно:

Но она всего лишь означает: «Проверь, отрендерился ли основной заголовок (main-title), если нет, попробуй снова выполнить эту функцию». Рендеринг полученных данных займет всего несколько секунд, и мы сможем получить доступ к статьям.
Теперь в блоке else выберем все интерактивные элементы во всех блоках со статьями и добавим слушатель событий click, который будет отслеживать нажатия на блоки. В результате мы сможем открыть iframe с новым содержимым атрибута src.
Обратите внимание на эту часть:

Как вы помните, открыть статью можно двумя способами, поэтому здесь мы определяем, нажал пользователь на картинку или непосредственно на ссылку. Мы извлекаем нужный нам атрибут href, который будем использовать в iframe.
Теперь в асинхронную функцию findElement можно вставить функцию getMediumArticles, которая будет отслеживать нажатия на блоки. Вот как в конце концов будет выглядеть код в файле inside.js:

Обратите внимание, что в конце выполнения getMediumArticles() функция findElement() добавляет слушатель событий к кнопке close. Этого достаточно для того, чтобы вывести на экран все блоки и открыть статью после нажатия на блок.
3. Разработка дизайна и функционала приложения
Наше приложение должно быть приятным в использовании, поэтому займемся дизайном. Вы можете оформить приложение по-своему или воспользоваться моим файлом style.css:

Запустите приложение из терминала с помощью команды yarn start или npm start. Все работает!
4. Развертывание приложения
Осталось только развернуть приложение, чтобы получить исполняемый файл, который можно запустить на компьютере Windows или Mac и опубликовать для скачивания другими пользователями.
Для этого установим пакет:

Это позволит осуществлять доступ к нужному нам инструменту electron-packager откуда угодно.
Теперь перейдите в папку проекта и запустите команду:

Команда electron-packager . medium-reader сообщает приложению, что нужно скомпилировать текущий проект (именно поэтому там стоит точка), и присваивает приложению название medium-reader. Можно указать любое имя.
После выполнения этой команды приложение будет готово к использованию. Я работаю на Mac, поэтому создал папку medium-reader-darwin-x64 с несколькими файлами:
- LICENSE- LICENSES.chromium.html- medium-reader.app- version
Основной файл — это medium-reader.app. Это исполняемый файл, который запускает приложение по щелчку мыши. На Mac приложение можно будет установить только после того, как вы вручную перенесете его в папку Applications/.
Если вы работаете на компьютере Windows, у вас будет файл .exe, который запускается точно так же.
Вот и все! Теперь вы знаете, как использовать веб-технологии для создания классических приложений с помощью Electron в рекордные сроки. Если вы хотите узнать больше, прочитайте полное руководство и рассмотрите пять дополнительных проектов, которые помогут вам создать портфолио, освоить новые навыки и выполнять более сложные заказы по разработке классических и веб-приложений: https://merunas.io/desktop-app-mastery.html
Вы научитесь создавать современные классические приложения, которые будут генерировать прибыль для вас и вашего бизнеса.
Перевод материала подготовлен в преддверии старта курса "JavaScript Developer. Basic".
Всех желающих приглашаем на открытый урок «Создание интерактивных страниц, работа с анимациями». Урок посвящен анимациям в вебе. Рассмотрим способы создания интерактивных страниц, научимся анимировать переходы состояний HTML элементов, а также создавать анимации как на CSS, так и на JavaScript.• РЕГИСТРАЦИЯ НА УРОК






