
Всем привет!
Это Денис Вебер и со времён самой первой статьи, где я рассказывал о повторении рекламы Яндекс GO прошло уже почти пять месяцев. Я закончил целых восемь больших проектов и получил море нового опыта в 3д. В этой статье я расскажу как создавал ещё одну рекламу Яндекс GO в 3д. А если вам больше интересен формат видео, ссылку на ролик, я, как всегда, оставлю под текстом.

Наверное из-за того, что прежде, чем начать новое видео, я пересматривал рекламу Яндекс GO миллион раз, YouTube подумал, что мне нужно показать что-то очень похожее. И в один прекрасный день я увидел этот ролик.

Видео и статья так понравились зрителям и читателям, да и мне самому, и я думаю вы уже догадались - я решил повторить и это новое видео.
Если в первый раз двадцать четыре часа для создания видео было вполне достаточно, в этот раз объём работы сильно увеличился.

Весь ролик сделан в 3д, без использования какой-либо 2д графики, как в прошлый раз, но в нём гораздо больше объектов и анимаций. Плашки, стрелки, наклейки, круги, машины, автобус и даже лапша. И это только малая часть того, что мне предстояло смоделлить. В некоторых местах дизайнеры поработали с глубиной резкости и камерой, чтобы добавить ещё больше разнообразия в видео.

Вообще, делая этот проект я не переставал ловить себя на мысли, что он выглядит как дипломная работа какого-то студента, который захотел показать всё, чему он научился за время обучения. Думаю, что дизайнеры просто хотели сильно и с первого раза впечатлить заказчиков.

Прямо сейчас я расскажу как сделать настоящую рекламу Яндекс в 3д. А узнать, получилось ли у меня хоть что-то на этот раз, вы, как всегда, сможете ближе к концу статьи.
Я начал с того, что просмотрел ролик и примерно прикинул как сделаю ту или иную его часть. На деле оказалось не всё также просто, как я думал.

В этот раз я сразу добавил на сцену проекта оригинальное видео и стал собирать первую сцену. В ней уже привычные для яндекса плашки с их фирменными цветами. Если присмотреться, в этом ролике почти у всех панелек аккуратные гладкие края. В блендере их можно сделать несколькими способами, но проще всего использовать модификатор Bevel. Добавляешь модификатор, настраиваешь количество сегментов, показатель Amount и края как по магии становятся гладкими.

Для отображения происходящего на сцене в блендере используются камеры. Если посмотреть на видео, можно представить, что каждая из сцен снималась на отдельную камеру в разных помещениях и со своим светом. Для каждой сцены, которая не связана с предыдущей я создавал свою камеру и переключался между ними с помощью привязки к маркерам. Это самый простой из известных мне способов смены камер.

Освещению в этом видео уделено достаточно много внимания. Если вы всмотритесь, то увидите, что в каждой из сцен тени от объектов ложатся по-разному. Есть в блендере такая вещь как hdri карты. В проект можно добавить специальную фотографию, которая отобразится как окружение с реалистичным освещением. Такие карты используются в огромном количестве проектов, но в нашем случае этот вариант не подойдёт. Даже если получится настроить hdri для одной сцены, для следующей такая же карта уже не прокатит. Поэтому я решил использовать старые добрые источники света.

У меня бы не получилось сделать так же, как в статье про создание города из третьих героев. Там я чётко следовал очерёдности строений в игре. И в этот раз я пытался подобрать тактику, с которой создание ролика не затянулось бы на недели и месяцы.

Главный элемент этой сцены плашка геолокации. Во всяком случае так я её увидел. Пока это обычные геометрические фигуры, но дальше будет только интереснее.
Прямо представляю как где-нибудь в офисе Яндекса сидят дизайнеры и пишут ТЗ. Шайба катится между прямоугольниками, а на фоне эти же прямоугольники как наклейки ложатся на поверхность.
Пока я моделил следующие сцены, уже начал обдумывать как буду делать эти наклейки. Они появляются в нескольких местах, поэтому придётся придумать что-то не сильно запарное.
Как сделать видео, чтобы оно было похоже на оригинал? Конечно же повторить его покадрово. В блендере есть такая замечательная штука как Graph Editor. В этом редакторе можно настраивать, так скажем, плавность и скорость анимации. Объекты в видео перемещаются по-разному. Например, какие-то стартуют медленно, а к концу анимации разгоняются, а другие наоборот быстро ускоряются в начале и снижают скорость в конце. Если коротко, то с помощью этих графиков можно добиться нужного ускорения и замедления.

Фигуры разной формы и размеров складываются и превращаются в другие фигуры. В общем, в этом вся суть некоторых сцен.
Вот я и добарался до наклеек. Первое, что пришло в голову - это создание скелета. Да, тут уже мало похоже на жизнь. И если со скелетом в человечках ещё можно провести параллели, то здесь уже не всё так вяжется, но для деформации и анимации наклейки это вполне подойдёт. Так я думал, пока не нашёл несколько других способов, о которых расскажу чуть позже.

А пока я доделал анимацию для этой сцены и побежал дальше.
В этот раз шайба взмывает ввысь и продолжает своё движение уже в других локациях. Можно подумать, что для такой анимации строятся целые декорации, а камера просто перемещается между ними в нужный момент. 3д это почти как кино и здесь, так же, как и в кино достаточно построить только видимую часть. Но на бюджет это всё равно никак не влияет.

Для правильного ракурса можно поставить камеру под нужным углом, а можно повернуть всю сцену целиком. Если в жизни проще как раз повернуть камеру, то мне было легче выставить элементы сцены под нужным углом, а для камеры менять только фокусное расстояние и глубину резкости.

Во всём видео достаточно много мелких деталей и шайбы одни из них. Нужно очень внимательно смотреть оригинальный ролик и ничего не пропустить. Кстати, я всё-таки кое-что пропустил. Напишите в комментариях, если заметили.
Я какое-то время потратил на анимацию наклеек с использованием скелета, но всё выглядело очень топорно, а в оригинальном видео плавно и красиво. Всегда говорю, что если чего-то не знаешь, нестрашно это признать. Ведь лучше спросить и показаться дураком, чем сделать неправильно и быть дураком.

Поэтому я полез на ютюб в поисках анимации наклеек. И первое попавшееся видео оказалось тем, что нужно. С помощью кривой и модификатора с труднопроизносимым названием Shrinkwrap, который гугл переводит как термоусадочная пленка, можно настроить ту самую плавную анимацию приклеивания элемента на поверхность.

Мне кажется у Яндекса уже сформировался свой узнаваемый стиль. Если вам покажут такую модельку, думаю, что вы сразу поймёте, что она относится к жёлтой компании.
Уже сейчас, спустя время, я понял, что моделлить элементы для этого видео было проще, чем создавать анимацию и расставлять свет. Но чем больше я занимаюсь трудными для себя вещами, тем проще становится их делать.
Для каких-то моделек текст выглядит как обычная текстура, а для других анимирован интересным способом. Самый простой на мой взгляд вариант - заанимировать появление каждой из букв по отдельности. Так я и сделал. Создал текст, конвертировал его в меш и добавил включение и выключение видимости для всех букв.

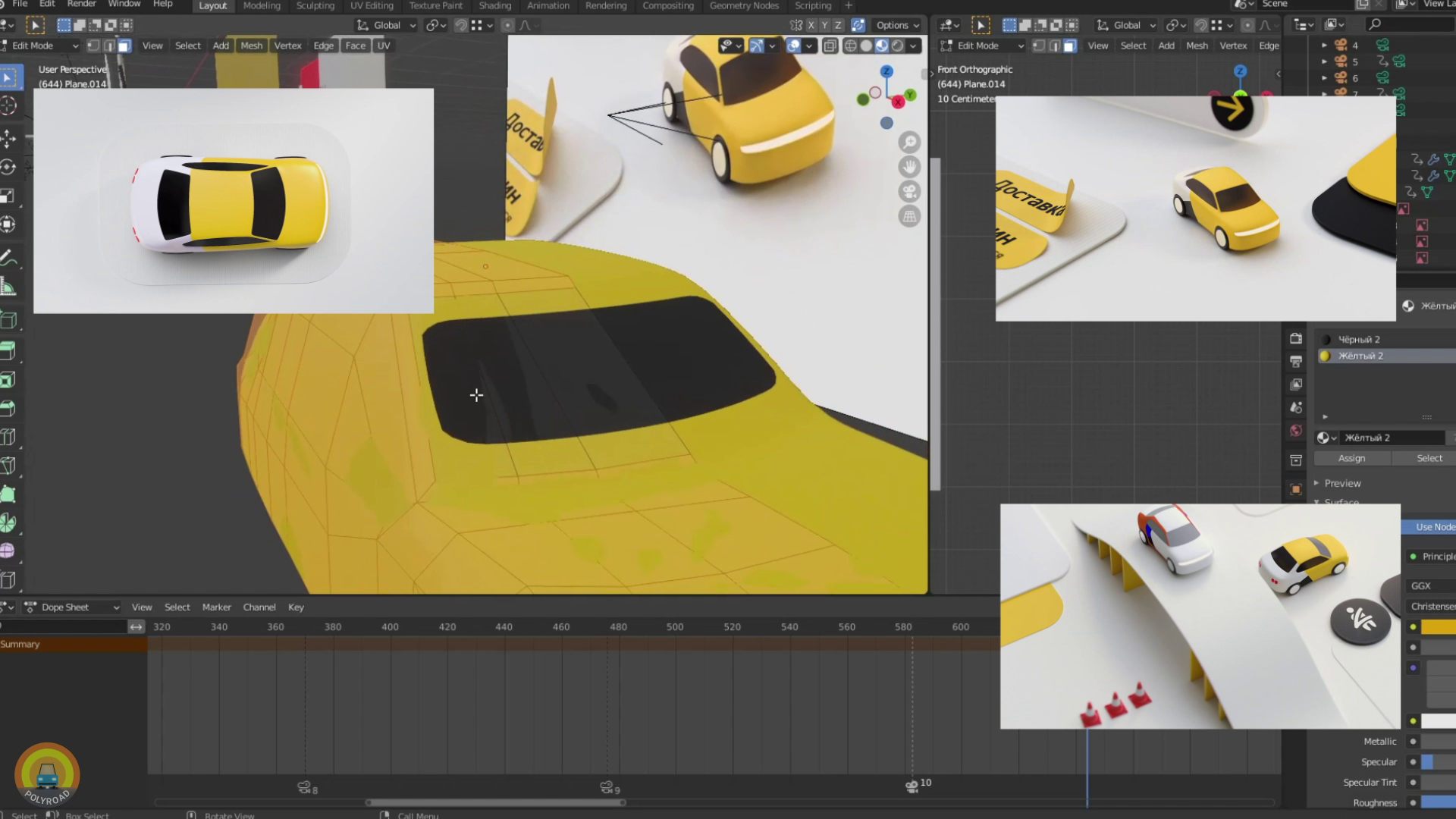
Мы с вами почти добрались до первой сцены с машинкой. Здесь уже знакомый по первому видео значок с геолокацией, хотя я называю так совсем разные значки в этом ролике, несколько панелек с надписями и другие геометрические фигуры.

Каждый раз повторяя какое-нибудь видео, я пытаюсь понять какие идеи были в голове у дизайнеров и каждый раз не могу догадаться.
Для сетки я использовал модификатор Wireframe. Ещё какое-то время я потратил, чтобы добавить анимацию ко всем объектам на сцене. Если присмотреться, даже камера находится в небольшом движении и перемещается по направлению стрелки.

Пришло время для модельки машины. Если в прошлый раз я сравнивал свою модель с машиной из фильма вспомнить всё, в этот раз всё вышло намного лучше. Я начал создавать геометрию машинки и сразу отзеркалил вторую половину. Не очень удобно делать модель авто по одному виду сверху и хорошо, что точно такие же машины сняты с других ракурсов.

В отличие от оригинала, у моей машины получилось чуть больше скруглённых углов, но в целом мне понравилось как она стала выглядеть в итоге. Мне даже пришла в голову совершенно безумная идея гонок, в которых бы участвовали такие машинки. Получилась бы отличная реклама доставки.

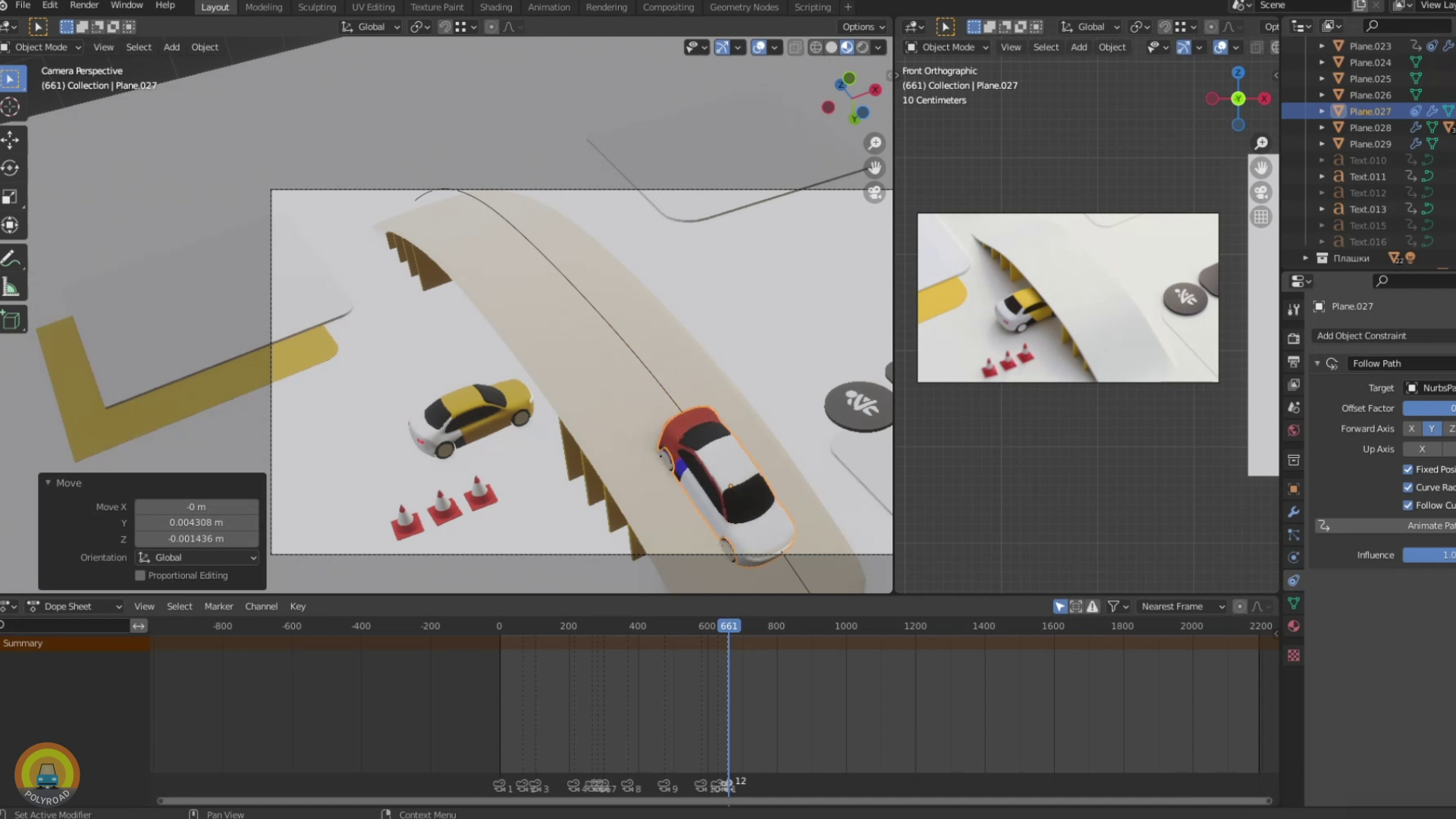
Машинка продолжает ехать через безумный мир стрелок, панелей и геометрических фигур. Я достаточно быстро собрал эту сцену, но решил двигать камеру, а не всю сцену, как обычно, и потратил на поиск нужного ракурса достаточно много времени. Когда я разобрался с ракурсом, добавил путь, и пустил по нему авто.
Машинки в видео набирают обороты и в этой сцене их уже две. Я клонировал уже готовую модель и покрасил её в другие цвета. Можно сказать, что я открыл завод по производству машин для яндекса.

Этот мост как бы вырастает из земли, а потом также пропадает. Нужно было подумать как лучше сделать такую, на первый взгляд, несложную анимацию. Я создал цилиндр с логотипом пассажира и тройку конусов, которые будут уезжать за экран. Для машины на мосту я всё также добавил путь и отредактировал её перемещение, чтобы модель не утопала в поверхности.

Анимацию моста я создал с использованием ключевых кадров. Вы можете создать несколько ключевых кадров для объекта и анимировать не только его перемещение, поворот и размер, а ещё и изменение геометрии. Если поменять геометрию моста для ключевого кадра, то с помощью ползунка его форма будет переходить от оригинальной до изменённой.

На некоторых панельках можно найти мелкий узор. Я создал его с помощью процедурной генерации. То есть набора шейдеров для текстуры, которые генерируют узор в векторном формате. Грубо говоря, при приближении такая текстура не ухудшится в качестве, в отличие от обычных текстур с использованием картинок.

Этот элемент хорошенько подпортил мне нервы. Обычная наклейка, которую нужно повернуть вокруг своей оси. Я пытался использовать модификатор Simple Deform, меняя угол, точку привязки наклейки, тип деформирования и другие настройки. Добавлял два модификатора, чтобы изгибать модельку под разными углами, но ничего не помогало. В конце концов, я настроил Simple Deform и с помощью ключевых кадров анимировал изменение геометрии, чтобы было похоже на оригинальную анимацию.

Я мог бы уложиться в двадцать четыре часа, но немного не успел и чуть позже расскажу почему.
В блендере можно даже создавать подобие физики и прописывать взаимодействие для разных деталек, но в моём видео всё проще. Я создал две панельки с текстурами и плашку с рейтингом, а для падающей шайбы подогнал поворот и движение панелей так, если бы они реально реагировали на её вес.

Камера слегка теряет фокус и прямо перед ней появляется несколько пухлых значков с сердцами и лайками. Для их создания было достаточно обвести контур и немного выдавить его.
Иногда хочется добавить что-нибудь от себя, но это всё-таки повторение неповторимого оригинала.
Не думаю, что у кого-то есть список дел, которые нужно успеть за жизнь, один из пунктов которого называется "Создать лапшу в 3д". Именно этим я и начал заниматься.

Лапша лежит в стильной красной коробке с золотыми переливающимися волнами. Я хотел нарисовать текстуру в фотошопе, но подумал, что сделать это в самом блендере будет интереснее.
Я создал нужные модельки и размножил их с помощью массива, а потом покрасил и сохранил как картинку. Добавил две металлические палочки и анимировал уже созданные раньше значки с лайками и сердцами и пришло время макарон.

Честно сказать, я стал настоящим гуру в создании 3д макарон. Если вы всё ещё сомневаетесь, что в интернете можно найти всё что угодно, вы не гуглили создание лапши в блендере. Суть в том, чтобы создать кривую, потом размножить её с помощью массива и добавить к ней симуляцию ткани. Для макарон больше всего почему-то подходит симуляция шёлка. По сути, нам достаточно того, чтобы макароны упали на плоскость, у которой уже настроена коллизия с другими объектами и после этого применить модификатор. Лапша для рекламы готова.

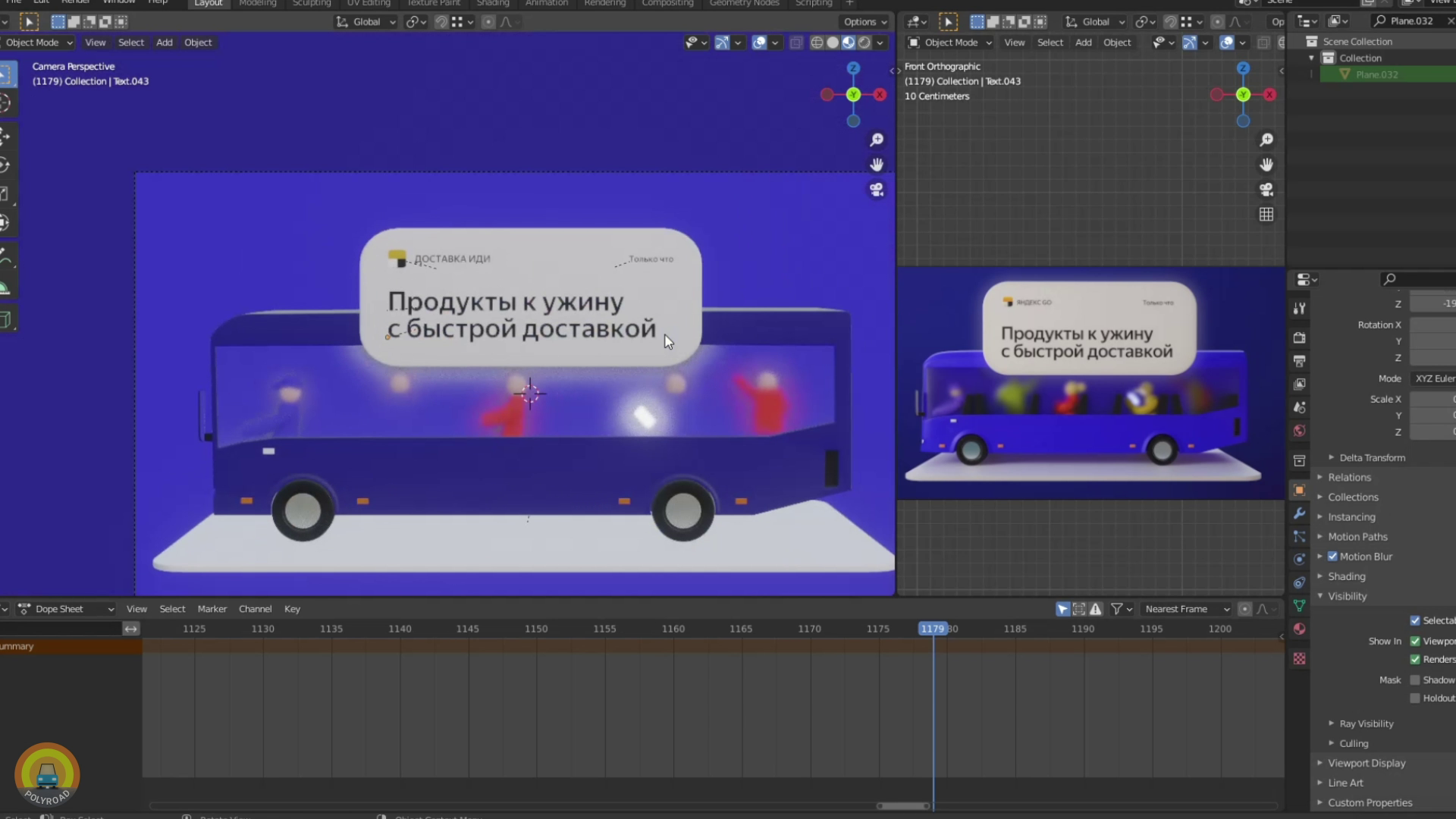
Большая панелька с машиной переворачивается и открывает нашему взору автобус. Если модель машины я уже создавал раньше, то автобус нужно было собрать с нуля.
Круто, что в блендере есть привязка объектов друг к другу. С помощью неё достаточно переместить один объект, а привязанные переместятся вслед за этим объектом. Я добавил три плашки и анимацию для них и начал разбираться с автобусом.

У меня никак не выходило правильно создать скругления для углов кузова. В конце концов я добавил модификатор Bevel и всё встало на свои места. Потом я вырезал места для колёс и приделал модные крылья рядом с ними.
В передней части я разместил фару размером во всю ширину корпуса, а сзади создал сетку для воздухозаборника, через который охлаждается двигатель. И конечно же не забыл про колёса, которые создал из обычных цилиндров.

Так как на видео стёкла автобуса слегка просвечивают, я решил добавить полный комплект сидений, чтобы разместить на них фигурки пассажиров. Кто-то стоит, другие сидят на местах, а этот парень в кепке залипает в смартфон. Всё как в настоящей жизни.

Мне осталось только разместить автобус с противоположной стороны от машины и привязать его к панельке. Ещё одна плашка с появляющимися буквами готова и я приблизился к завершению всего проекта.

Для этих панелек я подобрал похожие фотографии еды и добавил их как текстуры. Здесь ничего сложного.
С лапшой я уже разобрался, самое время создать яблоко. На самом деле это можно сделать за пару минут. Достаточно добавить сферу, сместить её вершины, чтобы придать похожую на яблоко форму, добавить хвостик и натянуть бесплатную текстуру, скаченную из интернета. Я не засекал время, но, по-моему, на создание яблока ушло как раз две минуты, минуту из которых я потратил на поиск текстуры.

Яблоко летит вверх и когда останавливается, на него приклеивается наклейка. Честно сказать, тот способ, который я использовал для наклеек раньше не подошёл. Я не смог получить похожий эффект, поэтому анимировал приклеивание по кадрам.

Ура, я добрался до самой последней сцены в видео. Здесь сразу много объектов, но главным является всё та же шайба, которая перемещается по локациям на протяжении почти всего видео.
Я создал несколько панелей и кнопок разных цветов и размеров. По сути все эти панельки практически одной формы, но с разными закруглениями, поэтому просто скопировать и поменять их размер не получилось. Я добавил значки для кнопок, пару шайб и плашку с трамваем, которую пустил по созданному заранее пути. Некоторые инструменты типа того же следования по кривой сильно облегчают жизнь 3д моделлерам.

Мне оставалось только вовремя скрыть и показать элементы, подобрать нужные ракурсы для камеры, добавить финальные титры с логотипом и моделирование всех сцен закончено.
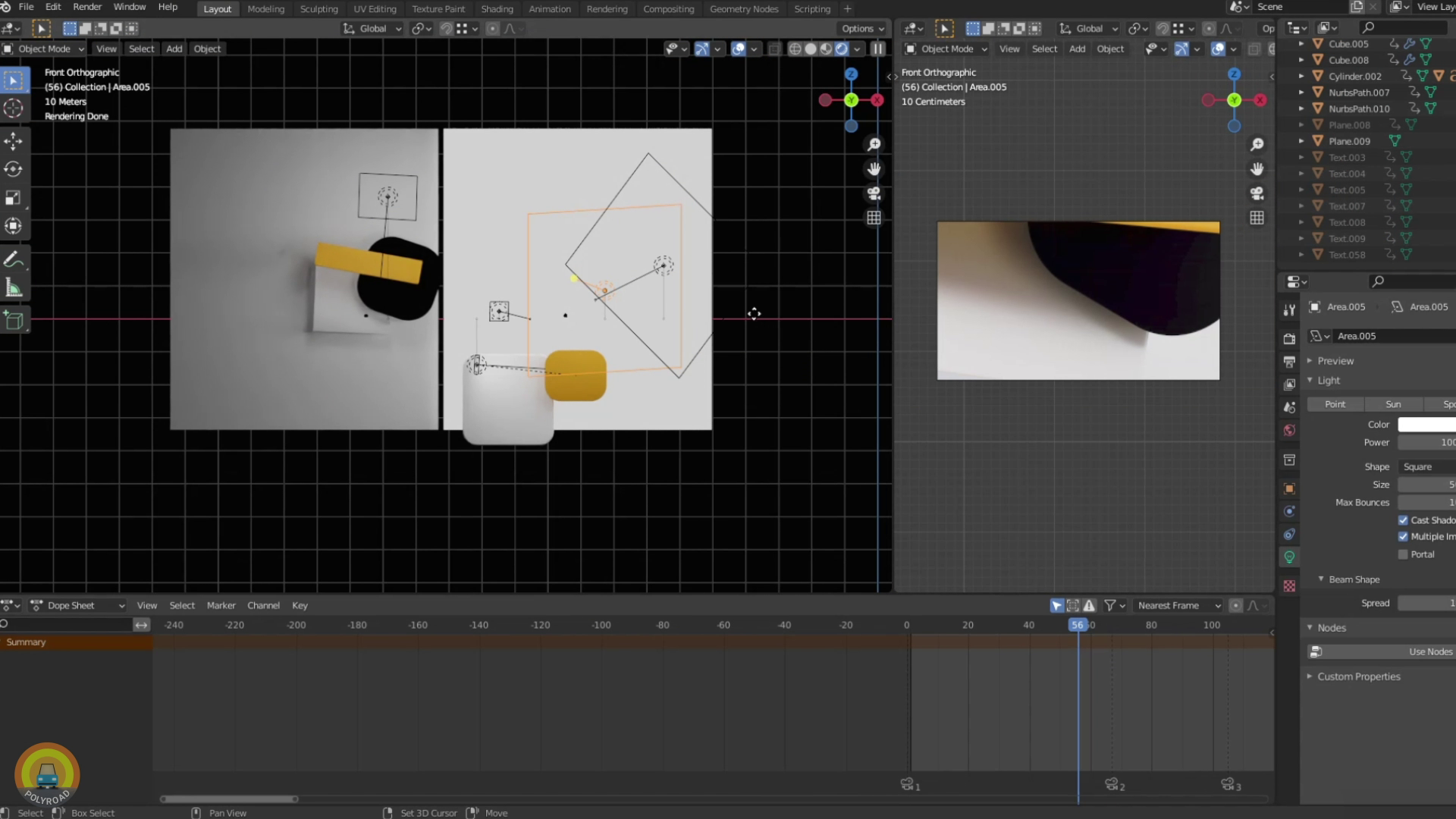
Как я говорил раньше, в проекте используется достаточно много источников света, которые я добавил для каждой сцены. Это монотонный процесс, который состоит в общем-то в том, чтобы угадать где находится свет и в большинстве случаев достаточно посмотреть на тень из видео.

Я пропущу это не самое интересно действие и прямо сейчас покажу вам то, что у меня получилось в итоге.

Я доделал свой очередной проект и хочу сказать, что это было интересно как никогда. Я провозился со светом чуть больше, чем хотел и в общей сложности потратил на создание видео около двадцати семи часов.
Можно было написать, что я успел за сутки, но кому это нужно. Ведь главное, что мне нравится то, чем я занимаюсь и что я получаю от этого удовольствие.
Надеюсь и вам нравятся мои видео и статьи. Буду рад, если кого-то смогу ими вдохновить.
Оригинальное видео:





