Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Изображение стоит тысячи слов. Хорошо продуманное стоит еще больше. Мы видим их на дорожных знаках, в ресторанах, аэропортах и приложениях. Они могут сэкономить время, а могут создать путаницу.
Иконки считываются быстрее текста, их легче заметить, они занимают меньше места и требуют меньше усилий при переводе. Стена из текста сливается в кучу, а иконки различаются по форме и хорошо выглядят даже в группах. Несколько рекомендация по созданию эффективных иконок — в переводе под катом.
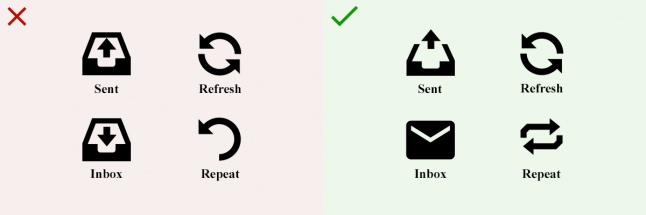
1. Избегайте схожих форм для разных иконок

Иконки схожих форм выглядят так, будто связаны друг с другом или выполняют похожие функции. Помните об этом, когда создаете очередную квадратную иконку для вашего UI.
Иконку должно быть легко отличить от всех остальных только по форме. Сделаете форму слишком похожей — запутаете пользователя.
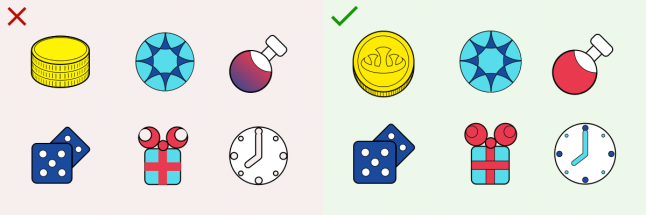
2. Минимизируйте сложность иконок

Чем больше элементов у иконки, тем меньше контрастности и тем больше времени требуется для ее распознавания. Выглядит это как смешивание форм.
Иногда требует сделать иконку уникальной и добавить к ней какую-нибудь свою «изюминку». Убедитесь, что это будет не за счет удобочитаемости и четкости. Сохраняйте форму простой и чистой.
3. Сохраняйте визуальный стиль

Нельзя, чтобы UI-элементы нарушали общие правила установленного стиля. Даже небольшие изменения могут привести к тому, что иконки будут выглядеть, будто не принадлежат одному и тому же приложению.
Контраст в визуальном стиле привлекает внимание, когда создан не случайно. Убедитесь, что иконки задизайнены бок о бок и чаще проверяйте, как элементы сочетаются вместе.
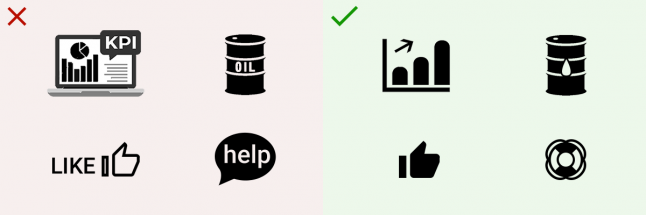
4. Не полагайтесь на текст

Текст делает иконку излишней, неясной при малых размерах и ограничивает ее одним языком. К тому же надпись может снижать четкость изображения.
Эта ошибка часто встречается в больших иконках и логотипах приложений. Если очень необходимо включить текст, то сделайте это в виде лейбла под иконкой.
5. Не изобретайте колесо

Много миллионов часов было потрачено на создание и тестирование уже установленных иконок. Даже если их можно улучшить — подумайте дважды. Вероятнее всего, пользователи уже знают их значение, потому что часто сталкивались с ними.
Постоянно используя одни и те же формы иконок, можно решить, что ты не умеешь их создавать. Но не нужно изобретать колесо заново, только ради того, чтобы произвести впечатление. Ключевой момент — удобство использования. Дизайн должен его улучшать, а не мешать.
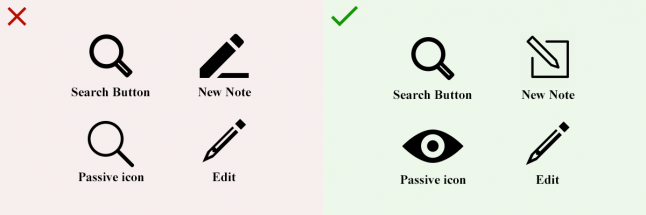
6. Сделать сообщение последовательным

Ничто так не тормозит работу и не вызывает гнева, как неправильно использованная икона. Может вы удивитесь, но есть приложения, которые используют одну и ту же иконку для разных функций.
Эту ошибку легко допустить, если смешивать неактивные и активные иконки, не давая пользователю возможности отличить их друг от друга.
7. Учитывайте маленькие размеры

Красивая иконка теряет все свое очарование, когда вы вписываете ее в небольшое пространство. Все мелкие и тщательно продуманные детали превращают в месиво.
Детали — это круто и показывает вашу внимательность и скилл. Но помните, что иконки не являются главными. Сначала они должны быть полезными, а уже потом красивыми.
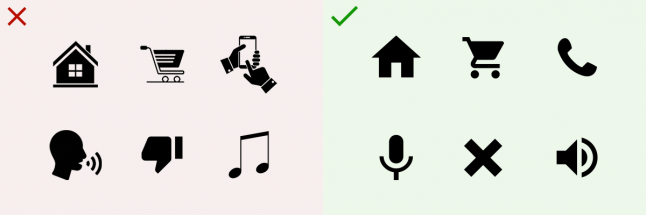
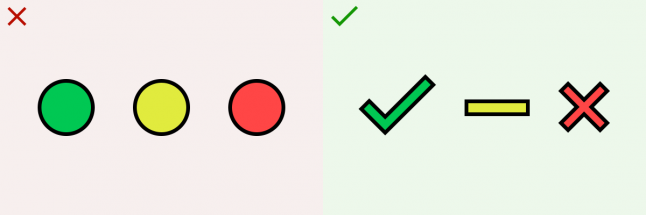
8. Не полагайтесь на цвет

Люди с дальтонизмом скажут вам спасибо за это. Цвет станет прекрасным дополнением к иконке, но форма — это то, что люди замечают в первую очередь.
Цвет может замаскировать допущенную вами ошибку в дизайне. Если вы компенсируете им слабую иконку, то лучше подумайте, как сделать ее лучше.






