Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Дизайн — работа творческая, поэтому не всегда результат работы можно предугадать и не всегда он может нас устроить. Поэтому главное, составить грамотное и понятное ТЗ.
Интернет изменяется буквально каждый день, поэтому всегда необходимо следить за актуальностью и удобством своих интернет ресурсов. Технологии, которые были популярными 5 лет назад, сегодня могут полностью утратить свою актуальность и ваш сайт, может быть (и будет) неудобным для ваших посетителей и клиентов, соответственно, вы каждый день будете терять потенциальную прибыль. В силу чего, каждый из предпринимателей рано или поздно придет к вопросу редизайна своего интернет-магазина или сайта услуг.
Еще до начало каких-либо работ, необходимо четко понять нужен ли вам редизайн сайта.
Рекомендую ответить на следующие вопросы:
На этом все основные пункты, которые необходимо понять, заканчиваются, переходим к основным вопросам и проблемам при редизайне сайта.
Если у вашего интернет-магазина хорошие позиции по региону, естественно, никто не хочет их потерять, поэтому, рекомендую вам, при редизайне сайта четко придерживаться следующих основных рекомендаций:



Все это хорошо, но стоит понимать, что это все внутренние ссылки которые передают свой вес, то есть, по факту имеем, что с данной категории магазина добавилось 6-7 (смотря сколько статей в карусели) ссылок на статьи (которые продвигать нам не нужно). Также, этот блок добавляет нерелевантный контент нам на страницу, что не хорошо.
Подобных «новых» блоков может добавиться очень много, поэтому рекомендую некоторые из них ставить в теги noindex и ссылки в атрибут nofollow, это обезопасит ваш сайт от изменений в поиске. Подобным образом поступаем со всеми подобными блоками.
По истечению некоторого времени (1-2) недели, рекомендую начинать постепенно убирать проставленные теги и смотреть на позиции сайта. Это нам даст возможность «Откатить изменения» при смене позиций в нежелательную сторону.
Подытожим все основные рекомендации:
После всем этих действий у нас будет понимание зачем нам необходим редизайн и как правильно его сделать, чтобы не испортить то что было нажито нашим трудом и временем. Можно переходить к следующему шагу.
Это самая важная и основная часть нашей работы, так как прототип это главное и основное ТЗ, которое мы вышлем нашему дизайнеру.
Мысли дизайнера и ваши никогда не совпадут, дизайнер будет думать одно, вы другое, далеко не факт, что вы найдете действительно профессионала, который сможет вам что-то посоветовать, к сожалению, из опыта, дизайнер просто выполнит работу по ТЗ и ни шагу в сторону, выполнит, как ему это удобно и как ему это больше нравиться. В итоге, мы получим посредственный дизайн, у которого, при наполнении контентом съедет верстка, так как дизайнер это не продумал, может не быть эффектов наведения, да и вообще можем получить не то что мы хотели.
Поэтому самое главное сформировать грамотное ТЗ, после которого ни у вас, ни у дизайнера не будет вопросов и мы получим то что хотим.
На сегодняшний день подобных программ и сервисов существует очень много, поэтому не рекомендую на этом заострять внимание, просто берем ту, которая бесплатная и в которой нам комфортно работать:
Бесплатная версия есть, можно пользоваться.

Простая и удобная программа.


Есть бесплатная версия, можно экспортировать в любом формате, очень простой и понятный интерфейс, не нужно ничего скачивать. Будем использовать ее.
 *Не берем только топ-5, так как у данных магазинов может быть другое ранжирование от поисковых систем (топы ниши) и некоторые моменты (блоки, функционал и тд), которые мы решим у них взять, нам могут никак не улучшить ситуацию, а может и ухудшить.
*Не берем только топ-5, так как у данных магазинов может быть другое ранжирование от поисковых систем (топы ниши) и некоторые моменты (блоки, функционал и тд), которые мы решим у них взять, нам могут никак не улучшить ситуацию, а может и ухудшить.
Находим 20-30 сайтов (берем разные регионы), которые нам понравились и тщательно анализируем их. Берем у каждого самое лучшее решение того или иного блока, будь то фильтр товаров, блок рекомендуемых товаров, какие-либо подсказки и так далее. Стоит обращать внимание на все, где стоит ссылка, какая кнопка и т.д.
Которые мы хотим использовать у нас на сайте. Выбираем лучший блок по реализации, нам не нужно самим выдумывать пропорции, где будет фото, где будет текст, а где кнопка, просто берем лучшее решение того или иного блока у конкурентов.
На данном этапе необходимо определиться, какая будет шапка, какое будет основное меню, подвал и так далее.
*Все выбранные нами конкуренты имеют хороших позиции в ПС, соответственно и дизайны у них будут тоже хорошие, не нужно думать, что мы сами придумаем лучшее решение или тем более наш дизайнер, уже есть рабочие, проверенные версии того или иного функционала, просто берем и используем это у нас.

Выбрать цветовую гамму и стиль, достаточно не просто. Также, рекомендую, не полагаться на мнение вашего дизайнера, он не знает что вы хотите, поэтому с данным вопросом необходимо разобраться на данном этапе.
Для этого, рекомендую, обратить внимание на сайты фриланса, на которых мы и будем заказывать наш дизайн. Подобных сайтов имеется очень много, вот самые популярные:
Выбираем ресурс, заходим в раздел «Дизайн» и переходим по исполнителям, смотрим их портфолио. Дизайнеров много, работ представленных у них в портфолио, тоже много, поэтому мы легко сможем выбрать дизайн который нам нравиться и по стилю исполнения и по цветовой гамме. После выбора сохраняем себе выбранную работу.
На данном этапе у нас есть все, что нам необходимо для создания качественного и продуманного прототипа, а в следствии и нашего ТЗ.
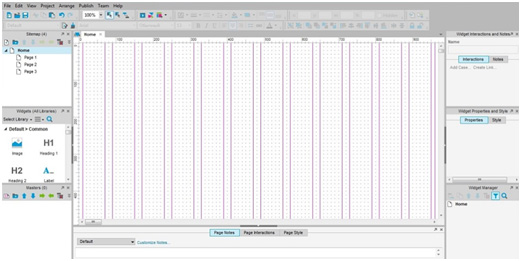
 Мы остановились на сервисе Mockingbird, поэтому переходим, регистрируемся и начинаем нашу работу.
Мы остановились на сервисе Mockingbird, поэтому переходим, регистрируемся и начинаем нашу работу.
Нам необходимо четко отрисовать все наши будущие страницы Главная, Категория товаров, Карточка товаров, Категория новостей, Новость, Контакты, а также все формы.
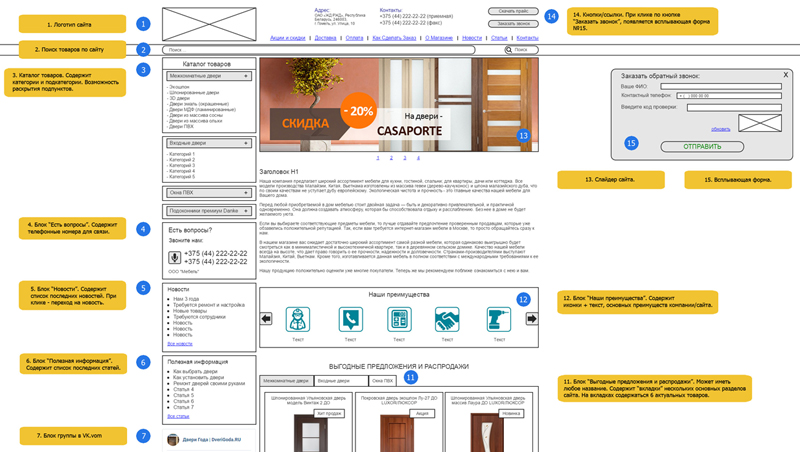
На предыдущем этапе мы выбрали все блоки, которые мы хотим видеть в будущем дизайне, выбрали как будет выглядеть шапка сайта, меню и так далее, что будет в них расположено. Поэтому нам осталось только все это перенести в прототип. В прототипе необходимо отразить полностью все элементы, всех блоков сайта, это даст понимание дизайнеру что нам необходимо и ему не придется долго думать, как и что рисовать, ведь по факту уже все нарисовано, ему остается только добавить графику.
По желанию, можно доработать все в Photoshop, чтобы все элементы были еще более наглядные.
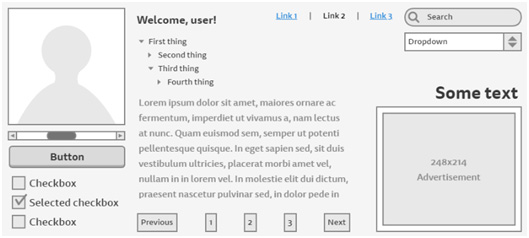
На выходе мы имеем примерно следующее:
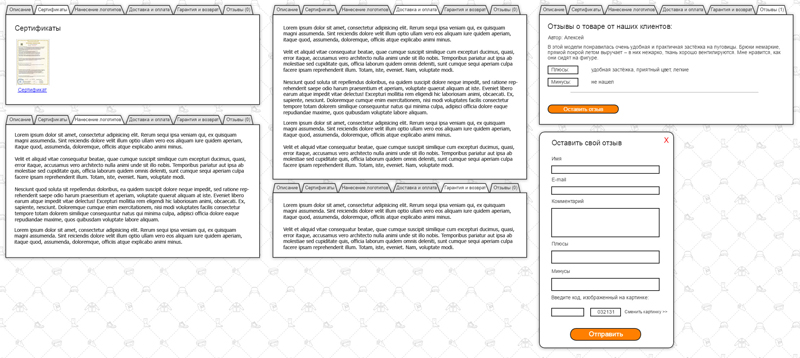
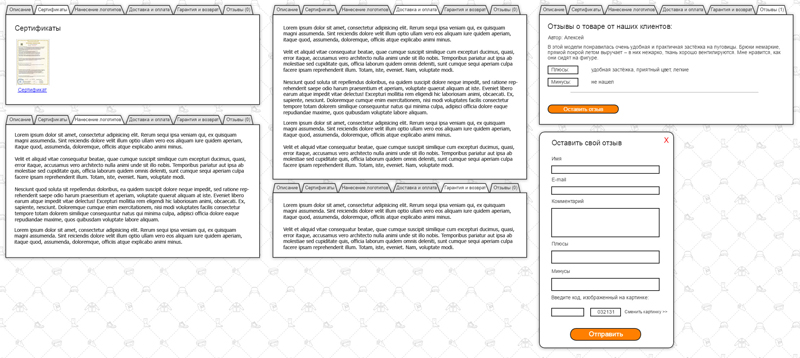
Все формы, табы мы также отрисовали в прототипе:

После создания полноценного прототипа будущего дизайна, переходим к подготовке ТЗ, нам необходимо подробно описать все моменты представленные в прототипе.

Это также весьма ответственный момент, так как если мы что-то забудем этого и не будет в дизайне.
*Данные вопросы и нюансы, можно описать и на самом прототипе, пример:

Переходим непосредственно к выбору и заказу дизайна.

Имеется два варианта заказа дизайна:
1) Обратиться в студию разработки дизайна или сайтов
Считаю этот вариант не самым лучшим, во первых цена будет значительно выше, если бы мы обратились к фрилансеру, также придется потратить не только немало средств но и времени. Стоит отметить, что не всегда этот вариант будет отличаться качеством и соблюдением сроков.
2) Обратиться к фрилансеру, через популярные площадки
Подобный вариант идеально нам подходит. Так как, основной целью подготовки подробного прототипа и ТЗ было не только получение именно того дизайна, который нам нужен, но и способ сэкономить наши средства. Ведь все что осталось дизайнеру это только добавить графику в наш прототип, по факту мы уже нарисовали весь «дизайн», исполнителю не нужно думать, как и что должно выглядеть, все уже нарисовано, стиль и цветовая гамма предоставлена.
Как и писал выше, существует огромный выбор площадок с фринсерами и все они по своему хороши. Но мы остановим свой выбор на сервисе Kwork.ru, так как нам необходимо достойное качество за адекватную сумму, а как я уже писал выше, нам не нужен профессионал за 100 тыс., нам нужна графика для нашего прототипа. Также, здесь очень простая и защищенная система оплаты, нам не нужно напрямую платить фрилансеру, все оплаты происходят через сам сервис. Если предоставленный дизайн будет не по ТЗ, то можно легко вернуть средства.
Первым делом регистрируемся и переходим в раздел дизайна. Рекомендую не тратить свое время на долгий выбор дизайнера, просматривая сотни портфолио и так далее, открываем топ 20-30 и высылаем всем наше ТЗ, уточняем цену и сроки.
После чего все кто заинтересован в выполнении вашего задания, предложат вам свои условия на основе чего мы сможем сделать свой выбор. Все достаточно просто и прозрачно.
*Стоит помнить, что все что мы ждем от дизайна уже написано нами в ТЗ, поэтому отдать предпочтение лучше финансовой стороне вопроса, так как результат от этого фактически не измениться.
В итоге имеем полностью готовый, простой и современный дизайн:
Полностью ознакомиться с проектом можно по ссылке tkspecodegda.ru
Все основные моменты:
Отдельные нюансы по заказу верстки, а также мобильной версии для сайта, будут описаны в следующей статье.
Интернет изменяется буквально каждый день, поэтому всегда необходимо следить за актуальностью и удобством своих интернет ресурсов. Технологии, которые были популярными 5 лет назад, сегодня могут полностью утратить свою актуальность и ваш сайт, может быть (и будет) неудобным для ваших посетителей и клиентов, соответственно, вы каждый день будете терять потенциальную прибыль. В силу чего, каждый из предпринимателей рано или поздно придет к вопросу редизайна своего интернет-магазина или сайта услуг.
Основные вопросы при смене дизайна сайта
Еще до начало каких-либо работ, необходимо четко понять нужен ли вам редизайн сайта.
Рекомендую ответить на следующие вопросы:
- Падает ли конверсия? Падает ли время на сайте, падают ли переходы? *Посмотреть всю эту информацию можно в метрике.
- Современно ли выглядит ваш интернет-магазин? *Просмотрите всех ваших конкурентов по основным запросам, сравните их дизайн с вашим, удобство использования, фильтры товаров, различные блоки и так далее.
- Имеет ли ваш сайт мобильную версию либо адаптивный дизайн? *Думаю, вы знаете ответ на этот вопрос, если нет, то переходим в webmaster.yandex.ru, в раздел «Диагностика» — «Диагностика сайта» в отчете будут указаны рекомендации о мобильной версии.
На этом все основные пункты, которые необходимо понять, заканчиваются, переходим к основным вопросам и проблемам при редизайне сайта.
Как сменить дизайн сайта и не потерять позиции ?
Если у вашего интернет-магазина хорошие позиции по региону, естественно, никто не хочет их потерять, поэтому, рекомендую вам, при редизайне сайта четко придерживаться следующих основных рекомендаций:
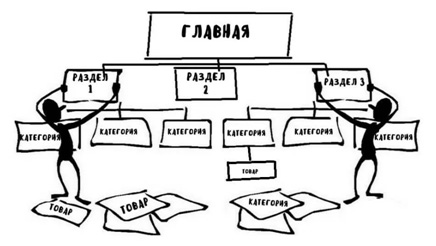
- Во первых, никогда не меняем структуру сайта, то есть, после смены дизайна, у ваших страниц должны остаться прежние url-адреса, это очень важно (редизайн подразумевает под собой просто смену внешнего оформления и не более). Если сменяться адреса страниц, это повлечет за собой переиндексацию, 404 ошибки (если не будет 301 редиректов), распределение статического веса по страницах будет совершенно другое, все это повлечет за собой неизбежную смену позиций. *Если планируется масштабная работа над сайтом в том числе и смена структуры, то эту процедуру проводим до редизайна.

- Не меняем движок сайта. При смене CMS, весь код вашего интернет-магазина будет новым, что опять же потребует полной переиндексации вашего сайта, что в свою очередь найдет свое отражение в позициях.

- Рекомендую запомнить все основные html-теги. Речь идет не только о заголовках H1-H6, но и о тегах оформления b, i, ul и тд. Рекомендую их оставлять там где и были (включаем это в ТЗ при верстке макета). Все эти теги влияют на релевантность страницы запросам в той или иной степени, а мы хотим не испортить позиции нашего сайта, поэтому эти моменты крайне желательно оставить как и были.
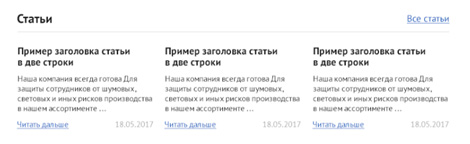
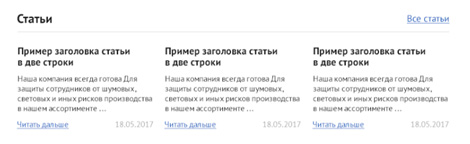
- Моменты с новыми блоками. К примеру, возьмем страницу категории товаров, в новом дизайне у нас появился блок с новостями магазина, пример:

Все это хорошо, но стоит понимать, что это все внутренние ссылки которые передают свой вес, то есть, по факту имеем, что с данной категории магазина добавилось 6-7 (смотря сколько статей в карусели) ссылок на статьи (которые продвигать нам не нужно). Также, этот блок добавляет нерелевантный контент нам на страницу, что не хорошо.
Подобных «новых» блоков может добавиться очень много, поэтому рекомендую некоторые из них ставить в теги noindex и ссылки в атрибут nofollow, это обезопасит ваш сайт от изменений в поиске. Подобным образом поступаем со всеми подобными блоками.
По истечению некоторого времени (1-2) недели, рекомендую начинать постепенно убирать проставленные теги и смотреть на позиции сайта. Это нам даст возможность «Откатить изменения» при смене позиций в нежелательную сторону.
- Немного по релевантности. Опять же, возьмем страницу категории товаров, на которой выведен блог товаров. Может быть ситуация, что ранее, у каждой из карточек товаров были показаны те или иные характеристики (цена, артикул, цвет, размер и тд), но в новой версии, дизайнеру не понравилось как это выглядит и он убрал вывод характеристик с карточек. Это тоже может повлиять и повлияет на позиции сайта, как со стороны релевантности контента (так как некоторая часть контента пропадет), так и со стороны поведения пользователя, стоит помнить об этом.
Подытожим все основные рекомендации:
- Не меняем структуру, не меняем url;
- Не меняем CMS;
- Минимум изменений по основным тегам верстки, которые влияют на релевантность (H1-H6, b, i и тд);
- Следим, чтобы вся информация которая выводилась ранее осталась на сайте (если она нужна, можно посмотреть по метрике — карта кликов, видеозаписи действий пользователей и тд).
- Если добавляем много новых блоков, новый функционал, в котором используется много контента, то рекомендую закрывать их от индекса (тем самым обезопасим себя от лишних вопросов). Далее, постепенно снимаем noindex-ы и следим за позициями (есть возможность вернуть все обратно).
- Аналогичная механика с новыми блоками в которых будет много ссылок, также рекомендую, закрывать ссылки в атрибуты nofollow (сохранение позиций наше все), далее постепенно убираем их, смотрим результаты съема позиций.
После всем этих действий у нас будет понимание зачем нам необходим редизайн и как правильно его сделать, чтобы не испортить то что было нажито нашим трудом и временем. Можно переходить к следующему шагу.
Подготовка прототипа будущего дизайна сайта
Это самая важная и основная часть нашей работы, так как прототип это главное и основное ТЗ, которое мы вышлем нашему дизайнеру.
Мысли дизайнера и ваши никогда не совпадут, дизайнер будет думать одно, вы другое, далеко не факт, что вы найдете действительно профессионала, который сможет вам что-то посоветовать, к сожалению, из опыта, дизайнер просто выполнит работу по ТЗ и ни шагу в сторону, выполнит, как ему это удобно и как ему это больше нравиться. В итоге, мы получим посредственный дизайн, у которого, при наполнении контентом съедет верстка, так как дизайнер это не продумал, может не быть эффектов наведения, да и вообще можем получить не то что мы хотели.
Поэтому самое главное сформировать грамотное ТЗ, после которого ни у вас, ни у дизайнера не будет вопросов и мы получим то что хотим.
Выбор программы для создания прототипа
На сегодняшний день подобных программ и сервисов существует очень много, поэтому не рекомендую на этом заострять внимание, просто берем ту, которая бесплатная и в которой нам комфортно работать:
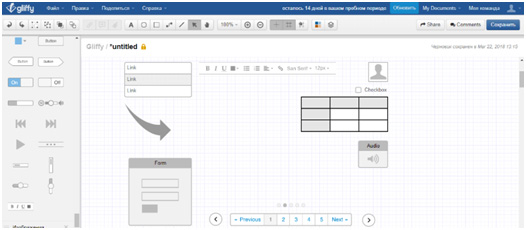
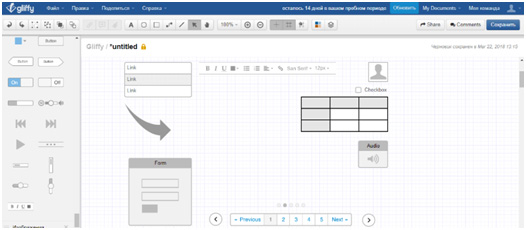
1. Gliffy
Бесплатная версия есть, можно пользоваться.

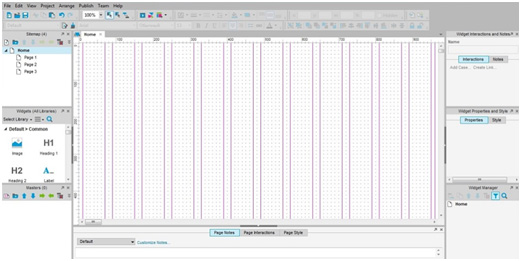
2) Axure
Простая и удобная программа.

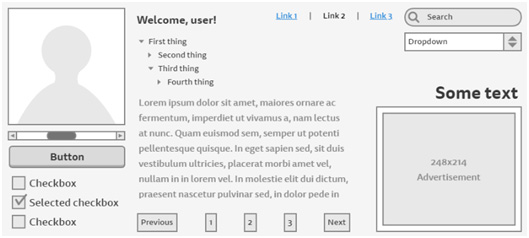
3) Mockingbird

Есть бесплатная версия, можно экспортировать в любом формате, очень простой и понятный интерфейс, не нужно ничего скачивать. Будем использовать ее.
Подготовка к прототипу
1) Находим всех наших конкурентов
 *Не берем только топ-5, так как у данных магазинов может быть другое ранжирование от поисковых систем (топы ниши) и некоторые моменты (блоки, функционал и тд), которые мы решим у них взять, нам могут никак не улучшить ситуацию, а может и ухудшить.
*Не берем только топ-5, так как у данных магазинов может быть другое ранжирование от поисковых систем (топы ниши) и некоторые моменты (блоки, функционал и тд), которые мы решим у них взять, нам могут никак не улучшить ситуацию, а может и ухудшить. Находим 20-30 сайтов (берем разные регионы), которые нам понравились и тщательно анализируем их. Берем у каждого самое лучшее решение того или иного блока, будь то фильтр товаров, блок рекомендуемых товаров, какие-либо подсказки и так далее. Стоит обращать внимание на все, где стоит ссылка, какая кнопка и т.д.
2) Выписываем все блоки
Которые мы хотим использовать у нас на сайте. Выбираем лучший блок по реализации, нам не нужно самим выдумывать пропорции, где будет фото, где будет текст, а где кнопка, просто берем лучшее решение того или иного блока у конкурентов.
3) Выбираем все элементы сайта
На данном этапе необходимо определиться, какая будет шапка, какое будет основное меню, подвал и так далее.
*Все выбранные нами конкуренты имеют хороших позиции в ПС, соответственно и дизайны у них будут тоже хорошие, не нужно думать, что мы сами придумаем лучшее решение или тем более наш дизайнер, уже есть рабочие, проверенные версии того или иного функционала, просто берем и используем это у нас.
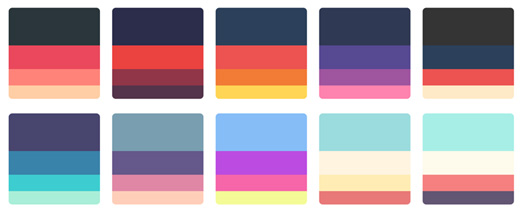
4) Определиться со стилем и цветовой гаммой

Выбрать цветовую гамму и стиль, достаточно не просто. Также, рекомендую, не полагаться на мнение вашего дизайнера, он не знает что вы хотите, поэтому с данным вопросом необходимо разобраться на данном этапе.
Для этого, рекомендую, обратить внимание на сайты фриланса, на которых мы и будем заказывать наш дизайн. Подобных сайтов имеется очень много, вот самые популярные:
- Kwork.ru;
- Fl.ru;
- Weblancer.net;
- и другие.
Выбираем ресурс, заходим в раздел «Дизайн» и переходим по исполнителям, смотрим их портфолио. Дизайнеров много, работ представленных у них в портфолио, тоже много, поэтому мы легко сможем выбрать дизайн который нам нравиться и по стилю исполнения и по цветовой гамме. После выбора сохраняем себе выбранную работу.
На данном этапе у нас есть все, что нам необходимо для создания качественного и продуманного прототипа, а в следствии и нашего ТЗ.
Отрисовка прототипа сайта
 Мы остановились на сервисе Mockingbird, поэтому переходим, регистрируемся и начинаем нашу работу.
Мы остановились на сервисе Mockingbird, поэтому переходим, регистрируемся и начинаем нашу работу.Нам необходимо четко отрисовать все наши будущие страницы Главная, Категория товаров, Карточка товаров, Категория новостей, Новость, Контакты, а также все формы.
На предыдущем этапе мы выбрали все блоки, которые мы хотим видеть в будущем дизайне, выбрали как будет выглядеть шапка сайта, меню и так далее, что будет в них расположено. Поэтому нам осталось только все это перенести в прототип. В прототипе необходимо отразить полностью все элементы, всех блоков сайта, это даст понимание дизайнеру что нам необходимо и ему не придется долго думать, как и что рисовать, ведь по факту уже все нарисовано, ему остается только добавить графику.
По желанию, можно доработать все в Photoshop, чтобы все элементы были еще более наглядные.
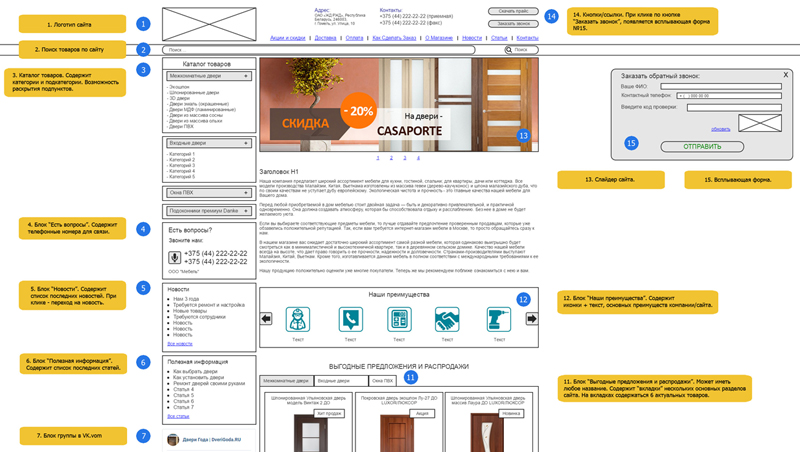
На выходе мы имеем примерно следующее:
 |
 |
Все формы, табы мы также отрисовали в прототипе:

После создания полноценного прототипа будущего дизайна, переходим к подготовке ТЗ, нам необходимо подробно описать все моменты представленные в прототипе.
Пишем подробное ТЗ к прототипу

Это также весьма ответственный момент, так как если мы что-то забудем этого и не будет в дизайне.
- Оговариваем в каком формате должен быть дизайн (.psd)
- Указываем изображение из портфолио (которое мы ранее выбрали). Пишем, что хотим дизайн в аналогичном стиле и цветовой гамме. Указываем что кнопки, рамки и тд можно брать из данного дизайна.
- Кнопки, ссылки и другие элементы должны иметь эффекты наведения и активности.
- Приложить к дизайну используемые вами шрифты (некоторым верстальщикам они необходимы)
- Далее указываем все моменты, которые, по нашему мнению, стоит уточнить. К примеру, мы хотим, чтобы после наведения на карточку товара, показывалась кнопка «В корзину», описываем все подобные моменты.
*Данные вопросы и нюансы, можно описать и на самом прототипе, пример:

Переходим непосредственно к выбору и заказу дизайна.
Выбор исполнителя, заказ дизайна

Имеется два варианта заказа дизайна:
1) Обратиться в студию разработки дизайна или сайтов
Считаю этот вариант не самым лучшим, во первых цена будет значительно выше, если бы мы обратились к фрилансеру, также придется потратить не только немало средств но и времени. Стоит отметить, что не всегда этот вариант будет отличаться качеством и соблюдением сроков.
2) Обратиться к фрилансеру, через популярные площадки
Подобный вариант идеально нам подходит. Так как, основной целью подготовки подробного прототипа и ТЗ было не только получение именно того дизайна, который нам нужен, но и способ сэкономить наши средства. Ведь все что осталось дизайнеру это только добавить графику в наш прототип, по факту мы уже нарисовали весь «дизайн», исполнителю не нужно думать, как и что должно выглядеть, все уже нарисовано, стиль и цветовая гамма предоставлена.
Как и писал выше, существует огромный выбор площадок с фринсерами и все они по своему хороши. Но мы остановим свой выбор на сервисе Kwork.ru, так как нам необходимо достойное качество за адекватную сумму, а как я уже писал выше, нам не нужен профессионал за 100 тыс., нам нужна графика для нашего прототипа. Также, здесь очень простая и защищенная система оплаты, нам не нужно напрямую платить фрилансеру, все оплаты происходят через сам сервис. Если предоставленный дизайн будет не по ТЗ, то можно легко вернуть средства.
Первым делом регистрируемся и переходим в раздел дизайна. Рекомендую не тратить свое время на долгий выбор дизайнера, просматривая сотни портфолио и так далее, открываем топ 20-30 и высылаем всем наше ТЗ, уточняем цену и сроки.
После чего все кто заинтересован в выполнении вашего задания, предложат вам свои условия на основе чего мы сможем сделать свой выбор. Все достаточно просто и прозрачно.
*Стоит помнить, что все что мы ждем от дизайна уже написано нами в ТЗ, поэтому отдать предпочтение лучше финансовой стороне вопроса, так как результат от этого фактически не измениться.
В итоге имеем полностью готовый, простой и современный дизайн:
 |
 |
Все основные моменты:
- Необходимо четко определиться необходим ли нам редизайн сайта;
- Выбираем лучших конкурентов, на основе их сайтов, функционала выбираем все самое лучше;
- На основе подготовленной информации составляем качественный прототип каждой из страниц;
- Выбираем сайт который нас полностью устраивает по цветовой гамме и стилю;
- Составляем пояснительную записку, тз к прототипу;
- Заказываем дизайн на популярный биржах фриланса;
- Получаем готовый дизайн, который мы хотели, который нам нужен, за адекватную стоимость;
- Переходим к составлению ТЗ на верстку и натяжку, поиск исполнителя.
Отдельные нюансы по заказу верстки, а также мобильной версии для сайта, будут описаны в следующей статье.




