Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Когда я впервые попробовал использовать переменные CSS, у меня не было полного представления об их возможностях. Правильное их использование позволяет существенно сократить время и трудозатраты на решение определённых задач в CSS.
Если вы ещё не работали с переменными CSS, рекомендую прочитать эту статью, чтобы познакомиться с ними. Как только вы их освоите, работа станет намного проще. Цель этой статьи — сосредоточить внимание на разных случаях практического использования переменных CSS помимо их применения для создания маркеров дизайна, таких как цвета.
Вы готовы? Тогда вперёд!
В чём основная проблема?
Если вы используете переменные CSS так же, как и препроцессоры CSS (например в Sass), то вы не полностью реализуете все их преимущества. Рассмотрите следующий пример:
:root {
--brand-primary: #7777e9;
--brand-secondary: #c96fde;
}
.title {
color: var(--brand-primary);
}И тут нет никакой разницы с нижеприведённым примером в Sass:
$brand-primary: #7777e9;
$brand-secondary: #c96fde;
.title {
color: $brand-primary;
}Да, применение переменных CSS в качестве переменных цвета ни в коей мере не является ошибкой. Но это всё равно, что покупать Apple MacBook M1 для посещения интернет-сайтов, хотя с этим и так хорошо справляется ваш старый настольный ПК, собранный в 2012 году. Какой смысл покупать ультрасовременный компьютер и делать на нём то же самое, никак не используя весь спектр его возможностей? Как вы понимаете, примерно так я и думаю об использовании переменных CSS для сохранения информации о цветах.
Цель этой статьи — познакомить с различными вариантами практического применения, где полностью раскрываются возможности переменных CSS. Приступаем!
Примеры и случаи практического использования
Полные формы записи свойств
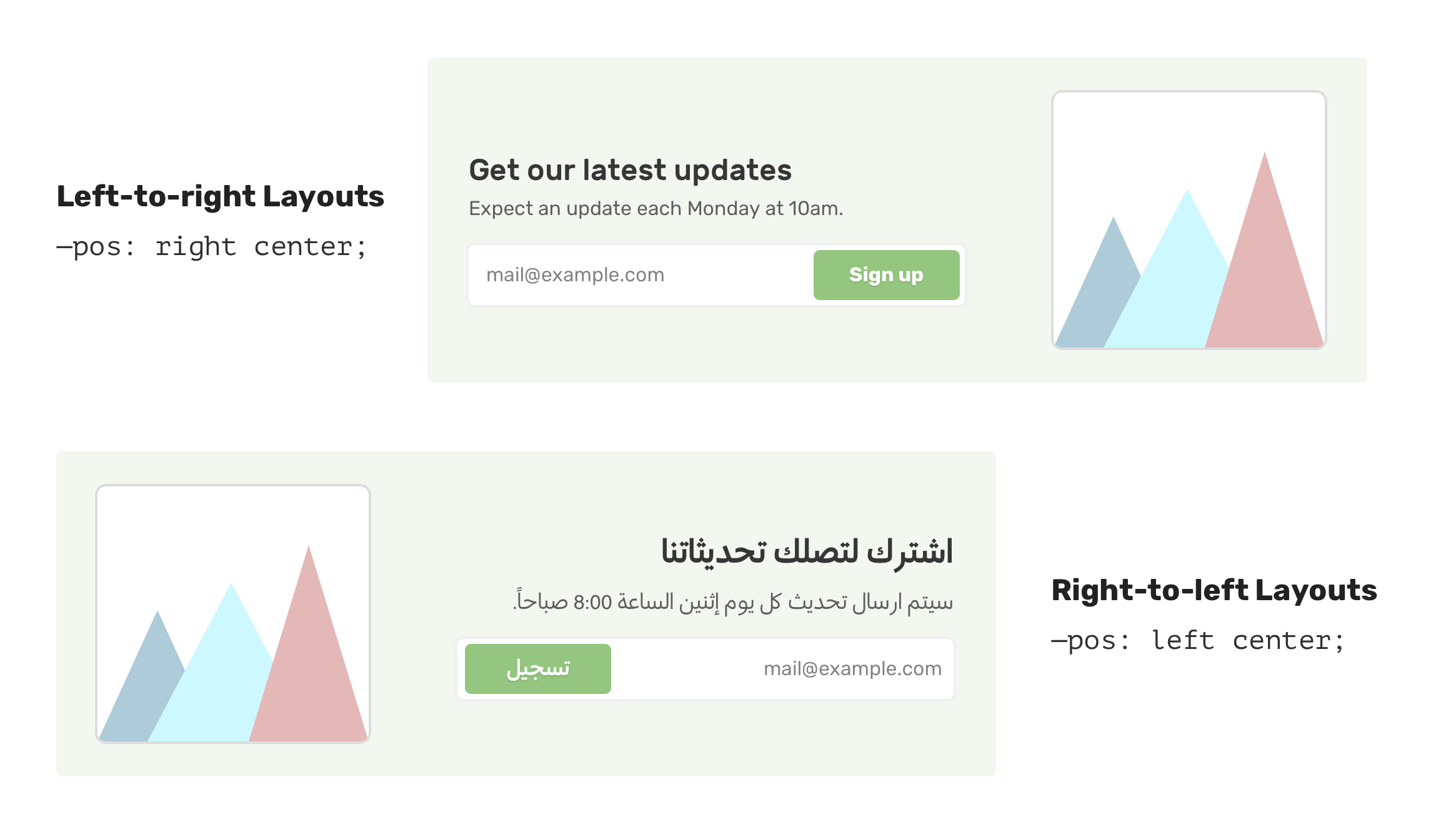
В некоторых сценариях может потребоваться настройка полной версии записи свойства. Например, свойство внутреннего отступа может быть различным для разных компонентов. Вместо того чтобы заново переписывать полную форму записи этого свойства, мы можем использовать переменную CSS для изменяемого компонента, после чего она будет переопределяться вариациями классов в CSS.

<!-- Base component -->
<header class="page-header">
<h2>...</h2>
<p>...</p>
</header>
<!-- Component variation -->
<header class="page-header page-header--compact">
<h2>...</h2>
<p>...</p>
</header>.page-header {
--padding-start: 2.5rem;
--padding-block: 2rem;
padding: var(--padding-block) 1rem var(--padding-block) var(--padding-start);
}
.page-header--compact {
--padding-start: 1.5rem;
--padding-block: 1rem;
}Обратите внимание, для изменения заполнения нам потребуется всего лишь изменить значение переменной CSS. Без неё нам было бы необходимо вручную вводить полную форму записи свойства внутреннего отступа padding, чтобы изменить только одно значение в нём.
.page-header {
padding: 2rem 1rem 2rem 1.5rem;
}
.page-header--compact {
padding: 1rem 1rem 1rem 2.5rem;
}Всё вышесказанное применимо и для свойства внешнего отступа margin.
Свойства CSS background
Что касается свойств CSS для работы с фоном, то и здесь переменные CSS помогают сократить объём создаваемого нами кода. И даже больше того: благодаря их применению сам код CSS легче читать.
Хранение значений URL

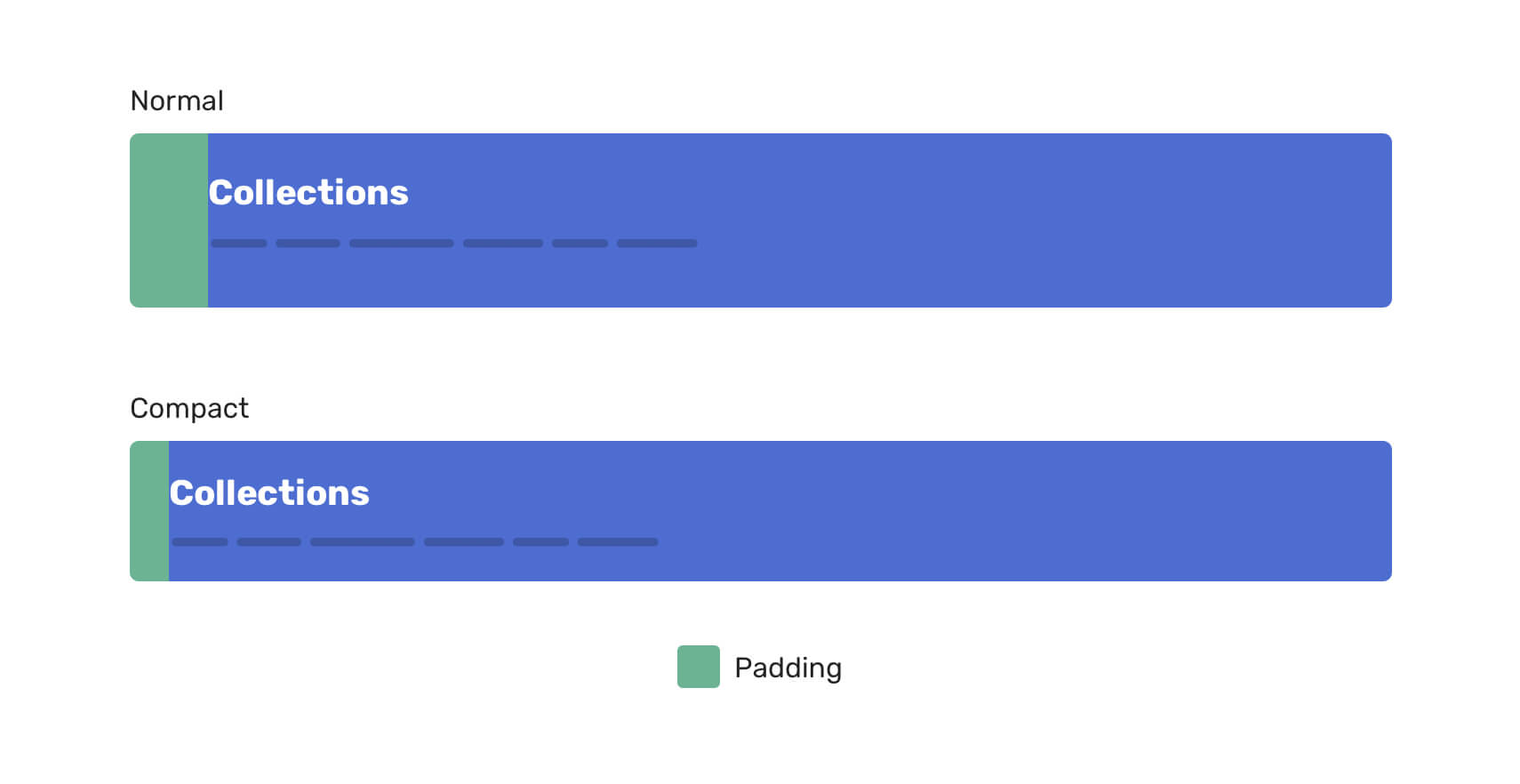
При работе с интерфейсом пользователя вам может потребоваться добавить какое-либо изображение в декоративных целях. В таком случае хорошим решением будет использование элементов <div> и background-image. Если интерфейс должен быть динамическим, то значения для изображения нужно подставлять с помощью JavaScript.
Без применения переменных CSS соответствующий код HTML будет выглядеть так:
<section
class="newsletter"
style="background-image: url('/assets/ui/decoraitve/newsletter-lg-aj1891101.svg')">
</section>Но вместо того, чтобы напрямую изменять свойство background-image, мы можем сделать следующее.
<section
class="newsletter"
style="--thumb:url('/assets/ui/decoraitve/newsletter-lg-aj1891101.svg')">
</section>.newsletter {
background-image: var(--thumb);
background-size: cover;
background-position: 100% 50%;
}Обратите внимание, что необходимо включить элемент url() без переменной CSS.
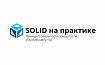
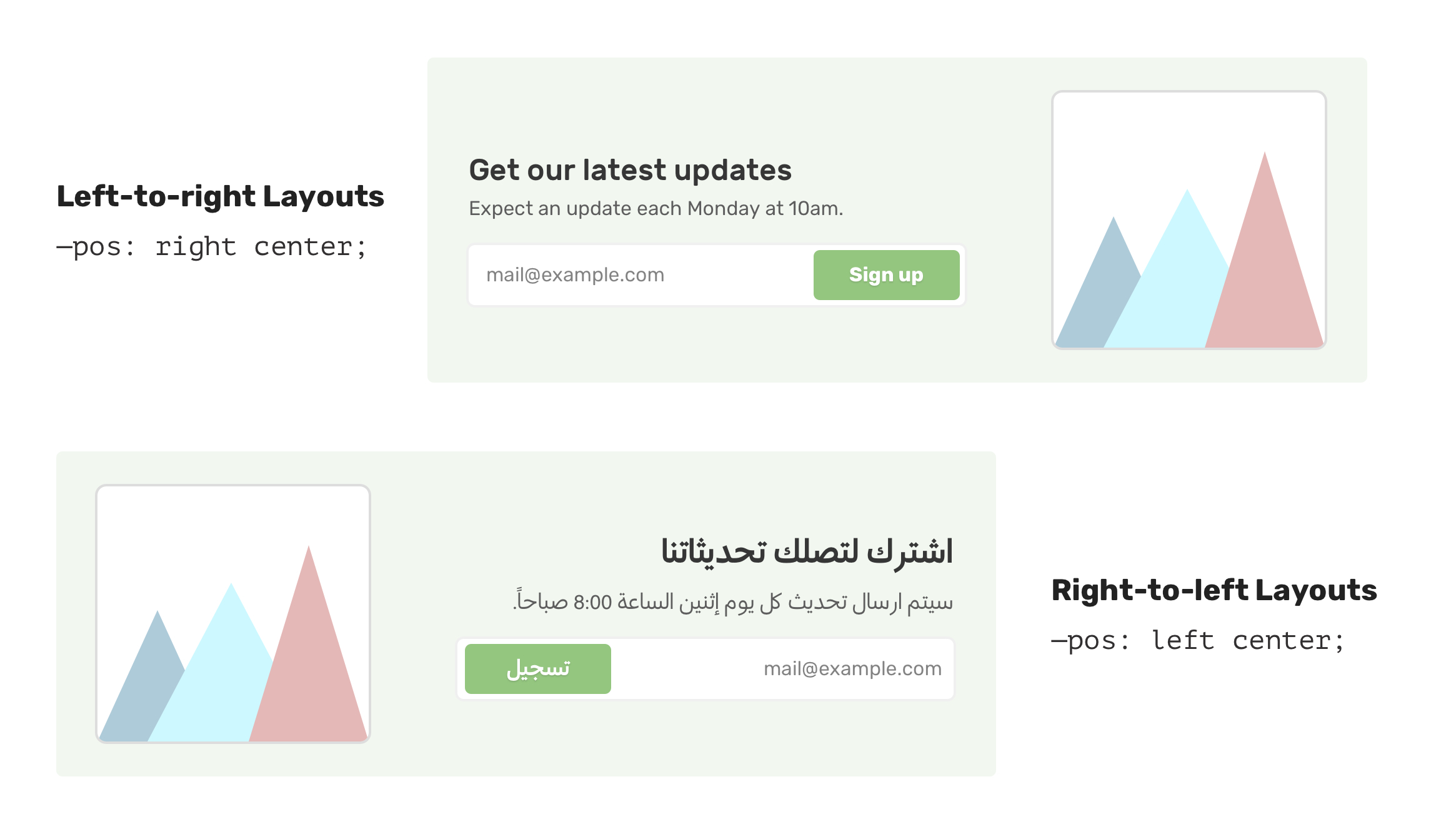
Положение фонового изображения

В приведённом выше примере фоновое изображение помещается справа. Для макетов с направлением текста справа налево (RTL) положение фона следует перевернуть.
.newsletter {
--pos: 100% 50%;
background-image: var(--thumb);
background-size: cover;
background-position: 100% 50%;
}
html[dir="rtl] .newsletter {
-background-position: 0% 50%;
}Чтобы упростить эту задачу, мы можем воспользоваться переменными CSS.
.newsletter {
/* other styles */
background-position: var(--pos);
}
html[dir="rtl] .newsletter {
--pos: 0% 50%;
}Угловой градиент: часть 1
Угловой градиент также можно применять при создании макетов для нескольких языков. По умолчанию он может быть равен 45deg, и, возможно, потребуется изменить его на -45deg для макетов RTL.

.element {
--angle: 90deg;
background: linear-gradient(var(--angle), #4088vb, #C05858);
}
html[dir="rtl] .element {
--angle: -90deg;
}Угловой градиент: часть 2
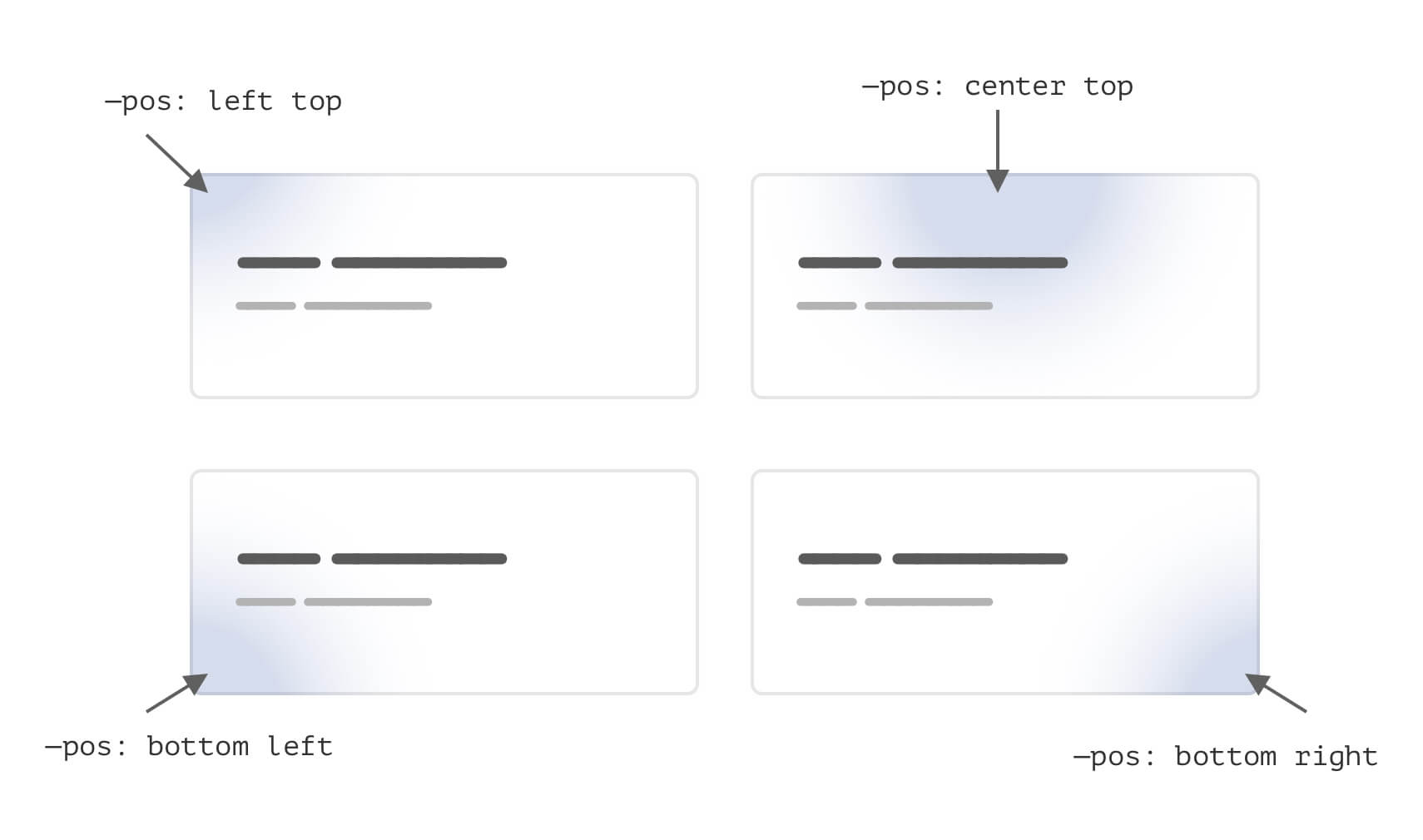
В случае с угловым градиентом использование переменных CSS с радиальными градиентами действительно существенно упрощает настройку положения. В следующем примере положение градиента изменяется при помощи переменной --pos.

А здесь показано, как можно сделать то же самое без переменных CSS.
.card {
background: radial-gradient(
circle 200px at center top,
rgba(64, 136, 203, 0.5),
#f7f7f7
);
}Теперь предположим, что у нас есть какой-то вариант карточки .card-2 и он должен находиться в другом положении. Необходимо написать следующий код:
.card-2 {
background: radial-gradient(
circle 200px at center top,
rgba(64, 136, 203, 0.5),
#f7f7f7
);
}Таким образом, переписывается всё определение градиента. Можно ли сделать лучше? Определённо. Обратите внимание, что единственным настраиваемым значением для этого варианта является переменная --pos.
.card {
--pos: center top;
background: radial-gradient(
circle 200px at var(--pos),
rgba(64, 136, 203, 0.5),
#f7f7f7
);
}
.card-2 {
--pos: left top;
}Свойство clip-path
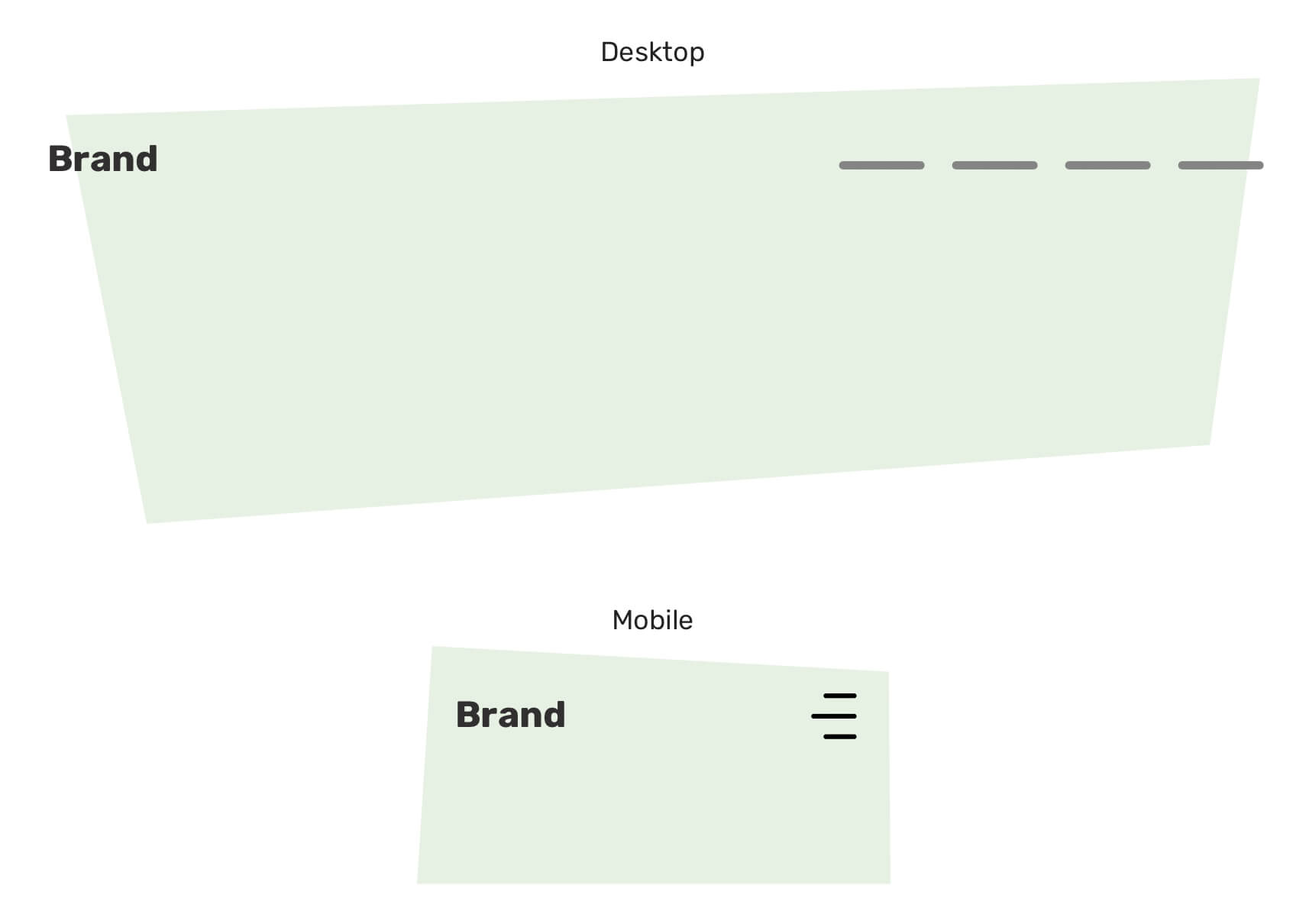
Весьма полезным случаем использования переменной CSS является изменение с её помощью значений clip-path: polygon() при переходе с настольных на мобильные устройства.

На показанном выше рисунке необходимо изменить положение вершин многоугольника. С помощью переменных CSS сделать это намного проще.
.hero {
--first: 4% 7%;
--second: 80% 0;
--thrid: 100% 95%;
--fourth: 10% 100%;
clip-path: polygon(var(--first), var(--second), var(--thrid), var(--fourth));
}
@media (min-width: 40rem) {
.hero {
--second: 96% 0;
--thrid: 92% 82%;
}
}Если вы хотите узнать больше о свойстве CSS clip-path, здесь вы найдёте статью за авторством вашего покорного слуги.
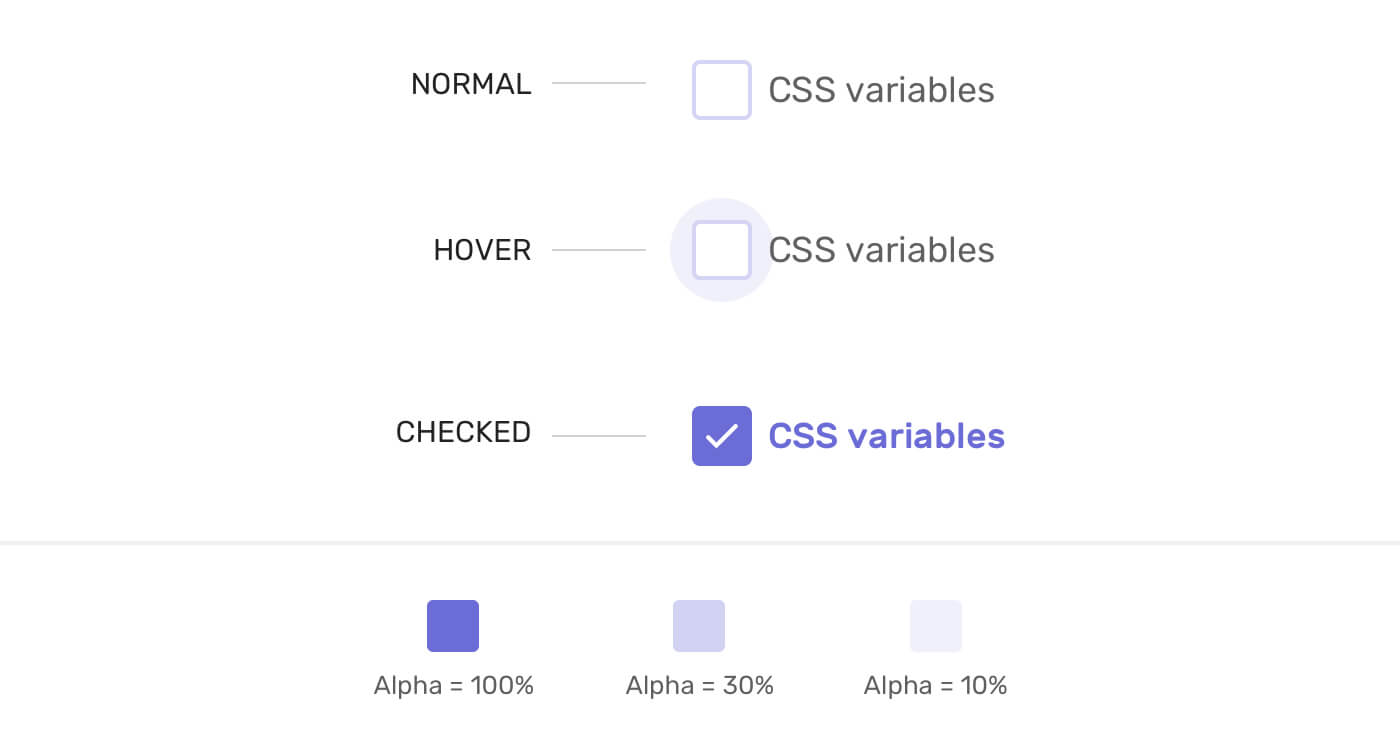
Элемент флажка
Великолепный пример использования переменных CSS — это применение их в сочетании с функцией определения цветов hsla(). Таким образом мы можем создавать динамические компоненты, которые затем можно менять, корректируя одну или несколько переменных CSS.

Первое, что я сделал, — это определил значения hsla() для корневого элемента компонента.
.form-item {
--primary-h: 240;
--primary-s: 56%;
--primary-l: 63%;
--primary-alpha: 100%;
}Теперь я могу использовать эти свойства в функции определения цветов hsla().
/* The circle that appears on hover */
.form-item__label:after {
--primary-alpha: 0;
background-color: hsla(
var(--primary-h),
var(--primary-s),
var(--primary-l),
var(--primary-alpha)
);
}
.form-item__label:hover:after {
--primary-alpha: 15%;
}Код SVG, встроенный в CSS

Когда-то я работал над пользовательским интерфейсом для проекта одного клиента и столкнулся с такой ситуацией. У нас был раздел с двумя лентами (одна сверху, а вторая снизу). Мне необходимо было изменить цвет, угол поворота и размер этих лент, не создавая отдельный код CSS для каждой из них. Спасением стали переменные CSS!
Прежде всего я подготовил требуемый код SVG в Adobe Illustrator. Я разделил каждую ленту на три слоя:
светлые области;
тёмные области;
базовый слой.

Затем я экспортировал этот код SVG и поместил его в элементах <defs> так, чтобы легко можно было использовать его повторно. Обратите внимание, я также добавил ключевое слово currentColor! Это и есть то самое магическое значение, которое заставит всё работать.

Наконец, теперь нам необходимо определить размер и угол поворота в CSS.
.tape {
width: var(--size);
transform: rotate(var(--angle));
}<svg class="tape" style="--angle: 10deg; color: red; --size: 120px;" aria-hidden="true" focusable="false" viewBox="0 0 123 47">
<use href="#tape"></use>
</svg>
Готово. Мы создали собственный код SVG, который можно настраивать по мере необходимости. Впечатляет, не правда ли?
Создание миксинов (примесей-шаблонов), таких, как в Sass
Об этой интересной возможности я узнал из рекомендуемого мною к просмотру выступления Ли Веру (Lea Verou). Идея состоит в том, чтобы установить исходные переменные CSS для определённого свойства, а затем переопределять их, когда это понадобится.
Здесь показан пример, как мы можем использовать эту возможность. Очень часто мне необходимо, чтобы враппер был центрирован, для чего можно добавить margin: 0 auto к соответствующему элементу враппера. В тех случаях, когда необходимо отцентрировать какой-то свой элемент, мы можем выполнить следующее:
<div class="featured-section u-center"></div>.u-center {
--mx: initial;
--my: initial;
margin: var(--my) var(--mx);
}
.featured-section {
--mx: auto;
--my: 2rem;
}Во-первых, я создал служебный класс .u-center с заданными по умолчанию значениями для горизонтальных и вертикальных внешних отступов. Я могу добавить этот класс к элементу и затем переопределить переменные CSS. Это может оказаться очень полезным, например, если элементу нужны определённые внешние отступы только с верхней и нижней сторон.
Использование функции calc()
Функция calc() в сочетании с переменными CSS может очень пригодиться. Мы можем создать какой-то базовый размер для компонента, а затем, меняя только одну переменную, можем делать его больше или меньше.
Это может оказаться полезным в самых разных случаях применения. Давайте предположим, что нам необходимо создать несколько вариантов для аватара пользователя.

.c-avatar {
width: calc(var(--size, 32) * 1px);
height: calc(var(--size, 32) * 1px);
}Обратите внимание, я использовал функцию var(--size, 32). Если переменная --size не определена, то значение 32 будет использовано как резервное значение. Важно указать 1px, чтобы добавить px к результирующему числу.
Таким образом, мы можем создавать вариации классов, просто добавляя переменную CSS --size.
.c-avatar--medium {
--size: 64;
}
.c-avatar--large {
--size: 128;
}Псевдоэлементы
С помощью переменных CSS можно изменять свойство псевдоэлемента, поскольку оно наследуется от родительского элемента. Рассмотрите следующий пример:

В заголовке раздела содержится декоративная фиолетовая линия, которая является псевдоэлементом. Мы можем передать переменную CSS данному заголовку, и этот псевдоэлемент унаследует её.
.section-title {
--dot-color: #829be9;
}
.section-title:before {
content: "";
background-color: var(--dot-color);
}Но, кроме того, мы также можем имитировать изменение цвета псевдоэлемента с помощью Javascript.
Встроенные стили
Другим примером полезного применения переменных CSS является использование их в качестве встроенных стилей. И тут открывается множество возможностей для настройки какого-либо компонента путём изменения одной или нескольких переменных.
Рассмотрите следующий пример.
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width, 200px), 1fr);
grid-gap: var(--gap);
}У нас есть настроенный грид и заданное по умолчанию для ширины элемента грида значение 200px. В коде HTML мы можем переопределить его, переустановив значение для переменной CSS.
<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>Ну разве это не полезно? Если вы хотите узнать больше о переменных CSS со встроенными стилями, я уже писал об этом более подробно.
Заключение
Как вы могли убедиться, существует множество примеров использования переменных CSS помимо определения цветов с их помощью. Уверен, то что я показал, это лишь самые поверхностные варианты их применения. Если вы придумали какой-то свой уникальный вариант использования — поделитесь им в комментариях!
Если фронтенд-разработка для вас давно родная стихия — можно уже задуматься о грейде до Fullstack-разработчика, настоящего универсала веб-разработки, которому будут рады в любом крупном проекте. На нашем курсе, помимо современной программы, вас ждет много практики в разных форматах от преподавателей с опытом коммерческой разработки. Приходите учиться, будет сложно, но интересно!

Узнайте, как прокачаться и в других специальностях или освоить их с нуля:
Профессия Data Scientist
Профессия Data Analyst
Курс по Data Engineering
Другие профессии и курсы
ПРОФЕССИИ
Профессия Fullstack-разработчик на Python
Профессия Java-разработчик
Профессия QA-инженер на JAVA
Профессия Frontend-разработчик
Профессия Этичный хакер
Профессия C++ разработчик
Профессия Разработчик игр на Unity
Профессия Веб-разработчик
Профессия iOS-разработчик с нуля
Профессия Android-разработчик с нуля
КУРСЫ
Курс по Machine Learning
Курс "Machine Learning и Deep Learning"
Курс "Математика для Data Science"
Курс "Математика и Machine Learning для Data Science"
Курс "Python для веб-разработки"
Курс "Алгоритмы и структуры данных"
Курс по аналитике данных
Курс по DevOps