Каждый год выходит исследование State of JavaScript, которое обобщает результаты опроса, изучающего текущее состояние экосистемы JavaScript. Это исследование затрагивает фронтенд-фреймворки, серверную и мобильную разработку, тестирование, популярные ресурсы для разработчиков и многое другое.
В нём всё, конечно, крутится вокруг JavaScript. Поэтому если вы используете для веб-разработки JS — я очень рекомендую взглянуть на State of JavaScript в том случае, если вы ещё этого не сделали.
Для меня одним из самых интересных результатов State of JavaScript стало неожиданное внимание тех, кто участвовал в опросе, к фронтенд-фреймворку Svelte.
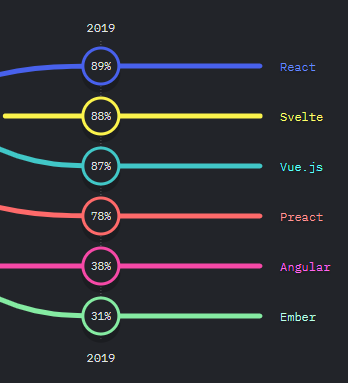
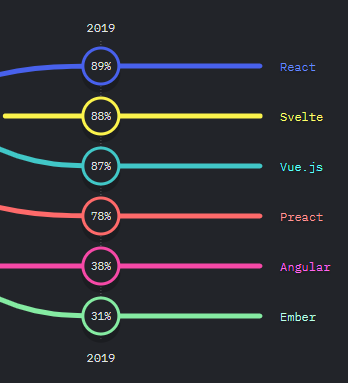
В общем рейтинге ведущих фронтенд-инструментов (основанном на показателях осведомлённости о фреймворке, интереса к нему и удовлетворённости им) Svelte появился на второй позиции. Он идёт там сразу после React, опережая такие хорошо известные инструменты, как Vue.js, Preact, Angular и Ember.
Меня это слегка шокировало, так как Svelte — это сравнительно новый инструмент — как в плане возраста, так и в плане парадигмы разработки программного обеспечения.

Рейтинг фронтенд-фреймворков по результатам исследования State of JavaScript
Знаю, что многие из вас могут тут возмутиться и сказать, что React и Svelte — это, всё же, не фреймворки, а библиотеки. Я это знаю, но отчёт по исследованию писал не я, поэтому давайте на этом вопрос о терминологии закроем.
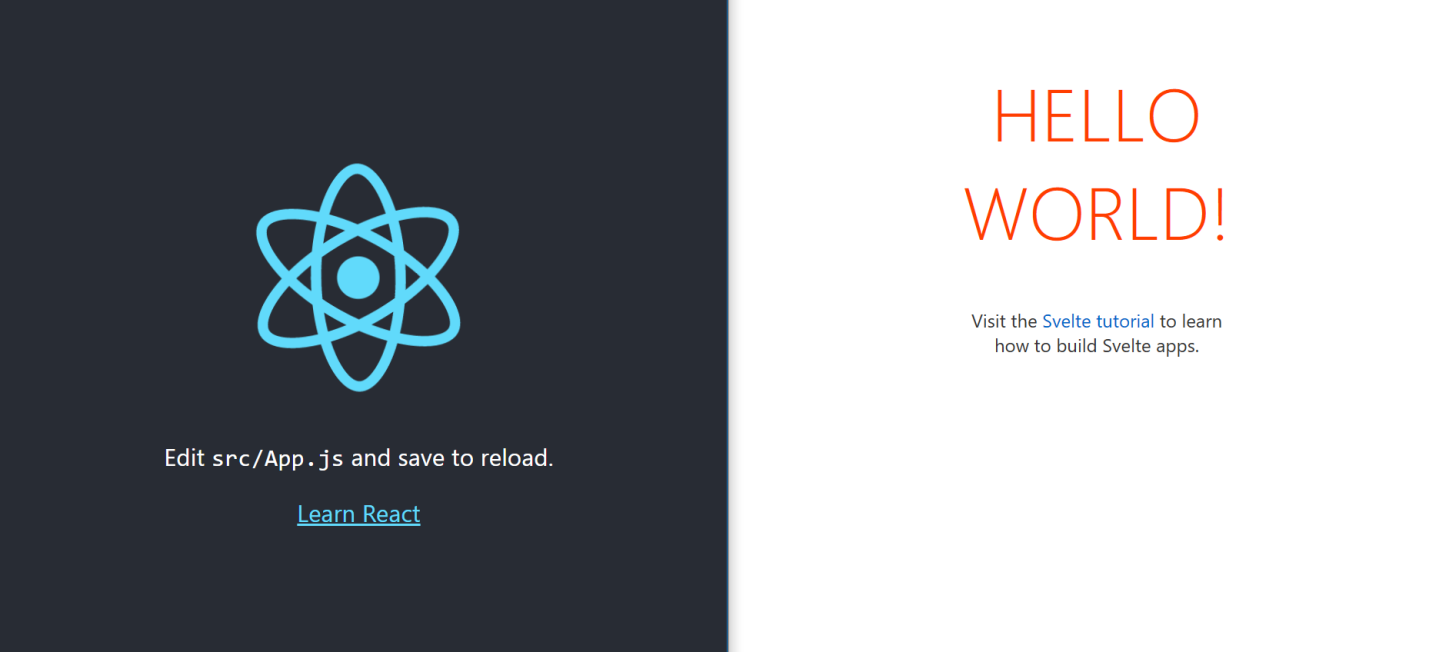
Я разобрался с примером шаблонного проекта Svelte и создал небольшое Hello World-приложение.

Слева — простейший React-проект. Справа — аналогичный проект, основанный на Svelte
Хотя этот простой проект и несложно было довести до рабочего состояния, тому, кто раньше писал на React, понадобится какое-то время для того, чтобы освоить Svelte.
Стоит ли тратить время на освоение Svelte? Может быть, перед нами лишь очередная модная штучка, которая исчезнет так же быстро, как появилась? Предлагаю это выяснить.
Мне хочется ответить на следующий вопрос: «Стоит ли мне прекратить тратить время на изучение React и начать разбираться со Svelte?».
Мы будем искать ответ на этот вопрос, исследуя фундаментальные различия между React и Svelte. Это позволит нам прийти к пониманию того, какими уникальными качествами обладает каждый из этих инструментов. В итоге же мы выясним то, в изучение какого из них стоит вкладывать время.
Начнём с обзора каждой из библиотек, затем поговорим об их плюсах и минусах, а потом сделаем выводы.
В последние пару лет буквально все говорят о React. Эта библиотека, созданная Facebook, очень быстро захватила мир веб-разработки. Сейчас это — инструмент веб-разработки, занимающий первое место в мире (правда, ответ на вопрос о том, «номер один» он или нет, зависит от того, кому задают этот вопрос).
Библиотека React, во многом благодаря сообществу, сложившемуся вокруг неё, растёт в наши дни быстрее, чем когда бы то ни было. И пока не видно никаких признаков замедления этого роста.
Вот три особенности React, которые делают эту библиотеку особенно привлекательной:
Декларативная природа React — это то, что позволяет создавать интерактивные пользовательские интерфейсы. Программисту достаточно просто спроектировать визуальные элементы приложения для каждого состояния, после чего React сделает всё остальное. Это упрощает чтение и понимание кода, облегчает отладку.
Как React «делает всё остальное»? Благодаря использованию технологии виртуальной DOM. Определение того, какие части DOM нужно обновить, проводится в недрах библиотеки, на промежуточном уровне, находящемся между кодом, написанным программистом, и реальной DOM. Именно благодаря этой технологии можно гарантировать высокие скорости рендеринга страниц.
Библиотека React спроектирована так, что то, какие именно технологии используются в стеке инструментов разработчика, значения не имеет. React-фронтенд можно «прикрутить» к чему угодно. Например — к бэкендам, основанным на Node.js, Ruby on Rails, Spring Boot, PHP и так далее. Эта библиотека совершенно нейтральна по отношению к тому, с чем именно ей придётся взаимодействовать.
Почему некоторые называют React «библиотекой», а некоторые — «фреймворком»? Для того чтобы создать некое приложение, вместе с React нужно пользоваться дополнительными библиотеками, применяемыми для управления состоянием приложения, для маршрутизации, для взаимодействия с различными API. Если создать шаблон React-проекта, воспользовавшись
Svelte — это инструмент, который создан для того, чтобы изменить ситуацию, сложившуюся в сфере разработки фронтенда. Вот хорошее видео по Svelte 3, в котором Рич Харрис, создатель Svelte, очень интересно и эмоционально рассказывает об этой библиотеке. Если вы это видео ещё не смотрели — рекомендую на него взглянуть.
В этом выступлении хорошо представлена история реактивного программирования, освещены изъяны, присущие традиционной реализации реактивных механизмов, представлено решение соответствующих проблем.
Многое из того, что можно отнести к сильным сторонам React, положено в основу Svelte. Рич Харрис очень хорошо осведомлён о плюсах и минусах внутреннего устройства React.
React занимается поддержкой интерфейса в актуальном состоянии и выполняет другие действия прямо в браузере. Svelte же делает своё дело во время сборки проекта. В этом и заключается основная разница между React и Svelte. Вот что об этом сказано в документации по Svelte: «Svelte конвертирует ваше приложение в идеальный JavaScript-код во время сборки проекта, а не интерпретирует код приложения во время его работы».
Svelte не использует техник наподобие сравнения реальной и виртуальной DOM.
Компилятор Svelte берёт декларативный компонент и превращает его в эффективный императивный низкоуровневый код, который напрямую взаимодействует с DOM.
Так как Svelte использует компилятор, а не виртуальную DOM, это позволяет снизить нагрузку на браузер, повысить скорость работы страниц, облегчить JS-движку браузера сборку мусора. Браузеру не приходится решать некоторые задачи во время выполнения кода страницы, что улучшает производительность проектов.
Правда, как и React, Svelte использует компоненты, написанные в декларативном стиле. Основная часть различий между React и Svelte начинается после того, как запускают сборку Svelte-проекта.
Поговорим о сильных и слабых сторонах исследуемых библиотек.
Вернёмся к нашему вопросу: «Стоит ли мне прекратить тратить время на изучение React и начать разбираться со Svelte?».
Честно говоря, я начинал работу над этой статьёй, ожидая, что приду к выводу о том, что Svelte — слишком молодая технология, и что пока не стоит особенно сильно вкладывать время в её изучение. Но после того, как я разобрался в происходящем, после того, как вник в основы, я оказался весьма заинтригован и впечатлён тем, что мне открылось, тем, какую динамику развития Svelte я ощутил.
Неоспоримо то, что Svelte-проекты отличаются очень хорошей производительностью.
Идеи, лежащие в основе Svelte, выглядят смелыми и прогрессивными. Растёт размер сообщества Svelte. Я уверен в том, что успешность фронтенд-инструментов (равно как и широта их распространения) сильно зависит от сообщества, и от того, как эти инструменты принимают разработчики.
В результате можно сказать, что если Svelte и всё, что связано с этой библиотекой, и дальше будет развиваться в том же темпе, можно будет ожидать повсеместного распространения этой технологии.
Конечно, Svelte только начинает свой путь, поэтому мы пока не знаем о тех проблемах, а их может быть немало, которые неизбежно проявятся в ходе внедрения Svelte в реальные проекты. Мы не знаем о том, как программисты будут обходить эти проблемы, о том, как разработчики библиотеки будут её улучшать.
Когда библиотека React только появилась, она выглядела современнейшим инструментом, у которого вообще нет никаких недостатков. Но, по мере развития и распространения React оказалось, что веб-разработчикам приходится справляться с различными непростыми ситуациями, им приходится искать обходные пути, компромиссы. Да и разработчикам самой библиотеки тоже приходится немало работать над её улучшением.
Уверен, то же самое ждёт и Svelte. Ведь мир веб-разработки чрезвычайно изменчив.
Если вы пока не готовы оставить React, я посоветовал бы вам, как минимум, внимательно наблюдать за Svelte. Эта библиотека может стать сильным конкурентом React гораздо быстрее, чем можно себе представить.
Уважаемые читатели! Что вы думаете о Svelte?

В нём всё, конечно, крутится вокруг JavaScript. Поэтому если вы используете для веб-разработки JS — я очень рекомендую взглянуть на State of JavaScript в том случае, если вы ещё этого не сделали.
Для меня одним из самых интересных результатов State of JavaScript стало неожиданное внимание тех, кто участвовал в опросе, к фронтенд-фреймворку Svelte.
В общем рейтинге ведущих фронтенд-инструментов (основанном на показателях осведомлённости о фреймворке, интереса к нему и удовлетворённости им) Svelte появился на второй позиции. Он идёт там сразу после React, опережая такие хорошо известные инструменты, как Vue.js, Preact, Angular и Ember.
Меня это слегка шокировало, так как Svelte — это сравнительно новый инструмент — как в плане возраста, так и в плане парадигмы разработки программного обеспечения.

Рейтинг фронтенд-фреймворков по результатам исследования State of JavaScript
Знаю, что многие из вас могут тут возмутиться и сказать, что React и Svelte — это, всё же, не фреймворки, а библиотеки. Я это знаю, но отчёт по исследованию писал не я, поэтому давайте на этом вопрос о терминологии закроем.
Я разобрался с примером шаблонного проекта Svelte и создал небольшое Hello World-приложение.

Слева — простейший React-проект. Справа — аналогичный проект, основанный на Svelte
Хотя этот простой проект и несложно было довести до рабочего состояния, тому, кто раньше писал на React, понадобится какое-то время для того, чтобы освоить Svelte.
Стоит ли тратить время на освоение Svelte? Может быть, перед нами лишь очередная модная штучка, которая исчезнет так же быстро, как появилась? Предлагаю это выяснить.
Цель исследования
Мне хочется ответить на следующий вопрос: «Стоит ли мне прекратить тратить время на изучение React и начать разбираться со Svelte?».
Мы будем искать ответ на этот вопрос, исследуя фундаментальные различия между React и Svelte. Это позволит нам прийти к пониманию того, какими уникальными качествами обладает каждый из этих инструментов. В итоге же мы выясним то, в изучение какого из них стоит вкладывать время.
Начнём с обзора каждой из библиотек, затем поговорим об их плюсах и минусах, а потом сделаем выводы.
React
В последние пару лет буквально все говорят о React. Эта библиотека, созданная Facebook, очень быстро захватила мир веб-разработки. Сейчас это — инструмент веб-разработки, занимающий первое место в мире (правда, ответ на вопрос о том, «номер один» он или нет, зависит от того, кому задают этот вопрос).
Библиотека React, во многом благодаря сообществу, сложившемуся вокруг неё, растёт в наши дни быстрее, чем когда бы то ни было. И пока не видно никаких признаков замедления этого роста.
Вот три особенности React, которые делают эту библиотеку особенно привлекательной:
- Декларативная природа.
- Структура приложений, основанная на компонентах.
- Простота использования в плане интеграции в существующий стек технологий.
Декларативная природа React — это то, что позволяет создавать интерактивные пользовательские интерфейсы. Программисту достаточно просто спроектировать визуальные элементы приложения для каждого состояния, после чего React сделает всё остальное. Это упрощает чтение и понимание кода, облегчает отладку.
Как React «делает всё остальное»? Благодаря использованию технологии виртуальной DOM. Определение того, какие части DOM нужно обновить, проводится в недрах библиотеки, на промежуточном уровне, находящемся между кодом, написанным программистом, и реальной DOM. Именно благодаря этой технологии можно гарантировать высокие скорости рендеринга страниц.
Библиотека React спроектирована так, что то, какие именно технологии используются в стеке инструментов разработчика, значения не имеет. React-фронтенд можно «прикрутить» к чему угодно. Например — к бэкендам, основанным на Node.js, Ruby on Rails, Spring Boot, PHP и так далее. Эта библиотека совершенно нейтральна по отношению к тому, с чем именно ей придётся взаимодействовать.
Почему некоторые называют React «библиотекой», а некоторые — «фреймворком»? Для того чтобы создать некое приложение, вместе с React нужно пользоваться дополнительными библиотеками, применяемыми для управления состоянием приложения, для маршрутизации, для взаимодействия с различными API. Если создать шаблон React-проекта, воспользовавшись
create-react-app — в нём не будет некоего набора инструментов, которого можно было бы ожидать от фреймворка.Svelte
Svelte — это инструмент, который создан для того, чтобы изменить ситуацию, сложившуюся в сфере разработки фронтенда. Вот хорошее видео по Svelte 3, в котором Рич Харрис, создатель Svelte, очень интересно и эмоционально рассказывает об этой библиотеке. Если вы это видео ещё не смотрели — рекомендую на него взглянуть.
В этом выступлении хорошо представлена история реактивного программирования, освещены изъяны, присущие традиционной реализации реактивных механизмов, представлено решение соответствующих проблем.
Многое из того, что можно отнести к сильным сторонам React, положено в основу Svelte. Рич Харрис очень хорошо осведомлён о плюсах и минусах внутреннего устройства React.
React занимается поддержкой интерфейса в актуальном состоянии и выполняет другие действия прямо в браузере. Svelte же делает своё дело во время сборки проекта. В этом и заключается основная разница между React и Svelte. Вот что об этом сказано в документации по Svelte: «Svelte конвертирует ваше приложение в идеальный JavaScript-код во время сборки проекта, а не интерпретирует код приложения во время его работы».
Svelte не использует техник наподобие сравнения реальной и виртуальной DOM.
Компилятор Svelte берёт декларативный компонент и превращает его в эффективный императивный низкоуровневый код, который напрямую взаимодействует с DOM.
Так как Svelte использует компилятор, а не виртуальную DOM, это позволяет снизить нагрузку на браузер, повысить скорость работы страниц, облегчить JS-движку браузера сборку мусора. Браузеру не приходится решать некоторые задачи во время выполнения кода страницы, что улучшает производительность проектов.
Правда, как и React, Svelte использует компоненты, написанные в декларативном стиле. Основная часть различий между React и Svelte начинается после того, как запускают сборку Svelte-проекта.
Сильные и слабые стороны React и Svelte
Поговорим о сильных и слабых сторонах исследуемых библиотек.
▍Сильные стороны React
- Серьёзная поддержка сообщества.
- Множество библиотек для тестирования кода, написанных в расчёте на React.
- Поддержка TypeScript.
- Качественные инструменты разработчика.
- Множество полезных компонентов, созданных силами сообщества.
- Большое количество вакансий для React-разработчиков.
▍Сильные стороны Svelte
- Отличная производительность, улучшающая впечатления пользователей от работы с сайтами, созданными на Svelte.
- В основе библиотеки лежат веб-стандарты (HTML, CSS, JS).
- JSX не используется.
- Более компактный код.
- Объём кода Svelte-приложения примерно на 40% меньше, чем объём кода аналогичного React-приложения.
- Во время компиляции производится оптимизация сборок (что приводит к очень маленькому размеру итогового кода).
- Библиотеку можно без проблем интегрировать в любой существующий проект.
▍Слабые стороны React
- Виртуальная DOM — сравнительно медленная технология.
- Дополнительная нагрузка на систему ухудшает производительность.
- Библиотека постоянно меняется.
- Документация не успевает обновляться из-за высокой скорости разработки новых возможностей React.
- JSX-конструкции могут быть сложными для понимания.
▍Слабые стороны Svelte
- Не очень большое (в сравнении с React) сообщество.
- Нет встроенной поддержки TypeScript.
- Ограниченное количество расширений для редакторов кода, средств подсветки синтаксиса, наборов компонентов, инструментов разработки.
- Небольшое количество вакансий, требующих знания Svelte (пока это так, но ситуация может измениться).
Итоги
Вернёмся к нашему вопросу: «Стоит ли мне прекратить тратить время на изучение React и начать разбираться со Svelte?».
Честно говоря, я начинал работу над этой статьёй, ожидая, что приду к выводу о том, что Svelte — слишком молодая технология, и что пока не стоит особенно сильно вкладывать время в её изучение. Но после того, как я разобрался в происходящем, после того, как вник в основы, я оказался весьма заинтригован и впечатлён тем, что мне открылось, тем, какую динамику развития Svelte я ощутил.
Неоспоримо то, что Svelte-проекты отличаются очень хорошей производительностью.
Идеи, лежащие в основе Svelte, выглядят смелыми и прогрессивными. Растёт размер сообщества Svelte. Я уверен в том, что успешность фронтенд-инструментов (равно как и широта их распространения) сильно зависит от сообщества, и от того, как эти инструменты принимают разработчики.
В результате можно сказать, что если Svelte и всё, что связано с этой библиотекой, и дальше будет развиваться в том же темпе, можно будет ожидать повсеместного распространения этой технологии.
Конечно, Svelte только начинает свой путь, поэтому мы пока не знаем о тех проблемах, а их может быть немало, которые неизбежно проявятся в ходе внедрения Svelte в реальные проекты. Мы не знаем о том, как программисты будут обходить эти проблемы, о том, как разработчики библиотеки будут её улучшать.
Когда библиотека React только появилась, она выглядела современнейшим инструментом, у которого вообще нет никаких недостатков. Но, по мере развития и распространения React оказалось, что веб-разработчикам приходится справляться с различными непростыми ситуациями, им приходится искать обходные пути, компромиссы. Да и разработчикам самой библиотеки тоже приходится немало работать над её улучшением.
Уверен, то же самое ждёт и Svelte. Ведь мир веб-разработки чрезвычайно изменчив.
Если вы пока не готовы оставить React, я посоветовал бы вам, как минимум, внимательно наблюдать за Svelte. Эта библиотека может стать сильным конкурентом React гораздо быстрее, чем можно себе представить.
Уважаемые читатели! Что вы думаете о Svelte?