ххх: на чём пишешь фронтенд?
yyy: на костылях и велосипедах
ххх: ммм, хороший фреймворк!
Bash.im
Когда приходит мысль стать программистом, ты вдохновенно открываешь справочник Шилдта по С, заказываешь толстую книгу Страуструпа по С++ и учишься шутить про указатель на указатель на указатель и про рекурсию. Жёсткая романтика первого времени… Но всё меняется, когда в твою жизнь случайно приходит JavaScript. «Какой он простой, понятный, какой классный синтаксис! Всё, решено, буду писать сайты», — думает начинающий программист и решает стать гуру всея веба. Но потом выбранный стек меняет своё дружелюбное лицо, и чем дальше, тем больше. Но ты уже не можешь остановиться, потому что ты один из них — фронтенд-разработчиков. Тех самых, которые «смотрящие за мордой сайта». Ну что, захотелось присоединиться? Тогда для вас 2 серия нашего спецраздела «Профессия:…»

Мы уже готовили эту статью, когда в среду вышел пост «Хабр Карьеры» с интервью представителя онлайн-школы о работе фронтенда, что не могло не радовать: значит, в нашей серии «Профессия:..» появится очередной нужный, полезный, актуальный материал. Кстати, первый выпуск был посвящён профессии системного администратора.
Сперва немного лирики и отступления от темы.
На пороге третьего десятилетия XXI века кажется, что интерес пользователей и разработчиков сместился c веб-интерфейсов в сторону мобильных приложений и IoT. Но это только кажется. Проведём простой мысленный эксперимент. Подумайте, сколько сайтов вы посещаете со всех своих гаджетов в неделю и проанализируйте, какие мобильные приложения у вас установлены. Скорее всего, получится, что все информационные и новостные ресурсы вы просматриваете на полных и мобильных версиях сайтов (в браузере), а мобильные приложения выполняют «специфические» задачи: социальные сети, мессенджеры, планировщики, хобби и т.д. То есть о вымирании веба говорить слишком рано.
Более того, одним из трендов 2019-2020 года (а мне думается, что и до года 2025) стали так называемые PWA (Progressive Web Apps), которые называют будущим мобильного веба. Если говорить максимально просто, то PWA — это не что иное как мобильный сайт здорового человека такой, каким он должен быть. Лучше всего PWA определил один из создателей этой концепции и автор самого термина Алекс Рассел: «Progressive Web Apps are just websites that took all the right vitamins.» («PWA это всего лишь сайт, который принимает все необходимые витамины»).
PWA даёт пользователю набор возможностей, который обычно ассоциирован с нативным мобильным приложением. Например, можно получить мгновенную загрузку при втором заходе, устанавливать значок сайта на экране гаджета для быстрого входа, получать настроенные уведомления, отказаться от навигации браузера и работать в удобном полноэкранном режиме и т.д.
Кстати, если вам интересно познакомиться с PWA поближе, есть классная страница о нём и, конечно, рекомендации Гугла.
Так что, друзья мои, очевидно, что вне зависимости от роста мобильных приложений и технологий, веб ещё долго останется открытым стандартом для взаимодействия пользователей и любых наборов информации (сайтов, блогов, социальных сетей, интернет-магазинов и всего остального).
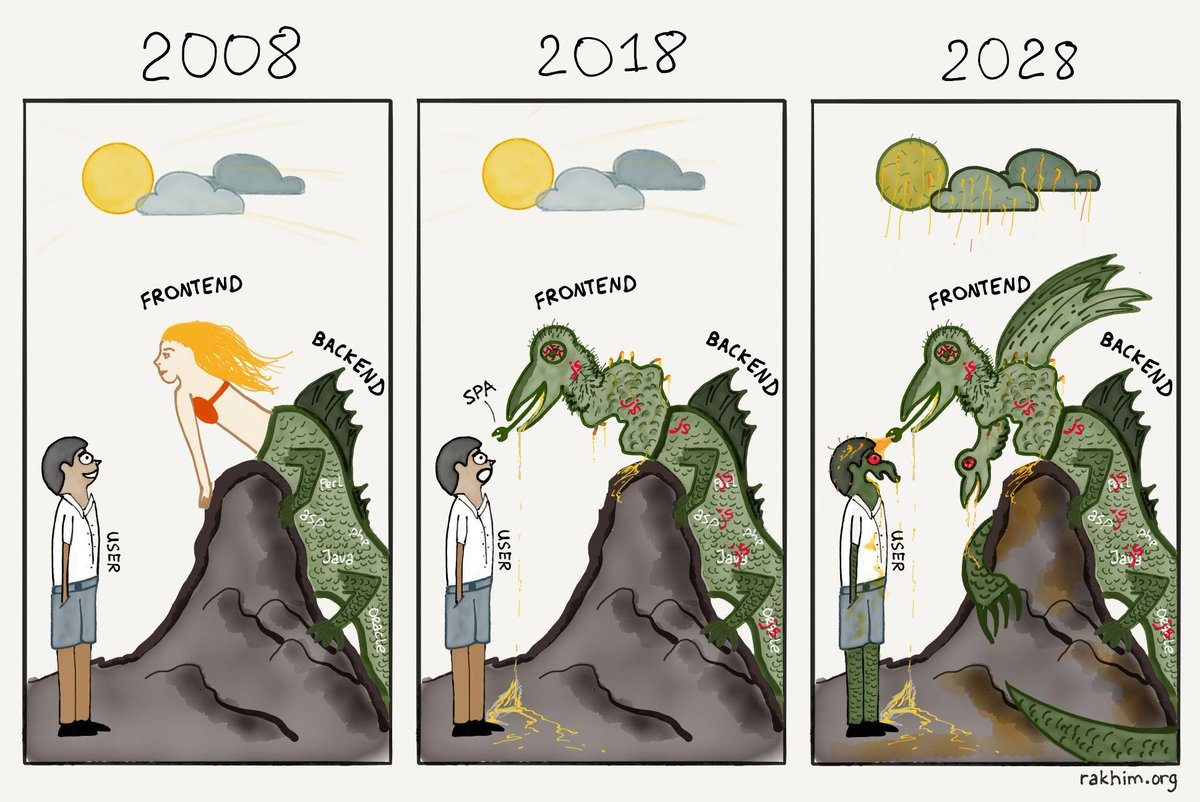
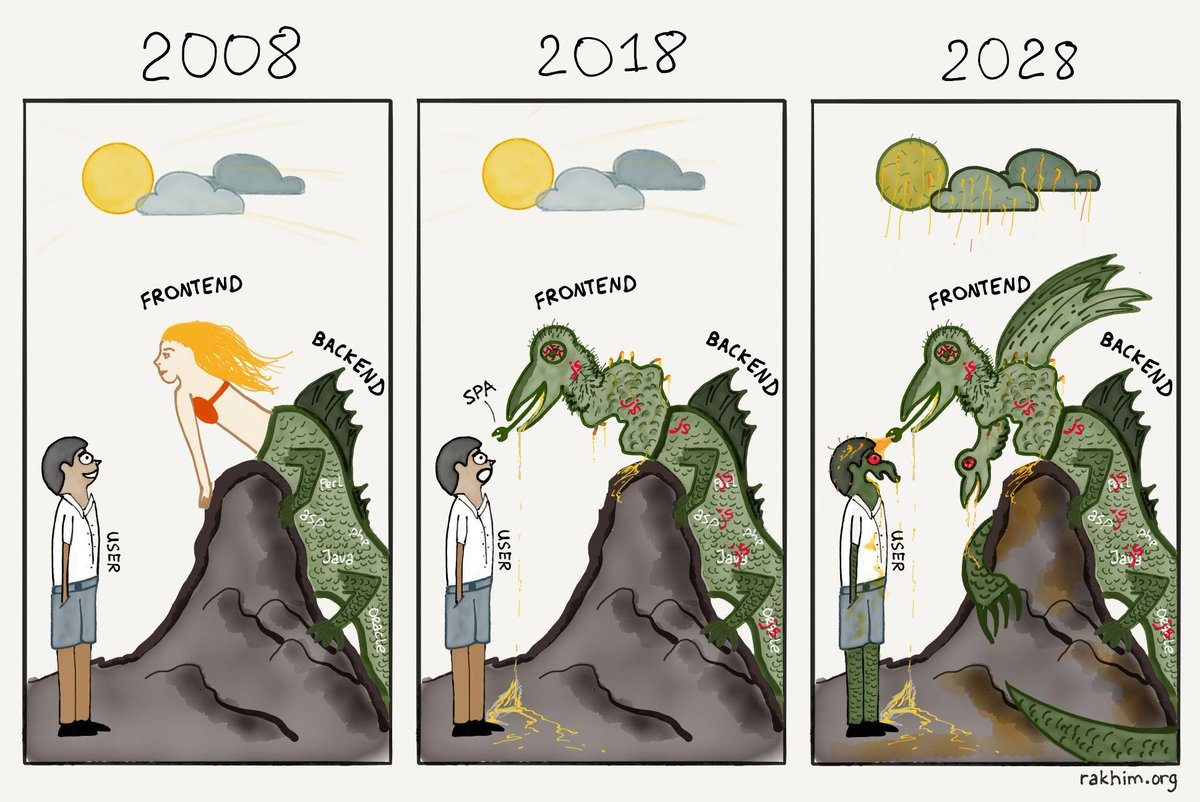
Что-то меня в бэкенд унесло. Не суть. Суть в том, что при любом бэкенде любого сайта должна быть «морда» сайта и он должен как-то работать. И всё происходит, когда приходят они — фронтенд-разработчики. Они отвечают за разработку внешнего интерфейса сайта, то есть того, как бэкенд и дизайн сайта взаимодействуют с пользователем (если вдруг вы на Хабре случайно, поясню — за каждым сайтом скрывается куча всего: дизайн, различные прослойки и огромный бэкенд, то есть вся логика работы, СУБД и проч). В общем, когда-то истина крылась вот в этой картинке:

Эта эпичная и знакомая всем картинка уже сегодня трансформировалась и действительно, профессия фронтенд-разработчика стала несравнимо сложнее и многокомпонентнее, чем каких-то 7-10 лет назад. Теперь это выглядит так, и 2028 по ощущениям гораздо ближе :-)

Фронтендеры отвечают за логичную работу всех компонентов сайта, включая контент, кнопки, изображения, навигацию и внутренние ссылки. Нередко именно они проектируют первичную структуру сайта, работают с требованиями пользователей (заказчиков), то есть отвечают за клиентскую сторону пользовательского интерфейса. И если бэкендеры отвечают за программно-аппаратную часть и им скорее важно, как софт взаимодействует с железом, то фронтендеры взаимодействуют с гораздо более сложной «аппаратной частью» — органами зрения, слуха и иногда осязания обычных людей. Задача сделать так, чтобы было удобно, быстро, прозрачно, ожидаемо и т.д. В общем, если косячит фронтендер, это заметят все и сразу.
Вы ещё не напугались от таких перспектив? Тогда едем дальше.
Если коротко, то везде, где есть веб-разработка, а именно:
То есть при желании вы можете себе найти работу в любой интересной вам сфере, сочетая интерес и ремесло фронтендера. Да, некоторые компании ищут фуллстека, но, как правило, это либо очень серьёзные корпорации, которые готовы оплатить настоящего крутого фуллстек-программиста, либо небольшие конторы, для которых фуллстек — этой эникей-программист для поддержки сайта на CMS. Остальные — ваши потенциальные работодатели. Например, на момент написания статьи на «Хабр Карьере» таких отборных вакансий 249, а на hh.ru — чуть больше 4100 (правда, не таких отборных, но показательно).
Заработную плату будем смотреть тоже на «Хабр Карьере». Возьмём данные за второе полугодие 2019 года, вне зависимости от владения тем или иным стеком. К слову, знание какой-то определённой библиотеки или фреймворка прибавляет к заработной плате не так много, где-то от 5 до 15 ты. руб.
Разница между уровнями довольно ощутимая, а стек внутри вакансий довольно обширный — так что с одними онлайн-курсами JavaScript делать карьеру фронтендера вряд ли получится.
Действительно, хорошо оплачиваемый фронтенд-разработчик должен владеть не только базовым языком программирования, но также знать библиотеки и фреймворки. Мы выбрали по пять самых популярных технологий, которыми владеют разработчики различного уровня. Также, начиная с Junior, к владению стеком присоединяются ещё какие-то важные скиллы, которые можно увидеть в последней строке. В принципе, всё ожидаемо, для меня сюрпризов в таблице практически нет.
В описаниях вакансий фронтенд-разработчика можно встретить различные требования, от базового знания HTML до полного знания всего на свете и PHP в придачу. Мы выделим основные требования.
Иногда в требования работодателей входят навыки веб-дизайна, работа с графическими редакторами, знание и умение применять SEO (поисковая оптимизация) и проч. Да, действительно нередко эти скиллы ощутимо повышают ценность специалиста, но подумайте, а не хотят ли на вас свалить 2-3 должности по цене одной? А вот знание других веб-ориентированных языков программирования (PHP, Ruby, Python) позволит не только более качественно работать с бэкендом при разработке фронтенда, но и значительно повышает вашу ценность на рынке труда, а заодно может стать первым шагом к росту в сторону профессионального фуллстек-разработчика.

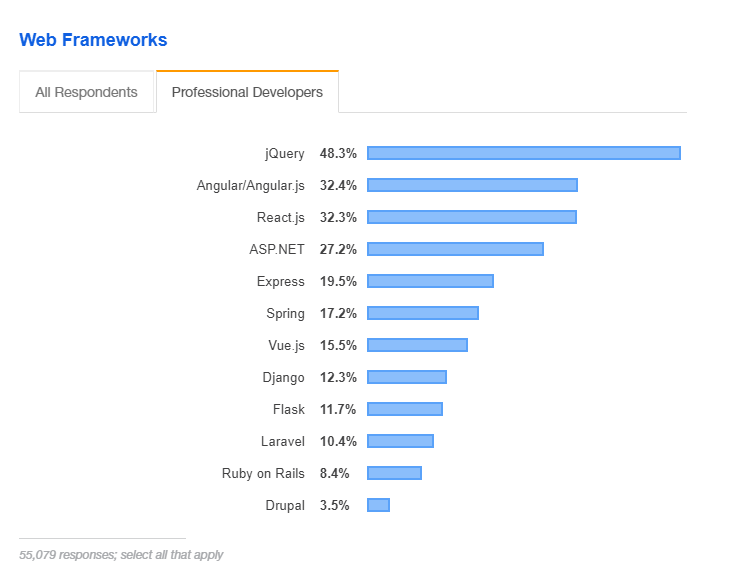
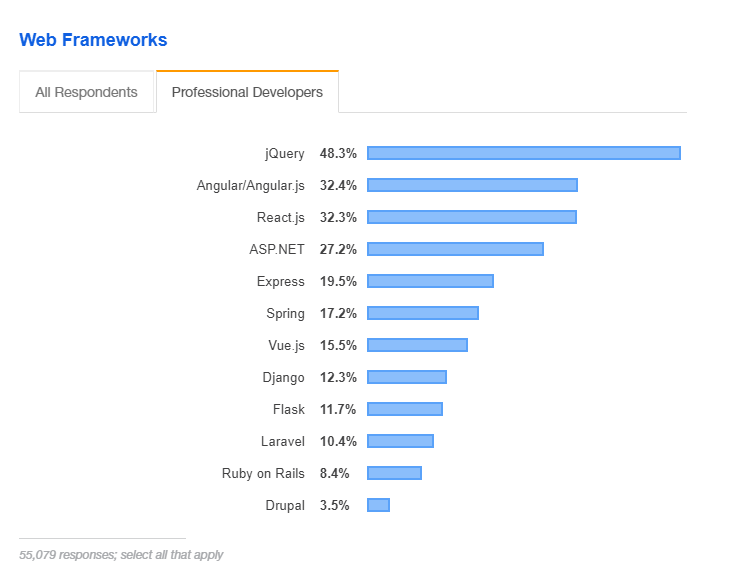
Наиболее популярные веб-фреймворки по версии отчёта StackOverflow. Очень рекомендую перейти на страницу отчёта и просмотреть его весь, хотя бы по графикам, попереключать вкладки, — так вы получите целостную картину происходящего в мировом IT. Много инсайтов даже для продвинутого, опытного айтишника.
Я не сторонник оценивать специалистов по их личностным качествам и требовать сострадания от фронтендера или интроверсии от бэкендера. Однако, имея определённые личностные черты, фронтенд-разработчик справится с работой несколько лучше, чем его конкуренты и коллеги.
При этом, как и любой технарь, разработчик должен понимать алгоритмы, иметь логическое мышление и уметь лаконично высказываться как в контенте, так и в коде.
Для любого программиста крайне желателен английский язык не ниже upper-intermediate с уклоном в технический английский. Так вы сможете читать в оригинале многочисленные рекомендации Google и других компаний для оптимальной разработки (очень много полезной документации!), самообучаться с помощью зарубежных лекций, общаться с коллегами на форумах, задавать вопросы, а также читать книги по юзабилити и дизайну, среди которых очень много крутых англоязычных и пока не переведённых изданий.
Развиваться именно в программировании без знания английского языка крайне затруднительно, особенно в веб-технологиях.
В российских реалиях, как мы уже говорили в первой статье про сисадминов, высшее образование необходимо для успешного трудоустройства. Поэтому желательно иметь хорошую образовательную базу (политех, университет, на край — техническая специальность в каком-нибудь базовом вузе). В принципе, при навыках логического мышления и умении работать с алгоритмами подойдёт любое высшее образование — был бы человек толковый. Сегодня уже есть специальности и направления в вузах, где студенты осваивают основы фронтенд и бэкенд-разработки, это очень хорошо. Но этого категорически мало.
Конечно, первое, с чем вы столкнётесь, выбирая профессию фронтенд-разработчика, это онлайн-школы. Пока я писал эту статью, я погуглил несколько картинок и отчёты площадок по теме фронтенда. У меня весь яндекс и гугл теперь в объявлениях, которые обещают меня сделать гулу JavaScript за 2-3-6-12 месяцев. Соблазнился бы, если бы не знал, что такое JavaScript и как его выучить за 21 день.Брать курс для старта или систематизации знаний или не брать — дело вашего желания, времени и дохода. В любом случае, просто прослушать не получится — придётся сидеть и бить по клавишам, делать тестовые сайты или пилить свой пет-сервис (включая бэкенд, кстати).
Впрочем, к этому обучение фронтенд-разработке и сводится: вы берёте именно проект и на нём учитесь. Если хочется денег, можно попытаться сделать сайт для небольшой компании или устроиться на стажировку (но для этого у вас уже должны быть хоть какие-то навыки разработки или тестирования). Только ежедневный кодинг, поиск оптимальных решений, тщательный анализ работы кода помогут вам прокачаться как разработчику.
Список книг и ресурсов зависит от того, какой стек вы выберете. Но есть несколько, которые нужны абсолютно любому фронтендеру (а то и любому программисту в принципе). Сделаю сумбурный список — по мере силы собственных впечатлений.
В прошлый раз нас упрекали, что мы указали мало книг и ресурсов. Увы, на каждую потребность свой набор — и столько охватить просто невозможно. Поэтому в комментариях рассказывайте, где и как вы учились, с помощью чего практиковались — для новичков и не только это будет супер полезная информация.
У фронтендера три основных пути развития.
В любом случае стоять на месте и никуда не двигаться в карьере получится только у самых скучных и немотивированных, потому что динамичность веба сама тащит за собой разработчиков и заставляет их прокачивать свои скиллы. И да, всегда можно быть очень хорошим, лучшим фронтенд-разработчиком.
Главный миф — это то что профессия фронтенд-разработчика умирает. Конечно, нет. Более того, интерфейсы год от года становится всё сложнее, и ИТ-сфера будет нуждаться в продвинутых специалистах, способных разобраться в этих усложнениях. Фронтенд-разработка будет нужна ещё довольно долго, и никакие шаблоны, визивиги, CMS и прочие средства её не заменят. О важности и нужности профессии можно судить по ряду графиков — думаю, всё наглядно и не нужно ещё раз повторяться о том, что не может умереть профессия, которая обеспечивает самое главное — взаимодействие пользователя и интерфейса.

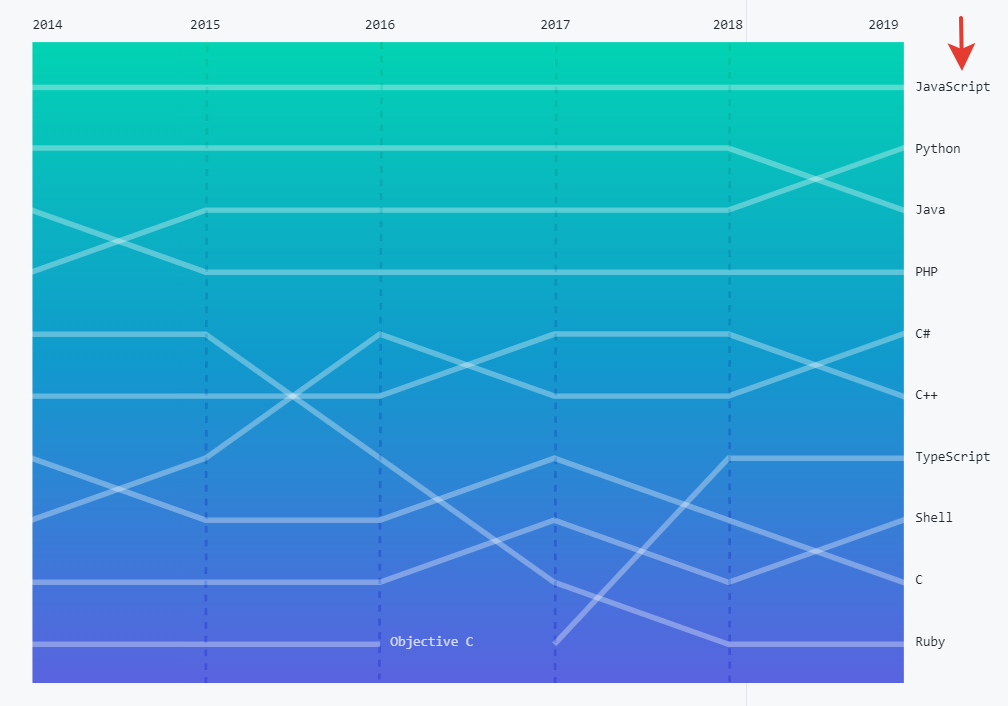
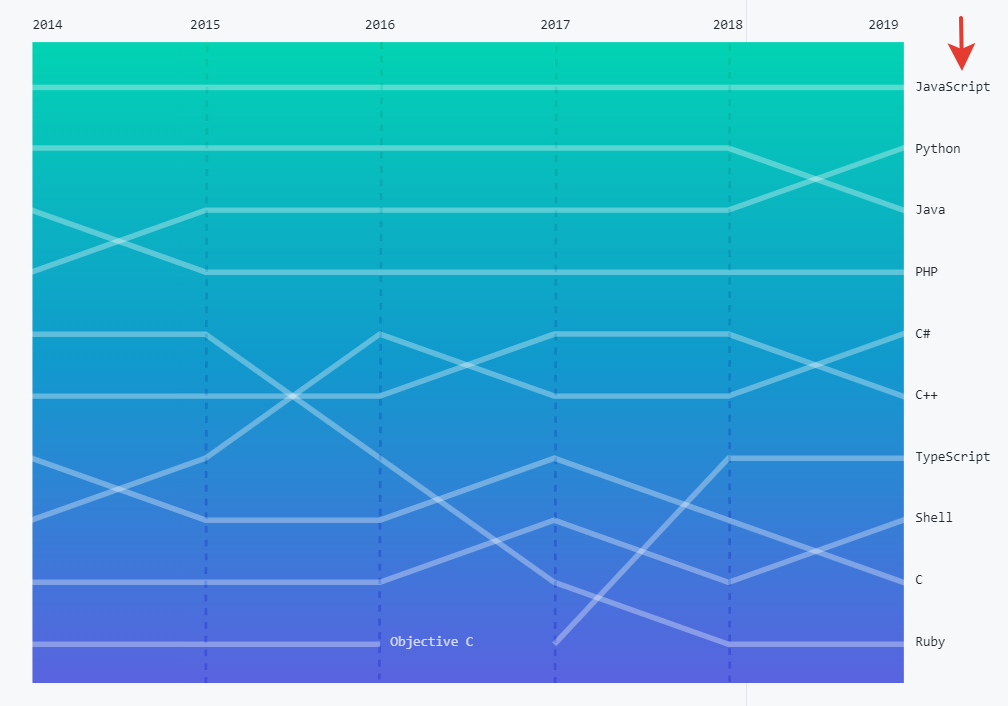
Просто посмотрите на 10 самых популярных языков программирования в проектах GitHub и оцените положение JavaScript на этом графике. В данном случае прямая линия не означает умирание, она означает стабильность и востребованность.

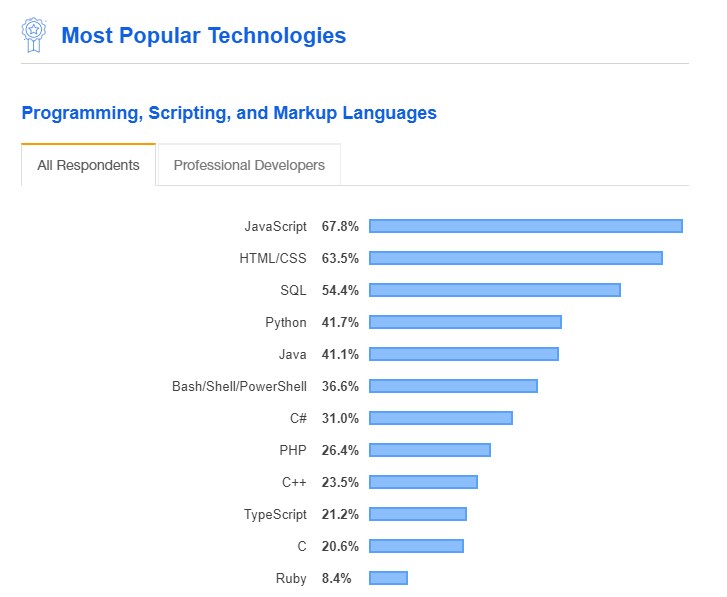
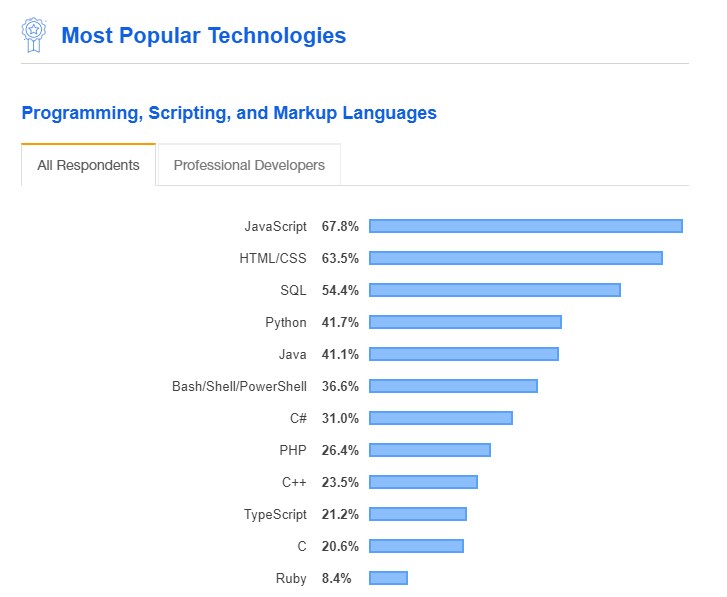
Наиболее популярные языки программирования из отчёта StackOverflow. Кстати, JavaScript здесь удерживает лидерство уже седьмой год.
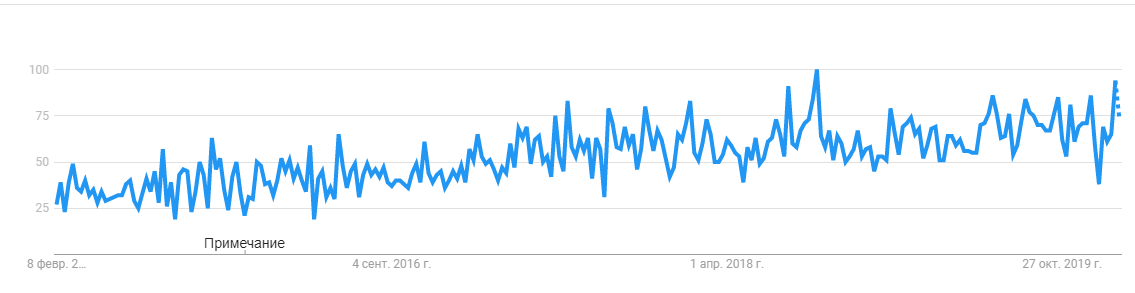
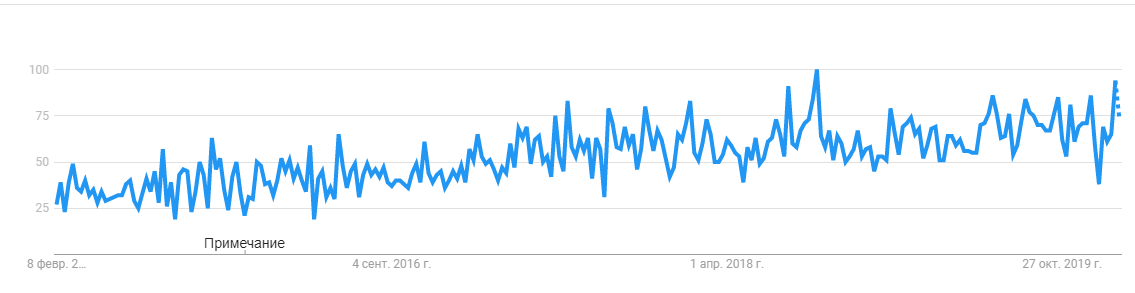
А вот и тренды Гугла.

Динамика запроса «frontend developer» в мире, 5 лет

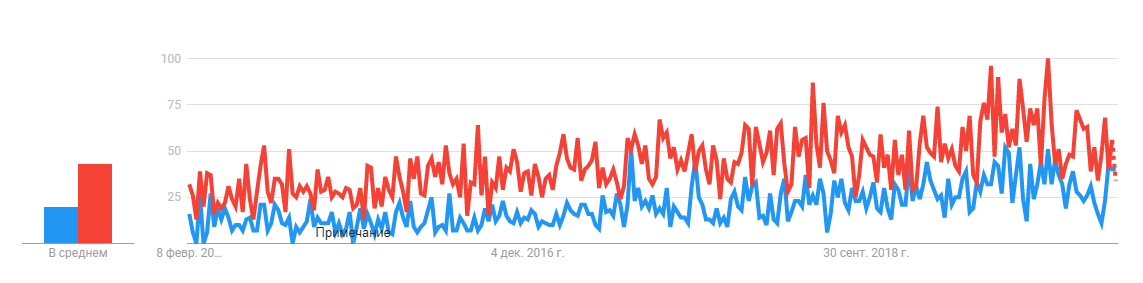
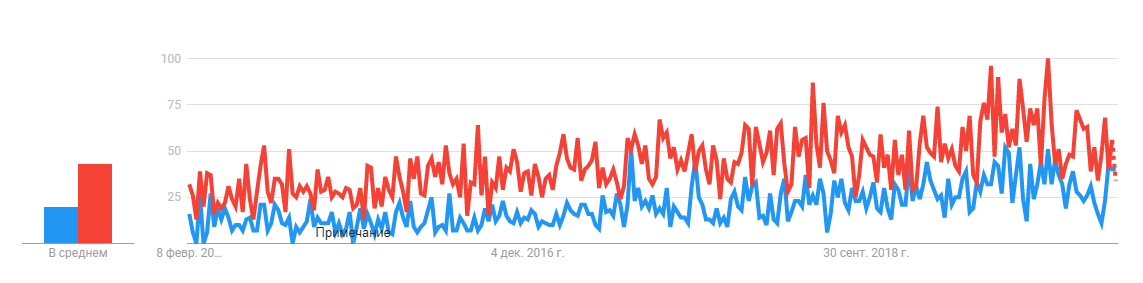
Динамика запроса «frontend» (красным) и «фронтенд» (синим) в России, 5 лет
А вот второй миф нифига не миф, а чистая правда. Работодатели часто не понимают, кого они нанимают на работу и ищут не того, кто готов решать конкретные задачи и брать на себя ответственность за их решение, а того, кто «должен знать» какой-то им одним ведомый стек технологий. Именно поэтому нужно быть готовым к тому, что вакансия фронтендера будет один раз похожа на вакансию верстальщика, а второй — на вакансию фулстека. Если работодатель выучил аббревиатуру TDD (test driven development), то вакансию можно найти и среди тестировщиков :-) На самом деле, такой дичи, как в требованиях к фронтенд-программистам не встречается практически нигде (хуже дела обстоят только у пиарщиков и маркетологов, те вообще должны быть МФУ). Если вам очень хочется в компанию и вы понимаете, что собеседование идёт не туда, постарайтесь перевести разговор на задачи и рассказать, как конкретно вы собираетесь их решать и с помощью какого стека. Впрочем, если не туда пошло уже на собеседовании, может, вы слишком хорошо думаете о компании?
Весь веб меняется очень быстро — появляются новые технологии, новые паттерны взаимодействия, выходят новые утилиты и обновления фреймворков и библиотек. Однако если вы упустите что-то из новинок, завтра сайт, за который вы будете отвечать, не станет более медленным, страшным и не превратится в тыкву. При выборе технологий, смене стека, изменении логики работы интерфейса думайте о своих пользователях, о том, к чему они привыкли, смотрите аналитику, тепловые карты и вносите только действительно необходимые и полезные изменения. Тем временем изучая новое и пробуя его на пет-проектах, потому что опыт приходит только с практикой, а понимание лучших решений — на живых примерах.
А как и почему вы решили стать фронтенд-разработчиком? Что в профессии хорошо, а что нет? Рассказывайте в комментариях, поможем тем, кто стоит на распутье.

yyy: на костылях и велосипедах
ххх: ммм, хороший фреймворк!
Bash.im
Когда приходит мысль стать программистом, ты вдохновенно открываешь справочник Шилдта по С, заказываешь толстую книгу Страуструпа по С++ и учишься шутить про указатель на указатель на указатель и про рекурсию. Жёсткая романтика первого времени… Но всё меняется, когда в твою жизнь случайно приходит JavaScript. «Какой он простой, понятный, какой классный синтаксис! Всё, решено, буду писать сайты», — думает начинающий программист и решает стать гуру всея веба. Но потом выбранный стек меняет своё дружелюбное лицо, и чем дальше, тем больше. Но ты уже не можешь остановиться, потому что ты один из них — фронтенд-разработчиков. Тех самых, которые «смотрящие за мордой сайта». Ну что, захотелось присоединиться? Тогда для вас 2 серия нашего спецраздела «Профессия:…»

Мы уже готовили эту статью, когда в среду вышел пост «Хабр Карьеры» с интервью представителя онлайн-школы о работе фронтенда, что не могло не радовать: значит, в нашей серии «Профессия:..» появится очередной нужный, полезный, актуальный материал. Кстати, первый выпуск был посвящён профессии системного администратора.
Кто это?
Сперва немного лирики и отступления от темы.
На пороге третьего десятилетия XXI века кажется, что интерес пользователей и разработчиков сместился c веб-интерфейсов в сторону мобильных приложений и IoT. Но это только кажется. Проведём простой мысленный эксперимент. Подумайте, сколько сайтов вы посещаете со всех своих гаджетов в неделю и проанализируйте, какие мобильные приложения у вас установлены. Скорее всего, получится, что все информационные и новостные ресурсы вы просматриваете на полных и мобильных версиях сайтов (в браузере), а мобильные приложения выполняют «специфические» задачи: социальные сети, мессенджеры, планировщики, хобби и т.д. То есть о вымирании веба говорить слишком рано.
Более того, одним из трендов 2019-2020 года (а мне думается, что и до года 2025) стали так называемые PWA (Progressive Web Apps), которые называют будущим мобильного веба. Если говорить максимально просто, то PWA — это не что иное как мобильный сайт здорового человека такой, каким он должен быть. Лучше всего PWA определил один из создателей этой концепции и автор самого термина Алекс Рассел: «Progressive Web Apps are just websites that took all the right vitamins.» («PWA это всего лишь сайт, который принимает все необходимые витамины»).
PWA даёт пользователю набор возможностей, который обычно ассоциирован с нативным мобильным приложением. Например, можно получить мгновенную загрузку при втором заходе, устанавливать значок сайта на экране гаджета для быстрого входа, получать настроенные уведомления, отказаться от навигации браузера и работать в удобном полноэкранном режиме и т.д.
Кстати, если вам интересно познакомиться с PWA поближе, есть классная страница о нём и, конечно, рекомендации Гугла.
Так что, друзья мои, очевидно, что вне зависимости от роста мобильных приложений и технологий, веб ещё долго останется открытым стандартом для взаимодействия пользователей и любых наборов информации (сайтов, блогов, социальных сетей, интернет-магазинов и всего остального).
Что-то меня в бэкенд унесло. Не суть. Суть в том, что при любом бэкенде любого сайта должна быть «морда» сайта и он должен как-то работать. И всё происходит, когда приходят они — фронтенд-разработчики. Они отвечают за разработку внешнего интерфейса сайта, то есть того, как бэкенд и дизайн сайта взаимодействуют с пользователем (если вдруг вы на Хабре случайно, поясню — за каждым сайтом скрывается куча всего: дизайн, различные прослойки и огромный бэкенд, то есть вся логика работы, СУБД и проч). В общем, когда-то истина крылась вот в этой картинке:

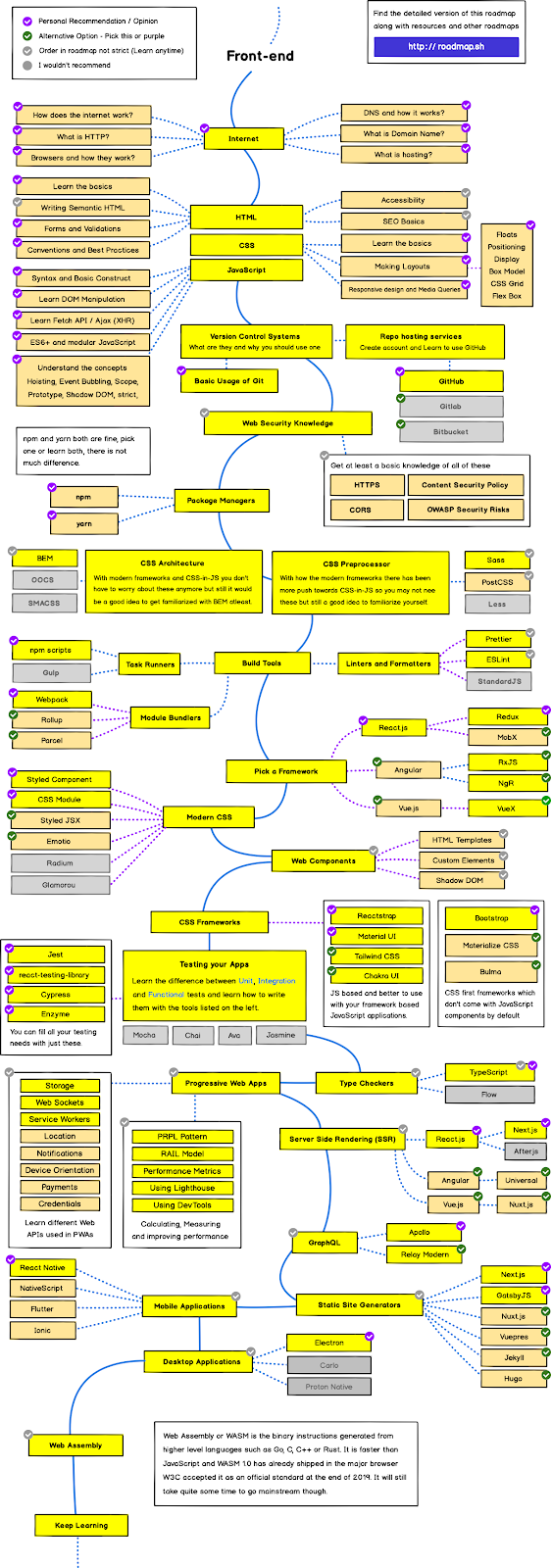
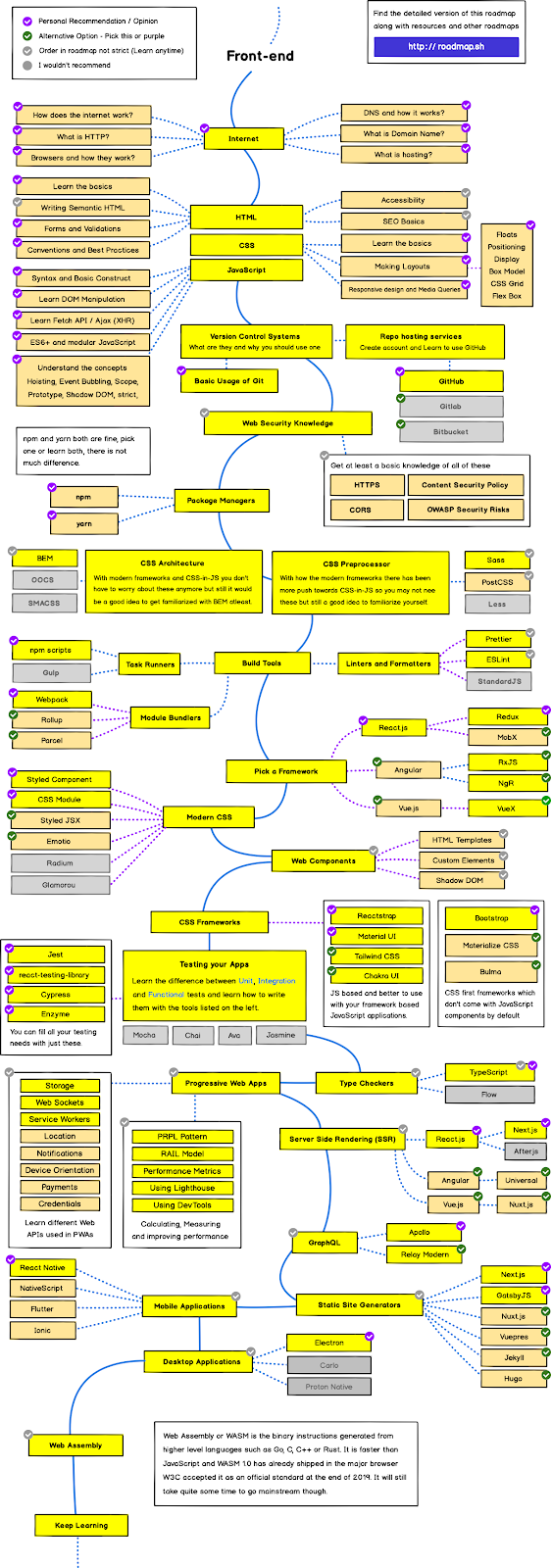
Эта эпичная и знакомая всем картинка уже сегодня трансформировалась и действительно, профессия фронтенд-разработчика стала несравнимо сложнее и многокомпонентнее, чем каких-то 7-10 лет назад. Теперь это выглядит так, и 2028 по ощущениям гораздо ближе :-)

Фронтендеры отвечают за логичную работу всех компонентов сайта, включая контент, кнопки, изображения, навигацию и внутренние ссылки. Нередко именно они проектируют первичную структуру сайта, работают с требованиями пользователей (заказчиков), то есть отвечают за клиентскую сторону пользовательского интерфейса. И если бэкендеры отвечают за программно-аппаратную часть и им скорее важно, как софт взаимодействует с железом, то фронтендеры взаимодействуют с гораздо более сложной «аппаратной частью» — органами зрения, слуха и иногда осязания обычных людей. Задача сделать так, чтобы было удобно, быстро, прозрачно, ожидаемо и т.д. В общем, если косячит фронтендер, это заметят все и сразу.
Вы ещё не напугались от таких перспектив? Тогда едем дальше.
Где нужен?
Если коротко, то везде, где есть веб-разработка, а именно:
- Компании, для которых сайт — важнейшая коммерческая составляющая: разработчики пользовательского ПО, рекламные агентства, ритейлеры, сотовые операторы, банки, СМИ, блоги и что угодно. Если сайт призван развлекать, продавать и приносить деньги, чаще всего компании предпочитают иметь свою разработку.
- Интернет-магазины, информационные порталы, маркетплейсы и проч.
- Разработчики веб-приложений для бизнеса: сервисы управления проектами, корпоративные порталы, CRM, ERP, BPM и любые другие сервисы.
- Развлекательные сервисы и проч.
То есть при желании вы можете себе найти работу в любой интересной вам сфере, сочетая интерес и ремесло фронтендера. Да, некоторые компании ищут фуллстека, но, как правило, это либо очень серьёзные корпорации, которые готовы оплатить настоящего крутого фуллстек-программиста, либо небольшие конторы, для которых фуллстек — этой эникей-программист для поддержки сайта на CMS. Остальные — ваши потенциальные работодатели. Например, на момент написания статьи на «Хабр Карьере» таких отборных вакансий 249, а на hh.ru — чуть больше 4100 (правда, не таких отборных, но показательно).
Средняя заработная плата
Заработную плату будем смотреть тоже на «Хабр Карьере». Возьмём данные за второе полугодие 2019 года, вне зависимости от владения тем или иным стеком. К слову, знание какой-то определённой библиотеки или фреймворка прибавляет к заработной плате не так много, где-то от 5 до 15 ты. руб.
| Уровень специалиста |
Средняя заработная плата |
|---|---|
| Младший (Junior) |
53 404 руб. |
| Средний (Middle) |
99 396 руб. |
| Старший (Senior) |
170 535 руб. |
| Ведущий (Lead) |
185 533 руб. |
Разница между уровнями довольно ощутимая, а стек внутри вакансий довольно обширный — так что с одними онлайн-курсами JavaScript делать карьеру фронтендера вряд ли получится.
Базовые требования к профессионалу
Действительно, хорошо оплачиваемый фронтенд-разработчик должен владеть не только базовым языком программирования, но также знать библиотеки и фреймворки. Мы выбрали по пять самых популярных технологий, которыми владеют разработчики различного уровня. Также, начиная с Junior, к владению стеком присоединяются ещё какие-то важные скиллы, которые можно увидеть в последней строке. В принципе, всё ожидаемо, для меня сюрпризов в таблице практически нет.
| Стажёр (Intern) |
Младший (Junior) |
Средний (Middle) |
Старший (Senior) |
Ведущий (Lead) |
|---|---|---|---|---|
|
|
|
|
|
| — |
Git, БЭМ, адаптивная вёрстка, СУБД |
+кроссбраузерная вёрстка |
+управление разработкой, Ruby on Rails |
+ управление людьми, проектирование архитектуры предложения |
В описаниях вакансий фронтенд-разработчика можно встретить различные требования, от базового знания HTML до полного знания всего на свете и PHP в придачу. Мы выделим основные требования.
- Владение и понимание принципов веб-дизайна, UI/UX.
- Понимание потребностей разных групп пользователей, включая необходимость работы с Accessibility (доступность сайта для прочтения, понимания и взаимодействия лицами с ограниченными возможностями).
- Навыки мониторинга производительности и состояний сайта, наблюдения за трафиком.
- Понимание правил и проблем юзабилити, навыки быстрого исправления проблем.
- Навыки проектирования архитектуры веб-приложения.
- Тестирование сайтов на удобство использования, специальные возможности, необходимый дебаггинг.
- Профилирование, рефакторинг и оптимизация разработанных приложений.
Иногда в требования работодателей входят навыки веб-дизайна, работа с графическими редакторами, знание и умение применять SEO (поисковая оптимизация) и проч. Да, действительно нередко эти скиллы ощутимо повышают ценность специалиста, но подумайте, а не хотят ли на вас свалить 2-3 должности по цене одной? А вот знание других веб-ориентированных языков программирования (PHP, Ruby, Python) позволит не только более качественно работать с бэкендом при разработке фронтенда, но и значительно повышает вашу ценность на рынке труда, а заодно может стать первым шагом к росту в сторону профессионального фуллстек-разработчика.

Наиболее популярные веб-фреймворки по версии отчёта StackOverflow. Очень рекомендую перейти на страницу отчёта и просмотреть его весь, хотя бы по графикам, попереключать вкладки, — так вы получите целостную картину происходящего в мировом IT. Много инсайтов даже для продвинутого, опытного айтишника.
И вновь прекрасная схема технологий 2020 для фронтенд-разработчика (роадмап)
Камран Ахмед

Камран Ахмед
Важные личные качества
Я не сторонник оценивать специалистов по их личностным качествам и требовать сострадания от фронтендера или интроверсии от бэкендера. Однако, имея определённые личностные черты, фронтенд-разработчик справится с работой несколько лучше, чем его конкуренты и коллеги.
- Однозначно нужны коммуникативные навыки, поскольку придётся работать с требованиями пользователей, уточнять что-то внутри рабочих групп, тесно общаться с проектировщиками, бэкендерами, дизайнерами, тестировщиками. Вы должны уметь задать правильные направляющие вопросы, чтобы получить максимально точные и однозначные ответы. Реализовывать что-то молча, а потом переделывать из-за вала обращений пользователей — признак непрофессионала.
- Любознательность поможет всегда быть на переднем крае технологий, забирать в проект лучшие новинки в стеке, узнавать первым о возможностях и внедрять их в продакшен.
- Общая эрудированность, интуиция и эмоциональность помогут лучше понять, чем живут пользователи, «влезть в их шкуру», осознать особенности поведения в вебе различных социальных групп и применить это знание в разработке.
- Художественные навыки, вкус и чувство стиля помогут сочетать готовый дизайн и грамотно выстроенный интерфейс.
При этом, как и любой технарь, разработчик должен понимать алгоритмы, иметь логическое мышление и уметь лаконично высказываться как в контенте, так и в коде.
Необходимость знания иностранных языков
Для любого программиста крайне желателен английский язык не ниже upper-intermediate с уклоном в технический английский. Так вы сможете читать в оригинале многочисленные рекомендации Google и других компаний для оптимальной разработки (очень много полезной документации!), самообучаться с помощью зарубежных лекций, общаться с коллегами на форумах, задавать вопросы, а также читать книги по юзабилити и дизайну, среди которых очень много крутых англоязычных и пока не переведённых изданий.
Развиваться именно в программировании без знания английского языка крайне затруднительно, особенно в веб-технологиях.
Где учиться
В российских реалиях, как мы уже говорили в первой статье про сисадминов, высшее образование необходимо для успешного трудоустройства. Поэтому желательно иметь хорошую образовательную базу (политех, университет, на край — техническая специальность в каком-нибудь базовом вузе). В принципе, при навыках логического мышления и умении работать с алгоритмами подойдёт любое высшее образование — был бы человек толковый. Сегодня уже есть специальности и направления в вузах, где студенты осваивают основы фронтенд и бэкенд-разработки, это очень хорошо. Но этого категорически мало.
Конечно, первое, с чем вы столкнётесь, выбирая профессию фронтенд-разработчика, это онлайн-школы. Пока я писал эту статью, я погуглил несколько картинок и отчёты площадок по теме фронтенда. У меня весь яндекс и гугл теперь в объявлениях, которые обещают меня сделать гулу JavaScript за 2-3-6-12 месяцев. Соблазнился бы, если бы не знал, что такое JavaScript
Впрочем, к этому обучение фронтенд-разработке и сводится: вы берёте именно проект и на нём учитесь. Если хочется денег, можно попытаться сделать сайт для небольшой компании или устроиться на стажировку (но для этого у вас уже должны быть хоть какие-то навыки разработки или тестирования). Только ежедневный кодинг, поиск оптимальных решений, тщательный анализ работы кода помогут вам прокачаться как разработчику.
Лучшие книги и средства обучения
Список книг и ресурсов зависит от того, какой стек вы выберете. Но есть несколько, которые нужны абсолютно любому фронтендеру (а то и любому программисту в принципе). Сделаю сумбурный список — по мере силы собственных впечатлений.
- Стив Макконнелл «Совершенный код». Просто читайте эту книгу и впитывайте то, что там написано. Вы сразу (нет, не сразу) поймёте, что такое грамотная разработка, и чем она отличается от говнокода.
- htmlbook.ru — просто добавьте этот сайт в закладки, закреплённое и в своё сердце. Это великолепная энциклопедия веб-разработчика на русском языке с адекватной и удобной структурой.
- Книги Кайла Симпсона — ищите то, что вам нужно и то что актуальной даты издания. Он очень круто пишет и структурирует информацию о JavaScript.
- Хавербеке Марейн «Выразительный JavaScript. Современное веб-программирование» — практически ценная книга от настоящего профессионала. Если не ошибаюсь, у «Питера» пережила издание в 2019 году, свежак.
- webref.ru — очень классный сайт для разработчиков веба, разбирайтесь, обучайтесь.
- Книги по вашей технологии — переводные или в оригинале (ищите O'Reilly).
- codecademy.com — люблю этот сайт и иногда использую для поддержания мозгов в порядке. Интерактивный сайт для обучения разработке на разных языках программирования на английском, с самого низкого, нулевого, уровня. Есть базовый бесплатный курс, есть платный — 15$ в месяц. Нравится общая интерактивность, значки, ачивки и постепенное нарастание сложности задач.
- htmlacademy.ru — есть бесплатные курсы, части курсов и блог. Берите все знания, что сможете унести.
- Бесплатные курсы и видео, которых бесконечно много на Youtube на русском и английском языках. Просто слушайте, повторяйте, систематизируйте знания. Для начала подойдут любые, очень скоро вы научитесь отличать крутые вещи от дилетантских.
- Ну и конечно — не бойтесь и не стесняйтесь коммитить в open source проекты (начните с небольших, а там и до библиотек, и до фреймворков дойдёте), ковыряйте чужой код, изучайте принципы и алгоритмы.
- Хорошая статья с очень простым английским и подсказками для начинающих свой путь в JavaScript.
- Конечно же Хабр. Одна команда RUVDS сколько крутого по JavaScript и фронтенду перевела!
В прошлый раз нас упрекали, что мы указали мало книг и ресурсов. Увы, на каждую потребность свой набор — и столько охватить просто невозможно. Поэтому в комментариях рассказывайте, где и как вы учились, с помощью чего практиковались — для новичков и не только это будет супер полезная информация.
Будущее фронтендера
У фронтендера три основных пути развития.
- Внутри фронтенд-стека. Первый уровень — заточенность на задачу и кодинг; второй уровень — расширенная работа с интерфейсами и концепциями, освоение нескольких фреймворков, TDD, новые библиотеки; третий уровень — архитектура и проектирование интерфейсов, производительность; четвёртый уровень — техническая экспертиза и управление группой разработчиков.
- Переход на полный стек (фуллстек-разработчик) — пусть к бОльшим деньгам, крупным корпорациям, нетривиальным задачам. Вы соединяете в себе способность разрабатывать веб-приложения сразу со всех сторон и не зависеть от чужого кривого кода (в идеале, а так-то — ха-ха).
- Переход на менеджерские позиции, управление проектами, управление всем коллективом разработчиков, общение с клиентами, презентации. Исключительно для тех, кто это любит.
В любом случае стоять на месте и никуда не двигаться в карьере получится только у самых скучных и немотивированных, потому что динамичность веба сама тащит за собой разработчиков и заставляет их прокачивать свои скиллы. И да, всегда можно быть очень хорошим, лучшим фронтенд-разработчиком.
Мифы профессии
▍Фронтенд умирает
Главный миф — это то что профессия фронтенд-разработчика умирает. Конечно, нет. Более того, интерфейсы год от года становится всё сложнее, и ИТ-сфера будет нуждаться в продвинутых специалистах, способных разобраться в этих усложнениях. Фронтенд-разработка будет нужна ещё довольно долго, и никакие шаблоны, визивиги, CMS и прочие средства её не заменят. О важности и нужности профессии можно судить по ряду графиков — думаю, всё наглядно и не нужно ещё раз повторяться о том, что не может умереть профессия, которая обеспечивает самое главное — взаимодействие пользователя и интерфейса.

Просто посмотрите на 10 самых популярных языков программирования в проектах GitHub и оцените положение JavaScript на этом графике. В данном случае прямая линия не означает умирание, она означает стабильность и востребованность.

Наиболее популярные языки программирования из отчёта StackOverflow. Кстати, JavaScript здесь удерживает лидерство уже седьмой год.
А вот и тренды Гугла.

Динамика запроса «frontend developer» в мире, 5 лет

Динамика запроса «frontend» (красным) и «фронтенд» (синим) в России, 5 лет
▍Работодатели не очень понимают в видах программистов
А вот второй миф нифига не миф, а чистая правда. Работодатели часто не понимают, кого они нанимают на работу и ищут не того, кто готов решать конкретные задачи и брать на себя ответственность за их решение, а того, кто «должен знать» какой-то им одним ведомый стек технологий. Именно поэтому нужно быть готовым к тому, что вакансия фронтендера будет один раз похожа на вакансию верстальщика, а второй — на вакансию фулстека. Если работодатель выучил аббревиатуру TDD (test driven development), то вакансию можно найти и среди тестировщиков :-) На самом деле, такой дичи, как в требованиях к фронтенд-программистам не встречается практически нигде (хуже дела обстоят только у пиарщиков и маркетологов, те вообще должны быть МФУ). Если вам очень хочется в компанию и вы понимаете, что собеседование идёт не туда, постарайтесь перевести разговор на задачи и рассказать, как конкретно вы собираетесь их решать и с помощью какого стека. Впрочем, если не туда пошло уже на собеседовании, может, вы слишком хорошо думаете о компании?
Главный совет
Весь веб меняется очень быстро — появляются новые технологии, новые паттерны взаимодействия, выходят новые утилиты и обновления фреймворков и библиотек. Однако если вы упустите что-то из новинок, завтра сайт, за который вы будете отвечать, не станет более медленным, страшным и не превратится в тыкву. При выборе технологий, смене стека, изменении логики работы интерфейса думайте о своих пользователях, о том, к чему они привыкли, смотрите аналитику, тепловые карты и вносите только действительно необходимые и полезные изменения. Тем временем изучая новое и пробуя его на пет-проектах, потому что опыт приходит только с практикой, а понимание лучших решений — на живых примерах.
А как и почему вы решили стать фронтенд-разработчиком? Что в профессии хорошо, а что нет? Рассказывайте в комментариях, поможем тем, кто стоит на распутье.







