Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Здравствуйте, Хабр! Мы изучаем возможность издания книги на тему «PWA» (Progressive Web Applications). На Хабре уже немало публикаций на эту тему, особенно интересен материал из блога компании RUVDS, из которого мы и процитируем определение PWA:
Чтобы определиться с тем, целесообразно ли вашей организации разрабатывать собственное прогрессивное веб-приложение (PWA), задайте себе два вопроса:
Это не означает, что на сайте нужно реализовать все существующие фичи прогрессивных веб-приложений. Возможно, вам не потребуется обеспечивать функциональность в оффлайновом режиме, пуш-уведомления или даже возможность устанавливать ваш сайт на главный экран пользовательского устройства. Вполне вероятно, что хватит абсолютного минимума: защищенный сайт, сервис-воркер, ускоряющий его работу, файл манифеста – такие вещи пригодятся на любом сайте.
Разумеется, вы можете решить, что именно ваш персональный сайт или сайд-проект – не тот ресурс, ради которого стоит разрабатывать прогрессивное веб-приложение, тратя на это лишнее время и силы. Это понятно, и в долгосрочной перспективе даже персональные сайты обрастут возможностями прогрессивных веб-приложений, когда поддержка соответствующих возможностей будет добавлена в системы управления контентом, на которых эти сайты основаны. Например, Magento и WordPress на момент написания этого текста уже анонсировали планы добавить возможности прогрессивных веб-приложений на свои платформы. Ожидается, что их примеру последуют и другие.
Однако, если вы ведете сайт, который каким-либо образом обеспечивает прибыль для вашей организации, вам надлежит превратить его в прогрессивное веб-приложение, и уже сейчас распланировать, как это делать. Компании, развернувшие прогрессивные веб-приложения, получают рост конверсии, вовлеченность пользователей, увеличение продаж и прибылей от рекламы. Например, у Pinterest в результате внедрения PWA основная аудитория увеличилась на 60 процентов, а генерируемая пользователями выручка от рекламы выросла на 44 процента. Пользователи West Elm стали проводить на сайте примерно на 15 больше времени, выручка от одного посещения выросла на 9 процентов.

Рисунок: Эдди Османи, Google, написал кейс-исследование о прогрессивном веб-приложении Pinterest, сравнив его как с их старым мобильным сайтом, так и с их нативным приложением.
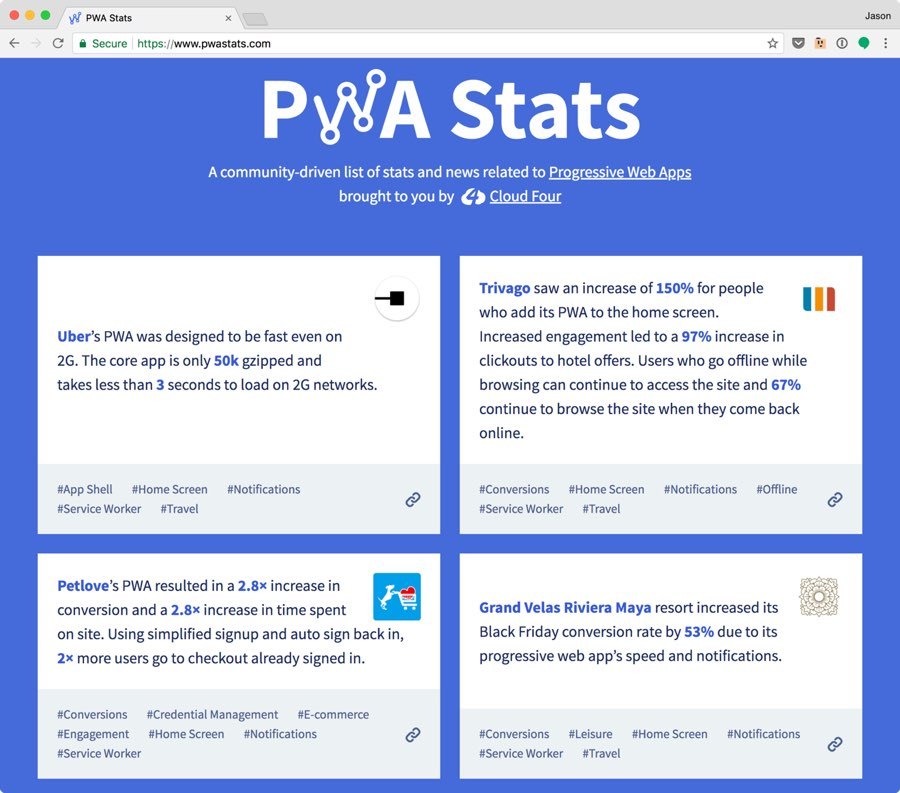
Историй успеха, связанных с прогрессивными веб-приложениями, настолько много, что моя компания, Cloud Four, запустила сайт под названием PWA Stats, на котором ведет их учет. Вполне вероятно, что там найдется кейс об организации, похожей на вашу, и на этом примере вы сможете убедить коллег в целесообразности прогрессивного веб-приложения и для вашей компании.

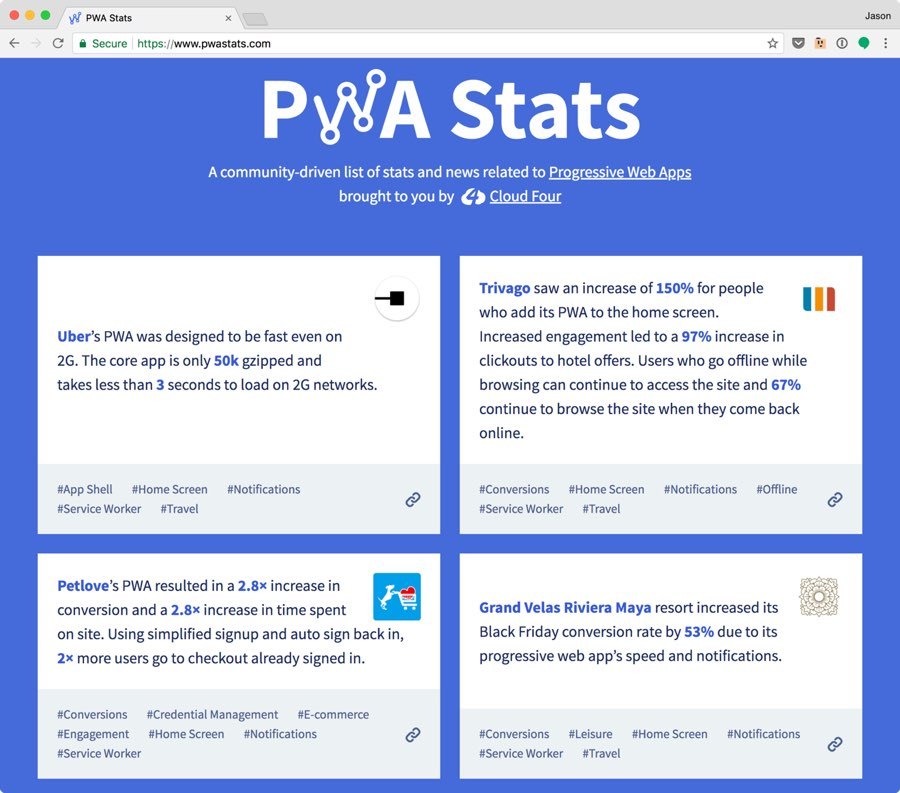
Рисунок: на PWAstats.com собраны статистика и истории, свидетельствующие о действенности прогрессивных веб-приложений.
И такая работа по убеждению может быть необходима. Несмотря на очевидные преимущества прогрессивных веб-приложений, многие бизнесы под них пока не перестроились – зачастую потому, что руководству попросту пока не известно о PWA. (Поэтому, приступая к созданию PWA прямо сейчас, вы, возможно, выигрываете время!)
Однако, также существует и серьезная путаница относительно того, на что способны прогрессивные веб-приложения, для чего их можно использовать, и как они соотносятся с нативными веб-приложениями. Такая путаница провоцирует страх, неопределенность, сомнения, и все это замедляет внедрение прогрессивных веб-приложений.
Если вы будете пропагандировать внедрение PWA в вашей организации, то, возможно, некоторые вас не поймут, и вы даже можете столкнуться с сопротивлением. Поэтому давайте обсудим некоторые аргументы, которые помогут вам укрепить ваши позиции и пригодятся при убеждении коллег.
Если в вашей организации уже есть нативное приложение, то стейкхолдеры могут возразить, что вдобавок никакого PWA им не требуется – особенно потому, что основным достоинством PWA считается внедрение возможностей и функционала, присущих нативным приложениям.
Тянет предположить, что прогрессивные веб-приложения составляют конкуренцию нативным — как правило, именно в таком ключе о них пишут в СМИ. Но на самом деле прогрессивное веб-приложение работает независимо от того, есть ли уже в компании нативное.
Отвлекитесь от споров «нативные приложения против веб-приложений» и сосредоточьтесь на специфике взаимодействий пользователя с сайтом вашей организации в Интернете. Прогрессивные веб-приложения целесообразно использовать просто в силу их собственных достоинств: они помогают вам расширить пользовательскую аудиторию, защитить сайт, получить прибыль, обеспечить более надежные взаимодействия с пользователями и уведомлять их об обновлениях – все это дополнит возможности вашего нативного приложения.
Не у всех ваших нынешних пользователей установлено ваше нативное приложение — а у ваших потенциальных пользователей его вообще нет. Вероятно, приложение установлено даже не у большинства типичных пользователей, а те, кто все-таки установил его, могут заходить туда с ПК.
Повышая качество взаимодействий с сайтом, вы увеличиваете шансы на то, что ваши нынешние и будущие пользователи прочтут ваш контент или приобретут вашу продукцию (или даже скачают ваше нативное приложение!) Качество работы с сайтом можно повысить именно при помощи прогрессивного веб-приложения.
Несмотря на то, в чем вас уверяют технические блоги, мобильный веб растет быстрее нативных приложений. На сайте comScore сравнили топ-1000 мобильных приложений с топ-1000 самых помещаемых сайтов и пришли к выводу, что «аудитория мобильного веба почти в три раза больше аудитории мобильных приложений и растет вдвое быстрее».
Хотя и верно, что люди больше времени проводят в любимых мобильных приложениях, чем в вебе, учтите, что порой очень сложно вообще убедить человека, чтобы он установил ваше приложение себе на устройство. Примерно половина пользователей смартфонов в США, как правило, не устанавливают и одного приложения в месяц.
Если ваше нативное приложение лежит в магазине приложений, это еще не гарантирует, что люди будут его устанавливать. Работа по раскрутке приложения и стимулирование пользователей его устанавливать дорого стоит. По данным компании Liftoff, занимающейся маркетингом мобильных приложений, средние затраты, необходимые, чтобы приложение установил один пользователь, составляют 4,12 $ и взлетают до 8,21 $ на одного пользователя, если вы хотите, чтобы человек создал себе аккаунт в вашем приложении.
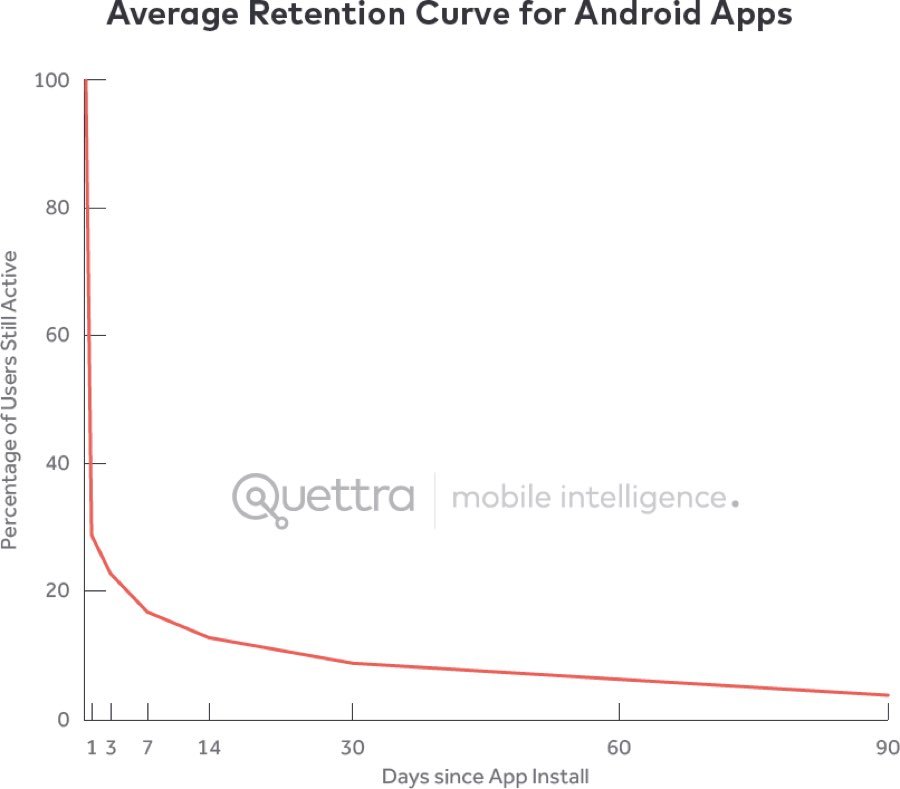
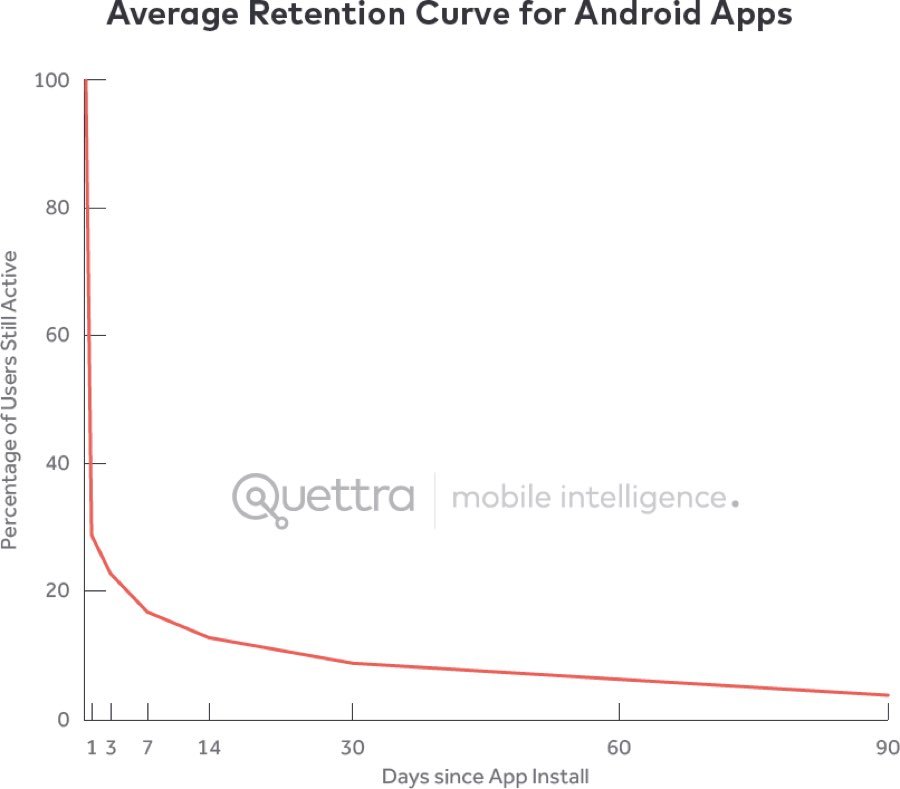
Если вам достаточно повезет, и ваше приложение кто-то станет устанавливать, возникает следующая преграда: требуется убедить людей, чтобы не бросали пользоваться приложением. Когда специалист Эндрю Чен анализировал данные по удержанию пользователей на материале 125 миллионов мобильных телефонов, он обнаружил, что среднее приложение теряет 77% DAU (ежедневных активных пользователей) спустя 3 дня после установки. За 30 дней теряется 90% DAU. За 90 дней теряется более 95% DAU.

Рисунок: Лояльность пользователей в сфере мобильных приложений остается очень недолговечной. Среднее приложение теряет 95% своих активных пользователей за 90 дней.
Прогрессивные веб-приложения не сталкиваются с такими вызовами. Разобраться в прогрессивном веб-приложении человеку не сложнее, чем у вас на сайте, поскольку это и есть ваш сайт. Все возможности прогрессивного веб-приложения также доступны сразу. Не приходится выполнять промежуточные действия: сначала зайти в магазин приложений, потом скачать оттуда приложение. Установка быстрая: она происходит в фоновом режиме при первом посещении сайта и буквально сводится к добавлению иконки на главный экран.
Как написал Алекс Рассел в своей статье, вышедшей на Medium в 2017 году:
Если вы собираете данные о кредитках или другую закрытую информацию, то просто обязаны предоставить вашим пользователям хорошо защищенный веб-сайт. Но даже если на вашем сайте не обрабатываются конфиденциальные данные, все равно имеет смысл пользоваться протоколом HTTPS и обеспечить пользователю безопасное взаимодействие с сайтом. Самый, казалось бы, невинный сетевой трафик, может содержать сигналы, упрощающие идентификацию пользователей и потенциальный взлом их данных. Что уж говорить об озабоченности, связанной с возможной государственной слежкой.
Раньше эксплуатация защищенного сервера была делом недешевым, сложным, а также (казалось), что он работает медленнее обычного. Сегодня все изменилось. Сертификаты SSL/TLS раньше стоили сотни долларов, но сегодня провайдер Let’s Encrypt раздает их бесплатно. Многие хостинг-провайдеры сотрудничают с провайдерами сертификатов, так что настроить HTTPS у них можно в один клик. Кроме того, оказывается, что HTTPS не такой медленный, как когда-то казалось.
Сайты с HTTPS также могут переходить на новую версию HTTP под названием HTTP/2. Основное достоинство HTTP/2 в том, что он значительно быстрее HTTP/1. Многие хостинг-провайдеры и сети доставки контента (CDN) предусматривают, что при переходе на HTTPS вас подключают к HTTP/2 без всяких дополнительных действий с вашей стороны.
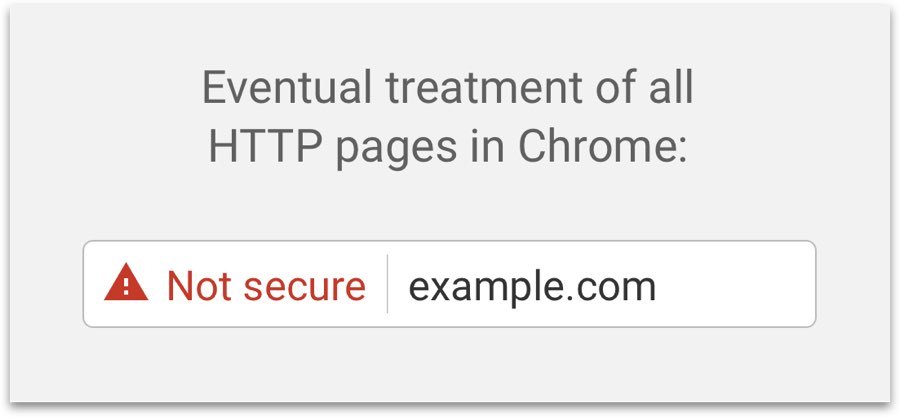
Если даже и такого стимула недостаточно для перехода на HTTPS, производители браузеров используют метод «кнута и пряника», подталкивая сайты к введению изменений. В качестве «кнута» Chrome начал предупреждать пользователей, что они вводят свои данные на сайт, не оборудованный HTTPS. Другие браузеры, вероятно, последуют его примеру и станут помечать сайты, работающие без шифрования, чтобы пользователи осознавали, что их данные могут быть перехвачены.

В качестве HTTPS-пряника браузеры начинают требовать от сайта возможности HTTPS как обязательные. Если вы хотите использовать новейшие и крутейшие веб-технологии, то вам не обойтись без HTTPS. На самом деле, некоторые возможности, которые раньше работали по незащищенному HTTP сегодня считаются затрагивающими конфиденциальные данные. Такова, например, геолокация. В HTTPS они ограничиваются. После некоторых раздумий кажется, что это тоже немного кнут. Пряничный кнутик?
Учитывая все это, целесообразно предоставлять вашим пользователям защищенный сайт. Так сразу исключаются страшные бессмысленные предупреждения. Вы получаете доступ к новым браузерным возможностям. Получаете выигрыш в скорости, обеспечиваемый HTTP/2. А также: готовите почву для создания прогрессивного веб-приложения.
Чтобы использовать сервис-воркеры, ключевую технологию, связанную с прогрессивными веб-приложениями, на сайте обязательно нужно обустроить HTTPS. Поэтому, если хотите наслаждаться сразу всеми плюшками PWA, для начала нужно проделать серьезную подготовительную работу.
Существуют многочисленные исследования, демонстрирующие корреляцию между скоростью сайта и тем, сколько времени и денег люди готовы на нем потратить. По данным DoubleClick, “53% посещений мобильных сайтов прерывается по инициативе пользователя, если на загрузку страниц уходит более 3 секунд". Компания Walmart обнаружила, что на каждые 100 миллисекунд оптимизации скорости загрузки страниц приходится до 1% добавочной выручки.
В конечном итоге обеспечение высокой скорости взаимодействия с сайтом значит очень много. К сожалению, средняя длительность загрузки страниц мобильных сайтов при соединении по 3G составляет 19 секунд. Как раз с этой проблемой, опять же, помогает справиться прогрессивное веб-приложение.
Используя сервис-воркеры, PWA обеспечивают невероятно быстрые взаимодействия. При помощи сервис-воркеров разработчик может явно указать, какие файлы браузер должен хранить в локальном кэше и при каких обстоятельствах должен проверять наличие обновлений для кэшированных файлов. К файлам, сохраненным в локальном кэше, можно обращаться гораздо быстрее, чем к файлам, извлекаемым из сети.
Запрашивая новую страницу в прогрессивном веб-приложении, пользователь уже имеет в локальном кэше устройства большинство файлов, необходимых для отображения этой страницы. Таким образом, страница может загрузиться практически мгновенно, поскольку браузеру требуется загрузить только добавочную информацию по этой странице.
Во многих отношениях именно эти факторы обеспечивают и высокую скорость работы с нативными приложениями. Устанавливая нативное приложение, пользователь заранее скачивает файлы, необходимые для запуска приложения. После этого нативному приложению приходится извлекать из сети лишь новые данные. Сервис-воркеры позволяют делать нечто подобное при взаимодействии с вебом.
Прогрессивные веб-приложения могут ошеломительно влиять на производительность. Например, Tinder удалось сократить длительность загрузки страниц с 11.91 секунд до 4.69 секунд, разработав прогрессивное веб-приложение, причем, оно на 90% компактнее, чем их нативное приложение для Android. Сеть отелей Treebo запустила собственное прогрессивное веб-приложение и получила четырехкратное увеличение конверсии за год; показатели конверсии для возвращающихся пользователей увеличились втрое, а медианное время взаимодействия пользователя с мобильным сайтом упало до 1.5 секунд.
Мобильные сети работают неровно. Только что у вас было скоростное LTE-соединение, и вот вы уже ползете в темпе 2G или вообще оказываетесь оффлайн. Все мы оказывались в таких ситуациях. Но большинство сайтов до сих пор делается с расчетом на то, что работа с ними будет происходить в надежной сети.
Подход PWA позволяет создать приложение, работу с которым можно продолжать и в оффлайне. На самом деле, для обеспечения оффлайновой работы с приложениями и для ускорения взаимодействия с веб-страницами использовалась одна и та же технология: сервис-воркеры.
Как вы уже знаете, сервис-воркеры позволяют явно указать браузеру, какие данные кэшировать локально. Эту категорию файлов можно расширить: пусть это будут не только ресурсы, необходимые для загрузки приложения, но и контент веб-страниц, чтобы пользователи могли не отрываться от их просмотра, даже будучи оффлайн.

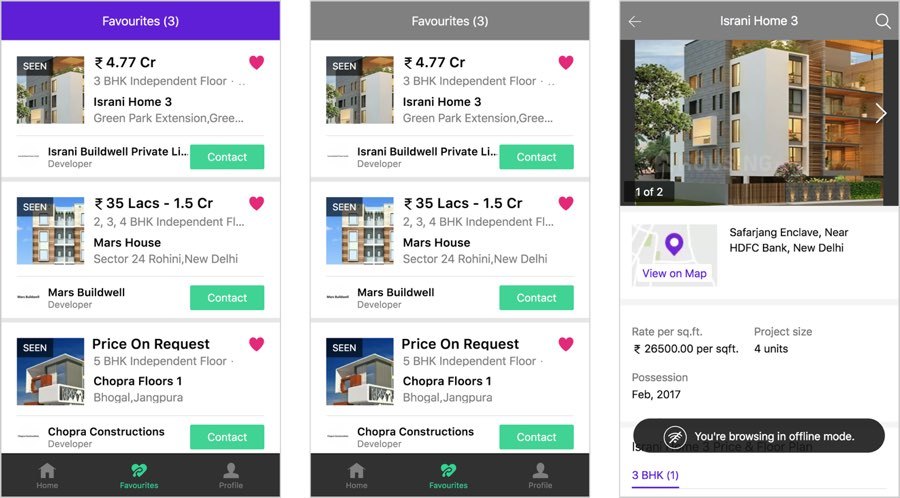
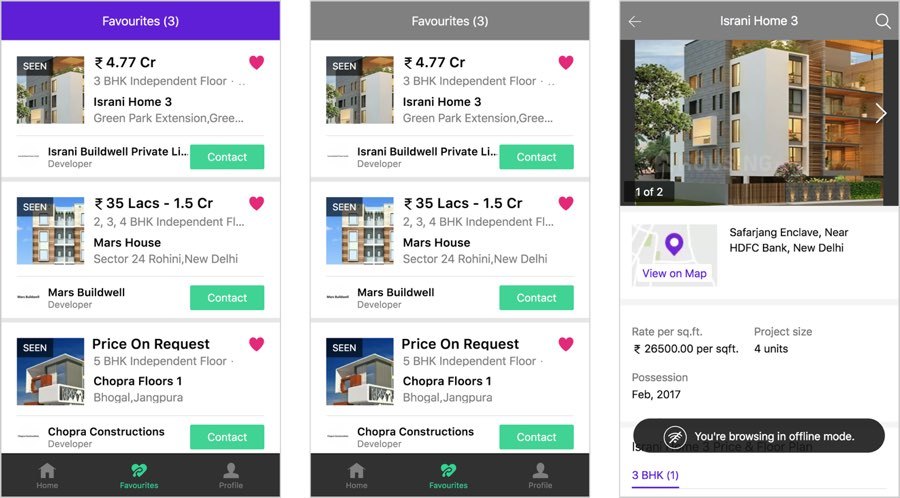
Рисунок: область заголовка в прогрессивном веб-приложении housing.com меняет цвет с фиолетового (слева) на серый (справа) при попадании в оффлайн. Тот контент, который пользователь просматривал ранее или добавил в избранное, доступен оффлайн (справа), и это разумно, так как приложение housing.com ориентировано на индийский рынок, а в Индии сетевое соединение может быть медленным и ненадежным.
При помощи сервис-воркера можно даже предварительно закэшировать оболочку приложения, сделав это «за кулисами». Таким образом, когда посетитель впервые придет в прогрессивное веб-приложение, он сможет скачать все приложение целиком, сохранить его в кэше – и все, с ним можно работать оффлайн без каких-либо дополнительных действий со стороны пользователя.
Пожалуй, пуш-уведомления – наилучший способ вовлечения пользователей в работу с приложением. Пуш-уведомления соблазняют человека, стимулируя его вернуться в приложение за вкусной информацией – от срочных новостей до сообщений в чате.
Почему же тогда реализовывать пуш-уведомления только для тех, кто установил нативное приложение? Например, если у вас приложение-мессенджер, или оно предназначено для работы с соцсетями, то было бы очень кстати уведомлять пользователей о новых сообщениях.

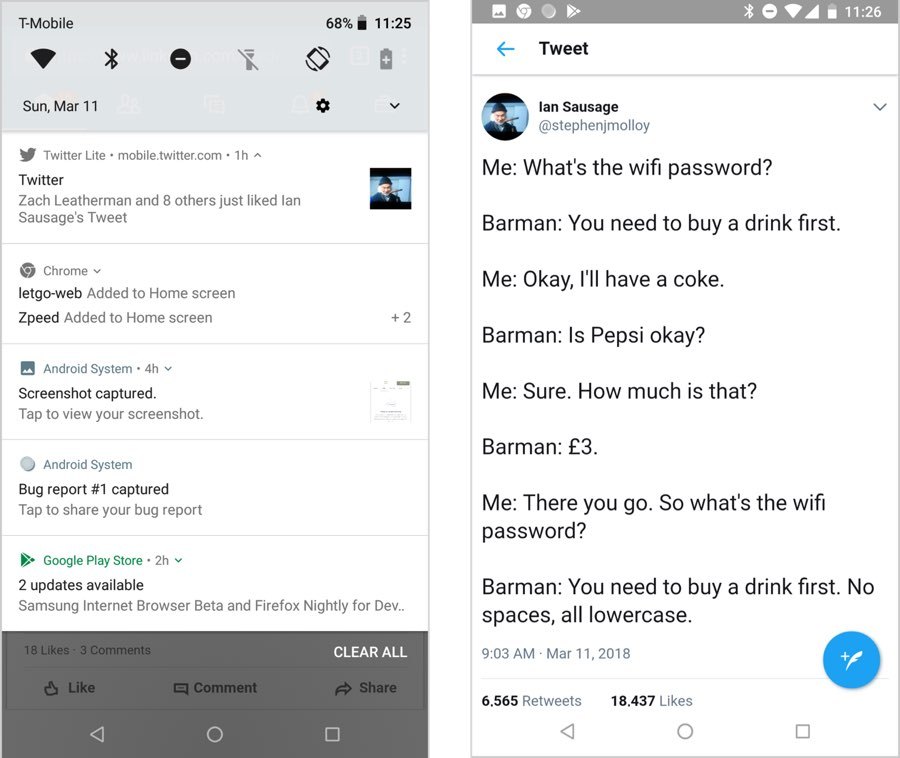
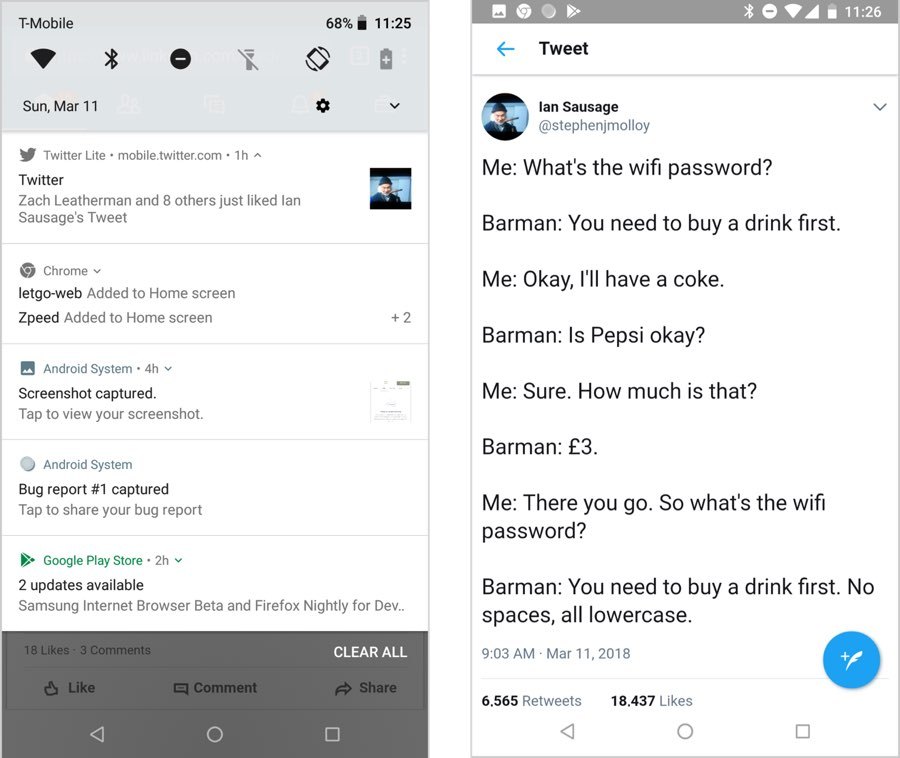
Рисунок: Прогрессивное приложение Twitter, называемое Twitter Lite, отправляет такие же уведомления, что и нативное приложение (слева). Выбрав такое уведомление, вы сразу же переходите в Twitter Lite к тому твиту, на который оно ссылается (справа).
Прогрессивные веб-приложения и, в частности, полюбившиеся нам сервис-воркеры позволяют использовать пуш-уведомления на любом сайте. Уведомления – не обязательная фича в прогрессивном веб-приложении, но зачастую они эффективны для улучшения повторного вовлечения пользователей и повышения выручки.
Независимо от того, есть ли у вас нативное приложение, прогрессивное веб-приложение вам не помешает. Каждый шаг в разработке такого приложения – это шаг к улучшению веб-сайта. Сайты должны быть безопасными. Должны быть быстрыми. Хорошо бы, чтобы они были доступны оффлайн и при необходимости могли отправлять пользователям уведомления.
Тем пользователям, у которых нет вашего нативного приложения (либо они им не пользуются) ояень понравится, что работать с вашим сайтом стало гораздо удобнее. Большой плюс всему вашему бизнесу. Вот так все просто.
… это мобильное приложение, которое было загружено из веб-приложения. Причём, как можно заметить, для установки такого приложения вам не приходится взаимодействовать с Play Market. В результате, установка таких приложений упрощается настолько, насколько это вообще возможно. Однако это — далеко не самое интересное. Запуская подобные программы, вы получаете возможность работать с теми данными, которые они выводят, даже без подключения к интернету. Они позволяют взаимодействовать с веб-страницами в оффлайне.Иногда возникает вопрос: а как прогрессивные веб-приложения соотносятся с нативными? Стоит ли разрабатывать PWA, если уже есть native? Прежде всего на этот вопрос, а также на множество других отвечает статья Джейсона Григсби с сайта «A List Apart», которую мы перевели для вас сегодня. Статья — отрывок из книги 2018 года. Не забудьте пожалуйста поучаствовать в голосовании.
Чтобы определиться с тем, целесообразно ли вашей организации разрабатывать собственное прогрессивное веб-приложение (PWA), задайте себе два вопроса:
- Есть ли у вашей организации сайт? Если так, то прогрессивное веб-приложение вам, пожалуй, пригодится. Звучит банально, но это так: почти любой сайт желательно превратить в прогрессивное веб-приложение, поскольку в них заключены лучшие практики Веба.
- Зарабатывает ли ваша организация деньги через сайт путем электронных продаж, рекламы или каким-то другим способом? Если так, то вам определенно требуется прогрессивное веб-приложение, поскольку оно может значительно увеличить выручку.
Это не означает, что на сайте нужно реализовать все существующие фичи прогрессивных веб-приложений. Возможно, вам не потребуется обеспечивать функциональность в оффлайновом режиме, пуш-уведомления или даже возможность устанавливать ваш сайт на главный экран пользовательского устройства. Вполне вероятно, что хватит абсолютного минимума: защищенный сайт, сервис-воркер, ускоряющий его работу, файл манифеста – такие вещи пригодятся на любом сайте.
Разумеется, вы можете решить, что именно ваш персональный сайт или сайд-проект – не тот ресурс, ради которого стоит разрабатывать прогрессивное веб-приложение, тратя на это лишнее время и силы. Это понятно, и в долгосрочной перспективе даже персональные сайты обрастут возможностями прогрессивных веб-приложений, когда поддержка соответствующих возможностей будет добавлена в системы управления контентом, на которых эти сайты основаны. Например, Magento и WordPress на момент написания этого текста уже анонсировали планы добавить возможности прогрессивных веб-приложений на свои платформы. Ожидается, что их примеру последуют и другие.
Однако, если вы ведете сайт, который каким-либо образом обеспечивает прибыль для вашей организации, вам надлежит превратить его в прогрессивное веб-приложение, и уже сейчас распланировать, как это делать. Компании, развернувшие прогрессивные веб-приложения, получают рост конверсии, вовлеченность пользователей, увеличение продаж и прибылей от рекламы. Например, у Pinterest в результате внедрения PWA основная аудитория увеличилась на 60 процентов, а генерируемая пользователями выручка от рекламы выросла на 44 процента. Пользователи West Elm стали проводить на сайте примерно на 15 больше времени, выручка от одного посещения выросла на 9 процентов.

Рисунок: Эдди Османи, Google, написал кейс-исследование о прогрессивном веб-приложении Pinterest, сравнив его как с их старым мобильным сайтом, так и с их нативным приложением.
Историй успеха, связанных с прогрессивными веб-приложениями, настолько много, что моя компания, Cloud Four, запустила сайт под названием PWA Stats, на котором ведет их учет. Вполне вероятно, что там найдется кейс об организации, похожей на вашу, и на этом примере вы сможете убедить коллег в целесообразности прогрессивного веб-приложения и для вашей компании.

Рисунок: на PWAstats.com собраны статистика и истории, свидетельствующие о действенности прогрессивных веб-приложений.
И такая работа по убеждению может быть необходима. Несмотря на очевидные преимущества прогрессивных веб-приложений, многие бизнесы под них пока не перестроились – зачастую потому, что руководству попросту пока не известно о PWA. (Поэтому, приступая к созданию PWA прямо сейчас, вы, возможно, выигрываете время!)
Однако, также существует и серьезная путаница относительно того, на что способны прогрессивные веб-приложения, для чего их можно использовать, и как они соотносятся с нативными веб-приложениями. Такая путаница провоцирует страх, неопределенность, сомнения, и все это замедляет внедрение прогрессивных веб-приложений.
Если вы будете пропагандировать внедрение PWA в вашей организации, то, возможно, некоторые вас не поймут, и вы даже можете столкнуться с сопротивлением. Поэтому давайте обсудим некоторые аргументы, которые помогут вам укрепить ваши позиции и пригодятся при убеждении коллег.
Нативные приложения и PWA могут сосуществовать
Если в вашей организации уже есть нативное приложение, то стейкхолдеры могут возразить, что вдобавок никакого PWA им не требуется – особенно потому, что основным достоинством PWA считается внедрение возможностей и функционала, присущих нативным приложениям.
Тянет предположить, что прогрессивные веб-приложения составляют конкуренцию нативным — как правило, именно в таком ключе о них пишут в СМИ. Но на самом деле прогрессивное веб-приложение работает независимо от того, есть ли уже в компании нативное.
Отвлекитесь от споров «нативные приложения против веб-приложений» и сосредоточьтесь на специфике взаимодействий пользователя с сайтом вашей организации в Интернете. Прогрессивные веб-приложения целесообразно использовать просто в силу их собственных достоинств: они помогают вам расширить пользовательскую аудиторию, защитить сайт, получить прибыль, обеспечить более надежные взаимодействия с пользователями и уведомлять их об обновлениях – все это дополнит возможности вашего нативного приложения.
Расширение пользовательской аудитории
Не у всех ваших нынешних пользователей установлено ваше нативное приложение — а у ваших потенциальных пользователей его вообще нет. Вероятно, приложение установлено даже не у большинства типичных пользователей, а те, кто все-таки установил его, могут заходить туда с ПК.
Повышая качество взаимодействий с сайтом, вы увеличиваете шансы на то, что ваши нынешние и будущие пользователи прочтут ваш контент или приобретут вашу продукцию (или даже скачают ваше нативное приложение!) Качество работы с сайтом можно повысить именно при помощи прогрессивного веб-приложения.
Несмотря на то, в чем вас уверяют технические блоги, мобильный веб растет быстрее нативных приложений. На сайте comScore сравнили топ-1000 мобильных приложений с топ-1000 самых помещаемых сайтов и пришли к выводу, что «аудитория мобильного веба почти в три раза больше аудитории мобильных приложений и растет вдвое быстрее».
Хотя и верно, что люди больше времени проводят в любимых мобильных приложениях, чем в вебе, учтите, что порой очень сложно вообще убедить человека, чтобы он установил ваше приложение себе на устройство. Примерно половина пользователей смартфонов в США, как правило, не устанавливают и одного приложения в месяц.
Если ваше нативное приложение лежит в магазине приложений, это еще не гарантирует, что люди будут его устанавливать. Работа по раскрутке приложения и стимулирование пользователей его устанавливать дорого стоит. По данным компании Liftoff, занимающейся маркетингом мобильных приложений, средние затраты, необходимые, чтобы приложение установил один пользователь, составляют 4,12 $ и взлетают до 8,21 $ на одного пользователя, если вы хотите, чтобы человек создал себе аккаунт в вашем приложении.
Если вам достаточно повезет, и ваше приложение кто-то станет устанавливать, возникает следующая преграда: требуется убедить людей, чтобы не бросали пользоваться приложением. Когда специалист Эндрю Чен анализировал данные по удержанию пользователей на материале 125 миллионов мобильных телефонов, он обнаружил, что среднее приложение теряет 77% DAU (ежедневных активных пользователей) спустя 3 дня после установки. За 30 дней теряется 90% DAU. За 90 дней теряется более 95% DAU.

Рисунок: Лояльность пользователей в сфере мобильных приложений остается очень недолговечной. Среднее приложение теряет 95% своих активных пользователей за 90 дней.
Прогрессивные веб-приложения не сталкиваются с такими вызовами. Разобраться в прогрессивном веб-приложении человеку не сложнее, чем у вас на сайте, поскольку это и есть ваш сайт. Все возможности прогрессивного веб-приложения также доступны сразу. Не приходится выполнять промежуточные действия: сначала зайти в магазин приложений, потом скачать оттуда приложение. Установка быстрая: она происходит в фоновом режиме при первом посещении сайта и буквально сводится к добавлению иконки на главный экран.
Как написал Алекс Рассел в своей статье, вышедшей на Medium в 2017 году:
Пробуксовка при установке PWA гораздо ниже. Наши внутренние метрики в Google показывают, что при сопоставимых объемах баннеров PWA и баннеров нативных приложений (сравнение практически аналогично случаю «яблоки с яблоками») – баннеры PWA дают конверсию в 5–6 раз чаще. Более половины пользователей, решивших установить нативное приложение при переходе по таким баннерам, не доводят процесс установки до конца, в то время как установка PWA происходит практически мгновенно.Короче говоря, значительная и при этом растущая доля ваших пользователей общается с вами через веб. Прогрессивные веб-приложения позволяют увеличить выручку, нарастить вовлечение пользователей, а также их количество.
Защитите ваш сайт
Если вы собираете данные о кредитках или другую закрытую информацию, то просто обязаны предоставить вашим пользователям хорошо защищенный веб-сайт. Но даже если на вашем сайте не обрабатываются конфиденциальные данные, все равно имеет смысл пользоваться протоколом HTTPS и обеспечить пользователю безопасное взаимодействие с сайтом. Самый, казалось бы, невинный сетевой трафик, может содержать сигналы, упрощающие идентификацию пользователей и потенциальный взлом их данных. Что уж говорить об озабоченности, связанной с возможной государственной слежкой.
Раньше эксплуатация защищенного сервера была делом недешевым, сложным, а также (казалось), что он работает медленнее обычного. Сегодня все изменилось. Сертификаты SSL/TLS раньше стоили сотни долларов, но сегодня провайдер Let’s Encrypt раздает их бесплатно. Многие хостинг-провайдеры сотрудничают с провайдерами сертификатов, так что настроить HTTPS у них можно в один клик. Кроме того, оказывается, что HTTPS не такой медленный, как когда-то казалось.
Сайты с HTTPS также могут переходить на новую версию HTTP под названием HTTP/2. Основное достоинство HTTP/2 в том, что он значительно быстрее HTTP/1. Многие хостинг-провайдеры и сети доставки контента (CDN) предусматривают, что при переходе на HTTPS вас подключают к HTTP/2 без всяких дополнительных действий с вашей стороны.
Если даже и такого стимула недостаточно для перехода на HTTPS, производители браузеров используют метод «кнута и пряника», подталкивая сайты к введению изменений. В качестве «кнута» Chrome начал предупреждать пользователей, что они вводят свои данные на сайт, не оборудованный HTTPS. Другие браузеры, вероятно, последуют его примеру и станут помечать сайты, работающие без шифрования, чтобы пользователи осознавали, что их данные могут быть перехвачены.

В качестве HTTPS-пряника браузеры начинают требовать от сайта возможности HTTPS как обязательные. Если вы хотите использовать новейшие и крутейшие веб-технологии, то вам не обойтись без HTTPS. На самом деле, некоторые возможности, которые раньше работали по незащищенному HTTP сегодня считаются затрагивающими конфиденциальные данные. Такова, например, геолокация. В HTTPS они ограничиваются. После некоторых раздумий кажется, что это тоже немного кнут. Пряничный кнутик?
Учитывая все это, целесообразно предоставлять вашим пользователям защищенный сайт. Так сразу исключаются страшные бессмысленные предупреждения. Вы получаете доступ к новым браузерным возможностям. Получаете выигрыш в скорости, обеспечиваемый HTTP/2. А также: готовите почву для создания прогрессивного веб-приложения.
Чтобы использовать сервис-воркеры, ключевую технологию, связанную с прогрессивными веб-приложениями, на сайте обязательно нужно обустроить HTTPS. Поэтому, если хотите наслаждаться сразу всеми плюшками PWA, для начала нужно проделать серьезную подготовительную работу.
Увеличивайте прибыли
Существуют многочисленные исследования, демонстрирующие корреляцию между скоростью сайта и тем, сколько времени и денег люди готовы на нем потратить. По данным DoubleClick, “53% посещений мобильных сайтов прерывается по инициативе пользователя, если на загрузку страниц уходит более 3 секунд". Компания Walmart обнаружила, что на каждые 100 миллисекунд оптимизации скорости загрузки страниц приходится до 1% добавочной выручки.
В конечном итоге обеспечение высокой скорости взаимодействия с сайтом значит очень много. К сожалению, средняя длительность загрузки страниц мобильных сайтов при соединении по 3G составляет 19 секунд. Как раз с этой проблемой, опять же, помогает справиться прогрессивное веб-приложение.
Используя сервис-воркеры, PWA обеспечивают невероятно быстрые взаимодействия. При помощи сервис-воркеров разработчик может явно указать, какие файлы браузер должен хранить в локальном кэше и при каких обстоятельствах должен проверять наличие обновлений для кэшированных файлов. К файлам, сохраненным в локальном кэше, можно обращаться гораздо быстрее, чем к файлам, извлекаемым из сети.
Запрашивая новую страницу в прогрессивном веб-приложении, пользователь уже имеет в локальном кэше устройства большинство файлов, необходимых для отображения этой страницы. Таким образом, страница может загрузиться практически мгновенно, поскольку браузеру требуется загрузить только добавочную информацию по этой странице.
Во многих отношениях именно эти факторы обеспечивают и высокую скорость работы с нативными приложениями. Устанавливая нативное приложение, пользователь заранее скачивает файлы, необходимые для запуска приложения. После этого нативному приложению приходится извлекать из сети лишь новые данные. Сервис-воркеры позволяют делать нечто подобное при взаимодействии с вебом.
Прогрессивные веб-приложения могут ошеломительно влиять на производительность. Например, Tinder удалось сократить длительность загрузки страниц с 11.91 секунд до 4.69 секунд, разработав прогрессивное веб-приложение, причем, оно на 90% компактнее, чем их нативное приложение для Android. Сеть отелей Treebo запустила собственное прогрессивное веб-приложение и получила четырехкратное увеличение конверсии за год; показатели конверсии для возвращающихся пользователей увеличились втрое, а медианное время взаимодействия пользователя с мобильным сайтом упало до 1.5 секунд.
Обеспечьте надёжность работы в сети
Мобильные сети работают неровно. Только что у вас было скоростное LTE-соединение, и вот вы уже ползете в темпе 2G или вообще оказываетесь оффлайн. Все мы оказывались в таких ситуациях. Но большинство сайтов до сих пор делается с расчетом на то, что работа с ними будет происходить в надежной сети.
Подход PWA позволяет создать приложение, работу с которым можно продолжать и в оффлайне. На самом деле, для обеспечения оффлайновой работы с приложениями и для ускорения взаимодействия с веб-страницами использовалась одна и та же технология: сервис-воркеры.
Как вы уже знаете, сервис-воркеры позволяют явно указать браузеру, какие данные кэшировать локально. Эту категорию файлов можно расширить: пусть это будут не только ресурсы, необходимые для загрузки приложения, но и контент веб-страниц, чтобы пользователи могли не отрываться от их просмотра, даже будучи оффлайн.

Рисунок: область заголовка в прогрессивном веб-приложении housing.com меняет цвет с фиолетового (слева) на серый (справа) при попадании в оффлайн. Тот контент, который пользователь просматривал ранее или добавил в избранное, доступен оффлайн (справа), и это разумно, так как приложение housing.com ориентировано на индийский рынок, а в Индии сетевое соединение может быть медленным и ненадежным.
При помощи сервис-воркера можно даже предварительно закэшировать оболочку приложения, сделав это «за кулисами». Таким образом, когда посетитель впервые придет в прогрессивное веб-приложение, он сможет скачать все приложение целиком, сохранить его в кэше – и все, с ним можно работать оффлайн без каких-либо дополнительных действий со стороны пользователя.
Не отпускайте пользователей
Пожалуй, пуш-уведомления – наилучший способ вовлечения пользователей в работу с приложением. Пуш-уведомления соблазняют человека, стимулируя его вернуться в приложение за вкусной информацией – от срочных новостей до сообщений в чате.
Почему же тогда реализовывать пуш-уведомления только для тех, кто установил нативное приложение? Например, если у вас приложение-мессенджер, или оно предназначено для работы с соцсетями, то было бы очень кстати уведомлять пользователей о новых сообщениях.

Рисунок: Прогрессивное приложение Twitter, называемое Twitter Lite, отправляет такие же уведомления, что и нативное приложение (слева). Выбрав такое уведомление, вы сразу же переходите в Twitter Lite к тому твиту, на который оно ссылается (справа).
Прогрессивные веб-приложения и, в частности, полюбившиеся нам сервис-воркеры позволяют использовать пуш-уведомления на любом сайте. Уведомления – не обязательная фича в прогрессивном веб-приложении, но зачастую они эффективны для улучшения повторного вовлечения пользователей и повышения выручки.
Независимо от того, есть ли у вас нативное приложение, прогрессивное веб-приложение вам не помешает. Каждый шаг в разработке такого приложения – это шаг к улучшению веб-сайта. Сайты должны быть безопасными. Должны быть быстрыми. Хорошо бы, чтобы они были доступны оффлайн и при необходимости могли отправлять пользователям уведомления.
Тем пользователям, у которых нет вашего нативного приложения (либо они им не пользуются) ояень понравится, что работать с вашим сайтом стало гораздо удобнее. Большой плюс всему вашему бизнесу. Вот так все просто.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Актуальность темы
-
31,6%Сомнительная перспектива. Слишком сыро, выгоды не соответствуют рискам и расходам6
-
26,3%Хорошие шансы. Понадобится далеко не всем, но собственное ядро пользователей у технологии будет5
-
42,1%Всё очень заманчиво. Игра стоит свеч8
Голосовалка
-
75,0%+115
-
25,0%-15






