Много лет существуют Google Earth + Street View и в свое время они вызвали восторг, когда можно виртуально погулять в заморских странах, в Гималая или же по двору детства. Это было очень необычно для тех времен, когда еще кругом щебетали dial-up модемы.
С тех пор прошло 20 лет: теперь трассировка лучей в играх это реальность и видеокарты нагревают воздух не только из-за трехмерной графики в UE5 или Unity, но и майнят крипту/запускают нейросети. Новомодные метавселенные - это хорошо забытое старое, когда маркетинг пытается донести потребителям что без взаимодействия в дополненной реальности общаться и вести бизнес в социальных сетях несовременно. А визуализация геоданных не так далеко ушла от изначальной идеи из Earth. Если вдруг эти сервисы окажутся недоступны, то с чем мы останемся вместо?
В мае этого года вышла первая версия streets-gl - 3D визуализатор карт OpenStreetMap в браузере на основе WebGL2. По качеству картинки и поддерживаемым данным OSM, на мой взгляд, это лучший проект!
streets-gl свободное программное обеспечение с лицензей MIT и фронтэндеры могут дорабатывать этот проект на TypeScript, вся логика работы в браузере а сервер лишь раздает заранее подготовленные векторные тайлы. Это далеко не первый проект для OSM где можно бродить в 3D мирах. Есть также 3D игры и десктоп приложения на основе OpenStreetMap данных, но сейчас речь не об этом. В браузере есть F4 Map им можно пользоваться бесплатно, хотя не получится установить на своих серверах - это проприетарный продукт. OSM-3D использует java applet в браузере и версию Java 1.6, что небезопасно да и современные браузеры не поддерживают.
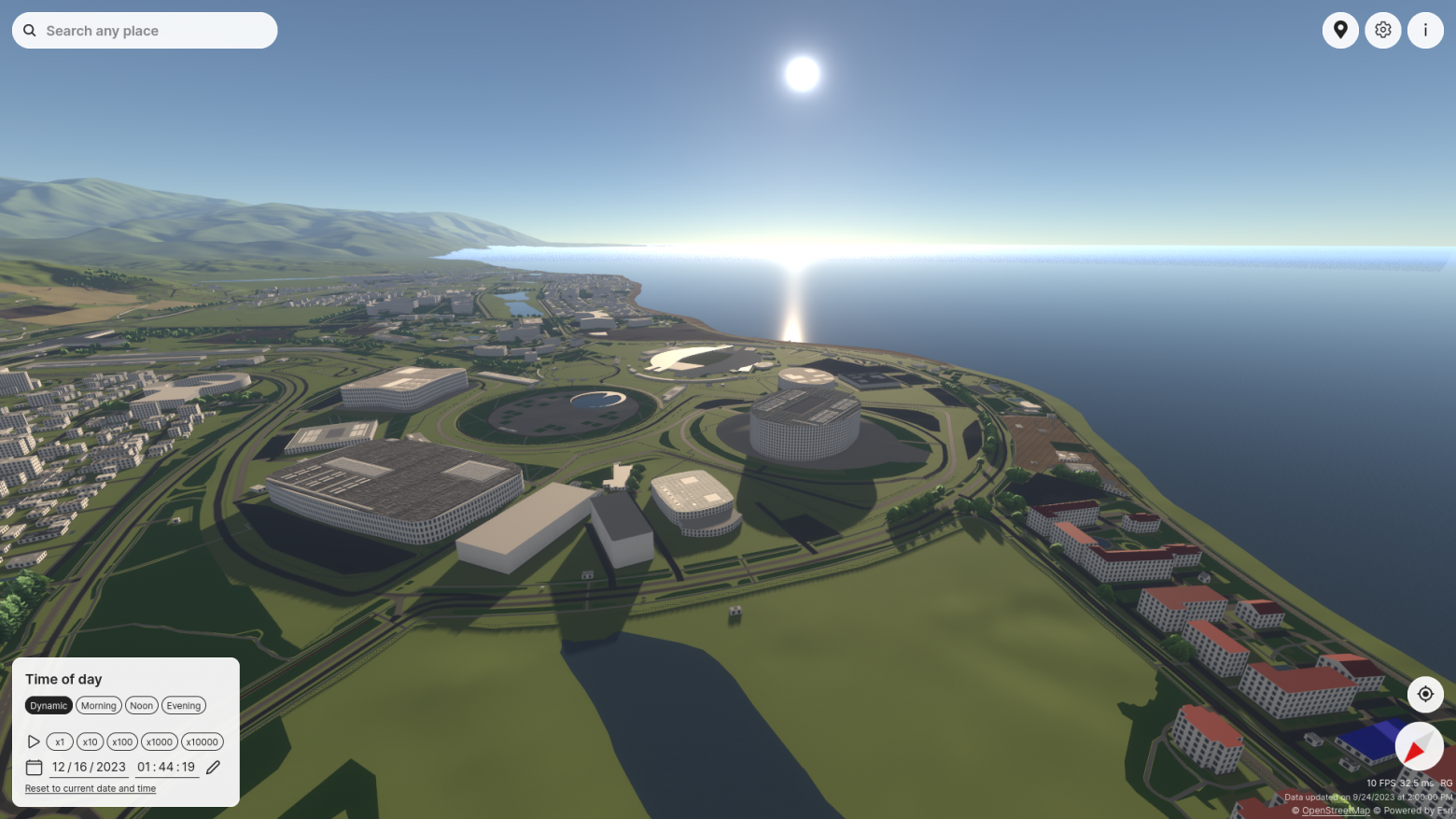
Streets.GL поддерживает динамическое освещение, тени и шейдеры воды. Днем солнце путешествует по небосводу меняя свой цвет и освещенние зданий и засветку неба, а ночью на небе появляются звезды. Высоту солнца над горизонтом программа расчитывает по алгоритму, зависящем от текущего даты/времени и широты/долготы места из которого мы наблюдаем мир.
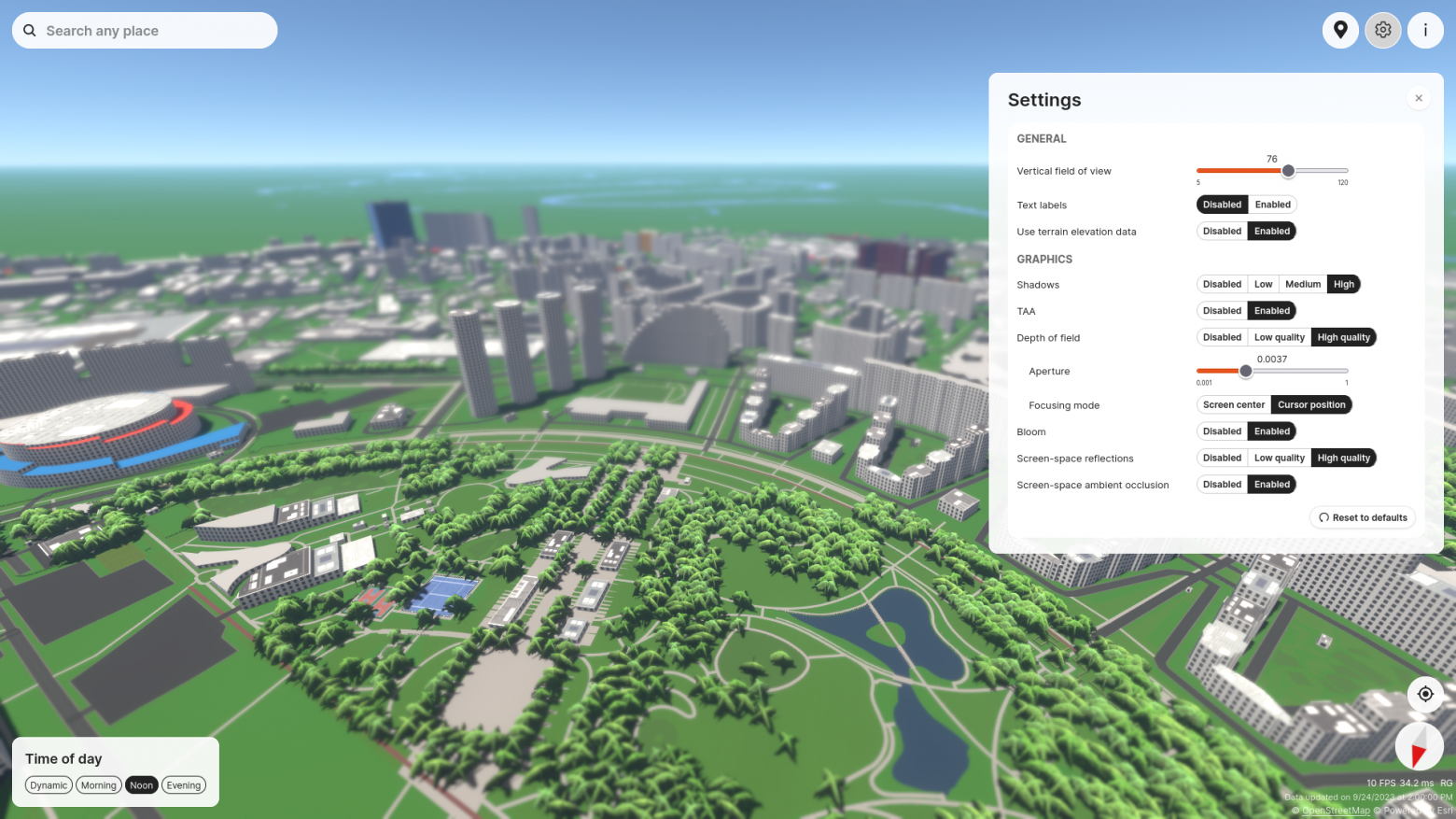
Глубину резкости камеры можно включить в настройках:

Визуализатор учитывает основные теги 3D-свойств зданий. Если вдруг ваше здание не отображается так красиво как вы его видете каждый день, то всегда есть возможность отредактировать данные в OpenStreetMap по инструкциям проекта. Например, видно что команда Maps.Me, когда проект пренадлежал mail.ru, постаралась внести данные о своем офисе и переходном мосту через Ленинградский проспект рядом с ним:

Streets.GL использует два основных источника данных:
Векторные тайлы, созданные из дампа планеты OpenStreetMap с помощью немного модифицированного проекта Planetiler (используется его форк). А береговая линия загружается из osmdata.openstreetmap.de
Рельеф местности из Esri elevation 3D tileset
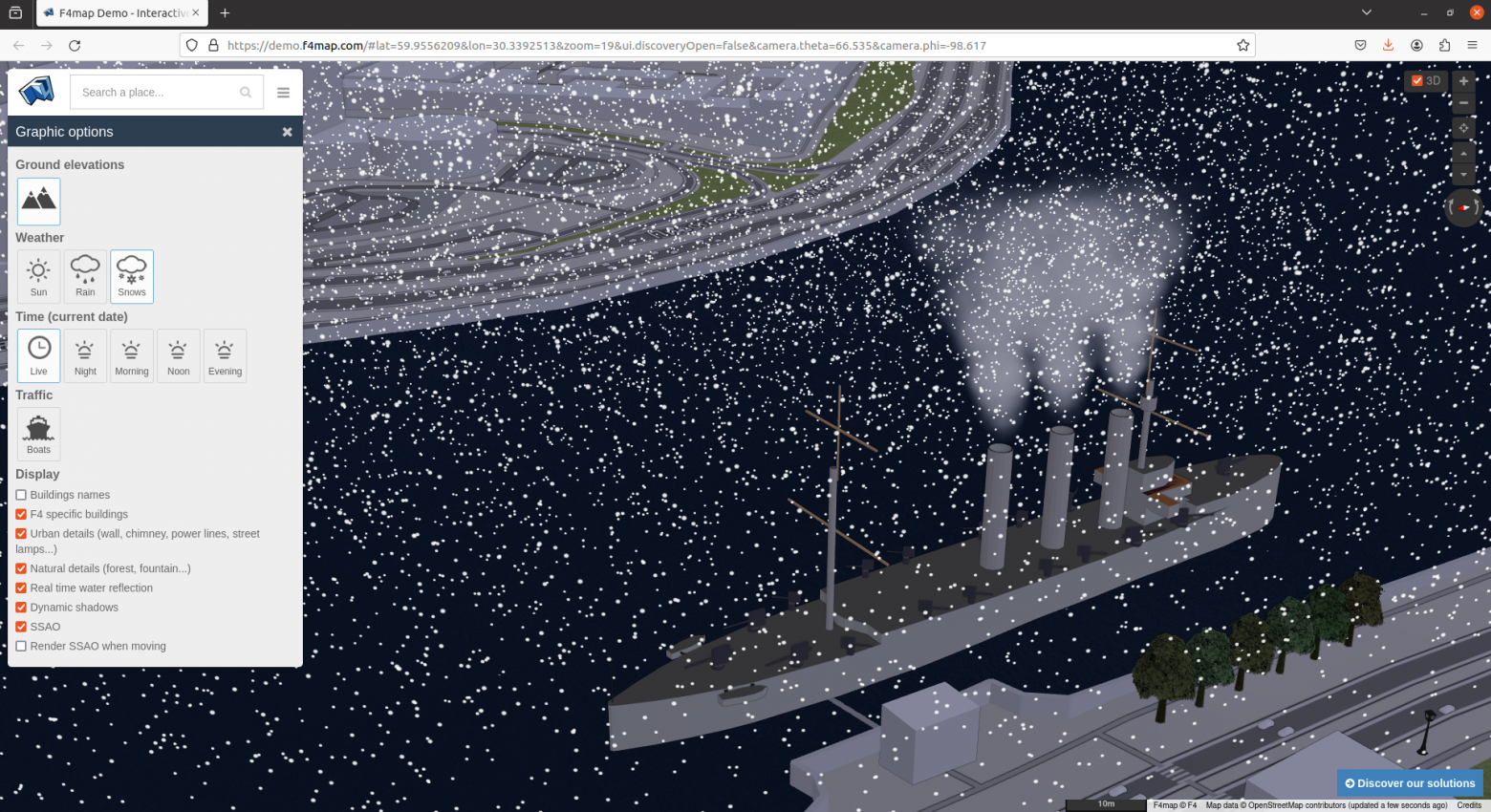
Пока проект не поддерживает смену времен года, снег а так же не рисует дым из трубы и брызги фонтанов. По всему этому F4Map пока еще впереди.

Вроде на дворе зима, а северную столицу streets.gl рисует в зелени:

Хотя картинка в Streets.GL все равно выглядит более реалистично, особенно у моря и в горах!

Вся логика скомпилированная из TypeScript по разбору векторных тайлов и визуализации выполняется в веб браузере. Разработчик проекта создал набор своих библиотек для отображения текста, визуализации теней от объектов и небосвода.
На странице проекта указаны его главные цели: предоставление возможности исследовать данные OSM в 3D, продвижение открытых данных и предоставление картографическому сообществу возможности легко проверять карту визуальными средствами.
Можно сохранять список мест для просмотра, а также поделиться ссылкой на конкретное место в мире по URL, где в адрес добавляются координаты и направление камеры.
Проект доступен на GitHub и по ссылке streets.gl



