Паттерн HOC (Higher Order Component) очень популярен у React-разработчиков. А вот Vue-разработчики его как-то обходят стороной. Очень зря. Попробуем разобраться в этом.
Что такое HOC?
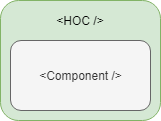
Компонент высшего порядка (HOC) — это функция, которая принимает существующий компонент и возвращает другой компонент, который оборачивает первоначальный, добавляя новую логику.

HOC vs mixins
Возможно, многие зададутся вопросом, зачем использовать HOC, когда есть примеси? Они так же добавляют новый функционал компонентам. Что может HOC чего не умеют примеси?
Сперва вспомним, что такое примеси во Vue (определение взято из документации Vue):
Примеси (mixins) — это гибкий инструмент повторного использования кода в компонентах Vue. Объект примеси может содержать любые опции компонентов. При использовании компонентом примеси, все опции примеси «подмешиваются» к собственным опциям компонента.
Вроде бы назначение примесей и HOC одинаковое — они позволяют расширять функционал разных компонентов. Причём снаружи (использование итогового компонента) это может выглядеть даже одинаково.
Но различие кроется в самом принципе работы HOC и примесей. Примеси “подмешиваются” при объявлении компонента — любой экземпляр компонента будет содержать их.
С помощью HOC мы оборачиваем экземпляр компонента не меняя сам компонент, а создавая новый, в том месте, где это требуется. Это значит, что мы влияем только на тот кусок кода, где мы его используем. Благодаря этому мы уменьшаем связанность кода, делаем его более читабельным и гибким.
HOC чем-то напоминает шаблон проектирования decorator.
Создание HOC
Ну что ж. Давайте разберём всё это на примере.
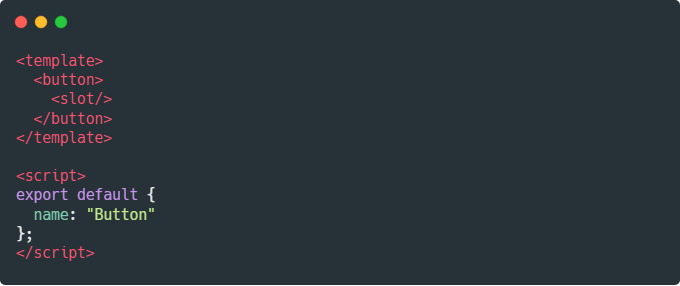
Итак, у нас есть компонент кнопка:

Через какое-то время нам вдруг понадобилось логировать нажатие некоторых кнопок (но не всех). Мы можем это сделать через примеси, подмешав код для логирования в компонент кнопки, а потом в нужном месте включать или отключать логирование через какое-нибудь свойство компонента. Но согласитесь, это не очень удобно? А если такого функционала очень много? Одна ошибка — и все кнопки могут перестать работать корректно.
HOC в данном случае будет отличным решением. Мы просто обернём в некоторых местах кнопку соответствующим HOC.
Пришло время познать HOC на практике.
Шаг 1. Создаём HOC фукнкцию
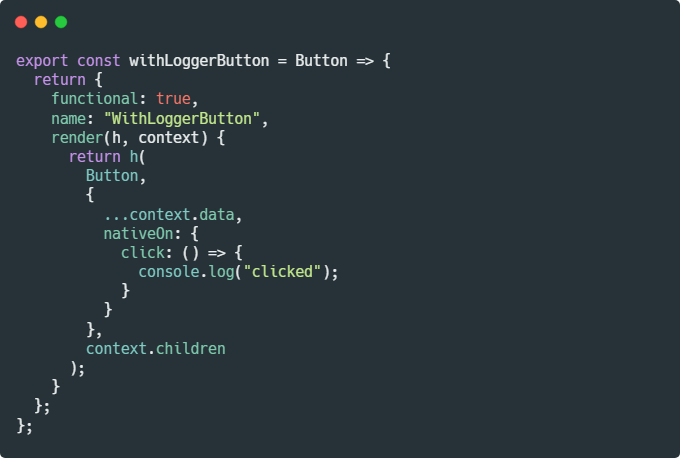
Мы помним, что HOC — это функция, которая принимает на вход компонент и возвращает другой. Так создадим же такую функцию. Назовём её withLoggerButton.
Именование HOC-функций принято начинать с with — это своего рода опознавательный знак HOC’ов.

Получилась функция, которая принимает на вход компонент Button, а потом возвращает новый компонент. В render-функции мы используем изначальный компонент, но с одним изменением — добавляем событие на клик по DOM-узлу, вывод в консоль надписи clicked.
Если вы не поняли, что тут происходит, что такое h и context, то сперва прочитайте документацию vue по работе render-функций.
В текущем примере я использовал именно функциональный компонент, т.к. мне не требуется состояние. Никто вам не запрещает возвращать обычный компонент вместо функционального, но не забывайте, что функциональные компоненты намного быстрее обычных.
Шаг 2. Используем HOC
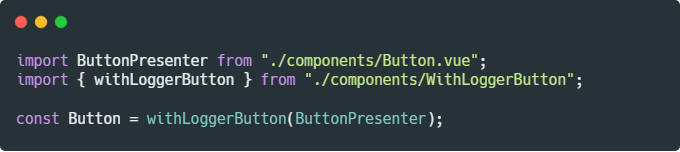
Теперь с помощью полученной функции просто создадим новый компонент.

Осталось дело за малым — подключить полученный компонент там, где нам нужно логирование нажатий.
Итоговый пример:
Композиция
Всё это конечно здорово, но что делать, если нужна кнопка, которая не только логируется, но и выполняет ещё какое-то действие?
Всё просто. Мы оборачиваемости один HOC в другой. Мы можем так смешать сколько угодно HOC-ов.
Так же для композиции есть очень много готовых функций и библиотек, которые облегчают композицию.
HOC — это простой, но в то же время очень мощный паттерн. Он используется в основе множества библиотек. Используйте его с умом и ваши приложения на Vue станут намного более опрятными и по настоящему гибкими.






