Мы любим пробовать новое, и поэтому часто делимся ссылками на интересную информацию из мира IT и программирования со своими коллегами. Мы являемся давними пользователями slack и для таких ссылок у нас есть отдельный образовательный канал, где каждый может найти для себя что-то интересное. Но так как мы обычные люди, периодически в пылу работы мы забываем о том, что нам надо делиться этими ссылками, и активность в канале затухает, хотя у многих из нас есть чем поделиться.
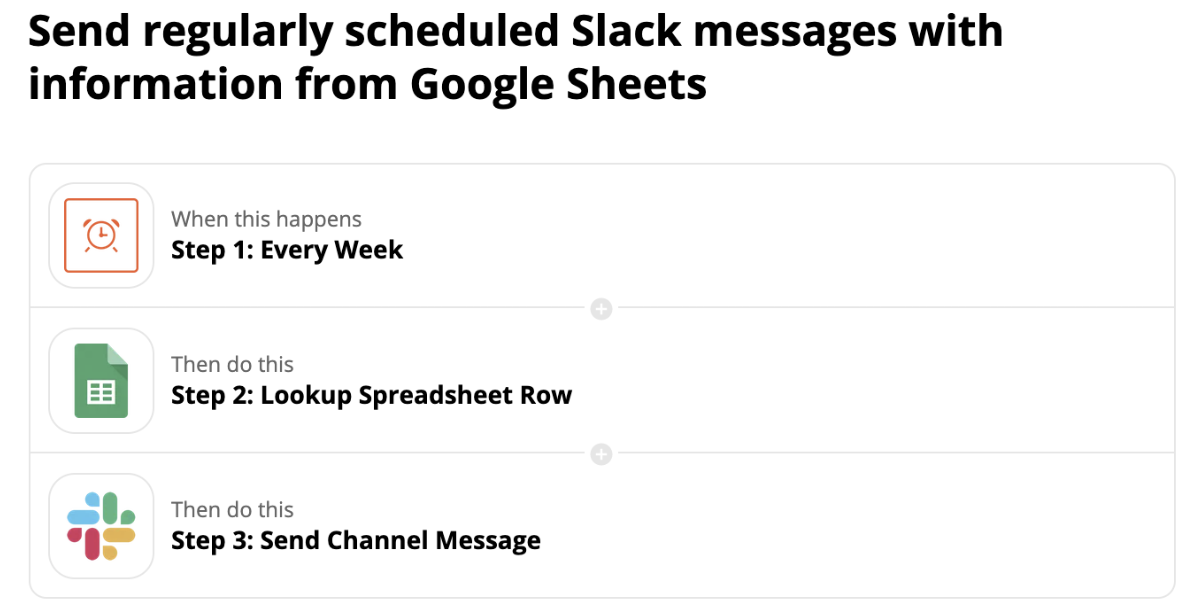
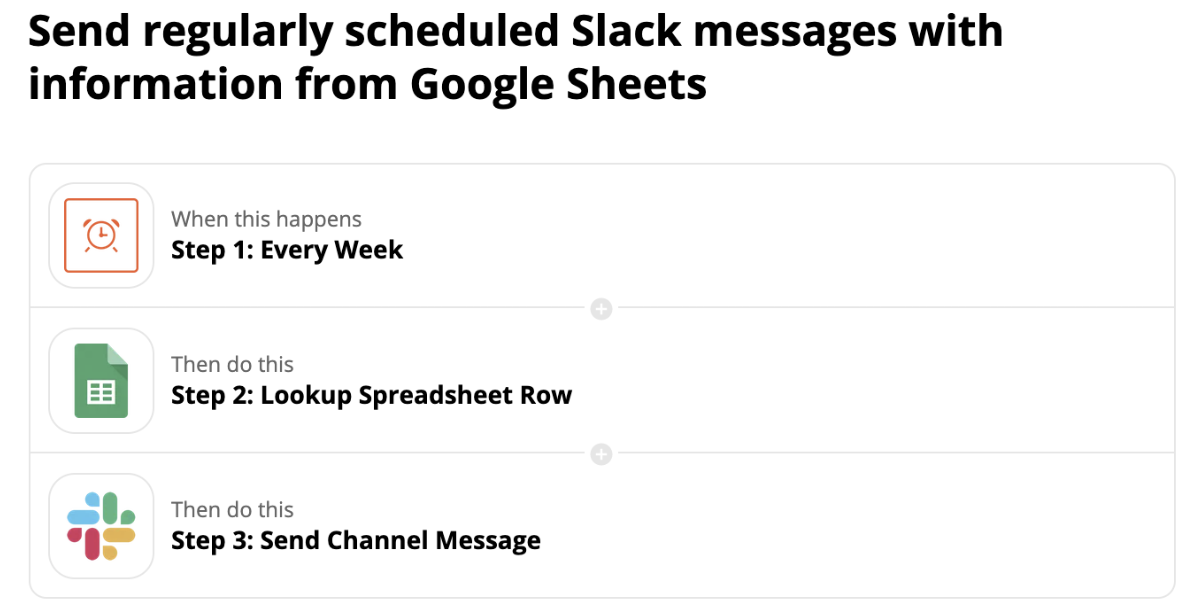
Перед нами встала интересная задача по разработке “бота”, который мог бы автоматически брать предварительно собранную информацию и делиться ссылками на нее на регулярной основе. Мы искали готовое решение в интернете, и теперь оно появилось в виде интеграции zapier и slack.

Однако раньше такой интеграции мы не нашли и решили написать свой небольшой велосипед. Ниже будет описано, как именно мы это сделали.
При обдумывании задачи в голову пришел следующий вариант ее решения:
Javascript-код, получающий информацию об актуальных полезных ссылках из google-таблицы и отправляющий ее в Slack. Вызов скрипта из первого пункта по расписанию с помощью cron. Начнем по порядку.
Тут все просто и это было многократно описано в других статьях, поэтому приведу лишь краткое описание.
Есть два варианта, сделать свое Slack-приложение или воспользоваться legacy токенами, первый вариант чуть сложнее, но советуется Slack-ом, второй — более прост и вполне подходит для наших нужд, из-за простоты выберем именно его.
Открываем ссылку для генерации нового токена и создаем новый токен для нужного workspace (не забудьте скопировать его, токен выдается один раз).

В дальнейшем при реализации кода, взаимодействующего с API Slack и Google Sheets, мы сможем использовать этот токен по назначению.
Теперь нужно получить токен для Google Sheets. Первым делом открываем Node.js Quickstart для Google Sheets и включаем Google Sheets API. Затем копируем код index.js из примера и выполняем его, проходим процесс авторизации и получаем учетные данные в файле, которые пригодятся для использования с нашем скрипте.
Теперь самое время начать разрабатывать скрипт для публикации сообщений из Google Sheets в Slack. С полным кодом скрипта можно ознакомиться, перейдя по ссылке.
Первым делом разберем часть кода, которая отправляет сообщения в slack-канал.
Это происходит с помощью вызова REST API Slack.
Для авторизации в Google API используются две функции (authorize, getNewToken), код которых взят из Node.js Quickstart, на них подробно останавливаться не будем.
Следующий интересный блок кода — получение информации для отправки из Google таблицы, это делается с помощью следующей функции:
Таблица, с которой скрипт взаимодействует имеет следующий вид:

Соответственно, для рядом с каждой ссылкой после отправки сообщения в Slack скрипт ставит “x”. Таким образом для поиска нужного для отправки сообщения стоит выбрать первую строку, в которой еще не стоит “x”, взять сообщение, отправить его и отметить выбранную строку.
Скрипт, который мы только что разобрали, достаточно прост и подтвердил свою работоспособность уже в течение нескольких лет в нашей команде. Нам осталось только задеплоить этот скрипт на сервер и наслаждаться его использованием.
Для этого в нашей компании мы используем обычный Ubuntu VPS на Digital Ocean (подойдет даже самый маломощный).
Первым делом необходимо настроить среду для выполнения javascript-кода, для этого необходимо установить node.js (гайд по установке)
После этого настроим cron задачу для вызова скрипта по расписанию:
С помощью данных настроек ежедневно с понедельника по пятницу в 14:24 вызовут наш скрипт из папки /root/.
На этом настройка закончена, но внимательный читатель наверняка заметил некоторые недочеты в скрипте, например, если при вызове скрипта произойдет какая-то ошибка об этом мы никогда не узнаем, потому что он “тихо упадет” и все. Чтобы решить эту проблему можно добавить обработку ошибок и вывод результата вызова скрипта в ту же Google таблицу или файл с логами.
Также вместо отправки сообщения в фиксированное время можно отправлять его со случайной задержкой, чтобы наше сообщение больше походило на сообщение от “живого” пользователя.
Еще интересной идеей от одного из наших коллег было создать вторую таблицу, из которой бы сообщения отправлялись исключительно по пятницам и носили бы более развлекательной характер.
В общем, идей по доработке мы видим бесчисленное множество и будем их постепенно внедрять, но и в существующей форме этот скрипт вышел вполне юзабельным.
Пример таблицы, которую можно использовать доступен по ссылке.
Спасибо за чтение и приятного использования.
Перед нами встала интересная задача по разработке “бота”, который мог бы автоматически брать предварительно собранную информацию и делиться ссылками на нее на регулярной основе. Мы искали готовое решение в интернете, и теперь оно появилось в виде интеграции zapier и slack.

Однако раньше такой интеграции мы не нашли и решили написать свой небольшой велосипед. Ниже будет описано, как именно мы это сделали.
При обдумывании задачи в голову пришел следующий вариант ее решения:
Javascript-код, получающий информацию об актуальных полезных ссылках из google-таблицы и отправляющий ее в Slack. Вызов скрипта из первого пункта по расписанию с помощью cron. Начнем по порядку.
Получение токена для Slack.
Тут все просто и это было многократно описано в других статьях, поэтому приведу лишь краткое описание.
Есть два варианта, сделать свое Slack-приложение или воспользоваться legacy токенами, первый вариант чуть сложнее, но советуется Slack-ом, второй — более прост и вполне подходит для наших нужд, из-за простоты выберем именно его.
Открываем ссылку для генерации нового токена и создаем новый токен для нужного workspace (не забудьте скопировать его, токен выдается один раз).

В дальнейшем при реализации кода, взаимодействующего с API Slack и Google Sheets, мы сможем использовать этот токен по назначению.
Теперь нужно получить токен для Google Sheets. Первым делом открываем Node.js Quickstart для Google Sheets и включаем Google Sheets API. Затем копируем код index.js из примера и выполняем его, проходим процесс авторизации и получаем учетные данные в файле, которые пригодятся для использования с нашем скрипте.
Реализация скрипта
Теперь самое время начать разрабатывать скрипт для публикации сообщений из Google Sheets в Slack. С полным кодом скрипта можно ознакомиться, перейдя по ссылке.
Первым делом разберем часть кода, которая отправляет сообщения в slack-канал.
Это происходит с помощью вызова REST API Slack.
const post = async (text, channel = <CHANNEL ID>) => {
const uri = `https://slack.com/api/chat.postMessage?token=${SLACK_AUTH_TOKEN}&channel=${channel}&text=${text}`;
const result = await fetch(encodeURI(uri), {
headers: {
'Content-Type': 'application/json',
},
method: 'POST',
body: JSON.stringify({
channel,
text,
as_user: true
})
});
await result.json();
};
Для авторизации в Google API используются две функции (authorize, getNewToken), код которых взят из Node.js Quickstart, на них подробно останавливаться не будем.
Следующий интересный блок кода — получение информации для отправки из Google таблицы, это делается с помощью следующей функции:
const getMessageAndPost = async (auth, spreadsheetId = <ID вашей Google таблицы>) => {
const sheets = google.sheets({ version: 'v4', auth });
sheets.spreadsheets.values.get({
spreadsheetId,
range: 'Sheet1!A1:B999',
}, async (err, res) => {
if (err) return console.log('The API returned an error: ' + err);
const rows = res.data.values;
if (rows.length) {
// Print columns A and E, which correspond to indices 0 and 4.
const ix = rows.findIndex(r => !r[1]);
await post(rows[ix][0]);
sheets.spreadsheets.values.update({
spreadsheetId: '18VzilQTEDGXBnaH1f_k-uAfa8Mb470gx32Phir6xQT4',
range: `Sheet1!B${ix + 1}`,
valueInputOption: 'RAW',
requestBody: {
range: `Sheet1!B${ix + 1}`,
values: [['x']]
}
})
} else {
console.log('No data found.');
}
});
};Таблица, с которой скрипт взаимодействует имеет следующий вид:

Соответственно, для рядом с каждой ссылкой после отправки сообщения в Slack скрипт ставит “x”. Таким образом для поиска нужного для отправки сообщения стоит выбрать первую строку, в которой еще не стоит “x”, взять сообщение, отправить его и отметить выбранную строку.
Скрипт, который мы только что разобрали, достаточно прост и подтвердил свою работоспособность уже в течение нескольких лет в нашей команде. Нам осталось только задеплоить этот скрипт на сервер и наслаждаться его использованием.
Для этого в нашей компании мы используем обычный Ubuntu VPS на Digital Ocean (подойдет даже самый маломощный).
Первым делом необходимо настроить среду для выполнения javascript-кода, для этого необходимо установить node.js (гайд по установке)
После этого настроим cron задачу для вызова скрипта по расписанию:
crontab -e
####
24 14 * * 1-5 cd /root/google-sheets-to-slack && node post.js
С помощью данных настроек ежедневно с понедельника по пятницу в 14:24 вызовут наш скрипт из папки /root/.
На этом настройка закончена, но внимательный читатель наверняка заметил некоторые недочеты в скрипте, например, если при вызове скрипта произойдет какая-то ошибка об этом мы никогда не узнаем, потому что он “тихо упадет” и все. Чтобы решить эту проблему можно добавить обработку ошибок и вывод результата вызова скрипта в ту же Google таблицу или файл с логами.
Также вместо отправки сообщения в фиксированное время можно отправлять его со случайной задержкой, чтобы наше сообщение больше походило на сообщение от “живого” пользователя.
Еще интересной идеей от одного из наших коллег было создать вторую таблицу, из которой бы сообщения отправлялись исключительно по пятницам и носили бы более развлекательной характер.
В общем, идей по доработке мы видим бесчисленное множество и будем их постепенно внедрять, но и в существующей форме этот скрипт вышел вполне юзабельным.
Пример таблицы, которую можно использовать доступен по ссылке.
Спасибо за чтение и приятного использования.





