Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Некоторое время назад (года два с половиной) чувак по имени Razvan Stoenescu собрал команду Vue-разрабов и начал пилить с ними свой фреймворк. Свечку не держал, но я твёрдо уверен что в первоначальном документе было что-то типа «Хотим свой фреймворк, чтобы в нём было вообще всё. Включая блэкджек и куртизанок». Довольно странно, что во многих материалах за прошедший год упоминается Quasar, но статья про него вышла всего одна и была приурочена к релизу 1.0, да ещё и оказалась переводом. Недавно я наконец распробовал этот чудесный фреймворк и с удовольствием поделюсь своими впечатлениями о нём.
Возможно, вы разделите мою точку зрения насчёт того документа. Судите сами: в текущем состоянии (v1.14.3) Quasar позволяет строить SPA-, SSR-, PWA-, Electron- и нативные мобильные приложения, а также делать браузерные плагины и пользоваться библиотекой компонентов на Material 2.0. И весь этот зоопарк строится на одной кодовой базе, что теоретически позволяет некий функционал реализовать одновременно под почти все возможные платформы и запросы. Всё это многообразие тщательно стандартизировано и задокументировано, чтобы сделать жизнь разработчика легче и сформировать непреодолимую привязанность к проекту. На гитхабе у них 16к звёзд, что вдвое меньше чем у Nuxt, но поддержка комьюнити у Quasar несоизмеримо больше. На чём строится эта любовь?
1. Это всё ещё Vue
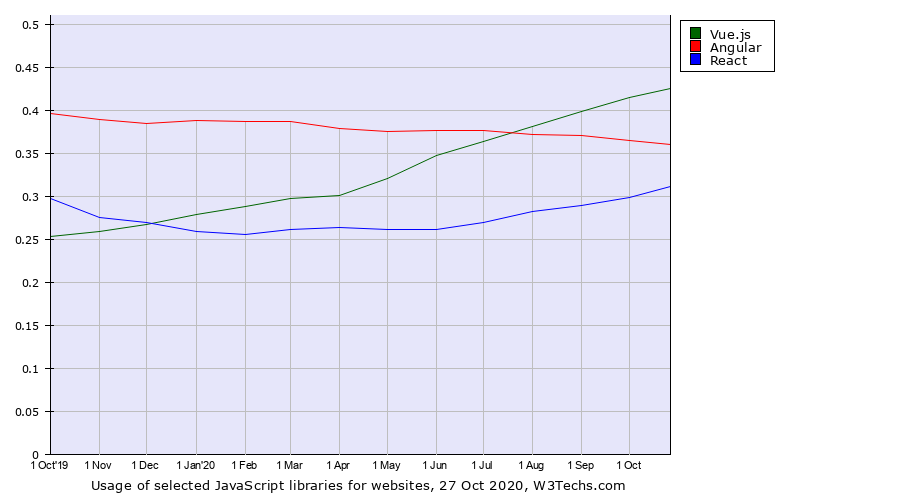
У Vue тоже большая поддержка сообщества благодаря удобной структуре с крутыми плагинами вроде vuex, быстроте и обалденной документации, решающей все возможные проблемы на этапе обучения. По данным w3techs, Vue уже оставил позади React и Angular в метриках top-100K, top-1M и overall, а в топ-1K и 10K приближается к реакту. Тенденция выглядит так:

Quasar никак не ограничивает возможности Vue, в нём нет навязанных паттернов и он не тянет за собой тонны зависимостей, по крайней мере поначалу — по умолчанию модули устанавливаются по мере необходимости, но при желании можно загрузить всё и сразу.
Кроме того, команда разработки активно работает над версией Quasar, предназначенной для использования с относительно новым Vue 3:
The plan
Our main focus at the moment is shipping Quasar v2 with Vue v3.
The plan is to not introduce any breaking changes, unless forced by the vue 3 / vue-router 4 architectures.
Affected Quasar packages: «quasar», "@quasar/app".
Rough schedule
First beta: «quasar» v2.0.0-beta.1 & "@quasar/app" v3.0.0-beta.1 — 2020/10/31
Stable releases: «quasar» v2.0.0 & "@quasar/app" v3.0.0 — 2020/11/30
The current progress is in line with holding the above schedule.
Объявление от rstoenescu
2. Он закрывает основные потребности разработчиков
Что-то модно, что-то вышло из моды, а что-то вечно. Сейчас модно делать PWA и SSR, нативные приложения тоже не теряют популярность. Flutter растёт, но Quasar предлагает альтернативу в виде webview через фреймворки Capacitor или Cordova. Всё это доступно из коробки и не требует вообще никаких танцев с бубном. Более того, почти всегда нужный модуль можно подключить уже в процессе разработки, если вас вдруг попросили собрать демку под мобильные устройста или электрон. Это сильная сторона определяет Quasar — кроссплатформенная разработка здесь проходит без головной боли.
3. Разумеется, он избавляет от бойлерплейта
Как и любой другой большой фреймворк, Quasar позволяет минимальный функционал, используя минимальное количество кода. И это не обязательно должен быть набивший оскомину todo-list из видео выше, благодаря богатой библиотеке UI-компонентов, можно собирать довольно сложные интерфейсы, не написав ни строчки. В доках есть генераторы layout-ов, разметки с flexbox, цветовой палитры и, конечно, примеры.
4. Документация — огонь
And that's a fact. В лучших традициях идеальной документации Vue, доки Quasar содержат подробную информацию по всему функционалу, с примерами и рекомендациями. Кроме того, даже для некоторых базовых понятия (вроде принципа работы flexbox) выделены отдельные главы и разделы, что может быть избыточно, но всё равно круто. Вот бы каждому фреймворку такую документацию.
5. Большое, пассионарное сообщество
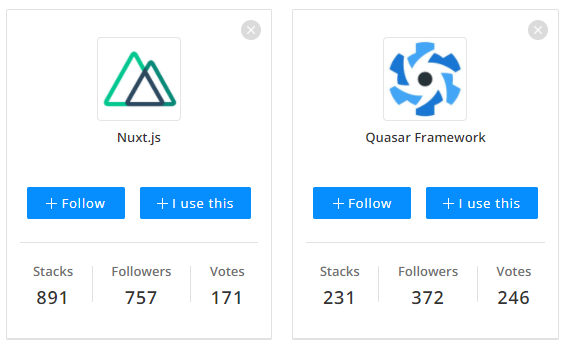
Многие крупные проекты ограничиваются ведением репозитория и, максимум, твиттера. Они принимают вопросы и предложения через issues, многие из которых часто остаются без внимания. У Quasar есть достаточно активный форум и discord-сервер с Q&A, рекомендациями и обсуждениями всех подпроектов. В проект контрибьютит более 350 человек, спонсоров более 200. Наглядно на stackshare:

Кстати, сравнивать его с Nuxt считается не очень корректным, зато в разработке модуль с Nuxt-функционалом. Блекджек и куртизанки, помните?
Заключение
По восторженному тону видно, что и я тоже с удовольствием подсел на Quasar — в основном из-за очень быстрого прототипирования и минимума геморроя, привычного для многих менее крупных фреймворков. При этом он не старается конкурировать с ними — он поглощает их, расширяясь, но не становясь от этого большой помойкой. Это показывает огромное количество сил и любви, которое вкладывают в фреймворк разработчики и комьюнити. Попробуйте Quasar, если ещё не работали с ним. А если пробовали больше года назад и разочаровались — дайте ему второй шанс, за это время была проведена колоссальная работа над ошибками.
На правах рекламы
Эпично! Мощнейшие виртуальные серверы на базе новейших процессоров AMD EPYC для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.






