Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

ASO — это настройка страницы мобильного приложения в сторе, за которой скрывается работа с артом, иконкой, описанием, ключевыми словами и многим другим. Цель проста — привлечь как можно больше пользователей. И не важно игровой у вас проект или нет.
Под катом разберемся, что такое ASO, чем занимаются ASO-специалисты и поговорим о тестировании трендов, где можно легко нарушить правила сторов или даже нарваться на иск.
Что такое ASO
ASO (App Store Optimization) — маркетинговый инструмент для продвижения приложений в мобильных сторах App Store, Google Play, Amazon, Huawei и других. Главная задача: настроить посадочную страницу приложения так, чтобы как можно больше пользователей смогли его найти, скачать и начать пользоваться. Сюда входит оптимизация иконки, скриншотов, видео и описания с ключевыми словами. Словом, все то, что видит юзер, когда находит приложение в сторе.
Про работу с ключевыми словами поговорим в другой раз, а сегодня остановимся на арте и визуалке. А именно на отборе гипотез для тестирования графики и арта, который привлекает пользователей. Ими может оказаться все, что угодно: цветовые сочетания из топов сторов, новые интересные механики продукта, мировые праздники, хайповые инфоповоды и так далее. Одним словом, тренды.
Дальше о том, где конкретно проводятся подобные тесты.
Тестирование гипотез ASO
Общий процесс тестирования независимо от инструмента выглядит так:
выбирается элемент посадочной страницы, который нужно проверить (иконка, скриншоты, видео или даже стоп-кадр в видео) → устанавливается количество тестируемых вариантов (A/B, A/B/C, A/B/C/D) → выбирается процент аудитории, который увидит старый и новые варианты (они отобразятся юзерам прямо в сторах, фактически будет проверка на живой и реальной аудитории).
Тесты графики можно проводить разными инструментами, но глобально они делятся на две группы:
Встроенные инструменты самих сторов. В Google Play это «Эксперименты со страницей приложения», в App Store — «Оптимизация страницы продукта».
Сторонние сервисы. Они позволяют проверить влияние разных вариантов графики на платном трафике.
При этом тестирование на разных платформах существенно отличается.
Тестирование в Google Play
A/B-тестирование у Google есть давно, но лишь недавно компания его переработала и добавила больше параметров для гибкой настройки. Теперь при создании теста можно выбрать целевой показатель, минимальную определяемую разницу, а также доверительную вероятность — раньше всего этого не было.
Также появилась возможность изменить расчетные показатели с помощью встроенного калькулятора, но здесь лучше привлекать аналитиков для получения корректного результата (сама платформа периодически ориентируется на данные, не соответствующие реальности).
Экспериментов на основной странице приложения может быть пять, и каждый с определенным гео (например, английский-США, испанский-Латинская Америка, русский, вьетнамский и так далее). Платформа позволяет протестировать хоть весь сеттинг (иконка, скриншоты, видео и описание) единовременно, но нужно помнить, что после подобных тестов будет довольно сложно выяснить, какой же конкретно элемент в большей степени повлиял на принятие решения об установке: данные Google выдает только о количестве пользователей, загрузивших приложение.
Google дает совсем мало данных, поэтому их довольно сложно анализировать. Даже если вы тестировали только что-то одно (иконка/скриншоты/баннер), результаты могут быть сильно неоднозначными, а тест может длиться недели и даже месяцы. В случае с тестированием трендов практически никто не сможет позволить себе такую роскошь — пока на каждый из вариантов будет набираться аудитория, тренд может уйти, а вы впустую потратите время и ресурсы. Золотую середину с помощью этого инструмента получается найти далеко не всегда.
Также существует проблема ложноположительных результатов (и Google ее даже признает): эксперимент может показать, что какой-то из тестируемых вариантов выиграл текущую версию, но после применения обнаружится не прирост органики, а ее падение. Это существенно осложняет работу маркетинга, поскольку точно предсказать ложноположительные результаты невозможно — приходится полагаться только на собственные инстинкты и опыт.
Подытожим возможности ASO-инструмента в Google Play:
максимальное количество локальных экспериментов — 5 единовременно (по одному на гео);
есть дополнительные тесты для специальных страниц (страницы, которые полностью собираются для таргета на какую-то конкретную страну или страны, где присутствует более одного языка);
проверить можно иконку, скриншоты, видео, постер-фрейм (он же стоп-кадр для видео в формате баннера), а также краткое описание и полное описание;
на выходе не дает практически никаких метрик (только количество инсталлов на каждый тестируемый вариант);
практически не задает вопросов при проверках (в основном они происходят почти мгновенно, если у вас нет давних ссор или проблем);
запуск эксперимента никак не привязан к релизам и билдам, что очень удобно для ASO-специалиста;
периодические обновления, недавно добавилось несколько параметров для более точной настройки эксперимента.
Тестирование в App Store
«Оптимизация страницы продукта» в App Store появилась в конце прошлого года, и до сих пор доступна не всем разработчикам (как и в случае с лайв-опс карточками, нужно иметь контакт с Apple).
Здесь при создании эксперимента тоже можно выбрать количество вариантов на тест, процент аудитории и локализации. А вот запустить разные тесты на разные локализации как у Google уже не получится, такой возможности просто нет. Все элементы тестирования будут проходить дополнительную проверку ревьюеров на предмет нарушения авторских прав, возрастного ограничения и так далее. На этом этапе можно легко получить реджект, если им что-то не понравится.
Если ваше приложение не монолокальное (открыто не на одно гео и имеет несколько локализаций), то инструмент практически теряет смысл, потому что одновременно можно запустить лишь один тест и только на iOS 15 и новее. Если во время тестирования новая иконка заперформила лучше старой, это не значит, что ее сразу можно раскатывать на всю аудиторию — при релизе ее увидит и та часть аудитории, которая не участвовала в выборке (было другое гео или версия iOS). Например, у нас на Pixel Gun 3D около 50% юзеров играют на iOS 15 и выше, поэтому информация с таких тестов будет статистически незначимой.
Кроме того, каждый тест нужно внимательно планировали по графику релизов: App Store автоматически остановит эксперимент, когда опубликуется новый билд — и не важно, успел тест показать хоть какой-то результат или нет.
Каждый графический элемент дополнительно проверяется ревьюерами Apple, поэтому вы не всегда сможете контролировать, когда и что именно пойдет в тест: проверка может быть медленной, а в конце принести неожиданный реджект. Например, мы тестировали иконку, вдохновленную «Игрой в кальмара», где заранее поменяли символ на маске персонажа, чтобы не нарушить правила стора, но после длительной проверки все равно получили реджект. Так решил ревьюер, человеческий фактор здесь тоже влияет.
Подытожим возможности ASO-инструмента в App Store:
единовременно можно запустить только один тест (выбрав при этом только одно гео или сразу все, что негативно влияет на получение точных результатов);
тестирование иконок привязано к билду: их нужно встраивать в билд, а потом отправлять на проверку (и завернуть не понравившиеся иконки могут уже на этом этапе);
для проверки скриншотов и видео билд не нужен (ревью перед публикацией теста Apple все равно проведут);
каждый тест автоматически останавливается новым билдом в релизе — это значит, что вам нужно подстраиваться под разработку (и под внезапные хотфиксы тоже, да-да);
тесты раскатываются только на аудиторию, обновившуюся до iOS 15 и выше, соответственно, всегда стоит учитывать процент аудитории, который не попадет в выборку;
данных в сравнении с Google на выходе больше, но довольно часто они не подгружаются, либо приходят довольно урезанные (привет, IDFA).
Тестирование сторонними сервисами
Существуют и сторонние сервисы для тестирования графики на посадочной странице, которые позволяют протестировать графику сразу в нескольких сторах. Среди наиболее известных: SplitMetrics, StoreMaven, ASO Giraffe.
Эти инсрументы эмулируют посадочные страницы, помещая их в промежуточную ссылку между кликом на рекламное объявление (например, в Facebook) и самим стором. То есть пользователь сначала переходит на полностью имитированную сервисом страницу с контрольным или тестируемым вариантом, и только потом попадает в реальный магазин (если решает скачать приложение).
Данных на выходе гораздо больше, но здесь нужна закупка платного трафика. Грубо говоря, именно этот трафик вы покупаете на каждый из тестируемых вариантов, предстоит закупить его достаточно, чтобы в итоге получить релевантные данные и завершить тест с конкретным победителем. Во-первых, это далеко не дешево, а во-вторых, это хорошо работает только на приложениях, существующих преимущественно на неорганическом трафике. Вполне логично — если в вашем проекте 80% органических пользователей, то платный эксперимент покажет лишь то, как на тестируемые варианты реагирует неорганический трафик (то есть оставшиеся 20%). Если такой трафик не целевой, то вы впустую потратите деньги.
Отслеживание трендов
Тренды — одна из основ хорошего ASO. Успеть за хайповым инфоповодом или популярной повесткой, конечно, не половина успеха, но играет значительную роль.
Для создания очередной гипотезы нужно анализировать большое количество информации, чтобы предположить, подействует ли какой-нибудь тренд на наших юзеров. В нашем случае тренды преимущественно из поп-культуры: фильмы, сериалы, видеоигры, а также персонажи или ситуации, ожидаемые или даже культовые для игроков. У нас молодая кор-аудитория, которая постоянно сидит в соцсетях, смотрит YouTube и TikTok, поэтому в курсе повестки. Этому нужно соответствовать.
Тренды отслеживаем с помощью аналитических платформ (Google Trends, Nielsen, Trend Watching) и, конечно, TikTok. Покрыть всю поп-культуру этими платформами недостаточно (о некоторых сериалах начинают говорить только после выхода, а в ASO важно держать руку на пульсе и играть на опережение), поэтому отсматриваем западные новостные каналы (The Verge, Collider, Variety, Mashable и другие), агрегирующие новости о свежих и ожидаемых проектах.
Каждую неделю ASO-специалисты вместе с отделом креативов смотрят, что скоро будет в мире поп-культуры и что обсуждают в соцсетях (в частности, в нашем Discord). После ресерча формируется пул трендовых гипотез для тестирования: это могут быть как изменения персонажей, так и добавление особого контента, соответствующих тренду (например, по тематике или цветовой гамме). Более того, иногда тестирование трендов позволяет добавить что-то новое и ожидаемое пользователями — они сами начинают писать отзывы с просьбами добавить какой-то конкретный контент.
Кейсы

Так произошло с нашумевшим сериалом «Игра в кальмара», который появился из ниоткуда и выстрелил на весь мир. В тот момент мы тестировали хэллоуинские иконки, и сериал с его специфическим сюжетом и костюмами персонажей вполне вписывался в концепцию апдейта.
Сначала решили проверить эту простенькую пиксельную иконку с одним из самых узнаваемых персонажей сериала — охранником.
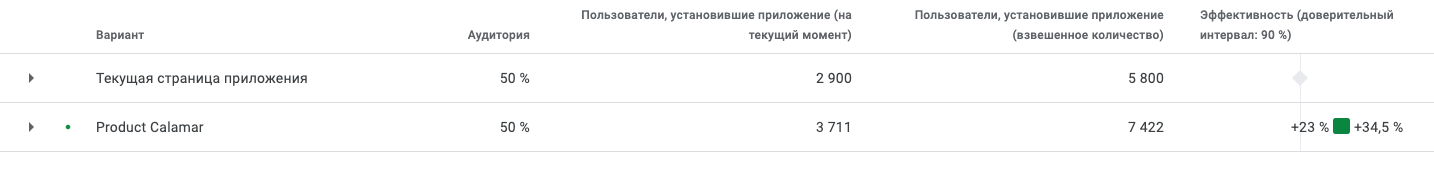
Иконка буквально за несколько дней теста победила остальные версии с большим отрывом, причем проверяли мы ее сразу на нескольких гео — результат был идентичным.

Получив такие метрики в нескольких странах, мы раскатили иконку на весь мир в качестве временно решения и стали ждать от художников уже стилизованную версию под наш проект.

Вариант получился красивым, содержал в себе все цвета из топов сторов и был привычен нашей аудитории.
Он быстро обогнал по популярности нашу первую версию во всех гео:

Общие требования к иконкам:
Обыгрывать тренд нужно аккуратно. Коллаборации с крупными компаниями стоят дорого (и даже при наличии средств не каждый сможет такое организовать), а многомиллионных судебных исков получить точно не захочется. Будьте максимально аккуратны в изображении персонажей, попадающих под торговую марку: лучше изобразить их просто узнаваемо, чем рисковать с оригинальной символикой и образами. Меняйте детали, оставляя только самое значимое.
Отсматривать цветовые схемы иконок из топов — хорошее решение. Ведь если в занимаемой вами категории прослеживается определенная тенденция (например, синий фон, красный персонаж и так далее), то объединить это с проверкой тренда будет не лишним.
Всегда проверяйте, что в гайдлайне по иконкам от Google не появилось ничего нового — оповещения об изменениях приходят не всегда. Например, совсем недавно в общий список запретов добавилось использование гербов и государственных символик на иконках.
Избегайте отображения спорных тематик. Политика, нагота и алкоголь у Google в особой немилости.
Иконка это еще половина дела — дополнительно можно (и нужно) подогревать интерес рекламными креативами. В случае с «Игрой в кальмара» мы повторили некоторые узнаваемые сцены из сериала и сразу начали получать комментарии от игроков с просьбой добавить это в игру. Так из креатива родился полноценный игровой режим с первым испытанием из сериала. Изначально добавлять его планов не было, но в итоге win-win ситуация: и игроки сказали спасибо, и у нас онлайн вырос.
К сожалению, обыграть «Игру в кальмара» удалось только в Google Play. В App Store ревьюеры не пропустили иконку, даже несмотря на то, что мы изменили символ на маске охранника. При этом у множества других проектов (преимущественно гиперказуальных) не возникло подобных проблем. Тот человеческий фактор, о котором я говорила выше.
Хайп пришелся на череду праздников (День Благодарения, Рождество, Новый год), поэтому этот же концепт использовали на рождественский ивент:

В этот раз повезло меньше: ни один из вариантов не победил текущую версию, так что в 2022 год мы вошли без обновленной иконки.
Зато в этот момент в кинотеатрах выходил «Человек-паук: Нет пути домой», поэтому решили проверить на посадочной странице. В таких случаях графику нужно делать максимально безопасной, чтобы игрок понял намек на нужный тренд, а компания не обратила внимания. Первым делом мы сделали такие варианты:

Посмотрели на метрики и поняли, что «Человек-паук» готов победить «Игру в кальмара». Проработали еще парочку вариантов и провели финальный тест:

Игрокам больше понравился красно-синий вариант и, собственно, он до сих пор используется на странице игры в Google Play. Закидывать такую иконку на ревью в App Store мы не стали, уже научены кейсом с кальмаром.

Фильм про Человека-паука уже давно прошел, почему иконка-то стоит? Все просто: не каждый новый тренд способен победить предыдущий. Главное — пробовать. Особенно, если игра или приложение позволяет разгуляться в подобных экспериментах.
Вместо заключения
Какой-то успешной формулы по созданию арта для ASO не существует — все приходится проверять. И даже совсем хайповые тренды могут не привлечь внимание пользователей конкретно на вашем проекте. Многое зависит от аудитории, специфики и стилистики проекта. Поэтому много тестируйте, но делайте это аккуратно — соблюдайте правила сторов и не попадите под нарушения торговой марки.






