Привет, уважаемые Хабровчане.
Как и многие здесь я часто пользуюсь Тостером и порой очень не хватает некоторых фич, которые могли бы облегчить или ускорить процесс взаимодействия с данным сайтом.
Поэтому было решено сделать расширение для браузера, которое восполнило бы этот пробел.
В итоге родился вот такой проект — Toster Extension.
Что умеет расширение:
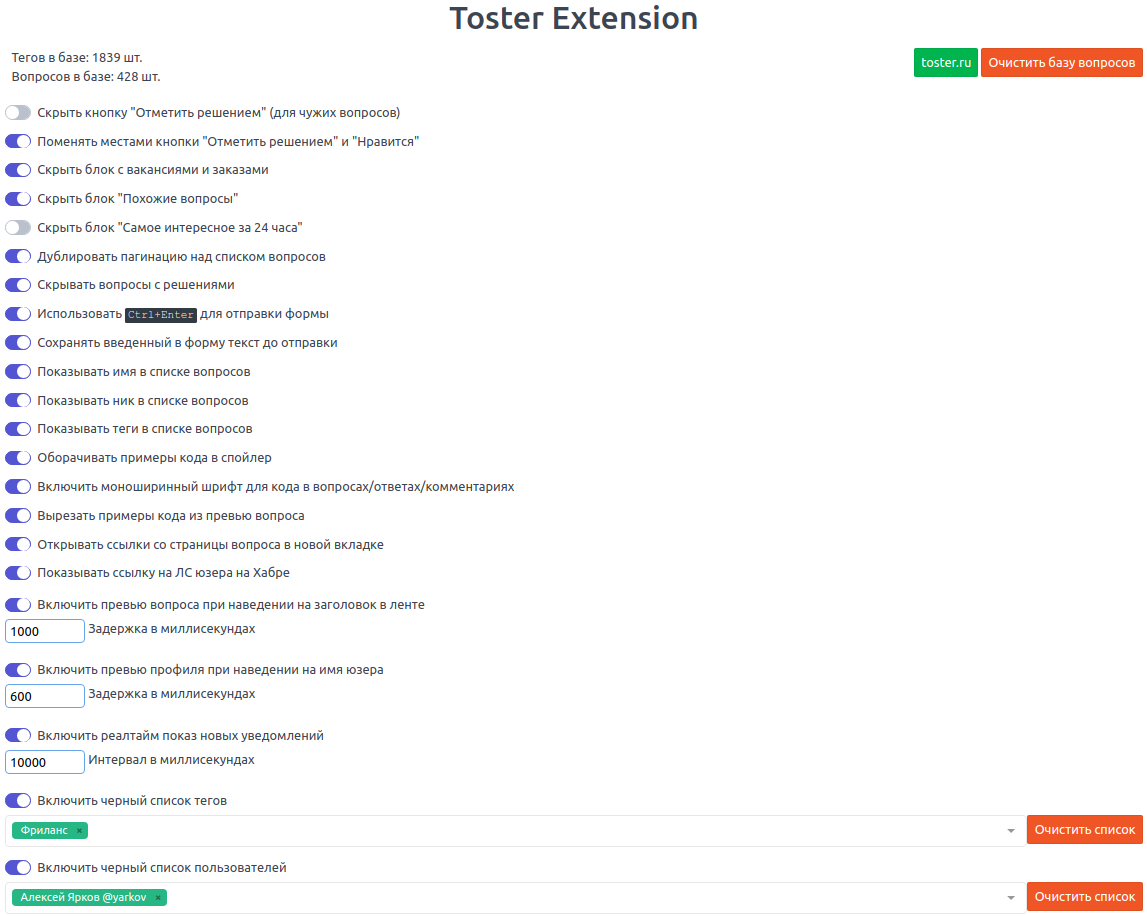
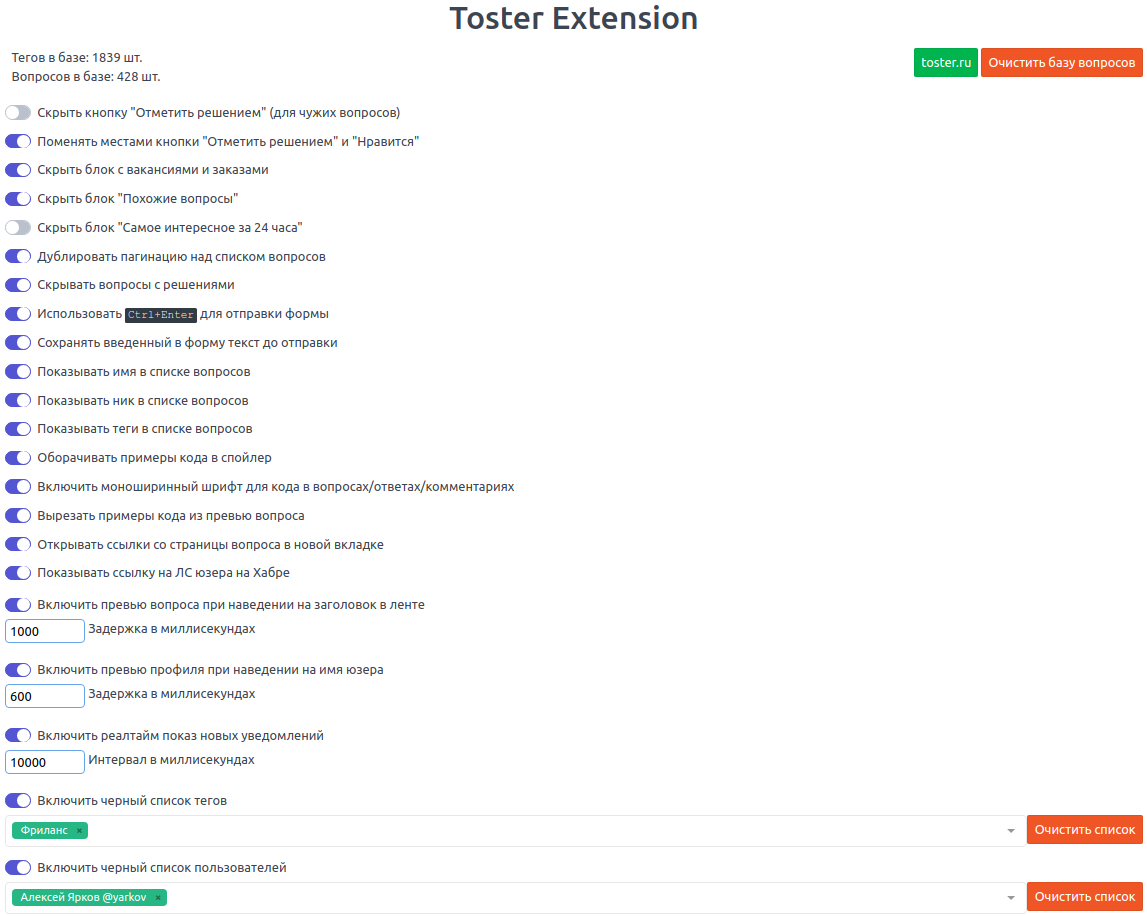
Примерно так выглядит сейчас моя
Расширение пока доступно только для Google Chrome и Firefox.
Проект написан на TypeScript, страница настроек с использованием Vue.js.
В качестве временного хранилища вопросов используется LocalStorage. Да, знаю, некошерно и лучше бы использовать тот же IndexedDB, но пока вот так.
Ближайшие планы:
Чуть позже расскажу о нюансах использования Vue.js в браузерном расширении, а так же об отличии Firefox и Chrome в неожиданном для меня месте.
Жду предложений в Issues и конструктивной критики в комментариях. Всем спасибо, что уделили немного времени.
Как и многие здесь я часто пользуюсь Тостером и порой очень не хватает некоторых фич, которые могли бы облегчить или ускорить процесс взаимодействия с данным сайтом.
Поэтому было решено сделать расширение для браузера, которое восполнило бы этот пробел.
В итоге родился вот такой проект — Toster Extension.
Что умеет расширение:
- Скрывать кнопку «Отметить решением» (для чужих вопросов)
- Поменять местами кнопки «Отметить решением» и «Нравится»
- Скрывать блок с вакансиями и заказами
- Скрывать блок «Похожие вопросы»
- Скрывать блок «Самое интересное за 24 часа»
- Дублировать пагинацию над списком вопросов в ленте
- Скрывать вопросы с решениями
- Использовать Ctrl+Enter для отправки формы
- Сохранять введенный в форму ответа текст до отправки
- Показывать имя или ник в списке вопросов
- Показывать все теги в списке вопросов
- Оборачивать примеры кода в спойлер
- Включить моноширинный шрифт для кода в вопросах/ответах/комментариях
- Открывать ссылки со страницы вопроса в новой вкладке
- Показывать ссылку на ЛС юзера на Хабре
- Показывать превью вопроса при наведении на заголовок в ленте
- Вырезать примеры кода из превью вопроса
- Показывать превью профиля при наведении на имя юзера
- Включить реалтайм показ новых уведомлений
- Черный список тегов
- Черный список пользователей
Примерно так выглядит сейчас моя
страница настроек

Расширение пока доступно только для Google Chrome и Firefox.
Проект написан на TypeScript, страница настроек с использованием Vue.js.
В качестве временного хранилища вопросов используется LocalStorage. Да, знаю, некошерно и лучше бы использовать тот же IndexedDB, но пока вот так.
Ближайшие планы:
- Отображение количества непрочитанных уведомлений на иконке расширения
- Лента вопросов с автоматическим обновлением
- Страница вопроса с автоматическим обновлением ответов и комментариев
- Поднять бэкенд для того, чтобы можно было хранить там проиндексированные вопросы, черные списки, разные отметки (например дизлайки) и прочее
Чуть позже расскажу о нюансах использования Vue.js в браузерном расширении, а так же об отличии Firefox и Chrome в неожиданном для меня месте.
Жду предложений в Issues и конструктивной критики в комментариях. Всем спасибо, что уделили немного времени.