Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Техническое задание штука сложная и долгая. Написание ТЗ многих вгоняет в уныние. А чтение ТЗ некоторых доводит до трясучки. Так же и в нашей компании. После месяцев страданий и обвинений друг-друга во всех мыслимых и не очень проблемах родился подход. Спустя время подход доказал свою пользу и теперь им не стыдно делиться.
Мы применяем этот подход для мобильных приложений. Но он может легко подойти к разработке веб или десктоп приложений.
Документация
Вся разработка ведётся через документацию.
Мы используем confluence но с тем же успехом может использоваться любая вики-система. Из необходимого в этой системе должна быть версионность, возможность форматировать текст и вставлять изображения. Остальное скорее про удобство.
Перед созданием какого-либо функционала заводится раздел в конфлюенсе.
В иерархической структуре это выглядит так:
Наше приложение
Раздел приложения 1
Раздел приложения 2
Раздел приложения N
Функционал 1
Функционал N
Новый функционал
И состоит из нескольких обязательных элементов:
<a href="#description">Страница общего описания функционала</a>
<a href="#scenario">Сценарии пользователя</a>
<a href="#scheme">Схема взаимодействия экранов</a>
<a href="#screen">Описание экрана</a>
Страница общего описания функционала
На этой странице описывается назначение нового фукнционала. Описывается для чего он нужен и что делает. Уже в дочерних вкладках заводится страница для пользовательских сценариев, отображения схемы взаимодействия экранов, описания экранов, и частных случаев, если они меняют свой вид при взаимодействии.
Иерархически выглядит так:
Пользовательские сценарии
Сценарий 1
Сценарий 2
Сценарий N
Схема взаимодействия экранов
Экран 1
Экран 2
Экран N
Частный случай экрана
Сценарий пользователя
Обязательно содержит:
Предусловие — по пунктам указывается всё то что необходимо для совершения сценария. Например быть уже авторизованным в приложении, или иметь выше определенной суммы на балансе. Допускается указывать в предусловии другой пользовательский сценарий.
Сам сценарий — по пунктам указываются шаги пользователя начиная с первого экрана предполагаемого сценария. Один пункт — один шаг. Обычно пункт имеет вид: "Нажимаю на это, получаю такой-то результат".
Пример:
Оплата некоего сервиса.
Предусловие:
Пользователь уже залогинен в приложении.
На балансе более 10 000 денег.
Сценарий:
На главном экране нажимаю ячейку сервиса. Открывается экран ввода реквизита, фокус на поле ввода.
Ввожу реквизит, нажимаю кнопку "Далее". Открывается экран ввода суммы.
Ввожу сумму до 10 000 денег, нажимаю кнопку "Далее". Открывается экран подтверждения платежа.
Вижу название сервиса, реквизит и сумму. Нажимаю кнопку "Оплатить". Открывается экран с чеком.
Схема взаимодейтсвия экранов

Нужна для наглядности и понимания общей картины функционала.
Для изображения схемы взаимодействия экранов у нас используется draw.io (его модуль для confluence). Внешний вид прост и довольно свободен. Есть только общие рекомендации по виду элеметов.
На данный момент у нас применяется два вида:
Блочный — когда каждый экран это прямоугольник, стрелками показывается с какого экрана на какой возможен переход. Иногда встречаются условия, для них мы используем ромб.
Блочный расширенный — когда на каждом экране схематично изображены элементы взаимодействия, и уже от них исходят стрелки к следующим экранам.
У каждого из этих двух видов есть небольшие приемущества и недостатки друг перед другом, например расширенный бывает более нагляден, но немного тяжелее в поддержании. На стадии активных обсуждений расширенный удобнее, а когда функционал уже готов и по нему нужно быстро поулчить справочную информацию то простой блочный читается легче и быстрее.
Каждый блок содержит в себе название экрана которое в свою очередь является ссылкой на страницу описания. Достаточно пробежать по схеме глазами, увидеть необходимый экран, нажать на него и получить страницу с подробным описанием.
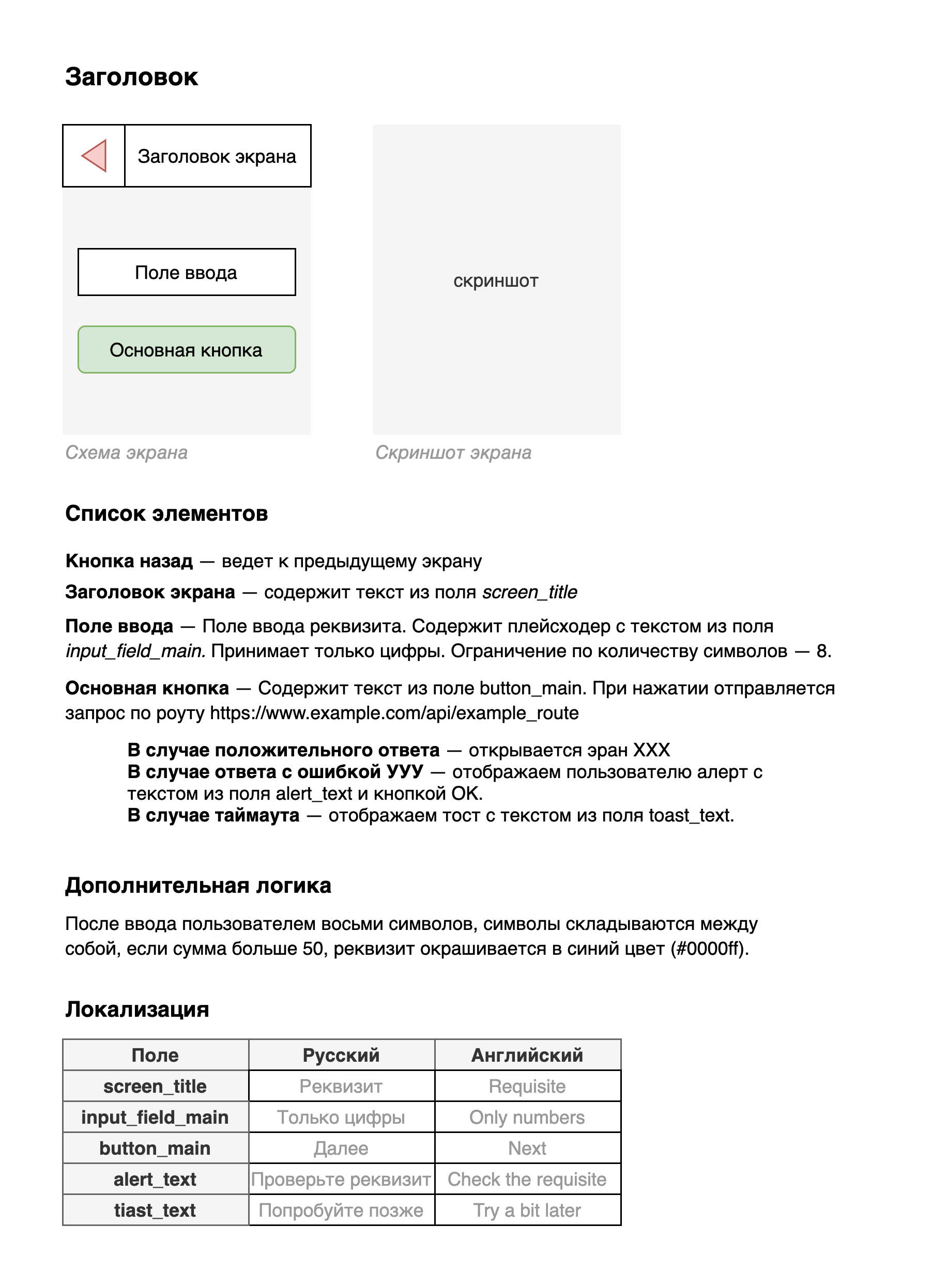
Описание экрана
Пожалуй наиболее важный элемент. Так как именно определенный экран и действия на нём зачастую приводят к проблемам и распрям.
Имеет строгий определенный вид и набор компонентов.

Содержит в себе:
Интерактивную схему экрана — все элементы взаимодействия кликабельные и ведут на страницу того экрана, который пользователь увидит в итоге нажатия.
Изображение экрана — необходим для отображения реального вида экрана (опционально, если используется дизайн-система). Так же может быть ссылка, если используется Фигма.
Список всех элементов на экране и их описание — названия элементов являются ссылками, ведущими на подробное описание использованного компонента а в пояснении указываются уточняющие детали для конктетного экрана.
Описание дополнительной логики — если что-то не относится напрямую к какому-то элементу, или задействует несколько.
Таблицу локализации — в первой колонке указываются названия полей. Остальными колонками идут поддерживаемые языки.
Работа над страницей описания итеративная и делается разными людьми в разное время. Часто начинает описывать аналитик, его дополняет дизайнер, может дополнить менеджер. После них разработчик дополняет техническими деталями, например указывается из каких полей подставляются значения, либо какой запрос делается при нажатии на кнопку. Если технических деталей много, создается вложенная страница описания. На этой странице описываются роуты, поля, и логика. Тестировщик может дополнить упущенные детали, которые всплыли во время тестов.
При нобходимости добавляются другие страницы, на которых описываются какие-либо аспекты присущие конкретному функционалу. Все страницы обильно снабжаются ссылками на общие элементы и связнные страницы.
Применение
Описание, это лишь часть работы над функционалом. Общий процесс может выглядеть примерно так:

Имея описание, довольно легко разделить его на задачи и оформить в таск-трекере. Зачастую раздел это эпик, фукнционал это юзерстори а экраны это задачи. Внутри задач создаются подзадачи на отдельные аспекты реализации.
При заведении тикетов у нас есть шаблон оформления, он довольно прост и включает в себя пункты:
Мотивация — краткое описание для чего делается данный функционал.
Путь решения — сама задача что надо сделать.
Критерии приемки — обычно это ссылка на описанные пользовательские сценарии.
Ссылка на документацию — где должен быть описан общий функционал (собственно то что описано в предыдущих пунктах).
Дизайн — опциональный пункт.
Дополнительное описание в свободной форме.
Небольшое послесловие
Что-то из написанного может показаться излишним. Некоторое спорным. Но всё из написанного было реально попробовано в нашей команде стремительно разросшейся от "команды одной пиццы" до отдела. Принесло порядок, вскрыло недостатки и точно повысило качество приложений.
Спасибо всем прочитавшим.




