Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
Введение.
Данная статья будет неким дополнением опубликованной ранее (не мной) статьи. Чтобы не повторять написанное, по ссылке выше есть информация о требованиях к работе wsl2 на windows 10, как его включить, настроить, обновить и запустить графическую среду. В текущей статье я расскажу о том, как вести разработку графических приложений в wsl используя не только visual studio code со спец. плагином, а любую среду разработки.
Когда есть необходимость разработки под линукс, обычно, для этого использовали виртуальную машину, например, VirtualBox с убунтой, ждали пока она запуститься, настраивали сеть, общие ресурсы, разрешение монитора и тп. При этом редко, но в какой-то момент виртуальная машина переставала запускаться и ее приходилось хоронить, создавать новую на основе бэкапов. Приятной особенностью wsl является ее скорость работы в сравнении с виртуальными машинами – это и почти мгновенный запуск, и быстрая сборка и доступ к файловой системе основной ОС. В wsl не нужно настраивать разрешение экрана, не нужно ставить расширений как для виртуальной машины. Все уже есть и работает быстро! А главное – это уменьшается потеря времени на компиляцию, на отладку приложения в дебаггере. Нажал ярлык на рабочем столе в windows и сразу же работаешь со своей средой разработки в линуксе. Далее опишу подробнее.
В качестве x-сервера в windows я использую бесплатный Vcxsrv. Настраивается он по инструкции в соответствии с тем как описано в статье по ссылке в самом начале. Особых глюков с Vcxsrv не наблюдается, если что его можно быстро перезапустить и продолжать работу в штатном режиме.
Запуск среды разработки.
Мы в своей работе используем среду QtCreator, но описанным ниже способом можно запускать любую. Определяем имя нужной нам системы для работы (запускаем из командной строки windows):

Данная команда выводит список установленных систем wsl. Далее буду показывать на примере системы spear.
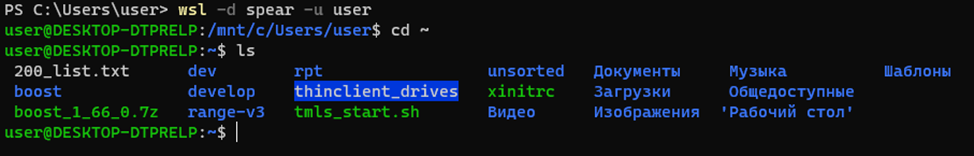
Для того чтобы запустить нужную систему (spear) и залогиниться под нужным нам пользователем (user) выполняем и проверяем, что мы действительно зашли куда нужно:

Wsl быстрее работает с файлами которые расположены внутри ее файловой системы, поэтому «массивные» проекты для разработки храним в домашней директории и сборку ведем из нее же.
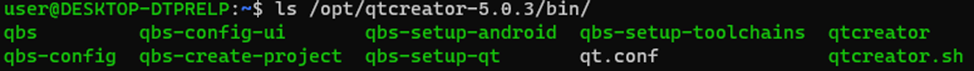
Устанавливаем весь необходимый софт как в обычной убунте. Сейчас нас интересует QtCreator. Проверяем его наличие:

Теперь в windows, в любой удобной папке создаем .bat файл который будет нам запускать среду разработки:
@echo off
echo ======================= Внимание! ==================================
echo Для корректной работы GUI Ubuntu в WSL2 необходимо использовать X Server.
echo ==================================================================
wsl -d spear -u user bash -c "cd ~ ; export DISPLAY=$(awk '/nameserver / {print $2; exit}' /etc/resolv.conf 2>/dev/null):0 ; setxkbmap -model pc105 -layout us,ru -option grp:alt_shift_toggle ; /opt/qtcreator-5.0.3/bin/qtcreator.sh"Поясню некоторое содержимое скрипта:
export DISPLAY=$(awk '/nameserver / {print $2; exit}' /etc/resolv.conf 2>/dev/null):0Т.к. мы пользуем x-сервер на хосте с windows, то адрес графического интерфейса есть адрес windows, а его номер мы задаем при запуске Vcxsrv ( это :0). Таким образом мы автоматически получаем адрес x-сервера.
setxkbmap -model pc105 -layout us,ru -option grp:alt_shift_toggleуказываем раскладку и сочетание клавиш для смены языка ввода. При этом, у меня в windows для смены раскладки используется ctrl_shift, поэтому в wsl использую alt_shift иначе глючит.
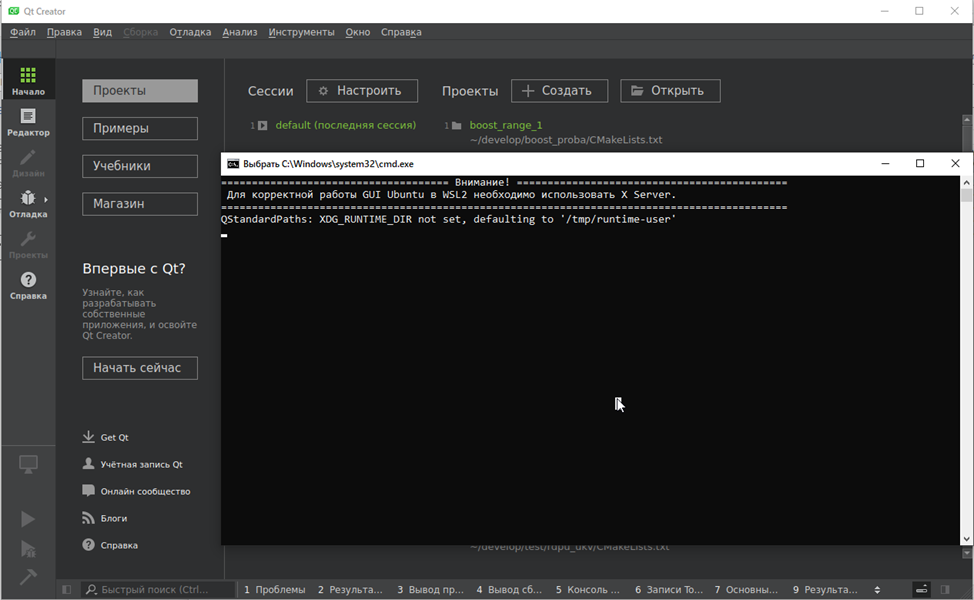
/opt/qtcreator-5.0.3/bin/qtcreator.shУказываем исполняемый файл для запуска. Теперь запускаем батник, появляется консольное окно, затем сам интерфейс qtcreator.

Запуск любого другого приложения wsl.
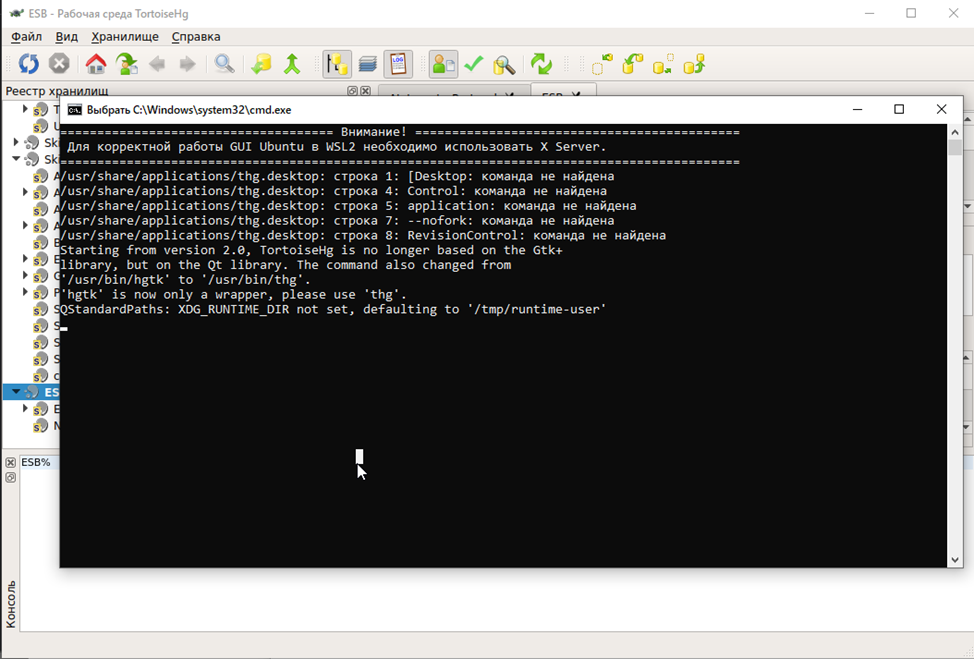
Аналогичным образом можем запустить, например, систему контроля версий TortoiseHg. Создаем .bat-файл:
@echo off
echo ==================== Внимание! =====================================
echo Для корректной работы GUI Ubuntu в WSL2 необходимо использовать X Server.
echo =============================================================================
wsl -d spear -u user bash -c "cd ~ ; export DISPLAY=$(awk '/nameserver / {print $2; exit}' /etc/resolv.conf 2>/dev/null):0 ; setxkbmap -model pc105 -layout us,ru -option grp:alt_shift_toggle ; /usr/share/applications/thg.desktop"Запускаем его:

Заключение.
Таким образом мы можем, находясь в windows одновременно быть в линукс, переключается стандартным образом между окнами, использовать буфер обмена, общие файлы и все свои мониторы для размещения окон линукс. При этом из открытой среды разработки мы можем запускать свои приложения в отдельных окнах.
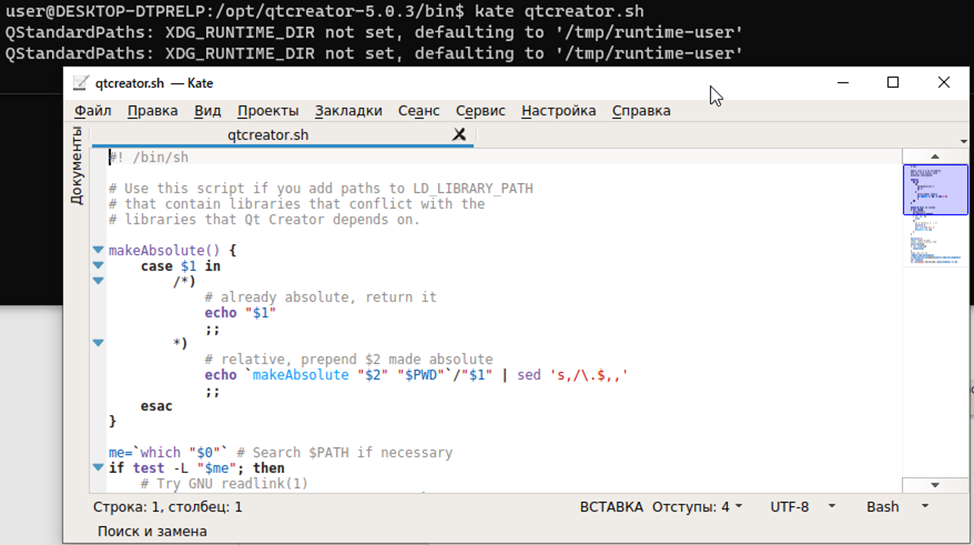
Если нам нужно из консоли запустить что-то руками в
графическом режиме, то редактируем файл по адресу /home/user/.bashrc и добавляем в него строку:
export DISPLAY=$(awk '/nameserver / {print $2; exit}' /etc/resolv.conf 2>/dev/null):0Теперь, мы можем запускать что нам угодно:

Спасибо за внимание.