Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Привет, друзья!
В этой статье я хочу поделиться с вами опытом разработки хука для загрузки дополнительных данных (авось кому-нибудь пригодится).
На самом деле, хуков будет целых 2 штуки:
useLoadMore— для загрузки дополнительных данных при нажатии кнопки "Загрузить еще"useLoadPage— для постраничной загрузки данных (аля пагинация на основе курсора)
Первый хук попроще, второй посложнее.
Полагаю, лишним будет говорить, что необходимость в использовании подобных хуков возникает в каждом втором проекте (по крайней мере, в моей сфере деятельности).
Исходный код проекта находится здесь.
Песочница:
Для запуска проекта в песочнице в терминале необходимо выполнить команду yarn start.
Команды для локального запуска проекта:
# клонируем репозиторий
git clone https://github.com/harryheman/use-load.git
# переходим в директорию с проектом
cd use-load
# устанавливаем общие зависимости
yarn
# устанавливаем зависимости для сервера
cd server && yarn
# устанавливаем зависимости для клиента
cd .. && cd client && yarn
# запускаем сервер для разработки
cd .. && yarn startСкриншот страницы, на которой используется хук useLoadPage, для затравки:

Проект состоит из двух частей:
- сервера для генерации фиктивных данных и обработки запросов, поступающих от клиента;
- клиента для выполнения запросов и отображения данных, полученных от сервера.
Сервер написан на Node, клиент — на React и TypeScript.
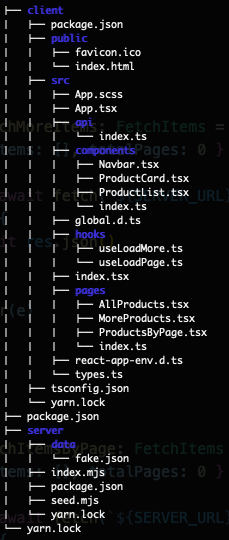
Структура проекта:

Код сервера состоит из 2 файлов:
index.js— код для "роутов" иexpress-сервераseed.js— код для генерации фиктивных данных с помощьюfaker
Фиктивные данные представляют собой массив из 100 товаров (allItems). Каждый товар — это примерно такой объект:
{
"id": "5b45a471-3429-4bde-bf0e-1750e84fd4bd",
"title": "Generic Plastic Chair",
"description": "Ergonomic executive chair upholstered in bonded black leather and PVC padded seat and back for all-day comfort and support",
"price": "940.00",
"image": "http://placeimg.com/640/480/tech?82281"
}Товары разделены на 10 страниц (allPages). Каждая страница — это объект, ключом которого является номер страницы, а значением — массив из 10 товаров:
// pages
{
1: [
{
// item
},
],
// etc.
}После генерации фиктивные данные записываются в файл server/data/fake.json.
Сервер обрабатывает запросы к 3 конечным точкам:
/all-items: в ответ возвращаются все товары —{ items: allItems }/more-items: в ответ возвращается часть товаров, начиная с первого и заканчивая номером страницы из строки запроса (req.query), умноженной на10, а также общее количество страниц —{ items: allItems.slice(0, page * 10), totalPages: Object.keys(allPages).length }/items-by-page: в ответ возвращается10товаров, соответствующих номеру страницы из строки запроса, а также общее количество страниц —{ items: allPages[page], totalPages: Object.keys(allPages).length }
В целом, это все, что касается сервера.
На клиенте у нас имеется следующее:
APIдля взаимодействия с сервером (api/index.ts), включающее 3 функции, соответствующие 3 конечным точкам на сервере:
fetchAllItems— функция для получения всех товаровfetchItemsAndPagesиfetchItemsByPage— функции для получения части товаров на основе номера (значения) страницы
- 3 страницы (
pages), соответствующие 3API-функциям:
AllProducts.tsx— страница для отображения всех товаров. На этой странице используется функцияfetchAllItems. Роут для страницы —/MoreProducts.tsx— страница для отображения части товаров с возможностью загрузки дополнительных товаров при нажатии кнопки "Загрузить еще" в виде "





