
В мобильных приложениях, которые используют картографические данные, часто возникает необходимость акцентировать внимание пользователя на том или ином участке карты в зависимости от бизнес-целей. Расскажу о тех задачах, которые возникли перед командой проекта «Свое родное», при позиционировании на карте. И в конце покажу пример - небольшую программку, которая показывает города на карте и меняет позицию на карте в зависимости от заданного типа масштабирования.
Flutter давно эффективно использует картографические данные:
Google Maps
native_view (использует специфичные для платформ карты - для Android - Google Maps, для iOS - Apple Maps.
HERE
Mapbox
Яндекс-карты
И список постоянно расширяется.
Набор методов у них похожий. Так что зная, как работать с одной библиотекой, освоить остальные несложно. Мы используем Гугл-карты.
В приложении «Свое родное» у нас возникают следующие ситуации:
Простейшая - центрировать карту на заданной точке. Например, показать позицию пользователя или пункта самовывоза фермера.
Центрировать карту на выбранной точке, при этом должна быть видна текущая позиция пользователя. Так можно посмотреть, насколько далеко пункт самовывоза находится от пользователя.
Показать несколько заданных точек, при этом все должны уместиться на карте с максимальным приближением. Например, показать все пункты самовывоза фермера.
Найти ближайшую к пользователю точку и показать ее, при этом центр карты - позиция пользователя.
Найти несколько ближайших к пользователю точек и показать их, оставив центр на пользователе. Например, так он может сравнить, насколько далеко от него находятся различные пункты самовывоза.
Чтобы решить все задачи такого рода, можно серьезно заняться математикой, рассчитать необходимые точки по удаленности от пользователя, затем вычислить масштаб, чтобы задать его через установку CameraPosition на CameraUpdate.newLatLngZoom(point, zoom), а можно воспользоваться функцией CameraUpdate.newLatLngBounds(bounds, areaPadding), для использования которой единственное, что нужно сделать, - определить видимый прямоугольник. Вторую функцию я и буду использовать. Посмотрим на параметры:
areaPadding. Это значение представляет собой расстояние от точки на карте, которую необходимо хорошо видеть до границы видимой области экрана. Очевидно, что точку на самой границе экрана пользователь не увидит, а обычно желательно добавить маркер или еще как-то визуально ее отметить.
bounds относится к типу LatLngBounds и представляет собой условный прямоугольник, который включает в себя все точки, которые надо сделать видимыми на карте. Для того чтобы его задать, нужно найти крайнюю северо-западную точку и крайнюю юго-восточную точку. Этим и будет заниматься класс VisibleArea, который я приведу ниже.
В классе есть несколько конструкторов в зависимости от ситуации (в комментариях указан номер ситуации и необходимый конструктор).
Благодаря MobX можно с минимумом кода обновить позицию изменив только один параметр (например, добавив новую точку в рассчет). Все остальные рассчитываются автоматически.
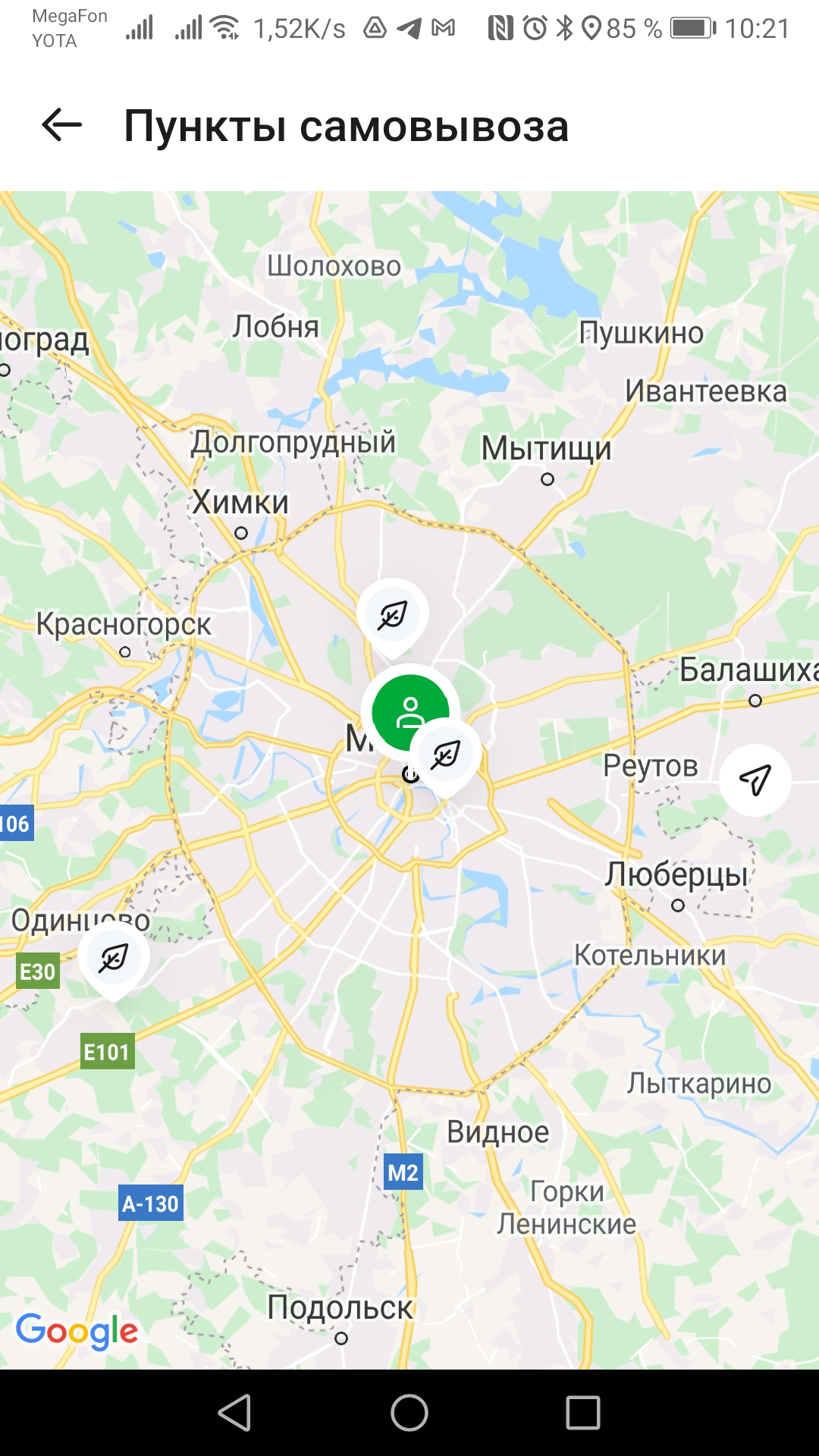
В результате мы получаем вот такие красивые, а главное функциональные экраны:
Позиция пользователя и заданное количество фермерских хозяйств, которые будут ближайшими

Все пункты самовывоза фермера

Посмотреть полный код тестового приложения, которое показывает, как использовать позиционирование в реальной ситуации вместе с MobX и Гугл-картами, можно в репозитории.





