С вами снова Максим Никитин, арт-директор ТехноФабрики с сагой о мобильном дизайне. Переходим ко второй части, где позанудствуем на тему удобстваа, внимания, опыта, привычек и прочих скучных вещей.
UI/UX. При разработке любого мобильного дизайна все крутится вокруг этих четырех букв. Они настолько взаимосвязаны, что часто пишутся через слеш – UI/UX. Потому что не бывает одного без другого, как не бывает водки без похмелья.
Если по-простому, то UI (user interface) – это то, как оно выглядит, а UX (user experience) – это то, как оно работает. Если совсем точнее, то UX – это то, как пользователь работает с приложением, и куда он там норовит ткнуть пальцем.
То есть UI – это про шрифты, тенюшки, градиенты и картинки. UX – это про путь пользователя: на этом экране будет это, тот экран поведет сюда, на нем будет это. В конце мы хотим, чтобы пользователь сделал вот это, и получил бы вот такой результат.
И здесь находится краеугольный камень разработки мобильного дизайна – надо чтобы не только красиво, но еще и удобно. Не только UI, но и UX. Потому что нарисовать можно все что угодно, хоть лицо Гитлера на весь экран, как в комиксе xkcd. Вопрос в том, сможет ли этим пользоваться кто-нибудь кроме девелопера и заказчика.

Все тонкости и хитрости разработки по-настоящему хорошего мобильного дизайна можно свести к двум аксиомам. Первая – мобильный дизайн пишется для мобильных устройств. Вторая – мобильный дизайн пишется для людей, у которых есть мобильные устройства.
Давайте начнем с людей, пока роботы все еще не захватили власть над человечеством и мы еще можем легально попритворяться, что люди нам нравятся чуточку больше, чем устройства.
У людей есть руки. У рук есть пальцы
В отличие от веб и десктоп приложений, для взаимодействия с мобильными устройствами мы используем пальцы, а не курсоры, стилусы или клавиатуру. Про пальцы важно помнить две вещи:
Они большие, поэтому элементы управления и тап-зоны под ними должны быть крупными.
Они не везде дотягиваются.
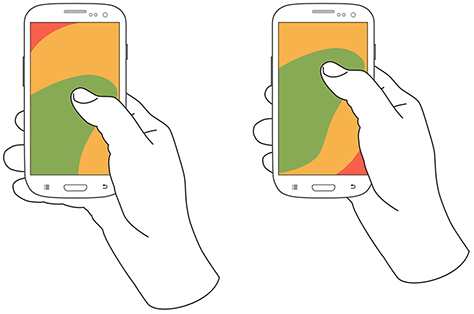
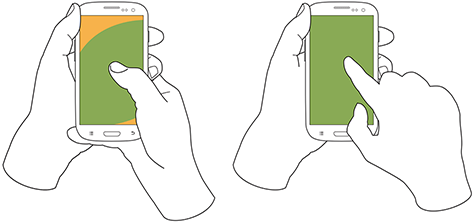
Как правило, люди пользуются своими мобильниками, удерживая их правой рукой и тыкая в экран большим пальцем. По оценкам мобильных экспертов таких пользователей у нас 49%. Есть еще те, кто предпочитают придерживать телефон левой, но с контентом взаимодействуют все равно большим пальцем правой.

И только 15% используют обе руки (но, в основном для чатов и игрушек).

В целом – большой палец наш бро. Большой палец решал судьбы гладиаторов в Древнем Риме, а теперь решает судьбы наших приложений. Насколько удобно ими пользоваться. В зависимости от величины экрана, большой палец может дотянуться или не дотянуться до разных зон.
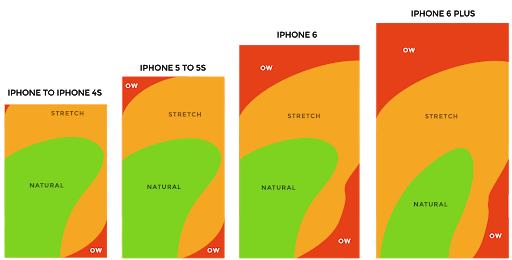
Вот, например, карта этих зон для некоторых айфоновских дисплеев. Зеленая зона – то, куда мы дотягиваемся без проблем. Желтая – надо тянуться. Красная – придется переложить телефон в другую руку или использовать телекинез.

Если вы хотите, чтобы действие «купить» или, например, «оформить подписку» было для вашего пользователя чем-то естественным и простым – разместите эту кнопку в зеленой зоне. Если для того, чтобы отдать вам денег, пользователь должен будет совершить какие-то дополнительные действия, то он может и передумать, пока тянется до этой мучительно далекой красной зоны. (В нее, можно, например, поместить кнопку «отменить заказ»).
У людей есть внимание. Но его очень мало
Стандартное взаимодействие с веб-интерфейсом выглядит так: пользователь сидит на своем офисном, страшно эргономичном кресле, подпирает подбородок левой рукой, а правой задумчиво водит по экрану. За его внимание веб-интерфейс борется разве что с офисным кактусом и изредка, с проходящим мимо начальником. Даже непосредственные обязанности, которыми наш дорогой пользователь вроде как должен заниматься, скорее играют в нашей команде, ведь непреодолимая сила прокрастинации заставляет типичного пользователя разве что не подсчитывать количество пикселей на экране.
Пользователь мобильного интерфейса не таков. Он энергичен, стремителен и поджар. Ведь он уже сбежал из офиса и теперь едет по эскалатору в бизнес-центре. В одной руке у него картонный стаканчик с кофе, подмышкой зажаты папки, он одновременно беседует с коллегой, вспоминает, в каком кармане сигареты, старается не навернуться с того самого эскалатора и остатком внимания проверяет свежие твиты. Или курс биткоинов. Или что там делает ваше приложение.
Поэтому интерфейс любого мобильного приложения должен быть максимально лаконичным. В идеале – одна большая кнопка «сделать хорошо». И без подписи. Если пользователь не понимает, что делает кнопка, пока вы ее не подписали подсказкой – вы где-то свернули не туда.
Не перегружайте экран элементами, иконками, кнопочками, плавающими свистелками и кучей текста.
Оставьте главное, уберите визуальный шум. Все детали, дополнения, хитрые опции, четыреста вариантов натянуть сову на глобус можно спрятать в раскрывающихся меню или внизу экрана, куда, в случае необходимости, можно и проскролить.
Основная информация и элементы управления должны быть просты, лаконичны и понятны даже в том случае, если пользователь увидел их в течение доли секунды перед неизбежным падением с эскалатора.
У людей есть опыт и привычки
Закройте глаза и представьте сайт пиццерии. Спорим, вы сразу представили что-то с телефоном в шапке и гридом картинок в середине? Спорим, что под каждой картинкой вы представили кнопку «добавить в корзину», а саму корзину в правом верхнем углу? Потому что сотни раз заказывали пиццу и привыкли искать корзину именно там, а не, например, в подвале.
Так вот. С мобильными приложениями все еще хуже. Потому что навык закрепляется не только визуально, но и моторно. Пользователи Android привыкли к своим кнопкам back home options в нижней части экрана. Пользователи iPhone – к тому, что нужно кликнуть на стрелку в левом верхнем углу, чтобы перейти на предыдущий экран.
Дайте iPhone любому Android-пользователю и первое, что вы услышите «ТВОЮ Ж НАЛЕВО, А КАК НАЗАД??». А через пять-десять минут увидите желание расколотить аппарат, потому что «ничерта не понятно».
Дело не в том, какой способ возврата к предыдущему экрану действительно удобнее, а в том, к чему привыкли пользователи. То же самое относится и к иконкам, действиям жестами и вообще привычным паттернам.
Пользователь знает как примерно должна выглядеть иконка «поделиться», «сохранить» и «вернуться». Могут быть вариации на тему, но максимально приближенные к привычным образцам. Если вдруг крестик будет обозначать не «закрыть», а «добавить в избранное», то это будет очень, очень больно. И скорее всего, любой нормальный человек постарается как можно быстрее перестать взаимодействовать с интерфейсом, привносящим в его жизнь столько раздражения.
Все новое и кардинально отличающееся от предыдущего опыта вызывает острый приступ синдрома утенка и даже если нам кажется, что наш способ управления приложением удобнее, практичнее и эстетичнее, пользователь вряд ли с нами согласится. Ведь у него есть выбор. А вместо того, чтобы мучительно привыкать к чему-то противоречащему всему твоему опыту, проще найти того, кто не выпендривается.

У мобильников есть экран и кнопки
Теперь пара слов о самих девайсах, на которые, собственно и рассчитан наш дизайн.
У этих самых девайсов есть экраны. Экраны бывают разной диагонали, и соответственно, вместительности. Это в общем-то просто и интуитивно понятно. Проблемы начинаются в тот момент, когда мы осознаем, что Андроид и iOS девайсы обладают совершенно разными типами экранов.
У них разные единицы измерения. iOS-приложения считают размеры в pt, а Android-приложения — в dp. Разные общепринятые разрешения экрана. Для Андроид это 360dp х 640dp, для айфона 320pt х 568pt. Разные элементы управления – у Андроида навигационная панель снизу, у айфона – кнопка Home и стрелки вверху экрана. А также различные штуки вроде наличия или отсутствия Touch ID и Android Fingerprint и их месторасположения на устройстве, NFC чипы, камеры и многое другое.
Все это нужно учитывать, чтобы использование мобильного приложения было удобным, интуитивно понятным и в целом приятным для пользователя с любым устройством.
У девайсов есть операционные системы
Да-да, все тот же Андроид и iOS.
Разные операционные системы задают разные паттерны пользовательского поведения. Если по-простому, помните, что в Андроиде можно перейти на следующую табу просто свайпнув влево? Вот в iOS так не получится. А помните, что в iOS в ридерах и браузерах есть настройка текста? В Андроиде такого нет. И еще тысячи и тысячи крупных и незначительных отличий в дизайне между двумя платформами.
И не забываем также, что операционные системы имеют свойство обновляться. И если в вашем дизайне есть что-то сверхоноваторское и необычное, то шансы на то, что после очередного обновления эта ваша мега-крутая штука превратится в тыкву, сильно возрастают.

У девайсов есть гайдлайны
А вот это скорее хорошая новость, чем плохая. Все советы, особенности и рекомендации как сделать хорошо и как не делать плохо собраны в достаточно простые инструкции от производителей. О том, что минимальный размер цели нажатия в Андроид-системах 48×48 dp, а в iOS 44×44 pt, основная навигация у Андроид – внизу, а у iOS – наверху, о том, какие жесты привычны пользователям обеих систем и как сделать приложение, понятное пользователям.
Если следовать этим рекомендациям, шансов облажаться и создать что-то неудобоваримое гораздо меньше.
Выводы
Если ваша цель сделать что-то предельно необычное, сбивающее с толку и максимально отличающееся от всего, что видел пользователь раньше – вашему воображению нет границ. Это неплохо работает, например, в играх, где можно переназначить все элементы управления и обучить пользователя тому, что теперь двойной тап – существует, а меню совсем не то, чем кажется.
Но если вы хотите сделать функциональное приложение, которым будет удобно пользоваться большому количеству неподготовленных пользователей, которые не склонны терять драгоценное время в очереди в Старбакс на то, чтобы разбираться с тем, что же произойдет, если нажать вон на ту маленькую кнопочку, хитро спрятанную в самой недоступной части экрана, лучше все же использовать уже наработанные практики и следовать гайдлайнам.
Даже если это кажется скучным и немного вторичным. Поверьте, пользователи скажут спасибо. А скорее всего – ничего не скажут. Потому что хороший дизайн – штука незаметная. А вот плохой – сразу бросается в глаза и побуждает удалить мотающее нервы приложение как можно быстрее.



