Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!

Дока — это справочник, который помогает начинающим фронтенд-разработчикам разобраться с нюансами веба, а более опытным даёт возможность делиться и обмениваться знаниями. Работу редакции Доки поддерживает Яндекс.Практикум, а о самом проекте мы писали в одной из предыдущих статей.
Наполнением сайта занимается сообщество, а редакция Доки активно в этом помогает. Но в вебе важно не только грамотно рассказать о каком-нибудь свойстве или параметре, но и показать, как они работают.
Мы поговорили с Валей Броницкой, которая отвечает за визуальный контент в Доке, а также с дизайнером интерактивных примеров Светой Коробцевой и иллюстратором Кирой Кустовой. Они рассказали, как рисуют обложки, иллюстрируют статьи с помощью демок, схем и анимаций и как идут к тому, чтобы каждый автор мог создать визуал к своей статье и не переживать за собственные дизайнерские навыки.
В чём особенности контентной графики для Доки
Контентная графика — это изображения или любые другие визуальные средства, с помощью которых мы можем донести до пользователей полезную информацию. Например, это могут быть фотографии товара в интернет-магазине или инфографика в статье о каком-нибудь исследовании. Контентное изображение должно быть простым и понятным, чтобы его смысл или концепцию можно было передать парой слов.
Визуальным оформлением контента в Доке занимается команда из трёх человек: Валя делает схемы и анимации, задаёт общее стилевое направление; Света Коробцева создаёт дизайн интерактивных примеров — демок, а Кира Кустова рисует иллюстрации в обложки статей. Перед нашей командой стояла задача сделать такую контентную графику, которая отвечала бы двум критериям: единому стилю и простой масштабируемости. Условно, если вдруг в редакцию придёт сто новых статей, нам не пришлось бы сходить с ума, пока будем их оформлять.
Ещё было важно, чтобы графика была нескучной и не вызывала ощущения, что программирование — это что-то сложное. В основном ориентировались на то, чтобы схемы действительно помогали и упрощали понимание темы.
Сейчас у нас есть три вида визуального материала:
- инфографика: схемы процессов и анимации,
- интерактивные демки с примерами кода,
- иллюстрации-обложки.
Схемы и инфографика
Схемы и инфографика — это не просто иллюстрация или украшение, а самодостаточный источник информации. Здесь важно сохранять фокус на логике и упрощении восприятия описываемых сущностей.

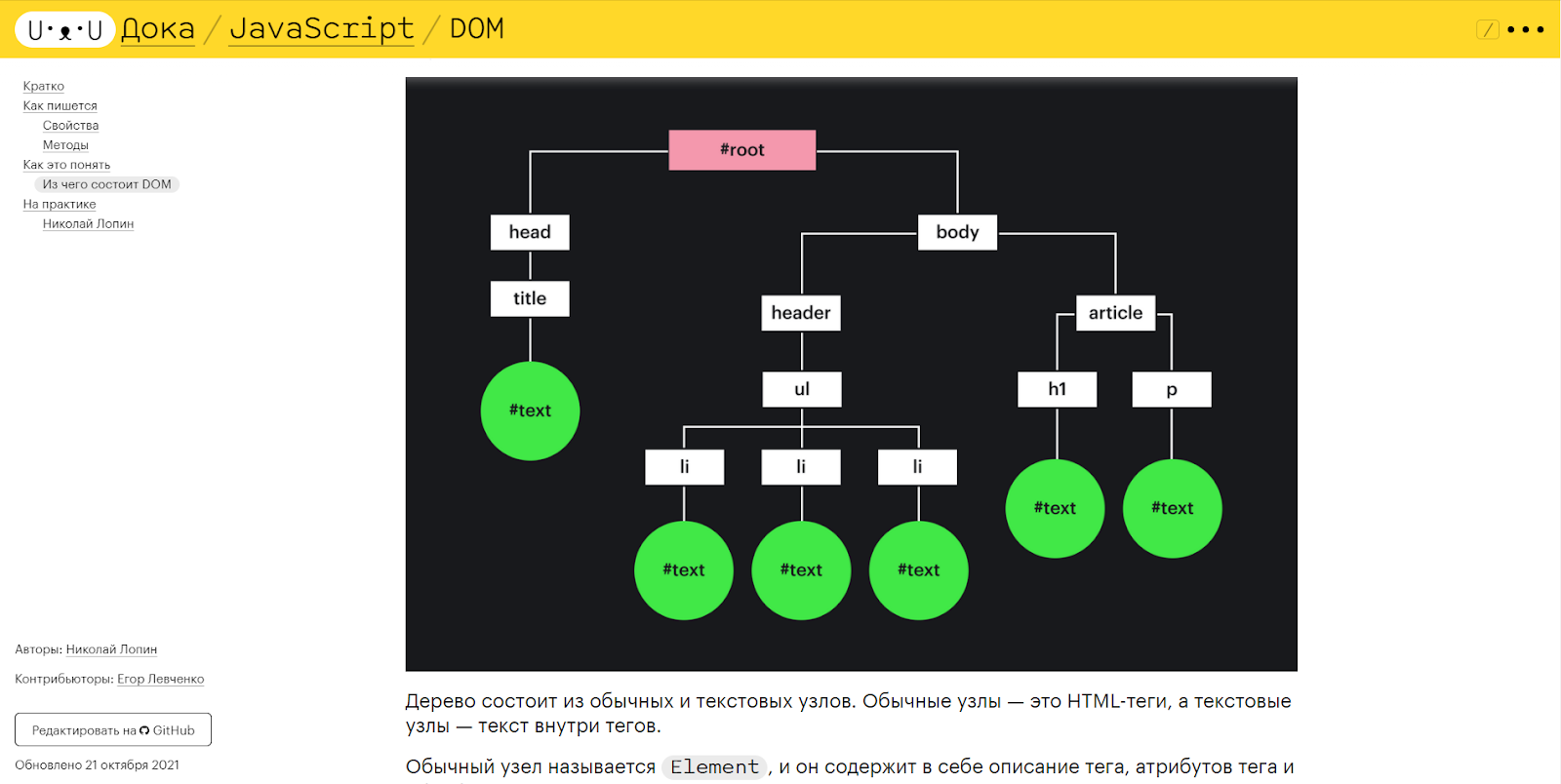
Схема в статье о структуре DOM — показываем, как выглядит HTML-код
Мы уже успели набить руку на сборке схем для материалов редакции. У нас есть конструктор схем в Фигме, а также подробное описание каждого визуального элемента — какой блок что обозначает. У нас есть 16 базовых элементов с цветовыми вариациями, и мы их комбинируем в схемах.

Так выглядит наш конструктор схем
Со схемами сейчас работают редакторы разделов Доки. Мы собираем от них обратную связь и докручиваем конструктор, чтобы всем было удобно.

Мы добавили в конструктор новые элементы и вариативность, описали базовые шаги
Система демок
Демки — это интерактивные иллюстрации в статьях. Они помогают визуализировать то, о чём мы пишем. Их главное отличие от обычных иллюстраций в том, что их можно потрогать.

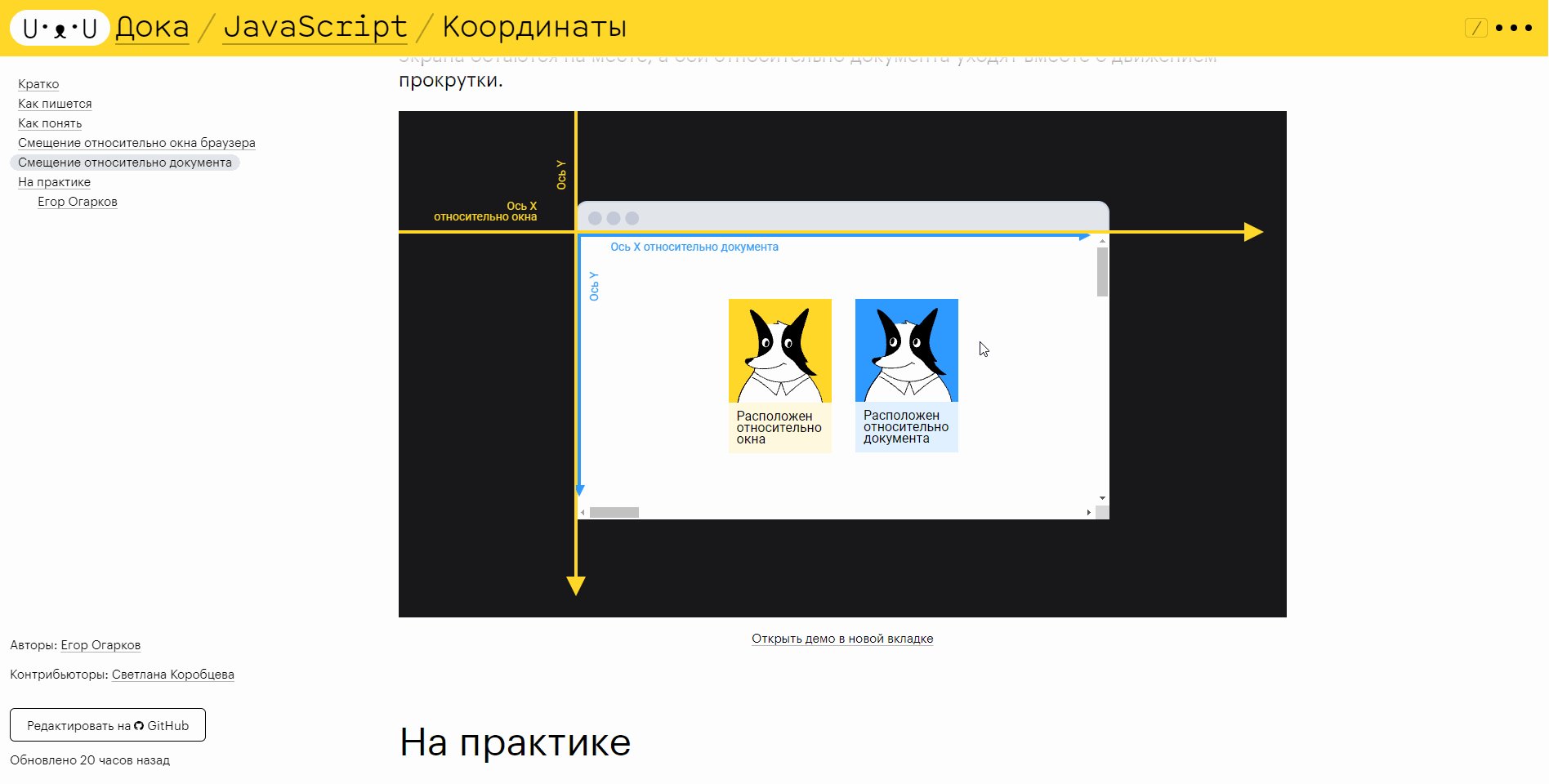
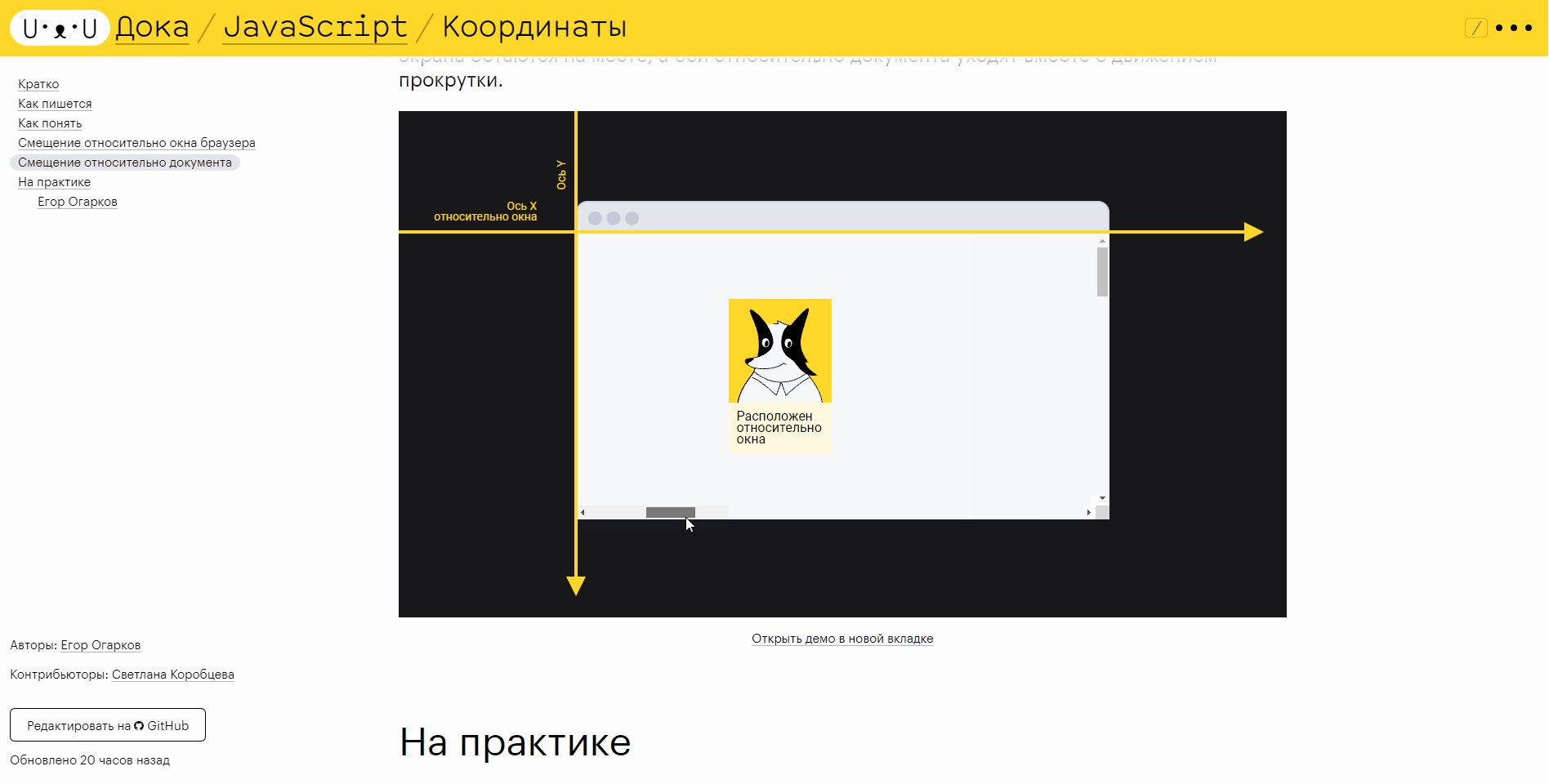
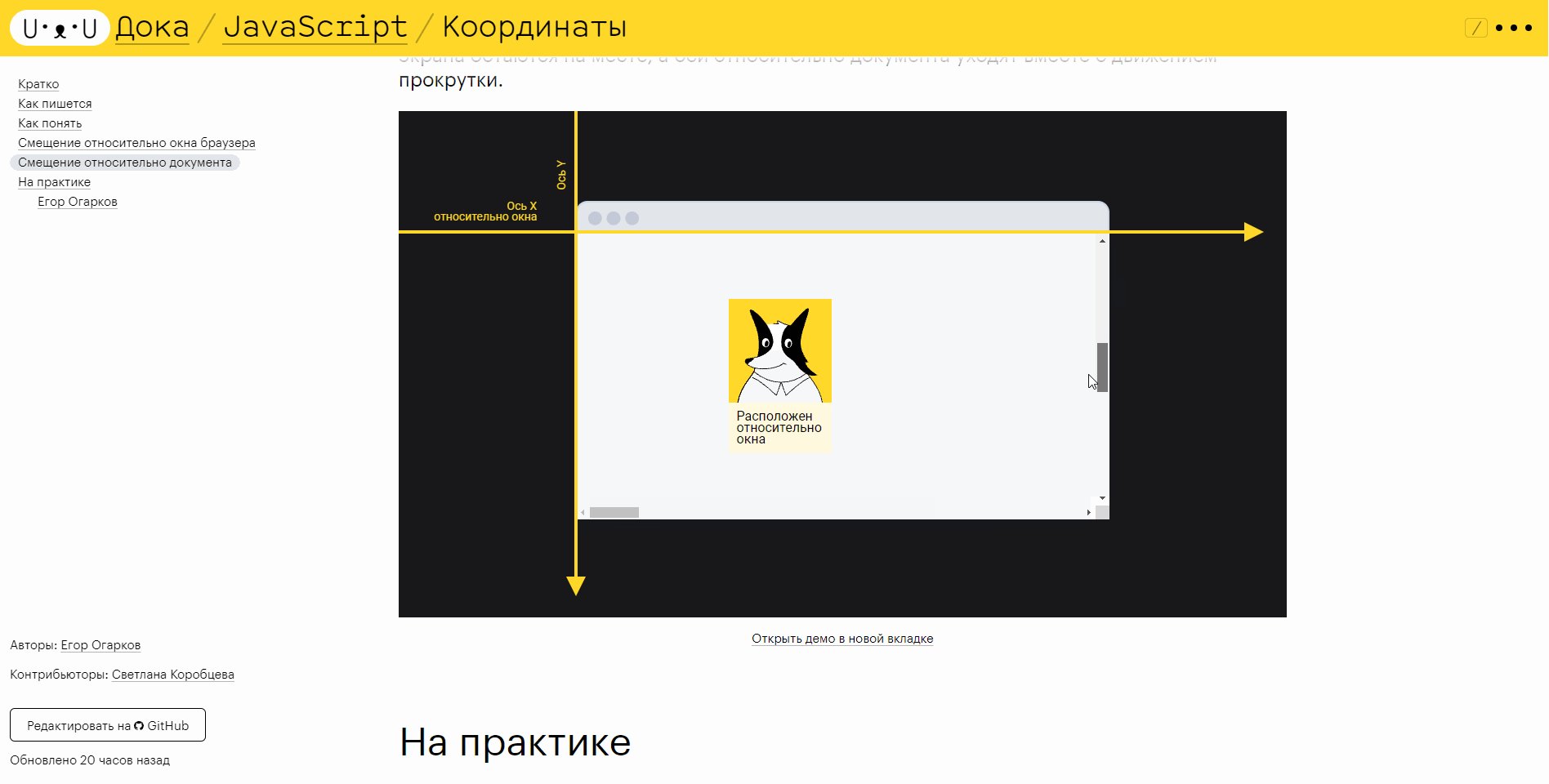
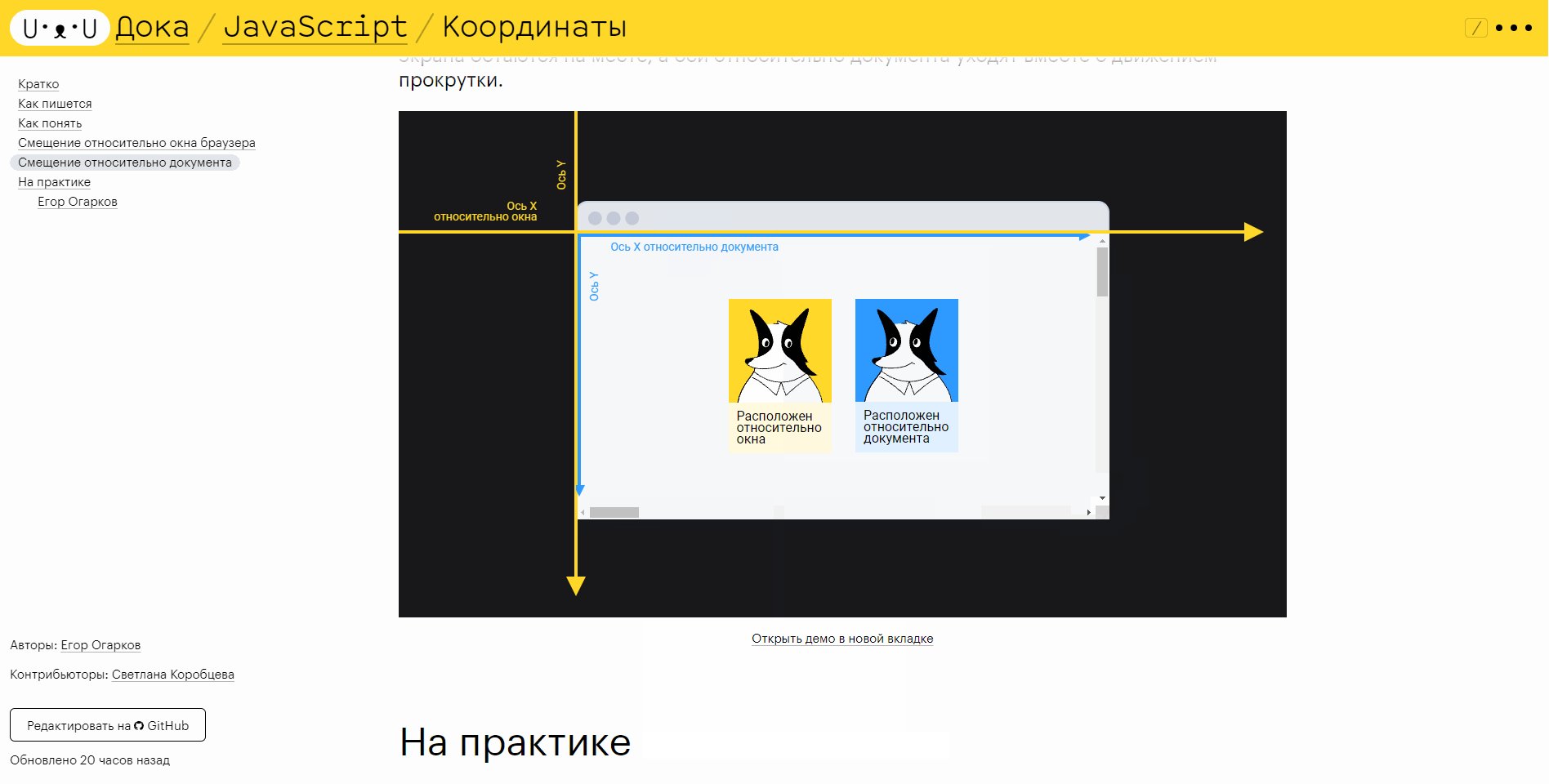
Пример статьи с демкой о координатах. Если прокрутить страницу по вертикали или горизонтали, будет видно, как оси относительно экрана остаются на месте, а оси относительно документа уходят вместе с движением прокрутки

А в этой статье демка иллюстрирует событие keydown — нужно просто начать печатать любое слово
Интерактивная демонстрация элементов кода — это идея, которая лежала на поверхности. Если мы что-то рассказываем про кодинг, то логично показывать это не на статичной картинке, а на примере кода, который встроен в страницу. К тому же, мы сами занимаемся разработкой Доки, поэтому у нас нет ограничений в решениях.
Первые демки авторы статей собирали самостоятельно на CodePen. Тогда у Доки ещё не было сайта, а статьи писали в Notion. Чтобы встроить интерактивный пример кода, его нужно было собрать во внешней песочнице — на codepen.io, repl.it или им подобных сервисах.
К тому же для дизайнера, который пишет код, CodePen — очень удобный инструмент, потому что он позволяет сразу видеть результат. Пока у тебя нет системы, которой нужно придерживаться, и ты находишься в свободном поиске, это именно то, что надо.
Когда Дока воплотилась как сайт, было принято решение хранить демки у себя, чтобы не зависеть о того, работает CodePen или упал. Проанализировать уже имеющиеся демо было невозможно, потому что они были разбросаны по личным аккаунтам авторов статей. Когда Света переоформила первую большую партию демок и собрала их в одном месте, мы увидели в них закономерности. Для тех элементов, которые встречались постоянно, нужно было придумать типовое визуальное решение, чтобы демки выглядели единообразно, а не в духе «кто в лес, кто по дрова».
Итогом структурирования демок стала дизайн-система. Света предложила для демоэлементов дизайн в одном стиле, который не противоречил стилю Доки, а также описала способы, как их комбинировать. Было важно совместить дизайн и функциональность, а главное — чистоту и простоту кода, чтобы читатели его поняли.
Дизайн-система хранится в Фигме. Пока она только для внутреннего пользования, но со временем станет публичной. Нам предстоит написать гайд для контрибьюторов, чтобы они могли сразу создавать демки в нашем дизайне.
Сейчас процесс создания демок выглядит так: автор статьи сам собирает пример кода без дизайна — белый фон, чёрные аутлайны, и всё. Затем Света занимается красотой: добавляет стили, немного оптимизирует код и следит за тем, чтобы между статьями всё было консистентно.

Пример демки в CodePen, которую собрал Николай Лопин. Изначально пример был рассчитан только на эту платформу: здесь нужно удалить код из вкладки CSS, а это возможно только в песочнице

А вот как она стала выглядеть в Доке. Чтобы встроить демку на сайт, пришлось её не только редизайнуть, но и поменять сам принцип её работы
Относительно демок процессы тоже не стоят на месте: у нас есть амбициозный план создать библиотеку визуальных решений и написать к ней документацию. Так авторы могли бы сразу делать демки с нашим дизайном.
Конструктор обложек статей

Изначально у Доки не было дизайна: это был просто справочник на белом фоне. В итоге мы поработали над сайтом с дизайн-студией «Материалист» и ушли в сторону яркости, веселья и лёгкого неона. Долго выбирали цвета: нам было нужно, чтобы они хорошо выглядели и отвечали всем условиям по доступности для пользователей.
Когда наша команда начала работать над общим стилем проекта, пришла идея использовать цветовое кодирование разделов, которое выполняло бы функцию навигации. Затем мы перешли к разработке общего стиля иллюстраций. Изначально мы работали в достаточно мягких формах. Мы отрисовали несколько десятков обложек, а потом во время работы над дизайном сайта стало понятно, что у нас меняется стилевое решение и уже сделанные иллюстрации не очень подходят.

Наши первые иллюстрации
Мы начали разрабатывать новый стиль иллюстраций. Решили, что хотим уйти больше в «компьютерность» и грузить на сайт SVG, чтобы рассматривать картинки как код. Это удобно в плане поддержки быстрых изменений. Например, за счёт того, что мы загружаем все иллюстрации в SVG, мы можем что-нибудь перекрасить пакетно.




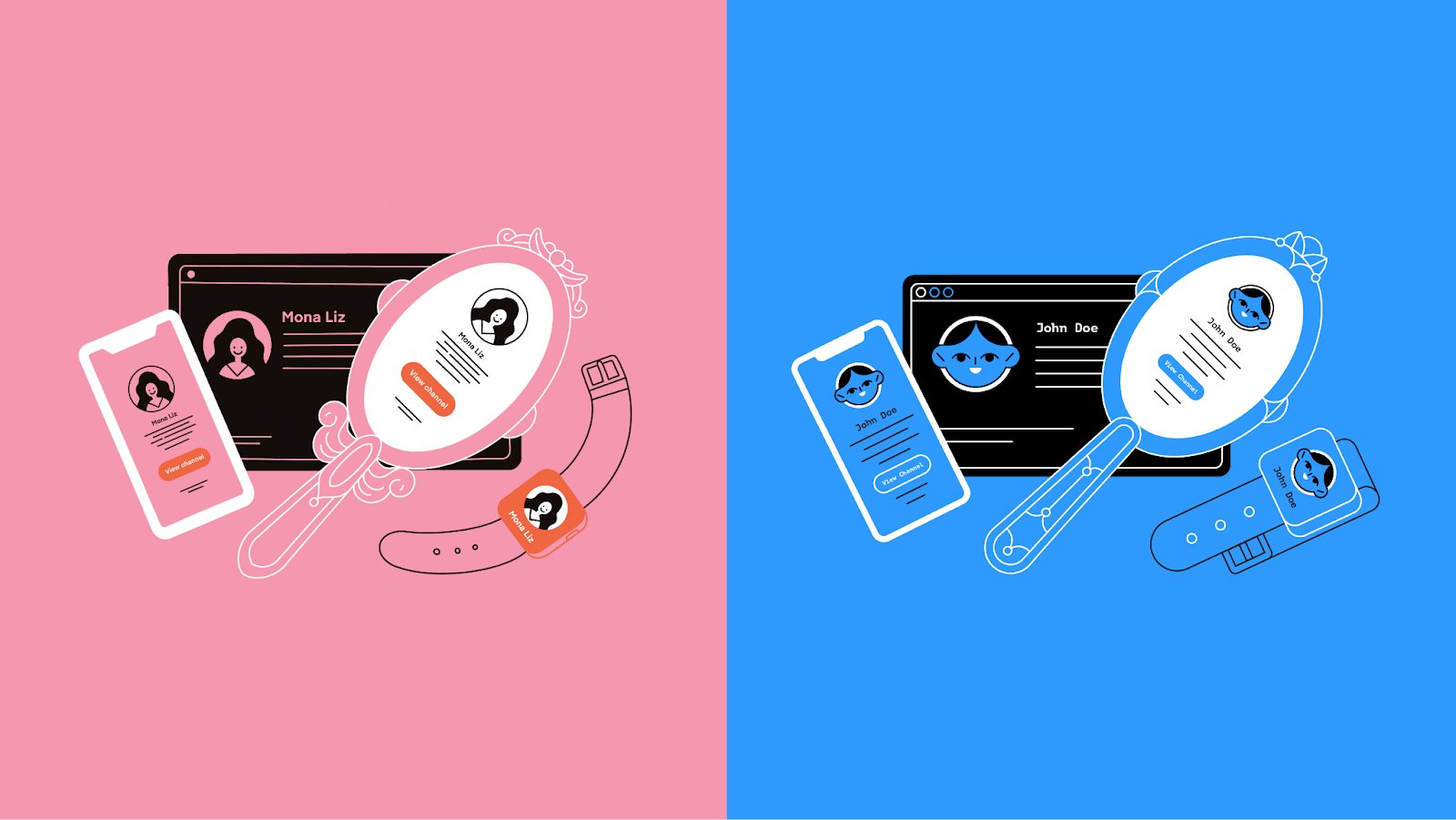
До — плавные линии и мягкие формы, а после — больше геометрии и узнаваемости
Ещё нам нужно было сделать так, чтобы иллюстрации смотрелись одинаково хорошо и в тёмной, и в светлой теме. Кроме того, на одну статью нужно было делать комплект из четырёх иллюстраций — под десктоп и мобильные. Нам же хотелось остаться с комплектом из двух иллюстраций для одной статьи.

Везде хорошо — и в светлой теме, и в тёмной
В итоге мы с Кирой разработали оптимальное решение. Вопрос с тёмной и светлой темами решили достаточно просто: одна и та же картинка просто накладывается на фоны разных цветов. Это оказалось очень хорошим решением с точки зрения соблюдения стиля, энергозатрат и эффективности работы.
И нам удалось решить вопрос масштабируемости: мы сделали подобие конструктора из типовых элементов, которые можно комбинировать между собой. Все элементы иллюстрации векторные, соответственно, их можно легко изменять в плане формы, размера и цвета. Между иллюстрациями есть преемственность: например, мы проработали множество вариантов изображения разных эмоций и положений головы. Кроме того, у нас есть линейка персонажей, разработаны базовые приёмы, как мы изображаем ту или иную сущность, а ещё описаны технические моменты, например, сколько процентов цветной заливки использовать в том или ином элементе.


Вариативность элементов для иллюстраций к статьям
Таким образом мы сильно облегчили себе задачу по созданию иллюстраций. Выбранный стиль легко поддержит любой автор или иллюстратор. С точки зрения визуала он хороший. Можно сказать, что мы учли художественные, бизнес- и опенсорс-задачи и нашли оптимальное решение. В перспективе такой конструктор можно использовать для создания стикерпаков или даже мерча.
В дальнейшей работе у нас есть фокус на демках: хотим чаще добавлять их в статьи Доки. Кроме того, часть схем мы хотим заменить на что-то интерактивное или на анимации. То есть показывать процесс не в виде пошаговых инструкций со стрелочками и выделениями, а зациклить его в анимацию, где всё двигается и можно легко понять, как всё происходит.
Но наша главная цель — наращивать степень включения авторов не только в производство текста, но и контентной графики. Если вам есть что рассказать о веб-разработке, то приходите к нам.






