Прежде чем перейти к статье, хочу вам представить, экономическую онлайн игру Brave Knights, в которой вы можете играть и зарабатывать. Регистируйтесь, играйте и зарабатывайте!
В iOS 13 обновили Segmented Control, но для тех кто не может обновить Xcode, он просто не доступен. Вот я и решил написать, как можно быстро сделать самому такой же Segmented Control.
Поехали!
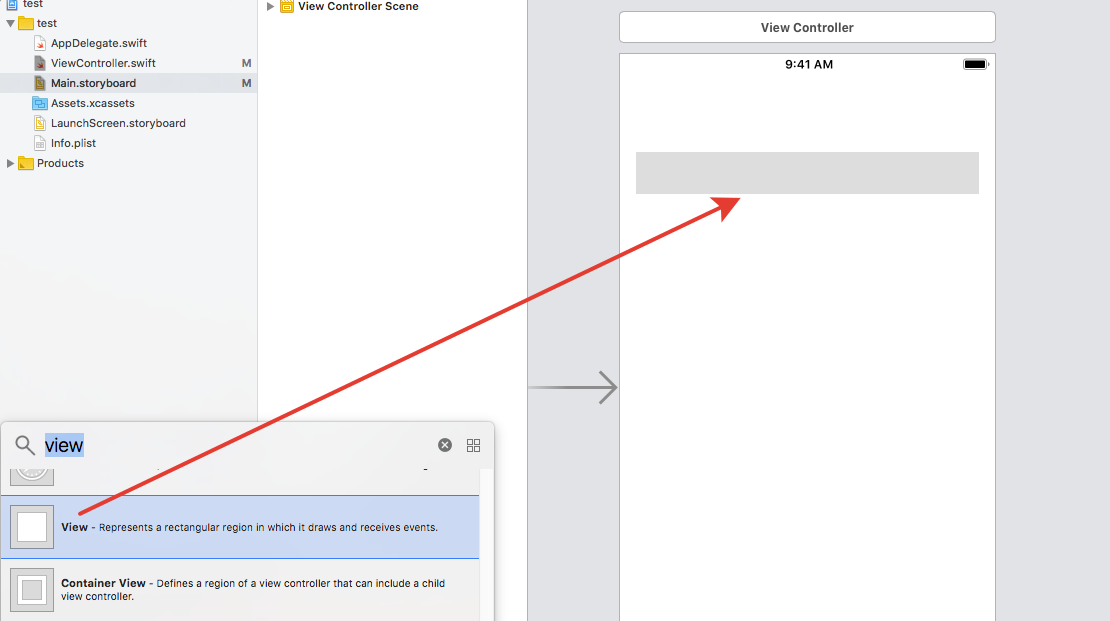
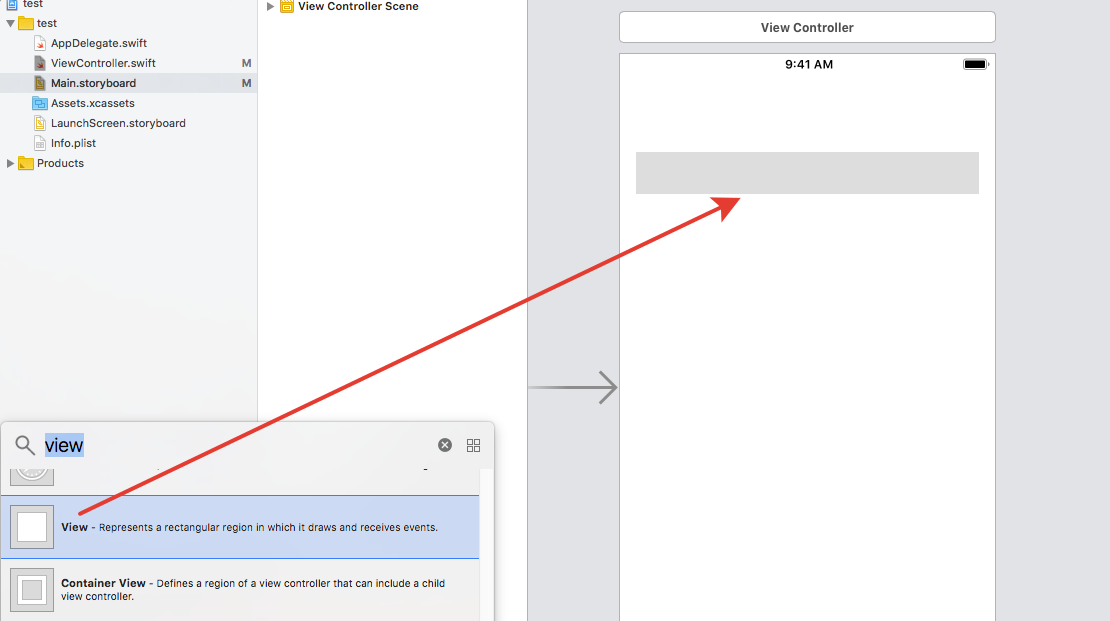
Первым делом переходим в Storyboard. Размещаем на нашем ViewController элемент View.

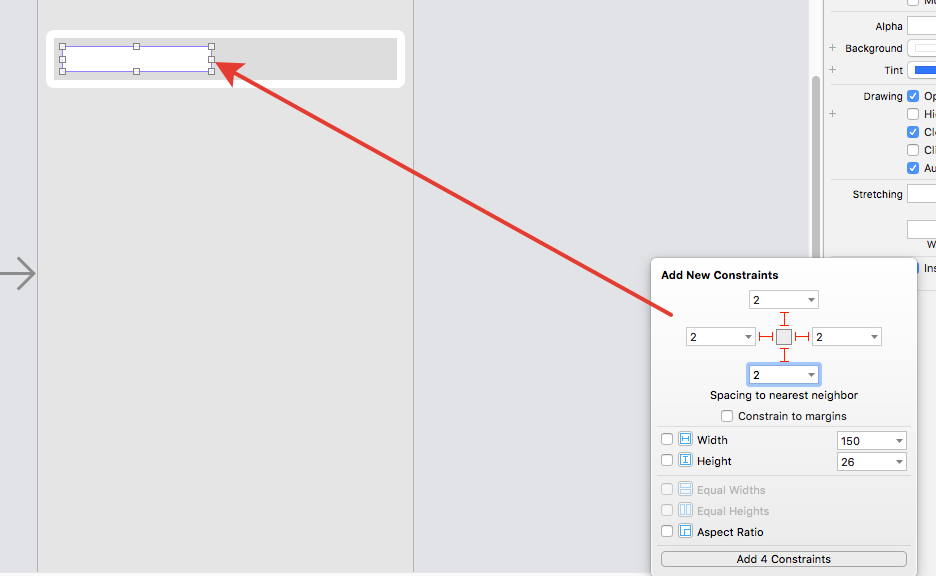
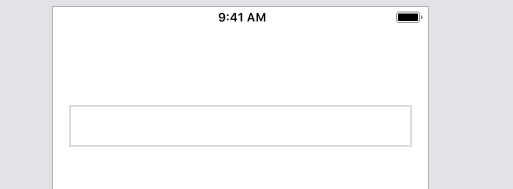
Закрепляем его констрейнтами как вам угодно и в каком месте он вам нужен.
Закрашиваем фон и ставим галочку clip to Bounds.

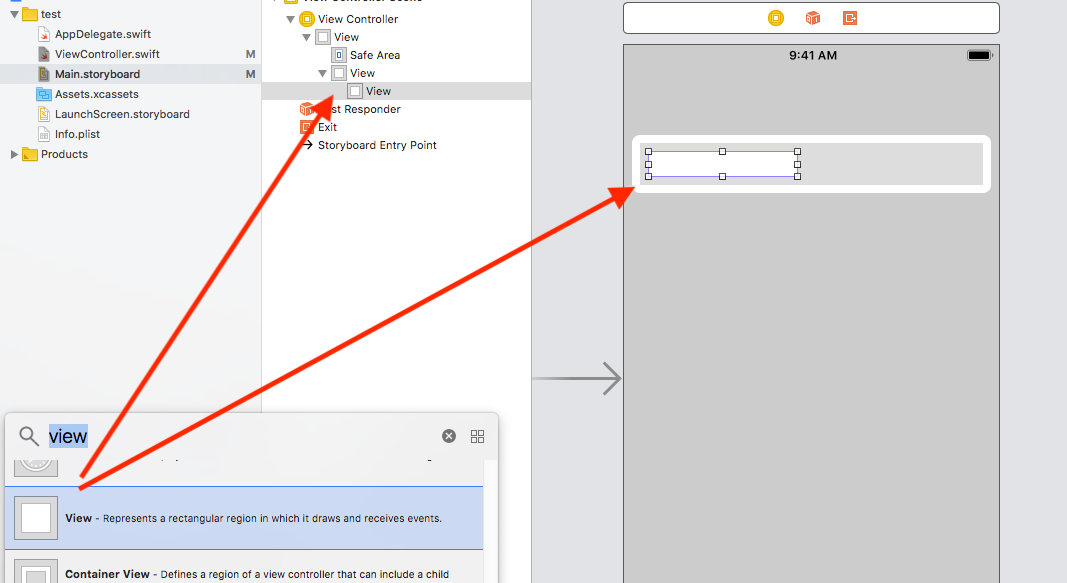
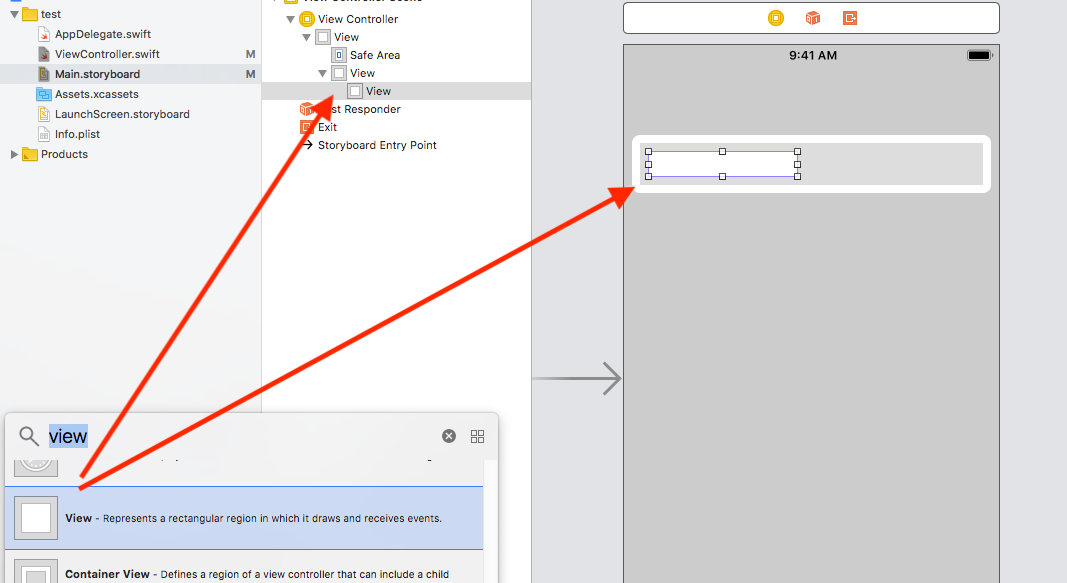
Берем еще одно View и размещаем его внутри нашего первого View. Только обязательно посмотрите что он был внутри вашего первого View. Он должен быть размещен в лестничном порядке.

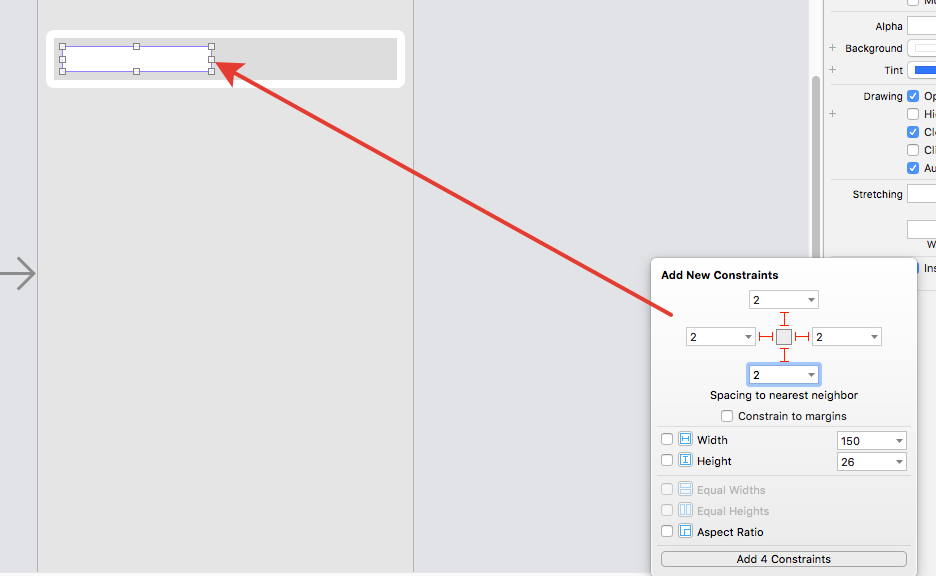
Далее закрепляем его констрейнтами с отступом в 2 pix со всех сторон.

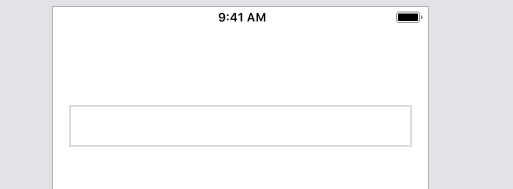
И он будет размещен внутри вашего первого вью как на фото ниже.

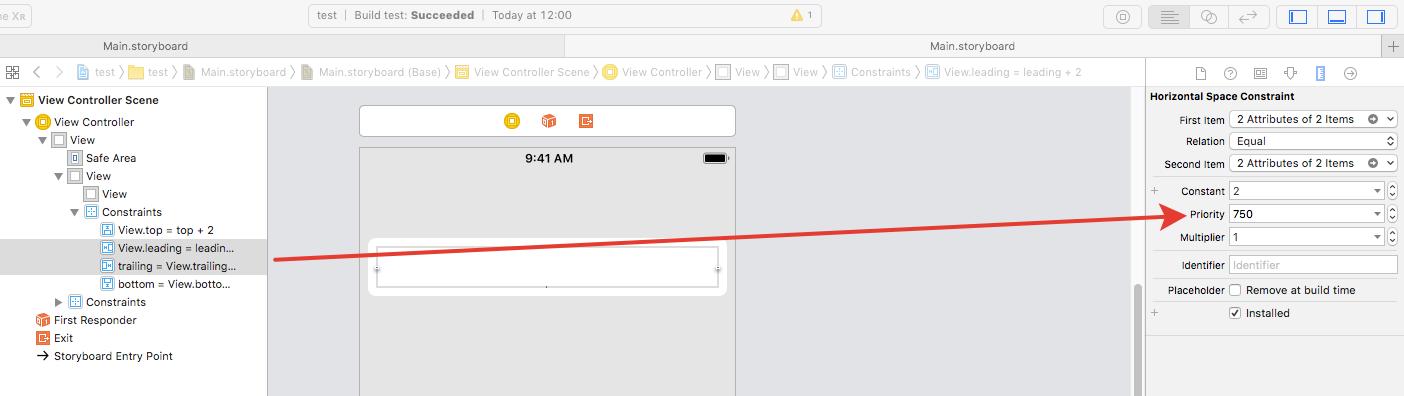
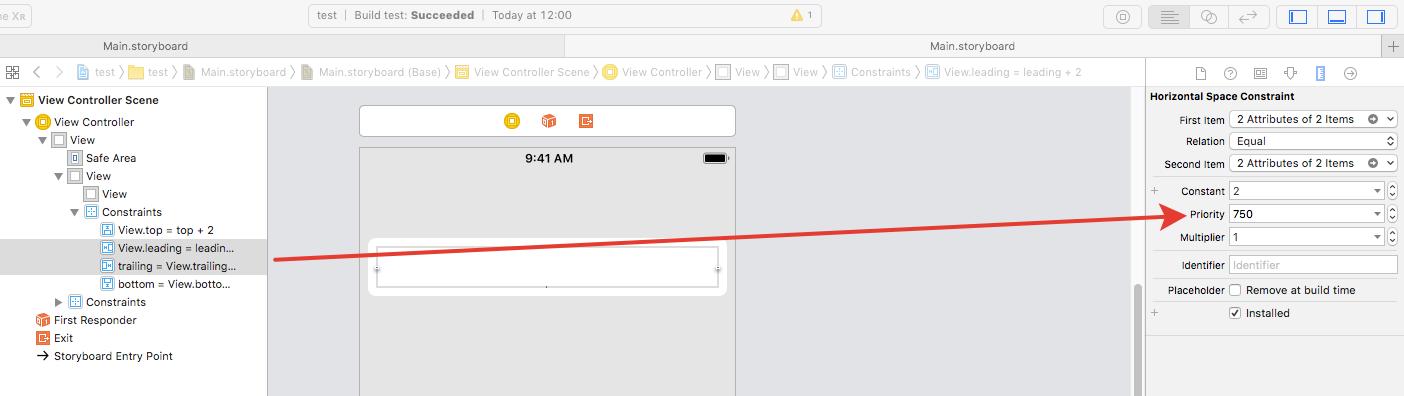
Далее выделяем наш белый View который внутренний. Выбираем leading и traling констрейн, и меняем у них Priority на 750.

Теперь создаем у данного View еще два констрейнта с лева и справа с отступом 0 pix

Так же переходим в редактирование данных констрейнтов которые мы создали только что и меняем у них Priority = 900 и закрепляем их не от краев нашего серого View, а ставим относительно центра и если вы все сделаете правильно то ваш белый View соберется линией в центре.

Теперь выбираем два Button и размещаем их внутри серого вью, но они должны быть по иерархии в самом внизу что бы текст их далее не перекрывался нашим белым вью когда мы будем его двигать. Закрепляем наши кнопки по центру относительно своей половины.

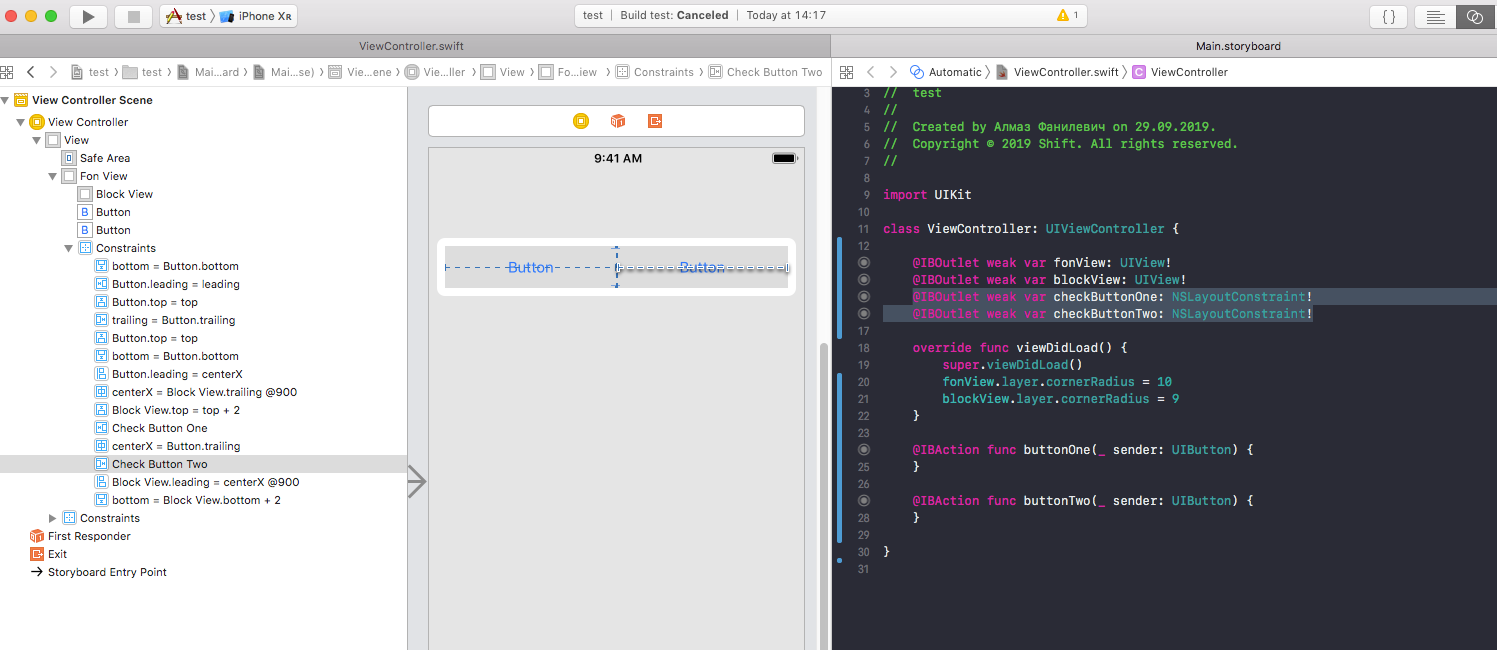
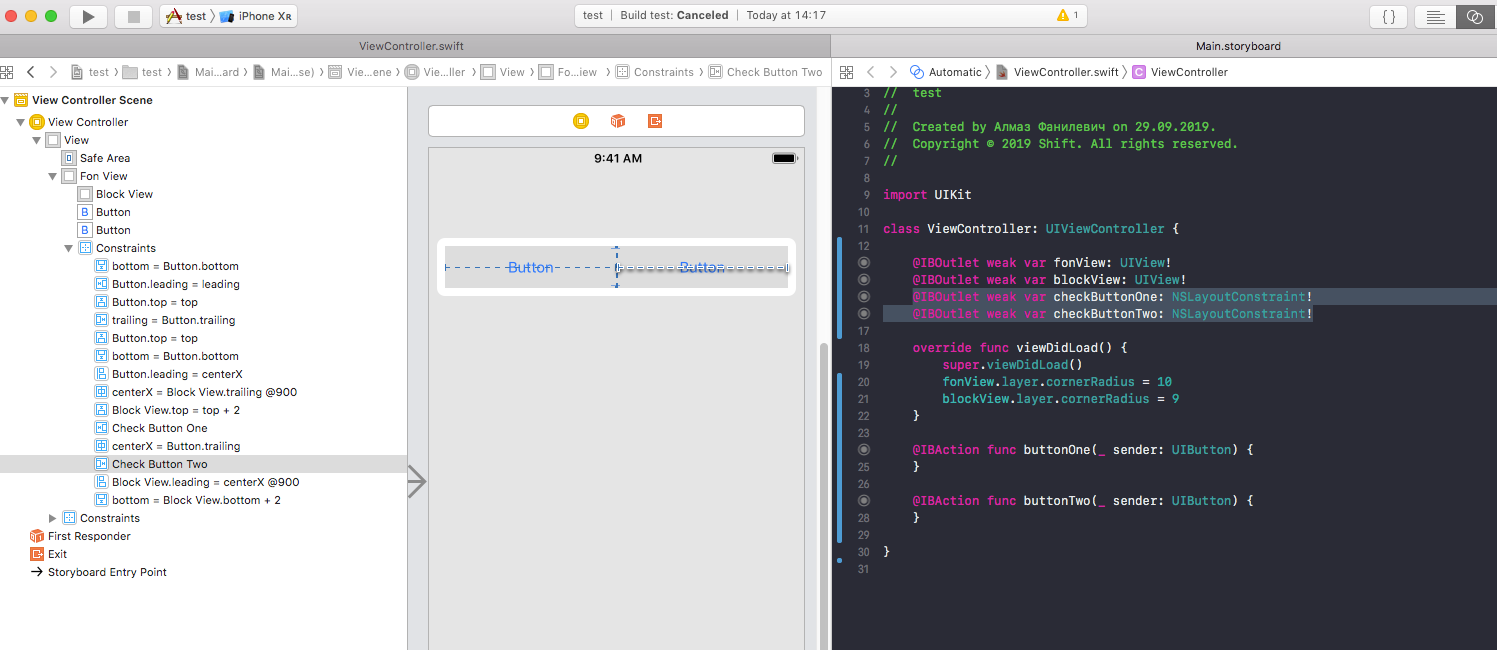
Все. Tеперь соединяем наши элементы с сториборд с ViewController.
Серый View я назвал — fonView.
Белый View назвал — blockView.
Так же две кнопки buttonOne и buttonTwo и создал у них action.

Еще в наш код перетягиваем два констрейнта которые мы сделали с priority 750. Назовем их:

В viewDidLoad мы прописываем только закругление наших View и один констрейн делаем равным priority 950 что бы белое вью не было в середине как линия, а выглядела как выбранный сегмент.
Финишная прямая. В action button мы прописываем такой код. суть в том что мы меняем наши приоритеты и вью увеличивается на нужные размеры и делаем обновление наших констрейнтов анимированно.
Это все! Проверяем!

Поехали!
Первым делом переходим в Storyboard. Размещаем на нашем ViewController элемент View.

Закрепляем его констрейнтами как вам угодно и в каком месте он вам нужен.
Закрашиваем фон и ставим галочку clip to Bounds.

Берем еще одно View и размещаем его внутри нашего первого View. Только обязательно посмотрите что он был внутри вашего первого View. Он должен быть размещен в лестничном порядке.

Далее закрепляем его констрейнтами с отступом в 2 pix со всех сторон.

И он будет размещен внутри вашего первого вью как на фото ниже.

Далее выделяем наш белый View который внутренний. Выбираем leading и traling констрейн, и меняем у них Priority на 750.

Теперь создаем у данного View еще два констрейнта с лева и справа с отступом 0 pix

Так же переходим в редактирование данных констрейнтов которые мы создали только что и меняем у них Priority = 900 и закрепляем их не от краев нашего серого View, а ставим относительно центра и если вы все сделаете правильно то ваш белый View соберется линией в центре.

Теперь выбираем два Button и размещаем их внутри серого вью, но они должны быть по иерархии в самом внизу что бы текст их далее не перекрывался нашим белым вью когда мы будем его двигать. Закрепляем наши кнопки по центру относительно своей половины.

Все. Tеперь соединяем наши элементы с сториборд с ViewController.
Серый View я назвал — fonView.
Белый View назвал — blockView.
Так же две кнопки buttonOne и buttonTwo и создал у них action.

Еще в наш код перетягиваем два констрейнта которые мы сделали с priority 750. Назовем их:
@IBOutlet weak var checkButtonOne: NSLayoutConstraint!
@IBOutlet weak var checkButtonTwo: NSLayoutConstraint!
В viewDidLoad мы прописываем только закругление наших View и один констрейн делаем равным priority 950 что бы белое вью не было в середине как линия, а выглядела как выбранный сегмент.
override func viewDidLoad() {
super.viewDidLoad()
fonView.layer.cornerRadius = 10
blockView.layer.cornerRadius = 9
checkButtonOne.priority = UILayoutPriority(rawValue: 950)
}Финишная прямая. В action button мы прописываем такой код. суть в том что мы меняем наши приоритеты и вью увеличивается на нужные размеры и делаем обновление наших констрейнтов анимированно.
@IBAction func buttonOne(_ sender: UIButton) {
checkButtonOne.priority = UILayoutPriority(rawValue: 950)
checkButtonTwo.priority = UILayoutPriority(rawValue: 750)
UIView.animate(withDuration: 0.5) {
self.view.layoutIfNeeded()
}
}
@IBAction func buttonTwo(_ sender: UIButton) {
checkButtonOne.priority = UILayoutPriority(rawValue: 750)
checkButtonTwo.priority = UILayoutPriority(rawValue: 950)
UIView.animate(withDuration: 0.5) {
self.view.layoutIfNeeded()
}
}Это все! Проверяем!






