Поднимите руку, если когда-нибудь сталкивались с такой ситуацией: вы получили текст со странными прямоугольниками или вопросительными знаками.

Или эмодзи при отправке выглядело нормально, но у получателя оно отобразилось в странно разобранном виде.

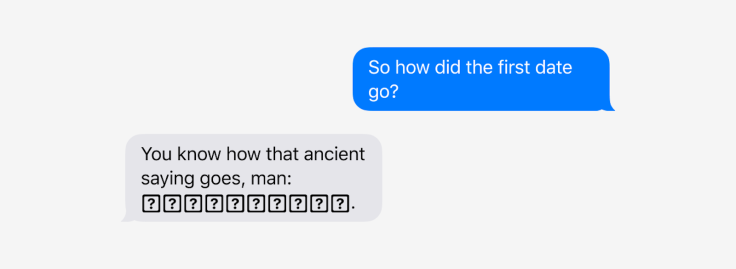
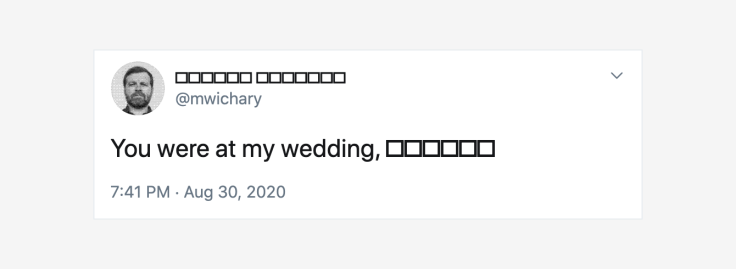
Вы видели, как пользователь Twitter использует крутые шрифты, хотя сайт, казалось бы, не разрешает выбирать шрифт.

Или вы разобрались, как использовать эти шрифты в Twitter, но кто-то попросил вас подумать о читателях или жаловался, что видит только пустые квадраты.

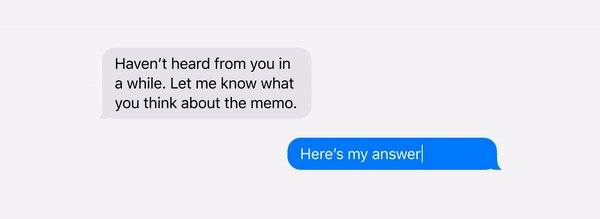
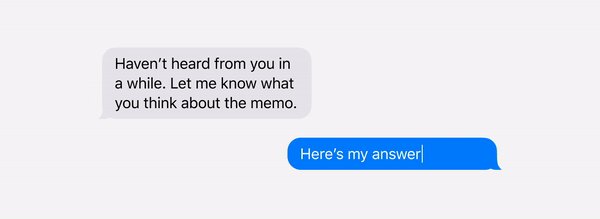
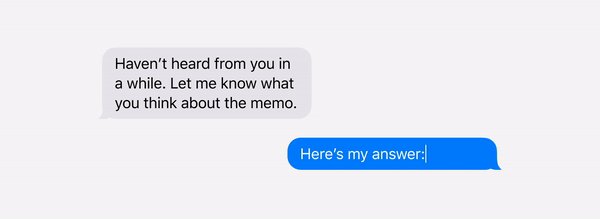
Вы добавили в строку эмодзи, и в тот же момент эта строка некрасиво сместилась вниз:

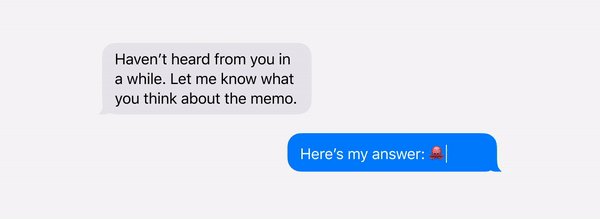
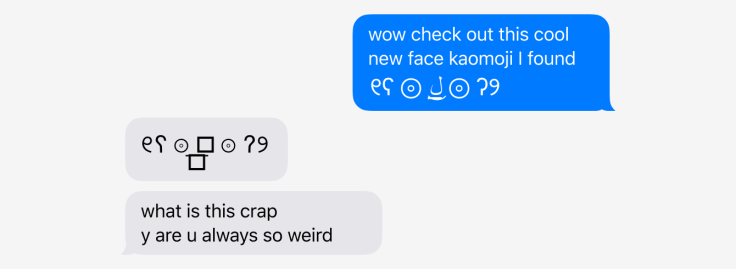
Вы отправили кому-то прикольное каомодзи, однако у получателя всё выглядит не так замечательно:

Думаю, что у всех рано или поздно случалось нечто из вышеперечисленного.
Подобные погрешности могут сбивать с толку, но они недостаточно мешают, чтобы начать разбираться с ними подробно. Они похожи на небольшие баги, которые просачиваются в наше повседневное общение с компьютерными устройствами.
Но это не баги, по крайней мере, не в традиционном смысле. Все описанные выше примеры можно объяснить. Более того, в их основе лежит одна причина — важный и в определённом смысле впечатляющий механизм компьютерной типографии, о котором многие из нас совершенно не знают. Этот механизм помогает шрифтам, когда им не хватает символов, и такая помощь называется font fallback.
Это место (иногда) намеренно оставляют (почти) свободным
Я работаю дизайнером шрифтов, и одна из моих задач — добавление в шрифт каждого глифа, который ему понадобится.
Глиф — это типографический термин, приблизительно означающий символ. Даже простой шрифт западноевропейского языка содержит более двух сотен глифов: двадцать шесть букв алфавита плюс то же количество в верхнем регистре, десять цифр, символы, знаки пунктуации и надбуквенные знаки.

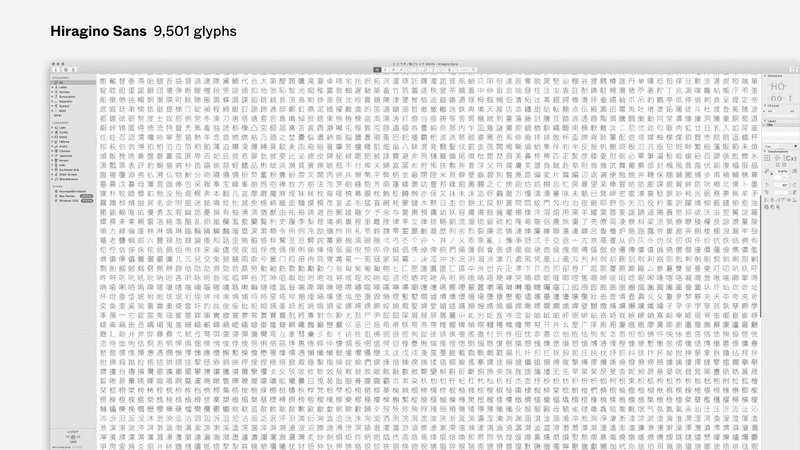
Три шрифта внутри приложения для создания шрифтов; обратите на длину полосы прокрутки у Hiragino Sans
Разумеется, не каждый шрифт является западноевропейским. Если вы создаёте шрифт для японского и китайского письма, то глифы будут исчисляться тысячами. Но как бы то ни было, глифы нужно отрисовывать всегда, даже в небольших шрифтах: символы и лигатуры, редкие пунктуационные знаки, альтернативные цифры и буквы для использования с функциями OpenType. При поддержке другой системы письма добавляется целый новый набор глифов, а другая система письма существует всегда — если вы поддерживаете латиницу, то почему бы не захватить и все западноевропейские языки? А затем Центральную Европу? А потом греческий? А затем кириллицу? И вьетнамский?

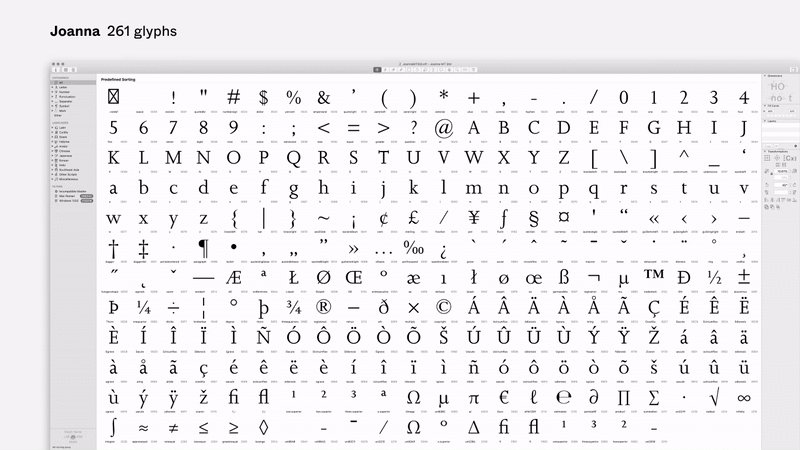
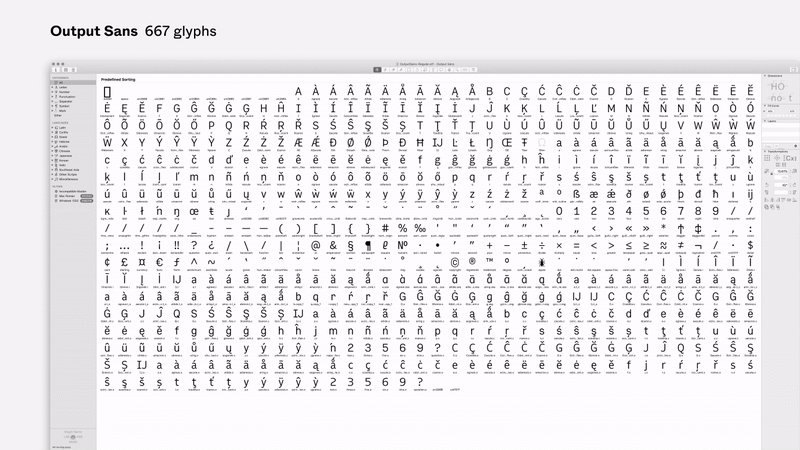
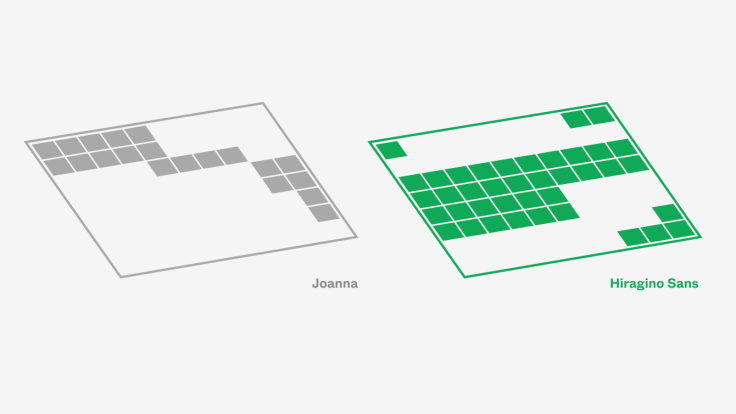
Некоторые шрифты покрывают небольшое количество всех возможных символов, другие — гораздо большее
На каком-то этапе приходится провести черту. И эта черта становится одним последним глифом. Он имеет техническое название .notdef, и точка здесь означает, что он не похож на остальные. .notdef — это глиф последней надежды, тот, который используется, когда шрифт запрашивает символ, который дизайнер не озаботился нарисовать.
.notdef — это первоначальная версия font fallback, рудиментарное решение проблемы, которой не существовало, когда вся печать была физической. В мире металлических литер, когда ты держишь в руках букву, ты одновременно держишь и конкретный шрифт, поэтому невозможно попросить шрифт вывести букву, о которой он никогда не слышал. Однако компьютеры создают странное расстояние между шрифтами и текстом. Компьютер может отображать текст, написанный кем-то другим, возможно, много лет назад, при помощи шрифта, незнакомого автору текста или даже шрифта, которого на момент создания текста ещё не существовало. И у шрифта должна быть возможность сказать: «Я понятия не имею, как должен выглядеть этот символ».
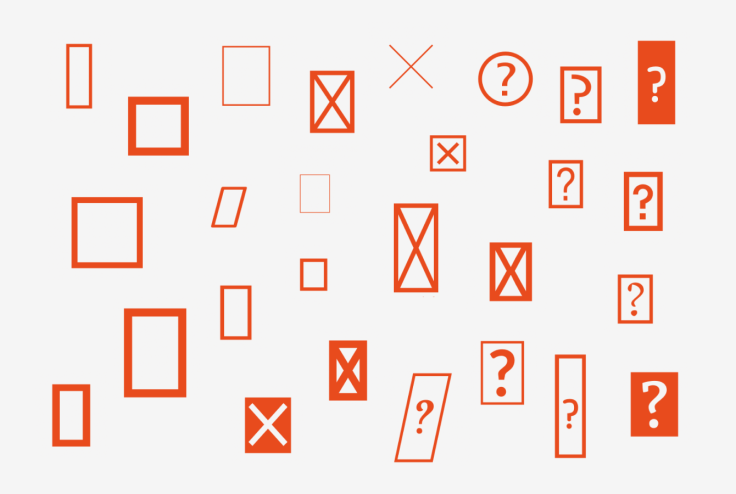
.notdef часто выглядит как простой прямоугольник, иногда с крестом посередине. Он является условным обозначением «это место намеренно оставлено пустым». Это не традиционный символ Unicode со своим конкретным кодом, а просто прямоугольник, который должен заменить отсутствующий символ. Когда вы копируете и вставляете его, то внутри он остаётся тем же исходным символом, который вы хотите видеть. Ведь в конце концов, в будущем шрифт может быть дополнен новыми глифами, или вы просто можете перейти на другой шрифт, поддерживающий нужный вам символ:

Переключение между двумя шрифтами
Что должно отрисовываться как глиф .notdef — это забота дизайнера шрифтов. Даже учитывая, что стандартно используется прямоугольник, его размеры могут меняться, а некоторые дизайнеры шрифтов перечёркивают прямоугольники или дополняют вопросительными знаками:

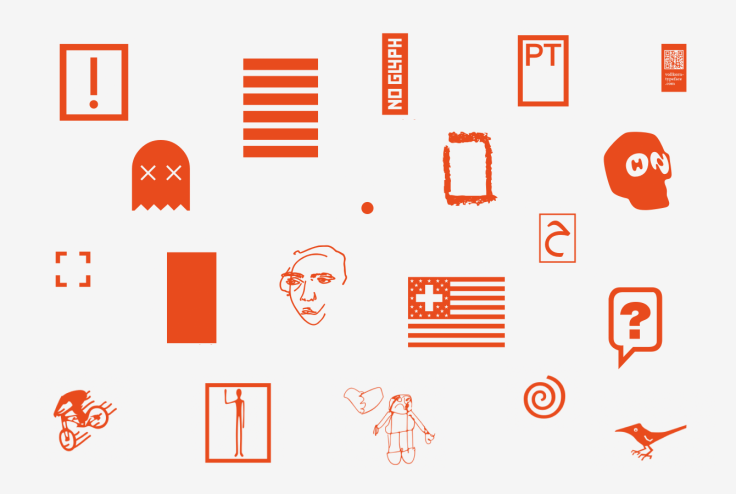
Другие дизайнеры опускают руки и ничего не отрисовывают, оставляя .notdef пустым квадратом. Остальные… ну, они немного творят дичь:

Примеры дичи встречаются редко, но что-то говорит мне, что в своей жизни вы хотя бы несколько раз видели подобные прямоугольники.
Тем не менее, вы бы удивились, насколько чаще бы вы их видели, если бы не существовало целой невидимой, впечатляющей и неординарной системы, «прикрывающей спину» каждого шрифта.
Font fallback, который вы знаете и любите (qɯǝɓиʚɐнǝн)
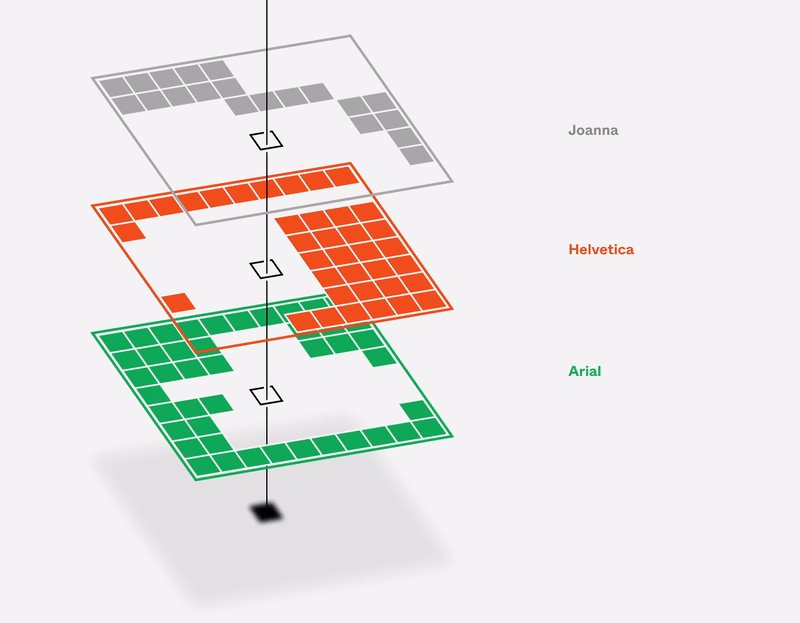
Явление font fallback большинству из нас известно по вебу. Оно выглядит примерно так:
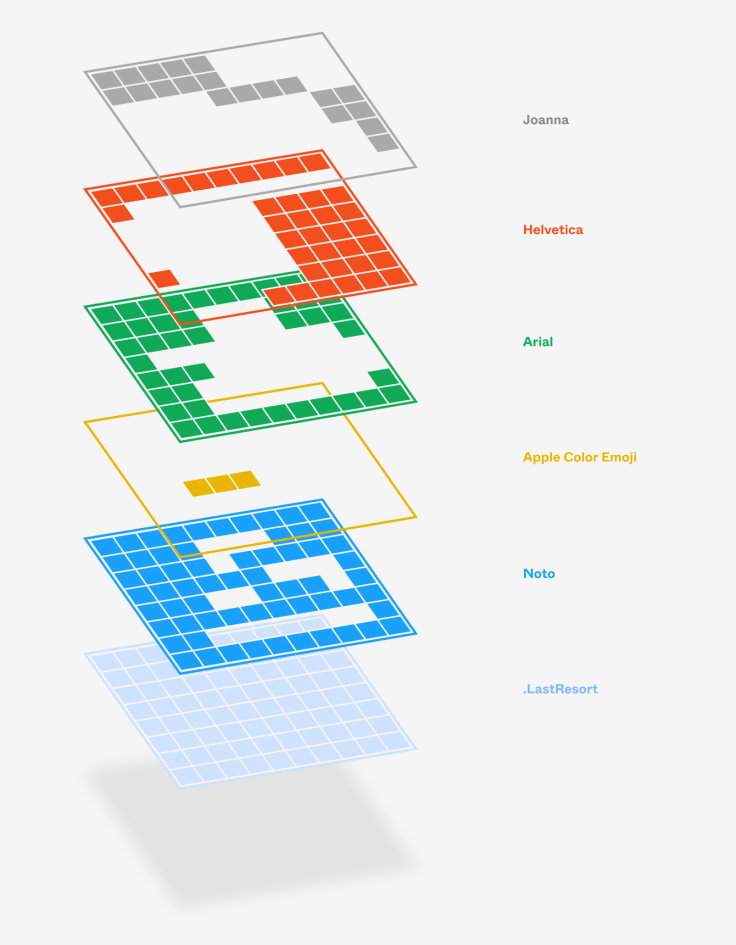
font-family: Joanna, Helvetica Now, Helvetica, Arial, sans-serif;Подоплека проста: данный список передаёт браузеру цепочку команд. «Для рендеринга этого элемента используй шрифт под названием Joanna. Если у тебя его нет, используй Helvetica Now. И его нет? А как насчёт старой версии Helvetica? Тоже не находится? Ладно, тогда просто возьми Arial. Нет Arial? Боже. Возьми тогда любой стандартный шрифт без засечек (sans serif), который можешь порекомендовать».
Первый шрифт из списка обычно является веб-шрифтом, скачиваемым вместе с самим веб-сайтом. Если загрузить его не удаётся, или на это требуется слишком много времени, выбираются следующие несколько рекомендованных шрифтов, уже популярных у пользователей или устанавливаемых в разных операционных системах.
Первый шрифт является наилучшим сценарием. С каждым шагом вглубь списка мы приближаемся к fallback и к бо́льшим компромиссам. Мы можем почти услышать всё более громкие вздохи дизайнера веб-сайта, постепенно теряющего контроль — от идеально подобранного, часто уникального шрифта, должного представлять бренд или настроение сайта, мы переходим ко всё более стандартным шрифтам — да, разумеется, они надёжны, но не так красивы.

Font fallback существовал с самого возникновения CSS, потому что его создатели понимали, что никогда в истории на всех компьютерах не было одинакового набора шрифтов.
За исключением списка шрифтов, CSS font fallback не даёт веб-дизайнеру контроля над font fallback: никакой информации о том, какой шрифт был в конечном итоге выбран, никаких настроек размера, толщины или интервала между символами. Как ни грустно это говорить, но такого контроля нет и сегодня. Единственным значимым изменением стало добавление ещё нескольких общих слов для шрифтов UI, набравших популярность только за последний десяток лет (один из примеров — system-ui, который имеет собственную кошмарную историю font fallback).
Но даже несмотря на то, что font fallback кажется старым и упрощённым, вас могут удивить два аспекта. Во-первых, он работает не на уровне шрифта, а на уровне символа. Во-вторых, то, что вы объявляете в CSS, является только небольшой частью font fallback.
Шрифты как трафареты
Работа на уровне символов означает, что браузер или операционная система проходит всю цепочку font fallback для каждой отдельной буквы, которую вы просите их вывести. Если в шрифте нет этого конкретного символа, то проверяется следующий шрифт в списке, и так далее.
Давайте возьмём тот же список, но немного упрощённый:
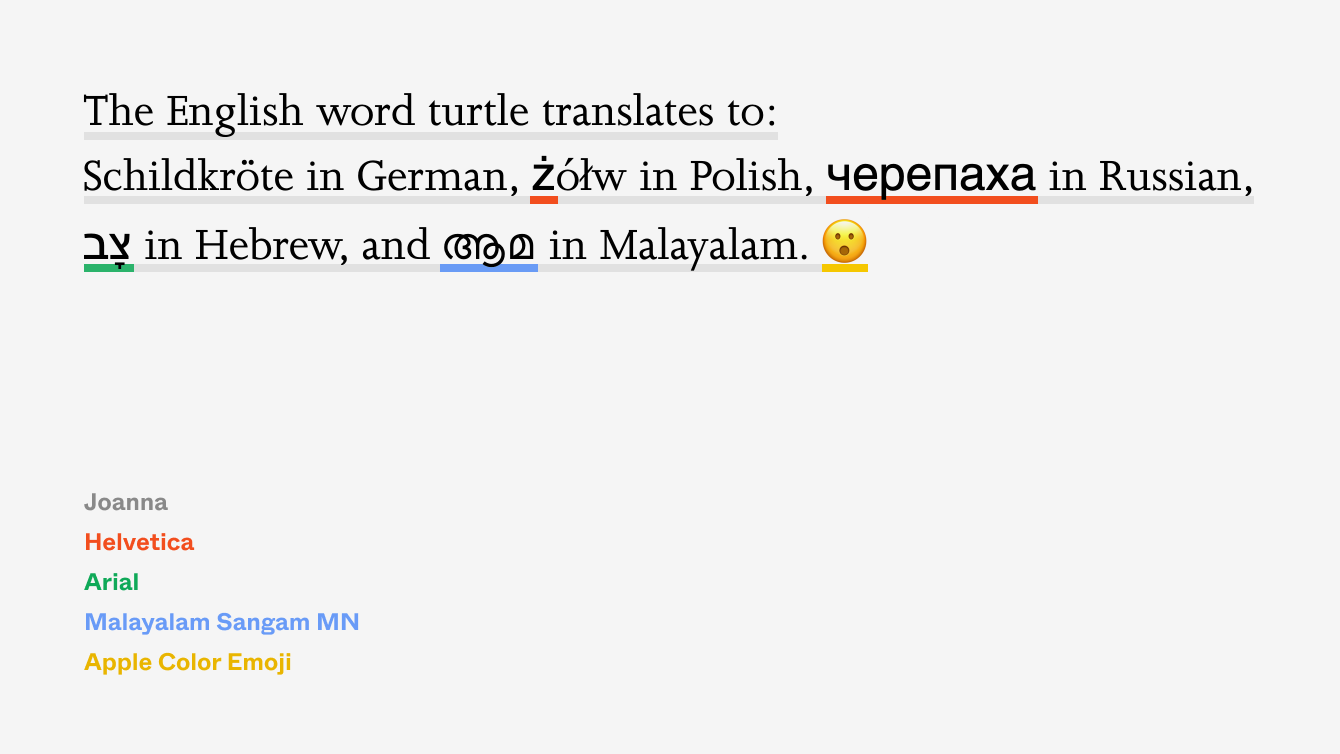
font-family: Joanna, Helvetica Now, Helvetica, Arial;Версия Joanna на моём компьютере содержит 261 глиф, покрывая несколько близких алфавитов, но почти ничего больше в ней нет. У меня нет Helvetica Now, так что можно его пропустить. В традиционной Helvetica есть аж целых 2 252 глифа, которые покрывают символы кириллицы, грузинского и вьетнамского, плюс математические символы и символы валют. Но с Arial всё ещё лучше. Этот бастард Helvetica, над которым мы часто подсмеиваемся, содержит более 3 300 глифов, превосходя Helvetica в поддержке иврита, арабского и… псевдографики.
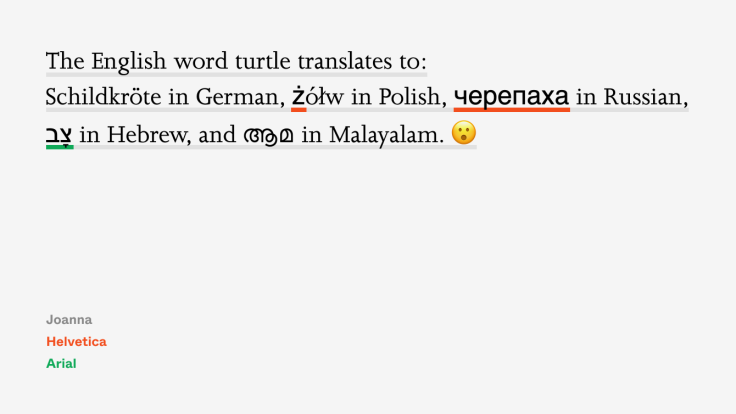
Если бы я попросил свой браузер вывести предложение на нескольких языках при помощи показанного выше списка font fallback, то оно бы отобразилось так:

Это предложение выглядит некрасиво и иллюстрирует часть проблем ограниченного контроля над font fallback. Немецкий никак не пострадал, несколько дополнительных букв с умляутами и экономность алфавита обеспечили его наличие даже в небольших шрифтах. Однако русский в Helvetica и иврит в Arial выглядят чужеродно, слишком крупными и жирными, а польский справляется ещё хуже, обращаясь к Helvetica только за одной из четырёх своих букв.
Однако если сравнивать с приведёнными выше примерами, то предложение хотя бы читаемо. Прямоугольники, которые проектировщики шрифтов часто ласково называют «тофу» (а все остальные обзывают их непечатно), теперь нигде не проявляются.
Если бы у нас был полный контроль над текстом, то мы могли бы выбирать каждый отдельный символ и назначать для его обслуживания конкретный шрифт, благодаря чему всё выглядело бы безупречно. Но нам не приходится этого делать. А во вселенной веба, где текст может прийти откуда угодно и в любой момент, мы бы и не хотели заниматься подобным.

Переключение между двумя шрифтами, для каждого из которых в качестве fallback font выбрана Helvetica
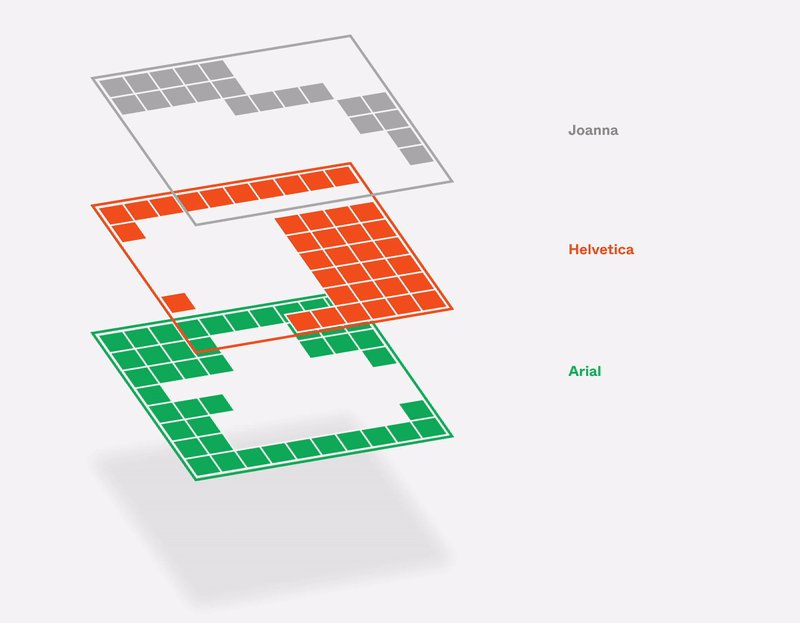
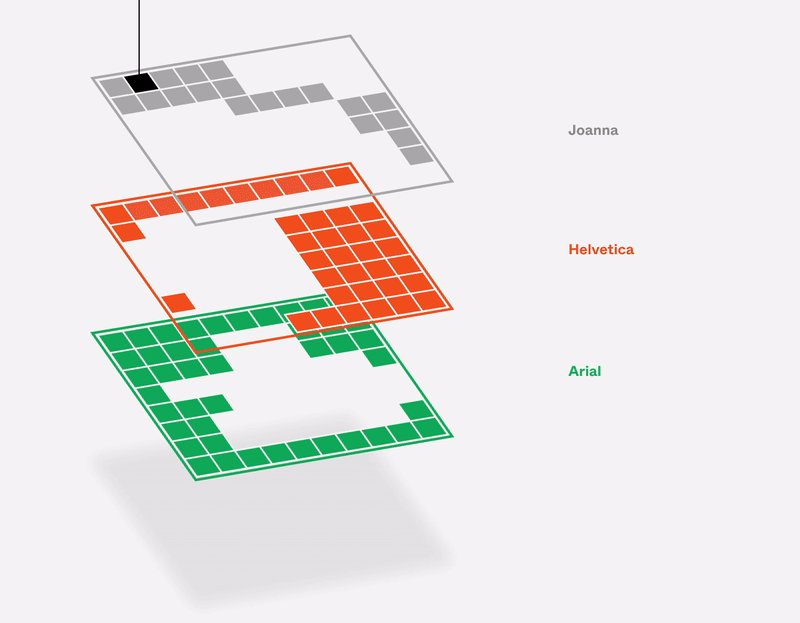
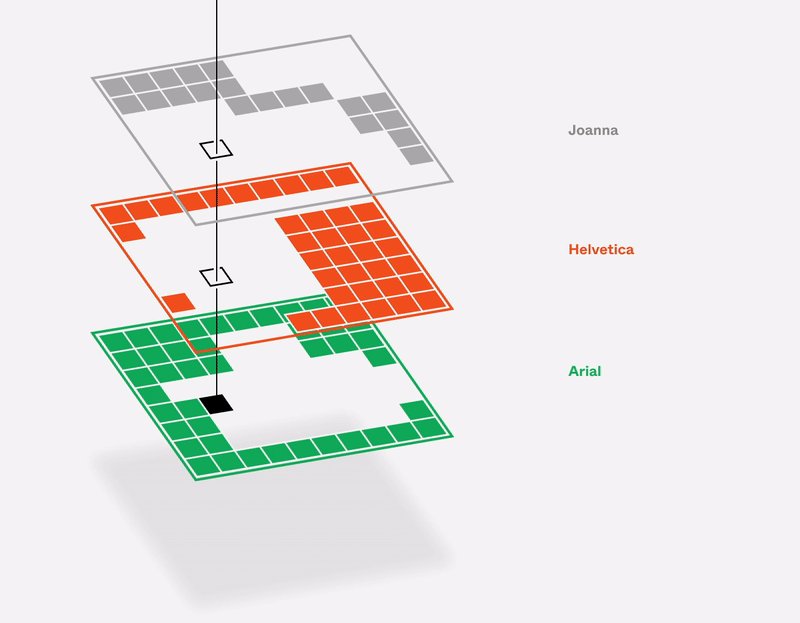
Тщательная настройка списка font fallback шрифтами наподобие Helvetica и Arial или другими популярными шрифтами, оснащёнными тысячами глифов — отличный способ не только сохранить стиль, но и обеспечить покрытие глифами. Мне иногда помогает то, что я представляю шрифты как трафареты — каждый из них готов поймать столько букв, сколько сможет, но все они содержат множество отверстий. Цепочка font fallback позволяет следующему шрифту ловить буквы, оставшиеся от предыдущего, и так далее:

Но тут присутствует и ещё одна неожиданность, которую вы уже могли заметить. Ни один из шрифтов, перечисленных мной в поддержке font fallback, не поддерживает язык малаялам. Как ни один и не содержит эмодзи. Так как же и то, и другое всё-таки рендерится в виде значимых глифов, а не в виде тофу?
Оказывается, что когда вы заканчиваете свой список font fallback, ваш браузер или операционная система втихомолку добавляет вам в помощь ещё более десятка шрифтов, в том числе некоторые шрифты, созданные специально для этой цели.
Бескрайнее море символов
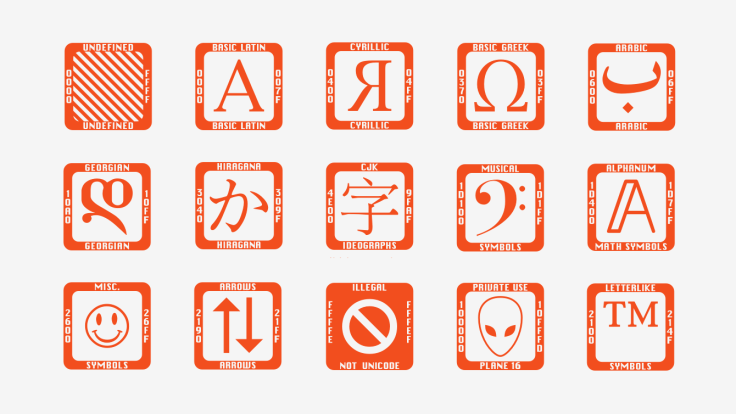
Если Arial с его 3 300 символами показался вам впечатляющим, то как насчёт масштаба всего Unicode? Современная редакции повсеместно принятого стандарта, определяющего способ кодирования каждого символа цифровой связи, содержит более 140 000 символов. В завтрашней их будет ещё больше.
Это впечатляющее число по сравнению с системами первых компьютеров, которые с трудом могли справиться с 63, 127 или, если повезёт, с 255 символами. Но это выглядит логично, если считать, что Unicode должен покрывать 150 различных видов письма (от вездесущей латыни до загадочных письмен наподобие древнепермского — адаптации кириллицы 14-го века, пользоваться которым прекратили 400 лет назад) и десятки тысяч символов (среди них сотни стрелок, математических символов, костяшек домино, алхимических знаков и египетских иероглифов, а также их современная реинкарнация — эмодзи).
Для дизайнера шрифтов задача отрисовки 140 тысяч глифов была бы жестокой, выматывающей, невыносимой. И даже если бы кто-то решился на это, то получившийся файл шрифта оказался бы таким огромным, что его невозможно было бы загрузить.
Но если ни один шрифт не содержит всех символов, то для веб-дизайнера альтернатива становится ужасающей. Представьте, каково было бы подбирать шрифты для Википедии — нам бы пришлось искать разные шрифты для различных частей Unicode, запоминать, что делает каждый из них, время от времени обновлять их, поддерживать огромную цепочку font fallback, и так далее.
Чтобы всего этого не пришлось делать вам, это берут на себя операционная система и браузер. Они реализуют это, создавая очередь из множества шрифтов, заставляя их отлавливать все символы, не поддерживаемые вашей цепочкой font fallback.
Вот пример — список из четырёх шрифтов на моём Mac скрытно расширяется примерно до такого:
font-family: Joanna, Helvetica Now, Helvetica, Arial, Menlo, Monaco, .AppleSymbolsFB, LucidaGrande, CourierNewPSMT, GeezaPro, NotoNastaliqUrdu, Ayuthaya, Kailasa, PingFangSC, PingFangTC, HiraginoSans-W3, HiraginoSansGB-W3, PingFangHK, AppleSDGothicNeo, KohinoorBangla, KohinoorDevanagari, KohinoorGujarati, MuktaMahee, NotoSansKannada, KhmerSangamMN, LaoSangamMN, MalayalamSangamMN, NotoSansMyanmar, NotoSansZawgyi, NotoSansOriya, SinhalaSangamMN, TamilSangamMN, KohinoorTelugu, NotoSansArmenian, EuphemiaUCAS, STIXGeneral, Galvji, Kefa, .NotoSansUniversal, AppleColorEmoji, .LastResort;Для Windows ситуация похожая:
font-family: Joanna, Helvetica Now, Helvetica, Arial, Tahoma, Segoe UI, Segoe UI Historic, Segoe UI Symbol, Segoe UI Emoji, Cambria Math, Abyssinica SIL, DaunPehn, David, DokChampa, Ebrima, Estrangelo Edessa, Ethiopia Jiret, Gadugi, GF Zemen Unicode, Gulim, Han Nom A, Javanese Text, Lao UI, Leelawadee UI, Kartika, Khmer UI, Malgun Gothic, Mangal, Meiryo, Microsoft New Tai Lue, Microsoft YaHei, Mongolian Baiti, MoolBoran, MS PGothic, Myanmar Text, Nirmala UI, Nuosu SIL, Nyala, Phetsarath OT, Plantagenet, PMingLiU, Raavi, Saysettha OT, Shruti, Simsun, Sylfaen, Tunga, Visual Geez Unicode, Vrinda, WenQuanYi Zen Hei, Yu Gothic, Arial Unicode MS, Code2000;Многие из этих шрифтов отвечают за покрытие определённой локали — допустим, NotoSansMyanmar и Myanmar Text занимаются бирманским алфавитом, а у других есть более специфические задачи. Apple Symbols поможет вам разобраться со всем от шрифта Брайля и нотной записи до древних символов из прошлого Apple:

Примеры глифов из Apple Symbols
С другой стороны, Segoe UI Historic содержит почти 5 000 глифов по-настоящему древних письмен — клинописи, иероглифов и рукописных, наподобие парфянского, которые исчезли задолго до появления бумаги:

Примеры глифов из Segoe UI Historic
Существуют и шрифты, отвечающие за все эмодзи — AppleColorEmoji на Mac и Segoe UI Emoji на Windows, уникальные среди остальных шрифтов тем, что имеют цвета.
И хотя я только что сказал, что создание шрифта для покрытия всего Unicode будет выматывающей и невозможной задачей, некоторые дизайнеры шрифтов оказались достаточно смелыми, чтобы с ней справиться. Где-то среди представленного выше тайного списка font fallback встречаются и монументальные шрифты с десятками тысяч глифов по много мегабайтов каждый — шрифты наподобие Arial Unicode, Unifont, Code2000 или Noto (сокращение от "no tofu"). Их предназначение — быть последним необходимым трафаретом и улавливать как можно больше оставшихся символов.

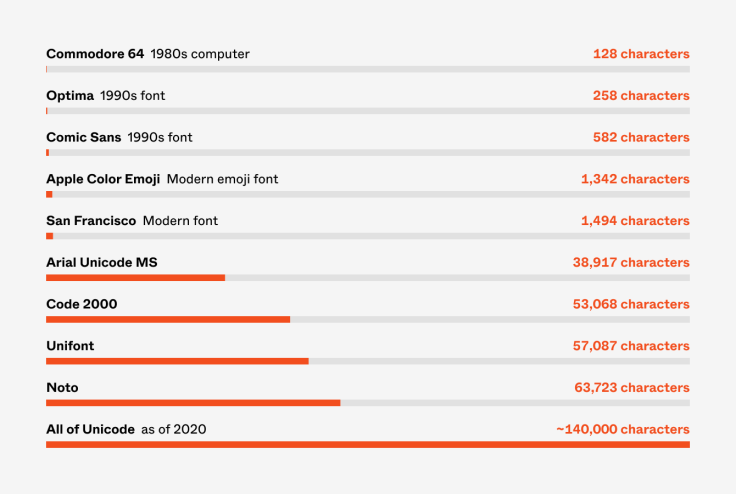
Количество глифов в шрифтах
Эти шрифты — последние истинные шрифты, к которым выполняются запросы, самая большая страховочная сетка на дне font fallback:

Должен признать, что представленные выше два списка немного упрощены. Некоторые шрифты появляются в них только для определённого языка, а другие fallback-шрифты используются только в парах, чтобы, например, fallback-замена для шрифта без засечек тоже выглядела как шрифт без засечек. В определённых обстоятельствах некоторые шрифты даже незаметно выдают себя за другие. (Например, в некоторых дистрибутивах Linux шрифт под названием Liberation Sans притворяется Arial и втихомолку занимает его место!)
Но в основном принцип остаётся одинаковым, поэтому мы не будем вдаваться в подробности, чтобы вас не утомить.
Два font fallback, сидящих на дереве рендеринга
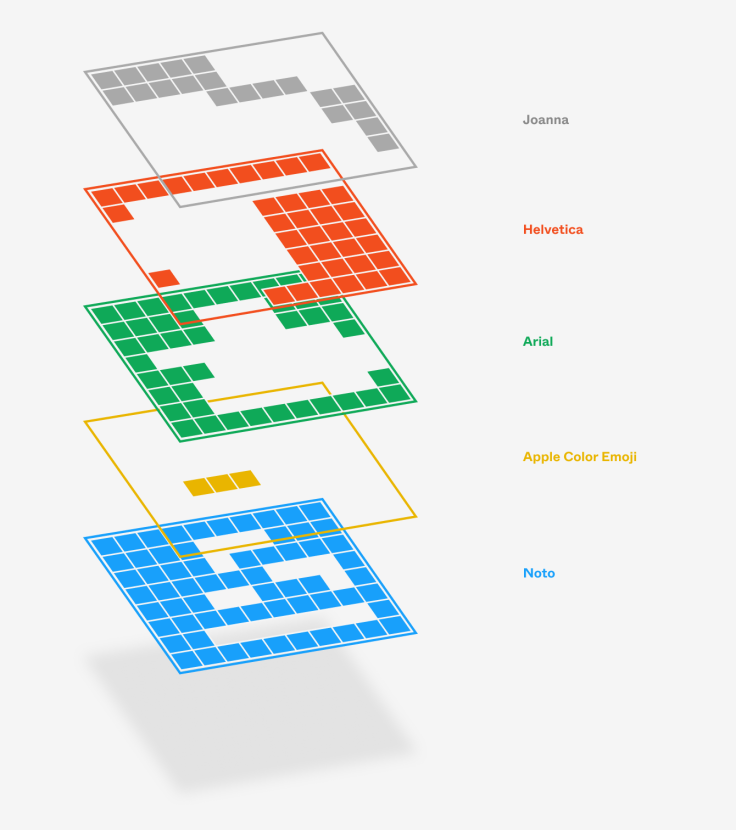
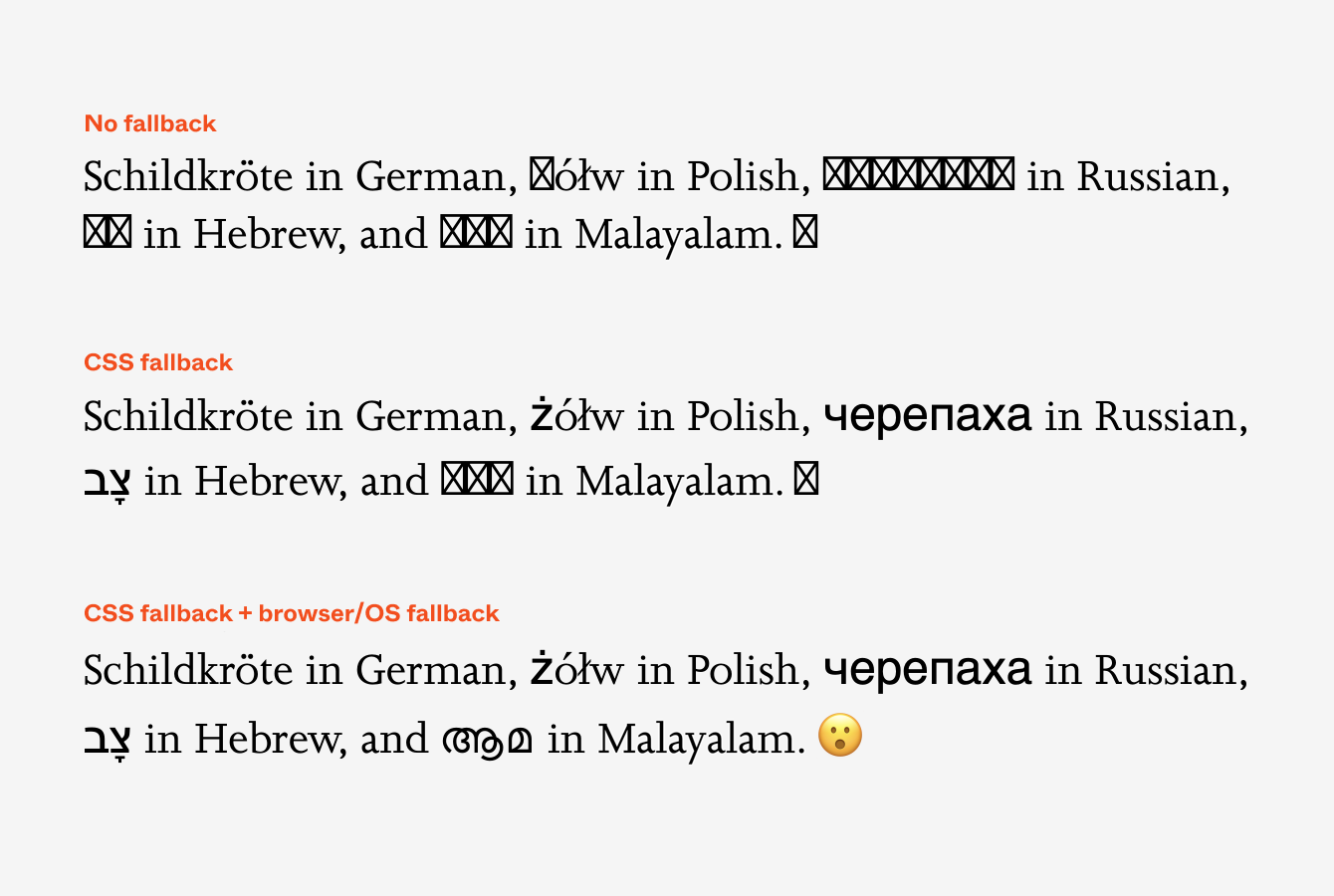
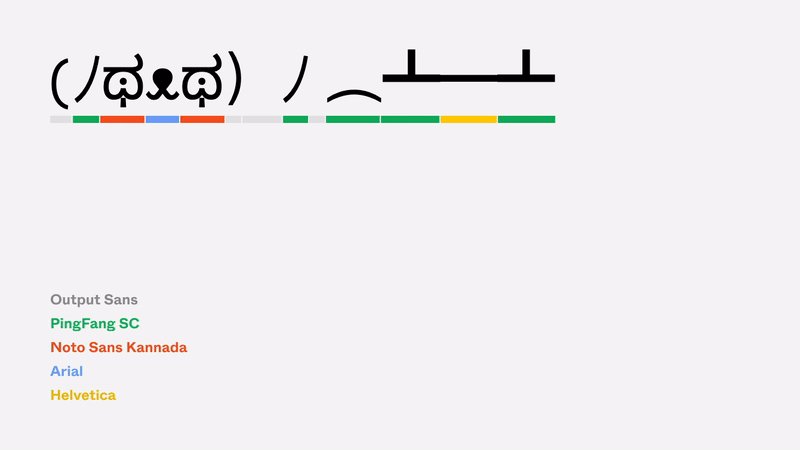
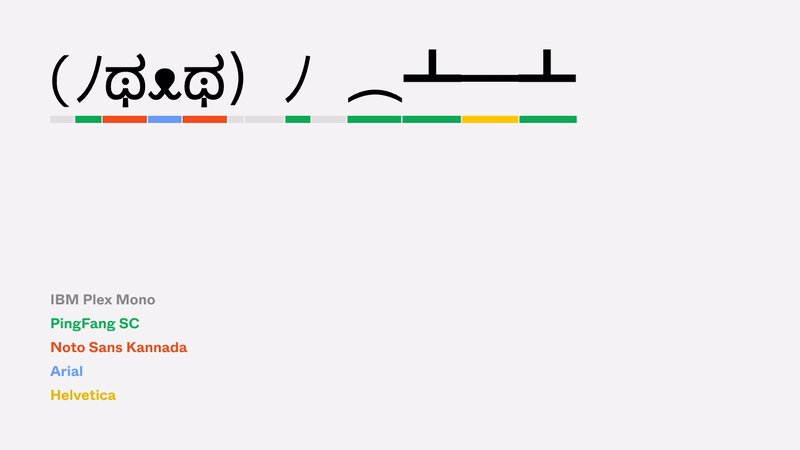
Это наконец-то объясняет, что именно произошло, когда мы в последний раз попросили браузер подобрать шрифты для предложения — когда все указанные шрифты сдались, на помощь пришли два потайных шрифта:

«The English word turtle translates to Schildkröte in German, żółw in Polish, черепаха in Russian, צָב in Hebrew, and ആമ in Malayalam».
Другими словами, мы покинули территорию тофу:

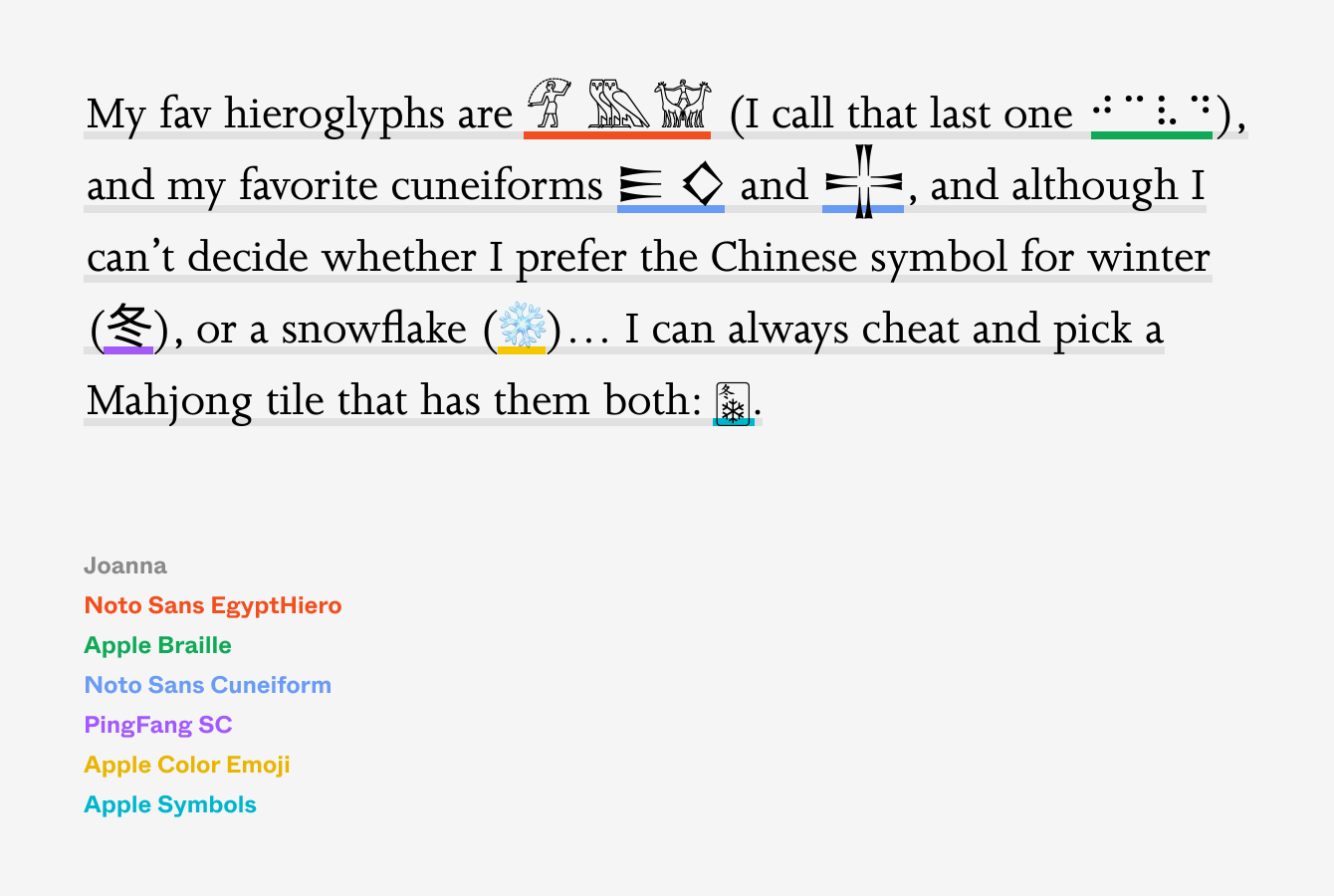
Такой двойной font fallback существует для миллиардов повседневных случаев, когда отсутствует только несколько символов, но ничто не мешает вам набирать небольшие шедевры — предложения растянувшиеся на миллионы лет и тысячи километров:

[Прим. пер.: на этом моменте статьи выяснилось, что редактор статей Хабра при сохранении обрывает текст на непонятных ему символах, в частности, на иероглифах и эмодзи. Ниже я попытался исправить ситуацию, вставляя эмодзи картинками, а математические обозначения через разметку LaTeX.]
Вы не просто можете это прочитать. Вы можете скопировать и вставить этот текст в текстовый редактор или на веб-сайт без CSS… и даже если вы вообще ничего не знаете о типографике, втайне от вас на помощь придут шесть разных шрифтов.
Разумеется, совместно трудящиеся в показанном выше предложении семь шрифтов по-прежнему остаются шрифтами. У всех них есть своя предыстория, их параметры визуально могут казаться разными (стоит помнить, что размер шрифта — это больше идея, чем строгий критерий), а если один из них окажется выше остальных, то браузеры увеличат высоту всей строки, чтобы он поместился. Это объясняет, почему при вставке эмодзи в текст строки иногда разъезжаются — эмодзи не поддерживается основным шрифтом, поэтому он откатывается к шрифту наподобие Apple Color Emoji, а этот шрифт имеет слегка большую высоту, чем используемый вами.

Даже полностью пустой символ, например, узкий пробел, может опустить базовую строку, если он приводит к откату к другому шрифту
Но за исключением этих проблем всё работает, и работает на удивление хорошо. Настолько хорошо, что мы стали безрассудно смелыми при работе с текстом.
Хаки и омоглифы
Неудивительно, что среди 140 000 символов можно ожидать частичную визуальную повторяемость. Языки и письмена эволюционировали хаотичным образом, сходились и расходились без планирования, заимствовали друг у друга и противоречили друг другу.
Даже в английском люди путают O (oh) с 0 (нулём). Кроме того, часть кириллицы выглядит в точности как латиница, а часть латиницы может притворяться греческим. Вы можете написать сообщение «ОΟO» (out-of-office, «нет на месте») творчески, как это только что сделал я — одну букву на латинице, одну — на греческом, и ещё одну на кириллице, и часто никто их не разберёт. Сам по себе круг является столь универсальной формой, что его многократное появление в Unicode неудивительно: в виде ◯, и ○, и ◌, и ⥁, и многих других символов — как можно догадаться, есть и другие подобные простые формы. В типографике, как это часто бывает, у такого есть специальное название: похожие друг на друга глифы называются омоглифами.
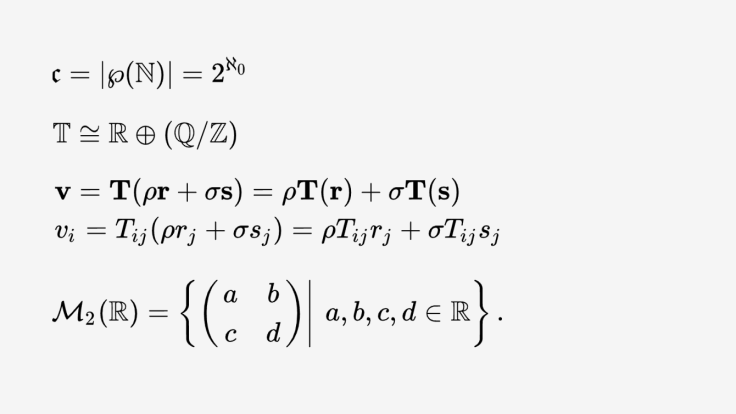
Более того, Unicode также использует набор стилизованных алфавитов латиницы. Многие пришли из математики, где разные формы букв имеют разное применение: названия операторов, константы, углы, преобразования, тензоры. Их отдельное включение в Unicode имеет смысл с точки зрения семантики — в конечном итоге, математическая переменная a отличается от вектора a, а множество не стоит путать с матрицей A. Но решение об их включении в шрифт имело свои последствия. Из-за всех этих специальных алфавитов кажется, что сам Unicode содержит шрифты.

Примеры разных алфавитов математики, служащие разным целям
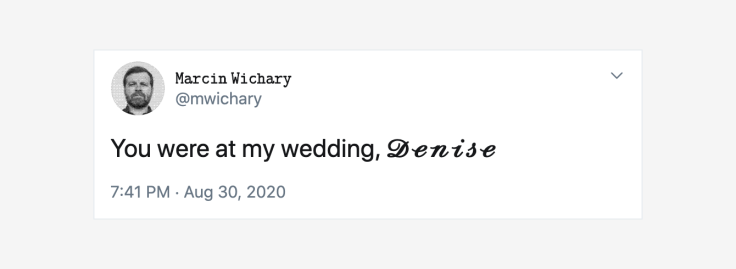
Одно из благословений и проклятий типографики заключается в том, что самим символам не позволяется иметь своё мнение о том, как их нужно использовать. Поэтому омоглифы часто используются с вредоносными намерениями, а бывает, что и творчески. Далёкий от математики я могу взять несколько символов, которые должны представлять математические множества, и написать просто потому, что это выглядит круче, чем Marcin. Аналогично, я могу написать , не зная ничего о теории чисел, , не намереваясь возводить в степень, или , если мне так захочется.
Это ведь ещё и очень легко. Тот факт, что многие буквы выглядят похоже, используется на веб-сайтах наподобие Unicode Text Converter, которые позволяют быстро «стилизовать» текст, находя символы Unicode, выглядящие идентичными или похожими на нужные вам буквы.

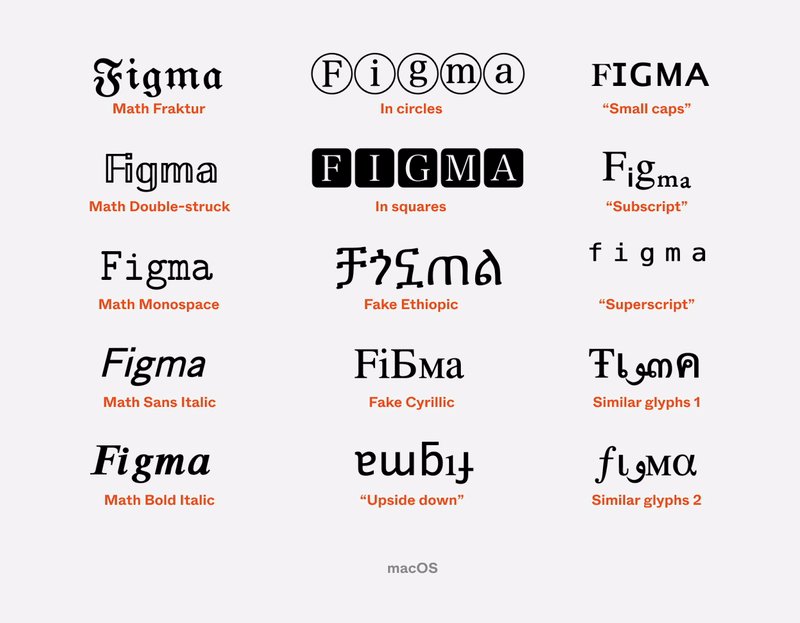
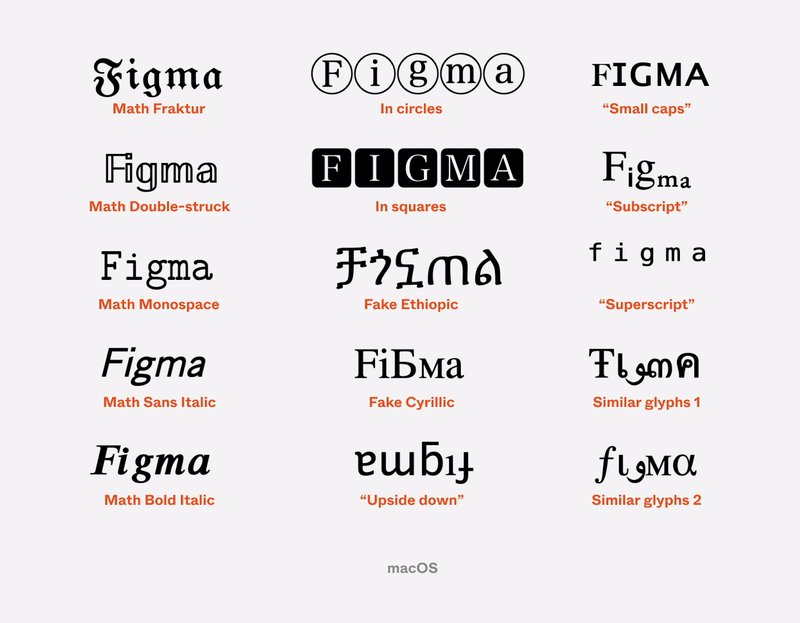
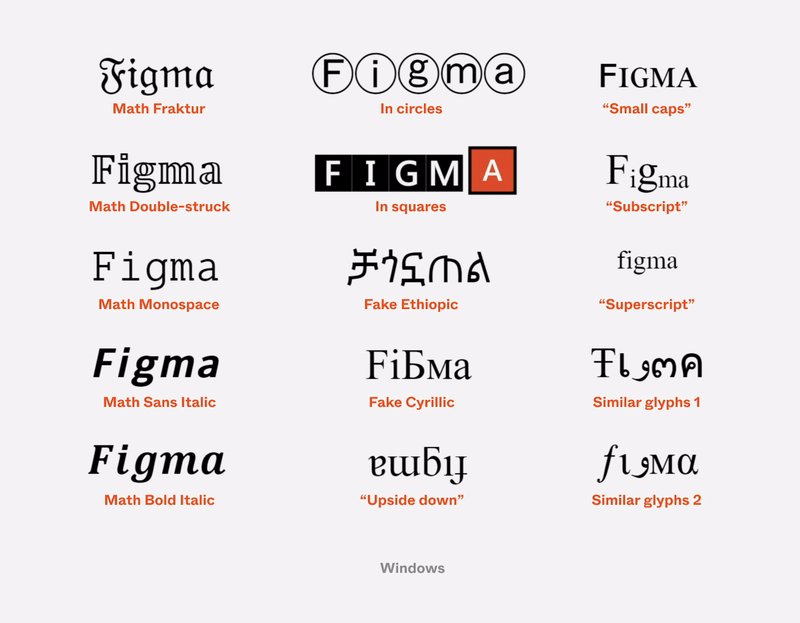
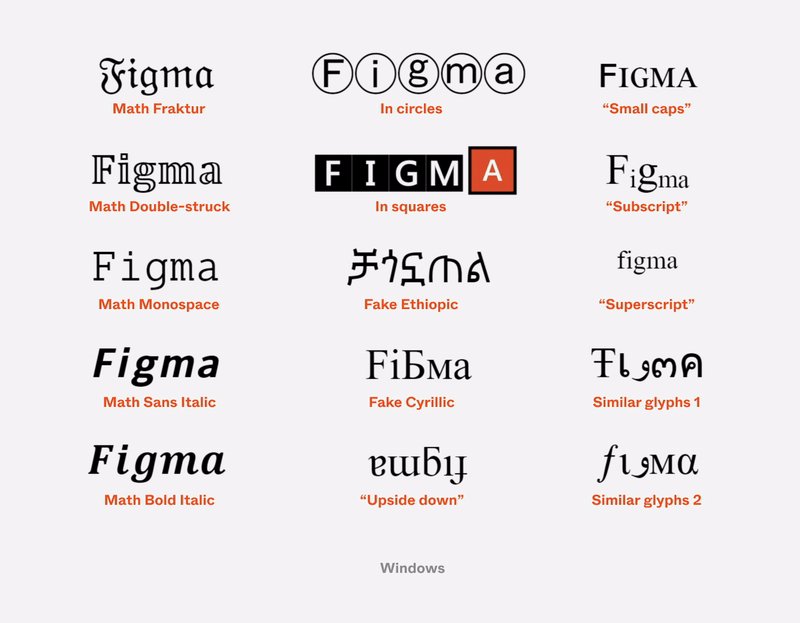
Пример слова Figma, выраженного в разных «стилях»
Это довольно креативный визуальный набор, похожий на использование древней буквы ᴥ для создания медвежьего носа в ʕ •ᴥ•ʔ или символа японской катаканы ツ в знаменитом эмотиконе ¯\_(ツ)_/¯.
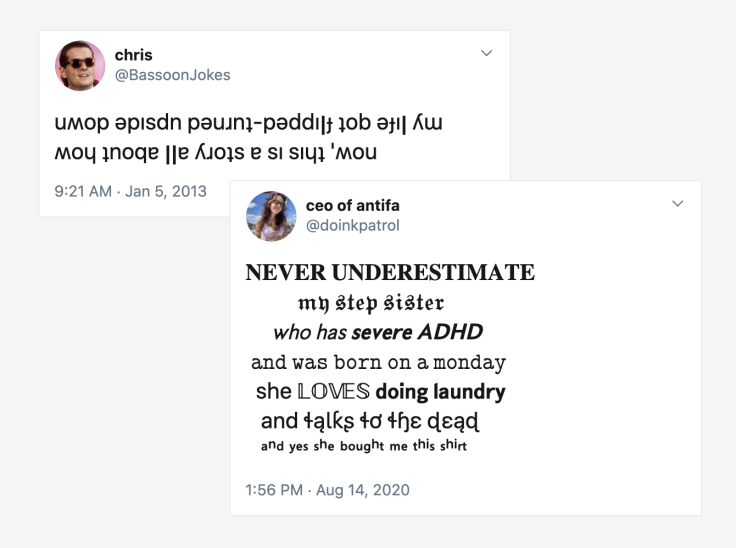
Подобные виды типографических хаков кажутся особенно полезными на сайтах типа Twitter или Facebook, не позволяющих менять шрифты, или даже применять жирное или курсивное начертание в том шрифте, который они дают пользователю:

Но у каждого хака есть своя цена. Весь текст, который вы видите на компьютере, предназначен не только для человеческих глаз. «Перестилизованный» текст может казаться похожим, но его настоящее значение может сильно отличаться. часто бывает невозможно найти с помощью поиска, это слово становится препятствием для людей, использующих программы чтения экрана (они объявляют каждую букву как «математическую букву M», «математическую букву a», и так далее) и… да, вы уже поняли, что мы движемся к этому: подобные стилизации подвержены превратностям font fallback.
Дело не только в том, что популярные шрифты не содержат математических символов или специализированных алфавитов. Буквы некоторых из показанных выше «стилей» прыгают между разными частями Unicode. И поэтому большинство из них откатывается к каким-то шрифтам глубоко внутри системы, а поскольку font fallback так сильно различается на разных платформах, мы никак не сможем точно узнать, как всё будет выглядеть на другой стороне. Вот пример:

Текстовые «стили», отрендеренные в macOS и в Windows
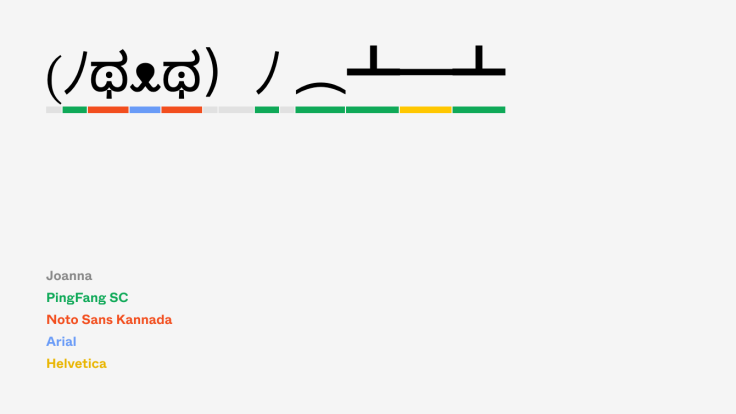
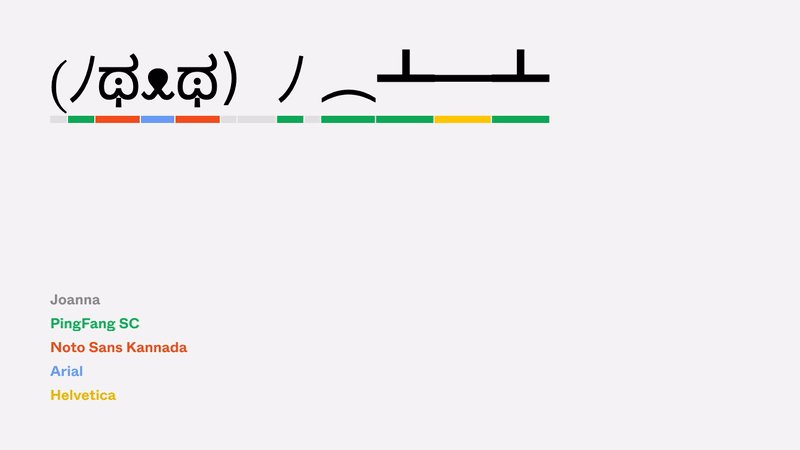
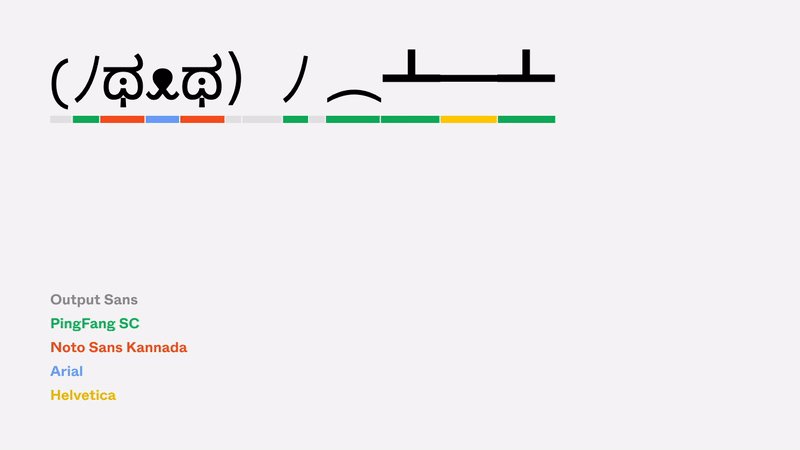
Как типографист, я оплакиваю подобную ситуацию, а как заботящийся о доступности информации, я бы рекомендовал не использовать специальные «шрифты» вне рамок математики. Но как и в случае со словом turtle или иероглифами, есть нечто прекрасное в совместных усилиях пяти шрифтов, благодаря которым вы можете видеть простой эмотикон переворачивания стола — это сочетание нескольких символов отрисовки прямоугольников, двух индийских символов, одной древней буквы латиницы, одного символа из японского и одних китайских скобок:

Это также объясняет и то, что если бы вам позволялось менять шрифт, в подобных ситуациях это бы ничего особо не меняло. Поскольку многие из символов берутся из fallback-шрифтов, расположенных ниже по невидимой цепочке, мы можем контролировать только несколько букв «на поверхности»:

Большинство людей, принимающих участие в подобной типографической гимнастике, даже не понимает, что так происходит, и что их конструкции могут у кого-то другого выглядеть сильно иначе. А на некоторых компьютерах, особенно на старых, с менее продвинутым font fallback, один из странных символов будет откатываться вниз, пока больше не сможет спускаться — и несмотря на общие пожелания, несмотря на все невидимые страховочные сетки, несмотря на совместные усилия шрифтовиков, работающих над шрифтами наподобие Arial Unicode и Noto, он превратится в зловещий прямоугольник.
Последняя надежда последней надежды
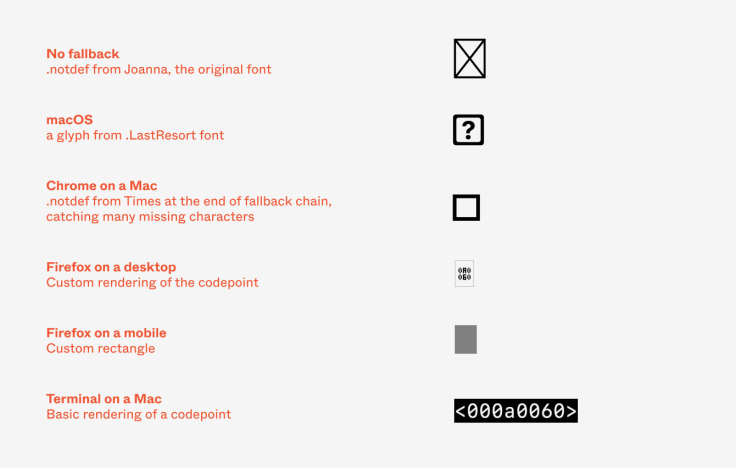
Что произойдёт, если вы запросите нечто, чего нельзя отобразить? Например, символ, о владении которым не заявляет ни один шрифт? Или глиф, который ваш телефон никогда раньше не видел? После всего того, что мы увидели, вас не должно удивлять, что ответом будет «это зависит от многого».
Когда символ пролетает сквозь все трафареты и падает на дно, некоторые платформы решают не отрисовывать ничего. (Этот путь выбрал наш сайт Figma. Кстати, он откатывается только к шрифтам Noto. Он делает это вне зависимости от платформы, на которой используется — принцип тот же, что мы использовали для высоты строк, и по той же причине.) Другие платформы доходят от первого шрифта, который вы запросили, вплоть до тофу-символа .notdef.
Но существуют и другие способы. Некоторые ресурсы обрабатывают сбои fallback самостоятельно и полностью независимо от шрифтов. Firefox на мобильных телефонах отрисовывает серый прямоугольник, а его настольный аналог отрисовывает прямоугольник… с кодом Unicode внутри — отлично для нердов, но, вероятно, напряжно для всех остальных:

(Если вам любопытно, то ваш браузер отрисует это так: .)
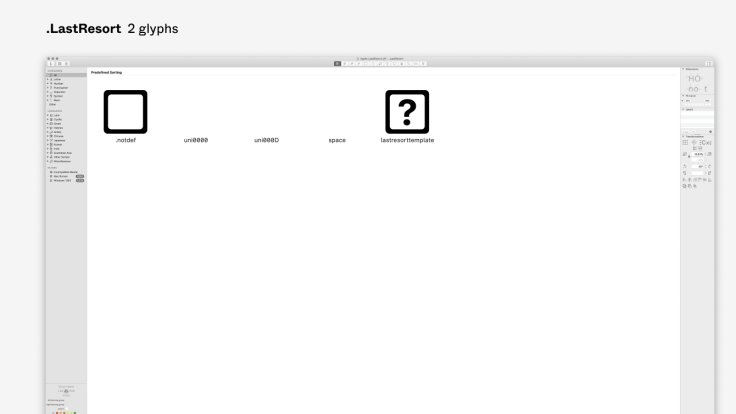
Но есть хитрость. Как вы могли заметить выше, в самом конце цепочки fallback macOS добавляет секретный шрифт с красивым названием .LastResort (".ПоследняяНадежда"). Это шрифт, имеющий очень простую задачу: изящную демонстрацию неудачи. Его миссия в том, чтобы отрисовывать неизменно красивый квадрат со знаком вопроса, и делать это для всех и каждого символа, который вы попросите вывести.

Это единый отсутствующий символ, чтоб всеми править, хорошо сбалансированный вопросительный знак внутри скруглённого прямоугольника. Благодаря тому, что он последний в цепочке, этот символ будет показываться вместо каждого отсутствующего, вне зависимости от необходимого вам шрифта, игнорируя пожелания .notdef его дизайнера.

.LastResort в ПО рисования шрифтов. Обратите внимание, что даже в этом шрифте есть символ .notdef. Придумывание ситуации, когда этот глиф вообще может быть использован, останется в качестве упражнения для читателя.
Обеспечение постоянства внешнего вида тофу — это очень в стиле Apple, но этот способ показывает нам и ещё одну возможность. Если нас интересует контроль за font fallback, существует по крайней мере один простой способ: всегда можно поместить ловящий все символы шрифт в самый конец цепочки fallback. Такие шрифты, как можно догадаться, называются fallback fonts, и их существует несколько: Adobe NotDef (отрисовывает неизменяемый тофу), Adobe Blank (ничего не отрисовывает) и предыдущая версия Last Resort, которая пытается действительно помочь вам, показывая по крайней мере ту область Unicode, откуда взят символ.

Предыдущая версия шрифта Last Resort пыталась помочь, отображая «тип» символа. Обратите внимание, что этот шрифт имеет свой собственный .notdef, который мы никогда не должны увидеть по определению.
Fallback fonts похожи на автобус, подбирающий самых медленных марафонцев, когда улицу снова нужно открыть для дорожного движения — на этом этапе вопрос уже скорее не в завершении забега, а в предотвращении катастрофы:

Убийство символов
Вселенная типографики имеет и собственные катастрофы, и это переносит нас к ещё одному символу, который вы можете узнать. Он имеет скучное название — Replacement Character, и выглядит так: �. Он приходит на сцену, когда ситуация становится ужасной. Он не связан с font fallback, но ради полноты объяснения нужно рассказать и о нём.
Replacement Character чаще всего используется для того, чтобы сообщить вам, что с данными что-то не то, что в самих числах нет смысла. Если в числах нет смысла, то нет и смысла сохранять их, поэтому символ � отличается от .notdef тем, что имеет собственный код Unicode: увидев его, вы можете копировать и вставлять этот символ.
Забавно, что сам � следует обычным правилам fallback, и хотя он не столь обязателен, как .notdef, некоторые дизайнеры шрифтов добавляют и его. Это означает, что некоторые шрифты могут сообщить вам, что понятия не имеют, что делать с вашим запросом, двумя способами: ответив .notdef, если вы запрашиваете что-то, чего они не могут предоставить, и �, если вы спрашиваете так, что они не понимают.
Также это может значить, что в разных условиях � способен выглядеть слегка по-разному, хотя и дикой креативности, развернувшейся с .notdef, здесь и близко нет:

Символы Replacement Character из разных шрифтов, воспроизведённые с одинаковым размером шрифта
Подробно об эмодзи
Итак, вот что у нас есть. Множественные версии .notdef, официальные и секретные font fallback, шрифт .LastResort с его прилизанным вопросительным знаком и ещё один вопросительный знак, означающий нечто совершенно иное. Но есть ещё одна вещь, которая делает всё это ещё страньше, эта вещь появилась не так давно и сделала типографику для всех ещё сложнее.
Да, в каком-то смысле эмодзи очень просты. Нет ни разных письмен, ни различных языков, ни жирного, ни курсивного начертания. Все эмодзи в вашем компьютере обычно обслуживаются одним большим шрифтом.
Однако эмодзи уникальны по крайней мере в двух аспектах. Во-первых, они меняются, и часто. Похоже, что каждый год появляется около сотни новых эмодзи и несколько обновлений уже существующих. На момент написания статьи выпуск последней версии, Emoji 13.0, был объявлен в начале 2020 года. Сама она содержала 117 новых эмодзи. А сейчас уже формируется Emoji 13.1 с такими претендентами на попадание в стандарт, как «сердце в огне» и «лицо в облаках». А ещё мы уже знаем, что о выпуске Emoji 14.0 будет объявлено примерно через год. Для типографики, привычной к таким единицам измерения, как тысячелетие, эмодзи развиваются с беспрецедентной скоростью.
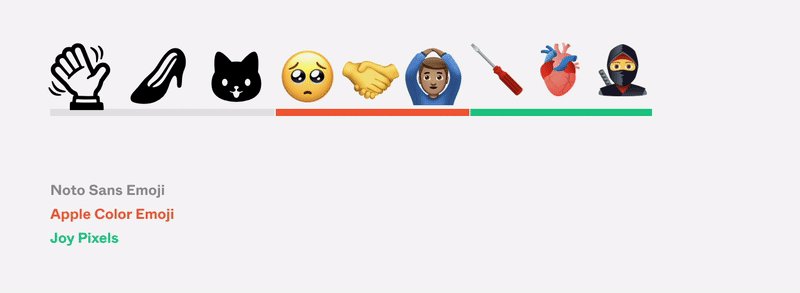
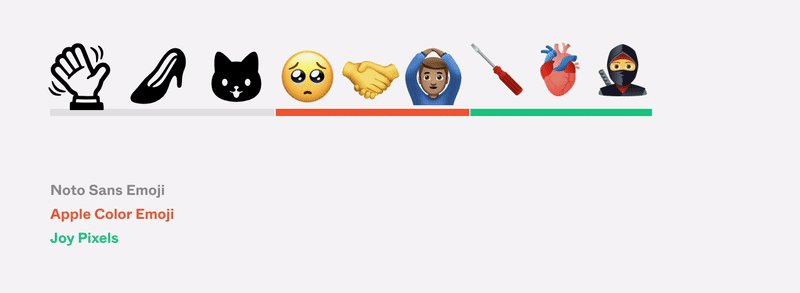
Как и любой другой глиф, эмодзи следует правилам font fallback. Как мы видели выше, платформы втайне добавляют в цепочку шрифт эмодзи. И вы даже можете представить установку различных шрифтов эмодзи на компьютер, а также выполнение этого традиционным способом:
NotoEmoji, AppleColorEmoji, JoyPixels;
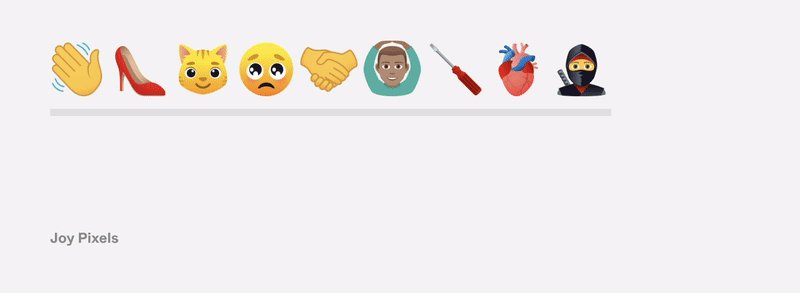
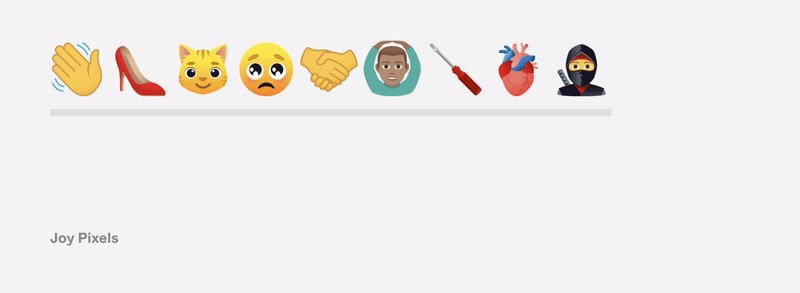
Гипотетическая цепочка fallback эмодзи, отдающая приоритет старым файлам эмодзи (Noto Sans Emoji) с меньшим покрытием эмодзи, создаёт странное явление отката к другому, более новому набору эмодзи (Joy Pixels)
На практике мы не наблюдаем этого часто потому, что шрифты эмодзи, являющиеся разноцветными, а иногда даже растровыми, тяжелее, чем даже Arial Unicode и Code 2000, и иногда используют странные новые форматы шрифтов. (Шрифт эмодзи Apple на моём компьютере весит более 200 мегабайт, почти столько же, сколько несколько тысяч типичных западноевропейских шрифтов.)
Что ещё важнее: шрифт эмодзи в вашей операционной системе обычно является самым новым, поэтому откат к более старому шрифту не имеет особого смысла. Но головокружительная скорость развития эмодзи означает, что за ней не успевают даже операционные системы. Сегодня вы можете отправить мне текстовое сообщение с ниндзя (

Если шрифту эмодзи в цепочке fallback не удаётся отловить новое эмодзи, то это часто означает, что ни один другой шрифт тоже не сможет его обработать, и эмодзи отрендерится как вопросительный знак или тофу.
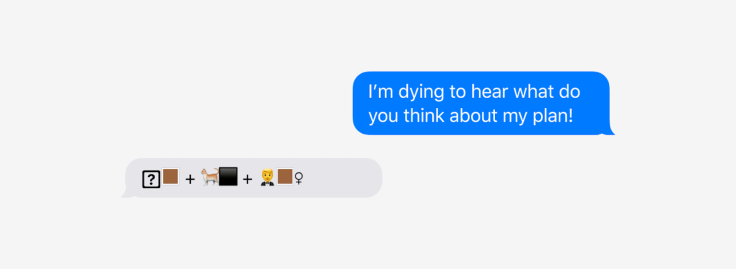
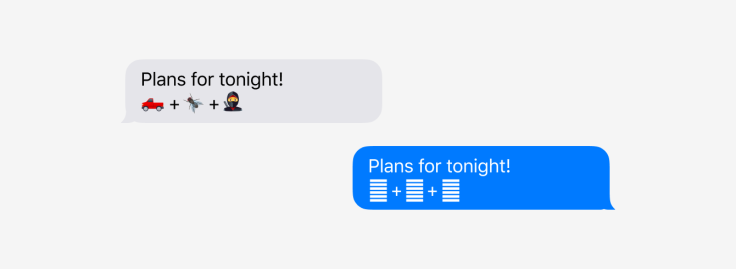
Однако такого не происходит. Это ещё один странный аспект эмодзи: всё большее их количество становится составным, возникающим как несколько отдельных символов, склеенных невидимыми символами под названием zero-width joiners. Что такое новое эмодзи с чёрной кошкой? Это символ кошки, склеенный с символом большого чёрного квадрата. Что такое белый медведь? Медведь плюс эмодзи снежинки. Женщина в смокинге — это человек в смокинге, за которым идёт модификатор женского рода. (Но не стоит ожидать в этом последовательности: женщина-пожарный — это эмодзи женщины + эмодзи пожарного автомобиля.) А что такое два держащихся за руки мужчины, один чёрный, другой европеоид? Внутри эта эмодзи состоит из пяти символов: мужчины, символа тёмного оттенка кожи, рукопожатия, ещё одного мужчины и светлого оттенка кожи; кроме них есть ещё два невидимых соединителя.
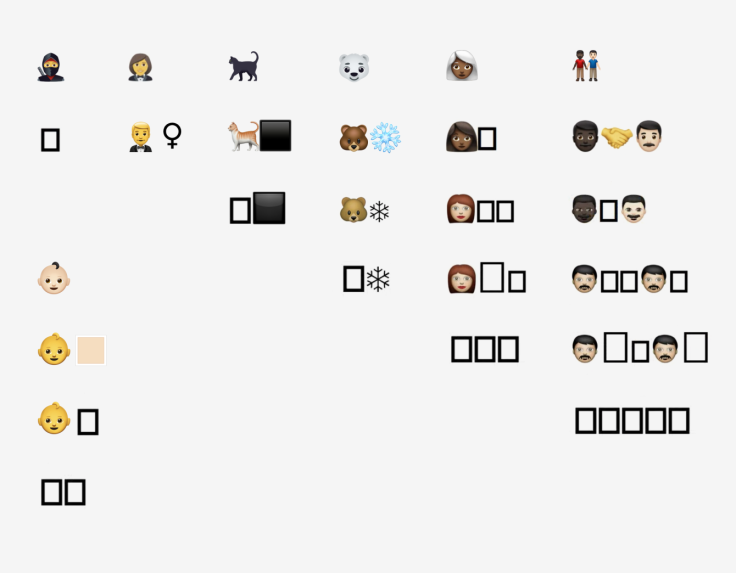
На новом компьютере, содержащем все необходимые глифы эмодзи и рецепты по их сборке, такие эмодзи выглядят идеально. А на других? Вместо тофу вы можете увидеть отдельные части составных эмодзи, которые для кого-то будут полезны (увидев мужчину в смокинге и рядом с ним символ женского рода, можно представить значение эмодзи), а кого-то будут сбивать с толку:

Различные эмодзи, отрендеренные на компьютерах в разное время
Но даже несмотря на полезность, эта система (разумеется!) всё равно будет несогласованной: любое новое несоставное эмодзи откатится к прямоугольнику .notdef или вопросительному знаку последней надежды.
Per aspera ad astra
Есть исторический символ, который я очень люблю. Это двоюродный брат @ — символа "коммерческого at", получивший в Интернете новую жизнь. Однако его история более трагична.
Мой любимый символ, называемый «per» когда-то был полной противоположностью @: можно купить 5 яблок @ 10 центов за яблоко или заплатить 10 центов ⅌ яблоко. ⅌ был гораздо более общим, а значит, потенциально более полезным, чем его более конкретные родственники: процент (%) и промилле (‰). И, по крайней мере, на мой взгляд, он был более красивым, чем амперсанд (&).
Но @ повезло, а ⅌ — нет. В конце 19-го века только малое число производителей новомодных пищущих машинок решило поддерживать этот символ. Некоторые люди, расстроенные этой ситуацией, брались за перо:

Символ Per, напечатанный на пишущей машинке Hammond и вписанный от руки
Но другие производители совершенно прекратили поддерживать этот символ.
Сегодня сложно понять наверняка, ускорили ли пищущие машинки закат ⅌, или этот символ в любом случае угасал. Тем не менее, я восхищаюсь людьми, державшимися за него и вписывавшими его от руки, точно так же, как я восхищаюсь теми, кто делает нечто подобное сегодня, когда их подводят шрифты; по сути, они реализуют собственный font fallback:

Пара примеров font fallback в реальной жизни: бордюрная типографика в Сан-Франциско и номер дома
Однако Интернет не оставляет шансов людям с карандашом. Текст движется слишком быстро и путешествует слишком далеко, а шрифты меняются слишком часто, чтобы можно было сохранять старые правила набора.
Невидимый щит font fallback приходит на помощь в подобных ситуациях, однако он имеет странные побочные эффекты — прямоугольники тофу, разобранные на части эмодзи, странные шрифты в Twitter, неприятный сдвиг шрифтов, вопросительные знаки в неожиданных местах. Надеюсь, загадки, с которых мы начинали, теперь кажутся вам менее загадочными.
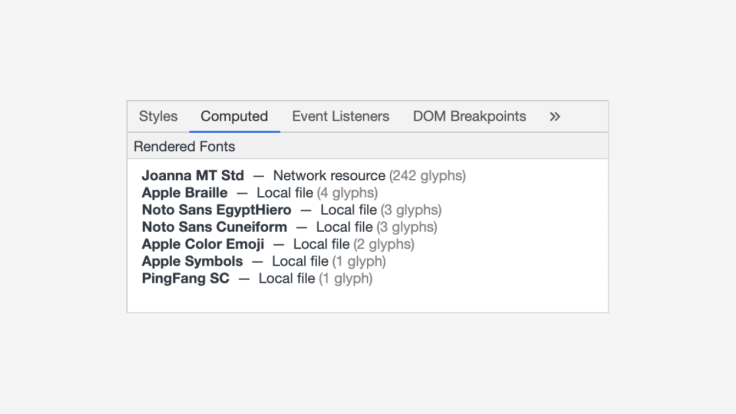
И на пути исследований у вас есть помощники. Даже если вы не видите символ, всегда можно скопировать и вставить его в поисковой движок. Превосходный веб-инструмент под названием FontDrop! позволяет перетаскивать шрифт и просматривать все его глифы (в том числе и .notdef). А среди браузеров вам решил протянуть руку помощи Chrome — если вы ожидаете элемент, то можете увидеть, не только какие шрифты должны прийти на помощь в CSS, но и какие шрифты конкретно проделали всю работу:

Панель Chrome для предложения с шестью дополнительными fallback font, которые мы видели выше
Как всегда в случае с font fallback, мы можем ожидать получения результата с другой стороны. Но при отправке текста нам в основном приходится только надеяться. И когда я пишу эту статью, то понятия не имею, отобразится ли на вашем компьютере эмодзи

Три вопросительных знака, которые вам могут встретиться: .LastResort, Replacement Character в San Francisco, и .notdef из одного конкретного шрифта. Надеюсь, теперь вы будете понимать, какой из них что означает, и почему вы их видите.
Возможно, вы сообщите мне об этом в комментариях. Но, по крайней мере, я буду знать, что на моём компьютере только один из сотен установленных мной шрифтов содержит один глиф, необходимый для отображения ⅌, и, аналогично, только один, знающий, как рендерить ниндзя. Мне не нужно знать, какие это шрифты. Всё просто работает. Как не должен я этого знать в случае любого из 140 тысяч других символов, которые я могу напечатать на своём компьютере.
То, что это возможно, то, что мне всегда может прийти на помощь легион шрифтов, кажется небольшим чудом. А то, что иногда кто-то может всё равно увидеть тофу, красивый вопросительный знак или отдельный модификатор оттенка кожи — всего лишь небольшая цена за такое удобство.