Добрый день, меня зовут Николай! Я один из разработчиков новой библиотеки formMOD.
Как много времени вы тратите на создание сложных форм из проекта в проект?
Думаю этот вопрос актуален для многих разработчиков React.
Библиотека formMOD создана чтобы сократить время разработки форм, а так же для их универсальности и гибкости.
Это бесплатная библиотека (MIT лицензия).
На момент написания статьи это полностью готовый проект, с документацией и система уже используется в приложениях.
Я постараюсь описать все возможности библиотеки максимально кратко. Все примеры и подробное описание есть в документации.
Ссылка на документацию тут.
Ссылка на исходный код github.
В данный момент проект находится на стадии развития сообщества.
То есть библиотека готова и сейчас нужно, чтобы о ней узнали люди.
Сейчас мы только начали развивать сообщество - поддержите нас, поставив звезду на GitHub - это очень важно!!!

https://github.com/nickorsk2017/formMOD
Поехали!
Пример
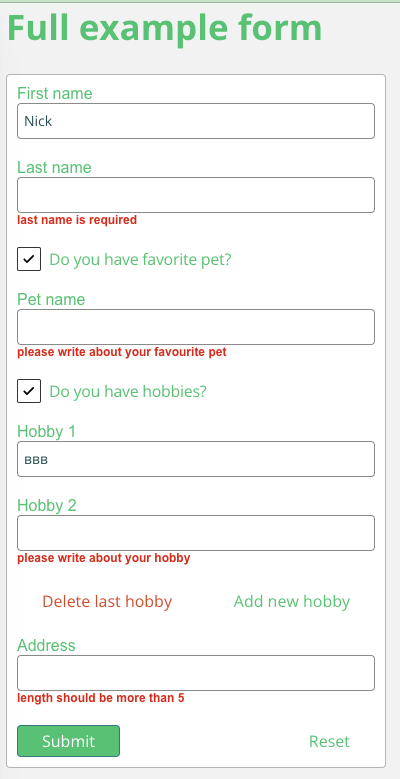
Для начала посмотрим пример формы, которая сделана с помощью библиотеки.
https://doc.formmod.org/#/example

На данный момент система позволяет
Использовать несколько правил валидаций на поле формы.
Использовать опциональные поля
Использовать групповые поля (поле хобби)
Использовать форму для режима просмотра, редактирования
и так далее
Данные
Схема. Все данные и настройки формы хранятся в схеме, она же является состоянием (state).
Абстрактная модель данных. Это означает что библиотека ничего не знает о вашей системе, инпутах, store, бизнес логике. Это дает максимальную гибкость и охват, так как не создает лишних зависимостей.
Валидация
Из коробки доступные следующие правила:
empty, email, max, min.
Но вы так же можете писать свои собственные (custom).
Смотрите документацию.
UI логика.
Basic inputs - flow для создания простых компонентов. Тут все просто - текстовые поля, кнопочки и тд.
Описание в документации
Optional inputs.
Это UI компоненты формы которые зависят от значений других полей.Например, если вы ставите checkbox, то появляется еще одно поле.
Система работает на хуке visibilities в схеме, где на входе текущее значение формы, а на выходе boolean значение которое активирует поле или нет.
ДокументацияGroup inputs.
Можно добавлять поля форм и удалять на лету.
То есть это список полей формы со значениями.Документация
Combined inputs.
Это составные компоненты состоящие из других UI компонентов внутри себя.
Так как система formMOD абстрактна, вы можете использовать ее не только в форме, но и внутри UI компонентов.
Документация
CRUD
Система позволяет использовать один компонент формы для режима просмотра, редактирования или создания данных.
Это экономит время и снижает количество багов ведь у вас один компонент для всего.
Режим редактирования
Режим просмотра
Gallery UI
Есть набор готовых UI компонентов, их можно скачать, модифицировать по вашему усмотрению. На данный момент список ниже, но будут добавляться новые компоненты.
Textinput
Textarea
Checkbox
Fileinput
SearchInput
Button
Рекомендации
В документации вы можете узнать как правильно работать с данными, store и так далее.
Data конверторы
Работа со store
Helpers
FormMOD использует внутри себя утилиты. Эти утилиты могут быть полезны и для вашей работы. Это избавляет от лишних зависимостей и делает работу проще.
Смотрите раздел документацию
Smart inputs ( экперимент)
В плане эксперимента есть возможность создавать UI компоненты через специальный ссылочный объект.
Это сокращает размер кода и делает работу с UI инпутами более удобными.
https://doc.formmod.org/#/smart-introduction/
Все примеры и код описаны в документации, не буду дублировать, чтобы не делать статью слишком объемной.
Нам очень нужна ваша поддержка, ставьте звезду на githab тут.
И желаем всем Мира и удачи!





